Voici une liste des meilleurs sites Web de générateurs de filtres d’images CSS en ligne gratuits. CSS Image Generator est un outil qui permet aux utilisateurs de créer des filtres personnalisés pour les images utilisées sur les sites Web et les pages Web. Les utilisateurs peuvent facilement appliquer des filtres d’image générés sur plusieurs images sur leurs sites Web. Pour importer et ajouter des filtres d’image générés à un site Web, les utilisateurs ont besoin d’un code de filtre d’image CSS. Pour générer le code CSS d’un filtre d’image CSS personnalisé, les utilisateurs ont besoin de ces sites Web générateurs de filtres d’image CSS en ligne.
À l’aide de ces sites Web, les utilisateurs peuvent créer différents types de filtres d’image. Pour ce faire, ces sites Web proposent plusieurs curseurs de réglage des paramètres d’image tels que Luminosité, Contraste, Sépia, Rotation de la teinte, Flou, etc. En outre, certains sites Web proposent également plusieurs options de superposition que les utilisateurs peuvent ajouter avec des filtres comme le dégradé linéaire, le dégradé radial, l’arrière-plan uni, pas de superposition, etc. Après avoir créé un filtre CSS, les utilisateurs peuvent prévisualiser son apparence sur un exemple d’image fourni par ces sites Web. Selon le filtre d’image généré, ces sites Web généreront un code CSS correspondant que les utilisateurs pourront enregistrer. Pour aider les nouveaux utilisateurs, j’ai inclus les étapes pour créer un filtre CSS personnalisé dans la description de chaque site Web.
Certains de ces sites Web sont également livrés avec des préréglages de filtre CSS que les utilisateurs peuvent utiliser directement sur leurs sites Web. De plus, les utilisateurs sont autorisés à apporter des modifications aux préréglages de filtres existants. Parcourez la liste pour en savoir plus sur ces sites Web.

Mon site Web de générateur de filtres d’images CSS en ligne préféré :
cssfilters.co est mon site Web préféré car il offre tous les outils essentiels pour créer des filtres d’images CSS avec des superpositions supplémentaires. De plus, il permet aux utilisateurs de télécharger leurs propres images et de tester les effets de filtre sur celles-ci.
Vous pouvez également consulter les listes des meilleurs générateurs d’animation CSS en ligne gratuits, générateur de transformation CSS 3D en ligne et générateur CSS Flexbox en ligne..
Table des matières :
cssfilters.co
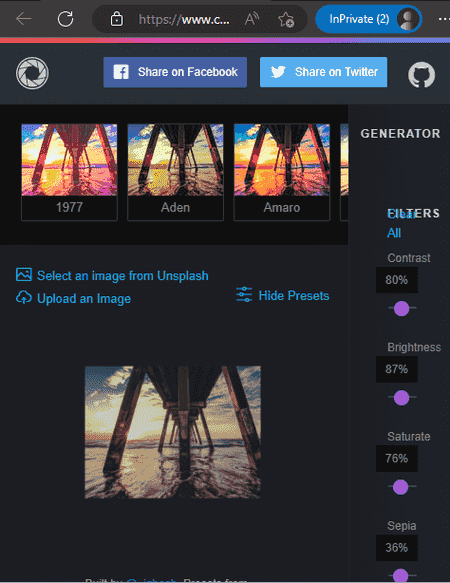
cssfilters.co est un générateur de filtres d’images CSS en ligne gratuit site Web. Ce site Web est livré avec plusieurs filtres d’image prédéfinis ou préréglages que les utilisateurs peuvent utiliser tels quels ou modifier davantage les filtres prédéfinis pour répondre à leurs besoins. Il donne également aux utilisateurs toute la liberté de créer un filtre d’image CSS personnalisé à l’aide de curseurs de réglage des paramètres de filtre comme Contraste, Sépia, Luminosité, Inverser, Flou, etc. En outre, les utilisateurs peut également choisir d’ajouter des superpositions comme un arrière-plan uni, un dégradé linéaire, un dégradé radial, etc. Toutes les modifications peuvent être suivies en temps réel sur son interface. Au final, les utilisateurs peuvent copier le CSS et le code de balisage du filtre d’image généré. Maintenant, suivez les étapes ci-dessous.
Comment générer un filtre d’image CSS en ligne à l’aide de cssfilters.co :
Accédez à ce site Web en utilisant le lien indiqué. Après cela, sélectionnez l’un des préréglages de filtres comme 1977, Aden, Amaro, Brannan, etc. Ensuite, accédez à la section Générateur pour améliorer un filtre existant ou créer un filtre entièrement nouveau filtre personnalisé utilisant les curseurs disponibles. Maintenant, prévisualisez l’apparence du filtre généré sur l’exemple d’image. Enfin, rendez-vous dans la section Code CSS pour copier le filtre d’image CSS et les codes de balisage.
Fonctionnalités supplémentaires :
Ce site Web peut également récupérer des images à partir de sources en ligne comme Unsplash. En plus de cela, les utilisateurs peuvent télécharger des images présentes sur leurs systèmes pour les utiliser comme image de base.
Réflexions finales :
C’est l’un des meilleurs sites Web de générateurs de filtres d’images CSS en ligne gratuits que tout le monde peut utiliser pour créer des filtres d’images CSS de différents types.
cssgenerator.org

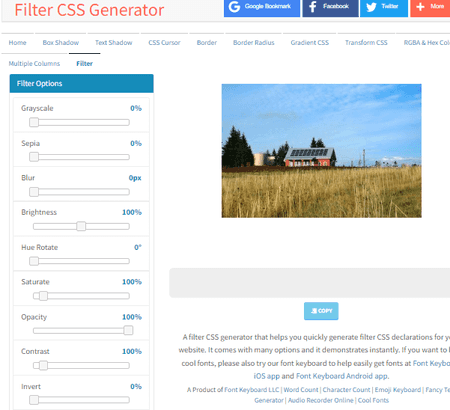
cssgenerator.org est un site Web de générateur de filtre d’image CSS en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent générer un code de filtre d’image CSS personnalisé qu’ils peuvent appliquer sur plusieurs images d’une page Web ou d’un site Web. Cela implique la tâche d’appliquer le même ensemble de filtres d’image sur les images du site Web. Pour spécifier les propriétés du filtre d’image, il propose plusieurs curseurs pour régler les propriétés de niveaux de gris, sépia, luminosité, teinte, rotation, inversion, rayon de flou, longueur d’ombre verticale, etc. Tous les filtres seront appliqués sur un échantillon d’image pour donner aux utilisateurs une idée de l’apparence du filtre sur leurs images. Au final, les utilisateurs peuvent copier le code de filtre d’image CSS généré. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de filtre d’image CSS en ligne à l’aide de cssgenerator.org :
Allez sur ce site Web et ouvrez l’outil Filter CSS Generator. Après cela, ajustez manuellement le filtre et les curseurs d’ombre comme les niveaux de gris, la saturation, la luminosité, le contraste, l’inversion, le rayon de flou, etc., pour spécifier l’apparence du filtre. Ensuite, prévisualisez l’apparence du filtre sur un exemple d’image. Enfin, copiez le code CSS final que les utilisateurs peuvent utiliser sur leurs sites Web.
Fonctionnalités supplémentaires :
Ce site Web est également fourni avec des outils en ligne supplémentaires pour générer Box Shadow, Text Shadow, CSS Custom Border, Gradient CSS, etc., des codes CSS.
Réflexions finales :
Il s’agit d’un bon site Web de générateur de filtres d’image CSS en ligne grâce auquel les utilisateurs peuvent créer un filtre d’image CSS personnalisé à l’aide des curseurs disponibles.
cssfiltergenerator.com

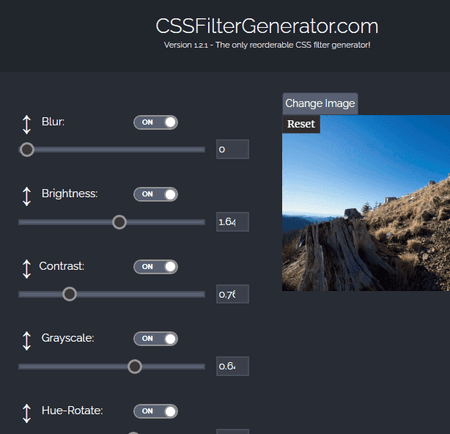
cssfiltergenerator.com est un autre site gratuit Site Web générateur de filtres d’images CSS. Ce site Web propose un outil générateur de filtres CSS dédié qui permet aux utilisateurs de générer des filtres CSS personnalisés qu’ils peuvent appliquer aux images de leurs sites Web et pages Web. Pour ajouter des filtres sur les images du site Web, les utilisateurs doivent simplement copier le code CSS généré par ce site Web en fonction du filtre d’image créé par les utilisateurs.
Pour créer un générateur d’images CSS personnalisé, les utilisateurs peuvent spécifier le Intensité de flou, intensité de luminosité, intensité de contraste, intensité de saturation, intensité sépia, et plus encore. En plus de cela, une option pour ajouter une superposition solide ou dégradé est également fournie. Toutes les modifications apportées aux paramètres de filtre seront reflétées sur un exemple d’image que les utilisateurs peuvent afficher dans sa section d’aperçu. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de filtre d’image CSS en ligne à l’aide de cssfiltergenerator.com :
Accédez à ce site Web en utilisant le lien indiqué. Après cela, ajustez manuellement les curseurs de propriétés de filtre disponibles pour régler le flou, la luminosité, le contraste, les niveaux de gris, le sépia, etc. Ensuite, les utilisateurs peuvent choisir d’ajouter un solide, un dégradé ou aucune superposition sur le filtre. Maintenant, prévisualisez l’apparence de l’exemple d’image avec un filtre ajouté. Enfin, cliquez sur le bouton Afficher CSS pour afficher le code CSS final que les utilisateurs peuvent copier.
Réflexions finales :
Il s’agit d’un autre bon site Web de générateur de filtres d’image CSS en ligne grâce auquel les utilisateurs peuvent créer des filtres d’image CSS personnalisés et leurs codes.
cssportal.com

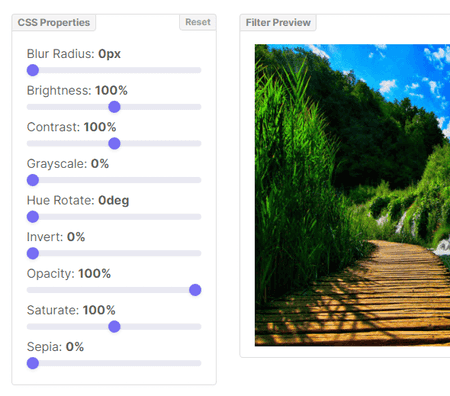
cssportal.com est un autre CSS en ligne gratuit site Web de générateur de filtre d’image. Ce site Web est livré avec un simple outil générateur de filtres CSS qui permet aux utilisateurs de créer un filtre d’image CSS personnalisé pour leurs besoins. Il fournit également un exemple d’image avec un aperçu pour refléter les modifications apportées par les utilisateurs aux propriétés du filtre d’image. Certaines des propriétés de filtre d’image que les utilisateurs peuvent régler sont Rayon de flou, Luminosité, Niveaux de gris, Rotation de teinte, Opacité, et Sépia. Un bon ensemble de préréglages de filtres est également proposé par celui-ci que les utilisateurs peuvent sélectionner pour les images de leur site Web. De plus, les utilisateurs peuvent également choisir de modifier davantage les préréglages de filtre fournis. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de filtre d’image CSS en ligne à l’aide de cssportal.com :
Lancez ce site Web et accédez au générateur de filtres CSS. Après cela, utilisez la section Propriétés CSS pour spécifier les propriétés du filtre d’image telles que le rayon de flou, la rotation de la teinte, l’opacité, la saturation, etc. Ensuite, prévisualisez les modifications sur Aperçu du filtre fenêtre. À la fin, copiez le code final du filtre d’image CSS de la section Code CSS.
Fonctionnalités supplémentaires :
Ce site Web contient également des outils CSS supplémentaires tels que CSS Generator, CSS Resources, LESS to CSS Compiler, CSS to SCSS Converter, CSS Cursor Viewer, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur de filtres d’images CSS en ligne, à la fois performant et simple à utiliser, grâce auquel les utilisateurs peuvent créer des codes de filtres d’images CSS personnalisés.
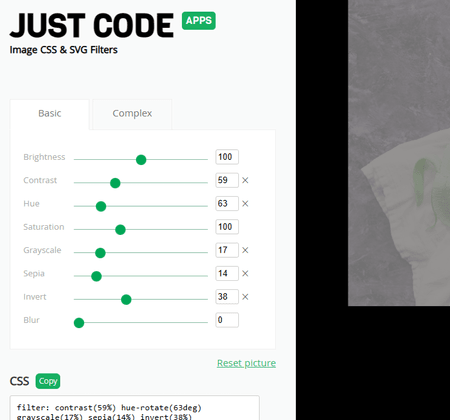
justcode.today

justcode.today est un autre site Web de générateur de filtres d’images CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent créer des codes de filtre d’image CSS et SVG. Ce site Web propose des outils de réglage des paramètres de filtre d’image de base et complexes. Grâce à la section de base, les utilisateurs peuvent ajuster les propriétés de filtre de base telles que Luminosité, Contraste, Teinte, Saturation, Flou, Inverser, etc. D’autre part, la Complexe option permet aux utilisateurs d’ajuster les propriétés avancées telles que Carte de dégradé, Rechercher les bords, Seuil, Coloriser, etc. Selon les paramètres de filtre spécifiés, il affiche un filtre sur un échantillon d’image avec CSS et HTML que les utilisateurs peuvent copier dans le presse-papiers. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de filtre d’image CSS en ligne en utilisant justcode.today :
Allez sur ce site Web et accédez à la section des filtres. Maintenant, accédez à la section de base pour ajuster manuellement les propriétés de base du filtre. Après cela, accédez à la section Complexe pour ajuster les paramètres avancés du filtre CSS. Maintenant, prévisualisez l’apparence finale du filtre d’image et copiez le code CSS final.
Fonctionnalités supplémentaires :
Ce site Web est également livré avec plusieurs bibliothèques de boutons plats qui contiennent des boutons tels que Flèche, Fantôme, Cadre, Lignes, Blanc, etc.
Réflexions finales :
C’est un autre site Web de générateur de filtres d’image CSS en ligne simple à utiliser grâce auquel les utilisateurs peuvent créer des codes de filtre d’image CSS personnalisés.
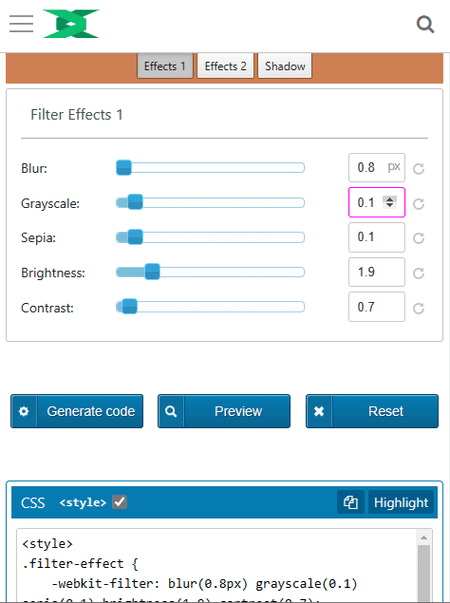
html-code-generator.com

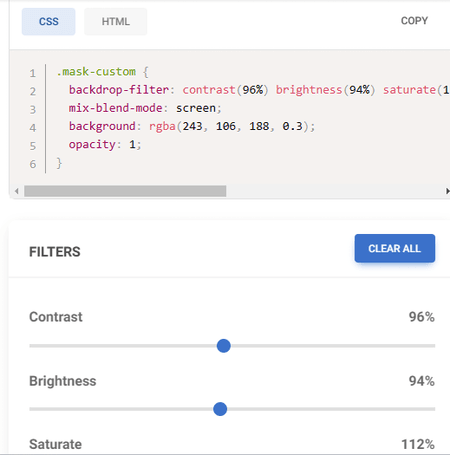
html-code-generator.com est une image CSS en ligne gratuite Site Web du générateur de filtres. À l’aide de ce site Web, les utilisateurs peuvent créer un filtre d’image CSS personnalisé pouvant être appliqué aux images du site Web. Pour créer un filtre d’image personnalisé, les utilisateurs peuvent ajuster les propriétés du filtre d’image de fichier, à savoir Flou, Niveaux de gris, Sépia, Luminosité, et Contraste. En plus de cela, il fournit également des outils de réglage Ombre et Effets grâce auxquels les utilisateurs peuvent personnaliser davantage l’apparence du filtre d’image CSS. Contrairement à la plupart des autres sites Web similaires, il permet également aux utilisateurs de modifier l’arrière-plan et l’opacité de l’image d’aperçu. Après avoir apporté toutes les modifications, les utilisateurs peuvent afficher l’apparence du filtre d’image d’aperçu dans sa section Aperçu. Maintenant, suivez les étapes ci-dessous.
Comment générer un code de filtre d’image CSS en ligne à l’aide de html-code-generator.com :
Allez sur ce site Web et accédez à l’outil CSS Filter Effect Brightness Contrast Blur. Après cela, utilisez les curseurs Effets 1, Effets 2, et Ombre pour spécifier l’apparence du filtre d’image CSS. Désormais, les utilisateurs peuvent régler la couleur et l’intensité de l’image d’arrière-plan. Enfin, prévisualisez l’apparence du filtre, puis cliquez sur le bouton générer du code pour afficher le code final du filtre d’image CSS.
Fonctionnalités supplémentaires :
Ce site Web propose également de nombreux autres outils CSS utiles, tels que les styles de zone de texte CSS, la pagination CSS, l’animation de rotation CSS, le générateur de couleurs de dégradé CSS, etc.
Réflexions finales :
C’est un autre bon site Web de générateur de filtres d’images CSS en ligne que tout le monde peut utiliser sans trop de tracas.
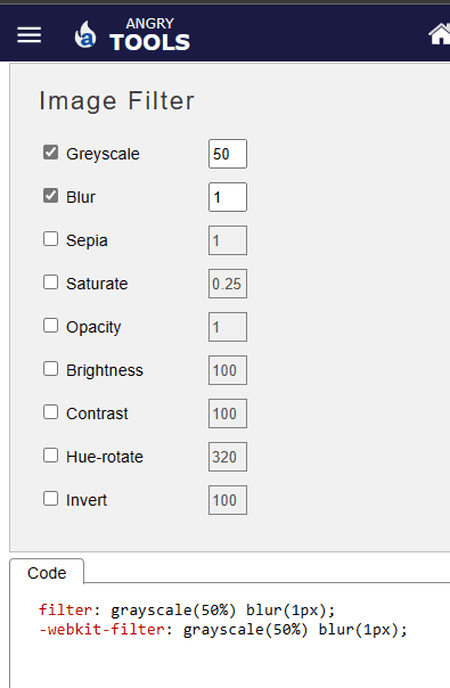
angrytools.com

angrytools.com est un autre site Web de générateur de filtres d’image CSS en ligne gratuit. Ce site Web propose un outil CSS Generator qui peut également être utilisé pour générer un filtre d’image CSS personnalisé. Le processus de génération d’un filtre d’image CSS est assez simple, car les utilisateurs n’ont qu’à spécifier manuellement l’intensité des paramètres de filtre tels que Greyscale, Blur, Sepia, Saturate, Brightness, Hue-Rotate, Inverser, etc. Selon l’intensité du paramètre de filtre spécifié, un filtre d’image sera généré par celui-ci que les utilisateurs pourront prévisualiser sur son interface. Maintenant, suivez les étapes ci-dessous.
Comment générer un filtre d’image CSS en ligne à l’aide d’angertools.com :
Allez sur ce site Web et choisissez l’option Filtre d’image à partir de son CSS Champ générateur. Maintenant, allez dans la section Filtre d’image pour spécifier l’intensité des différents paramètres de filtre. Ensuite, vérifiez l’apparence du filtre d’image généré sur son interface. Enfin, copiez le code CSS de la section Code.
Fonctionnalités supplémentaires :
Ce site Web contient également de nombreux autres outils CSS tels que CSS Box Shadow, CSS background, Matrix Transform, Transition, etc.
Réflexions finales :
Il s’agit d’un autre bon site Web de générateur de filtres d’image CSS en ligne qui offre tous les outils nécessaires pour personnaliser les filtres d’image CSS et générer le code du filtre d’image CSS.
avant-end-tools.com

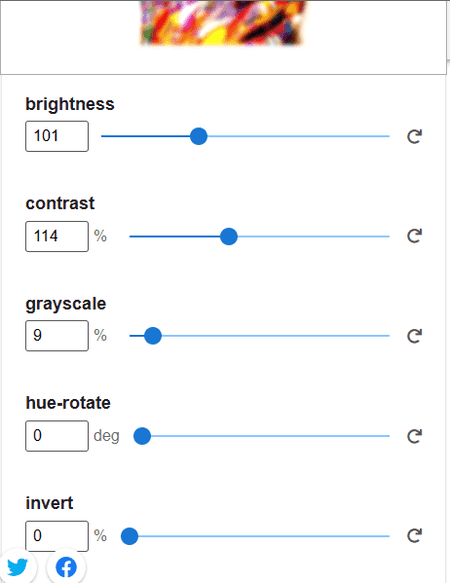
front-end-tools.com est un autre site Web de générateur de filtres d’images CSS en ligne gratuit. Comme son nom l’indique, il contient des outils frontaux dont l’un est un générateur de filtres CSS. À l’aide de cet outil, l’utilisateur peut générer différents types de filtres d’image CSS avec du code. En plus de cela, plusieurs échantillons de filtres CSS sont également fournis par celui-ci que les utilisateurs peuvent sélectionner et modifier en fonction de leurs besoins. Contrairement à la plupart des autres sites Web similaires, il contient également plusieurs exemples d’images sur lesquelles les utilisateurs peuvent appliquer des filtres CSS personnalisés pour vérifier l’aspect final. Il permet même aux utilisateurs d’ajuster la couleur d’arrière-plan avant ou après l’application du filtre généré. Maintenant, suivez les étapes ci-dessous.
Comment générer un filtre d’image CSS en ligne à l’aide de front-end-tools.com :
Accédez à ce site Web et ouvrez le CSS Filter Generator
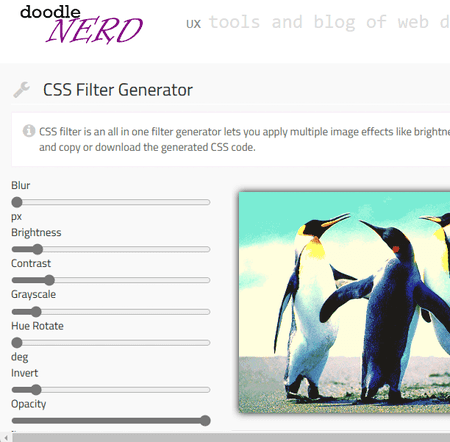
. Après cela, accédez à Éditeur de style pour créer un filtre d’image personnalisé en ajustant les paramètres de filtre tels que le flou, la luminosité, le contraste, les niveaux de gris, etc., les propriétés. Maintenant, sélectionnez une image de base pour afficher l’image avec le filtre CSS créé. Enfin, copiez le code du filtre d’image CSS de la section CSS. Ce site Web est également livré avec des générateurs CSS supplémentaires tels que le générateur de dégradé CSS, le générateur de boutons CSS, le générateur d’ombre de boîte CSS, le générateur de bordure CSS, etc. Il s’agit d’un autre site Web capable de générer des filtres d’image CSS en ligne, fourni avec plusieurs exemples d’images et des préréglages de filtre d’image pour générer différents types de code de filtre d’image CSS. mdbootstrap.com est encore un autre site Web de générateur de filtres d’images CSS en ligne gratuit. Ce site Web est également livré avec plusieurs filtres Instagram célèbres que les utilisateurs peuvent appliquer sur les images de leur site Web et de leurs pages Web. Cependant, les utilisateurs peuvent toujours créer un filtre d’image CSS entièrement personnalisé comme d’autres sites Web similaires. Pour ce faire, les utilisateurs doivent simplement spécifier l’intensité des paramètres de filtre tels que Contraste, Saturation, Luminosité, Niveaux de gris, Opacité, etc. Un aperçu en temps réel des filtres CSS créés peut être visualisé sur son interface. Après avoir finalisé un filtre, les utilisateurs peuvent copier son code CSS à partir de la section CSS. Maintenant, suivez les étapes ci-dessous. Ouvrez l’interface de ce site Web en utilisant le lien fourni. Après cela, sélectionnez l’un des nombreux filtres Instagram disponibles ou créez un filtre personnalisé en ajustant les paramètres du filtre. Maintenant, prévisualisez l’apparence du filtre créé. Enfin, copiez le code du filtre d’image CSS dans le presse-papiers. Ce site Web est également livré avec des outils associés à Bootstrap 4 et Bootstrap 5. Ce générateur de filtres d’image CSS propose plusieurs filtres d’image Instagram ainsi que le possibilité de créer des filtres CSS personnalisés pour les sites Web et les pages Web. doodlenerd.com est un site Web de générateur de filtres d’images CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent créer un filtre d’image CSS personnalisé en spécifiant manuellement l’intensité des paramètres de filtre tels que Bleu, Luminosité, Contraste, Inverser, Opacité, Saturer, etc. Toutes les modifications des paramètres de filtre se refléteront sur un exemple d’image en temps réel. Après avoir finalisé un filtre, les utilisateurs peuvent copier le code de filtre d’image CSS généré par ce site Web. Maintenant, suivez les étapes ci-dessous. Accédez à ce site Web en utilisant le lien indiqué. Après cela, commencez à ajuster les paramètres du filtre comme Hue Rotate, Invert, Contrast, Brightness, etc. Maintenant, suivez les changements dans l’apparence du filtre d’un échantillon d’image en temps réel. Enfin, copiez le code du filtre d’image CSS de la section Snippet. Générateur CSS3 : il propose plusieurs outils de génération CSS3 tels que Border Radius, Box Shadow, Box Sizing, Flexbox, Gradient, etc. Éléments CSS : il offre des bulles CSS, des triangles CSS, des générateurs de balises de ruban, etc. Contrôles HTML : grâce à cet outil, les utilisateurs peuvent générer des contrôles HTML tels que Bouton, Plage d’entrée , Flip Switch, Radio Buttons, etc. SEO : Il contient plusieurs outils de référencement en ligne tels que Domain Age Checker, Whois Lookup, Broken Link Checker, Ping Tool, etc. Il s’agit d’un autre site Web capable de générer un filtre d’image CSS en ligne qui offre tous les outils essentiels pour générer un outil de filtre d’image CSS personnalisé. generate-css.com est le dernier filtre d’image CSS en ligne gratuit site Web du générateur. Grâce à ce site Web, les utilisateurs peuvent générer deux types différents de filtres d’image CSS, à savoir Normal et Hover. Le filtre normal sera appliqué sur les images des pages Web et des sites Web. D’autre part, le filtre de survol ne s’activera que lorsque les utilisateurs passeront le curseur sur une image. Dans les deux filtres, les utilisateurs disposent de plusieurs curseurs de réglage des paramètres de filtre à travers lesquels les utilisateurs peuvent ajuster les propriétés Opacité, Sépia, Saturer, Inverser, Luminosité, etc. Pour prévisualiser l’aspect final du filtre généré, utilisez la section de prévisualisation. Contrairement à la plupart des autres sites Web similaires, il permet également aux utilisateurs de télécharger des exemples d’images pour vérifier l’apparence du filtre sur les images téléchargées. Maintenant, suivez les étapes ci-dessous. Allez sur ce site Web et ouvrez la section Filtre d’image. Après cela, allez dans les sections Normal et Hover et spécifiez les paramètres de filtre tels que Opacité, Flou, Inverser, Flou, etc., propriétés. Maintenant, vérifiez l’apparence du filtre généré sur l’exemple d’image. Enfin, copiez le code final du filtre d’image CSS à partir de la section CSS générée. En utilisant les outils supplémentaires de ce site Web, les utilisateurs peuvent générer des codes CSS Box Shadows, Border Radius et Transform. Il s’agit d’un autre bon site Web de générateur de filtres d’image CSS en ligne qui permet aux utilisateurs de générer des filtres d’image CSS personnalisés et leurs codes. Messages associés Ecrire un commentaireFonctionnalités supplémentaires :
Réflexions finales :
mdbootstrap.com

Comment générer un filtre d’image CSS en ligne en utilisant mdbootstrap.com :
Fonctionnalités supplémentaires :
Réflexions finales :
doodlenerd.com

Comment générer un code de filtre d’image CSS en ligne à l’aide de doodlenerd.com :
Fonctionnalités supplémentaires :
Réflexions finales :
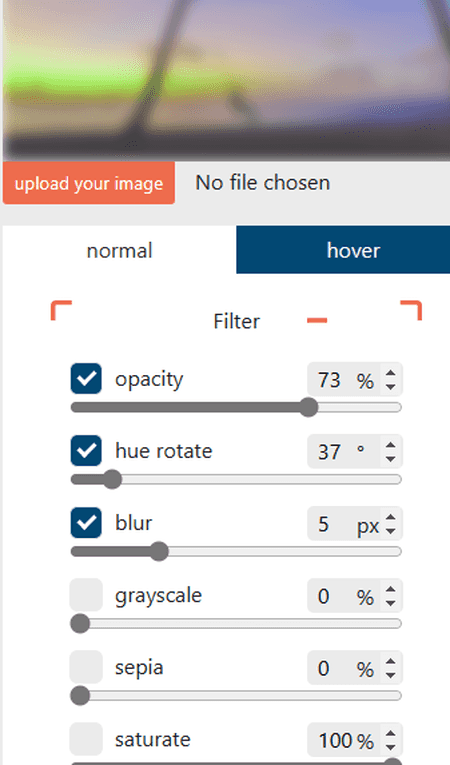
generate-css.com

Comment générer un filtre d’image CSS en ligne à l’aide de generate-css.com :
Fonctionnalités supplémentaires :
Réflexions finales :