Si vous recherchez un effet unique et créatif à ajouter à vos images, l’effet dessin animé de Photoshop est votre réponse.
Vous pouvez obtenir ce résultat en quelques étapes en modifiant les traits du visage de votre sujet, en ajoutant des effets pour obtenir un aspect de dessin animé et en plaçant une forme derrière le sujet pour une touche unique au résultat final.
Bien que les étapes et les techniques puissent sembler compliquées, elles sont relativement faciles à mettre en œuvre. Si vous voulez un moyen plus rapide d’obtenir l’effet de dessin animé, consultez la dernière section pour 3 actions Photoshop que vous pouvez acheter pour créer l’effet en un seul clic.

Comment créer l’effet dessin animé Dans Photoshop
Bien que certaines étapes puissent sembler répétitives, elles sont nécessaires pour obtenir l’effet souhaité. Les dernières étapes vous montrent comment ajouter votre propre touche à l’image en donnant l’impression que le sujet du dessin animé sort d’une forme.
N’oubliez pas que lorsque vous créez un effet comme celui-ci, les paramètres que j’affiche vous ci-dessous ne sont qu’un guide pour créer l’effet de base, et vous devrez peut-être les ajuster en fonction de votre image.
Étape 1 : Convertir l’image en objet dynamique et modifier la taille de l’image
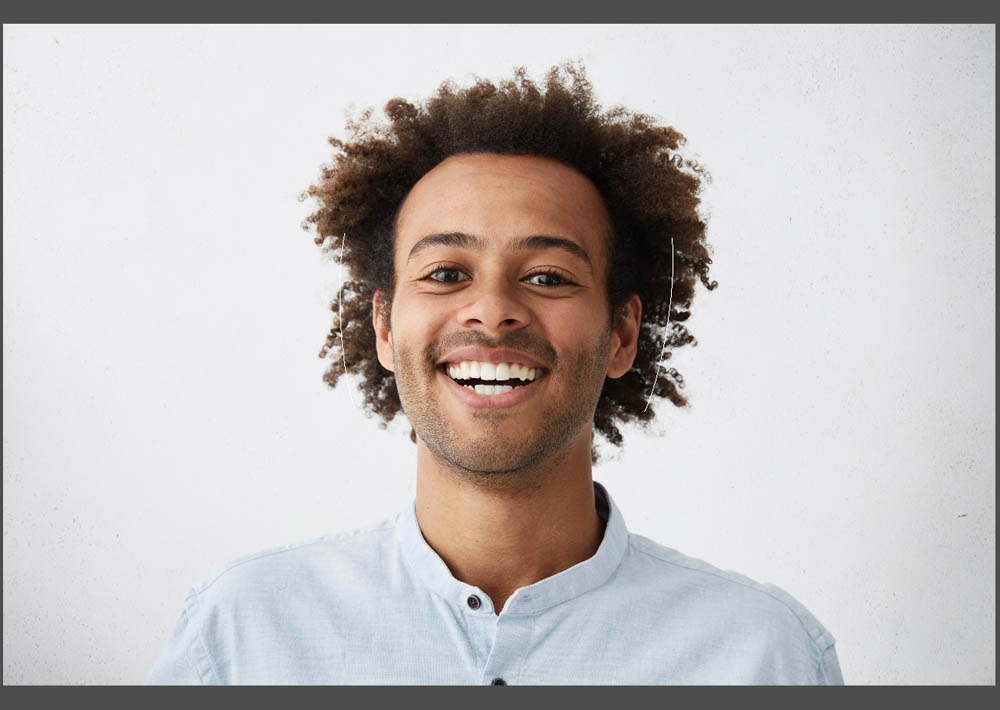
Pour commencer, vous devez ouvrir votre image dans Photoshop. J’utiliserai cette photo d’un homme pour créer le look cartoon.
Une fois l’image ouverte dans le document, dupliquez l’image d’arrière-plan en la sélectionnant et en appuyant sur Ctrl + J (Win) ou Commande + J (Mac) et convertissez le calque copié en objet intelligent.
La conversion du calque en objet intelligent vous permet de modifier facilement l’image. Lorsque vous ajoutez des effets au calque, ils sont ajoutés en tant que filtres intelligents, ce qui vous permet de double-cliquer sur les filtres et d’ajuster les paramètres tout au long du processus.
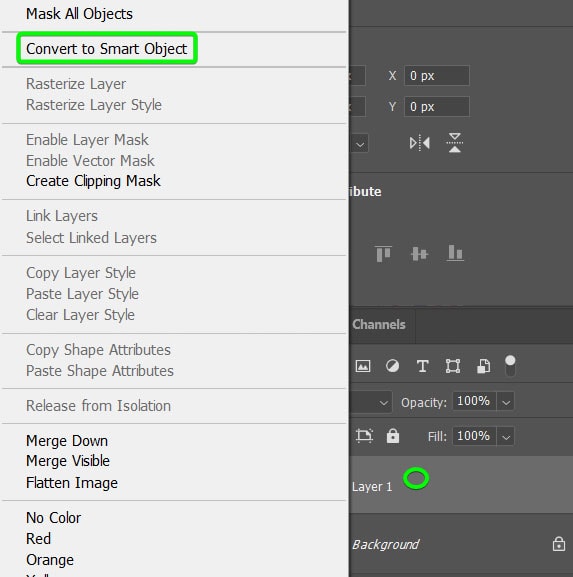
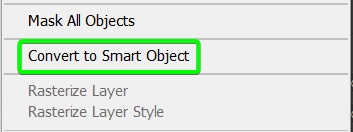
Pour convertir le calque copié en objet intelligent, faites un clic droit ou Ctrl + clic sur le calque et sélectionnez Convertir en objet dynamique dans les options.

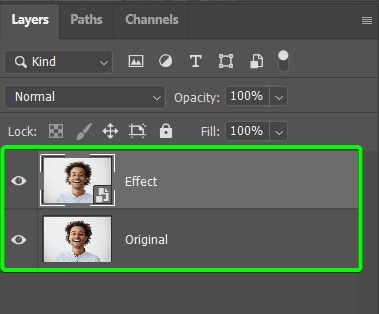
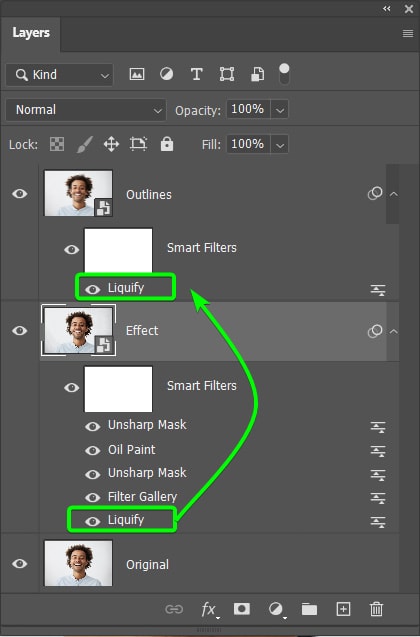
Vous pouvez ensuite déverrouiller le calque d’arrière-plan en cliquant sur le verrouiller et renommer les deux calques pour organiser votre panneau de calques. J’ai étiqueté le calque d’arrière-plan comme Original et le calque copié comme Effet.

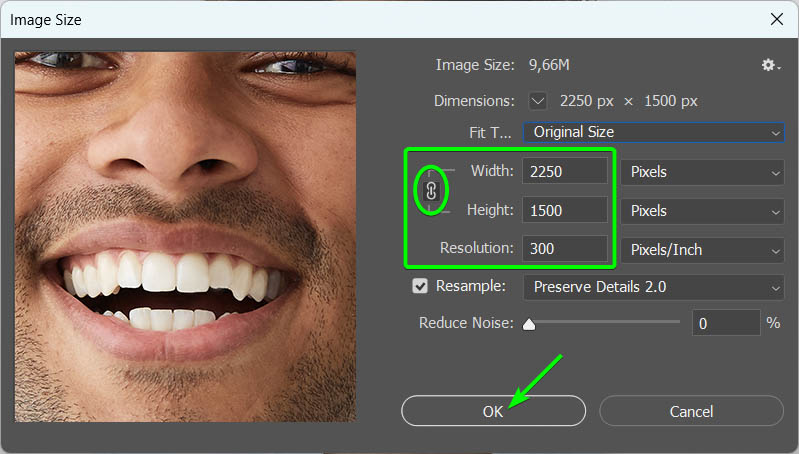
Ensuite, vous devez vérifier la taille de votre image et redimensionnez-le si nécessaire. La taille de l’image affectera la quantité ou le peu de détails visibles dans l’effet de dessin animé. Pour vérifier la taille de l’image, accédez à Image > Taille de l’image ou utilisez le raccourci Alt + Ctrl + I (Win) ou Option + Commande + I (Mac).

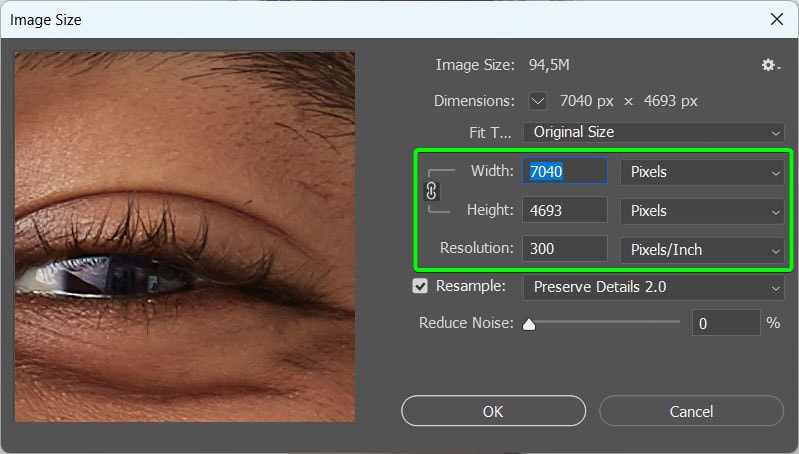
Dans le panneau de taille d’image, vous pouvez ensuite consulter les valeurs Largeur, Hauteur et Résolution, car ce sont les tailles qui affectera l’effet.

Tout d’abord, vous voulez que votre résolution soit de 300 pixels/pouce pour vous assurer que la qualité est suffisamment bonne pour compléter l’effet. Ensuite, vous ne voulez pas que les valeurs de largeur et de hauteur soient trop petites ou trop grandes, car cela entraînerait trop peu de détails dans le résultat.
À titre indicatif, je vous recommande de définir le côté le plus long entre 2000 et 3000 pixels.
J’ai redimensionné mon image en ajoutant 2250 pixels dans la zone de largeur, et comme le lien est coché, la hauteur a été ajustée pour conserver le rapport d’aspect. Cliquez sur OK pour confirmer la nouvelle taille.

Votre image est maintenant prête à être transformée en dessin animé.
Étape 2 : Ajouter un filtre de fluidité au calque d’effets
Vous allez maintenant travailler avec le calque d’effets pour ajouter les principaux effets de dessin animé sur l’image, alors assurez-vous que le calque d’effets est sélectionné pour les prochaines étapes.
La première étape consiste à ajuster les traits du visage pour les rendre plus cartoon. Les dessins animés sont connus pour leurs traits du visage plus grands que nature.
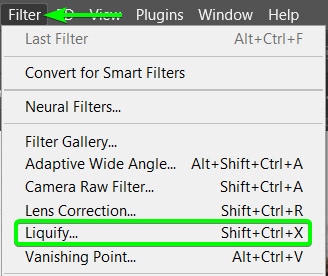
Pour ajuster les traits du visage, allez dans Filtre > Liquéfier ou utilisez le raccourci Maj + Ctrl + X (Win) ou Maj + Commande + X (Mac).

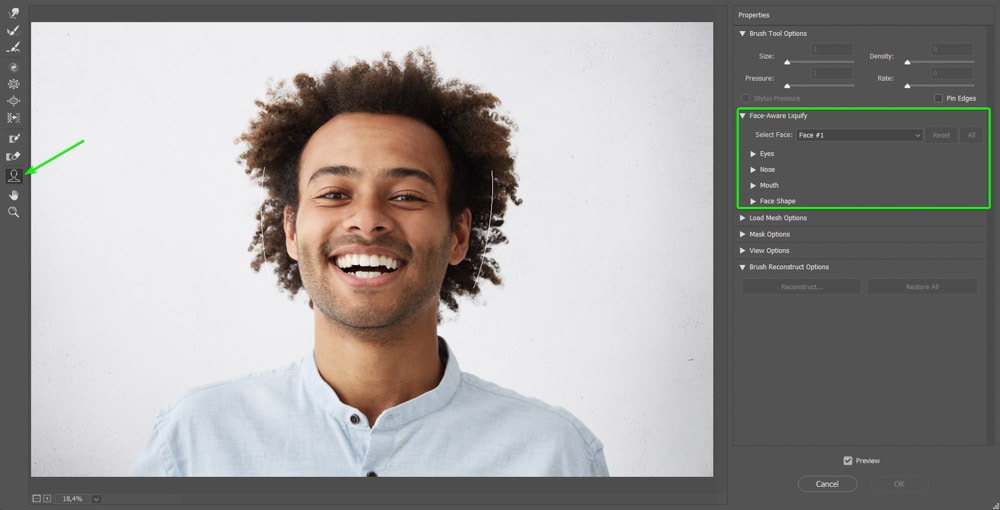
L’espace de travail de l’outil Fluidité s’ouvrira avec plusieurs fonctionnalités pour ajuster et déformer votre image. Vous n’avez qu’à vous concentrer sur l’outil Visage (A)depuis la barre d’outils à gauche et sur le panneau Face-Aware Liquify à droite.

Photoshop détecte automatiquement le ou les visages dans une image lorsque l’outil Visage est actif. Vos paramètres dépendront de votre image et de la quantité d’effet de dessin animé que vous souhaitez. Vous pouvez ajuster la taille des yeux, l’inclinaison des yeux, la largeur du nez, la hauteur de la bouche, la forme du visage, etc.
Voici une liste des paramètres que j’ai utilisés, ce qui est une bonne base.
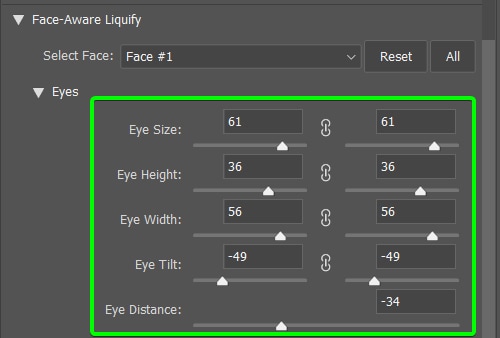
Yeux
J’ai gardé les deux yeux avec les mêmes paramètres, mais vous pouvez les modifier individuellement.
Taille des yeux : 61 Hauteur des yeux : 36 Largeur des yeux : 56 Inclinaison des yeux :-49 Distance des yeux :-34 
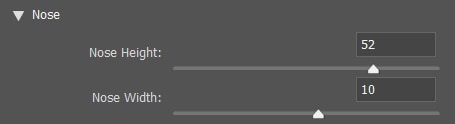
Nez
Hauteur du nez : 52 Largeur du nez : 10 
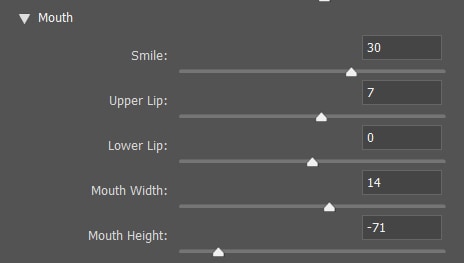
Bouche
Sourire : 30 Lèvre supérieure : 7 Lèvre inférieure : 0 Largeur de la bouche : 14 Hauteur de la bouche :-71 
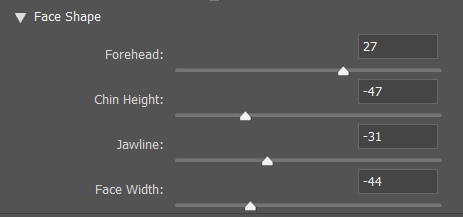
Forme du visage
Front : 27 Hauteur du menton :-47 Mâchoire :-31 Largeur du visage :-44 
Lors du réglage des paramètres, vous pouvez voir l’effet appliqué dans le panneau de prévisualisation au centre. Ajustez les paramètres jusqu’à ce que vous puissiez voir les traits du visage prendre l’aspect d’un dessin animé. Portez une attention particulière aux paramètres des yeux et de la forme du visage, car ils accentueront le plus l’effet de dessin animé.

Cliquez sur OK en bas à droite de la fenêtre pour appliquer les effets à votre image.

Étape 3 : Ajoutez un filtre de bord d’affiche à partir de la galerie de filtres
Ajoutez un filtre de bord d’affiche pour modifier le le teint de la peau du sujet à différents niveaux. Ce filtre simplifie le teint de la peau.
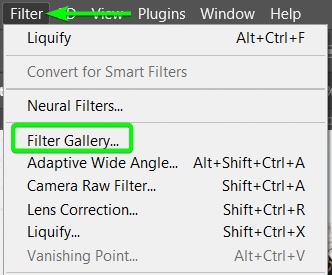
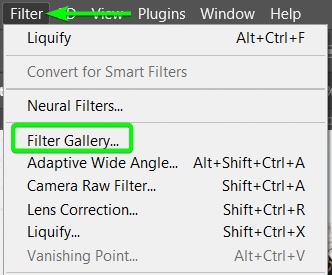
Pour ajouter le filtre, accédez à Filtre > Galerie de filtres.

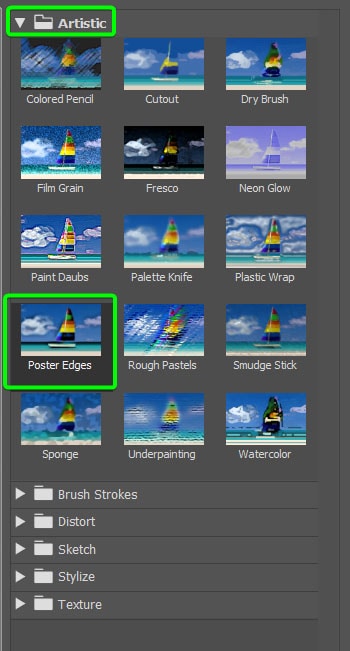
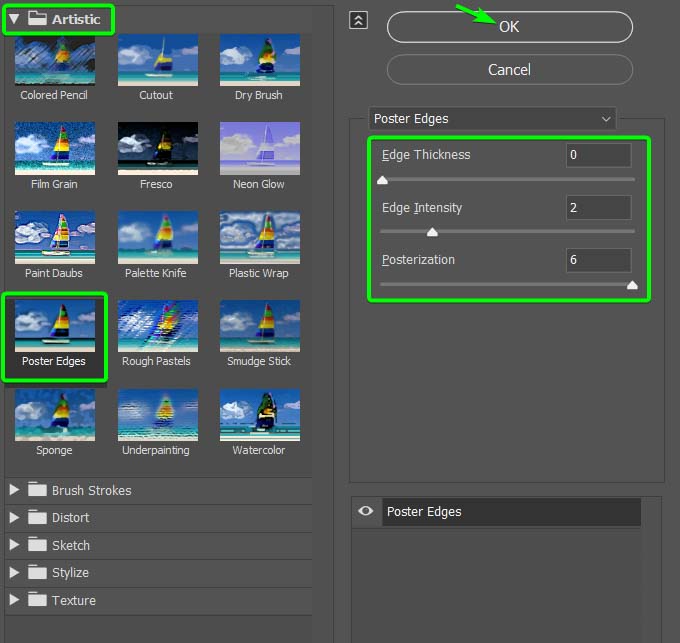
Ensuite, cliquez sur le filtre Poster Edges sous l’onglet Artistique.

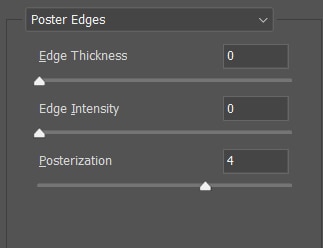
Ensuite, ajustez les paramètres à droite pour modifier l’effet. Je recommande d’utiliser les paramètres suivants comme référence.
Épaisseur des bords : 0 Intensité des bords : 0 Postérisation : entre 2 et 4 
Vous pouvez ensuite vérifier l’aperçu pour voir si les paramètres fonctionnent pour votre image. Vous voulez que le teint de la peau soit divisé en différents niveaux.

Cliquez sur OK pour appliquer l’effet.
Étape 4 : Utilisez un masque flou pour accentuer l’effet
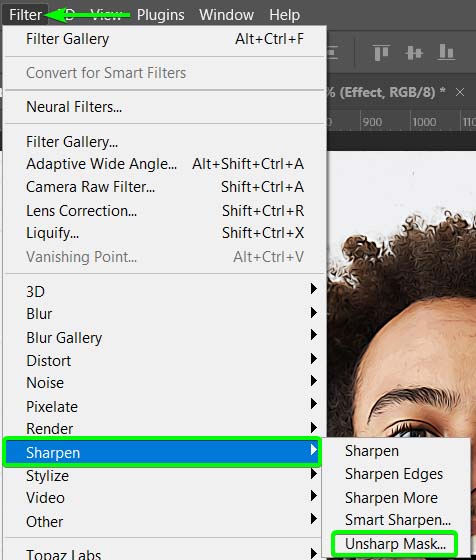
À ce stade, vous devez affiner l’image à l’aide d’un masque flou pour révéler les détails après avoir ajouté les filtres précédents. Pour ce faire, accédez à Filtre > Netteté > Masque flou.

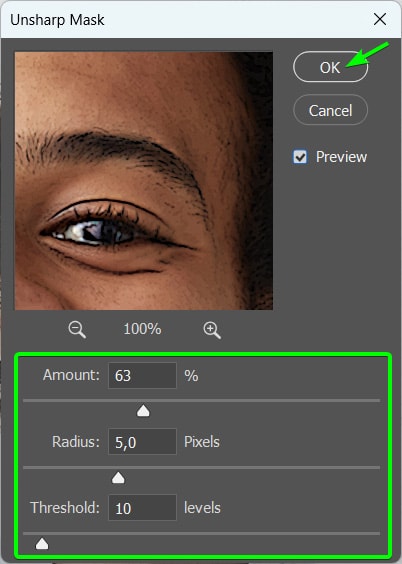
Ajustez ensuite les paramètres comme suit et cliquez sur OK lorsque vous avez terminé.
Montant : 63 % Rayon : 5 pixels Seuil : 10 niveaux 
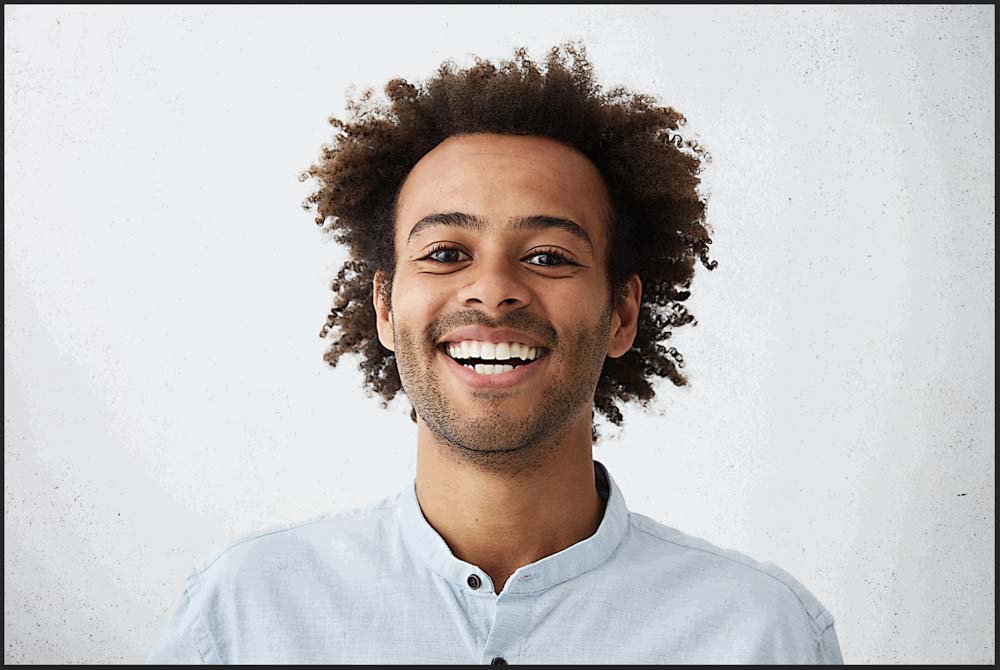
Votre image prendra un aspect plus net.

Étape 5 : Ajouter un filtre de peinture à l’huile
L’étape suivante consiste à appliquer le filtre de peinture à l’huile, qui lisse l’image et crée le look peint sur la photo.
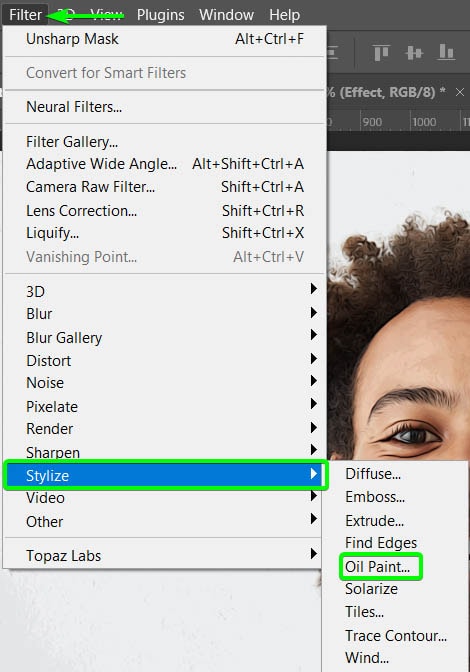
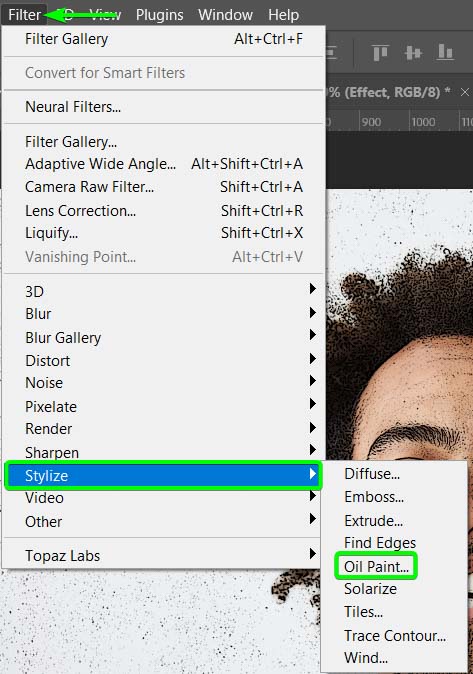
Pour ce faire, allez dans Filtre > Styliser > Peinture à l’huile.

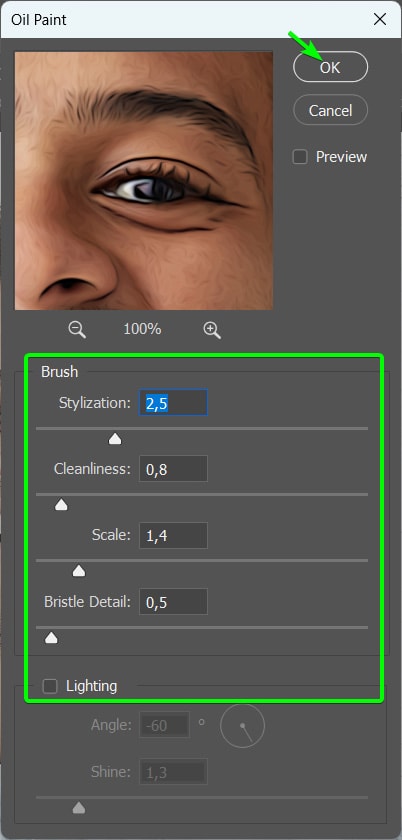
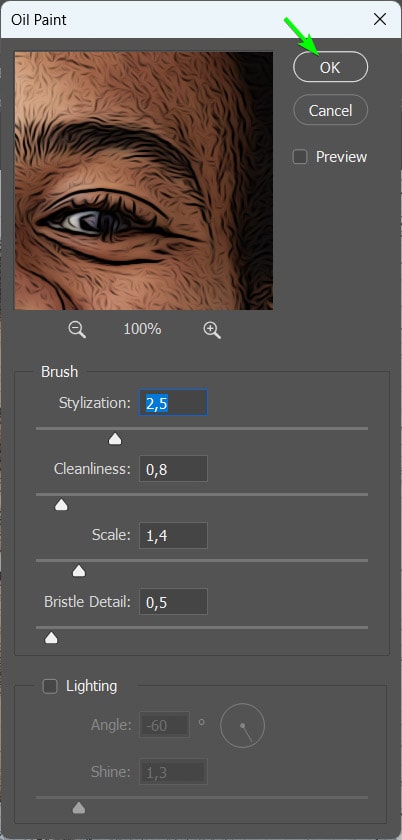
Utilisez les paramètres suivants comme référence et voyez ce que travaille sur votre image. Cliquez sur OK pour appliquer l’effet.
Stylisation : 2,5 Propreté : 0,8 Échelle : 1,4 Détail des poils : 0,5 Éclairage : décochez 
L’image semble peinte et les détails sont devenus beaucoup plus lisses. Regardez la barbe et les cheveux de l’homme avant et après avoir ajouté le filtre à peinture à l’huile. L’effet plus doux est ce que vous voulez.
 Avant
Avant  Après
Après
Étape 6 : Utilisez un masque flou pour accentuer à nouveau l’effet
Depuis que vous avez lissé les détails, vous devez les accentuer à nouveau pour équilibrer l’effet. Vous pouvez le faire à nouveau en utilisant le masque flou.
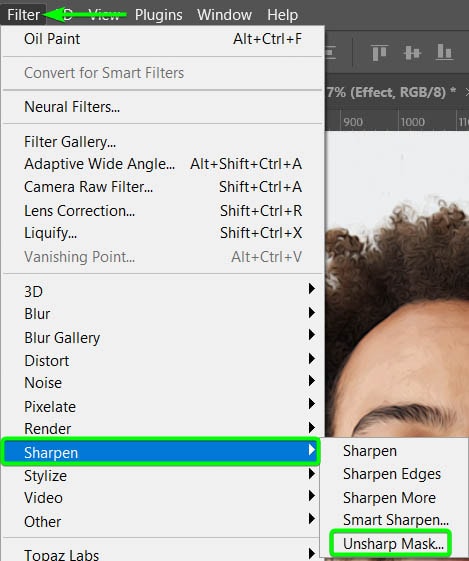
Allez dans Filtre > Netteté > Masque flou.

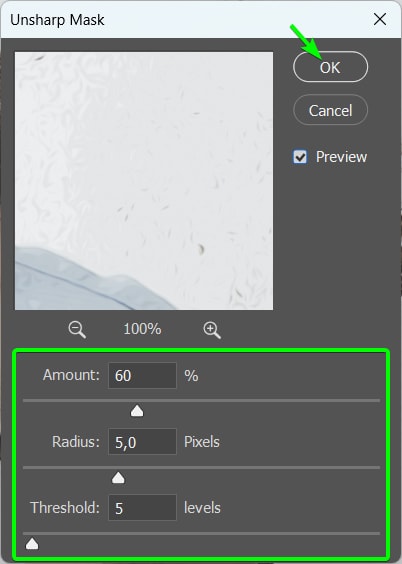
Cette fois, ajustez les paramètres autour de ce qui suit et cliquez sur OK.
Montant : 60 % Rayon : 5 pixels Seuil : 5 niveaux 
Les détails de votre image doivent être légèrement plus nets tout en conservant un aspect lisse. C’est la dernière étape pour le calque d’effet. Maintenant, vous pouvez ajouter et définir les contours de l’effet de dessin animé.
Étape 7 : dupliquer le calque de base et l’effet de liquéfaction pour créer des contours
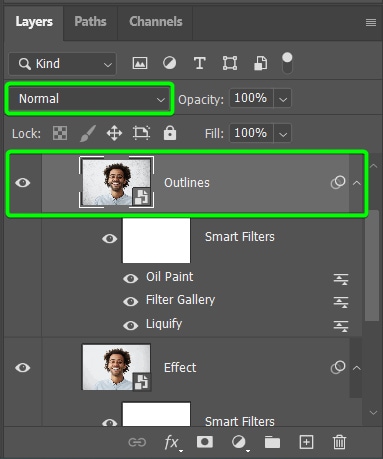
Pour commencer à créer les contours, vous devez dupliquer le calque Original auquel aucun effet n’est appliqué. Sélectionnez le calque d’origine et appuyez sur Ctrl + J (Win) ou Commande + J (Mac) pour copier le calque. Renommez ensuite le calque Contours et déplacez-le en haut de la pile de calques.
Convertissez le calque dupliqué en objet intelligent en cliquant avec le bouton droit ou en Ctrl + cliquant et en sélectionnant Convertir en objet intelligent.

Maintenant, vous devez ajouter les mêmes effets Liquify que vous avez appliqués au calque d’effets sur celui-ci. Au lieu d’ajouter le filtre manuellement et de copier les paramètres, vous pouvez simplement copier le filtre intelligent Liquify à partir du calque d’effets et le placer sous le calque de contours.
Maintenez Alt (Win) ou Option (Mac) enfoncé, cliquez sur le filtre intelligent Fluidité et faites-le glisser vers le calque de contours. Relâchez la souris lorsque le filtre est sur le calque de contours. Le filtre apparaîtra alors copié sous le calque Contours.

Maintenant, alors que le calque Contours masque les effets restants, vous verrez à nouveau les effets de liquéfaction ajoutés au visage du sujet.
Étape 8 : Ajoutez un filtre de bords d’affiche à l’effet de contour
Ensuite, vous souhaitez ajouter un autre filtre de bord d’affiche à l’image, cette fois sur le calque Contours et avec différents paramètres à apporter sur les bords.
Sélectionnez le calque Contours, puis accédez à Filtre > Galerie de filtres.

Cliquez sur le filtre Poster Edges pour l’ajouter et régler les paramètres suivants. Cliquez ensuite sur OK pour appliquer l’effet.
Épaisseur des bords : 0 Intensité des bords : 2 Postérisation : 6 
Vous remarquerez que le filtre a ajouté des lignes noires autour de l’image pour souligner les détails.

Étape 9 : Ajouter un filtre de peinture à l’huile aux contours Calque
Ensuite, vous devez ajouter un autre filtre de peinture à l’huile au calque Contours. Ajoutez le filtre Peinture à l’huile en accédant à Filtre > Styliser > Peinture à l’huile.

Utilisez ensuite les mêmes paramètres que vous avez utilisés sur le calque Effets, qui, si vous avez copié, mes paramètres sont :
Stylisation : 2,5 Propreté : 0,8 Échelle : 1,4 Détail des poils : 0,5 Éclairage : décochez 
Ce filtre aura le même effet de lissage que le calque précédent, mais les détails seront plus visibles.

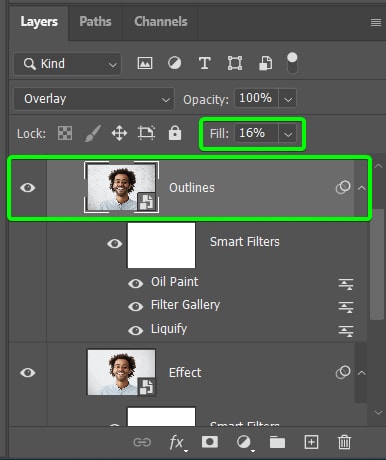
Étape 10 : Modifiez le mode de fusion et le remplissage du calque de contour
Étant donné que les effets que j’ai ajoutés au calque Contours sont durs, je souhaite les réduire légèrement pour mélanger les filtres avec les effets originaux que j’ai ajoutés au calque Effets.
Pour mélanger les contours, modifiez le mode de fusion en sélectionnant le calque Contours, puis en trouvant le menu déroulant à côté de Normal dans le Panneau Calques.

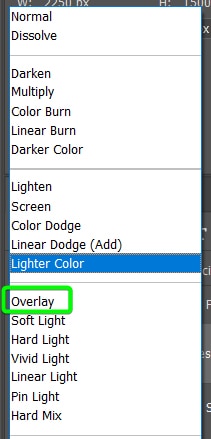
Cliquez sur le menu déroulant, puis sélectionnez Superposition dans les options.

Ensuite, réduisez le Remplissage du calque Contours à l’aide du curseur dans le Panneau Calques. Vous pouvez ajuster cela selon les besoins de votre image. J’ai baissé le remplissage à 16 % parce que je ne veux pas que les contours soient trop durs.

Le calque Contours doit se fondre dans le calque Effets et avoir un air de dessin animé. Bien qu’il puisse sembler que l’image soit complète, il y a quelques étapes supplémentaires pour accentuer l’effet et ajouter une touche unique, alors ne vous arrêtez pas là.

Étape 11 : Ajouter Un filtre passe-haut pour faire ressortir plus de détails
Pour compléter l’effet de dessin animé sur votre sujet, ajoutez un filtre passe-haut pour affiner le graphique et mettre davantage en évidence les détails.
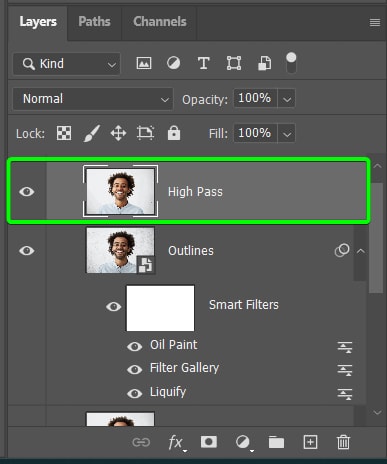
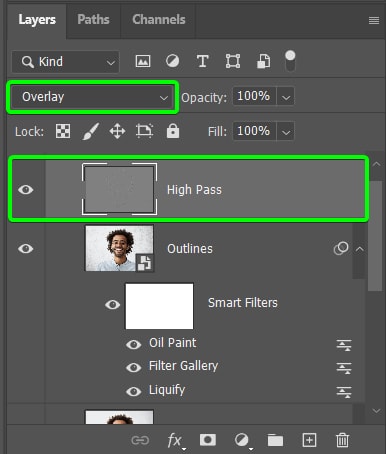
Pour ajouter un Filtre passe-haut, vous devez d’abord créer une copie fusionnée de tous les calques. Vous pouvez utiliser le raccourci Maj + Ctrl + Alt + E (Win) ou Maj + Commande + Option + E (Mac). Ce calque fusionné apparaîtra en haut de la pile de calques. Vous pouvez le renommer High Pass.

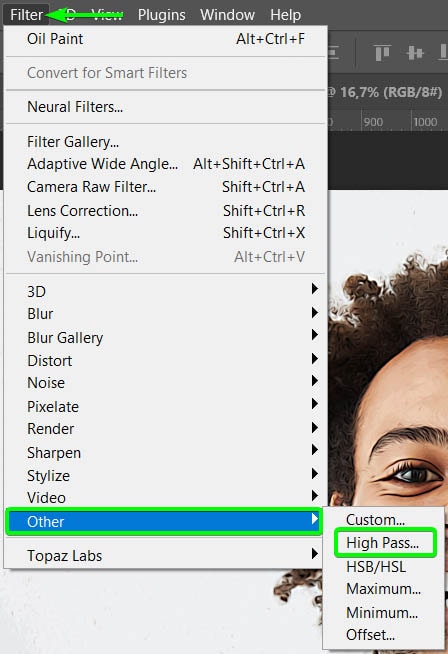
Puis, avec le calque fusionné sélectionné, allez dans Filtre > Autre > Passe-haut.

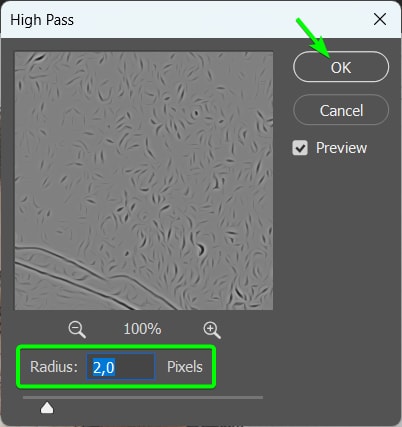
Ensuite, changez le rayon à 2. Vous devez utiliser cette valeur exacte pour cette étape.

Votre image sera alors recouverte de gris, avec seulement les contours visibles.

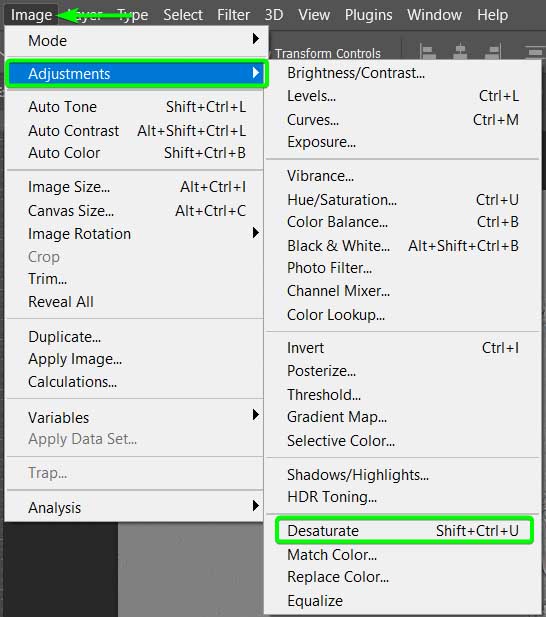
S’il y a un peu de couleur autour des contours, cela peut causer du bruit dans le résultat final. Pour éviter cela, désaturez l’image en allant dans Image > Réglages > Désaturer. Vous pouvez également utiliser le raccourci Maj + Ctrl + U (Win) ou Maj + Commande + U (Mac).

Ensuite, changez le mode de fusion du calque passe-haut à Superposition pour ramener les couleurs de l’image et conserver l’effet plus net.

Vous allez maintenant avoir l’effet cartoon appliqué à votre image avec des détails pointus.

Vous pouvez facilement remplacer l’image dans les calques d’objet dynamique pour appliquer l’effet sur une autre image, mais vous devez supprimer le filtre passe-haut et répéter cette étape pour la nouvelle image.
Étape 12 : Créez une copie fusionnée de l’effet et supprimez l’arrière-plan
Vous pouvez pousser l’effet plus loin et ajouter une touche unique à votre photo.
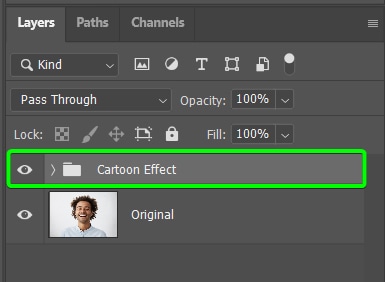
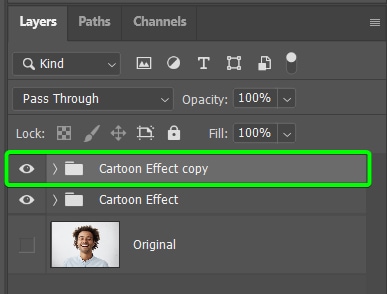
Pour ce faire, nettoyez d’abord le panneau des calques en ajoutant les calques Effets, Contour et Passe-haut à un groupe en sélectionnant les calques tout en maintenant enfoncé Contrôle (Win) ou Commande (Mac) , puis appuyez sur Ctrl + G (Win) ou Commande + G (Mac).
Vous pouvez renommer le groupe pour le garder organisé.

Ensuite, créez une copie du groupe en le sélectionnant et en appuyant sur Ctrl + J (Win) ou Commande + J (Mac).

Sélectionnez le groupe copié et appuyez sur Ctrl + E (Windows) ou Commande + E (Mac) pour fusionner les calques du groupe en un seul calque.
Vous devez supprimer l’arrière-plan pour vous assurer que seul le sujet sort de la forme. Vous pouvez utiliser n’importe quelle méthode de suppression d’arrière-plan, mais une méthode simple et rapide consiste à utiliser la fonction Sélectionner un sujet.
Pour ce faire, activez un outil de sélection comme l’outil de sélection rapide (W).

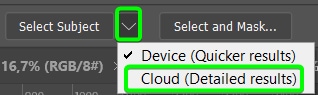
Puis, changez l’option suivante pour sélectionner le sujet dans la barre d’options vers Cloud (résultats détaillés) en ouvrant le menu déroulant et en sélectionnant l’option Cloud.

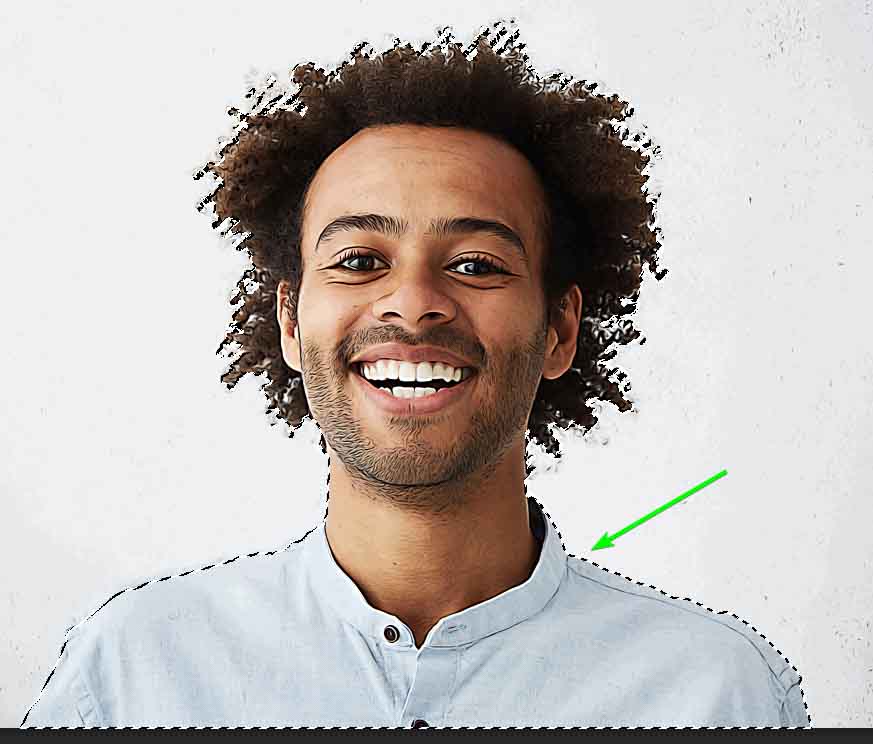
Enfin, cliquez sur Sélectionnez Sujet et laissez Photoshop quelques instants pour sélectionner le sujet avec précision.

Cette méthode sélectionne avec précision le sujet, même sur les images avec des cheveux et de la fourrure.

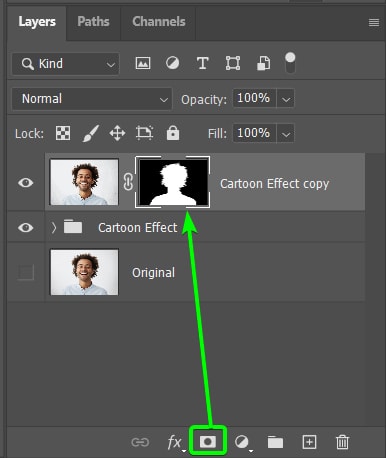
Ensuite, supprimez l’arrière-plan en cliquant sur l’icône Ajouter un masque de calque dans le panneau Calques. Cette action masque l’arrière-plan et ne garde que le sujet visible.

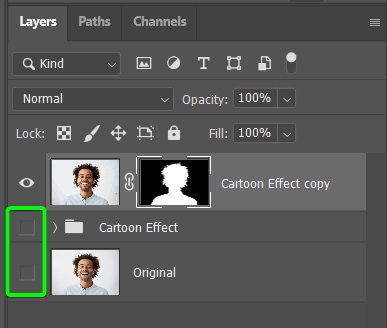
Vous verrez toujours l’arrière-plan si le groupe Effet dessin animé ou le calque d’origine est toujours visible. Désactivez la visibilité du calque pour que seul le sujet soit visible en cliquant sur les icônes en forme d’œil.

Étape 13 : Ajoutez une forme au canevas en utilisant n’importe quelle forme Outil (U)
Ensuite, ajoutez n’importe quelle forme au canevas. Vous pouvez choisir la forme à utiliser pour l’effet en sélectionnant un outil de forme (U) ou une forme personnalisée que vous avez créée.
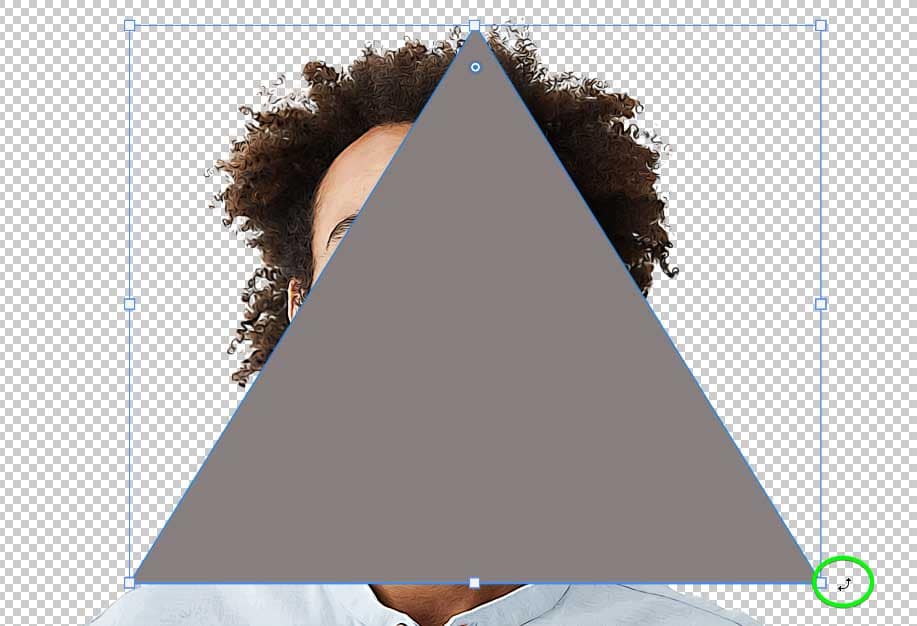
Une fois votre forme sélectionnée, cliquez et faites glisser sur la toile pour placer la forme.
Vous pouvez ensuite redimensionner ou incliner la forme comme vous le souhaitez. Passez votre souris juste à l’extérieur de la forme et utilisez l’icône de flèche incurvée pour incliner la forme.

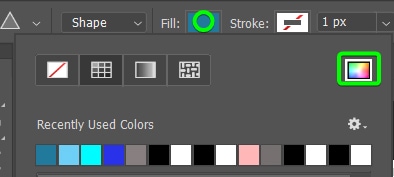
Vous pouvez utiliser le nuancier de remplissage dans les Options Barre pour changer la couleur de la forme en quelque chose qui correspond à votre sujet. J’utiliserai une couleur bleue.

Étape 14 : Positionnez le sujet sur la forme et masquez les zones
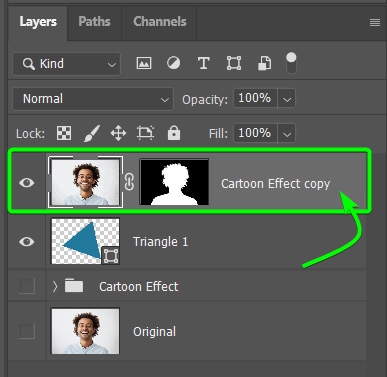
Vous voulez que le sujet soit au-dessus de la forme, cliquez donc sur le calque de sujet dans le panneau de calques et faites-le glisser au-dessus du calque de forme.

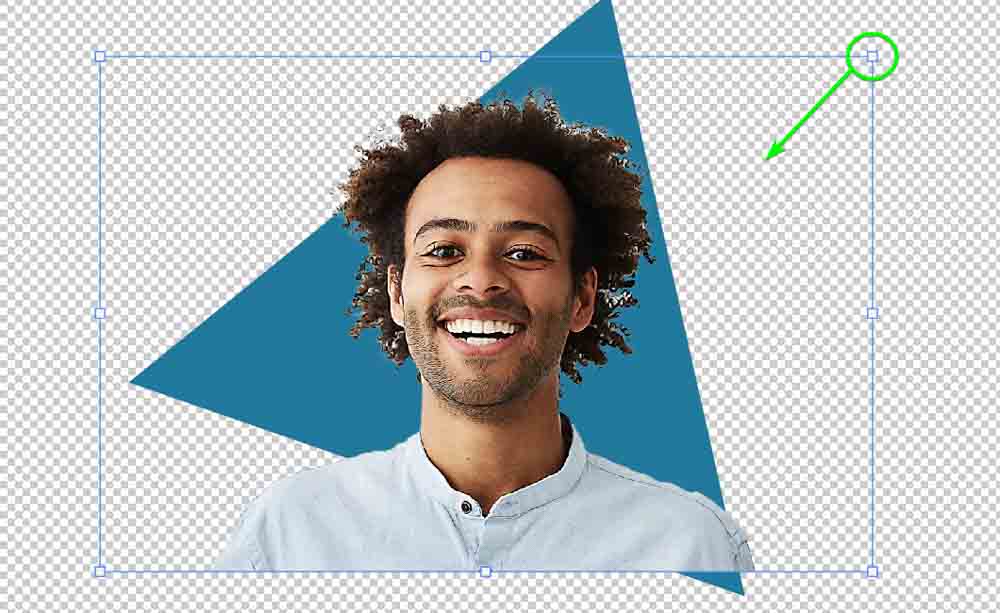
Ensuite, sélectionnez l’ outil de déplacement (V) et activez l’outil de transformation en appuyant sur Ctrl + T (Win) ou Commande + T (Mac). Utilisez les points de contrôle pour redimensionner le sujet.

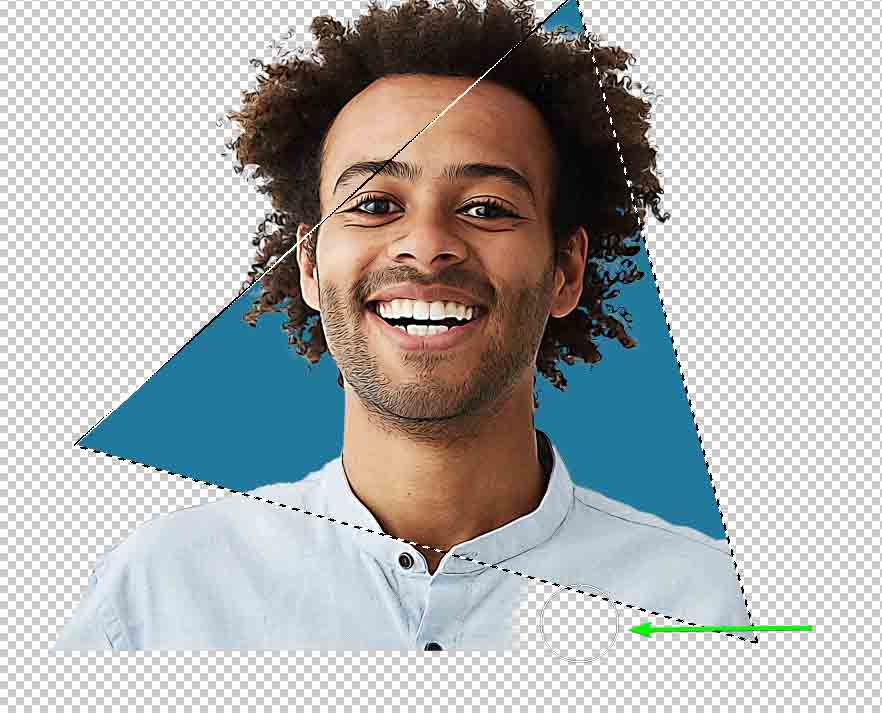
Cliquez sur le sujet sur la toile pour le positionner sur la forme. Placez-le là où vous voulez que la tête du sujet ressorte. Les zones que vous souhaitez masquer doivent se trouver sur les bords de la forme.

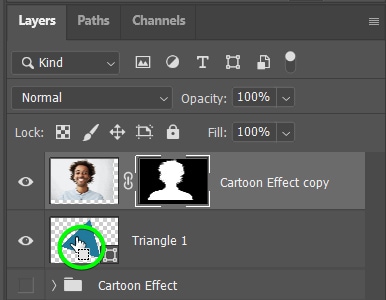
Maintenant, vous devez créer une sélection de la forme en appuyant sur Control (Win) ou Command ( Mac) et en cliquant sur la vignette de la forme dans le Panneau Calques.

Vous verrez les fourmis défiler autour de la forme sur la toile.

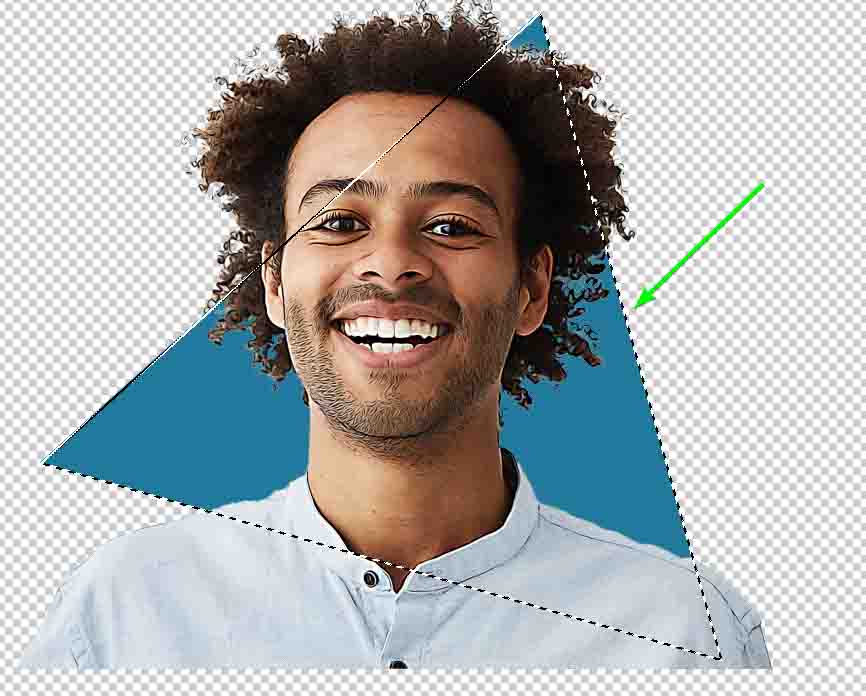
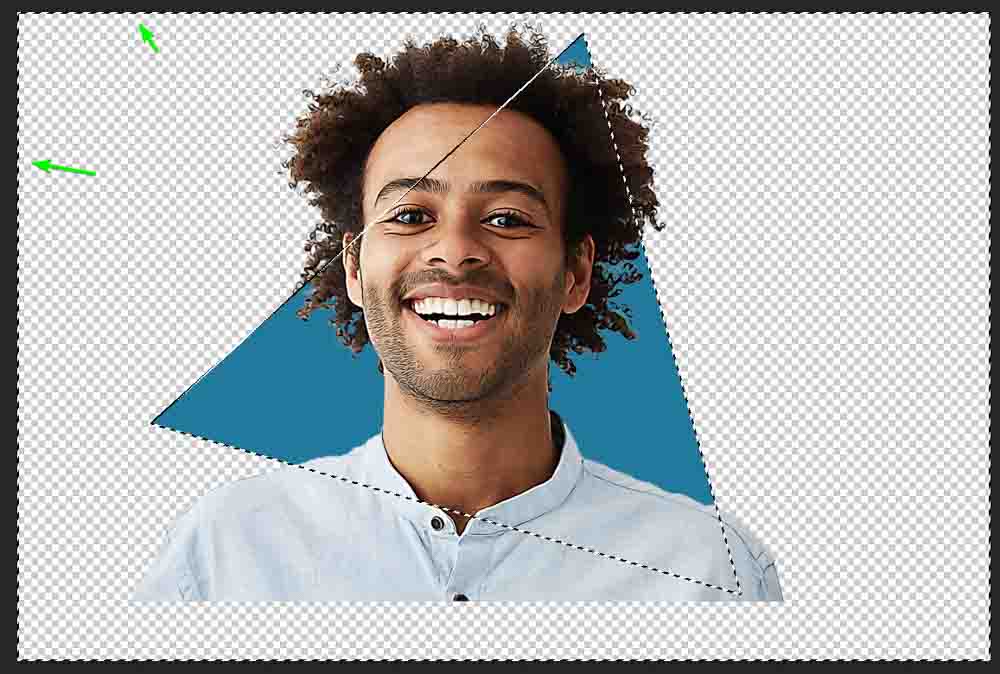
Maintenant, puisque vous souhaitez masquer les parties du sujet en dehors de la forme, vous devez inverser la sélection. Vous pouvez le faire en appuyant sur Maj + Ctrl + I (Win) ou Maj + Commande + I (Mac). Les fourmis en marche seront maintenant autour de la toile.

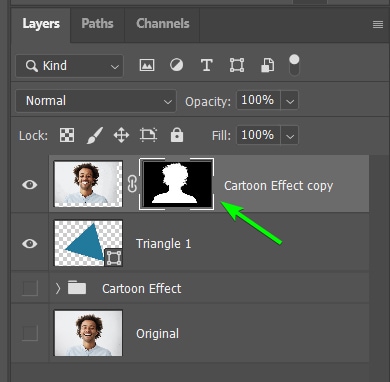
Ensuite, sélectionnez le masque de calque de sujet indiqué par la bordure blanche.

Activer l’outil Pinceau (B) et définissez la couleur de premier plan sur Noir.

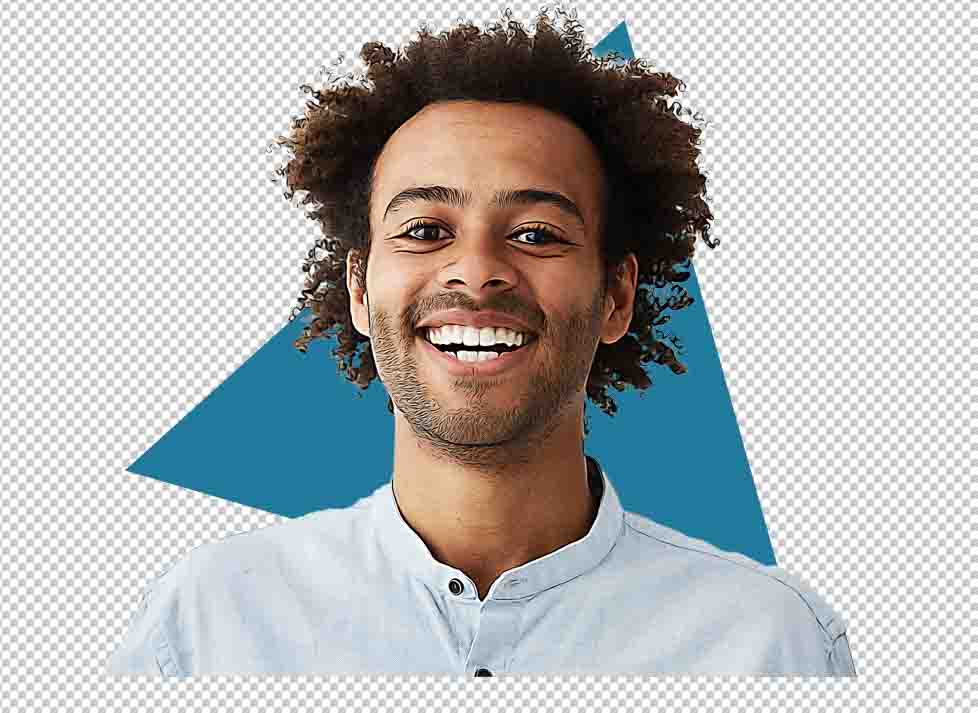
Ensuite, peignez sur les zones du sujet en dehors de la forme. La sélection vous empêchera de peindre sur les zones de la forme.

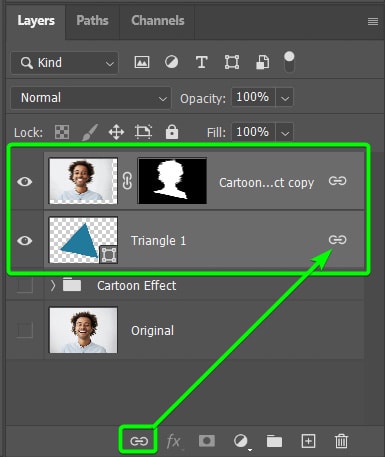
Appuyez sur Ctrl + D (Win) ou Commande + D (Mac) pour désélectionner la zone. Reliez ensuite les deux calques en les sélectionnant tous les deux et en cliquant sur l’icône de lien dans le panneau des calques. Vous pouvez maintenant déplacer et redimensionner les deux calques ensemble.

Si vous n’êtes pas satisfait du placement, appuyez sur Ctrl + Z (Windows) ou Commande + Z (Mac ) pour annuler quelques étapes et refaire le placement avant de masquer les épaules du sujet. Vous avez maintenant le sujet qui sort d’une forme.

Étape 15 : Ajoutez un arrière-plan à la toile
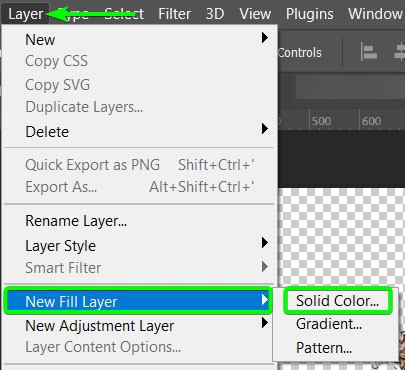
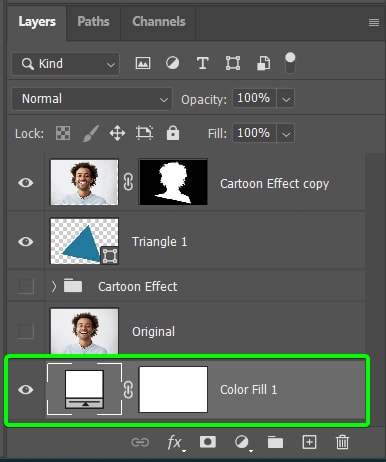
Pour compléter le look, ajoutez une couleur d’arrière-plan unie en allant dans Calque > Nouveau calque de remplissage > Couleur unie.

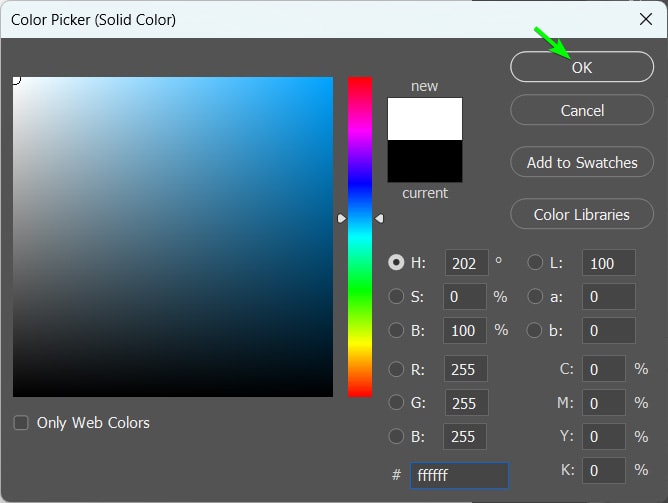
Nommez le calque si vous le souhaitez, puis cliquez sur OK. Ensuite, sélectionnez une couleur dans le Sélecteur de couleurs et cliquez sur OK.

Ensuite, faites glisser le calque de couleur unie vers le bas de la pile.

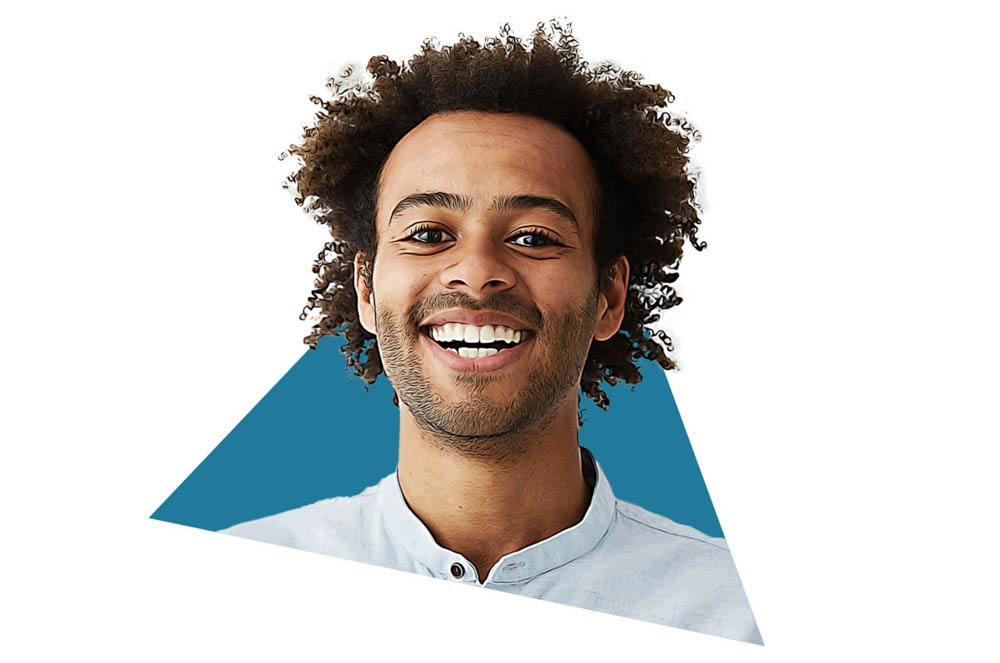
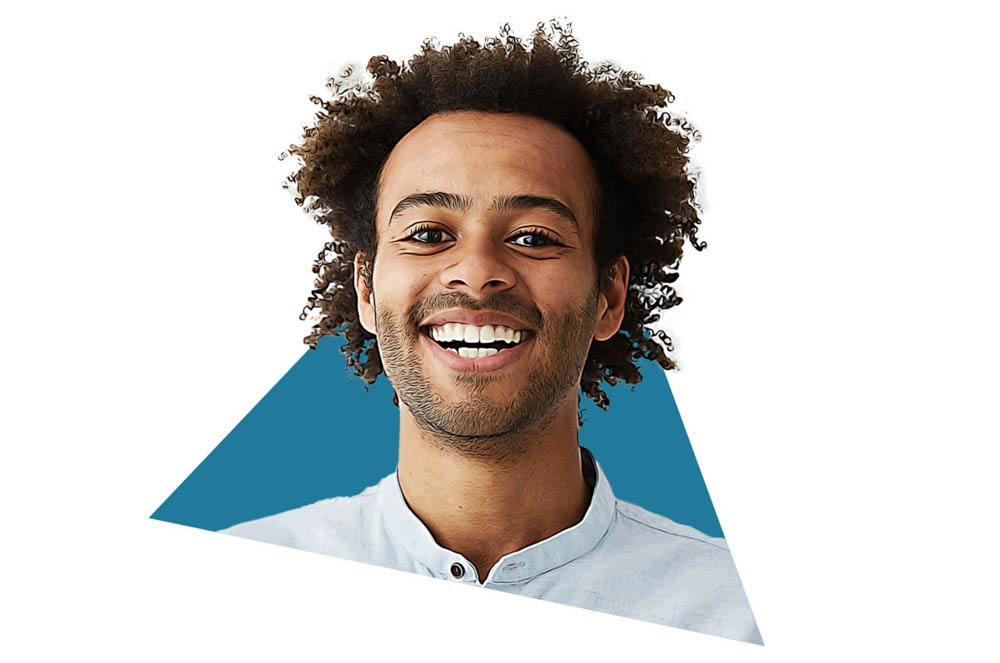
Vous avez maintenant un effet cartoon avec une touche unique.

 Avant
Avant  Après
Après
Meilleur Actions Photoshop d’effet de dessin animé à essayer
Pour rationaliser votre processus, achetez l’un de ces ensembles d’actions Photoshop pour appliquer un effet de dessin animé en un seul clic. J’ai trouvé ces actions pour créer un effet de dessin animé similaire à celui ci-dessus sur Creative Market et Éléments Envato.
4in1 Cartoon & Vector Art Ps Action
Source de l’image : Creative Market
Ce pack d’action 4 en 1 propose un dessin animé peinture, effets de dessin animé et actions d’art vectoriel avec effets de demi-teintes de couleur. Appliquez facilement divers looks de dessin animé avec cet ensemble et améliorez vos capacités de conception graphique.
Action d’effet de dessin animé | Plugin Photoshop
 Source de l’image : Envato Elements
Source de l’image : Envato Elements
Cet ensemble contient un Action Photoshop pour appliquer un effet de dessin animé homogène à votre image. Vous pouvez télécharger l’action une fois que vous vous êtes abonné à Envato Elements.
Action Photoshop de peinture de dessin animé
 Source de l’image : Envato Elements
Source de l’image : Envato Elements
Cette action Photoshop crée un effet de dessin animé sur vos photos en un clic. Vous pouvez facilement créer des images artistiques.