Lors de la création d’un modèle de mise en page à l’aide de texte, d’images et d’autres éléments, une astuce intéressante consiste à placer du texte derrière une image dans Photoshop. Cette technique est souvent utilisée sur les couvertures de magazines, mais vous pouvez utiliser cette technique accrocheuse pour presque tous les types de mise en page que vous concevez.
Une fois que vous avez terminé les étapes simples pour placer le texte derrière un objet ou le sujet de la photo, vous n’avez pas besoin de répéter les étapes lors de l’ajout de texte. Il existe un moyen de gagner du temps lors de l’ajout de texte supplémentaire à la mise en page sans refaire tout le processus, que je détaillerai dans la dernière section.
Suivez avec votre propre photo pour compléter cette technique de mise en page.

Comment placer du texte derrière un objet dans Photoshop
Avant de commencer le processus, vous devez ouvrir votre photo dans Photoshop. Vous pouvez compléter cet effet sur une image ou le document de mise en page si vous avez commencé un dessin. Je vais vous montrer la technique sur cette image que j’ai ouverte dans Photoshop.
Étape 1 : Ajouter du texte sur l’image
Une fois votre image ouverte, ajoutez du texte au document en sélectionnant l’Outil Texte à partir de la barre d’outils ou en appuyant sur T.

Cliquez et faites glisser pour ajouter une zone de texte au canevas , et saisissez le texte que vous souhaitez placer derrière certaines parties de votre image.

Étape 2 : Formater le texte et ajouter des effets
Pendant que vous avez gagné Vous n’aurez pas besoin de pixelliser le texte et pourrez le modifier tout au long du processus, c’est toujours une bonne idée de formater votre texte à ce stade. Vous pouvez utiliser les paramètres de la barre d’options pour sélectionner une police, une épaisseur et une couleur et définir la taille du texte.
Lorsque vous recouvrez partiellement du texte avec des parties d’une image, il est une bonne idée d’utiliser une police en gras pour que les gens puissent toujours lire le texte. Il existe de nombreuses polices gratuites que vous pouvez utiliser dans Photoshop. J’utilise Franklin Gothic Demi à une taille de 377 points pour s’adapter à l’image.
![]()
Pour améliorer davantage le texte, vous pouvez ajouter différents styles de calque pour le faire ressortir. Une ombre portée est l’un de mes effets préférés rapides et faciles à ajouter.
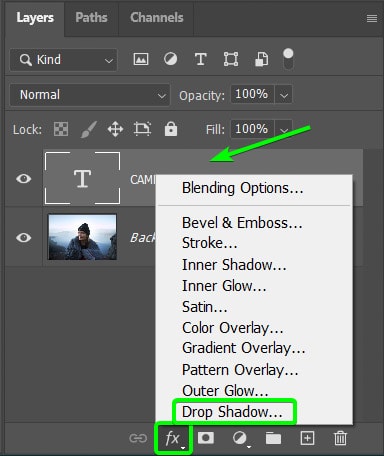
Pour ajouter une ombre portée, sélectionnez le calque de texte dans le Panneau de calques, puis cliquez sur le Ajoutez une icône de style de calque et choisissez Ombre portée.

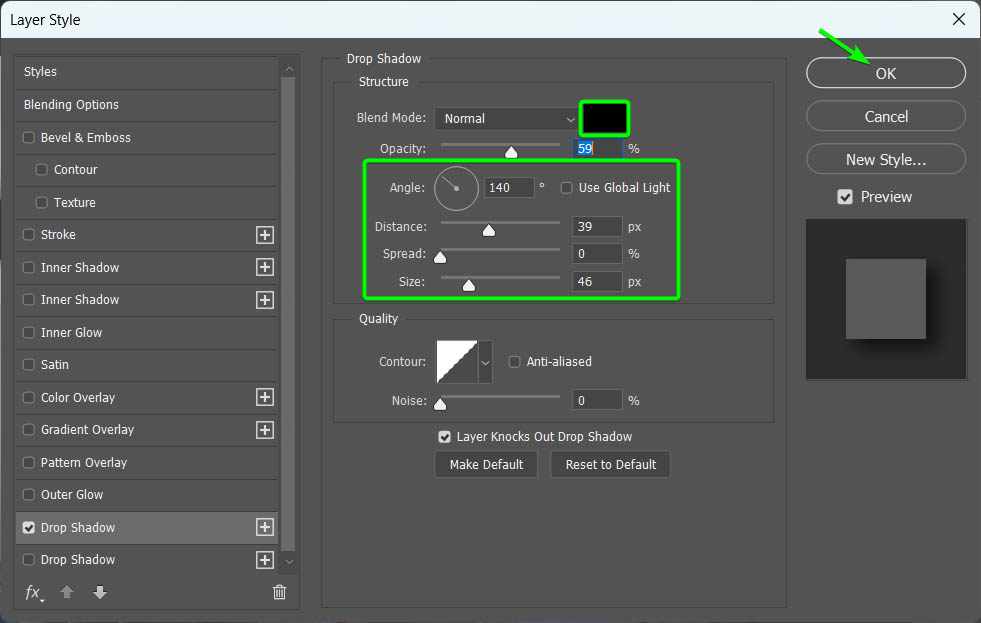
Ensuite, ajustez les paramètres pour créer une ombre portée qui fonctionne pour votre mise en page. Concentrez-vous sur les paramètres Couleur, Angle, Distance, Étendue et Taille. Cliquez sur OK une fois que vous avez ajusté les paramètres pour appliquer l’effet.

Ajoutez tout autre effet que vous souhaitez pour compléter le texte. Je suis satisfait de l’ombre portée et du changement de la couleur du texte en blanc.

Étape 3 : Sélectionnez le sujet à l’aide de la fonction de sélection de sujet
Pour placer le texte derrière des parties de l’image, vous devez décider quels objets ou sujets vous voulez être au-dessus du texte. Dans mon cas, je veux que le texte se trouve derrière le sujet de la photo, qui est la femme dans le sac de couchage.
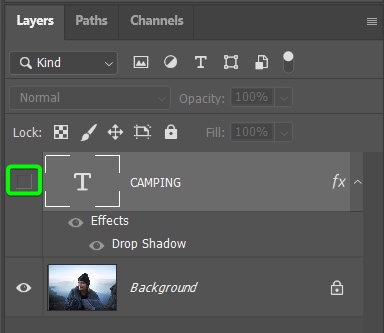
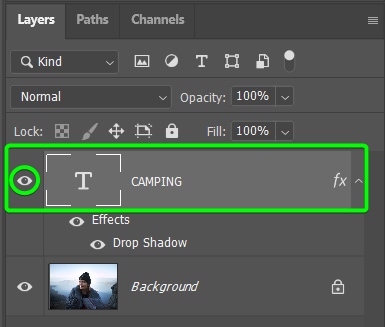
Pour sélectionner le sujet (ou un objet dans l’image), vous devez d’abord désactiver le visibilité du calque de texte. Cela empêchera Photoshop d’inclure le texte dans la sélection que vous créez. Désactivez la visibilité en cliquant sur l’icône en forme d’œil dans le panneau Calques.

Ensuite, utilisez l’un des outils de sélection pour sélectionner la zone que vous vouloir couvrir le texte. Vous pouvez utiliser l’outil de sélection d’objets pour les objets ou la fonction Sélectionner un sujet, comme je le ferai. Tout d’abord, activez l’outil de sélection rapide (W) pour trouver l’option Sélectionner un sujet.
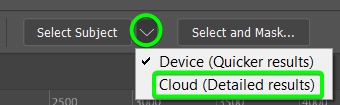
Une fois l’outil de sélection rapide activé, recherchez le Sélectionnez le bouton Objet dans la barre d’options, ouvrez le menu déroulant à côté et cliquez sur Cloud (résultats détaillés). La méthode cloud est beaucoup plus précise lors de la sélection d’un sujet complexe mais nécessite une connexion internet.

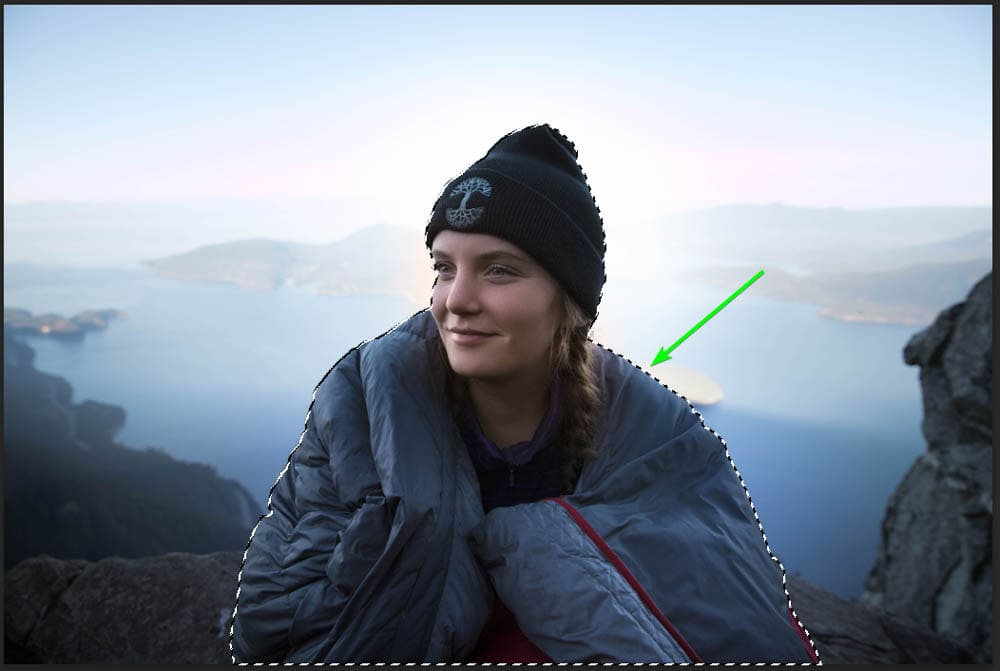
Après avoir défini la méthode sur Cloud, cliquez sur le bouton Sélectionner le sujet et donnez à Photoshop un moment pour créer la sélection.
![]()
Une fois le processus terminé, le sujet sera entouré de fourmis en marche pour montrer que la sélection est terminée.

Si vous avez un sujet complexe et que la sélection n’est pas aussi précise que vous le souhaitez, vous pouvez ouvrir l’espace de travail Sélectionner et masquer depuis le Barre d’options pour affiner la sélection. Je détaille comment utiliser l’espace de travail dans l’article de l’outil de sélection rapide lié ci-dessus.
![]()
Une fois que vous avez affiné la sélection, vous pouvez passer à l’étape suivante.
Étape 4 : Ajoutez un masque de calque au calque de texte
La sélection étant toujours active, réactivez la visibilité du calque de texte et sélectionnez le calque de texte.

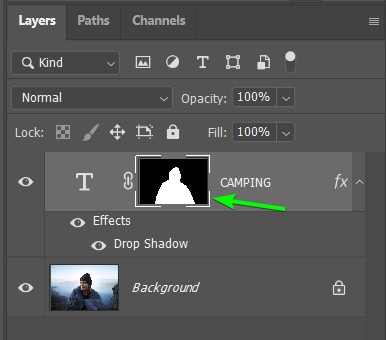
Ensuite, ajoutez un masque de calque au calque de texte en cliquant sur l’icône Ajouter un masque de calque en bas du Panneau de calques. Vous verrez le masque noir et blanc ajouté au calque.
Sur la toile, vous remarquerez que tout le texte est caché sauf les parties du texte qui ont été placé sur la zone sélectionnée. Ce n’est pas le résultat souhaité, mais vous corrigerez cela à l’étape suivante.

Étape 5 : Inverser le masque de calque
Pour corriger le masque de calque, vous devez l’inverser. Gardez le masque de calque sélectionné, indiqué par la bordure blanche autour du masque.

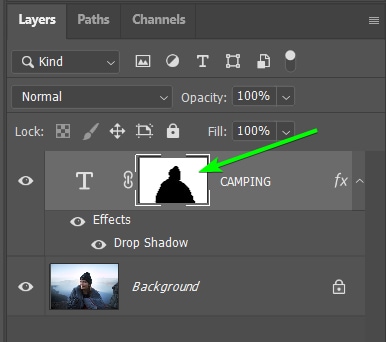
Ensuite, appuyez sur Ctrl + I (Win) ou Commande + I (Mac) pour inverser le masque. Vous remarquerez le changement de masque dans le Panneau Calques, affichant désormais le sujet en noir et l’arrière-plan en blanc.

Le texte sera désormais partiellement caché sur la toile par le sujet (ou les zones que vous avez sélectionnées). C’est plus le look que vous recherchez.

Étape 6 : Dissocier le calque de texte et le masque de calque
Il y a un problème à ce stade. Si vous deviez sélectionner l’outil Déplacer (V) et déplacer le calque de texte vers une nouvelle position sur le canevas, vous remarqueriez qu’une partie du texte manque là où il se trouvait derrière l’objet.

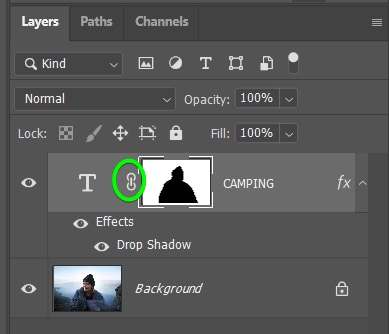
Vous devez dissocier le calque de texte du masque de calque pour corriger ce problème. Pour ce faire, cliquez sur l’icône de lien entre la vignette du calque et la vignette du masque de calque.
Remarque : Ne déplacez pas le calque de texte avant de cliquer sur l’icône de lien. Si le calque de texte est déplacé, comme je l’ai fait pour l’exemple ci-dessus, la zone de coupure fera partie du masque.

L’icône de lien disparaîtra entre les deux vignettes. Si vous souhaitez les réassocier, il vous suffit de cliquer dans la zone où se trouvait auparavant l’icône de lien.

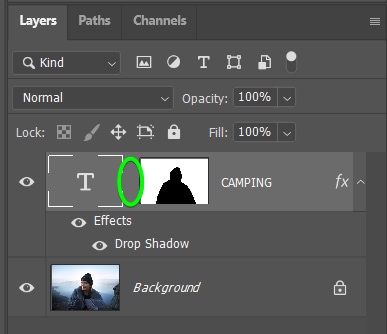
Maintenant que les deux éléments sont séparés, vous pouvez déplacer le texte n’importe où, et il sera masqué lorsqu’il sera derrière le sujet, mais il n’affichera pas les morceaux coupés. Assurez-vous simplement que l’icône T de votre calque de texte est entourée par la case blanche dans le panneau des calques, et non par votre masque de calque !

Étape 7 : Déplacez le texte vers Trouver le bon emplacement
Vous pouvez désormais déplacer le texte sur le canevas pour trouver le meilleur emplacement. N’oubliez pas de ne pas trop cacher le texte derrière le sujet, car le lecteur doit toujours être capable de donner un sens au mot.
Par exemple, placer le texte trop bas crée de la confusion et le lecteur il faut réfléchir à ce qu’est le mot. Si le mot n’est pas évident, les lecteurs peuvent être incapables de déterminer ce que dit le titre car une trop grande partie est cachée.

Placer le mot avec seulement quelques morceaux de certains lettres manquantes est idéal car les lecteurs savent automatiquement ce que dit le mot et peuvent profiter de toute la mise en page sans rester bloqués sur le mot. Vous avez maintenant placé du texte derrière une image.

Comment gagner du temps en ajoutant du texte supplémentaire derrière une image dans Photoshop
Lorsque vous poursuivez votre mise en page, vous peut vouloir ajouter du texte supplémentaire. Si vous souhaitez également que ce texte soit partiellement caché derrière le sujet, vous n’avez pas besoin de répéter toutes les étapes ci-dessus. Vous pouvez facilement copier l’effet.
Tout d’abord, ajoutez votre texte supplémentaire à la mise en page. N’oubliez pas de le formater et de le styliser comme vous le souhaitez et de le placer là où des mots ou des lettres importants ne sont pas cachés.
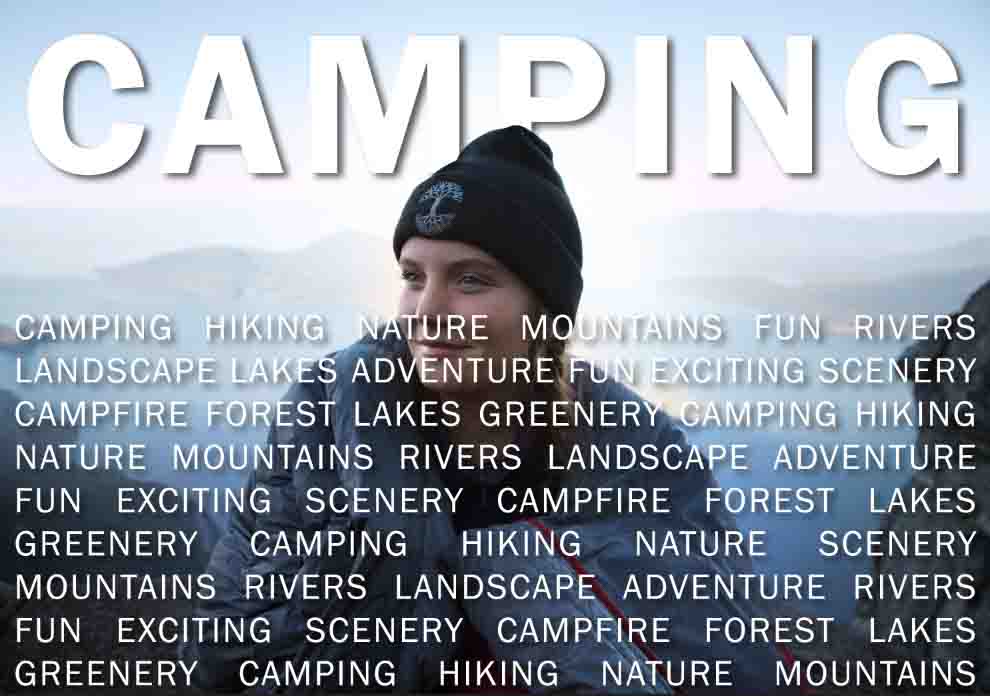
J’ai écrit un bloc de texte contenant des mots décrivant le camping. J’ai gardé la couleur blanche avec une ombre portée. Puisque cette copie n’est pas trop importante et est plus pour l’esthétique de la mise en page, peu importe si le sujet couvre la majeure partie du texte.

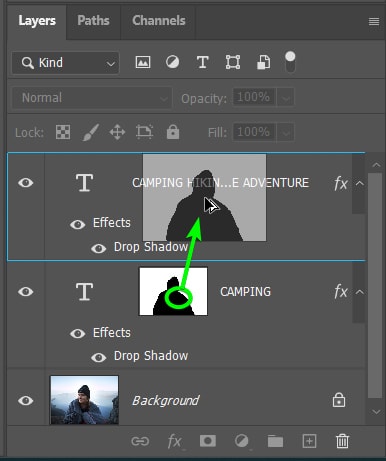
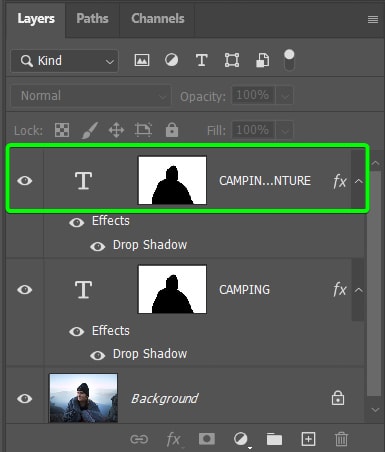
Une fois que vous avez ajouté votre texte, vous pouvez copier le masque de calque du calque de texte précédent sur votre nouveau calque de texte. Pour ce faire, maintenez enfoncé Alt (Win) ou Option (Mac), cliquez sur le masque de calque, puis faites-le glisser sur le nouveau calque de texte. Lorsque le masque de calque survole le nouveau calque de texte, relâchez la souris.

Le masque de calque sera ajouté au nouveau calque de texte sans qu’il soit lié, vous vous n’avez pas à vous soucier de le dissocier du nouveau texte.

Sur votre canevas, le nouveau calque de texte se trouvera derrière votre sujet ou la zone que vous avez précédemment masquée. Vous pouvez déplacer le texte pour le repositionner si nécessaire à l’aide de l’outil de déplacement (V).

Vous avez réussi à placer du texte derrière des parties de votre image d’une manière qui vous permet de modifier le texte et de le déplacer selon vos besoins. Vous pouvez appliquer cette technique à tout type de conception de mise en page pour ajouter de la profondeur et de la créativité au projet. Cette méthode est idéale pour les images des articles de blog, les couvertures de magazines, les invitations ou les conceptions d’affiches.