Voici une liste des meilleurs sites Web de générateurs de transformations CSS 3D en ligne gratuits. La transformation CSS 3D est un processus permettant de personnaliser l’apparence des éléments dans un espace 3D. Il est fait pour fournir des éléments immersifs et interactifs sur les sites Web. Pour effectuer une transformation CSS 3D, les utilisateurs ont besoin de ces générateurs de transformation CSS 3D.
Grâce à ces générateurs, les utilisateurs peuvent spécifier l’apparence et le comportement interactif des éléments. Pour ce faire, ces sites Web proposent des outils tels que Rotation, Traduire, Incliner, Échelle, Couleur, et plus encore. De plus, les utilisateurs peuvent effectuer des opérations de rotation, translation, mise à l’échelle et d’autres opérations similaires sur les axes X, Y, et Z. Dans la section d’aperçu de ces générateurs, les utilisateurs peuvent suivre toutes les modifications. Une fois la personnalisation de l’élément CSS 3D terminée, les utilisateurs peuvent copier le code CSS final. Certains sites Web peuvent même générer du code HTML que les utilisateurs peuvent inclure sur leurs sites Web pour introduire des éléments 3D.
Ces sites Web sont également livrés avec des générateurs en ligne supplémentaires tels que CSS Border Radius, CSS Bouton, colonne CSS, compilateur SCSS vers CSS, et plus encore. Parcourez la liste pour en savoir plus sur ces générateurs.

Mon favori Site Web de générateur de transformation CSS 3D en ligne :
front-end-tools.com est mon site Web préféré car il peut effectuer des transformations CSS 2D et 3D. De plus, il peut générer une sortie aux formats CSS et HTML.
Vous pouvez également consulter les listes des meilleurs générateurs CSS Flexbox en ligne gratuits, générateur de forme CSS en ligne et générateur CSS Sprite en ligne.
Table des matières :
front-end-tools.com est un site Web de générateur de transformation CSS 3D en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent transformer des éléments 2D et 3D en un espace 3D. Pour ce faire, les utilisateurs doivent ajuster les curseurs Translate, Rotate, Scale, Skew, Transform Origin, et Perspective. Toutes les modifications apportées par les utilisateurs peuvent être suivies dans sa fenêtre d’aperçu. Au final, ce site Web génère à la fois des codes CSS et HTML que les utilisateurs peuvent copier et mettre en œuvre sur leurs sites Web. Maintenant, suivez les étapes ci-dessous.
Comment générer des éléments CSS 3D personnalisés en ligne à l’aide de front-end-tools.com :
Allez sur ce site Web et ouvrez le CSS Transform 2D/Générateur 3D. Après cela, sélectionnez 3D dans l’éditeur de style. Maintenant, spécifiez les propriétés Translate, Scale, Rotate, Skew, etc. Enfin, prévisualisez l’élément et copiez les codes CSS et HTML.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator, etc.
Réflexions finales :
Il s’agit de l’un des meilleurs sites Web de génération de transformation CSS 3D en ligne gratuits qui offre tous les outils essentiels pour générer des éléments CSS 2D et 3D.

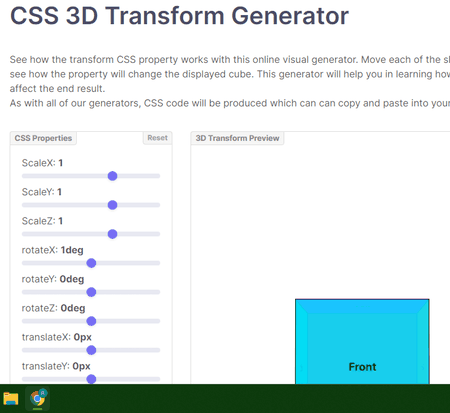
cssportal.com est un site Web de générateur de transformation CSS 3D en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent faire pivoter, traduire et mettre à l’échelle des éléments dans un espace 3D pour générer des expériences interactives pour les utilisateurs. De plus, les utilisateurs peuvent prévisualiser toutes les modifications dans la fenêtre Aperçu de la transformation 3D. Il permet aux utilisateurs d’ajuster un bon ensemble de propriétés CSS telles que ScaleX, ScaleY, RotateX, Rotate Z, TranslateX, TranslateY, SkewX, Perspective, et plus encore. Selon les modifications requises, il génère un code CSS que les utilisateurs peuvent copier et utiliser sur leurs propres sites Web. Maintenant, suivez les étapes ci-dessous.
Comment générer du CSS 3D en ligne à l’aide de cssportal.com :
Allez sur ce site Web et ouvrez le CSS 3D Transform Generator. Après cela, utilisez les curseurs de propriétés CSS pour spécifier les propriétés de l’élément CSS 3D. Ensuite, prévisualisez les modifications dans la fenêtre d’aperçu de la transformation 3D. Enfin, copiez le fichier CSS 3D code de la section CSS Code.
Fonctionnalités supplémentaires :
Générateurs CSS : il propose plusieurs générateurs CSS tels que CSS Border Radius, CSS Button, CSS Column, CSS Cubic Bezier, etc. Outils CSS : il est fourni avec des outils CSS en ligne supplémentaires, tels que LESS to CSS Compiler, Stylus to CSS Compiler, SCSS to CSS Compiler, etc.
Réflexions finales :
C’est un bon générateur de transformation CSS 3D en ligne qui offre tous les outils pour créer un code de transformation CSS 3D personnalisé.

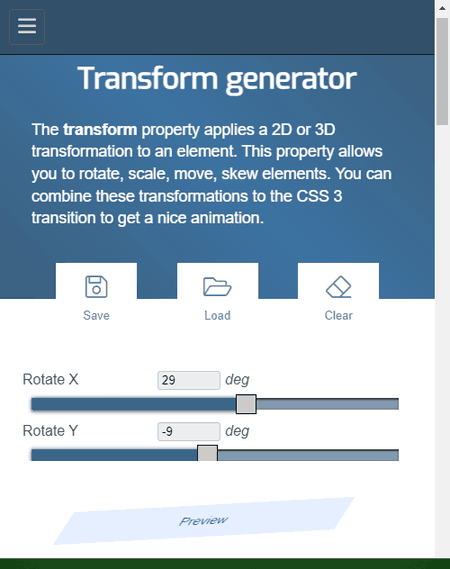
makingcss.com est un autre site Web de générateur de transformation CSS 3D en ligne gratuit. Ce site Web propose un générateur de transformation 3D grâce auquel les utilisateurs peuvent spécifier des propriétés CSS personnalisées telles que Rotation Z, Rotation Y, Traduire X, Traduire Y, Incliner Y, etc. De plus, les utilisateurs peuvent suivre toutes leurs modifications dans la fenêtre d’aperçu. De plus, une option pour personnaliser l’aperçu est également présente. Après avoir spécifié toutes les propriétés des éléments CSS 3D, les utilisateurs peuvent copier le code final à partir de la section Code CSS. Maintenant, suivez les étapes ci-dessous.
Comment générer des propriétés CSS 3D personnalisées en ligne à l’aide de makingcss.com :
Allez sur ce site Web et accédez au Transform Generator. Après cela, commencez à ajuster les paramètres de transformation tels que Rotate, Translate, Scale, etc. Maintenant, suivez les modifications en temps réel dans la section Preview. Les utilisateurs peuvent également ajuster les paramètres d’aperçu s’ils le souhaitent. Enfin, affichez et copiez le code CSS généré.
Fonctionnalités supplémentaires :
Ce site Web propose également des outils CSS en ligne supplémentaires tels que Box Shadow, Text Shadow, Border Radius, Transition, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur de transformation CSS 3D en ligne simple et efficace que tout le monde peut utiliser pour créer des paramètres CSS 3D personnalisés.

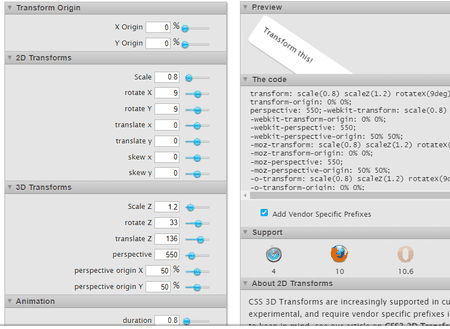
westciv.com est un autre site Web de générateur de transformation CSS 3D en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent spécifier les propriétés 3D d’un élément ainsi que diverses propriétés 2D et d’animation. Comme d’autres sites Web similaires, il propose également divers outils d’ajustement des propriétés de 3 éléments tels que Scale Z, Rotate Z Translate Z, Perspective, Perspective Origin X, et plus encore. Après cela, les utilisateurs peuvent spécifier les propriétés de transformation 2D, les propriétés d’animation et les propriétés d’origine de transformation. Pour examiner les modifications, les utilisateurs peuvent utiliser sa section Aperçu. Maintenant, suivez les étapes ci-dessous.
Comment générer des propriétés CSS 3D en ligne à l’aide de westciv.com :
Lancez ce site Web en utilisant le lien fourni. Maintenant, spécifiez les paramètres de transformation 3D. Après cela, spécifiez les paramètres de transformation 2D, d’origine de la transformation et d’animation. Enfin, prévisualisez les modifications et copiez le code CSS final de la section de code.
Fonctionnalités supplémentaires :
Ce site Web propose également des outils en ligne supplémentaires tels que les dégradés linéaires, les dégradés radiaux, les propriétés de la boîte, le bac à sable CSS3, etc.
Réflexions finales :
Il s’agit d’un site Web de générateur CSS 3D en ligne riche en fonctionnalités qui permet également aux utilisateurs d’ajuster les propriétés d’origine de la transformation 2D, de l’animation et de la transformation.
css-transform.moro.es est un autre site Web de générateur de transformation CSS 3D en ligne gratuit. Ce site Web propose un générateur CSS 3D magnifiquement conçu qui offre tous les outils pour ajuster les paramètres 2D et 3D d’un élément CSS. Il permet également aux utilisateurs d’ajuster les propriétés Perspective et Transform Origin. Tous les ajustements de paramètres peuvent être visualisés dans la section de prévisualisation 3D de ce site Web. Sa section de prévisualisation est interactive et met en évidence les noms des couches d’éléments 3D lors de l’interaction avec le curseur. Maintenant, suivez les étapes ci-dessous.
Comment générer une conception d’élément CSS 3D personnalisée en ligne à l’aide de css-transform.,oro.es :
Lancez ce site Web et accédez au panneau Outils Après cela, ajustez
Réflexions finales :
Il s’agit d’un générateur de transformation CSS 3D en ligne décent que tout le monde peut utiliser pour créer et visualiser des conceptions d’éléments CSS 3D personnalisées.

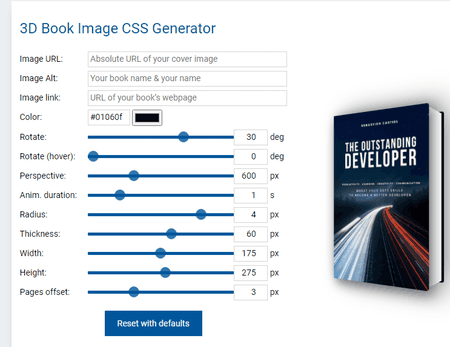
3dbookcovergenerator.netlify.app est un autre site Web gratuit de générateur de transformation CSS 3D en ligne. Grâce à ce site Web, les utilisateurs peuvent concevoir l’apparence et le comportement des éléments dans un espace 3D. Pour ce faire, il propose plusieurs outils tels que Rotation, Perspective, Rayon, Épaisseur, Largeur, hauteur, etc. Toutes les modifications apportées par les utilisateurs se répercuteront sur l’élément par défaut présent dans la zone Aperçu . Les utilisateurs peuvent également ajouter leur propre image comme élément par défaut et ajuster ses propriétés 3D. Selon les paramètres spécifiés, il génère à la fois du code CSS et HTML que les utilisateurs peuvent inclure sur d’autres sites Web. Maintenant, suivez les étapes ci-dessous.
Comment effectuer une transformation CSS 3D en ligne à l’aide de 3dbookcovergenerator.netlify.app :
Visitez ce site Web en utilisant le lien fourni. Après cela, ajoutez votre propre image ou utilisez l’image par défaut comme élément d’aperçu. Ensuite, ajustez les paramètres de transformation 3D à l’aide des outils Rotation, Perspective, Rayon, Largeur, etc. Enfin, copiez les codes CSS et HTML générés.
Réflexions finales :
Il s’agit d’un autre générateur de transformation CSS 3D en ligne performant qui offre tous les outils de réglage nécessaires pour ajuster les éléments de conception. De plus, il peut produire des sorties aux formats de code CSS et HTML.

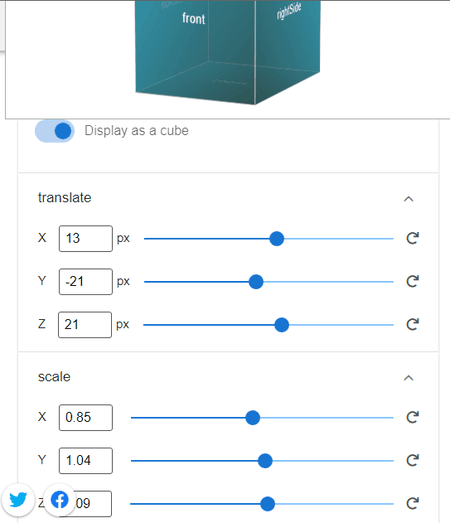
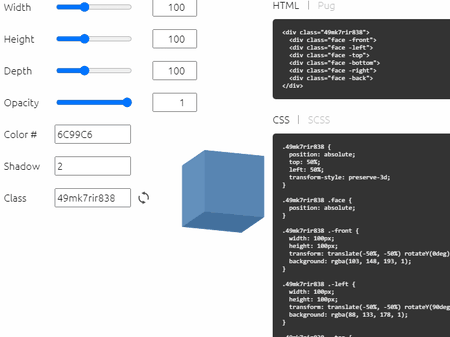
css-cube-generator.netlify.app est le dernier site Web gratuit de génération de transformations CSS 3D en ligne. Ce site Web propose un générateur de cube CSS simple à utiliser grâce auquel les utilisateurs peuvent générer un élément personnalisé basé sur un cube dans un espace 3D. Pour personnaliser l’élément, les utilisateurs peuvent utiliser les outils Largeur, Hauteur, Profondeur, Opacité, Couleur et Ombre. À l’aide du curseur, les utilisateurs peuvent prévisualiser l’élément dans toutes les directions. Selon les paramètres spécifiés, ce site Web génère à la fois des codes HTML et CSS que les utilisateurs peuvent copier. Maintenant, suivez les étapes ci-dessous.
Comment transformer des éléments CSS 3D en ligne à l’aide de css-cube3-generator.net :
Accédez à ce site Web en utilisant le lien fourni. Après cela, ajustez les paramètres de l’élément tels que Largeur, Hauteur, Profondeur, Couleur, etc. Ensuite, déplacez le curseur pour afficher l’élément sous différents angles. Enfin, visualisez et copiez les codes CSS et HTML.
Réflexions finales :
C’est un autre bon générateur de transformation CSS 3D en ligne que tout le monde peut utiliser facilement.
Messages connexes
Écrivez un commentaire