Voici une liste des meilleurs sites Web gratuits de générateurs d’animations d’images clés CSS en ligne. CSS Keyframe Animation est utilisé pour ajouter des effets d’animation fluides aux éléments de la page Web. Cette animation contient des séquences d’animation avec différentes propriétés à différents segments de l’animation. Pour créer des animations d’images clés, les utilisateurs ont besoin de ces sites Web de générateurs d’animations d’images clés CSS en ligne.
À l’aide des générateurs d’animations d’images clés CSS, les utilisateurs peuvent créer des animations d’images clés personnalisées. Pour simplifier le processus de génération d’animations, ces sites Web sont livrés avec plusieurs animations prédéfinies (Jello, Shake, Swing, Zoom In, Zoom In Down, etc.). Les utilisateurs peuvent sélectionner l’une des nombreuses animations disponibles et la personnaliser davantage en fonction de leurs besoins. Pour personnaliser l’animation, les utilisateurs doivent modifier les propriétés de l’animation telles que Durée, Fonction de synchronisation, Couleur de l’animation, Direction de l’animation, Effets d’animation, etc. Avant de finaliser l’animation de l’image clé, les utilisateurs peuvent prévisualiser l’animation d’images clés personnalisées. Au final, les utilisateurs peuvent copier le code d’animation d’image clé CSS final et l’ajouter à leurs sites Web.
Ces sites Web sont également livrés avec des outils supplémentaires tels que Border Generator, CSS Box resizer, Keyframe Shadow Generator, Keyframe Color Generator, etc. Parcourez la liste pour en savoir plus sur ces sites Web.

Mon site Web de générateur d’animations d’images clés CSS en ligne préféré :
angrytools.com est mon site Web préféré car il contient plusieurs éléments personnalisables animations d’images clés. De plus, son éditeur de chronologie simplifie l’ensemble du processus de génération d’animations d’images clés.
Vous pouvez également consulter les listes des meilleurs générateurs d’ombre de texte CSS en ligne gratuits, générateur de forme CSS en ligne et générateur de sprite CSS en ligne.
Table des matières :
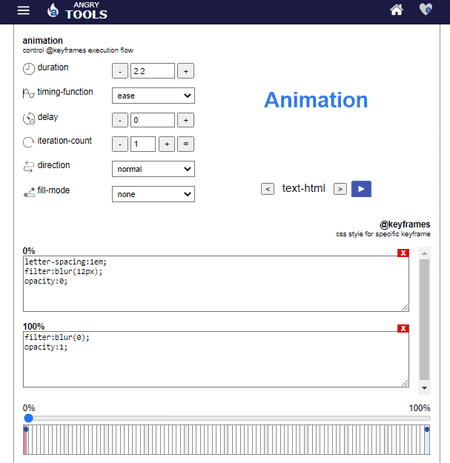
angrytools.com
angrytools.com est un générateur d’animation d’images clés CSS en ligne gratuit. Ce site Web est livré avec un kit d’animation CSS contenant tous les outils pour créer et personnaliser l’animation d’image clé CSS en fonction des besoins des utilisateurs. Certains champs d’animation principaux qu’il propose sont de base, texte, obturateur, retournement, retournement, rotation, mise à l’échelle, etc. En sélectionnant l’un des champs d’animation, les utilisateurs peuvent ajuster davantage la propriété de l’effet d’animation et spécifier la durée, la synchronisation fonction, délai et nombre d’itérations de l’effet d’animation. Un éditeur de chronologie pour spécifier la position des différents éléments d’animation est également disponible. Une fois l’animation terminée, les utilisateurs peuvent prévisualiser l’animation d’image clé CSS et enregistrer le code aux formats CSS et JavaScript. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’image clé CSS en ligne à l’aide d’angertools.com :
Allez sur ce site Web et accédez au kit d’animation CSS. Après cela, sélectionnez un champ d’animation à la fois et configurez les propriétés de l’élément d’animation. Ensuite, ajoutez des effets d’animation sur la chronologie. Enfin, prévisualisez l’animation finale et enregistrez ses codes CSS et Javascript.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que le générateur de disposition Flexbox, le générateur de dégradé, le générateur de disposition de grille, le filtre d’image, le générateur de hachage MD5, etc.
Réflexions finales :
Il s’agit de l’un des meilleurs sites Web gratuits de génération d’animations d’images clés CSS en ligne, doté de toutes les fonctionnalités nécessaires pour créer des animations d’images clés CSS personnalisées.
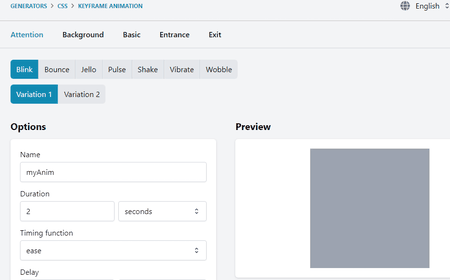
webcode.tools

webcode.tools est un outil gratuit site Web de générateur d’animation d’images clés CSS en ligne. À l’aide de ce site Web, les utilisateurs peuvent spécifier les propriétés de l’animation d’images clés. Les propriétés d’animation des images clés sont principalement divisées en cinq parties, à savoir Attention, Arrière-plan, Basique, Entrée, et Sortie. Grâce à Attention, les utilisateurs peuvent ajouter et ajuster de petites animations comme Blink, Bounce, Jello, Pulse, etc. La section d’arrière-plan permet aux utilisateurs d’ajuster le Ken Burns et le Pan animations d’arrière-plan. Grâce à la section Basique, les utilisateurs peuvent ajouter et ajuster des animations de base comme Agrandir, Réduire, Rotation, Glisser, Ombrer, etc. De même, les utilisateurs peuvent également ajuster l’Entrée et Modifier l’animation propriétés.
Une fenêtre de prévisualisation pour prévisualiser tous les changements d’animation est également présente. Après avoir apporté toutes les modifications, les utilisateurs peuvent copier le code final à partir de la section Code.
Comment générer une animation d’images clés en ligne à l’aide de webcode.tools :
Allez sur ce site Web et sélectionnez la section Animation d’images clés. Après cela, sélectionnez et ajustez l’animation de l’image clé à l’aide des sections Attention, Arrière-plan, Basique, Entrée et Sortie. Ensuite, prévisualisez les modifications. Enfin, copiez le code final de la section Code de chaque section.
Fonctionnalités supplémentaires :
Ce site Web est également fourni avec des outils de code Web supplémentaires tels que l’ajusteur de couleur d’arrière-plan, le générateur de bordure, le redimensionnement de la boîte, l’ajusteur d’opacité, etc.
Réflexions finales :
Il s’agit d’un autre bon site Web de génération d’animations d’images clés CSS en ligne qui offre tous les outils nécessaires pour générer tous les aspects d’une animation d’images clés CSS.
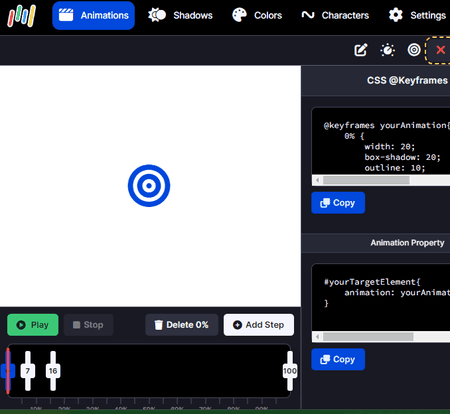
keyframes.app

keyframes.app est un autre bon en ligne Site Web de générateur d’animation d’images clés CSS. Ce site Web propose un éditeur d’animation d’images clés CSS avec une chronologie. Sur la chronologie, les utilisateurs peuvent ajouter des étapes de transformation, de conception, de forme, de taille et de position et suivre les modifications. Certaines des propriétés que les utilisateurs peuvent spécifier manuellement pour l’animation d’images clés sont l’origine de la transformation, la traduction, l’inclinaison, la couleur, l’arrière-plan, la marge, la hauteur, la position, etc.
Après avoir spécifié les propriétés de l’animation, les utilisateurs peuvent ajuster la temps d’animation de chaque étape en accédant à sa section Contrôle d’animation. En plus de cela, les utilisateurs peuvent également spécifier les éléments cibles et leurs modifications pour terminer le processus de génération d’animation d’images clés CSS. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’images clés en ligne à l’aide de keyframe.app :
Visitez ce site Web en utilisant le lien indiqué. Après cela, accédez à Modifier les étapes et spécifiez les propriétés d’animation de transformation, de conception, de position de la forme, etc., à différentes périodes. Ensuite, passez à la section de contrôle de l’animation pour spécifier la durée de chaque élément d’animation. Enfin, spécifiez l’élément cible et copiez l’image clé CSS finale et le code de propriété d’animation.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que les ombres d’images clés, la couleur des images clés, les caractères des images clés, etc., des outils en ligne.
Réflexions finales :
Il s’agit d’un autre bon générateur d’animation d’images clés CSS en ligne qui offre un éditeur de chronologie intuitif pour créer rapidement une belle animation d’images clés CSS.
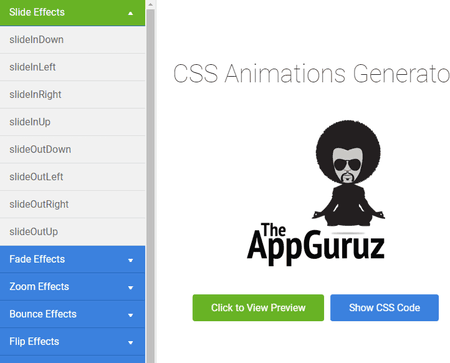
theappguruz.com

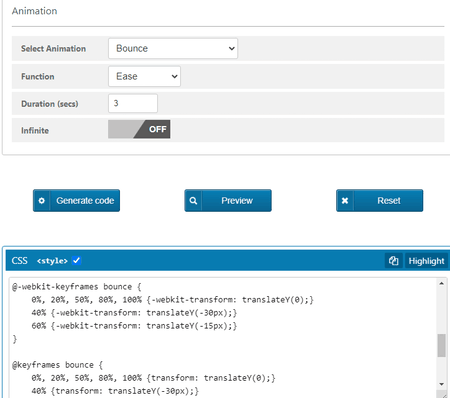
theappguruz.com est une autre image clé CSS en ligne gratuite générateur d’animations. Ce site Web propose un générateur d’animation CSS simple qui aide les utilisateurs à générer rapidement de petits codes CSS d’animation que les utilisateurs peuvent utiliser sur leurs images clés CSS. Cependant, il ne permet pas aux utilisateurs de créer l’intégralité de l’animation d’image clé CSS. Pour générer une animation CSS, il propose plusieurs effets d’animation tels que Slide Effects, fade Effects, Zoom Effects, Bounce Effects, Flip Effects, et plus encore. Après avoir sélectionné un type d’animation, les utilisateurs peuvent cliquer sur un type d’animation spécifique pour prévisualiser l’effet d’animation. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’image clé CSS en ligne à l’aide de theappguruz.com :
Accédez à ce site Web en utilisant le lien fourni. Après cela, sélectionnez l’une des nombreuses sections d’effets disponibles. Ensuite, les effets un par un pour prévisualiser leur comportement. Enfin, copiez le code CSS de l’animation à partir de leur section Afficher le code CSS que vous pouvez utiliser sur votre animation d’image clé CSS.
Réflexions finales :
C’est un autre bon générateur d’animation d’images clés CSS en ligne que n’importe qui peut utiliser pour générer des parties d’une animation d’images clés CSS.
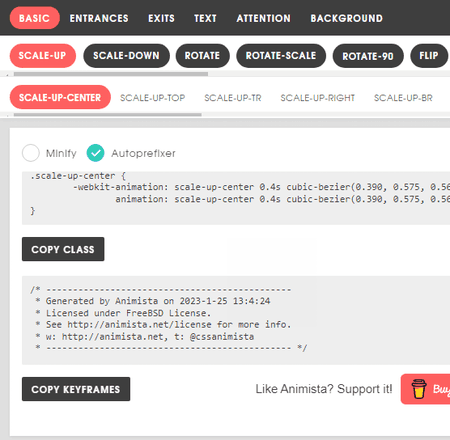
animista.net

animista.net est un autre générateur d’animation d’images clés CSS en ligne gratuit. En utilisant ce site Web, les utilisateurs peuvent facilement générer une animation d’image clé CSS personnalisée. Pour ce faire, il est livré avec un grand nombre d’effets d’animation parmi lesquels choisir. Tous les effets d’animation sont principalement divisés en six catégories, à savoir De base, Entrées, Sorties, Texte, Attention, et Arrière-plan. En accédant aux catégories disponibles, les utilisateurs peuvent trouver l’effet d’animation adapté à leurs besoins. De plus, les utilisateurs peuvent personnaliser davantage les effets d’animation sélectionnés à l’aide d’options telles que l’objet, la durée, la fonction de synchronisation, le délai, la direction, etc. Après avoir finalisé un effet, les utilisateurs peuvent prévisualiser son apparence dans la section de prévisualisation. Au final, les utilisateurs peuvent copier le code de la classe et le code de l’image clé CSS. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’image clé CSS en ligne en utilisant animista.net :
Allez sur ce site Web en utilisant le lien donné. Après cela, accédez à l’une des catégories d’animation disponibles. Ensuite, sélectionnez une animation et modifiez davantage ses propriétés. De même, les utilisateurs peuvent choisir d’autres effets d’animation et personnaliser leurs propriétés en fonction de leurs besoins. Enfin, prévisualisez l’animation et copiez le code de l’image clé CSS.
Réflexions finales :
Il s’agit d’un autre générateur d’animation d’images clés CSS en ligne performant grâce auquel les utilisateurs peuvent générer des codes d’animation d’images clés CSS impressionnants.
tools.webdevpuneet.com

tools.webdevpuneet.com est une autre image clé CSS en ligne gratuite Site Web générateur d’animations. Ce site Web propose une section standard CSS Animation Generator qui permet aux utilisateurs de sélectionner et de prévisualiser de petites animations CSS que les utilisateurs peuvent utiliser sur leur animation d’image clé. Avec chaque animation sélectionnée, les utilisateurs peuvent obtenir son aperçu avec le code CSS que les utilisateurs peuvent copier. De plus, un bon ensemble de catégories d’animation est proposé aux utilisateurs, tels que les Attention Seekers, les entrées arrière, les entrées rebondissantes, les sorties rebondissantes, les flippers, les sorties coulissantes, et plus encore. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’image clé CSS en ligne à l’aide de tools.webdevpuneet.com :
Lancez ce site Web et accédez à la section CSS Animation Generator. Après cela, parcourez plusieurs catégories d’animations. Ensuite, sélectionnez les types d’animation pour prévisualiser leur apparence d’animation et leur code. Après avoir finalisé un élément d’animation, les utilisateurs peuvent copier son code CSS à l’aide du bouton Copier le code CSS.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que Image Resizer, Image Cropper, Image Editor, Color Picker, HTML Beautifier, CSS Beautifier, etc.
Réflexions finales :
Il s’agit d’un site Web de générateur d’animations d’images clés CSS en ligne simple et efficace qui propose plusieurs effets d’animation CSS que les utilisateurs peuvent parcourir et choisir pour leurs images clés CSS.
doozytools.com

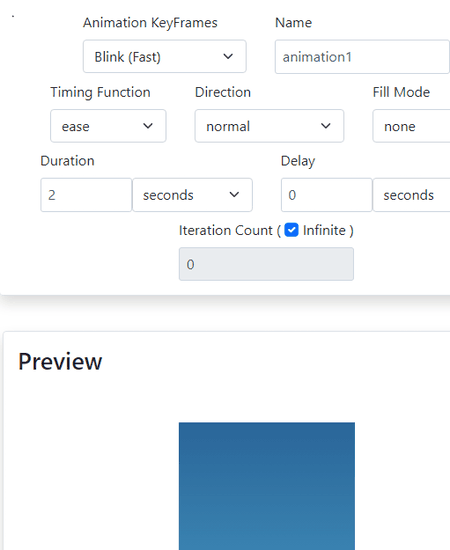
doozytools.com est le dernier site Web gratuit de génération d’animations d’images clés CSS en ligne. Grâce à ce site Web, les utilisateurs peuvent créer une animation d’image clé personnalisée en fonction de leurs besoins. Pour créer une animation, il propose un menu d’images clés d’animation qui contient plusieurs images clés standard telles que Blink, Bounce, Jello, Pulse, Shake, etc. Après avoir sélectionné l’une des images clés, les utilisateurs peuvent personnaliser ses propriétés telles que fonction de synchronisation, direction, mode de remplissage, durée, délai, nombre d’itérations, etc. Toutes les modifications apportées par les utilisateurs peuvent être suivies dans la section Aperçu. Le code d’image clé CSS peut être automatiquement généré par celui-ci afin que les utilisateurs puissent le copier depuis son interface et l’utiliser sur votre site Web. Maintenant, suivez les étapes ci-dessous.
Comment générer une animation d’image clé CSS personnalisée en ligne à l’aide de doozytools.com :
Lancez ce site Web et ouvrez la section Générateur de code d’animation d’image clé CSS. Après cela, parcourez et sélectionnez une image clé d’animation dans le menu des images clés. Ensuite, ajustez les propriétés de l’animation telles que la fonction de synchronisation, la direction, le mode de remplissage, la durée, le délai, etc. Maintenant, prévisualisez l’animation de l’image clé CSS dans la fenêtre d’aperçu. À la fin, copiez le code CSS final de la section CSS Keyframe Code.
Fonctionnalités supplémentaires :
Outils PDF : Il propose des outils PDF en ligne tels que la fusion PD, le fractionnement PDF, le filigrane PDF, etc. Calculatrices : calculatrices en ligne telles que BMR Calculator, BMI Calculator, Acceleration Calculator, Atmospheric Properties Calculator, etc. Outils de développement : Dans cette section, les utilisateurs peuvent trouver des outils de développement pratiques tels que CSS grid Layout Generator, CSS Gradient Generator, JavaScript Obfuscator, etc.
Réflexions finales :
C’est un autre site Web de générateur d’animations d’images clés CSS en ligne simple et efficace que tout le monde peut utiliser sans trop de tracas.
html-code-generator.com

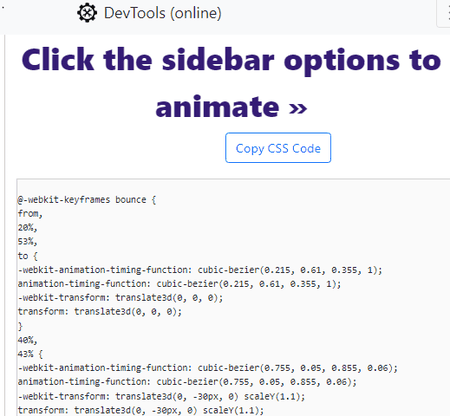
html-code-generator.com est le dernier site Web gratuit de génération d’animations d’images clés CSS en ligne. Comme la plupart des autres sites Web similaires, il propose un générateur d’animation CSS standard. Sur ce générateur, les utilisateurs obtiennent un bon ensemble d’animations d’images clés prédéfinies que les utilisateurs peuvent personnaliser davantage. Certaines des animations prédéfinies qu’il propose sont Fade in Right Big, Bounce, Bounce In Up, Fade In Up Big, Magic, Jello ou Wobble. Désormais, pour personnaliser l’animation sélectionnée, les utilisateurs peuvent modifier sa fonction (Ease, Ease-in, Ease-out, Ease-in-out et Linear), sa durée et son temps d’exécution. Toutes les modifications peuvent être visualisées avec un élément de prévisualisation 2D ou 3D. Maintenant, consultez les étapes ci-dessous.
Comment générer du code d’image clé CSS en ligne à l’aide de html-code-generator.com :
Ouvrez l’interface de ce site Web et accédez au générateur d’animation CSS. Après cela, choisissez l’animation d’image clé dans le menu Sélectionner l’animation. Maintenant, ajustez les propriétés d’animation des images clés en ajustant la fonction, la durée et la boucle infinie. Enfin, prévisualisez l’animation de l’image clé et cliquez sur le bouton Générer le code pour afficher le code d’animation de l’image clé CSS final.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs peuvent trouver plusieurs générateurs et extraits CSS en ligne, tels que CSS Button Generator With Icon, CSS Speech Bubble Generator, CSS Triangle Generator, CSS Image Filter Effects, CSS Textbox Styles, CSS Chargement de Spinner, etc.
Réflexions finales :
Il s’agit d’un autre bon site Web de générateur d’animations d’images clés CSS en ligne grâce auquel les utilisateurs peuvent facilement créer un code d’animation d’images clés CSS personnalisé.
Articles connexes
Ecrire un commentaire