Hier ist eine Liste der besten kostenlosen Online-CSS-Formgenerator-Websites. Ein CSS-Formgenerator ist ein Tool, mit dem Sie benutzerdefinierte Formen erstellen können. Obwohl CSS (Cascading Style Sheets) in der Lage ist, eine Vielzahl von Formen zu erstellen, kann ein Formgenerator-Tool die Aufgabe einfacher und schneller machen. Es bietet eine benutzerfreundliche Oberfläche, bei der Sie sich auf die Form und nicht auf den Code konzentrieren können.
Dieser Beitrag behandelt 8 kostenlose Websites, auf denen Sie CSS-Formen online generieren können. Diese Werkzeuge werden mit einer Sammlung geliefert, die eine Vielzahl von Formen abdeckt. Sie können eine Form auswählen, die Sie verwenden möchten. Dann können Sie einfach die Größe ändern, indem Sie einfach an den Punkten ziehen. Wenn Sie die Form mit einem Hintergrundbild in der Vorschau anzeigen möchten, können Sie dies auch tun. Auf diese Weise können Sie die Form nach Ihren Wünschen konfigurieren. Mit einigen dieser Tools können Sie ein benutzerdefiniertes Polygon erstellen. Das bedeutet, dass Sie Punkte hinzufügen oder entfernen können, um jede gewünschte Form über die angebotene Sammlung hinaus zu erstellen. Nachdem dies gesagt ist, lassen Sie uns den Beitrag durchgehen, um diese Tools im Detail zu überprüfen.
Mein Lieblings-Online-CSS-Formgenerator
Meine Lieblingswebsite auf dieser Liste zum Online-Generieren von CSS-Formen muss sein Codepen.io. Dieses Tool verfügt über eine Sammlung von 37 Formen, sodass Sie leicht eine Form finden können, die Ihren Anforderungen entspricht. Wenn nicht, können Sie eine benutzerdefinierte Form erstellen und den SVG-Pfad dafür abrufen. Sie können der Voreinstellung von Formen benutzerdefinierte/bevorzugte Formen hinzufügen und die Voreinstellung als Code speichern, um sie später zu verwenden.

Sie können sich unsere anderen Listen der besten kostenlosen Online-CSS-Inliner-Tool-Websites, Online-CSS-Border-Radius-Generator-Websites und Online-CSS-Sprite-Generator-Websites ansehen.
Übersichtstabelle:
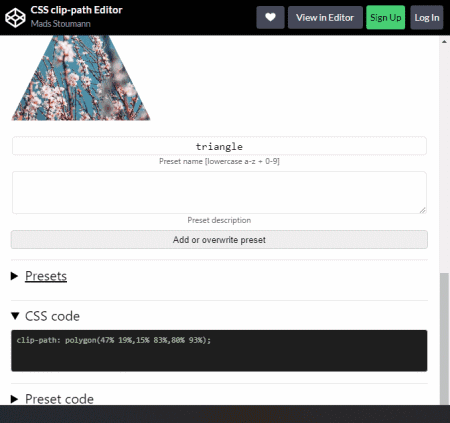
Codepen.io
Codepen.io ist eine kostenlose Code-Snippet-Hosting-Website. Auf dieser Website gibt es einen kostenlosen CSS-Clip-Pfad-Editor. Dieses Tool verfügt standardmäßig über 37 Formen. Es hat eine Reihe von Anweisungen an der Spitze. Die Anweisungen erklären Ihnen, wie Sie Punkte in einer Form hinzufügen/entfernen können. Das heißt, Sie können nicht nur die Größe einer Form ändern, sondern auch beliebig viele Punkte hinzufügen und entfernen. Dies macht es möglich, mit diesem Werkzeug jede benutzerdefinierte Form zu erstellen. Sie können die neuen Formen auch in der Voreinstellung speichern, um die Sammlung von Formen zu erweitern. Wenn Sie Änderungen an der ursprünglichen Form vornehmen (ohne die Punkte zu ändern), wird auch eine Vorher-Nachher-Animation abgespielt. Kommen wir zum Code, dieses Tool gibt Ihnen den SVG-Code der Form zusammen mit dem CSS-Clip-Pfad. Es zeigt auch den voreingestellten Code, sodass Sie Ihre benutzerdefinierten/bevorzugten Formen einfach kopieren und speichern und bei Bedarf wieder laden können.
Highlights:
Anzahl der Formen: Sammlung von über 37 Formen. Benutzerdefiniertes Polygon: Machbar. Formhintergrund: Bild mit einer Option zum Hochladen/Importieren von Bildern. Zusatzfunktion: Erstellen Sie eine Voreinstellung mit benutzerdefinierten Formen. CSS-Code: Clip-Path-Code, SVG-Code und voreingestellter Code für Formen.
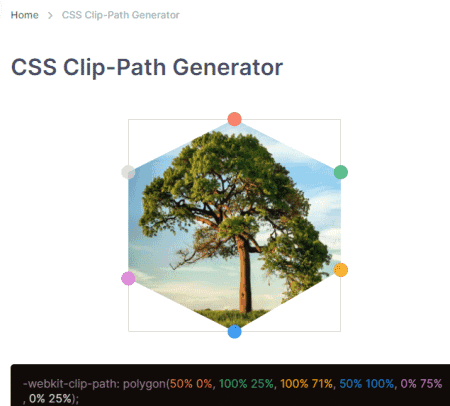
CSSPortal.com

CSSPortal. com ist eine kostenlose Website, die CSS-Tools und andere Ressourcen anbietet. Es verfügt über ein kostenloses Online-CSS-Formgenerator-Tool. Dieses Werkzeug hat einen Satz von 27 Formen mit einem benutzerdefinierten Polygon. Es zeigt die Formen in einem Raster auf der rechten Seite des Bildschirms. Wenn Sie eine Form auswählen, wird eine interaktive Vorschau davon auf dem Bildschirm mit einem Hintergrundbild angezeigt. Je nach Form erhalten Sie die gleiche Anzahl an einstellbaren Punkten wie die Anzahl der Ecken in der Form. Sie können diese Punkte einfach neu positionieren, um die Form anzupassen. Sie können auch ein beliebiges Bild als Hintergrund für einen perfekten Ausschnitt hochladen. Am Ende können Sie die Abmessungen der Form festlegen und den CSS-Clip-Pfad-Code dafür erhalten.
Highlights:
Anzahl der Formen: Sammlung von 27 Formen. Benutzerdefiniertes Polygon: Machbar. Formhintergrund: Bild mit einer Option zum Hochladen/Importieren von Bildern. CSS-Code: Clip-Path-Code und WebKit-kompatibler Code.
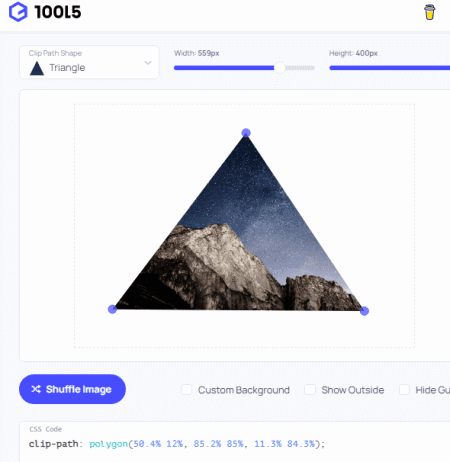
10015.io

10015. io verfügt über ein kostenloses Online-Tool zur Generierung von CSS-Formen. Dieses Tool verfügt über eine Sammlung von 23 verschiedenen Arten von Formen, die auch ein benutzerdefiniertes Polygon abdecken. Sie können eine Form auswählen und diese nach Ihren Wünschen anpassen. Sie können auch die Breite und Höhe der Form in Pixeln festlegen. Es zeigt ein Beispielbild im Hintergrund der Form. Sie können auch Ihr eigenes Bild hinzufügen, indem Sie ihm eine URL hinzufügen. Auf diese Weise können Sie die Form so anpassen, dass sie am besten zu dem Bild passt, das Sie damit verwenden möchten. Unter der Form erhalten Sie den CSS-Clip-Pfad-Code für die Form. Sie können es von dort kopieren und dort verwenden, wo Sie es verwenden möchten.
Highlights:
Anzahl der Formen: Sammlung von 23 Formen. Benutzerdefiniertes Polygon: Machbar. Shape Background: Bild mit einer Option zum Importieren von Bildern per URL. CSS-Code: Clip-Pfad-Code.
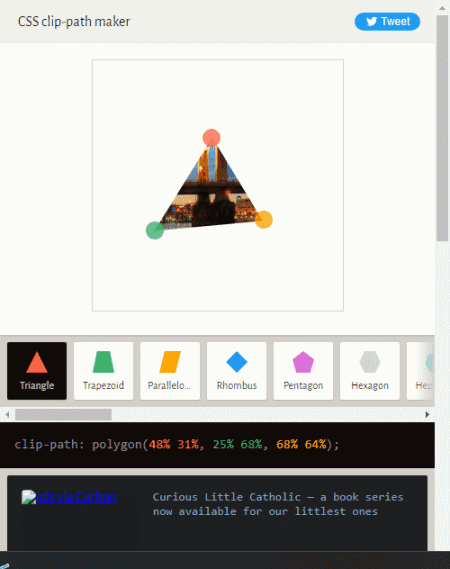
BennettFeely.com

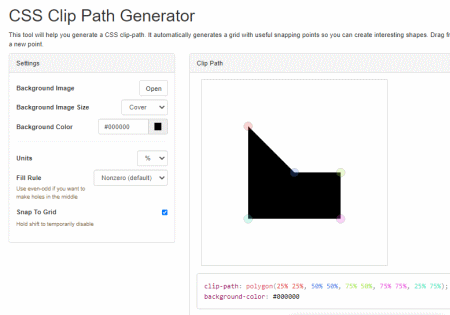
BennettFeely. com bietet auch ein kostenloses Tool zum Online-Generieren von CSS-Formen. Dieses Werkzeug hat einen großen Leinwandbereich mit einer Sammlung von Formen auf der rechten Seite. Es umfasst insgesamt 27 Formen, einschließlich eines benutzerdefinierten Polygons. Sie können einfach eine Form auswählen, um sie auf der Leinwand anzuzeigen, wo Sie mit den Ecken interagieren können, um die Größe entsprechend zu ändern. Es hat ein Beispielbild im Hintergrund, aber Sie rufen jedes Bild Ihrer Wahl über die URL ab. Mit dem Tool können Sie auch die Demogröße ändern. Dies kann praktisch sein, wenn Sie sehr auf feine Details, Auflösung oder Pixelierung achten müssen. Dieses Tool gibt Ihnen den Clip-Pfad-CSS-Code, den Sie kopieren und verwenden können.
Highlights:
Anzahl der Formen: Sammlung von 27 Formen. Benutzerdefiniertes Polygon: Machbar. Hintergrundform: Bild mit Option zum Importieren per URL. CSS-Code: Clip-Pfad-Code.
WebDevPuneet.com

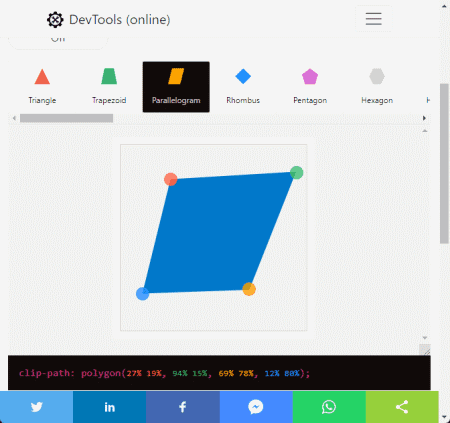
WebDevPuneet. com ist eine weitere kostenlose Website zum Online-Generieren von CSS-Formen. Das Tool auf dieser Website bietet Ihnen oben eine scrollbare Liste mit 27 Formen. Dazu gehört auch eine benutzerdefinierte Polygonform, mit der Sie Ihre eigene Form erstellen können. Links neben der Form haben Sie die Möglichkeit, ein benutzerdefiniertes Hintergrundbild zu importieren. Sie können einfach die URL hinzufügen und das Bild abrufen. Damit können Sie die Größe der Form auf dem Bildschirm ändern. Wenn Sie fertig sind, können Sie einfach den Clip-Pfad-Code von dort auswählen und kopieren.
Highlights:
Anzahl der Formen: Sammlung von 27 Formen. Benutzerdefiniertes Polygon: Machbar. Formhintergrund: Bild mit einer Option zum Hochladen/Importieren von Bildern. CSS-Code: Clip-Path-Code und WebKit-kompatibler Code.
Unused-CSS.com

Unused-CSS.com ist eine weitere kostenlose Website mit einem Online-CSS-Formgenerator. Mit diesem Tool können Sie Clip-Pfade für 17 verschiedene Formen erstellen. Es listet die Formen unten in einer scrollbaren horizontalen Liste auf. Sie können dort eine Form auswählen, um sie auf die Leinwand zu bringen. Die Formen werden mit einer Volltonfarbe geladen. Sie können die Farbe nach Belieben ändern und auch eine Bilddatei als Hintergrund hochladen. Damit können Sie die Größe der Form anhand der Anzahl der Punkte in der Form ändern. Sie können auch Punkte aus einer Form löschen, aber keine neuen hinzufügen. Dies macht es teilweise möglich, benutzerdefinierte Formen zu erzeugen. Sie können die Form entsprechend konfigurieren und erhalten dann den CSS-Code dafür.
Highlights:
Anzahl der Formen: Sammlung von 17 Formen. Benutzerdefiniertes Polygon: Teilweise machbar. Hintergrundform: Einfarbig mit einer Option zum Hochladen eines Bildes. CSS-Code: Clip-Path-Code und WebKit-kompatibler Code.
UpLabs.com

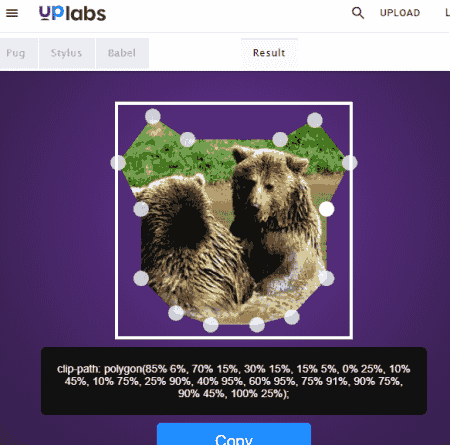
UpLabs. com bietet ein kostenloses Tool, mit dem Sie CSS-Formen online generieren können. Dies ist ein einfaches Werkzeug, das zunächst insgesamt 4 Formen unterstützt. Sie können jedoch weitere Knoten aus diesen Formen hinzufügen. Auf diese Weise können Sie jede mögliche Polygonform erstellen. Abgesehen von Formen verwendet es ein Demobild als Hintergrund, das nicht ersetzt werden kann. Dieses Tool zeigt den CSS-Clip-Pfad-Code auf dem Bildschirm an, während Sie die Form ändern. Wenn Sie mit der Form zufrieden sind, können Sie einfach den Code von dort kopieren.
Highlights:
Anzahl der Formen: Sammlung von 4 Formen. Benutzerdefiniertes Polygon: Machbar. Formhintergrund: Demobild. CSS-Code: Clip-Pfad-Code.
Alextade.me

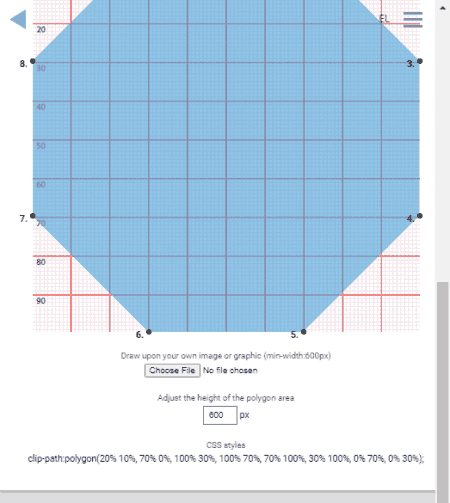
Alextade. me ist eine weitere Website mit einem kostenlosen Online-CSS-Formgenerator. Dieses Tool hat den längsten Prozess zum Generieren von CSS-Formen. Anstatt Sie die Punkte verschieben zu lassen, wird für jeden Punkt ein Kästchen angezeigt. Sie können die Position dieses Punktes über das entsprechende Kästchen ändern. Sie können die Kästchen hinzufügen und entfernen, um die gewünschte Form zu erhalten. Mit diesem Ansatz können Sie jede Polygonform erstellen, es dauert jedoch erheblich länger. Aber es ist ein nettes Tool, mit dem Sie Clip-Pfade experimentieren und lernen können.
Highlights:
Anzahl der Formen: Keine. Benutzerdefiniertes Polygon: Machbar. Formhintergrund: Option zum Hochladen/Importieren von Bildern. CSS-Code: Clip-Pfad-Code.
Ähnliche Beiträge
Kommentar schreiben