Sie denken vielleicht, dass Sie das Design Ihrer Anzeigen auslagern müssen, aber in Wirklichkeit kann jeder lernen, wie man ein Werbebanner in Photoshop erstellt. In diesem Leitfaden werde ich genau erläutern, wie Sie dies in wenigen einfachen Schritten tun können.
Mit Photoshop können Sie Ihre eigene hochwertige Anzeige in beliebiger Größe erstellen und Bilder, Text und Schaltflächen einfügen , und alle anderen Elemente, die Sie möchten. Mit Zeichenflächen können Sie sogar mehrere Leinwände gleichzeitig sehen und damit arbeiten, was hilfreich ist, wenn Sie versuchen, dasselbe Design für Werbebanner unterschiedlicher Größe zu erstellen.
Sehen wir uns also an, wie es gemacht wird.

Welche Bannergröße sollten Sie in Photoshop erstellen?
Wahrscheinlich müssen oder möchten Sie beim Erstellen Ihrer Anzeige mehrere Standard-Bannergrößen verwenden. Die Größen reichen von klein bis groß und decken verschiedene Formen ab, von rechteckig bis quadratisch.
468 x 60 (ein Standard-Webbanner) 240 x 400 (eine gute Größe für ein vertikales Banner) 728 x 90 (eine Standard-Leaderboard ”-Banner) 120×600 (ein „Skyscraper“-Banner) 300×600 (ein weiteres gutes vertikales Banner für eine größere Anzeige) 750×750 (ein großes quadratisches Banner) 250×250 (ein kleineres quadratisches Banner) 320× 50 (die leistungsstärkste Bannergröße für Mobilgeräte)
Wie Sie sehen können, können Sie viele verschiedene Größen verwenden, um Ihr Werbebanner zu erstellen, und es gibt sogar noch mehr Optionen als die oben aufgeführten. Finden Sie die Größe, die für Ihre Zwecke am besten geeignet ist, da sie für Schritt 1 im folgenden Prozess wichtig ist,
So erstellen Sie ein Banner in Photoshop
In diesem Beispiel’Ich werde ein Beispiel-Werbebanner mit einem einfachen Bild und etwas Text erstellen. Ihre Anzeige benötigt jedoch offensichtlich etwas völlig anderes, um zu Ihrer Marke zu passen. Aus diesem Grund sollten diese Schritte nur als Richtlinie verwendet werden, und Sie können den Stil im Laufe der Zeit an Ihre Bedürfnisse anpassen.
Schritt 1: Erstellen Sie eine neue Zeichenfläche
Wie bereits erwähnt, Es ist am besten, Zeichenflächen zu verwenden, um das Werbebanner zu erstellen, da Sie so mit mehreren Zeichenflächen gleichzeitig arbeiten und die Elemente verschieben können, um sie an alle verschiedenen Größen anzupassen.
Um eine neue Zeichenfläche zu öffnen, gehen Sie zu Kopf zu Datei > Neu.
Das Fenster Neues Dokument wird geöffnet. Zuerst können Sie auf die Registerkarte Web klicken und Web Most Common auswählen, da dies sicherstellt, dass Sie mit dem richtigen PPI (Pixels Per Inch) arbeiten ), 72 PPI.


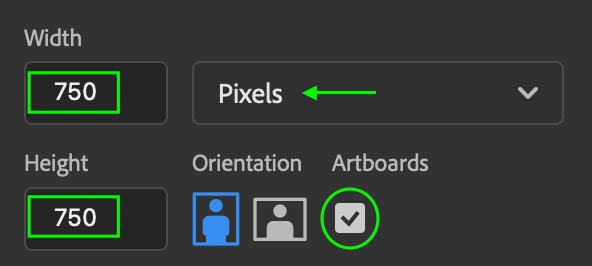
Stellen Sie als Nächstes die Größe der Leinwand mit den empfohlenen Größen oben ein. In meinem Beispiel verwende ich ein quadratisches Banner mit 750 × 750 Pixeln. Aktivieren Sie das Kontrollkästchen Zeichenflächen, um sicherzustellen, dass Sie mit Zeichenflächen und nicht mit einem einzelnen regulären Dokument arbeiten.

Schritt 2: Bilder hinzufügen
Ob Sie für ein Produkt oder eine Dienstleistung werben, Sie haben wahrscheinlich ein oder zwei Bilder, die Sie Ihrem Banner hinzufügen möchten. Dies kann ein Bild des Produkts sein, das Sie verkaufen, oder sogar ein Firmenlogo. Unabhängig davon sollten Sie versuchen, ein Bild in Ihre Anzeige aufzunehmen, da Anzeigen mit Bildern in der Regel besser abschneiden als Anzeigen, die nur Text enthalten.
Um Ihrem Projekt ein Bild hinzuzufügen, können Sie das Foto ziehen und ablegen aus Ihren Dateien in das Projekt und erscheint dort direkt. Sie können auch zu Datei > Öffnen gehen und das Bild aus Ihren Dateien auswählen, sodass es in einem neuen Tab neben dem Werbebannerprojekt geöffnet wird.


Dies ist nützlich, wenn Sie das Bild bearbeiten möchten, bevor Sie es zu Ihrem Projekt hinzufügen. Sobald Sie bereit sind, das Bild zu Ihrem Projekt hinzuzufügen, klicken Sie im Ebenenbedienfeld auf die Bildebene und ziehen Sie es auf die andere Registerkarte. Bewegen Sie den Mauszeiger dort für einen Moment, und die Registerkarte wird geöffnet. Sie können das Bild dann auf die Leinwand ziehen und dort ablegen.


Denken Sie daran, dass Sie den Mauszeiger erst loslassen können, wenn Sie das Bild direkt auf das gezogen haben Zeichenfläche!

Es empfiehlt sich, Bilder mit transparentem Hintergrund zu verwenden, z. B. eine.png-Datei, damit der Hintergrund der Anzeige durchscheint. Andernfalls können Sie den Hintergrund der Anzeige jederzeit an den Hintergrund des Bildes anpassen, was ich für meine Anzeige tun werde, da die Hintergrundfarbe des Bildes dieselbe ist wie die, für die ich verwenden möchte meine Anzeige (dazu später mehr!)
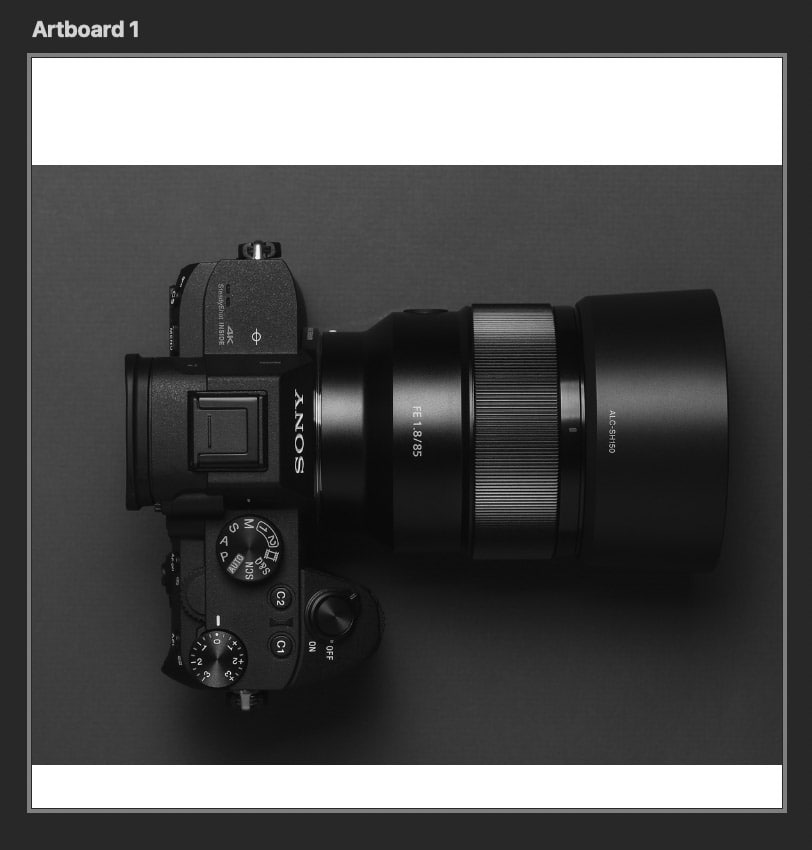
Schritt 3: Passen Sie die Bildgröße an das Banner an
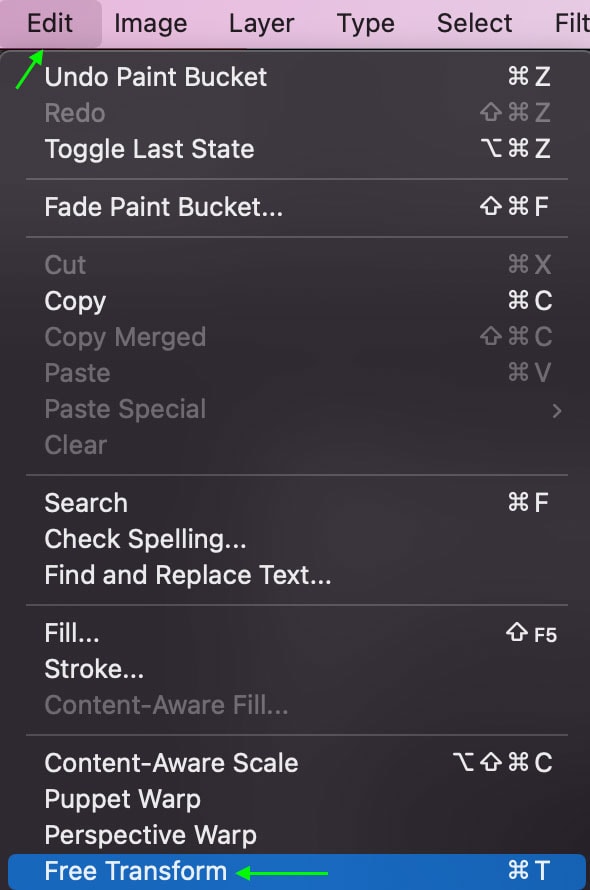
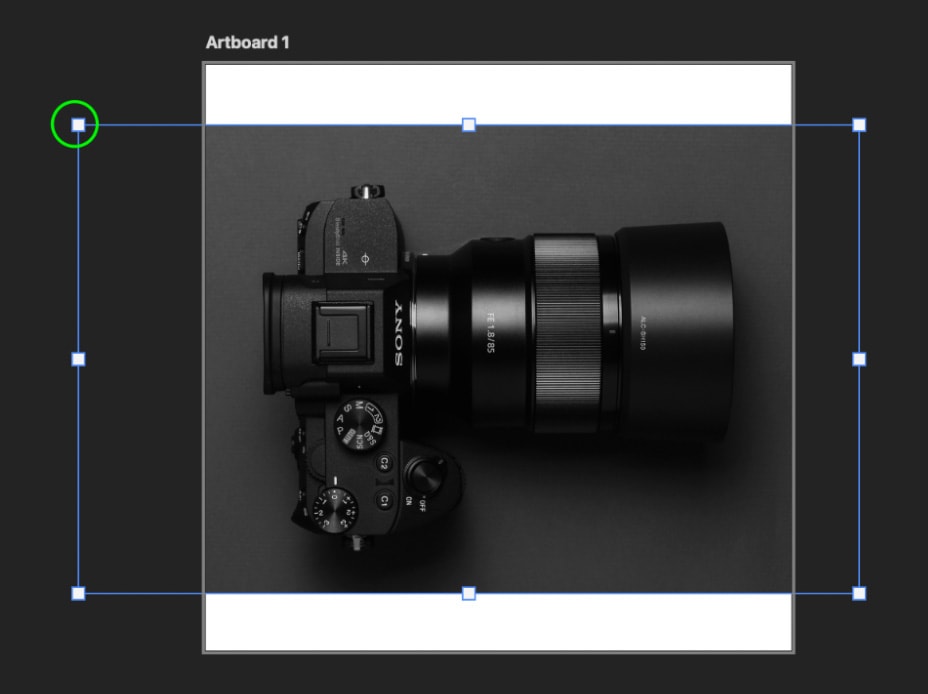
Sobald Sie ein Bild auf Ihrer Zeichenfläche platziert haben, können Sie die Größe ändern jederzeit unter Bearbeiten > Kostenlose Transformation

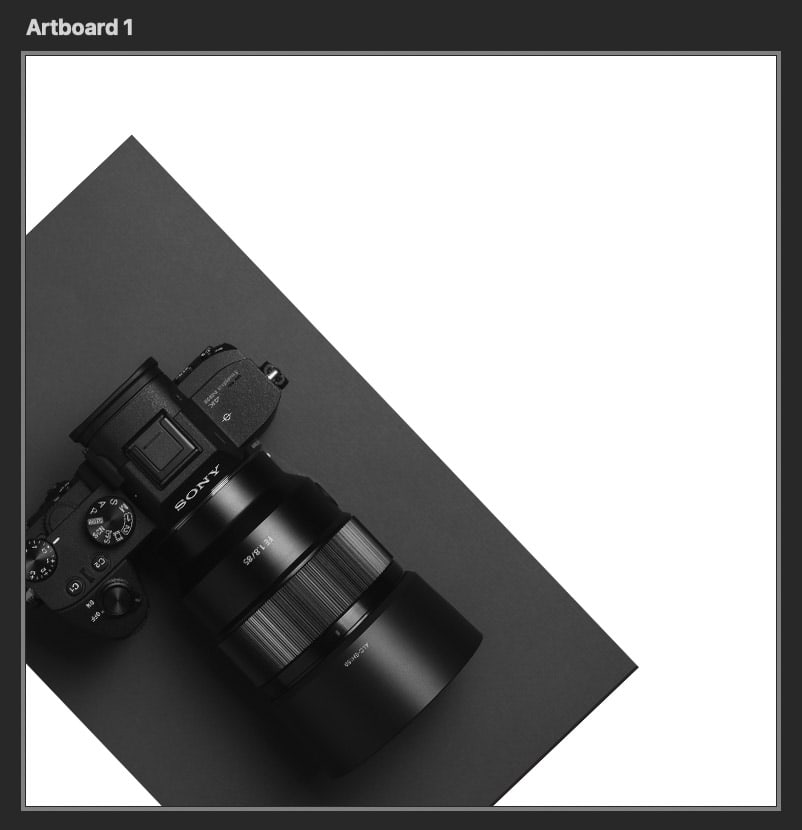
Um das Bild herum werden Schalter angezeigt, und Sie können zum Ändern klicken und ziehen die Größe und verschieben Sie das Bild auf der Leinwand, bis Sie zufrieden sind. Klicken Sie außerhalb der Schalter und ziehen Sie nach links und rechts, um das Bild zu drehen.


Schritt 4: Ändern Sie die Hintergrundfarbe (optional)
Für ein möglichst professionelles Erscheinungsbild möchten Sie, dass der Hintergrund Ihrer Anzeige der Hintergrundfarbe Ihres Bildes entspricht. Wenn Sie ein transparentes Bild haben, können Sie eine andere Hintergrundfarbe als Weiß festlegen, indem Sie zu den Farbfeldern in der unteren linken Ecke unterhalb der Symbolleiste gehen.
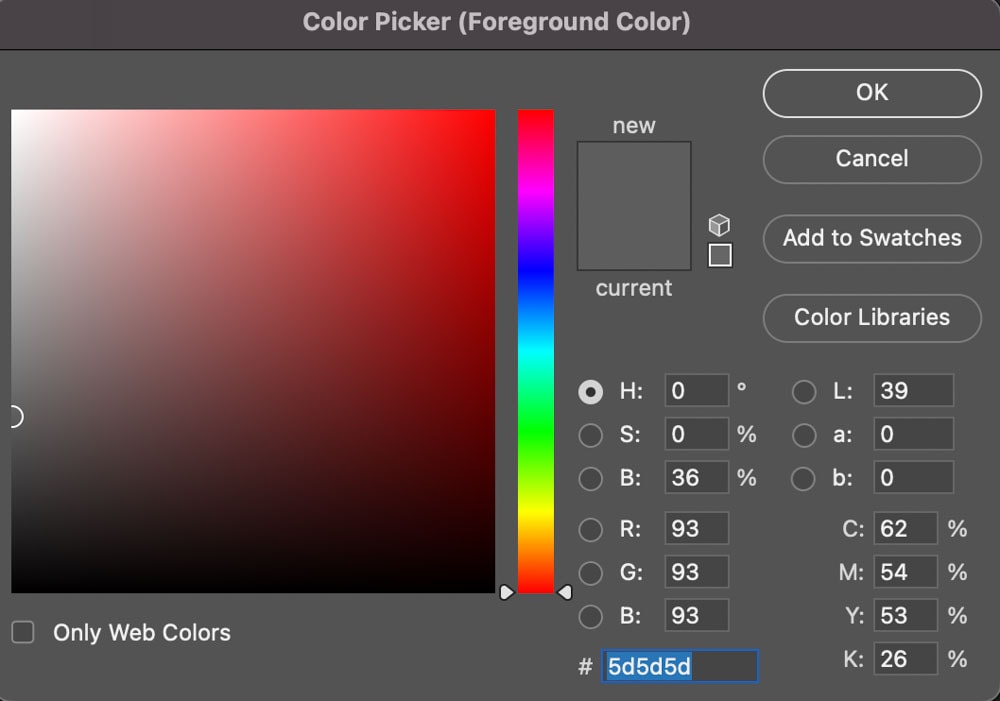
Klicken Sie auf das eine vor den beiden Quadraten und wählen Sie die Farbe, die Sie verwenden möchten, im Farbwähler-Fenster


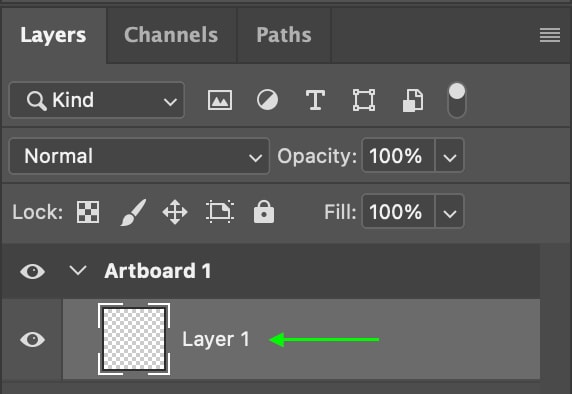
Sobald Sie eine Farbe ausgewählt haben, klicken Sie auf Ebene 1 im Ebenenbedienfeld also wird die Ebene statt der Zeichenfläche ausgewählt.

Klicken Sie dann auf das Farbeimer-Werkzeug, das möglicherweise im Verlaufswerkzeug
Klicken Sie auf die Leinwand und der Hintergrund ändert sich zu die Farbe, die Sie ausgewählt haben.

Wenn Sie andernfalls den Hintergrund Ihrer Anzeige an die Hintergrundfarbe eines von Ihnen hinzugefügten Bildes anpassen möchten, können Sie auf klicken Pipette und dann den Bildhintergrund, um die Farbe aufzunehmen.

Klicken Sie dann auf das Farbeimer-Werkzeug und klicken Sie auf den Hintergrund der Leinwand, um die Farben anzupassen.


Ihr Bild verschmilzt jetzt mit dem Hintergrund der Anzeige. Dies ist nur möglich, wenn der Hintergrund Ihres Bildes hauptsächlich einfarbig ist; andernfalls ist es möglicherweise am besten, das Bild in ein transparentes PNG umzuwandeln, bevor Sie es zu Ihrem Projekt hinzufügen.
Schritt 5: Text zum Banner hinzufügen
Um Ihrer Anzeige Text hinzuzufügen, Klicken Sie in der Symbolleiste auf das Textwerkzeug.
Ihr Mauszeiger ändert sich in ein Textsymbol und Sie können auf eine beliebige Stelle auf Ihrer Leinwand klicken, um ein Textfeld hinzuzufügen.

In der Optionsleiste können Sie die Schriftart, den Stil, die Farbe und die Größe des Textes bearbeiten.


Um ein neues Textfeld hinzuzufügen, klicken Sie auf einen anderen Bereich auf der Leinwand. Fügen Sie so viele hinzu, wie Sie möchten!

Schritt 6: Schaltfläche hinzufügen
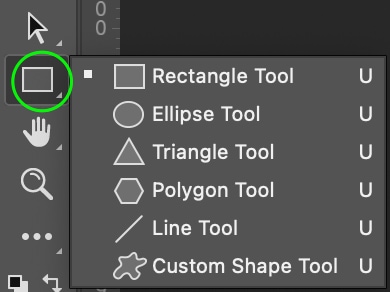
Das letzte, was Sie hinzufügen möchten ist eine Schaltfläche, auf die potenzielle Kunden klicken können, wenn sie die Anzeige sehen. Dies kann so einfach oder so komplex sein, wie Sie möchten. Um eine Schaltfläche zu erstellen, verwenden Sie am besten das Formwerkzeug. Wählen Sie die gewünschte Form. Für meine Anzeige erstelle ich eine rechteckige Schaltfläche.

Klicken und ziehen Sie, um ein Rechteck zu erstellen.

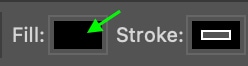
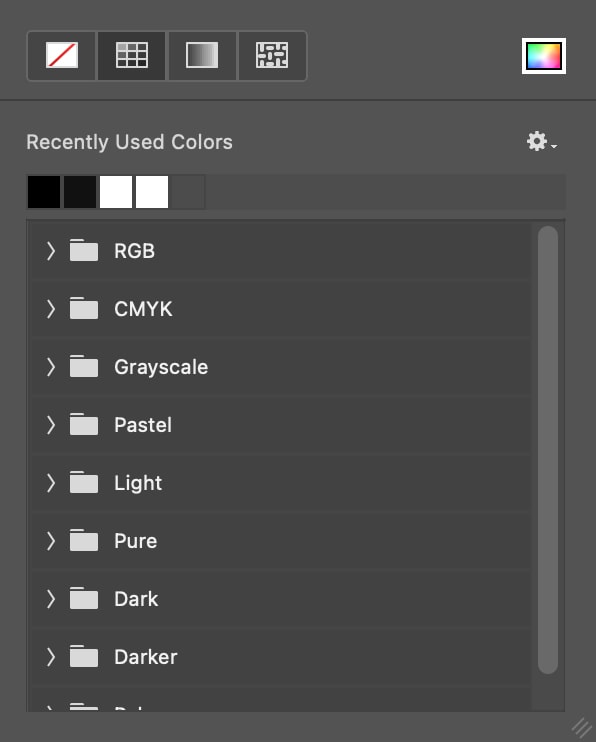
Jetzt können Sie das Aussehen der Schaltfläche bearbeiten. Wählen Sie eine Füllfarbe aus, indem Sie in der Optionsleiste auf das Füllmuster klicken, um das Füllfenster zu öffnen.


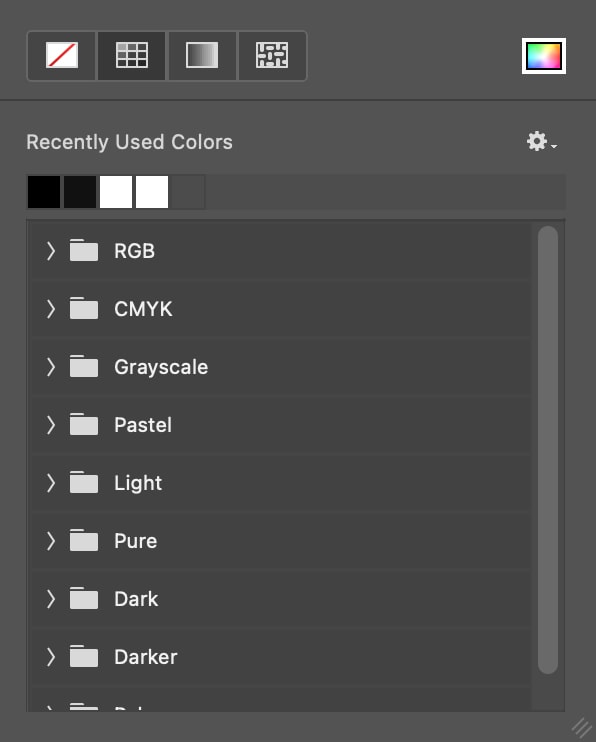
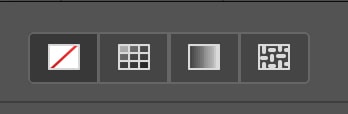
Sie können den Füllstil aus den Symbolen oben auswählen. Das erste Symbol von links macht das Innere der Form transparent, das zweite füllt die Form mit einer Volltonfarbe, das dritte füllt die Form mit einem Farbverlauf und das vierte füllt sie mit einem Muster.

Klicken Sie durch die Ordner, um die verschiedenen Arten von Farbfüllungen, Mustern und Farbverläufen anzuzeigen.

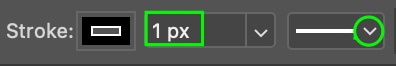
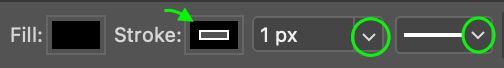
Sie können auch das Aussehen des Strichs oder den Umriss der Schaltfläche ändern. Um die Dicke zu ändern, geben Sie die gewünschte Breite in Pixel in das Feld ein. Ändern Sie den Stil, indem Sie auf das Dropdown-Menü klicken und aus den Optionen auswählen: durchgezogen, gepunktet oder gestrichelt.

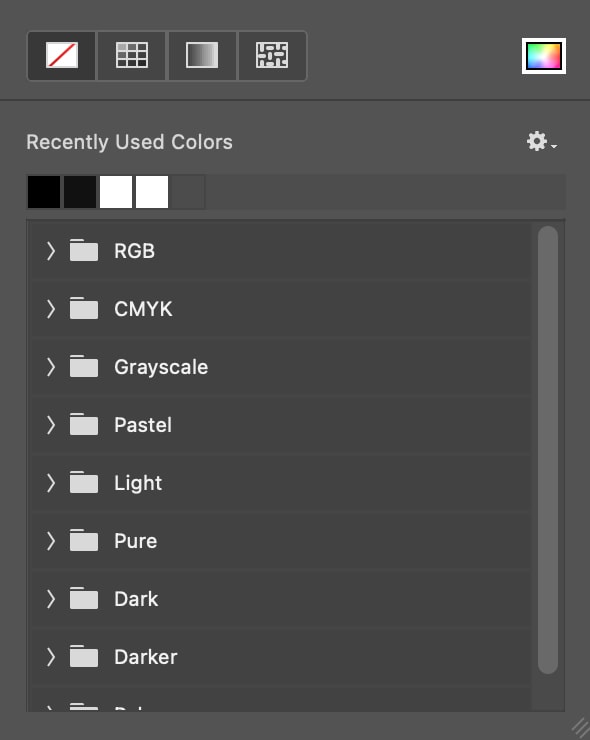
Klicken Sie schließlich auf das Symbol neben Strich, um die Füllung des Rahmens auf die gleiche Weise zu bearbeiten, wie Sie die Füllung der Form bearbeitet haben. Wählen Sie die Art der Füllung aus den vier Symbolen oben aus und klicken Sie sich dann durch die Ordner, um weitere Farben, Farbverläufe und Muster anzuzeigen.


Für die Zwecke meiner Anzeige lasse ich die Füllung der Schaltfläche transparent mit einem durchgezogenen weißen Rand.

Schritt 7: Fügen Sie Ihrer Schaltfläche Text hinzu
Schließlich möchten Sie Ihrer Schaltfläche wahrscheinlich Text hinzufügen. Klicken Sie in der Symbolleiste auf das Textwerkzeug.

Klicken Sie in die Schaltfläche, um ein Textfeld hinzuzufügen.

Geben Sie ein, was Sie möchten, und bearbeiten Sie dann das Erscheinungsbild des Textes in der Optionsleiste.

Mit dem hinzugefügten Text haben Sie eine Schaltfläche in Ihrer Anzeige, die Kunden verwenden können.

Ihr Banner ist nun abgeschlossen.

So ändern Sie die Größe eines Werbebanners in Photoshop
Sobald Sie mit einem Banner zufrieden sind, möchten Sie vielleicht die Größe des Projekts ändern, wenn Sie dasselbe Design für eine andere Größe verwenden möchten Banner. Mit der Bildgrößenfunktion von Photoshop können Sie die Größe einfach ändern, aber Sie können an Qualität verlieren, wenn Sie die Größe des Projekts zu stark ändern.
Im Allgemeinen ist es besser, die Größe zu verkleinern als zu vergrößern – das Erhöhen der Größe eines Projekts um mehr als ein kleines bisschen kann die Qualität verringern und zu Pixelbildung führen. Wenn ich beispielsweise eine Anzeige im Format 750 × 750 erstellt habe, kann ich sie auf 250 × 250 verkleinern, ohne die Qualität zu beeinträchtigen, und das Seitenverhältnis beibehalten.
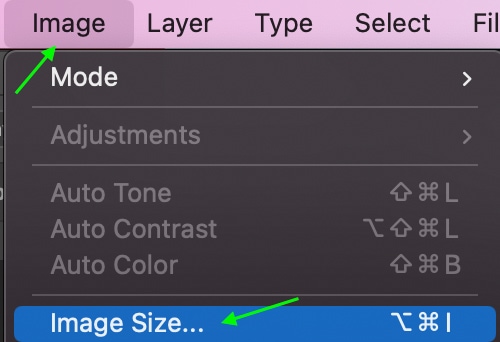
Um die Größe eines Banners zu ändern, gehen Sie zu Bild > Bildgröße.

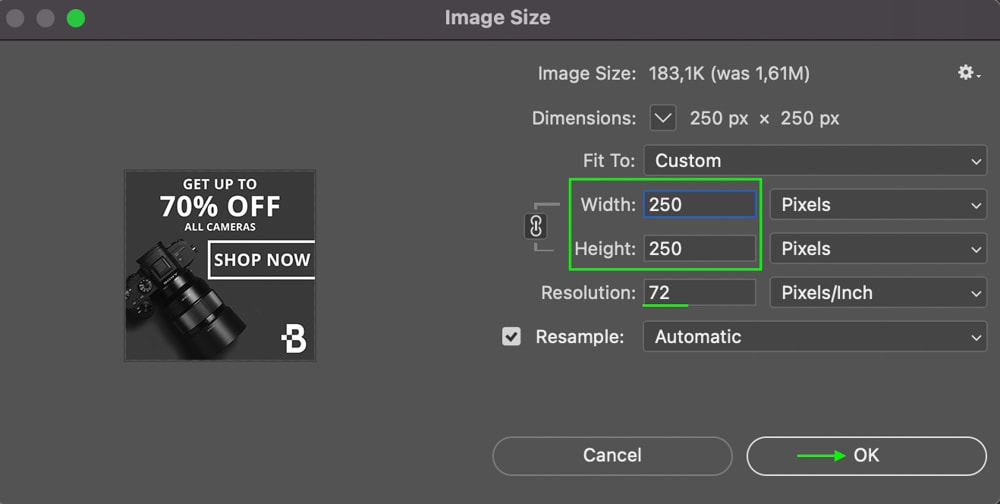
Geben Sie die neue Breite und Höhe ein in die Kästchen und vergewissern Sie sich, dass die Auflösung auf 72 PPI eingestellt ist. Klicken Sie auf OK.

Die Leinwand ändert sich, um die neu eingestellte Größe widerzuspiegeln. Solange Sie die Größe verkleinert haben, werden Sie keine große Änderung der Auflösung bemerken.

Sie können die Größe Ihres Bildes auch beim Export ändern, was Ich werde es im folgenden Abschnitt erklären.
So exportieren Sie Ihr Werbebanner
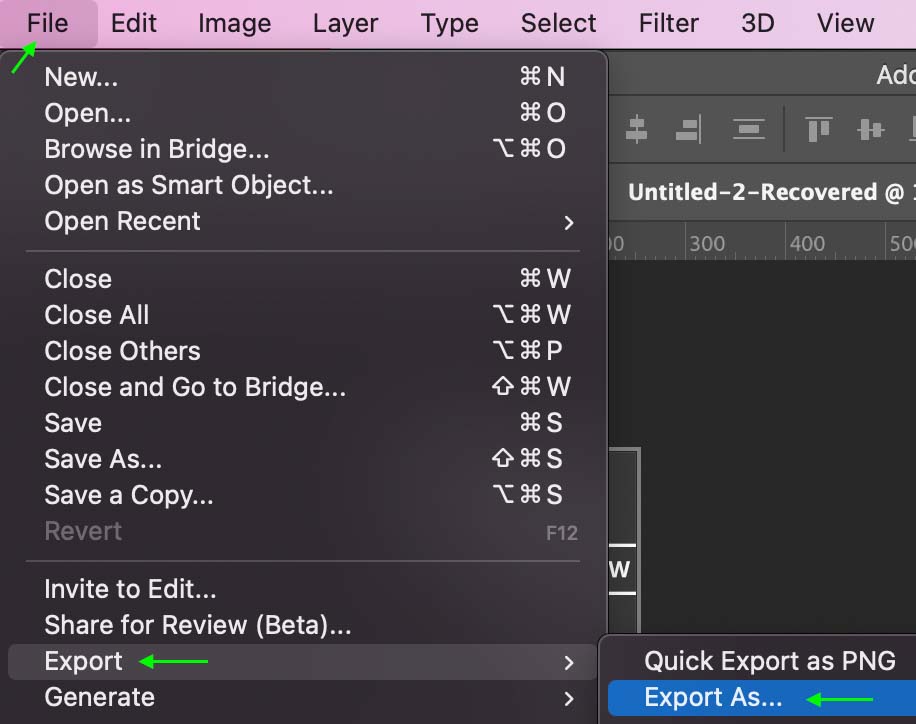
Sobald Sie fertig sind, können Sie Ihr Banner als einen bestimmten Dateityp exportieren, indem Sie zu Datei > Exportieren > Exportieren als.

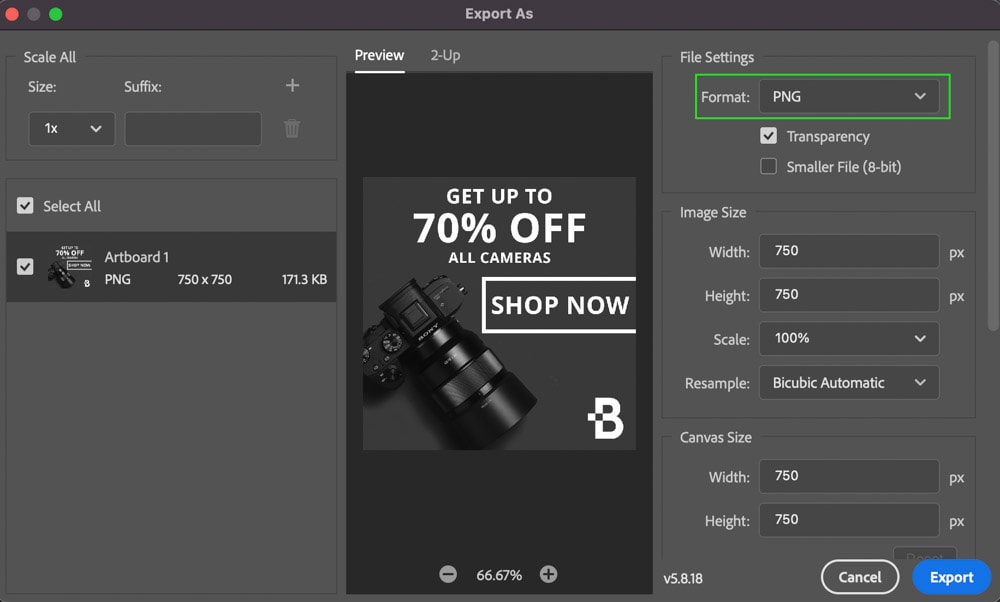
Das Fenster „Exportieren als“ wird angezeigt. Zunächst sollten Sie sicherstellen, dass das Dateiformat entweder auf PNG oder JPG eingestellt ist. Im Allgemeinen ist es am besten, als PNG zu exportieren, da dies der Standard für Webgrafiken ist und sicherstellt, dass die Qualität scharf bleibt und jegliche Transparenz bei Bedarf erhalten bleibt. An dieser Stelle können Sie bei Bedarf auch die Größe des Bildes ändern, indem Sie einen anderen Wert für Breite und Höhe in die Felder unter Bildgröße eingeben.

Sobald Sie Ihre Exporteinstellungen festgelegt haben, klicken Sie auf Exportieren, um das Projekt in Ihren Dateien zu speichern.
Sie können diesen Vorgang dann mit anderen Werbebanner-Designs oder mit demselben Design, aber in einer anderen Größe spülen und wiederholen. Mit einer grundlegenden Vorstellung davon, wonach Sie suchen, ist das Erstellen eines Werbebanners in Photoshop überraschend einfach!