Mit Hilfe einiger Ebenenstile können Sie Formen oder Text in Photoshop wie Glas aussehen lassen. Mit den hier beschriebenen Schritten kennen Sie die genauen Einstellungen, die Sie für jeden Schritt des Prozesses verwenden müssen.
Also fangen wir an und erstellen diesen Glaseffekt von Grund auf neu!
How To Erstellen Sie einen Glaseffekt in Photoshop
Schritt 1: Erstellen Sie ein neues Dokument
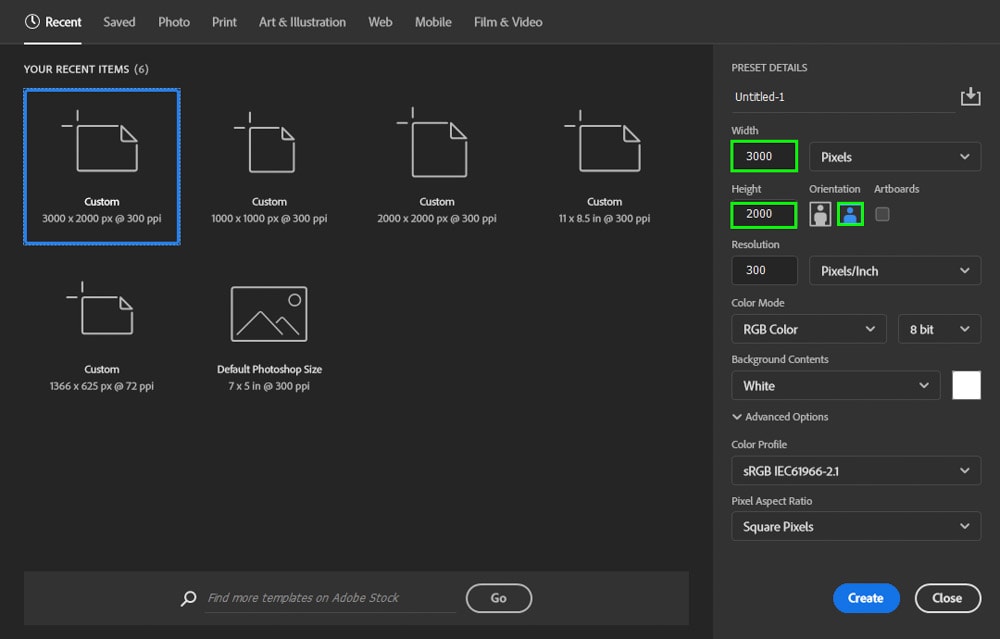
Erstellen Sie zuerst ein neues Dokument, auf dem Sie Ihren Text platzieren können. Da ich horizontalen Text haben wollte, habe ich ein horizontales Dokument mit 3000 x 2000 Pixel erstellt.

Schritt 2: Formatieren Sie die Hintergrundebene
Es ist eine gute Idee, sie zu platzieren Ihren Text vor einer grauen Hintergrundebene, da dies Ihnen hilft, die auf Ihren Text angewendeten Änderungen besser zu sehen, während Sie den Glaseffekt erzeugen.
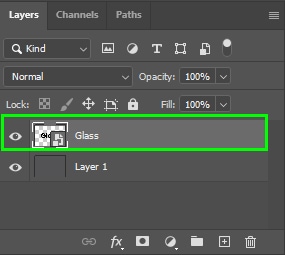
Doppelklicken Sie zuerst auf die Hintergrundebene imEbenenbedienfeld. stark>, um es zu entsperren.
Aktivieren Sie dann das Farbeimer-Werkzeug (G).
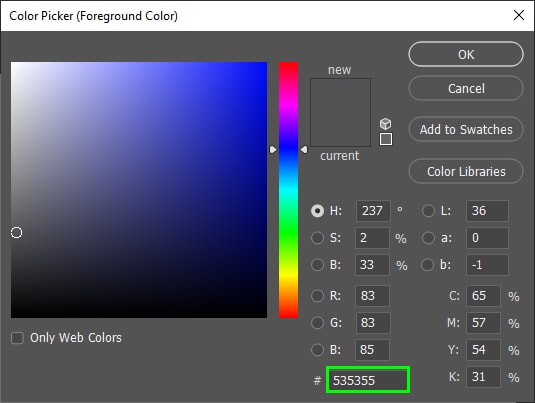
Gehen Sie anschließend zum Vordergrundmuster und wählen Sie ein dunkles Grau aus Volltonfarbe aus der Farbauswahl am unteren Rand der Symbolleiste.


Klicken Sie dann auf die Leinwand, um sie mit der ausgewählten Farbe zu füllen.

Schritt 3: Fügen Sie Ihren hinzu Text auf die Leinwand
Aktivieren Sie jetzt das Schreibwerkzeug (T).

Und ändern Sie die Textfarbe in Schwarz in Farbfüllung in der Optionsleiste. Während Sie den Glaseffekt erstellen, ist es ideal, schwarzen Text zu erstellen, damit Sie die Änderungen beim Erstellen des Effekts besser sehen können. Du kannst auch eine Farbe deiner Wahl verwenden, aber am besten beginnst du mit Schwarz und änderst später die Farben.
![]()
Fügen Sie als Nächstes den gewünschten Text zur Leinwand hinzu.

Schritt 4: Konvertieren Sie Ihren Text in ein Smart-Objekt
Durch das Konvertieren Ihres Textes in ein Smart-Objekt können Sie zerstörungsfrei Änderungen vornehmen und alle angewendeten Effekte erneut bearbeiten jederzeit in der Zukunft. Gehen Sie dazu zur Textebene, klicken Sie mit der rechten Maustaste darauf und wählen Sie In Smart-Objekt konvertieren

Schritt 5: Wenden Sie den Abschrägungs-und Prägungseffekt an
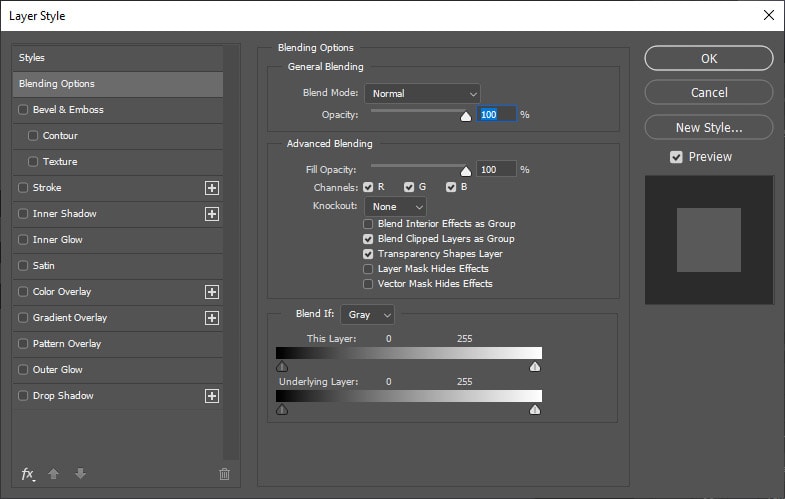
Doppelklicken Sie auf die Textebene, um das Bedienfeld „Ebenenstil“ zu öffnen.

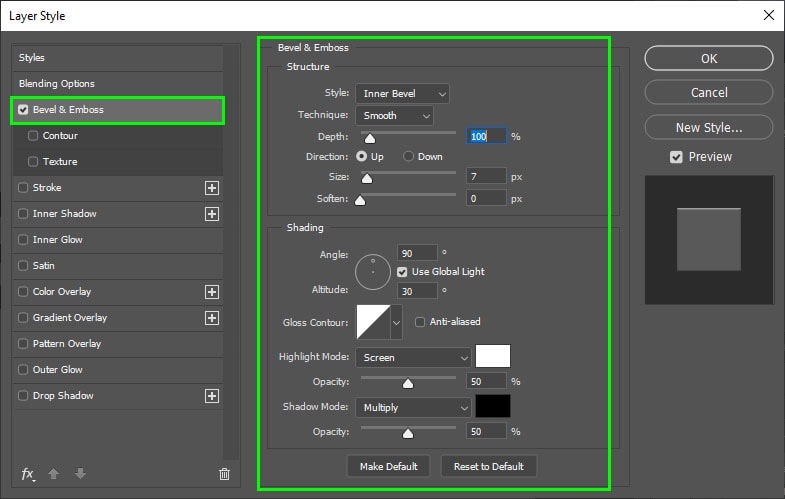
Klicken Sie dann auf das Kontrollkästchen Abschrägung und Prägung. Dadurch wird das Menü „Abschrägung und Prägung“ geöffnet, in dem Sie mit den Schatten und Glanzlichtern Ihres Elements herumspielen können, um Ihrem Objekt ein 3D-Aussehen zu verleihen, was der erste Schritt ist, um es wie Glas aussehen zu lassen.

Ich gebe Tipps, welche Einstellungen in diesem Menü zu ändern sind und welche Werte Ihrem Text ein aufregenderes Aussehen verleihen und ihn wie Glas aussehen lassen.
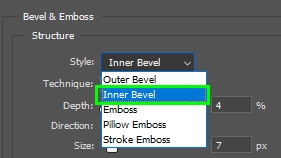
In Stil, Wählen Sie Inner Bevel.

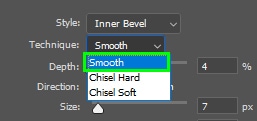
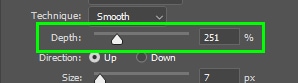
Wählen Sie Glatt für Technik

Passen Sie Tiefe nach Ihren Wünschen an. Denken Sie daran, dass je höher die Tiefe, desto schärfer der Abschrägungseffekt. In meinem Fall war 251 ausreichend.

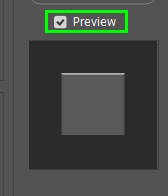
Sie können die auf Ihren Text/Ihre Form angewendeten Änderungen im Fenster „Ebenenstil“ selbst sehen. Eine Vorschau dort gibt einen Einblick, was mit Ihrem Objekt passiert. Ich konnte zum Beispiel sehen, wie der Abschrägungseffekt aussah.

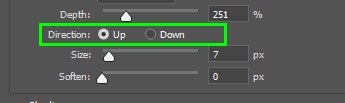
Wählen Sie unter Richtung, ob Sie die Abschrägung im Text nach oben oder unten anwenden möchten. Dies hängt alles von den persönlichen Vorlieben ab. Ich habe die Richtung der Abschrägung meines Textes oben gelassen.

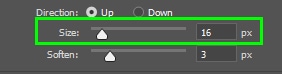
In Größe können Sie steuern, wie viel Abschrägungseffekt auf Ihren Text angewendet wird. Ich habe für diese Option 16 gewählt. Wenn Sie die Größe zu stark erhöhen, wird Ihr Text mit dem Abschrägungseffekt gefüllt, der eher wie ein Farbverlauf als wie eine Abschrägung aussieht.

 Abschrägungsgröße bei 16
Abschrägungsgröße bei 16  Abschrägungsgröße Bei 251
Abschrägungsgröße Bei 251
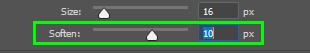
In Weichzeichnen können Sie den Abschrägungseffekt subtiler aussehen lassen, da er eine leichte Unschärfe auf Ihre Abschrägung anwendet und sie mehr mit der Textfarbe vermischt.
 Weichheit der Abschrägung auf Null gesetzt
Weichheit der Abschrägung auf Null gesetzt  Softness Of The Bevel Set To 10
Softness Of The Bevel Set To 10
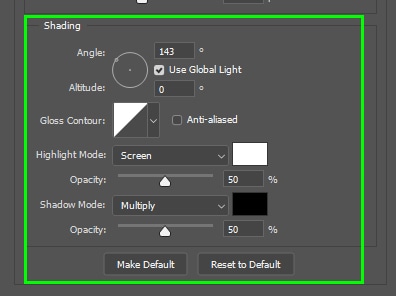
Lassen Sie uns jetzt zum Abschnitt Schattierung gehen.

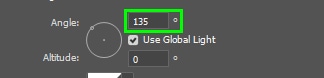
Unter Winkel können Sie die Richtung des Lichts bestimmen Quelle.

Zum Beispiel kommt bei 135 Grad Licht von der Größe oben links, und das war meine Wahl.
 Lichtquellenwinkel bei 135º
Lichtquellenwinkel bei 135º
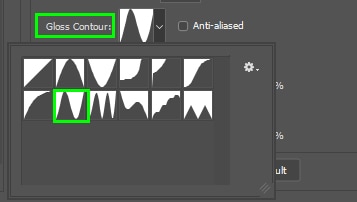
Spielen Sie mit den Optionen Glanzkontur herum, um verschiedene Schattierungsstile für die Abschrägung zu erhalten. In meinem Fall habe ich Rolling Slope Descending gewählt.

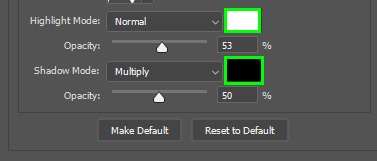
Der Abschrägungs-und Reliefeffekt ist eine Sammlung von Schatten-und Lichteffekten. Standardmäßig ist der Schatten schwarz, während die Hervorhebung weiß ist. Sie können diese Parameter jedoch ändern, indem Sie auf die entsprechenden Füllfelder klicken.

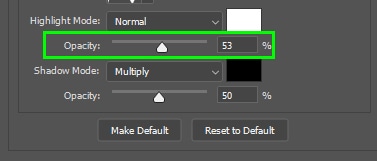
Sie können auch die Deckkraft der Lichter oder Schatten ändern und so die Intensität der Effekte anpassen.


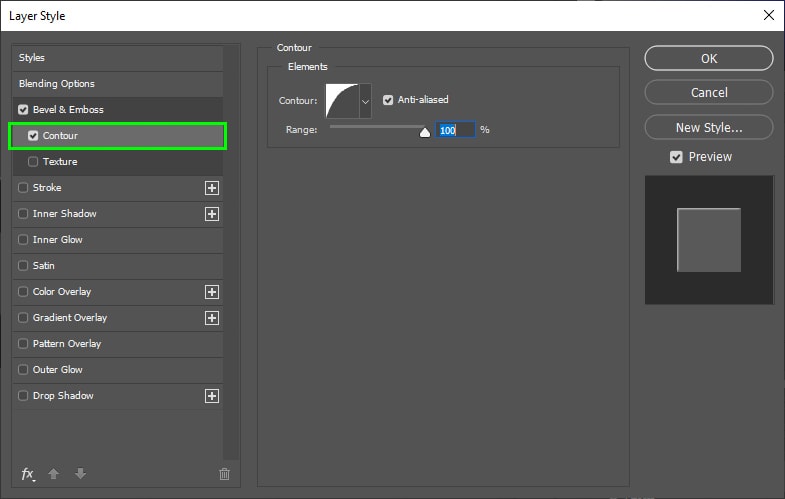
Schritt 6: Passen Sie die Kontur an
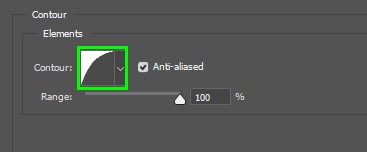
In Kontur können Sie das Aussehen Ihrer Textkontur ändern. In meinem Fall habe ich mich für Half Round entschieden.


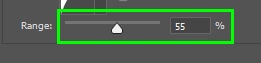
Indem Sie den Bereich anpassen, können Sie die Kontur wirkt in bestimmten Bereichen mehr oder weniger hervorgehoben. In meinem Fall habe ich 55 % gewählt.

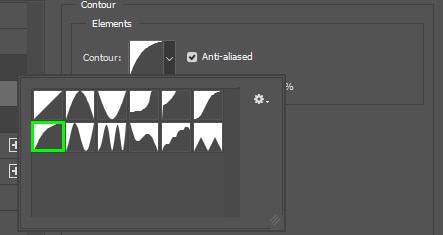
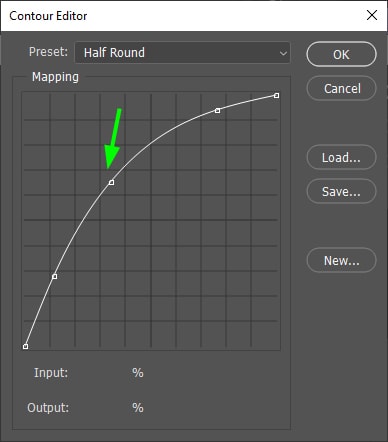
Sie können den Kontur-Editor öffnen, indem Sie auf das Konturfeld doppelklicken, wo Sie die Konturform weiter personalisieren können, indem Sie ihre Kurvenpunkte anpassen.


Sie können auch eine der voreingestellten Kurven aus dem Dropdown-Menü für voreingestellte Kurven auswählen.
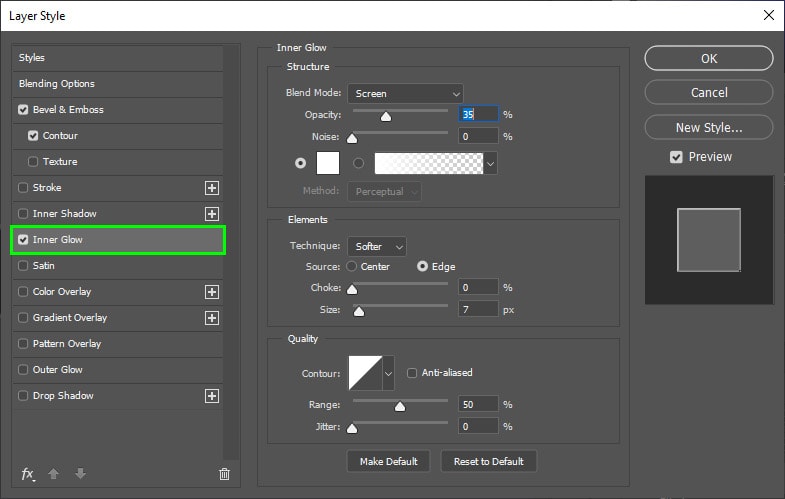
Schritt 7: Inner Glow anwenden
Klicken Sie nun auf die Option Inner Glow. Dieser Effekt füllt Ihren Text, nachdem Sie den Glaseffekt angewendet haben.

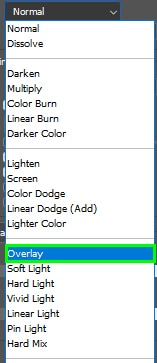
Ändern Sie den Mischmodus zu Überlagern.

Ändern Sie die Deckkraft auf 50 %.
Ändern Sie die Farbe Gradient in schwarz.
Lea Behalten Sie die anderen Inner Glow-Einstellungen unverändert bei.

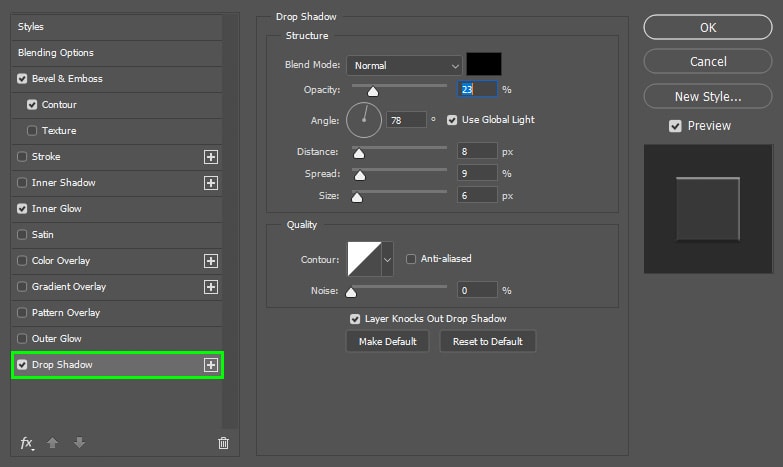
Schritt 8: Schlagschatten anwenden
Als nächstes klicken Sie auf die Option Schlagschatten. Dadurch können Sie einen Schatten für Ihren Text/Ihre Form werfen, sodass er sich von der Hintergrundoberfläche losgelöster darstellt.

Wählen Sie die folgenden Werte für den Schlagschatten Einstellungen:
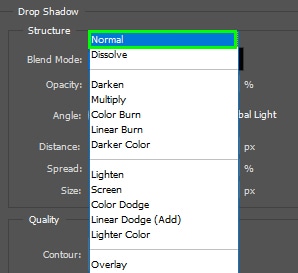
Mischmodus: Normal

Farbe: Schwarz

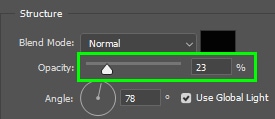
Deckkraft: 23 %

Winkel: 78º
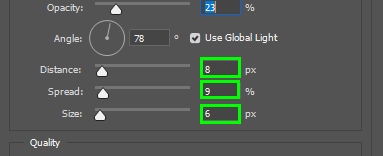
Entfernung: 8, Ausbreitung: 9 und Größe: 6

Wenn Sie alle oben genannten Effekte angewendet haben, klicken Sie auf OK, um Verlassen Sie das Ebenenstil-Menü.


Schritt 9: Ändern Sie die Farbe der Hintergrundebene
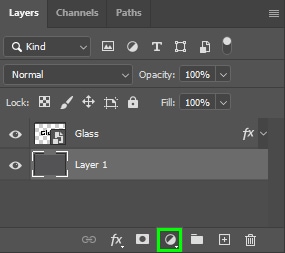
Da wir gerade die graue Ebene erstellt haben, um die ändert sich besser, und jetzt ist es nicht mehr nötig, Sie können die Hintergrundfarbe in jede gewünschte Farbe ändern. Gehen Sie dazu zurück zum Ebenenbedienfeld und wählen Sie die Hintergrundebene aus.

Klicken Sie auf das Einstellungsebenen-Symbol (Halbkreis-Symbol).

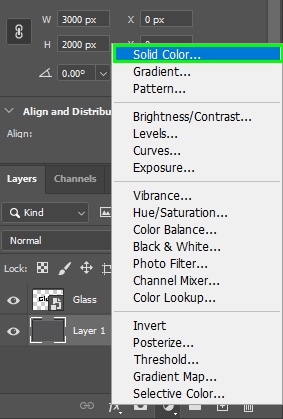
Und wählen Sie Solid Color.

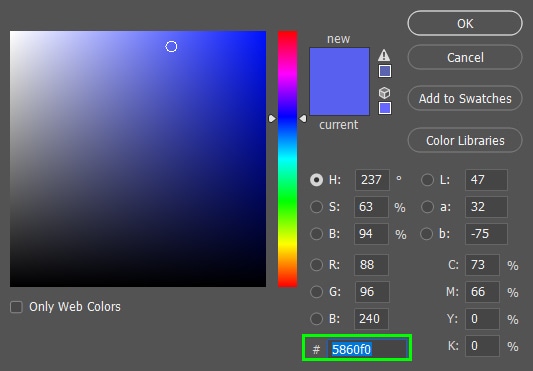
Wählen Sie dann eine Farbe aus der Farbauswahl. In meinem Fall habe ich mich für einen Blauton entschieden.

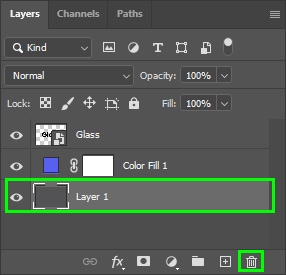
Danach können Sie die graue Ebene löschen, damit Ihr Ebenenbedienfeld weniger überfüllt aussieht.
Klicken Sie dazu auf die graue Ebene und dann auf das Papierkorbsymbol unten im Ebenenbedienfeld.

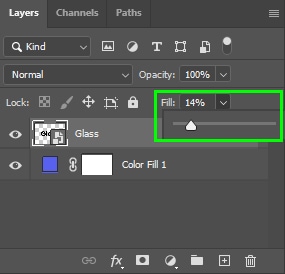
Schritt 10: Reduzieren Sie die Füllung der Textebene
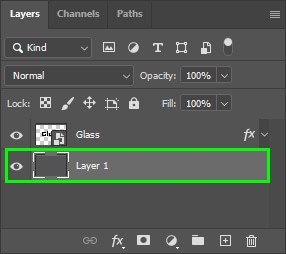
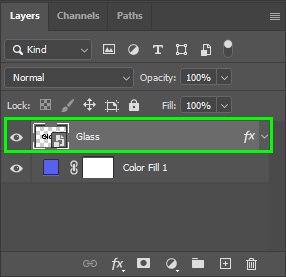
Klicken Sie im Ebenenbedienfeld auf die Textebene/Ebene des Objekts, das Sie so gestaltet haben, dass es wie Glas aussieht.

Drehen Sie dann die Füllung nach unten, um den inneren Teil Ihres Textes transparent oder semitran zu machen sparen. In meinem Fall habe ich es auf 14 % heruntergedreht.

Dadurch verschmilzt der Text mit dem Hintergrund und sieht schließlich wie Glas aus.

(Optional) Schritt 11: Hinzufügen Ein Farbverlauf
Sie können Ihre Hintergrundebene auch mit einem Farbverlauf füllen und die Füllung reduzieren, um das Endergebnis noch interessanter zu machen.
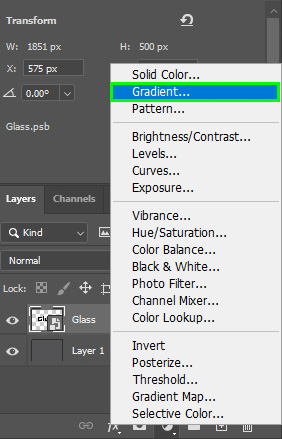
Wählen Sie dazu Farbverlauf aus den Anpassungsebenenoptionen unten im Ebenenbedienfeld.

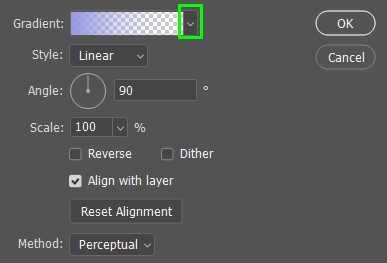
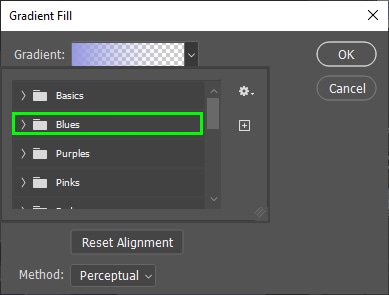
Klicken Sie auf das Dropdown-Menü für den Verlauf das DialogfeldVerlaufsfüllung, um voreingestellte Verlaufsoptionen zu öffnen.

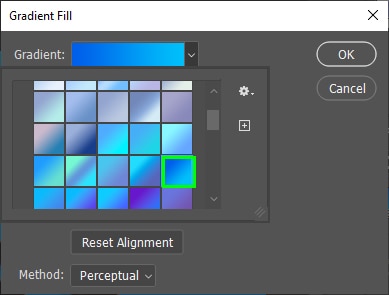
Wählen Sie dann einen Verlaufsordner aus der Liste und eine Farbkombination aus.

In meinem Fall habe ich den blauen Verlauf unten gewählt.

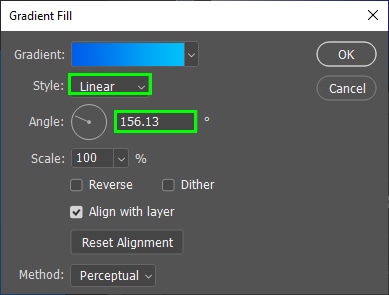
Ändern Sie dann den Verlaufsstil in Linear und ändern Sie den Winkel des Verlaufs auf 156,13 %.

Klicken Sie auf OK, wenn Sie fertig sind.
Verringern Sie danach die Füllung der Textebene wieder, wie in gezeigt den vorherigen Schritt, der Ihren Text mit dem Hintergrund verschmelzen lässt, sodass er eher wie Glas vor einem Farbverlauf aussieht.

 Vor
Vor  Nach
Nach
Der Glaseffekt ist ein einzigartiger und lustiger Effekt, der auf Text und Formen in Photoshop angewendet werden kann. Probieren Sie diese Schritte aus und sehen Sie, was Sie für sich selbst erstellen können!