Hier ist eine Liste der besten kostenlosen Online-CSS-3D-Transformationsgenerator-Websites. CSS-3D-Transformation ist ein Prozess zum Anpassen des Aussehens von Elementen in einem 3D-Raum. Es dient dazu, immersive und interaktive Elemente auf Websites bereitzustellen. Um CSS-3D-Transformationen durchzuführen, benötigen Benutzer diese CSS-3D-Transformationsgeneratoren.
Durch diese Generatoren können Benutzer das Aussehen und das interaktive Verhalten von Elementen festlegen. Dazu bieten diese Websites Tools wie Drehen, Übersetzen, Neigen, Skalieren, Färben und mehr. Außerdem können Benutzer Drehen, Verschieben, Skalieren und andere ähnliche Operationen auf X-, Y-, und Z-Achsen ausführen. Im Vorschaubereich dieser Generatoren können Benutzer alle Änderungen verfolgen. Nach Abschluss der Anpassung des CSS-3D-Elements können Benutzer den endgültigen CSS-Code kopieren. Einige Websites können sogar HTML-Code generieren, den Benutzer in ihre Websites einfügen können, um 3D-Elemente einzuführen.
Diese Websites enthalten auch zusätzliche Online-Generatoren wie CSS Border Radius, CSS Schaltfläche, CSS-Spalte, SCSS-zu-CSS-Compiler und mehr. Gehen Sie die Liste durch, um mehr über diese Generatoren zu erfahren.

Mein Favorit Online-CSS-3D-Transformationsgenerator-Website:
front-end-tools.com ist meine Lieblingswebsite, weil sie sowohl 2D-als auch 3D-CSS-Transformationen durchführen kann. Außerdem kann es Ausgaben sowohl im CSS-als auch im HTML-Format generieren.
Sie können sich auch Listen der besten kostenlosen Websites für Online-CSS-Flexbox-Generator, Online-CSS-Shape-Generator und Online-CSS-Sprite-Generator ansehen.
Inhaltsverzeichnis:
front-end-tools.com ist eine kostenlose Online-CSS-3D-Transformationsgenerator-Website. Über diese Website können Benutzer sowohl 2D-als auch 3D-Elemente in einen 3D-Raum verwandeln. Dazu müssen Benutzer die Schieberegler Übersetzen, Drehen, Skalieren, Neigen, Ursprung transformieren und Perspektive anpassen. Alle von Benutzern vorgenommenen Änderungen können im Vorschaufenster verfolgt werden. Am Ende generiert diese Website sowohl CSS-als auch HTML-Codes, die Benutzer kopieren und auf ihren Websites implementieren können. Befolgen Sie nun die folgenden Schritte.
So generieren Sie benutzerdefinierte CSS-3D-Elemente online mit front-end-tools.com:
Gehen Sie zu dieser Website und öffnen Sie CSS Transform 2D/3D-Generator. Wählen Sie danach im Stil-Editor 3D aus. Legen Sie nun die Eigenschaften Verschieben, Skalieren, Drehen, Neigen usw. fest. Sehen Sie sich abschließend das Element in der Vorschau an und kopieren Sie die CSS-und HTML-Codes.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator und mehr.
Abschließende Gedanken:
Es ist eine der besten kostenlosen Online-CSS-3D-Transformationsgenerator-Websites, die alle wesentlichen Tools zum Generieren von 2D-und 3D-CSS-Elementen bietet.

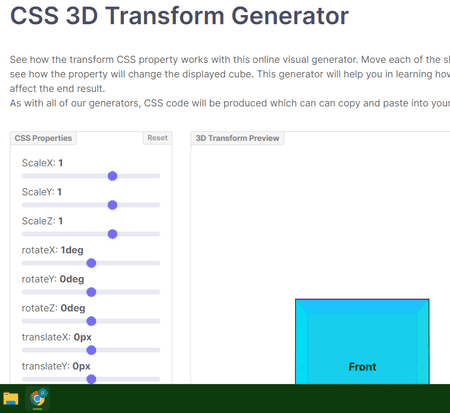
cssportal.com ist eine kostenlose Online-CSS-3D-Transformationsgenerator-Website. Mithilfe dieser Website können Benutzer Elemente im 3D-Raum drehen, verschieben und skalieren, um interaktive Erfahrungen für Benutzer zu generieren. Außerdem können Benutzer alle Änderungen im Vorschaufenster der 3D-Transformation anzeigen. Benutzer können damit eine gute Reihe von CSS-Eigenschaften wie ScaleX, ScaleY, RotateX, Rotate Z, TranslateX, TranslateY, SkewX, Perspective und mehr anpassen. Entsprechend den erforderlichen Änderungen generiert es einen CSS-Code, den Benutzer kopieren und auf ihren eigenen Websites verwenden können. Führen Sie nun die folgenden Schritte aus.
So generieren Sie CSS 3D online mit cssportal.com:
Gehen Sie zu dieser Website und öffnen Sie den CSS 3D Transform Generator. Verwenden Sie danach die CSS-Eigenschaften-Schieberegler, um die CSS-3D-Elementeigenschaften festzulegen. Als Nächstes zeigen Sie die Änderungen im Vorschaufenster der 3D-Transformation an. Kopieren Sie abschließend die Datei CSS 3D-Code aus dem Abschnitt CSS-Code.
Zusätzliche Funktionen:
CSS-Generatoren: Es bietet mehrere CSS-Generatoren wie CSS Border Radius, CSS Button, CSS Column, CSS Cubic Bezier und mehr. CSS-Tools: Enthält zusätzliche Online-CSS-Tools wie LESS to CSS Compiler, Stylus to CSS Compiler, SCSS to CSS Compiler und mehr.
Abschließende Gedanken:
Es ist ein guter Online-CSS-3D-Transformationsgenerator, der alle Tools bietet, um einen benutzerdefinierten CSS-3D-Transformationscode zu erstellen.

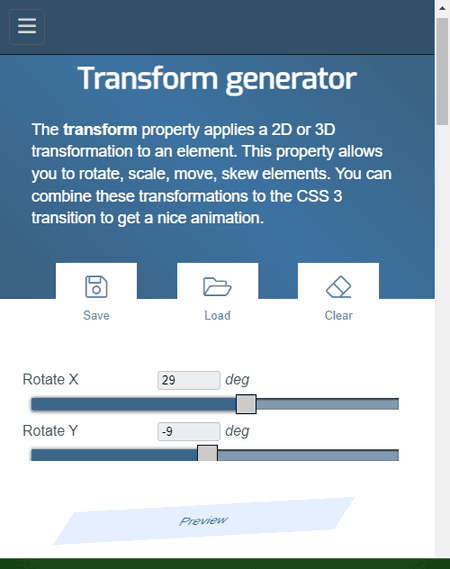
makingcss.com ist eine weitere kostenlose Online-CSS-3D-Transformationsgenerator-Website. Diese Website bietet einen 3D-Transformationsgenerator, mit dem Benutzer benutzerdefinierte CSS-Eigenschaften wie Rotate Z, Rotate Y, Translate X, Translate Y, Skew Y usw. festlegen können. Außerdem können Benutzer alle ihre Änderungen im Vorschaufenster verfolgen. stark>. Außerdem ist eine Option zum Anpassen der Vorschau vorhanden. Nachdem alle CSS-3D-Elementeigenschaften angegeben wurden, können Nutzer den endgültigen Code aus dem Abschnitt „CSS-Code“ kopieren. Führen Sie nun die folgenden Schritte aus.
So generieren Sie benutzerdefinierte CSS-3D-Eigenschaften online mit makingcss.com:
Gehen Sie zu dieser Website und greifen Sie auf den Transformationsgenerator zu. Beginnen Sie danach mit der Anpassung der Transformationsparameter wie Drehen, Verschieben, Skalieren usw. Verfolgen Sie jetzt Änderungen in Echtzeit im Abschnitt Vorschau. Benutzer können auch die Vorschaueinstellungen anpassen, wenn sie möchten. Sehen Sie sich abschließend den generierten CSS-Code an und kopieren Sie ihn.
Zusätzliche Funktionen:
Diese Website bietet auch zusätzliche Online-CSS-Tools wie Box Shadow, Text Shadow, Border Radius, Transition und mehr.
Abschließende Gedanken:
Es ist eine weitere einfache und effektive Online-CSS-3D-Transformationsgenerator-Website, die jeder verwenden kann, um benutzerdefinierte CSS-3D-Parameter zu erstellen.

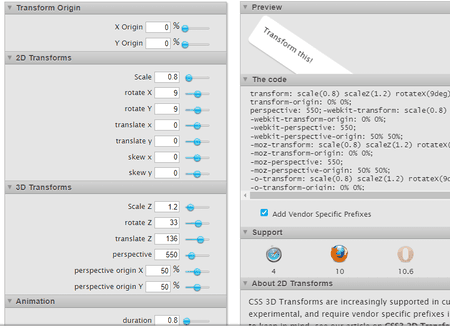
westciv.com ist eine weitere kostenlose Online-CSS-3D-Transformationsgenerator-Website. Über diese Website können Benutzer 3D-Eigenschaften eines Elements zusammen mit verschiedenen 2D-und Animationseigenschaften festlegen. Wie andere ähnliche Websites bietet es auch verschiedene Werkzeuge zum Anpassen von 3-Element-Eigenschaften wie Scale Z, Rotate Z, Translate Z, Perspective, Perspective Origin X, und mehr. Danach können Benutzer die 2D-Transformationseigenschaften, Animationseigenschaften und Transformationsursprungseigenschaften angeben. Um die Änderungen zu überprüfen, können Benutzer den Abschnitt Vorschau verwenden. Befolgen Sie nun die folgenden Schritte.
So generieren Sie CSS-3D-Eigenschaften online mit westciv.com:
Starten Sie diese Website über den bereitgestellten Link. Geben Sie nun die 3D-Transformationsparameter an. Geben Sie danach die Parameter 2D-Transformation, Transformationsursprung und Animation an. Zeigen Sie abschließend eine Vorschau der Änderungen an und kopieren Sie den endgültigen CSS-Code aus dem Codeabschnitt.
Zusätzliche Funktionen:
Diese Website bietet auch zusätzliche Online-Tools wie lineare Farbverläufe, radiale Farbverläufe, Box-Eigenschaften, CSS3-Sandbox und mehr.
Abschließende Gedanken:
Es handelt sich um eine funktionsreiche Online-CSS-3D-Generator-Website, auf der Benutzer auch 2D-Transformations-, Animations-und Transformationsursprungseigenschaften anpassen können.

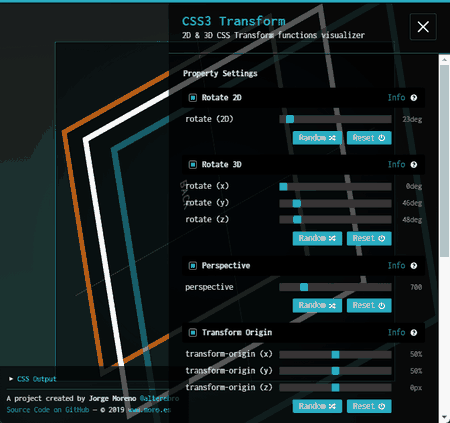
css-transform.moro.es ist eine weitere kostenlose Online-CSS-3D-Transformationsgenerator-Website. Diese Website bietet einen wunderschön gestalteten CSS-3D-Generator, der alle Werkzeuge bietet, um die 2D-und 3D-Parameter eines CSS-Elements anzupassen. Außerdem können Benutzer die Eigenschaften Perspektive und Ursprung transformieren anpassen. Alle Parametereinstellungen können im 3D-Vorschaubereich dieser Website eingesehen werden. Der Vorschaubereich ist interaktiv und hebt die Namen der 3D-Elementebenen hervor, wenn Sie mit dem Cursor interagieren. Befolgen Sie nun die folgenden Schritte.
So generieren Sie benutzerdefiniertes CSS-3D-Elementdesign online mit css-transform.,oro.es:
Starten Sie diese Website und greifen Sie auf das Werkzeugfenster zu Passen Sie danach
Abschließende Gedanken:
Es ist ein anständiger Online-CSS-3D-Transformationsgenerator, mit dem jeder benutzerdefinierte CSS-3D-Elementdesigns erstellen und visualisieren kann.

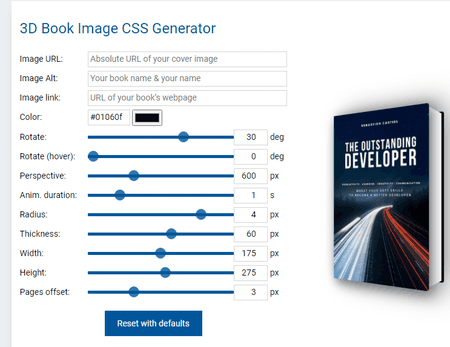
3dbookcovergenerator.netlify.app ist eine weitere kostenlose Online-CSS-3D-Transformationsgenerator-Website. Über diese Website können Benutzer das Aussehen und Verhalten von Elementen in einem 3D-Raum entwerfen. Dazu bietet es mehrere Werkzeuge wie Drehen, Perspektive, Radius, Dicke, Breite, Höhe, usw. Alle Änderungen, die von Benutzern vorgenommen werden, spiegeln sich im Standardelement wider, das im Vorschaubereich vorhanden ist . Benutzer können auch ihr eigenes Bild als Standardelement hinzufügen und seine 3D-Eigenschaften anpassen. Gemäß den angegebenen Parametern generiert es sowohl CSS-als auch HTML-Code, den Benutzer auf anderen Websites einfügen können. Befolgen Sie nun die folgenden Schritte.
So führen Sie eine CSS-3D-Transformation online mit 3dbookcovergenerator.netlify.app durch:
Besuchen Sie diese Website über den bereitgestellten Link. Fügen Sie danach Ihr eigenes Bild hinzu oder verwenden Sie das Standardbild als Vorschauelement. Passen Sie als Nächstes die 3D-Transformationsparameter mit den Werkzeugen Drehen, Perspektive, Radius, Breite usw. an. Kopieren Sie abschließend die generierten CSS-und HTML-Codes.
Abschließende Gedanken:
Es ist ein weiterer leistungsfähiger Online-CSS-3D-Transformationsgenerator, der alle notwendigen Anpassungswerkzeuge zum Anpassen von Designelementen bietet. Außerdem kann es Ausgaben sowohl im CSS-als auch im HTML-Codeformat erzeugen.

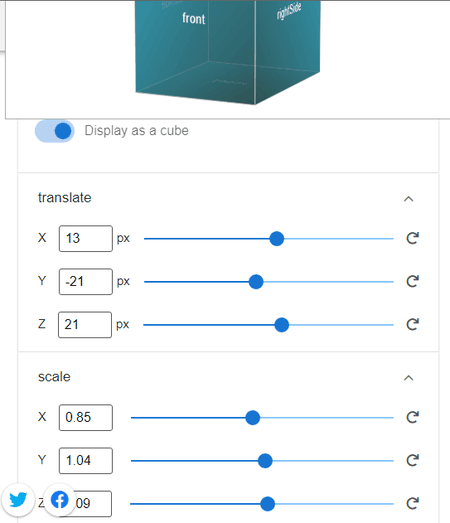
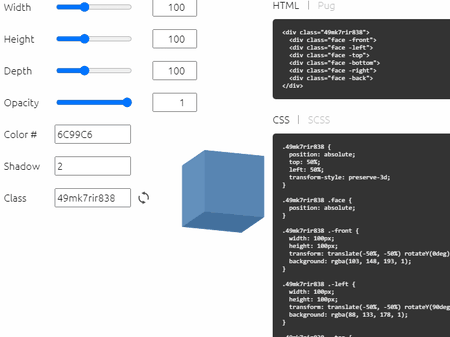
css-cube-generator.netlify.app ist die letzte kostenlose Online-CSS-3D-Transformationsgenerator-Website. Diese Website bietet einen einfach zu verwendenden CSS-Würfelgenerator, mit dem Benutzer ein benutzerdefiniertes würfelbasiertes Element im 3D-Raum generieren können. Um das Element anzupassen, können Benutzer die Werkzeuge Breite, Höhe, Tiefe, Deckkraft, Farbe und Schatten verwenden. Mit dem Cursor können Benutzer das Element aus allen Richtungen in der Vorschau anzeigen. Gemäß den angegebenen Parametern generiert diese Website sowohl HTML-als auch CSS-Codes, die Benutzer kopieren können. Befolgen Sie nun die folgenden Schritte.
So transformieren Sie CSS-3D-Elemente online mit css-cube3-generator.net:
Gehen Sie über den bereitgestellten Link zu dieser Website. Passen Sie danach die Elementparameter wie Breite, Höhe, Tiefe, Farbe usw. an. Bewegen Sie als Nächstes den Cursor, um das Element aus verschiedenen Blickwinkeln anzuzeigen. Schließlich können Sie CSS-und HTML-Codes anzeigen und kopieren.
Abschließende Gedanken:
Es ist ein weiterer guter Online-CSS-3D-Transformationsgenerator, den jeder problemlos verwenden kann.
Verwandte Beiträge
Schreiben Sie einen Kommentar