Angenommen, Sie besuchen eine Website, an der Sie gearbeitet haben, und sehen einige Störungen. Sie müssen den Seitenquelltext auf dem iPhone oder iPad anzeigen, um den fehlerhaften Code zu finden und ihn zu beheben. Sie öffnen Safari und werden verrückt, um die Schaltfläche zum Anzeigen des HTML-Quellcodes in Safari ohne Erfolg zu finden. Was tust du jetzt? Es ist ganz einfach, lesen Sie einfach diesen Artikel!
Jeder Website-Entwickler, Programmierer, Softwaredesigner, Entwickler von App Store-Apps, Ersteller von Inhalten und Webmaster weiß, wie wichtig Quellcode ist. In diesem Arbeitsabschnitt müssen Sie sich immer den Quellcode einer Webseite ansehen, um Probleme zu beheben, zu debuggen, zu gestalten und der Website einen Mehrwert zu verleihen.
Während diese Aufgabe auf Android-und Windows-Geräten ziemlich einfach ist , ist es auf Apple-Geräten wie iPhone, iPad, MacBook und iMac gleichermaßen schwierig. Unter macOS ist die Funktion zwar verfügbar, aber ausgeblendet, und Sie können sie finden, indem Sie diesem Artikel „HTML-Quellcode in Safari anzeigen“ folgen. Bei iOS-Geräten ist es jedoch eine andere Geschichte.

Apple hat es absolut schwierig gemacht, Seitenquellen auf dem iPad/iPhone anzuzeigen. Es gibt keine nativen, oder ich sollte sagen, einfachen Methoden, die Sie entweder antippen oder berühren können, um den HTML-Quellcode von Webseiten abzurufen. Aber werde noch nicht zu verrückt. Lesen Sie stattdessen diesen Artikel bis zum Ende, um zu erfahren, wie Sie den Seitenquelltext in Safari auf dem iPhone oder iPad am besten anzeigen können.
Gründe, warum Sie den Seitenquelltext auf dem iPhone/iPad anzeigen müssen
Im Folgenden finden Sie einige Situationen und Gründe für das Anzeigen von Seitenquellen in Safari auf dem iPad/iPhone:
Sie müssen die Seitenquelle einer Webseite für ein bestimmtes Gerät wie iPhone oder iPad anzeigen. Wenn Sie auf einem Mac auf die Website zugreifen und den HTML-Quellcode anzeigen, sehen Sie die Elemente für die Desktop-Version, nicht die iPhone-oder iPad-Versionen. Sie sind auf Reisen und möchten Ihre Zeit in das Betrachten von Webseitencodes investieren, um neue Ideen zu bekommen oder einen Debugging-Plan zu erstellen. Sie bevorzugen die Website-Entwicklung auf Ihrem iPad, da es mit vielen Multitasking-Funktionen wie Stage Manager, Split View usw. ausgestattet ist.
Befolgen Sie daher die folgenden Methoden, um vorbereitet zu sein, falls die Notwendigkeit auftritt, den Seitenquelltext auf dem iPhone oder iPad anzuzeigen Moment.
Beste Methoden zum Anzeigen von Seitenquellen auf dem iPhone/iPad
Im Folgenden finden Sie beliebte Methoden zum Anzeigen von Seitenquellen in HTML-Codes auf einem iPhone oder iPad, ohne eine Drittanbieter-App zu nutzen. Diese Methoden sind für Programmierer und Endbenutzer, die sich um Datenschutz und Sicherheit sorgen, geeignet:
1. Holen Sie sich den HTML-Quellcode mithilfe der Shortcuts-App
Diese Methode funktioniert nur, wenn Sie iOS 12.0 (iPadOS 12.0) und höher ausführen. So erstellen Sie auf dem iPhone oder iPad eine Verknüpfung zum Anzeigen einer Seitenquelle:
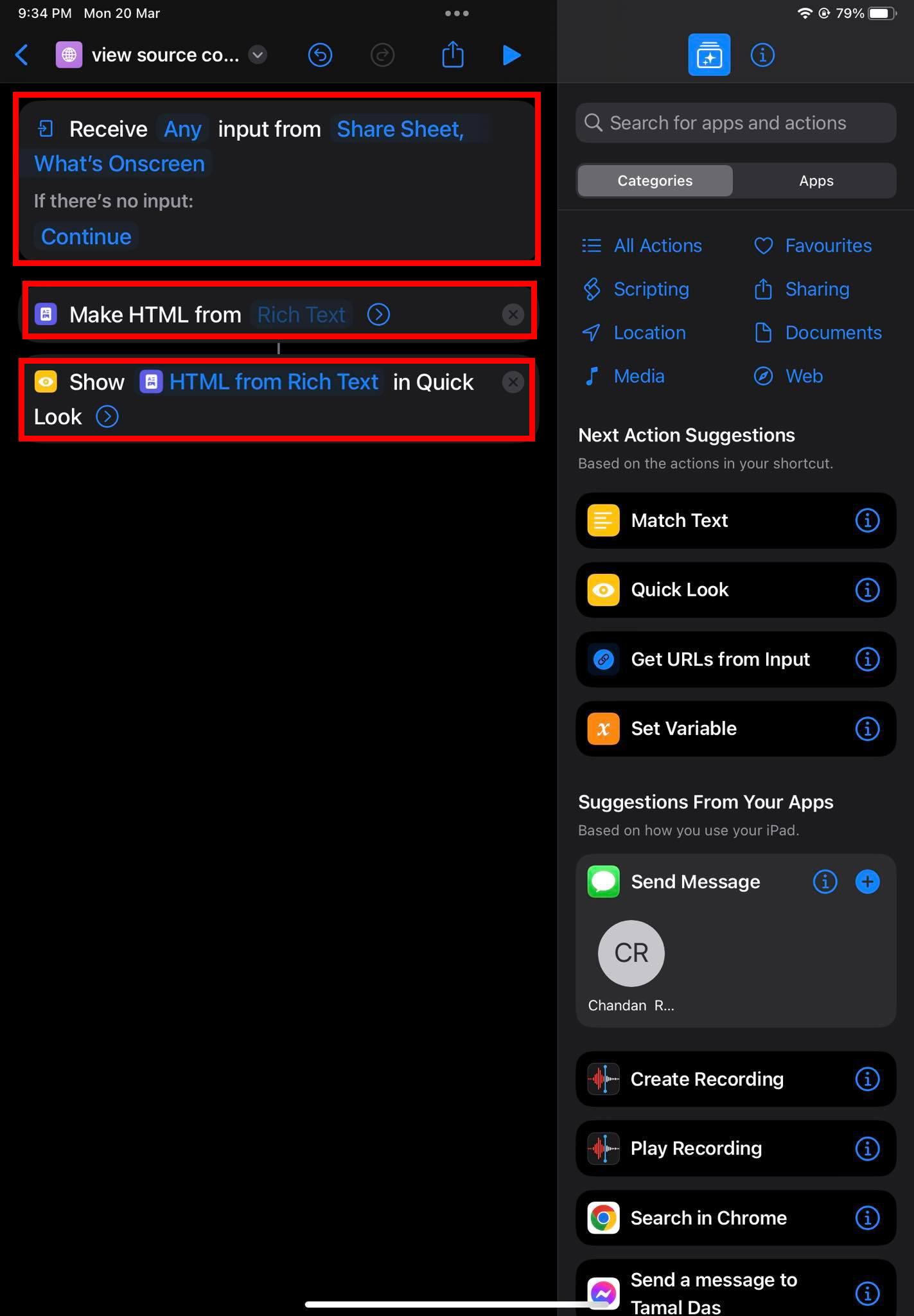
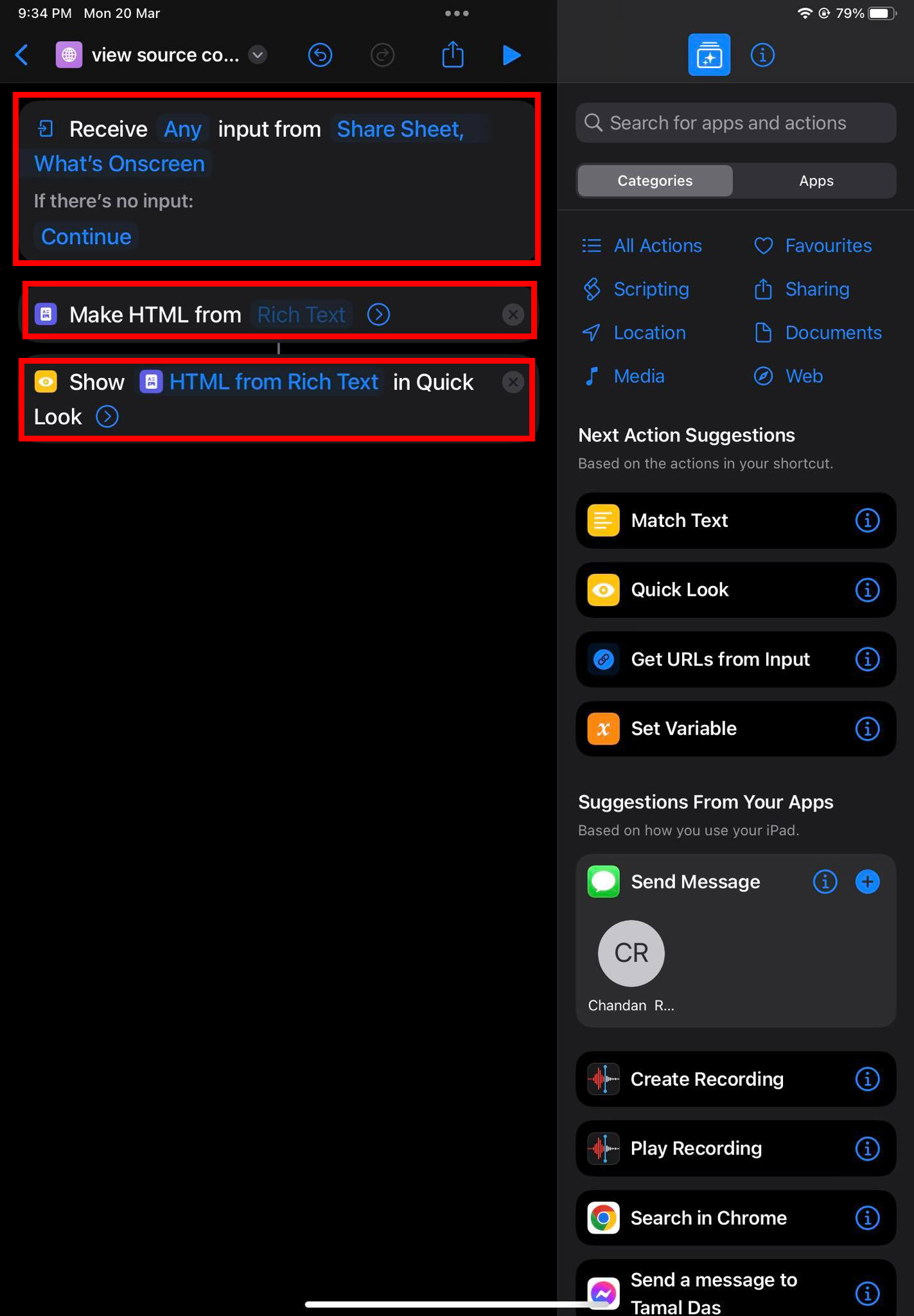
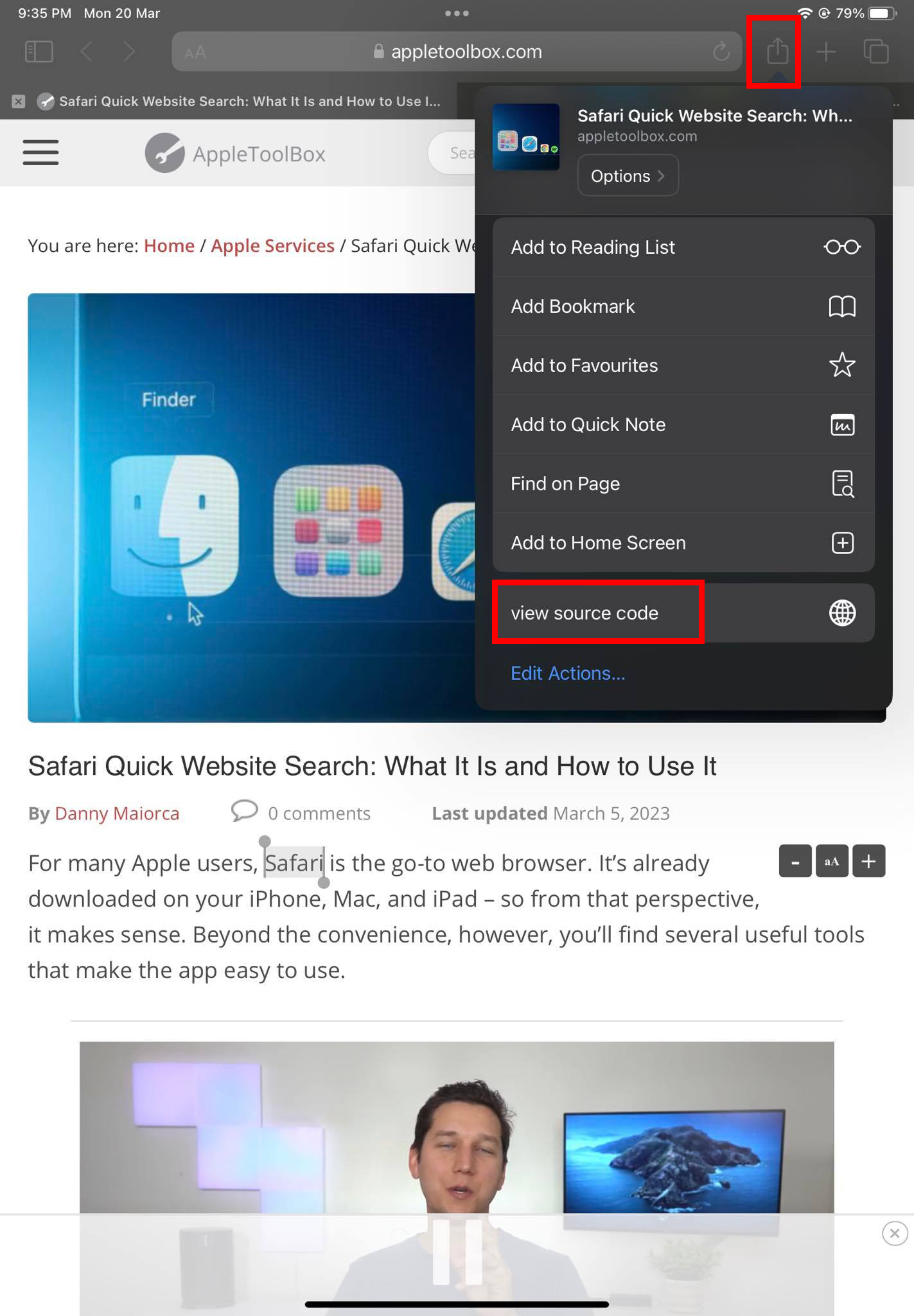
Öffnen Sie die App Verknüpfungen auf dem Startbildschirm oder im App Drawer. Tippen Sie auf das Symbol Plus (+), um eine neue leere Verknüpfung zu erstellen. Geben Sie im Suchfeld HTML ein und wählen Sie HTML aus Rich-Text erstellen aus. Suchen Sie erneut im Suchfeld nach der App Quick Look und fügen Sie sie dem Shortcut-Editor hinzu. Tippen Sie nun oben auf das Verknüpfungssymbol und wählen Sie Umbenennen. Verknüpfung zum Anzeigen des Quellcodes auf Webseiten Benennen Sie ihn in Quellcode anzeigen um und tippen Sie auf Fertig. Tippen Sie auf die Schaltfläche (i) und aktivieren Sie die Option In Share Sheet anzeigen. Öffnen Sie nun den Safari-Browser und besuchen Sie eine Webseite Ihrer Wahl.  Quellcode-Verknüpfung auf Share-Sheet in Safari anzeigen Berühren Sie die Schaltfläche Teilen in der Safari-App und scrollen Sie nach unten, um die Verknüpfung Quellcode anzeigen zu finden. Tippen Sie auf die Verknüpfung und Sie erhalten den HTML-Quellcode in Quick Look.
Quellcode-Verknüpfung auf Share-Sheet in Safari anzeigen Berühren Sie die Schaltfläche Teilen in der Safari-App und scrollen Sie nach unten, um die Verknüpfung Quellcode anzeigen zu finden. Tippen Sie auf die Verknüpfung und Sie erhalten den HTML-Quellcode in Quick Look.
2. Anzeigen des Seitenquelltexts mithilfe eines Lesezeichen-Skripts
Bei dieser Methode erstellen Sie ein Lesezeichen und die URL ist ein Skript zum Anzeigen des Quelltexts. Wenn Sie eine beliebige Webseite durchsuchen und die Seitenquelle in Safari anzeigen müssen, tippen Sie einfach auf das Lesezeichen. Sie erhalten einen HTML-Quellcode für die Seite. So wird’s gemacht:
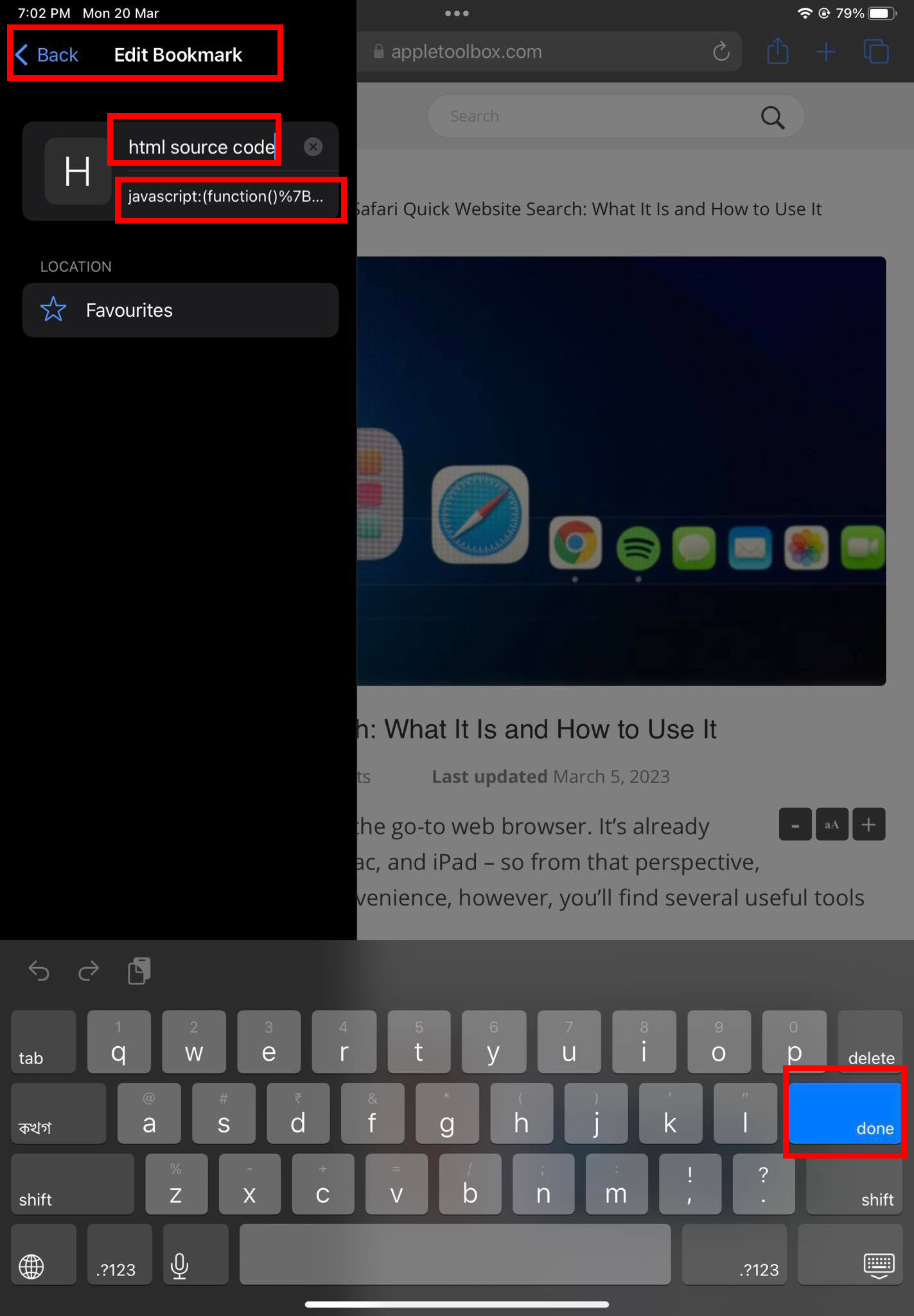
Besuchen Sie eine beliebige Website und markieren Sie sie in Ihrem Safari-Browser für iPad oder iPhone. Tippen Sie oben links auf das Safari-Menü und gehen Sie zu Lesezeichen. Tippen Sie auf Favoriten, um das soeben hinzugefügte Lesezeichen zu finden. Tippen Sie lange auf das Lesezeichen und wählen Sie dann im Kontextmenü Bearbeiten aus.  So bearbeiten Sie den Titel und die Adresse des Lesezeichens. Löschen Sie den vorhandenen Lesezeichentitel und benennen Sie ihn in HTML-Quellcode oder irgendetwas anderes um, nur um sich an das Lesezeichen zu erinnern. Tippen Sie auf das Feld Adresse und löschen Sie die vorhandene URL. Kopieren Sie den folgenden Code und fügen Sie ihn als URL ein (Code-Ersteller: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML)})(); Tippen Sie auf der Tastatur auf Fertig, um die bisher vorgenommenen Änderungen zu speichern. Gehen Sie nun zu der Webseite, für die Sie den Quellcode überprüfen müssen.
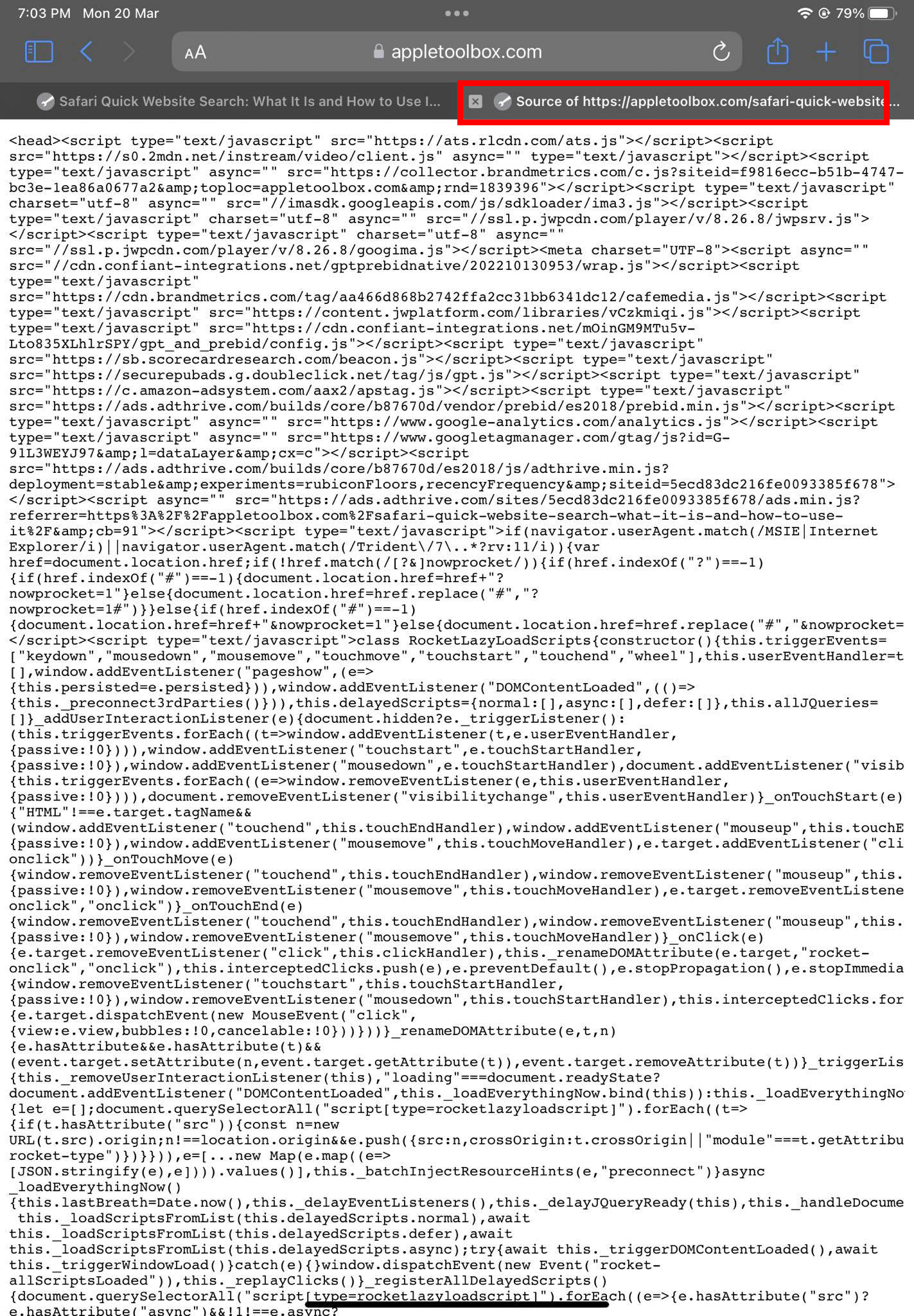
So bearbeiten Sie den Titel und die Adresse des Lesezeichens. Löschen Sie den vorhandenen Lesezeichentitel und benennen Sie ihn in HTML-Quellcode oder irgendetwas anderes um, nur um sich an das Lesezeichen zu erinnern. Tippen Sie auf das Feld Adresse und löschen Sie die vorhandene URL. Kopieren Sie den folgenden Code und fügen Sie ihn als URL ein (Code-Ersteller: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML)})(); Tippen Sie auf der Tastatur auf Fertig, um die bisher vorgenommenen Änderungen zu speichern. Gehen Sie nun zu der Webseite, für die Sie den Quellcode überprüfen müssen.  So zeigen Sie den Seitenquelltext in Safari mithilfe eines Lesezeichen-Skripts an Gehen Sie zum Menü Lesezeichen und berühren Sie das HTML-Quellcode-Lesezeichen, das Sie gerade erstellt haben erstellt. Sie sollten den HTML-Code der Seite, die Sie besuchen, in einem neuen Safari-Tab sehen.
So zeigen Sie den Seitenquelltext in Safari mithilfe eines Lesezeichen-Skripts an Gehen Sie zum Menü Lesezeichen und berühren Sie das HTML-Quellcode-Lesezeichen, das Sie gerade erstellt haben erstellt. Sie sollten den HTML-Code der Seite, die Sie besuchen, in einem neuen Safari-Tab sehen.
Lesen Sie auch: So verwalten Sie Lesezeichen in Safari auf iOS und Mac
3. Anzeigen des Seitenquelltexts mit macOS-Tethering
Die Safari-App auf iPhone und iPad verfügt über ein integriertes Web-Inspector-Tool. Leider funktioniert die Funktion nicht direkt auf iPhone-oder iPad-Geräten. Sie müssen die Geräte an ein MacBook oder einen iMac anbinden. Dann können Sie Steuerelemente auf dem Mac Safari verwenden, um den HTML-Quellcode zu visualisieren. Der Vorgang läuft in zwei Phasen ab, wie unten beschrieben:
Web Inspector aktivieren
Folgen Sie diesen Schritten, um die Web Inspector-Funktion auf Safari für iPad und iPhone zu aktivieren:
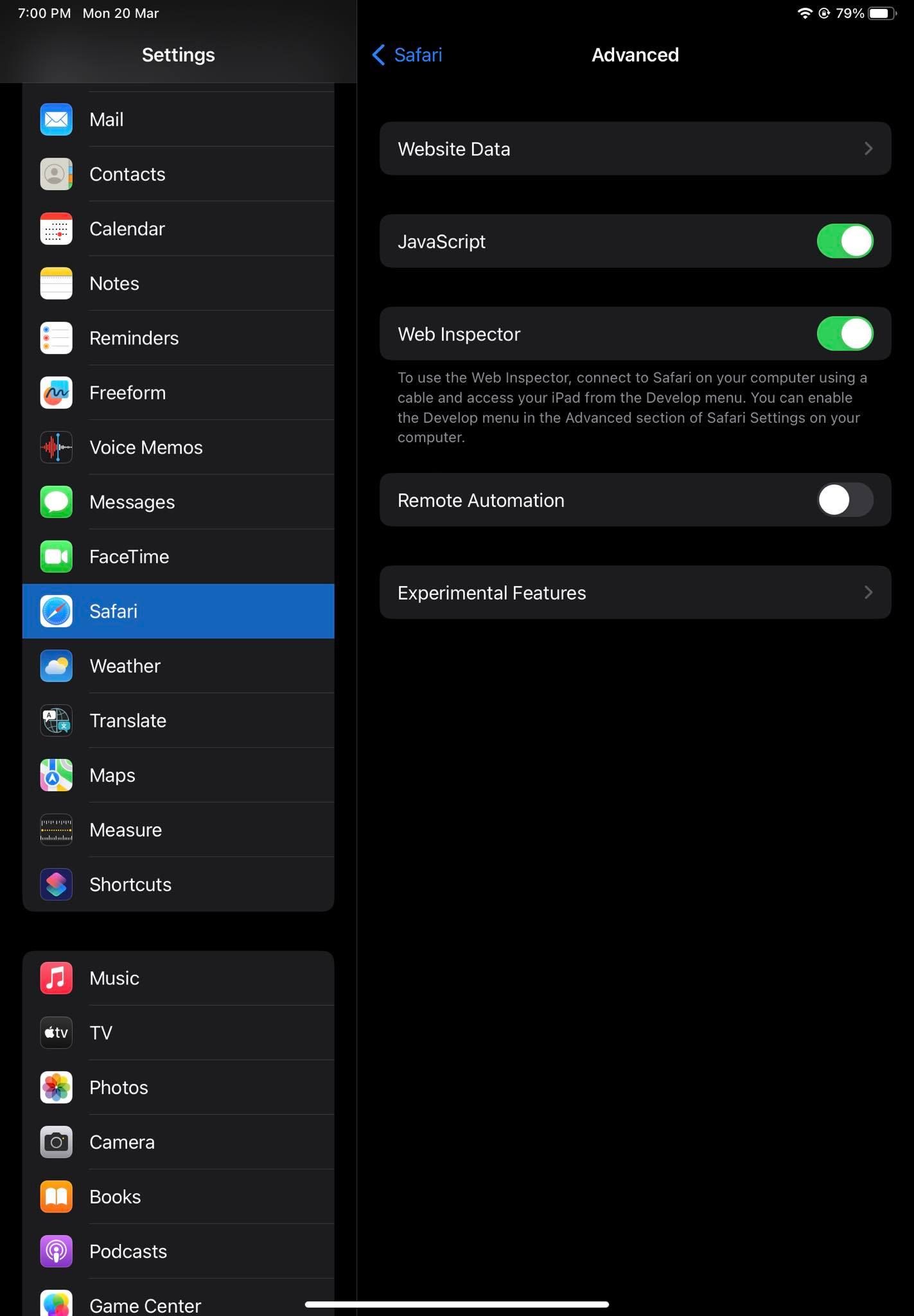
Auf Ihrem iPhone oder iPad, öffnen Sie die App Einstellungen. Gehen Sie zu Safari-Einstellungen. Scrollen Sie im Safari-Einstellungsfenster ganz nach unten, um das Menü Erweitert zu finden. Tippen Sie darauf.  So erhalten Sie Web Inspector auf Safari iPad Aktivieren Sie den Web Inspector, indem Sie auf die Umschalttaste tippen.
So erhalten Sie Web Inspector auf Safari iPad Aktivieren Sie den Web Inspector, indem Sie auf die Umschalttaste tippen.
Seitenquelltext auf Mac Safari anzeigen
Gehen Sie zu Ihrem Mac und befolgen Sie diese Schritte:
Verbinden Sie das iPhone oder iPad über das USB-Kabel mit einem MacBook oder iMac. Wenn das Gerät nicht zuvor authentifiziert wurde, fordert Mac Sie auf, es mit der Apple-ID zu authentifizieren. Öffnen Sie nun die Safari-App auf dem Mac und besuchen Sie eine beliebige Website. Klicken Sie in der Mac-Symbolleiste auf Entwickeln. Suchen Sie im sich öffnenden Kontextmenü nach Ihrem iPad oder iPhone. Klicken Sie auf Ihr iPad oder iPhone, um ein neues Fenster auf Ihrem Mac zu öffnen, das den Safari-Bildschirm dieser Geräte anzeigt. Öffnen Sie nun die Ziel-Website auf Ihrem iPhone oder iPad und sehen Sie sich den Quellcode im Mac-Safari-Browser an.
Wenn Sie mit Apps und Tools von Drittanbietern einverstanden sind, sollten Sie sich auch diese zusätzlichen Methoden zum Anzeigen von HTML-Quellcodes von Webseiten ansehen:
4. Safari-Erweiterung – Web Inspector
Sie können die Web Inspector-Erweiterung für den Apple Safari-Browser auf iPad und iPhone installieren. Rufen Sie dann die Erweiterung auf, wenn Sie eine Webseite durchsuchen, um ihren HTML-Quellcode anzuzeigen. Hier sind die Schritte, die Sie ausprobieren sollten:
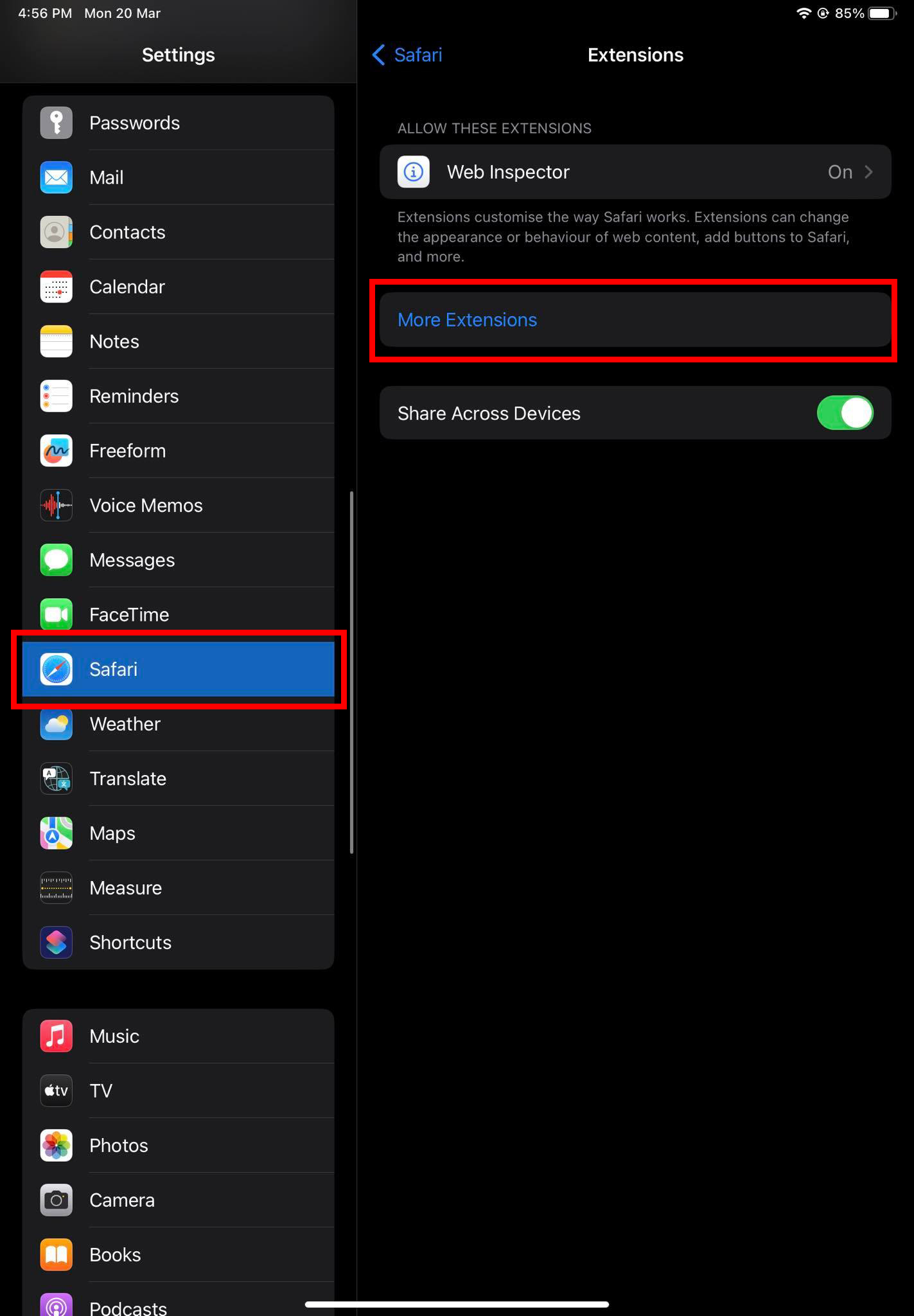
Öffnen Sie die App Einstellungen und gehen Sie zum Abschnitt Safari-Einstellungen. Scrollen Sie nach unten, bis Sie die Option Erweiterungen finden. Tippen Sie darauf.  Gehen Sie in den Safari-Einstellungen zu „Weitere Erweiterungen“. Tippen Sie in den Erweiterungen auf Weitere Erweiterungen. Die App Store-Seite für Safari-Erweiterungen wird angezeigt. Tippen Sie auf das Feld Suchen, geben Sie Web Inspector ein und tippen Sie auf der Tastatur auf Suchen. Suchen und installieren Sie die Web Inspector-App. Gehen Sie erneut zu Einstellungen > Safari > Erweiterungen > und tippen Sie auf Web Inspector. Verwenden Sie die Umschaltfläche, um diese Erweiterung für Safari zu aktivieren. Öffnen Sie Safari und besuchen Sie eine beliebige Website.
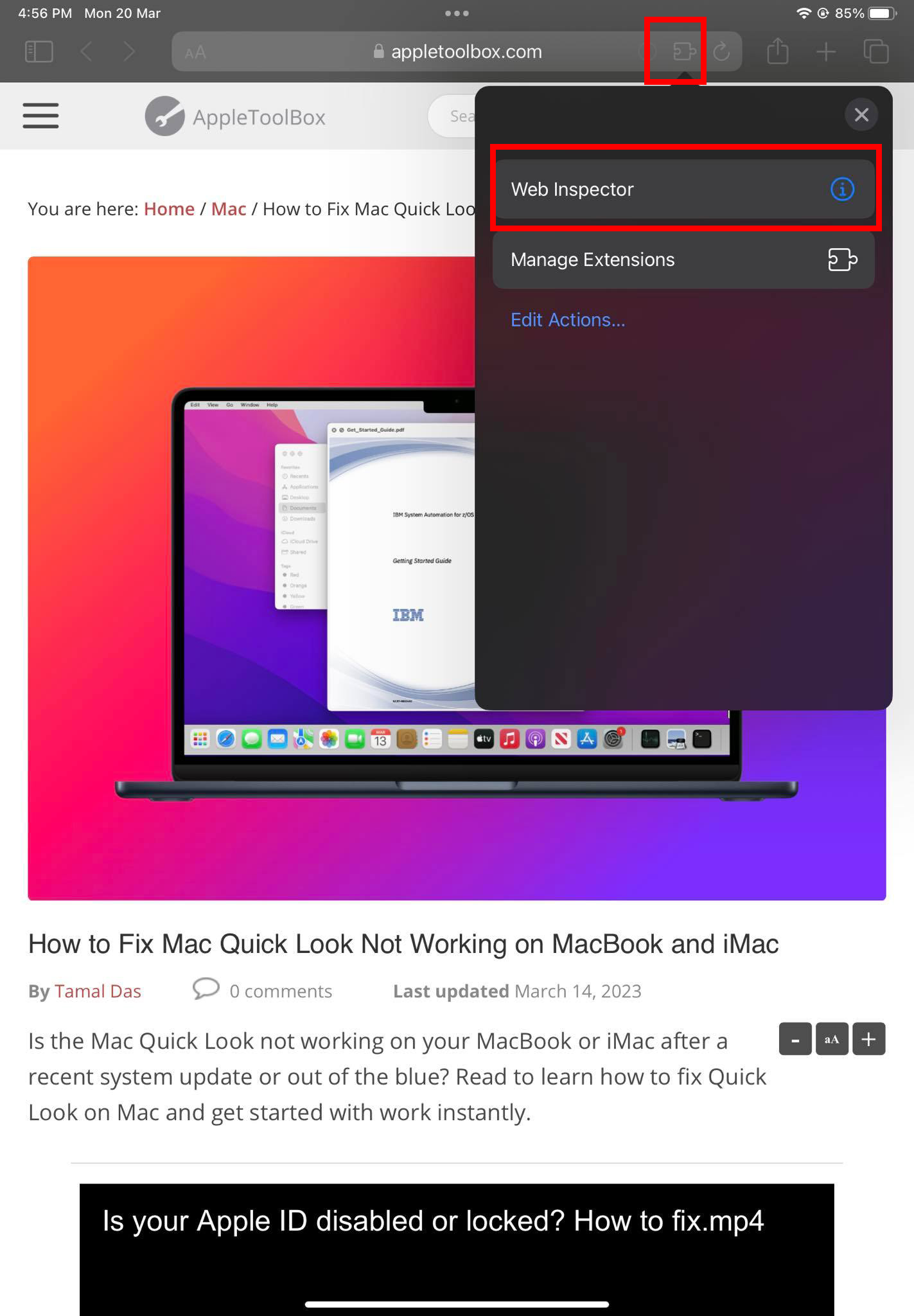
Gehen Sie in den Safari-Einstellungen zu „Weitere Erweiterungen“. Tippen Sie in den Erweiterungen auf Weitere Erweiterungen. Die App Store-Seite für Safari-Erweiterungen wird angezeigt. Tippen Sie auf das Feld Suchen, geben Sie Web Inspector ein und tippen Sie auf der Tastatur auf Suchen. Suchen und installieren Sie die Web Inspector-App. Gehen Sie erneut zu Einstellungen > Safari > Erweiterungen > und tippen Sie auf Web Inspector. Verwenden Sie die Umschaltfläche, um diese Erweiterung für Safari zu aktivieren. Öffnen Sie Safari und besuchen Sie eine beliebige Website.  Web Inspector über das Menü „Safari-Erweiterungen“ aktivieren Tippen Sie auf das Symbol Erweiterungen in der rechten Ecke der Adressleiste. Wählen Sie die Erweiterung Web Inspector aus. Wählen Sie im angezeigten Pop-up die Option Für einen Tag zulassen. Tippen Sie erneut auf das Symbol Erweiterungen und dann auf Web Inspector. Der HTML-Quellcode sollte unten auf der angezeigten Webseite erscheinen.
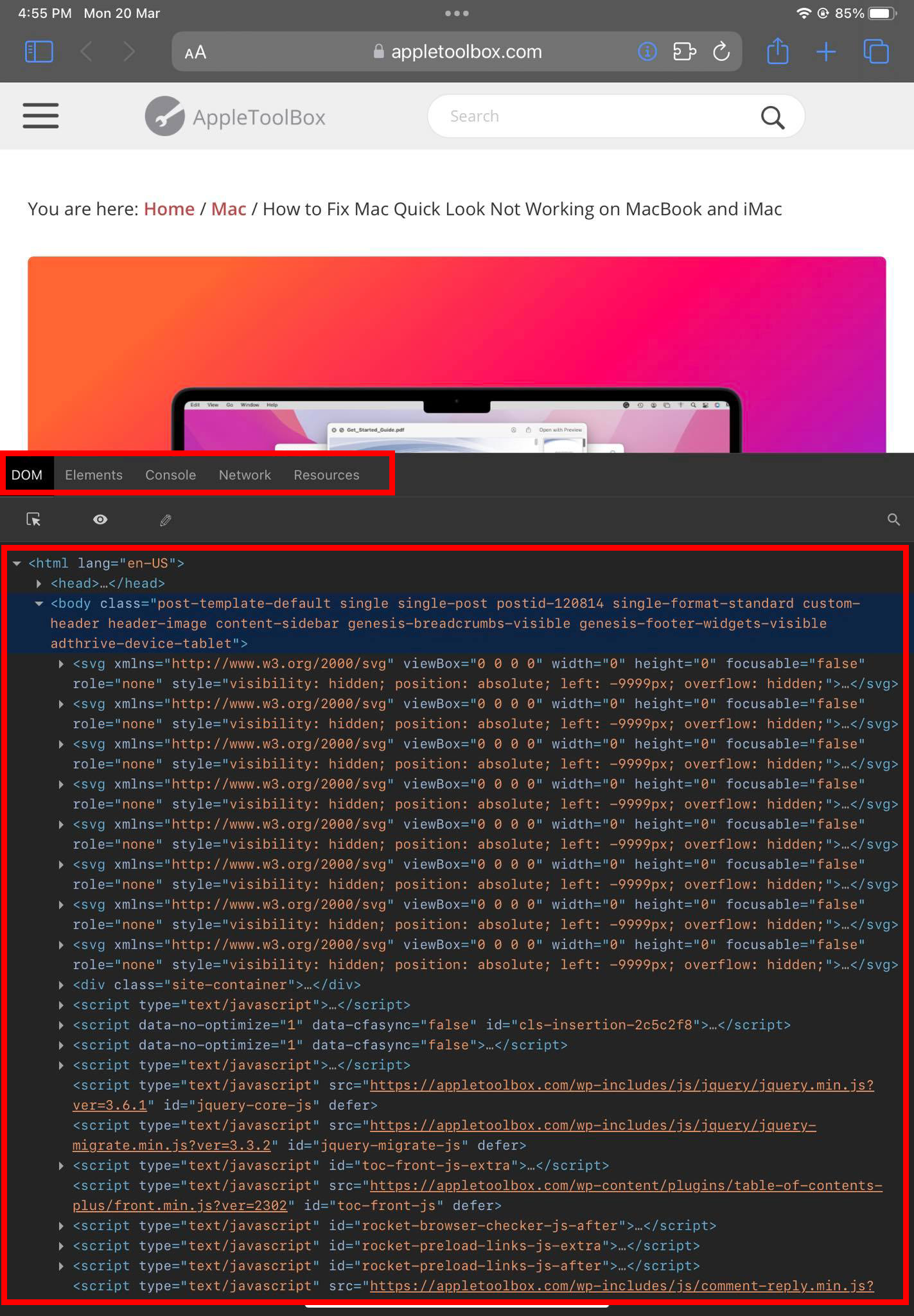
Web Inspector über das Menü „Safari-Erweiterungen“ aktivieren Tippen Sie auf das Symbol Erweiterungen in der rechten Ecke der Adressleiste. Wählen Sie die Erweiterung Web Inspector aus. Wählen Sie im angezeigten Pop-up die Option Für einen Tag zulassen. Tippen Sie erneut auf das Symbol Erweiterungen und dann auf Web Inspector. Der HTML-Quellcode sollte unten auf der angezeigten Webseite erscheinen.  Erfahren Sie, wie Sie den Seitenquelltext auf dem iPhone oder iPad mit Web Inspector anzeigen. Sie können zwischen den Registerkarten wie DOM, Elemente, Konsole, Netzwerk und Ressourcen wechseln. Um zur normalen Ansicht zurückzukehren, tippen Sie einfach auf die Web Inspector-Erweiterung im Abschnitt „Erweiterungen“ von Safari.
Erfahren Sie, wie Sie den Seitenquelltext auf dem iPhone oder iPad mit Web Inspector anzeigen. Sie können zwischen den Registerkarten wie DOM, Elemente, Konsole, Netzwerk und Ressourcen wechseln. Um zur normalen Ansicht zurückzukehren, tippen Sie einfach auf die Web Inspector-Erweiterung im Abschnitt „Erweiterungen“ von Safari.
5. iOS App – Quelle anzeigen
Sie erhalten sie kostenlos im App Store. Geben Sie im Suchfeld Quelle anzeigen ein und tippen Sie auf Suchen. Sie sehen mehrere Ergebnisse im App Store. Installieren Sie diejenige mit der Aufschrift View Source. Der Anbieter der App ist Roman Tomjak.
Öffnen Sie die App über den Startbildschirm oder den App Drawer. Geben Sie dann die Website-URL in die Adressleiste ein, um den HTML-Quellcode anzuzeigen.
 So verwenden Sie die View Source-App
So verwenden Sie die View Source-App
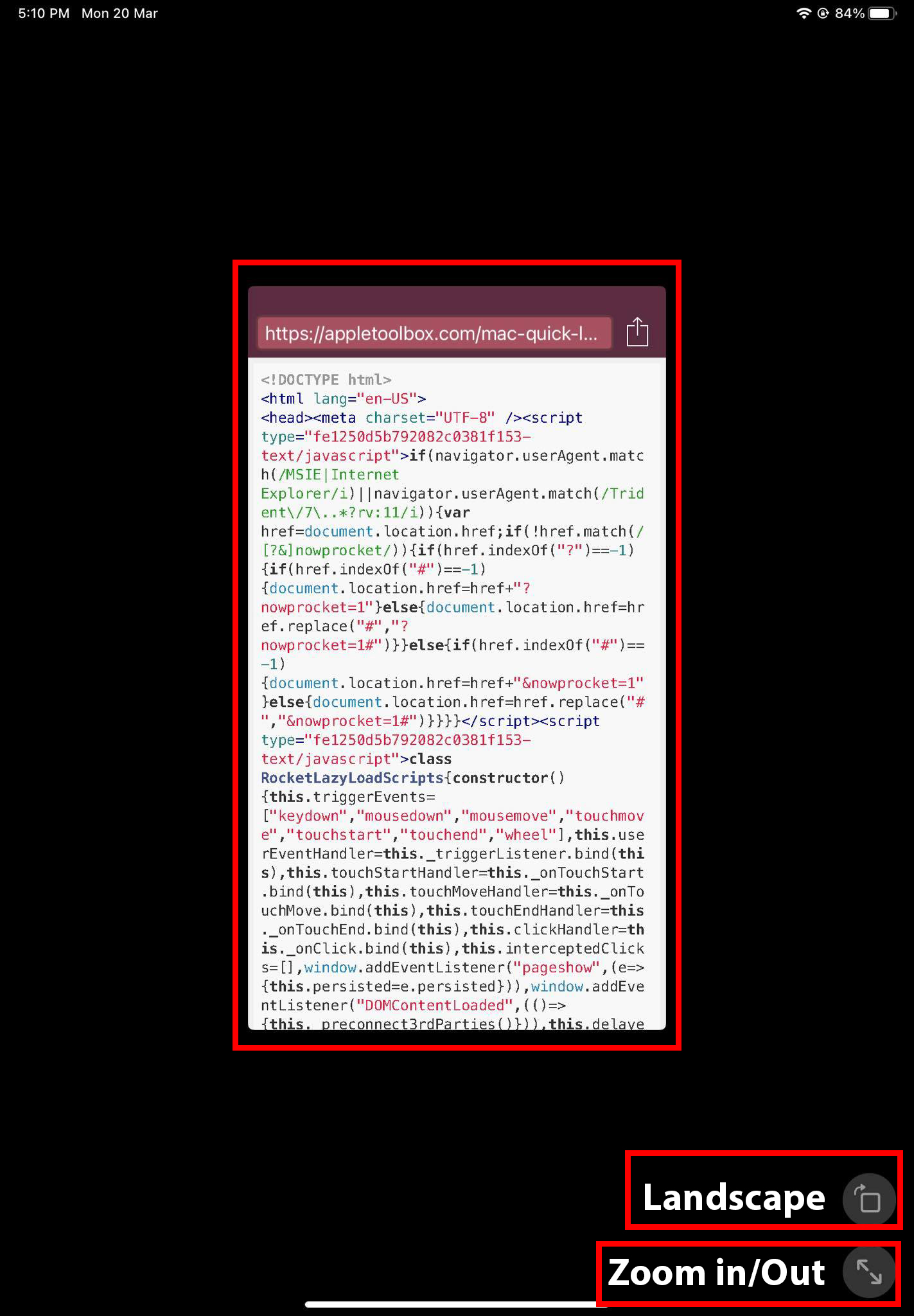
Das Tool bietet eine Ansicht des Quellcodes in iPhone-Größe. Sie können jedoch mit den entsprechenden Schaltflächen in der unteren rechten Ecke des Bildschirms die Ausrichtung ändern oder hineinzoomen.
6. Quellcode kostenlos mit Google Web Cache anzeigen
Sie können den folgenden netten und coolen Trick auf besuchten Websites ausführen, um den zugrunde liegenden Quellcode in Safari oder Chrome anzuzeigen:
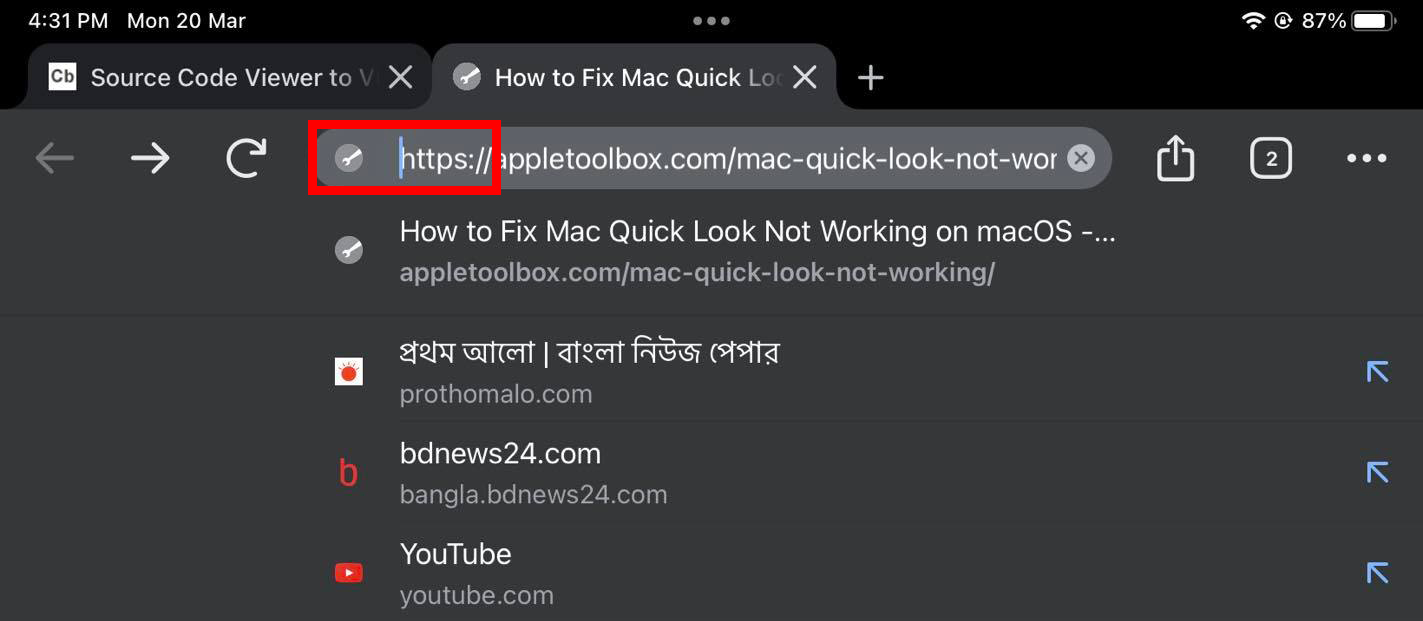
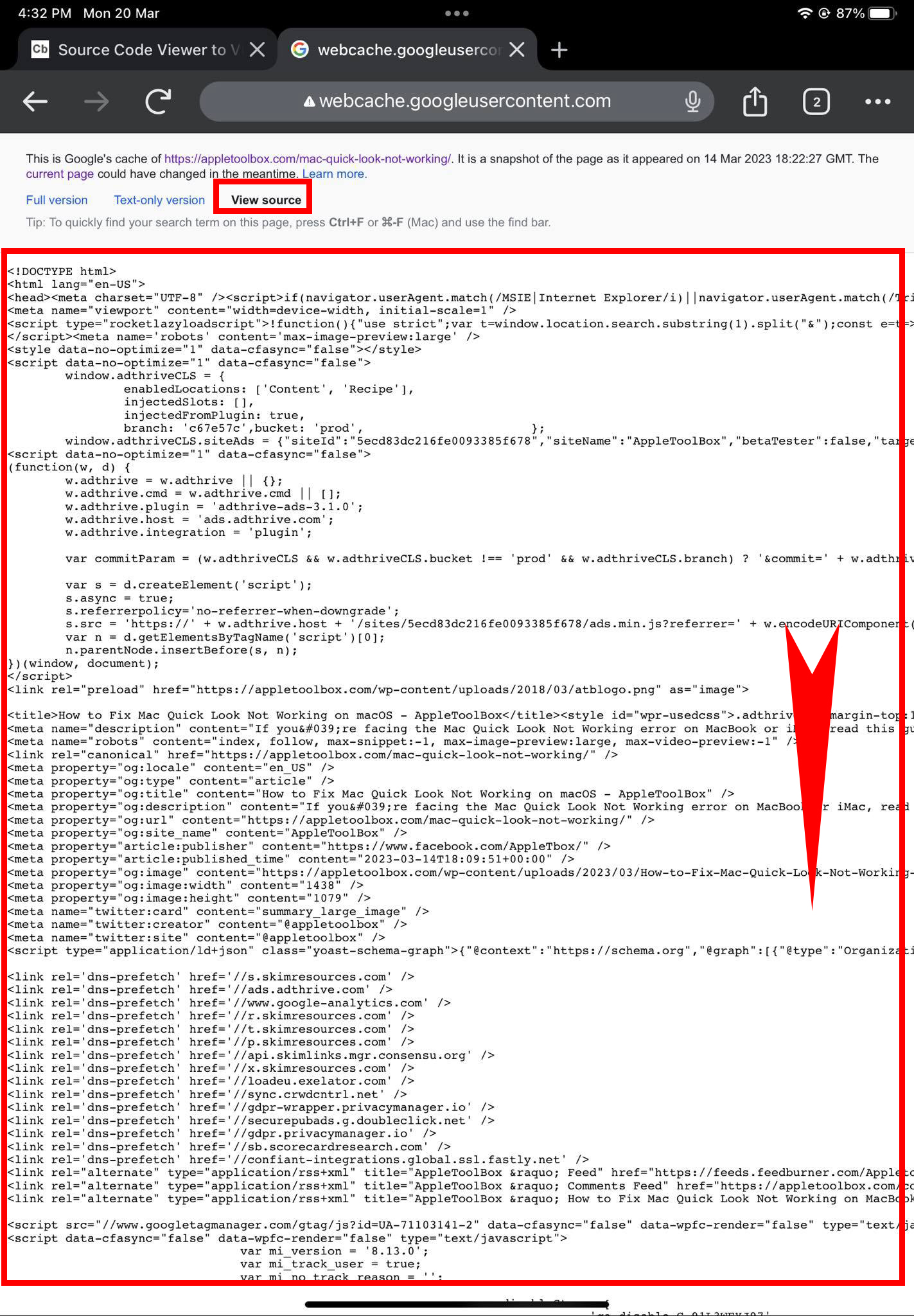
Besuchen Sie die Webseite, für die Sie müssen den HTML-Quellcode finden. Tippen Sie auf die Adresse in der Adressleiste von Safari oder Chrome.  Cursor nehmen vor dem HTTPS-Code Nehmen Sie den Schreibcursor am Anfang der Adresse, wie im obigen Bild gezeigt.
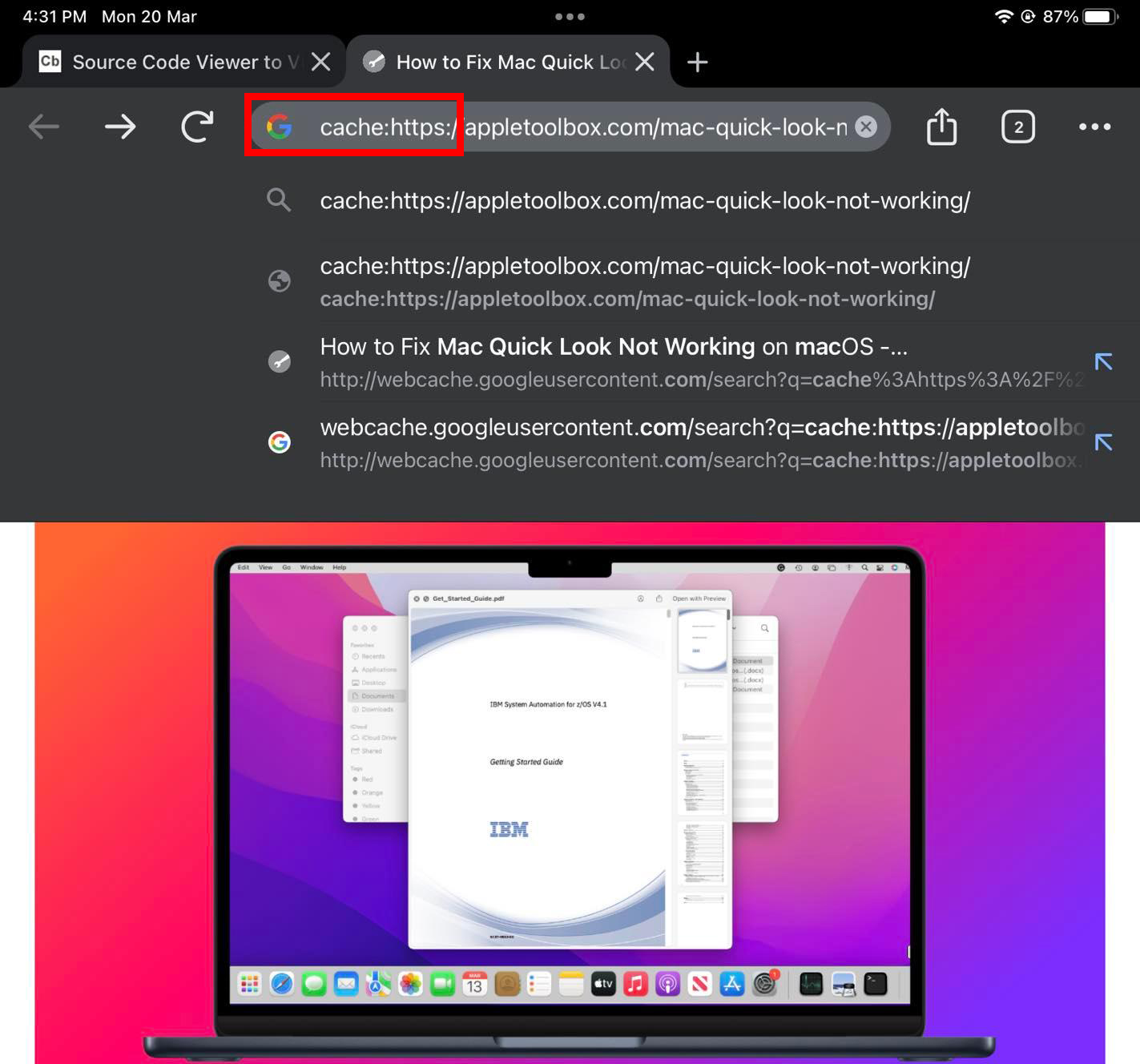
Cursor nehmen vor dem HTTPS-Code Nehmen Sie den Schreibcursor am Anfang der Adresse, wie im obigen Bild gezeigt.  Geben Sie Cache vor HTTPS ein code Geben Sie nun den folgenden Code vor https:// cache ein: Drücken Sie die Go-Taste auf der iOS-Tastatur.
Geben Sie Cache vor HTTPS ein code Geben Sie nun den folgenden Code vor https:// cache ein: Drücken Sie die Go-Taste auf der iOS-Tastatur.  So zeigen Sie den Seitenquelltext in Safari mit Google Web Cache an Oben auf der Seite muss die Option Quelltext anzeigen angezeigt werden. Tippen Sie darauf. Jetzt erhalten Sie den Quellcode der Webseite, die Sie gerade besucht haben.
So zeigen Sie den Seitenquelltext in Safari mit Google Web Cache an Oben auf der Seite muss die Option Quelltext anzeigen angezeigt werden. Tippen Sie darauf. Jetzt erhalten Sie den Quellcode der Webseite, die Sie gerade besucht haben.
Lesen Sie auch: So importieren Sie Ihre Lesezeichen, Passwörter und mehr
7. Quellcode in Web-Apps anzeigen
Es gibt viele Websites, auf denen Sie den zugrunde liegenden Quellcode von Websites und Webseiten kostenlos oder gegen eine geringe Gebühr offenlegen können. Von all diesen Web-Apps habe ich den Quellcode-Viewer von CodeBeautify ausgewählt. So funktioniert es:
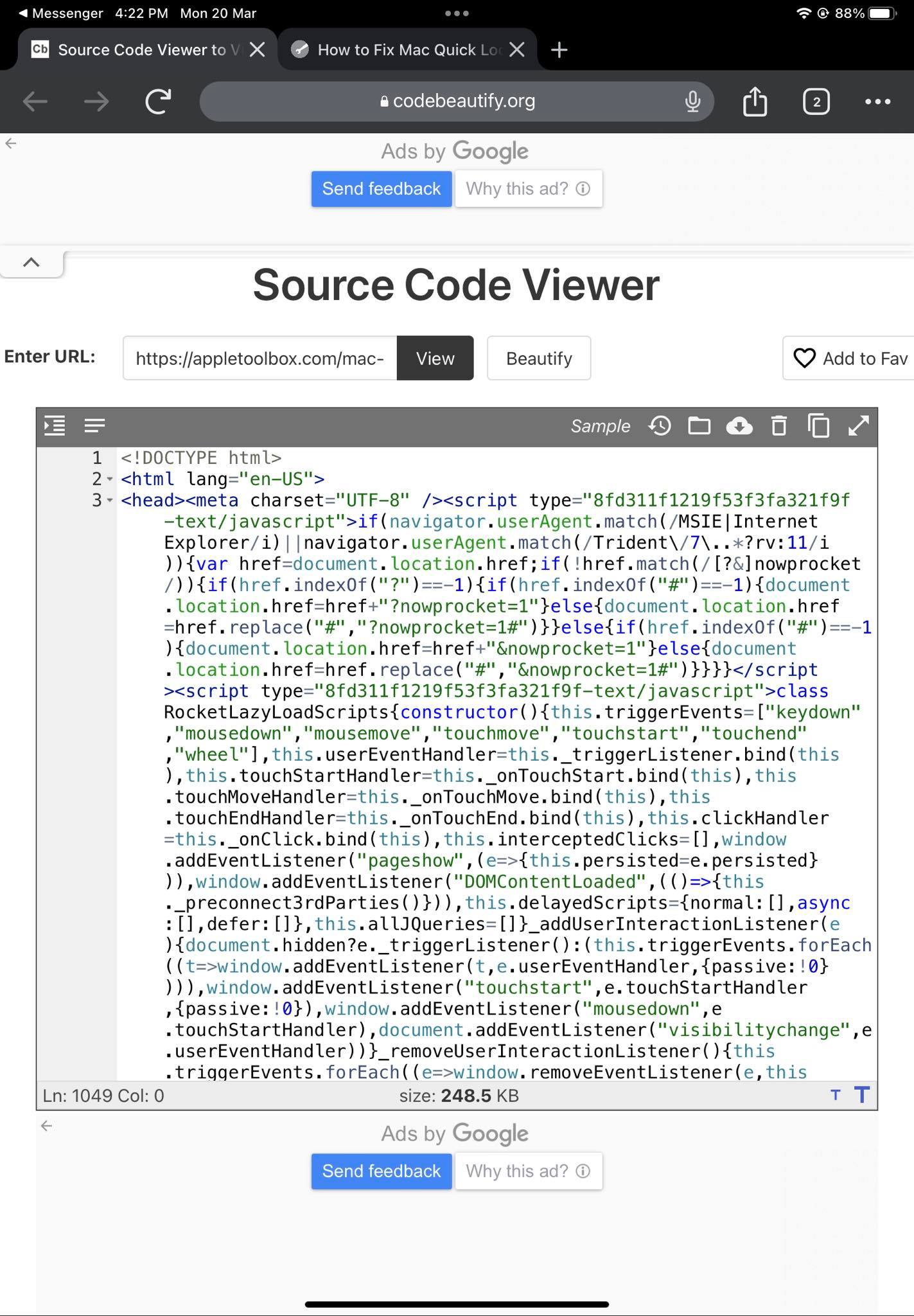
 So zeigen Sie den Quellcode in Web-Apps an Geben Sie im Feld URL eingeben die URL der Webseite ein, oder kopieren Sie sie und fügen Sie sie ein, für die Sie die HTML-Quelle anzeigen möchten Code. Tippen Sie auf die Schaltfläche Anzeigen, um die Seitenquelle im iPhone/iPad Safari-Browser anzuzeigen.
So zeigen Sie den Quellcode in Web-Apps an Geben Sie im Feld URL eingeben die URL der Webseite ein, oder kopieren Sie sie und fügen Sie sie ein, für die Sie die HTML-Quelle anzeigen möchten Code. Tippen Sie auf die Schaltfläche Anzeigen, um die Seitenquelle im iPhone/iPad Safari-Browser anzuzeigen.
Fazit
Jetzt kennen Sie also alle Tricks, um den Seitenquelltext auf iPhone-und iPad-Geräten anzuzeigen. Sie haben in diesem Artikel einige native und nicht-native Methoden entdeckt. Sie können sich einfach an die nativen Tricks auf dem iPad oder iPhone halten, um den HTML-Quellcode von Webseiten anzuzeigen, oder Apps verwenden, die die Aufgabe erheblich vereinfachen.
Lassen Sie mich wissen, welche Methode Ihnen gefallen hat, indem Sie einen Kommentar hinterlassen unter. Teilen Sie den Artikel auch auf Social Media und WhatsApp, um Ihren Freunden zu helfen, die Website-Entwicklung und App-Programmierung lernen.
Als Nächstes lernen Sie Swift auf Mac und iPad.