Ich beginne gerade mit einer Bewertungsseite in WordPress und habe von einem Freund gehört, dass meine Bilder in meinen Posts zu groß sind und dass sie auch auf die Produkte verlinken sollten. Wie behebe ich das alles in WordPress?
Der Einstieg in WordPress ist ziemlich einfach, da das Erstellungsfenster (zumindest im „klassischen“ Modus) ziemlich wie ein E-Mail-Erstellungsfenster aussieht. Markieren Sie ein Wort, klicken Sie auf die Schaltfläche „B“ und es ist fett. Markieren Sie ein weiteres Wort, klicken Sie auf „Link“ und Sie können die zugehörige URL eingeben. Drücken Sie zweimal die Eingabetaste oder die Eingabetaste, und Sie haben einen leeren Link zwischen den Absätzen. Im Allgemeinen ist der schwierige Teil beim Verfassen von Inhalten in WordPress der Inhalt, nicht die Formatierung.
Dennoch sind Bilder eine andere Kreatur, nicht zuletzt das mit zu vielen automatischen Größenanpassungen von uns haben sich daran gewöhnt, mit riesigen Fotos von unseren Telefonen zu arbeiten, ohne sie tatsächlich in der Größe anzupassen, damit sie für eine Webseite oder einen Blogbeitrag geeignet sind. Dies verlangsamt die Benutzererfahrung und kostet Sie Sichtbarkeit in Suchmaschinen, eine doppelte Auswirkung, daher lohnt es sich auf jeden Fall, das Problem zu beheben. Am einfachsten? Speichern Sie verschiedene Kopien von Bildern, um sie hochzuladen, und ändern Sie deren Größe auf 1000 Pixel in beiden Dimensionen oder kleiner.

Kurzbefehle: Bildgröße ändern | Bilddetails-Fenster | Bild mit URL verknüpfen
Das bedeutet nicht, dass Sie die Größe eines Bildes nicht im Verhältnis zum umgebenden Inhalt optimieren und anpassen möchten, aber zumindest werden Sie die übermäßig großen Bilder vermeiden die viele Websites verlangsamen. WordPress bietet Ihnen jedoch sowohl die subtilen, ästhetischen Größenänderungen als auch die Bildverknüpfung, die Sie suchen.
BILDGRÖSSE IN WORDPRESS ÄNDERN
Es gibt viele verschiedene Möglichkeiten, wie Sie arbeiten können mit einem Bild, sobald Sie es hochgeladen haben. Ich habe einen Artikel über den Honda Passport Trailsport 2022 geschrieben. das enthält zum Beispiel ein Honda-Logo, das auf den zweiten Blick wahrscheinlich größer als nötig ist:
Um die Größe zu ändern, wechsle ich in den Bearbeitungsmodus (normalerweise von der Link „Beitrag bearbeiten“ in der oberen Autorensymbolleiste), der ungefähr das gleiche Layout zeigt, aber bearbeitbar ist. Klicken Sie auf ein Bild und zwei Dinge passieren: Eine Positionierungssymbolleiste wird angezeigt und das Bild erhält einen Rahmen mit Größenänderungsgriffen:
Klicken und ziehen Sie auf eine der Ecken zur Größenänderung und Es ist ganz einfach, die Grafik, das Foto oder das Bild größer oder kleiner zu machen …
Ein bisschen verwirrend während der Größenänderung, aber sobald Sie die Maustaste loslassen, wird der Text so umgeformt, dass Sie es sehen können Sie sehen, was los ist, und erneut klicken und ziehen, wenn Sie es weiter optimieren möchten. Ich finde, dass das Mockup im Editor nicht ganz dasselbe ist wie die endgültig veröffentlichte Seite, also finde ich auch, dass ich manchmal „veröffentliche“, anschaue und zum Editor zurückkehre, um Dinge zu bekommen…
Auch die Symbolleiste ist einen genaueren Blick wert; Mit den ersten vier Auswahlmöglichkeiten können Sie die relative Ausrichtung des Bildes und des umgebenden Textes ändern, der als „Fluss“ des Inhalts bezeichnet wird. Dies kann eine unterhaltsame Art sein, das Erscheinungsbild Ihres Inhalts zu verwechseln, also versuchen Sie es mit Links-und Rechtsumbruch, um zu sehen, wie sie aussehen.
Klicken Sie jedoch auf das Stiftsymbol in dieser Leiste, und ein völlig neues Bildfenster wird angezeigt.
DAS BILDDETAILFENSTER
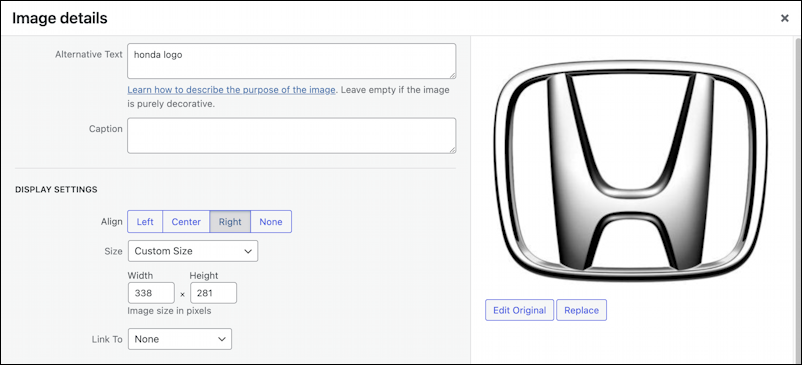
Sie werden zum Fenster mit den Bilddetails weitergeleitet, das einige Optionen und Einstellungen enthält:

Hier können Sie alternativen Text hinzufügen (immer eine gute Idee, auch wenn es sich wie gezeigt um eine rudimentäre Beschreibung des Bildes handelt), eine Bildunterschrift hinzufügen (die je nach Thema normalerweise ordentlich unter dem Bild formatiert wird) und Passen Sie die Anzeigeeinstellungen an. Wir möchten auf die Anzeigeeinstellungen zugreifen!
Angenommen, Sie haben eine Reihe von Bildern hochgeladen, die nicht ganz dieselbe Größe haben, aber Sie möchten, dass sie alle mit genau 300 Pixel Breite angezeigt werden. Sie können klicken und ziehen, um zu versuchen, die Live-Anzeige auf eine Breite von 300 zu bringen, aber es ist viel einfacher, sie in diesem Fenster anzupassen:
Schauen Sie sich an die Abmessungen in voller Größe, denn wenn sie wirklich groß sind, ist es an der Zeit, die Größe des Originalbilds zu ändern und eine kleinere Version hochzuladen; keine Website benötigt Bilder mit 3000 Pixel oder mehr!
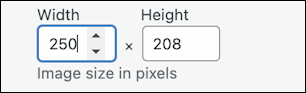
Sie können auch eine bestimmte Breite eingeben und die Höhe entsprechend anpassen oder umgekehrt:

In diesem Fall hat WordPress durch die Angabe von 250 Pixel als Breite automatisch berechnet, dass die proportionale Höhe 208 Pixel betragen würde. Einfach richtig? Das zeigt Ihnen alle Optionen zum Anpassen der Größe Ihres Bildes auf der Seite in WordPress.
VERLINKEN EINES BILDES MIT EINER BESTIMMTEN URL
Wie wäre es nun, wenn Ihr Bild anklickbar wäre, damit die Leute es können? zu einer bestimmten Webseite oder URL springen? Das ist auch auf diesem Bildschirm mit dem Menü „Verknüpfen mit“ zugänglich. Klicken Sie darauf und es werden vier Optionen angezeigt:
Die Standardeinstellung ist, dass ein Bild mit nichts verknüpft wird, oder „Keine“, aber Sie können eine kleine Version eines haben Bildlink zu einer Version in voller Größe („Mediendatei“), einen Link zu einer bestimmten Seite („Anhangsseite“) oder eine beliebige URL, die Sie verwenden möchten, indem Sie „Benutzerdefinierte URL“.
Wählen Sie dies aus und es erscheint ein Textfeld, in dem Sie die betreffende URL angeben können:
Ich empfehle Ihnen, einen anderen Tab zu öffnen und zu testen URL oder kopieren Sie sie sogar aus der Adressleiste, um sicherzustellen, dass Sie sie genau richtig eingeben; ein fehlendes Zeichen und der Link wird für jeden Benutzer unterbrochen. Ich empfehle Ihnen auch dringend, nur „https://“-Links zu verwenden, auch wenn die Standardanzeige „http://“ anzeigt.
Speichere diese Änderung, aktualisiere die Seite , und Ihre Grafik, Ihr Foto oder Bild verlinkt jetzt auf die betreffende URL.
Möchten Sie, dass der Link einen neuen Tab oder eine neue Seite öffnet, anstatt die aktuelle Seite zu ersetzen? Sie können dies mit einer der Einstellungen im Bereich „Erweiterte Einstellungen“ der Seite tun:
Sie können das Kontrollkästchen in der Mitte dieser verschiedenen CSS-und Stiloptionen sehen: „ Link in neuem Tab öffnen“. Aktivieren Sie dieses Kontrollkästchen, speichern und veröffentlichen Sie es erneut, und es hat jetzt das von Ihnen bevorzugte Verhalten.
Sie fragen sich, was hinter dem HTML steckt? Hier ist unser neuer Honda-Logo-Code, der automatisch von WordPress generiert wird:
Beachten Sie das target=”_blank”, das das Kontrollkästchen erzeugt hat, und verschiedene CSS-Klassen , zusammen mit dem Attribut alt. Nicht allzu schwierig, wenn Sie wissen, wo Sie nach den verschiedenen Optionen suchen müssen!
Profi-Tipp: Ich arbeite und schreibe seit vielen Jahren über WordPress. Weitere Tutorials und Anleitungen finden Sie während Ihres Besuchs in meinem umfangreichen WordPress-Hilfebereich hier auf der Website!
WordPress-Bildgröße ändern, WordPress-Linkbild