Das Erstellen von Visitenkarten muss kein Problem sein. Es stehen Ihnen nicht nur Vorlagen online zur Verfügung, sondern Sie können auch selbst eine Visitenkarte in Photoshop erstellen. Mit der umfassenden Auswahl an Werkzeugen des Programms können Sie Ihre Karte nach Ihren Wünschen anpassen und zum Drucken exportieren, wenn Sie fertig sind.
Sehen wir uns also an, wie Sie eine Visitenkarte für sich selbst entwerfen können!
p>
Empfohlene Abmessungen für eine Visitenkarte in Photoshop
Jeder kann sich eine typische Visitenkarte im Kopf vorstellen – ein kleines Rechteck, das problemlos in eine Brieftasche oder Hosentasche passt. Es ist wichtig, die empfohlenen Abmessungen für eine Visitenkarte zu kennen, damit Sie Ihr Design an den Standard anpassen können.
Die meisten Visitenkarten sind 3,5 Zoll breit und 2 Zoll hoch (also 3,75 Zoll breit und 2,25 Zoll hoch mit Beschnittzugabe). Wenn Sie eine Visitenkarte im vertikalen Stil möchten, können Sie diese Abmessungen ändern, sodass die Karte 2 Zoll breit und 3,5 Zoll hoch ist.
Sie können diese Abmessungen in die Breiten-und Höhenfelder eingeben, wenn Sie im nächsten Abschnitt ein Dokument in Visitenkartengröße erstellen.
So erstellen Sie eine Visitenkarte in Photoshop
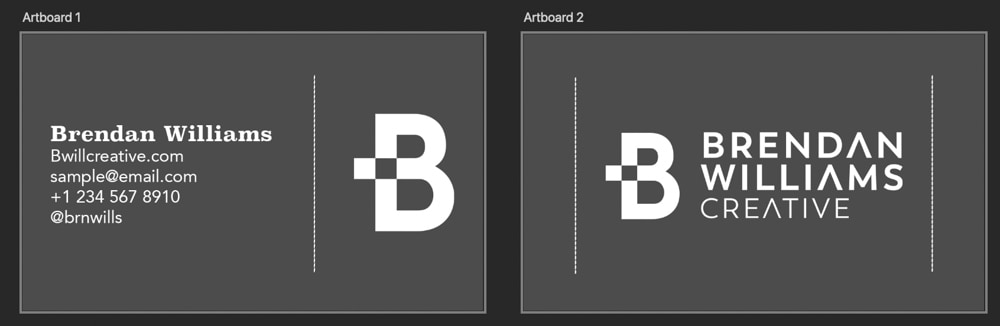
Das Erstellen der Vorder-und Rückseite Ihrer Visitenkarte ist einfach, wenn Sie mit Zeichenflächen arbeiten, da Sie beide Seiten gleichzeitig bearbeiten können. So sparen Sie Zeit und können problemlos beide Seiten zusammen als mehrseitiges PDF exportieren.
Die folgenden Schritte beschreiben, wie Sie Ihre Visitenkarten mit Zeichenflächen in Photoshop erstellen.
Schritt 1: Erstellen Sie eine neue Zeichenfläche
Zuerst müssen Sie dies tun Erstellen Sie das Dokument, in dem Sie Ihre Visitenkarte erstellen. Dafür empfehle ich die Verwendung von Artboards. Zeichenflächen funktionieren wie ein normales Dokument, außer dass Sie mehrere Leinwände auf einer Seite haben und gleichzeitig daran arbeiten können. Dies ist perfekt zum Erstellen von Visitenkarten, da Sie sehen können, wie die Vorder-und Rückseite der Karte zusammenwirken.
Gehen Sie zu Datei > Neu, um das Fenster „Neues Dokument“ zu öffnen.
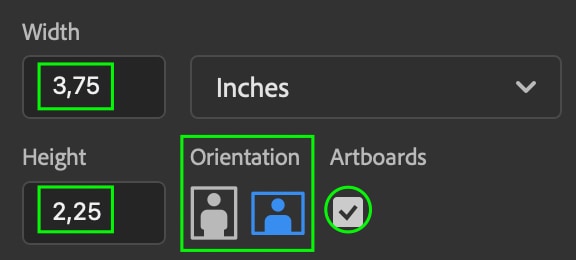
Nun können Sie die Abmessungen festlegen. Ändern Sie zunächst die Maßeinheit in Zoll, indem Sie auf klicken und Zoll aus den Optionen auswählen.
Wenn Sie eine horizontale Karte möchten, geben Sie 3,75 als ein die Breite und 2,25 als die Höhe. Wenn Sie eine vertikale Visitenkarte bevorzugen, können Sie auf die vertikale Ausrichtung klicken. Sie müssen auch das Kontrollkästchen Zeichenflächen aktivieren, um sicherzustellen, dass Sie mit Zeichenflächen arbeiten.

Für die Lösung, Geben Sie 300 ein und ändern Sie die Maßeinheit in Pixel/Zoll. Dies reicht aus, um die Karte in guter Qualität zu drucken.
Schließlich können Sie die Hintergrundfarbe in die gewünschte Farbe der Karte ändern. Sie können es weiß lassen oder auf das Farbauswahlfeld klicken und eine Farbe auswählen.
Wenn Sie mit dem Anpassen der neuen Dokumenteinstellungen fertig sind, klicken Sie auf Erstellen. Die Zeichenfläche wird als Leinwand angezeigt.

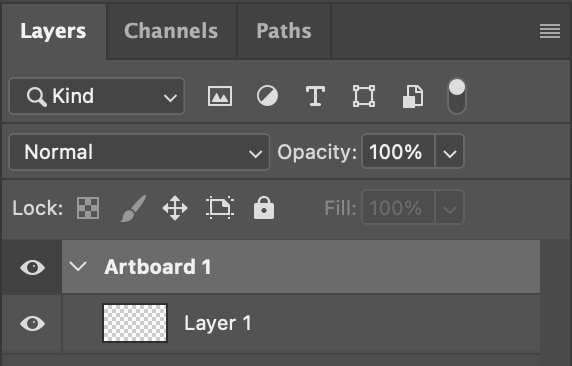
Wenn Sie sich das Ebenenbedienfeld ansehen, sehen Sie einen Abschnitt mit der Bezeichnung „Zeichenfläche 1“. Ebenen werden angezeigt, sobald Sie beginnen, Elemente zu Ihrer Zeichenfläche hinzuzufügen.

Schritt 2: Fügen Sie der Zeichenfläche eine neue Seite hinzu
Nun, da Sie Ihre Zeichenfläche fertig haben, Sie möchten eine weitere Seite hinzufügen. Es ist am besten, die beiden Seiten nebeneinander zu haben, damit Sie Text, Logos und andere Designelemente einfach bearbeiten und gleichzeitig auf beiden Seiten anwenden können.
Um eine weitere Seite hinzuzufügen, gehen Sie zu Zeichenflächen-Werkzeug, das Sie finden, indem Sie auf das Verschieben-Werkzeug klicken und es gedrückt halten.
Sobald Sie das Zeichenflächen-Werkzeug umgeschaltet haben, erscheinen Pluszeichen auf allen vier Seiten der Leinwand. Klicken Sie auf eines der Pluszeichen auf der Seite, um auf dieser Seite eine neue Seite hinzuzufügen.
Jetzt haben Sie die Leinwände für die Vorder-und Rückseite Ihrer Visitenkarte. Im Ebenenbedienfeld gibt es einen neuen Abschnitt mit der Bezeichnung Zeichenfläche 2.
Schritt 3: Ränder durch Hinzufügen von Hilfslinien erstellen
Vorher Wenn Sie Elemente zu Ihrer Karte hinzufügen, sollten Sie Führungslinien innerhalb der Ränder hinzufügen. Beim Drucken von Dokumenten werden die Ränder manchmal leicht abgeschnitten. Diese dienen als Ränder, an denen Sie Elemente einfügen können, um sicherzustellen, dass beim Drucken der Karten nichts Wichtiges abgeschnitten wird.
Um eine neue Hilfslinie hinzuzufügen, gehen Sie zu Ansicht > Lineale.
Das Lineal wird um Ihr Dokument herum angezeigt. Dies hilft Ihnen, die Führungen zu platzieren. Gehen Sie zu Ansicht > Anleitungen > Neue Anleitung , um eine neue Anleitung hinzuzufügen.
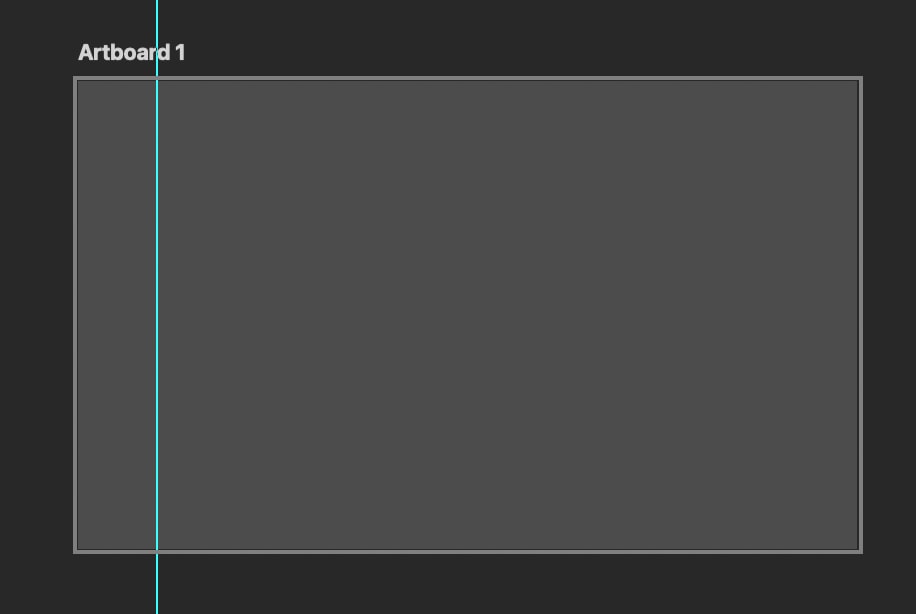
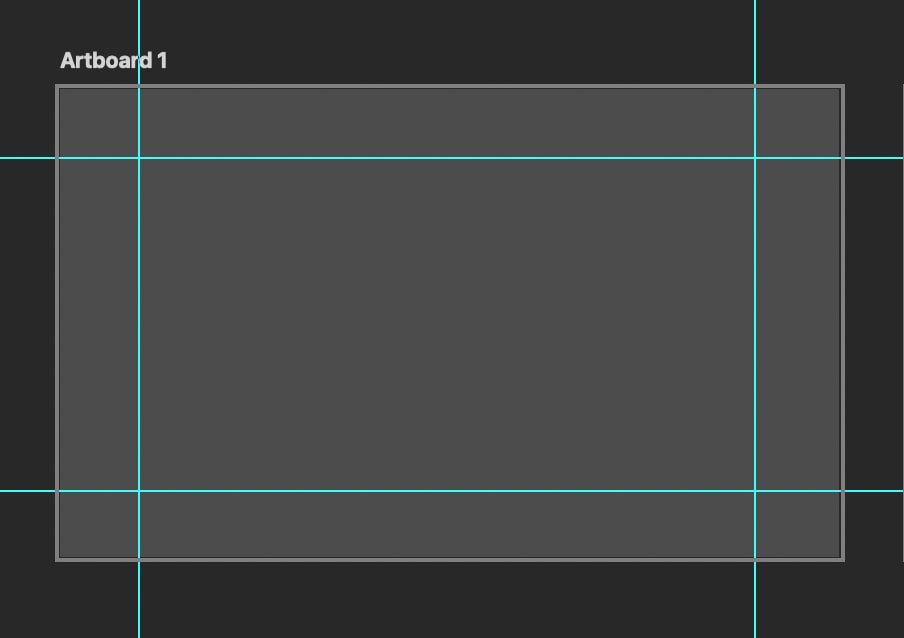
Eine Hilfslinie erscheint als dünne blaue Linie über das Dokument. Klicken und ziehen Sie es, um einen Rand zu erstellen.

Machen Sie dies noch viermal, bis die Ränder um die ganze Karte herum vorhanden sind.

Wiederholen den Prozess mit der anderen Zeichenfläche, indem Sie darauf klicken und die Hilfslinien hinzufügen. Denken Sie daran, dass Sie nur die Hilfslinien für die Zeichenfläche sehen, an der Sie gerade arbeiten.
Schritt 4: Text zu Ihrer Karte hinzufügen
Um Text zu Ihrer Karte hinzuzufügen, klicken Sie auf Geben Sie Werkzeug in die Symbolleiste ein.
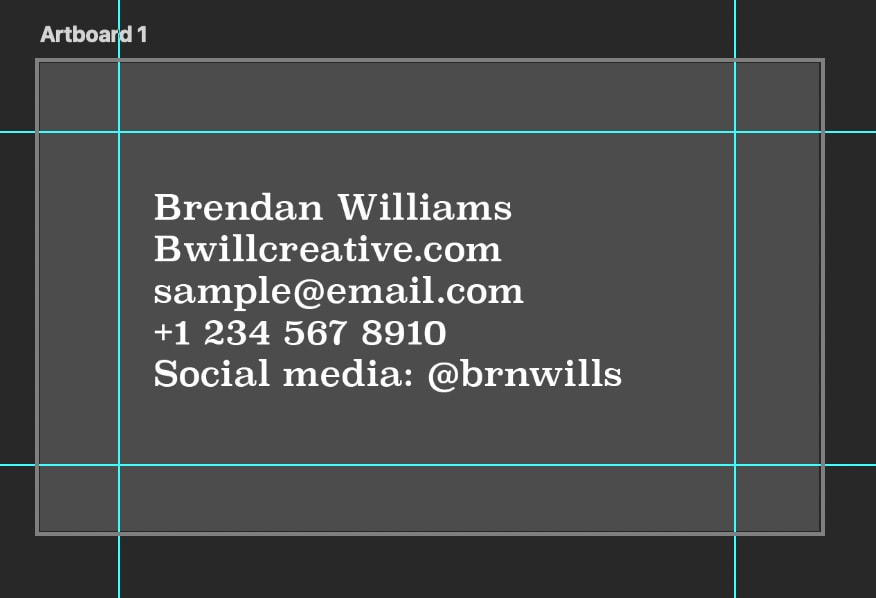
Ihr Cursor ändert sich und Sie können auf eine beliebige Stelle auf der Zeichenfläche klicken, um dem Dokument ein Textfeld hinzuzufügen. Geben Sie alle Informationen ein, die Sie auf der Visitenkarte anzeigen möchten: Ihren Namen oder den Firmennamen, eine Website und Kontaktinformationen.

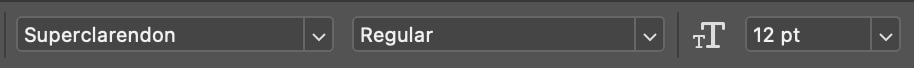
Sie können die Größe, Schriftart und den Schriftstil des Textes in der Optionsleiste bearbeiten, indem Sie auf die Dropdown-Pfeile klicken und aus den Optionen auswählen.

Sie können auch die Schriftfarbe ändern, indem Sie auf das Farbauswahlfeld klicken und eine Farbe auswählen.

Wiederholen Sie dies mit beiden Seiten der Karte, wenn Sie Text auf der Rückseite haben möchten.
Schritt 5: Fügen Sie ein Logo hinzu
Wahrscheinlich haben Sie ein Logo, das Sie auf Ihrer Karte zeigen möchten. Stellen Sie sicher, dass das Logo als Bilddatei auf Ihrem Laufwerk gespeichert ist, und Sie können es dann hinzufügen, indem Sie das Bild aus Ihren Dateien auf die Zeichenfläche ziehen. Es erscheint auf der Leinwand und Sie können die weißen quadratischen Schalter um das Bild ziehen, um die Größe anzupassen.

Im Ebenenbedienfeld sehen Sie eine neue Bildebene.

Zum Verschieben und Positionieren Sie das Logo, klicken Sie auf das Verschieben-Werkzeug.
Verschieben Sie das Logo, indem Sie auf das Bild klicken und es ziehen, bis Sie mit der Platzierung zufrieden sind.
Schritt 6: Weitere Elemente zu Ihrer Karte hinzufügen
Wenn Sie der Karte weitere Elemente hinzufügen möchten, können Sie dies jetzt tun. Sie können beispielsweise Formen, Bilder, Linien oder zusätzlichen Text hinzufügen. Sie können sogar Grafiken auf Ihrer Karte erstellen. Dann können Sie mit Ihrer Karte kreativ werden und sie zu einer einzigartigen Repräsentation von Ihnen und Ihrem Unternehmen machen. Vergessen Sie nicht, auch die Rückseite Ihrer Karte zu gestalten!

Schritt 7: Exportieren Sie Ihre Visitenkarte zum Drucken
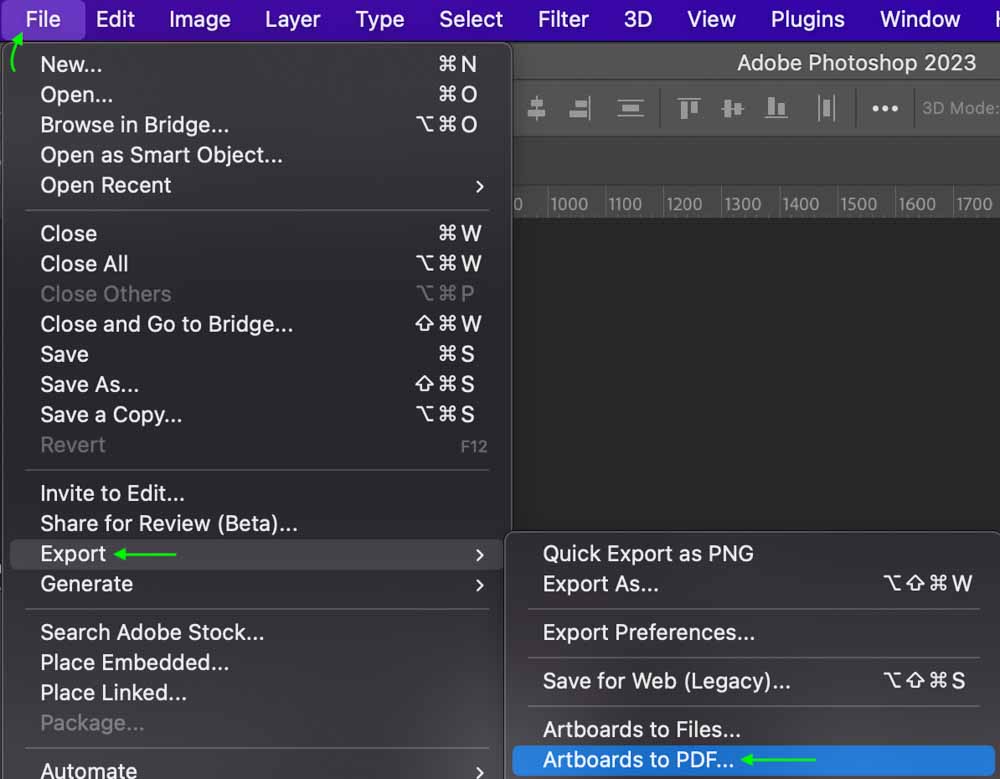
Sobald Sie mit dem Wie zufrieden sind die Vorder-und Rückseite Ihrer Visitenkarte aussehen, können Sie diese als PDF speichern und die Datei exportieren. Um die Karte als PDF zu speichern, gehen Sie zu Datei > Exportieren > Zeichenflächen als PDF.

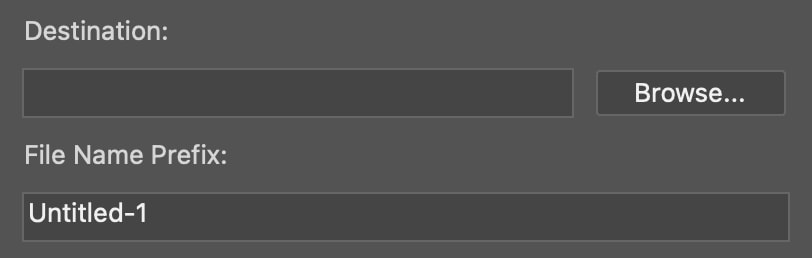
Im Exportfenster können Sie auf Durchsuchen klicken , um einen Zielordner aus Ihren Dateien zu suchen und auszuwählen. Unten können Sie einen Namen für die Datei in das Feld eingeben.

Dann können Sie im Abschnitt Optionen die Zeichenflächen als eine exportieren Mehrseitiges Dokument oder separate PDF-Dateien. Ich empfehle, sie als mehrseitiges PDF zusammenzuhalten, da es einfacher ist, den Überblick zu behalten, und es besser ist, die beiden Seiten als eine Datei an eine professionelle Druckerei zu senden.
Schließlich, Klicken Sie auf Ausführen, um die Visitenkarte in Ihre Dateien zu exportieren. Sie können es dann zum Drucken senden oder selbst ausdrucken.
Mit Visitenkartenmodellen Zeit sparen
Vielleicht möchten Sie nicht zu viel Zeit mit der Arbeit an Ihrer Visitenkarte verbringen und würde lieber von einer Vorlage arbeiten. Es gibt viele Websites mit vorgefertigten Visitenkartenvorlagen, die Sie herunterladen und an Ihre Bedürfnisse anpassen können.
Creative Market und Envato Elements bietet viele professionell gestaltete Visitenkartenvorlagen, die Sie herunterladen und selbst erstellen können, obwohl beide Seiten kostenpflichtig sind. Creative Market bietet einzelne Vorlagen zum Kauf an, während Envato Elements ein kostenpflichtiges Abonnement anbietet, mit dem Sie ihre Vorlagen herunterladen können.
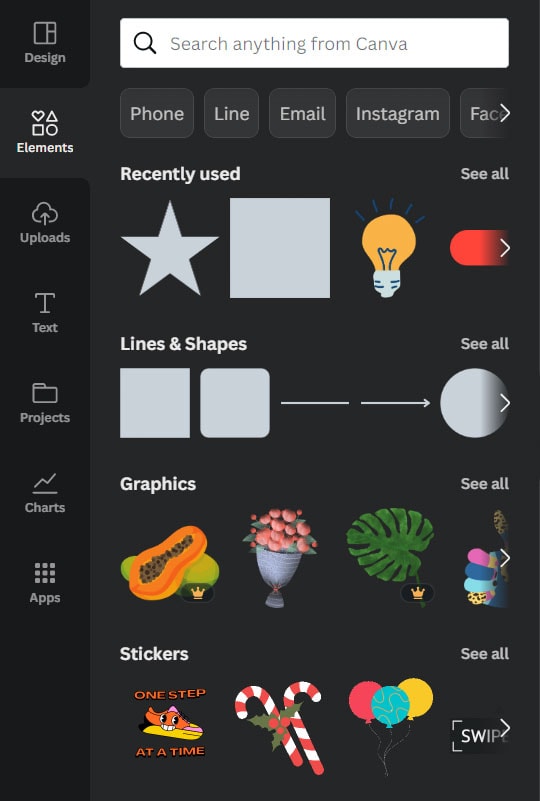
Sie können auch Canva, das kostenlose und kostenpflichtige Vorlagen für verschiedene Zwecke bietet, einschließlich Visitenkarten. Canva bietet mehrere kostenlose Vorlagen, die Sie auf der Canva-Website nach Ihren Wünschen bearbeiten können, obwohl es mehr Vorlagen und Bearbeitungsoptionen gibt, wenn Sie auf Premium upgraden.
Sie können die kreativen kostenlosen Designs per Drag-and-Drop bearbeiten. Obwohl Canva immer noch nicht so viele Optionen zum Anpassen Ihrer Karte bietet wie Photoshop, gibt es viele Möglichkeiten, die Karte zu Ihrer eigenen zu machen.
Canva bietet viele aufregende Schriftarten, schöne Grafiken und ermöglicht es Ihnen, Formen, Linien und andere Designelemente zu erstellen und zu bearbeiten. Auch hier gibt es mehr Optionen, wenn Sie auf ein Premium-Konto upgraden, aber Sie werden es wahrscheinlich nicht brauchen – die Anzahl der kostenlosen Optionen ist beeindruckend.

Durch die Verwendung einer Vorlage wird gespeichert Ihnen Zeit, da Sie in Photoshop keine von Grund auf neu erstellen müssen. Ihre Visitenkarte ist jedoch möglicherweise nicht so einzigartig, als ob Sie sie selbst erstellt hätten. Letztendlich haben Sie die Wahl, aber die vielen Werkzeuge von Photoshop geben Ihnen so ziemlich die vollständige Kontrolle darüber, wie Ihre Visitenkarte aussieht.