Hier ist eine Liste der besten kostenlosen Online-CSS-zu-WENIGER-Konverter-Websites. CSS steht für Cascading Style Sheets. Es ist eine Programmiersprache, die die Darstellung von Schriftart, Farbe, Webseiten usw. beschreibt. Sie geht Hand in Hand mit HTML, um Webseiten zu entwerfen, die sich an verschiedene Arten von Geräten und Bildschirmgrößen anpassen können. Andererseits steht LESS für Leaner Style Sheets. Es unterscheidet sich nicht wesentlich von CSS. LESS bietet zusätzliche Funktionen und Optionen gegenüber CSS. Tatsächlich ist eine kompilierte Version von LESS tatsächlich ein CSS.
Es ist einfach, die CSS-Formatierung in eine LESS-Formatierung umzuwandeln. Es gibt viele Online-Tools, die Sie dafür verwenden können. Dieser Beitrag behandelt 11 solcher Tools, die Sie kostenlos verwenden können. Sie können einfach den CSS-Code hinzufügen und diesen mit einem Klick auf eine Schaltfläche in das LESS-Format konvertieren. Verschiedene Tools bieten unterschiedliche Optionen. Einige dieser Tools unterstützen mehrere Eingabemethoden zum Hinzufügen des CSS und können auch LESS in eine Datei exportieren. In ähnlicher Weise können Sie auch andere zusätzliche Optionen erhalten, wie z. B. Kommentare hinzufügen/entfernen, Code formatieren usw. Sie können die Liste durchgehen, um diese Tools im Detail zu erkunden.
Mein bevorzugter Online-CSS-zu-LESS-Konverter
BeautifyTools.com ist meine Lieblingswebsite auf dieser Liste, um CSS online in LESS umzuwandeln. Das Tool hier ist recht einfach und arbeitet schnell. Sie erhalten mehrere Methoden zum Hinzufügen des CSS-Codes. Außerdem erhalten Sie Optionen zum Verschönern oder Minimieren des Codes und zum Ändern des Erscheinungsbilds des Editors.

Sie können sich auch unsere anderen Listen der besten kostenlosen Online-CSS-Validator-Websites, Websites zum Verschönern von CSS online und Online-JSON-Schemagenerator-Websites ansehen.
Übersichtstabelle:
BeautifyTools.com
BeautifyTools.com bietet Konverter und Verschönerungstools für verschiedene Programmiersprachen. Diese Website verfügt über ein kostenloses Online-Tool zum Konvertieren von CSS in LESS. Dieses Tool verfügt über einen nebeneinander angeordneten Texteditor für Eingabe und Ausgabe. Es unterstützt mehrere Eingabemethoden, die das Hochladen von Dateien, den URL-Import und das direkte Einfügen/Hinzufügen des Codes umfassen. Damit können Sie den CSS-Code mit einem Klick auf eine Schaltfläche in LESS umwandeln. Es bietet Optionen zum Verschönern und Minimieren des LESS-Codes. Am Ende erhalten Sie im Abschnitt WENIGER eine Schaltfläche zum Kopieren. Damit können Sie den Code in die Zwischenablage kopieren. Alternativ können Sie die Ausgabe auch als TXT-Datei herunterladen.
Wie konvertiere ich CSS in LESS online auf BeautifyTools?
Rufen Sie dieses CSS-zu-LESS-Konverter-Tool auf BeautifyTools über den unten angegebenen Link auf. Fügen Sie den CSS-Code mit einer der verfügbaren Eingabemethoden hinzu. Klicken Sie dann oben auf die Schaltfläche Konvertieren. Sie können den Code verkleinern/verschönern, wenn Sie möchten. Verwenden Sie danach die Schaltfläche Kopieren, um den Code zu erhalten, oder laden Sie ihn als TXT-Datei herunter.
Highlights:
CSS-Eingabemethode(n): Einfügen, Datei-Upload und URL-Import. Optionen zum Verschönern/Verkleinern: Ja. Andere Optionen: Bearbeiten Sie Designs, um das Aussehen zu ändern. Ausgabemethode(n): Kopieren und Herunterladen (TXT).
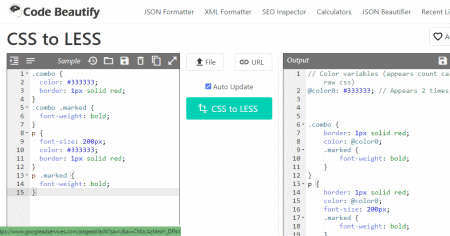
CodeBeautify.org

CodeBeautify.org ist eine weitere beliebte Website zum Konvertieren und Verschönern verschiedener Programmsprachen. Auf dieser Website können Sie CSS in LESS umwandeln. Es hat ein spezielles Werkzeug für diese Konvertierung. Das Tool verfügt über nebeneinander liegende Texteditoren. Sie können einfach CSS zum Editor auf der linken Seite hinzufügen. Neben dem Einfügen oder Eingeben des Codes erhalten Sie auch Optionen zum Hochladen einer CSS-Datei oder zum Importieren über eine URL. Nach der Konvertierung erhalten Sie den LESS-Code auf der rechten Seite des Editors. Der Editor bietet Ihnen die Möglichkeit, den konvertierten Code direkt zu kopieren oder als Datei zu exportieren. Sie können eine oder beide Methoden verwenden, um die Ausgabe zu speichern.
Wie konvertiere ich CSS online auf CodeBeautify in LESS?
Öffnen Sie dieses CSS-zu-LESS-Konverter-Tool über den unten angegebenen Link. Fügen Sie den CSS-Code ein oder verwenden Sie eine der verfügbaren Eingabemethoden, um Code hinzuzufügen. Wenn Sie das tun, wird es automatisch in LESS konvertiert. Verwenden Sie dann die Schaltfläche Kopieren, um den Code abzurufen, oder laden Sie ihn als Datei herunter.
Highlights:
CSS-Eingabemethode(n): Einfügen, Datei-Upload und URL-Import. Optionen zum Verschönern/Verkleinern: Automatisch. Andere Optionen: Code-Formatierungsoptionen. Ausgabemethode(n): Kopieren und Herunterladen (CSS).
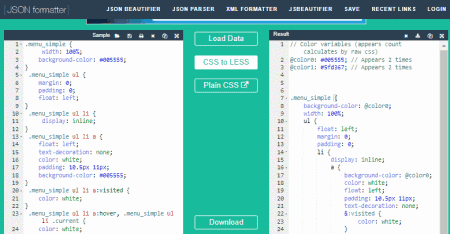
JSONFormatter.org

JSONFormatter.org bietet eine Sammlung von Verschönerungs-, Parser-, Formatierungs-und Konvertierungswerkzeugen für Programmiersprachen. Es verfügt über ein CSS-zu-LESS-Konverter-Tool. Das Tool ist einfach und hat zwei separate Editoren für Eingabe und Ausgabe. Es unterstützt sowohl das Hochladen von Dateien als auch den URL-Import. Sie können diese Optionen verwenden, um CSS hinzuzufügen oder den CSS-Code direkt in den Eingabe-Editor einzufügen. Damit können Sie CSS in LESS konvertieren und den konvertierten Code kopieren/speichern.
Wie konvertiere ich CSS online auf JSONFormatter in LESS?
Folgen Sie dem unten angegebenen direkten Link, um diesen Konverter direkt zu öffnen. Fügen Sie den CSS-Code direkt in den Editor ein oder verwenden Sie die Schaltfläche Datei oder Daten importieren, um ihn aus der Datei/URL hinzuzufügen. Klicken Sie dann auf die Schaltfläche CSS to LESS, um die Konvertierung durchzuführen. Wenn Sie fertig sind, verwenden Sie die Schaltfläche Kopieren, um den Code zu erhalten, oder laden Sie ihn als Datei herunter.
Highlights:
CSS-Eingabemethode(n): Einfügen, Datei-Upload und URL-Import. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: N/A. Ausgabemethode(n): Kopieren und Herunterladen (CSS).
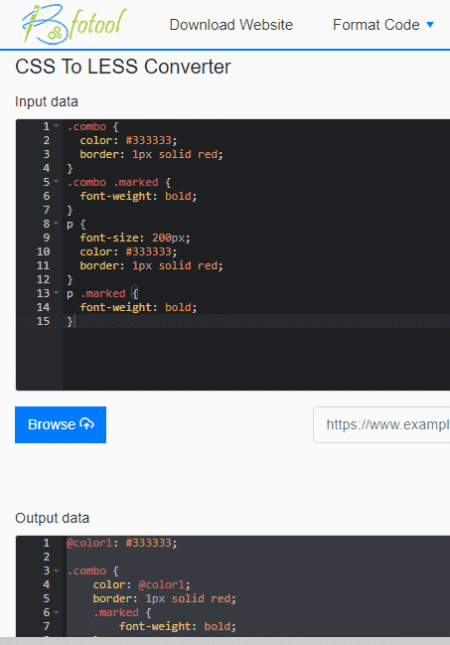
BfoTool.com

BfoTool.com hat ein kostenloses Online-Tool zur Konvertierung von CSS in LESS. Dieses Tool hat oben einen Eingabe-Editor, in dem Sie Ihren CSS-Code hinzufügen können. Es unterstützt auch das Hochladen von Dateien sowie den URL-Import. Sie können auch jede dieser Optionen verwenden, um die CSS-Daten in den Editor zu laden. Wenn Sie die Konvertierung durchführen, gibt es den LESS-Code in einem anderen Editor unten aus. Der Editor hat auch Schaltflächen, um den Code in die Zwischenablage zu kopieren und als Datei herunterzuladen. Sie können diese Optionen verwenden, um den konvertierten Code zu speichern.
Wie konvertiere ich CSS online auf BfoTool in LESS?
Öffnen Sie diesen CSS-zu-LESS-Konverter, indem Sie dem unten angegebenen direkten Link folgen. Fügen Sie den CSS-Code direkt hinzu, laden Sie eine CSS-Datei hoch oder rufen Sie ihn von einer URL ab. Klicken Sie dann auf die Schaltfläche Konvertieren, um die Konvertierung zu starten. Wenn Sie fertig sind, verwenden Sie die Schaltfläche Code kopieren, um den Code zu kopieren, oder verwenden Sie die Schaltfläche Herunterladen, um ihn als LESS-Datei zu speichern.
Highlights:
CSS-Eingabemethode(n): Einfügen, Datei-Upload und URL-Import. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: N/A. Ausgabemethode(n): Kopieren und Herunterladen (WENIGER).
CSSPortal.com

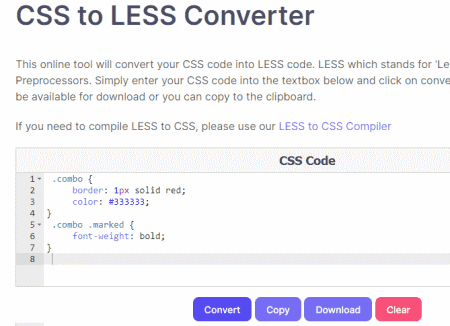
CSSPortal.com ist eine weitere kostenlose Website mit einem Online-Tool zum Konvertieren von CSS in LESS. Dies ist ein einfaches Tool, mit dem Sie das CSS einfügen und in das LESS-Format konvertieren lassen können. Es bietet keine weiteren Eingabemöglichkeiten, Sie müssen den CSS-Code entweder eingeben oder einfügen. Ebenso gibt es keine anderen Optionen zum Formatieren oder Verschönern des Codes. Sie haben jedoch die Möglichkeit, den konvertierten Code als LESS-Datei zu speichern. Sie können das verwenden oder einfach den Code direkt in die Zwischenablage kopieren.
Wie konvertiere ich CSS online auf CSSPortal in LESS?
Verwenden Sie den unten angegebenen direkten Link, um diesen Konverter in Ihrem Browser zu öffnen. Fügen Sie den CSS-Code oben in den Editor ein. Klicken Sie dann auf die Schaltfläche Konvertieren, um die Konvertierung durchzuführen. Verwenden Sie danach die Schaltfläche Kopieren, um den Code zu erhalten. Sie können es auch als LESS-Datei speichern, indem Sie die Schaltfläche Herunterladen verwenden.
Highlights:
CSS-Eingabemethode(n): Einfügen. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: N/A. Ausgabemethode(n): Kopieren und Herunterladen (WENIGER).
wTools.io

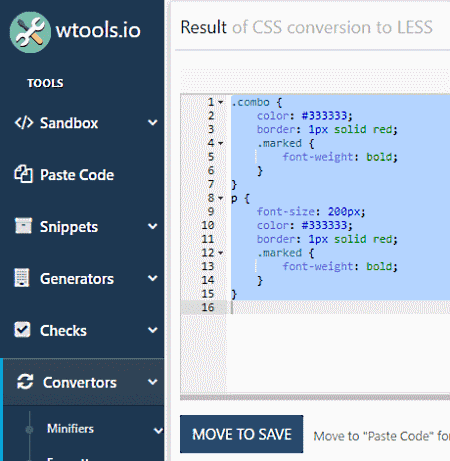
wTools.io ist eine kostenlose Website, auf der Sie ein Tool zum Konvertieren von CSS in LESS online erhalten können. Dies ist ein weiterer einfacher Konverter, in den Sie den CSS-Code einfügen und in LESS konvertieren können. Alternativ können Sie die CSS-Datei auch in das Tool hochladen. Wenn Sie das tun, lädt es den Code aus der Datei und konvertiert ihn dann in LESS. Dabei erhalten Sie zusätzliche Optionen, um Kommentare aus dem Code zu entfernen und Variablen zu verwenden. Sie können diese Optionen nach Ihren Bedürfnissen umschalten. Am Ende kannst du den Code schnell mit einem Klick in die Zwischenablage kopieren oder als LESS-Datei herunterladen.
Wie konvertiere ich CSS online auf wTools.io in LESS?
Öffne dieses CSS in das LESS-Konverter-Tool über den unten angegebenen Link. Fügen Sie den CSS-Code direkt hinzu oder laden Sie die CSS-Datei in das Tool hoch. Stellen Sie die Optionen entsprechend ein und klicken Sie dann auf die Schaltfläche Konvertieren. Wenn Sie fertig sind, verwenden Sie die Schaltfläche Kopieren, um den Code zu erhalten, oder die Schaltfläche Herunterladen, um ihn als LESS-Datei zu speichern.
Highlights:
CSS-Eingabemethode(n): Einfügen oder Datei-Upload. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: Optionen zum Beibehalten/Entfernen von Kommentaren und Verwenden von Variablen. Ausgabemethode(n): Kopieren und Herunterladen (WENIGER).
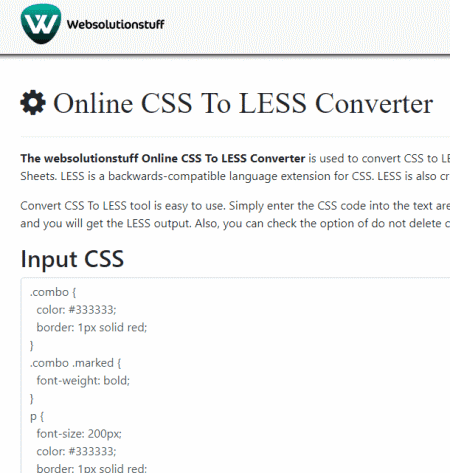
WebSolutionStuff.com

WebSolutionStuff.com bietet ein einfaches Online-Tool zum Konvertieren von CSS in LESS. Dies ist ein einfaches Tool mit einem Eingabe-Editor und einem Ausgabe-Editor. Um die Konvertierung durchzuführen, müssen Sie den CSS-Code in den Eingabe-Editor einfügen. Nachdem Sie den Code hinzugefügt haben, können Sie die Optionen anpassen, um Kommentare beizubehalten/entfernen und Variablen zu verwenden. Damit können Sie die Konvertierung durchführen. Nach der Konvertierung können Sie den LESS-Code aus dem Ausgabeeditor auswählen und mit der Tastenkombination in die Zwischenablage kopieren.
Wie konvertiere ich CSS online auf WebSolutionStuff in LESS?
Folgen Sie dem Link unten angegeben, um dieses Tool in Ihrem Browser zu öffnen. Fügen Sie den CSS-Code in den Eingabe-CSS-Editor ein. Stellen Sie die Optionen entsprechend ein und klicken Sie dann auf die Schaltfläche In LESS konvertieren . Verwenden Sie danach die Schaltfläche Kopieren, um den Code zu erhalten.
Highlights:
CSS-Eingabemethode(n): Einfügen. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: Optionen zum Beibehalten/Entfernen von Kommentaren und Verwenden von Variablen. Ausgabemethode(n): In die Zwischenablage kopieren.
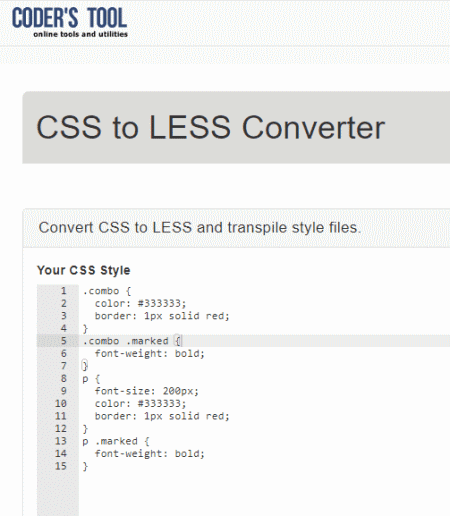
CodersTool.com

CodersTool.com ist eine weitere kostenlose Website, auf der Sie CSS online in LESS umwandeln können. Das Tool ist einfach und leicht zu bedienen. Es verfügt über einen Eingabe-Editor, in den Sie den CSS-Code einfügen oder eine CSS-Datei hochladen können, um den Code daraus abzurufen. Auf diese Weise fügen Sie das CSS hinzu und konvertieren es dann in LESS. Nach der Konvertierung erhalten Sie Schaltflächen zum Kopieren und Herunterladen des LESS-Codes aus dem jeweiligen Editor. Sie können eine dieser Optionen verwenden, um den konvertierten LESS-Code zu speichern.
Wie konvertiere ich CSS online auf CodersTool in LESS?
Rufen Sie dieses CSS-zu-LESS-Konverter-Tool über den unten angegebenen Link auf. Fügen Sie den CSS-Code direkt hinzu oder laden Sie die CSS-Datei in das Tool hoch. Klicken Sie dann auf die Schaltfläche Konvertieren, um die Konvertierung durchzuführen. Wenn Sie fertig sind, verwenden Sie die Schaltfläche Kopieren, um den Code zu erhalten. Sie können es auch über die Schaltfläche Herunterladen als TXT-Datei speichern.
Highlights:
CSS-Eingabemethode(n): Einfügen oder Datei-Upload. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: N/A. Ausgabemethode(n): Kopieren und Herunterladen (TXT).
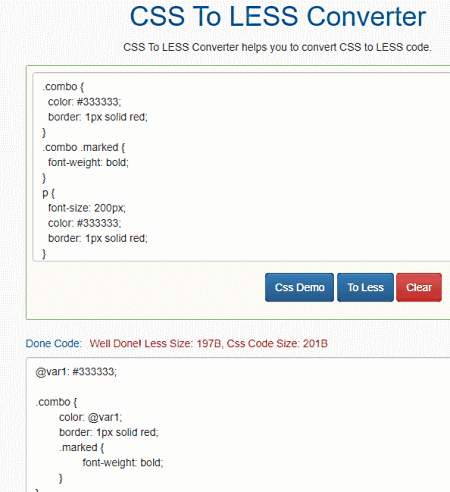
BeautifyConverter.com

BeautifyConverter.com bietet auch ein einfaches Online-Tool zum Konvertieren von CSS in LESS. Dieses Tool ist in Bezug auf die Funktionalität recht einfach. Es unterstützt nur das direkte Kopieren/Einfügen oder Eingeben des Codes als Eingabe. Es gibt keine andere Möglichkeit, den CSS-Code aus einer Datei oder URL zu laden. Nachdem Sie den Code hinzugefügt haben, können Sie die Konvertierung durchführen. Es zeigt den konvertierten LESS-Code im Textfeld unten. Es gibt keine Möglichkeit, den Code zu kopieren oder herunterzuladen. Sie können den Code jedoch mit der nativen Kopieroption oder der Tastenkombination zum Kopieren auswählen und kopieren.
Wie konvertiere ich CSS online auf BeautifyConverter in LESS?
Verwenden Sie den unten angegebenen direkten Link, um dieses Tool zu öffnen in Ihrem Browser. Fügen Sie den CSS-Code in den Eingabe-CSS-Editor ein. Klicken Sie danach auf die Schaltfläche zu WENIGER , um die Konvertierung durchzuführen. Wenn Sie fertig sind, wählen Sie den LESS-Code aus und kopieren Sie ihn in die Zwischenablage.
Highlights:
CSS-Eingabemethode(n): Einfügen. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: Zeigt die Größe des Codes an. Ausgabemethode(n): In die Zwischenablage kopieren.
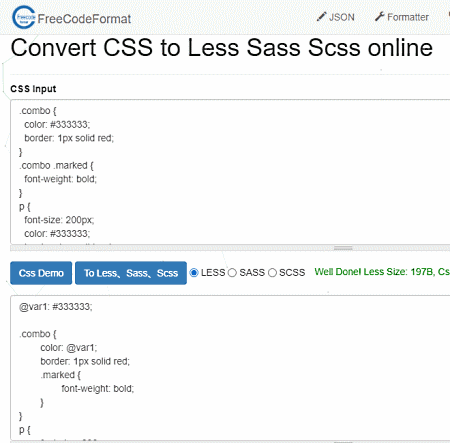
FreeCodeFormat.com

FreeCodeFormat.com hat ein kostenloses Tool, um CSS online in Less, Sass, Scss umzuwandeln. Mit diesem Tool können Sie CSS-Code in das LESS-Format konvertieren. Dazu können Sie den CSS-Code direkt in dieses Tool einfügen und die Konvertierung durchführen. Nach der Konvertierung zeigt es den LESS-Code als Ausgabe an. Es zeigt auch die Größe des CSS-Codes und des LESS-Codes auf dem Bildschirm an. Von dort aus können Sie den LESS-Code auswählen und in die Zwischenablage kopieren.
Wie konvertiere ich CSS online auf FreeCodeFormat in LESS?
Öffnen Sie diesen Konverter in Ihrem Browser über den unten angegebenen direkten Link. Fügen Sie den CSS-Code in den Abschnitt CSS-Eingabe ein. Klicken Sie dann auf die Schaltfläche zu WENIGER… , um die Konvertierung durchzuführen. Wählen Sie danach den LESS-Code aus und kopieren Sie ihn in die Zwischenablage.
Highlights:
CSS-Eingabemethode(n): Einfügen. Optionen zum Verschönern/Verkleinern: N/A. Andere Optionen: Zeigt die Größe des Codes an. Ausgabemethode(n): In die Zwischenablage kopieren.
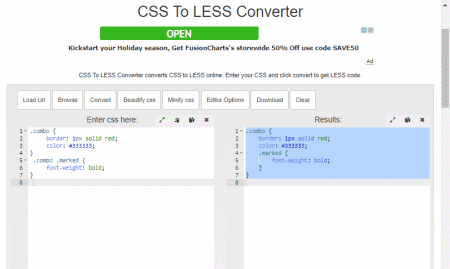
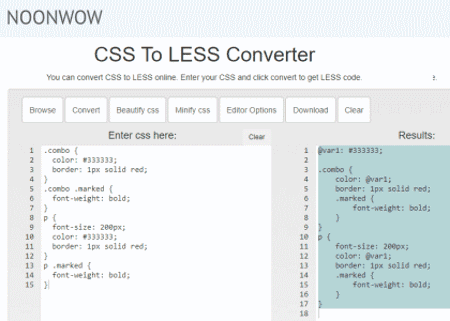
NoonWow.com

NoonWow.com ist eine weitere kostenlose Website mit einem Online-Tool zum Konvertieren von CSS in LESS. Das Tool ist eine Nachbildung von BeautifyTools. Es bietet mehrere Eingabemethoden, einschließlich Datei-Upload und URL-Import. Sie können den CSS-Code nach Belieben hinzufügen. Anschließend können Sie die Konvertierung durchführen. Nach der Konvertierung können Sie den Code auch verkleinern oder verschönern. Am Ende können Sie die dedizierte Schaltfläche verwenden, um den Code zu kopieren oder herunterzuladen. Wenn Sie den Code herunterladen, erhalten Sie eine Textdatei.
Wie konvertiere ich CSS online auf NoonWow in LESS?
Folgen Sie dem unten angegebenen direkten Link, indem Sie den unten angegebenen Link verwenden. Laden Sie den CSS-Code mit einer der verfügbaren Eingabemethoden in den Editor. Klicken Sie dann oben auf die Schaltfläche Konvertieren. Sie können auch die Optionen verwenden, um den Code zu verkleinern/verschönern. Verwenden Sie danach die Schaltfläche Kopieren, um den Code zu erhalten. Oder verwenden Sie die Schaltfläche Herunterladen, um sie als TXT-Datei zu speichern.
Highlights:
CSS-Eingabemethode(n): Einfügen, Datei-Upload und URL-Import. Optionen zum Verschönern/Verkleinern: Ja. Andere Optionen: Bearbeiten Sie Designs, um das Aussehen zu ändern. Ausgabemethode(n): Kopieren und Herunterladen (TXT).
Ähnliche Beiträge
Kommentar schreiben