Hier ist eine Liste der besten kostenlosen Online-CSS-Flexbox-Generator-Websites. CSS Flexbox ist ein flexibles Box-Layout. Dieses CSS 3-Weblayoutmodell ermöglicht es Benutzern, flexible und ansprechende Designs zu erstellen. Die responsiven Elemente des Designs werden basierend auf dem Darstellungsbereich (Bildschirmgröße) automatisch innerhalb des Containers angeordnet. Das Entwerfen einer Flexbox innerhalb von CSS bedeutet, sich mit den verschiedenen Eigenschaften und deren Wechselwirkungen auseinanderzusetzen. Dies kann für jemanden, der neu bei flexbox ist, etwas schwierig und zeitaufwändig sein. Glücklicherweise gibt es Online-CSS-Flexbox-Generatoren, die helfen können.
Dieser Beitrag behandelt 12 kostenlose Websites, auf denen Sie CSS-Flexboxen generieren können. Jede Website verfügt über ein Tool, mit dem Sie die Flexbox visuell gestalten und ihre Eigenschaften konfigurieren können. Dabei erhalten Sie eine Echtzeit-Vorschau, wie die Flexbox aussehen würde. Dies erleichtert das Experimentieren und Erstellen des gewünschten Flexbox-Designs. Jedes dieser Tools generiert den CSS-Code für das von Ihnen erstellte Design. Sie können den CSS-Code einfach kopieren und in Ihrem Projekt verwenden.
Mein Lieblings-Online-CSS-Flexbox-Generator
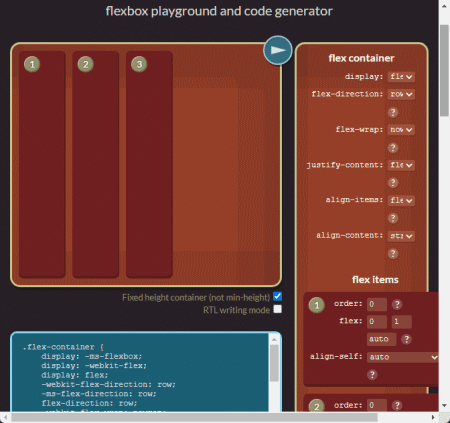
The-Echoplex.net ist meine Lieblings-Website auf dieser Liste, um CSS Flexbox online zu generieren. Dieses Tool hat eine ordentliche und saubere Oberfläche mit allem, was schön beschriftet ist. Eine Sache, die es von den anderen unterscheidet, ist der RTL-Schreibmodus. Dieser Modus verwandelt das Flexbox-Layout in ein rechts-nach-links-Layout, was es für RTL-Skripte wie Arabisch, Hebräisch usw. nützlich macht.

Sie können sich unsere anderen Listen der besten kostenlosen Online-CSS-Shape-Generator-Websites, Online-CSS-Sprite-Generator-Websites und Online-CSS-Border-Radius-Generator-Websites ansehen.
Übersichtstabelle:
The-Echoplex.net
The-Echoplex.net hat ein einfaches, aber funktionsreiches Tool, um CSS-Flexboxen online zu generieren. Dieses Tool hat ein schönes Layout mit einer Vorschau in der Mitte und Eigenschaften auf der rechten Seite. Im Eigenschaftenbereich können Sie alles verwalten. Sie können Elemente hinzufügen und entfernen sowie Layout und Ausrichtung konfigurieren. Sie können dies sowohl für Container als auch für Artikel tun. Wenn Sie Änderungen vornehmen, wird der unten stehende CSS-Code in Echtzeit aktualisiert. Dieses Tool bietet zwei zusätzliche Optionen. Eine Option ist der RTL-Schreibmodus. Es verschiebt das Flexbox-Layout auf die rechte Seite. Die andere Option besteht darin, die alten Flexbox-Stile abzurufen.
Highlights:
Dieses Tool generiert den CSS-Code für die Flexbox. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren. Option zum Generieren älterer Flexbox-Stile. Schnelles Umschalten für den RTL-Schreibmodus.
Angrytools.com

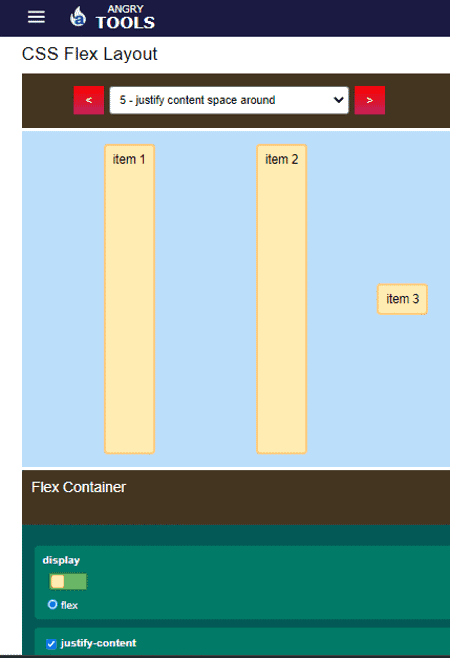
Angrytools. com bietet ein Online-CSS-Flexbox-Generator-Tool. Dieses Tool hat eine schöne und einfach zu navigierende Oberfläche. Es zeigt die Vorschau der Flexbox in der Mitte mit Containereigenschaften auf der linken Seite und Flex-Elementen auf der rechten Seite. Oben in der Vorschau erhalten Sie ein Dropdown-Menü mit einer Liste von Flexbox-Voreinstellungen in verschiedenen Ausrichtungen. Dies kann nützlich sein, um schnell ein Flexbox-Layout zu erhalten. Und wenn Sie eine Voreinstellung optimieren oder eine benutzerdefinierte Flexbox erstellen möchten, können Sie dies ebenfalls tun. Zunächst können Sie Flex-Elemente hinzufügen und dann das Layout und die Ausrichtung über die Containereigenschaften anpassen. Sie können auch jedes Element im rechten Seitenbereich optimieren. Auf diese Weise können Sie eine Flexbox generieren und dann den CSS-Code dafür erhalten.
Highlights:
Dieses Tool bietet eine Reihe von Flexbox-Voreinstellungen. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren. Es generiert den CSS-Code für die Flexbox.
Loading.io

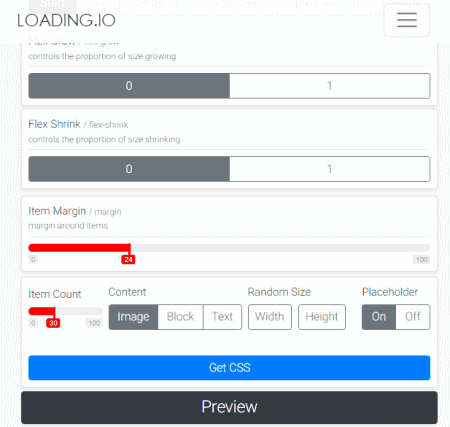
Wird geladen. io bietet einen kostenlosen Online-CSS-Flexbox-Generator. Dieses Tool verfügt über ein schönes Layout und verwendet Bilder als Flexbox-Elemente. Sie haben die Möglichkeit, die Elemente in Bild, Block oder Text zu ändern. Außerdem können Sie die Höhe und Breite der Elemente zufällig festlegen. Wenn Sie Änderungen vornehmen, werden diese in der Vorschau angezeigt. Links neben der Vorschau erhalten Sie alle Optionen für die Ausrichtung und das Layout der Flexbox sowie der darin enthaltenen Elemente. Sie können den Abstand zwischen den Elementen festlegen und das Layout entsprechend konfigurieren. Am Ende liefert es Ihnen den CSS-Code für das Layout. Die einzige Beschwerde an diesem Tool ist, dass es einen kleinen Schieberegler für Flex-Elemente hat.
Highlights:
Dieses Tool stellt den CSS-Code für die Flexbox bereit. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren. Es bietet Bild/Block/Text als Inhaltsplatzhalter.
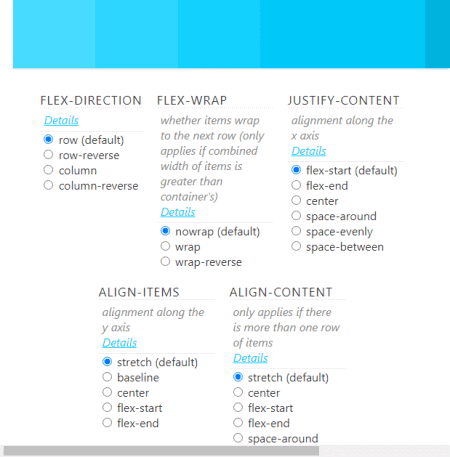
CSSPortal.com

CSSPortal. com ist eine beliebte Website, um eine Vielzahl von CSS-Elementen online zu generieren. Es hat einen CSS-Flexbox-Generator. Dieses Tool deckt die Containereigenschaften und die Elementeigenschaften nebeneinander ab. Jede Eigenschaft hat eine Dropdown-Schaltfläche. Wenn Sie auf diese Schaltfläche tippen, werden die Optionen zusammen mit Erläuterungen dazu angezeigt, was diese Eigenschaft im Flex-Design bewirkt. Sie können jede Eigenschaft konfigurieren, um die gewünschten Änderungen vorzunehmen. Dann können Sie auch die Elementbreite und den Rand festlegen. Dieses Tool erzeugt den CSS-Code der Flexbox zusammen mit dem HTML-Code. Es gibt jedoch eine kleine Unannehmlichkeit in der Benutzeroberfläche. Die Vorschau schwebt über den Eigenschaften, was den Vorgang manchmal etwas nervig macht.
Highlights:
Dieses Tool generiert den CSS-und HTML-Code für die Flexbox. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren. Es erklärt, was jede Eigenschaft tut.
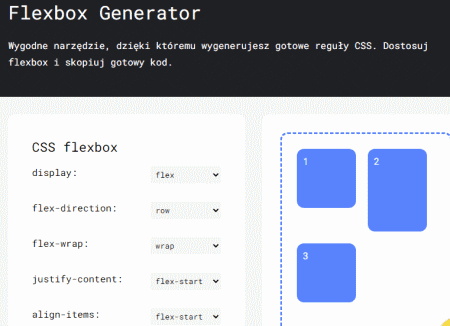
CSSGenerator.pl

CSSGenerator. pl ist eine weitere Website mit einem kostenlosen Online-CSS-Flexbox-Generator. Dies ist ein einfaches Tool, das links eine Liste mit Optionen und rechts eine Flexbox-Vorschau enthält. Die Optionen auf der linken Seite sind Containereigenschaften, in denen Sie die Containerausrichtung und das Layout der Elemente festlegen können. Es bietet keine Anpassungen für die Artikel allein. Wenn das für Sie funktioniert, können Sie das Tool verwenden, um eine Flexbox zu konfigurieren und den CSS-Code dafür zu erhalten.
Highlights:
Dieses Tool generiert den CSS-Code für die Flexbox. Sie können nur Containereigenschaften konfigurieren.
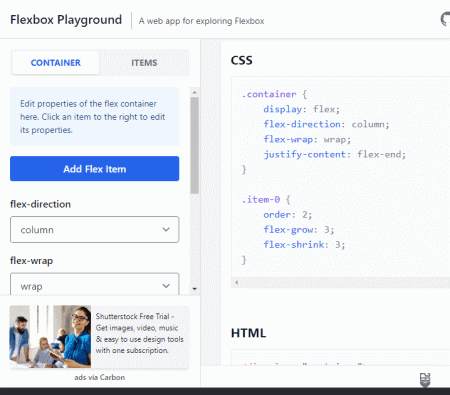
Flexbox.tech

Flexbox. tech ist eine kostenlose Website zur Online-Generierung von CSS-Flexboxen. Diese Website verfügt über eine Symbolleiste auf der linken Seite des Bildschirms. Der Rest des Bereichs ist für die Vorschau. Es gibt zwei Abschnitte in der Symbolleiste; Behälter und Gegenstände. Im Containerbereich können Sie neue Elemente hinzufügen und das Containerlayout und die Ausrichtung festlegen. Dann können Sie zum Artikelbereich wechseln und einen Artikel aus der Vorschau auswählen. Dadurch werden die Artikelkonfigurationen geladen, die Sie nach Ihren Wünschen einstellen können. Wenn Sie ein Element entfernen möchten, können Sie dies im Vorschaubereich tun. Wenn Sie fertig sind, können Sie den CSS-und HTML-Code der Flexbox abrufen, indem Sie oben rechts auf die Schaltfläche Markup anzeigen klicken.
Highlights:
Dieses Tool generiert der Flexbox-CSS-und HTML-Code. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren.
Flexbox.help

Flexbox. help ist eine kostenlose Online-CSS-Flexbox-Generator-Website. Diese Website hat eine einfache Oberfläche mit einem Eingabebereich für die Anzahl der Artikel oben. Wenn Sie eine Zahl eingeben, wird die gleiche Anzahl von Flex-Elementen auf dem Bildschirm generiert. Unterhalb der Vorschau gibt es 5 verschiedene Optionen, um das Layout und die Ausrichtung der Flexbox zu konfigurieren. Es bietet keine Konfigurationsmöglichkeiten für das Flex-Item. Wenn Sie Änderungen vornehmen und die Flexbox konfigurieren, erhalten Sie den CSS-Code dafür am unteren Bildschirmrand. Von dort aus können Sie den Code kopieren und für den vorgesehenen Zweck verwenden.
Highlights:
Dieses Tool stellt den Flexbox-CSS-Code bereit. Sie können nur Containereigenschaften konfigurieren. Es bietet keine Konfigurationen für Flex-Elemente.
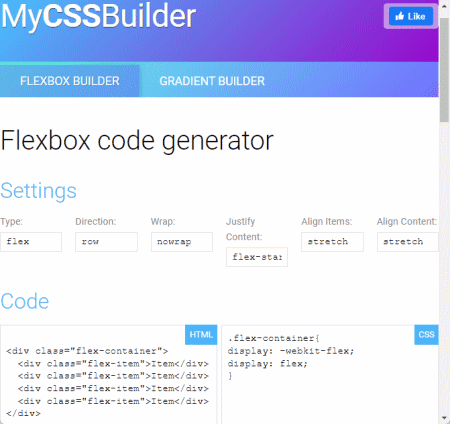
MyCSSBuilder.com

MyCSSBuilder. com ist eine kostenlose Website für verschiedene CSS-Elemente online. Es verfügt über einen Online-Flexbox-Code-Generator. Das Werkzeug hat oben einen Einstellbereich. Damit können Sie die Ausrichtung und das Layout der Flexbox konfigurieren. Sie können Typ, Richtung, Umbruch, Inhaltsposition, Elementausrichtung und Inhaltsausrichtung festlegen. Darunter erhalten Sie den CSS-und HTML-Code für die Flexbox. Danach folgt die Vorschau, in der Sie die Stückzahl einstellen können. Sie können die Elemente jedoch nicht konfigurieren. Über die Einstellungsmöglichkeiten können Sie die CSS-Flexbox konfigurieren und generieren.
Highlights:
Dieses Tool liefert Ihnen den CSS-& HTML-Code für die Flexbox. Sie können nur Containereigenschaften konfigurieren. Es bietet keine Konfigurationen für Flex-Elemente.
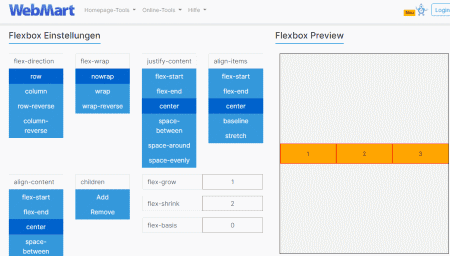
WebMart.de

WebMart. de hat ein kostenloses Online-CSS-Flexbox-Generator-Tool. Dieses Tool hat eine minimale und farbenfrohe Benutzeroberfläche. Es hat alle Einstellungen auf der linken Seite mit einer Vorschau der Flexbox auf der rechten Seite. Die Einstellungen werden als erweiterte Menüs mit Namen oben angezeigt. Damit können Sie das Layout und die Ausrichtung der Flexbox konfigurieren. Außerdem können Sie Flex-Glow, Flex-Shrink und Flex-Basis anpassen. Die Option zum Einstellen der Anzahl der Flexbox-Elemente befindet sich ganz unten. Sie können die Einstellungen konfigurieren und die Elemente hinzufügen, um den CSS-Code zu erhalten.
Highlights:
Dieses Tool stellt den CSS-Code für die Flexbox bereit. Es ermöglicht Ihnen, Container-und Elementeigenschaften zu konfigurieren.
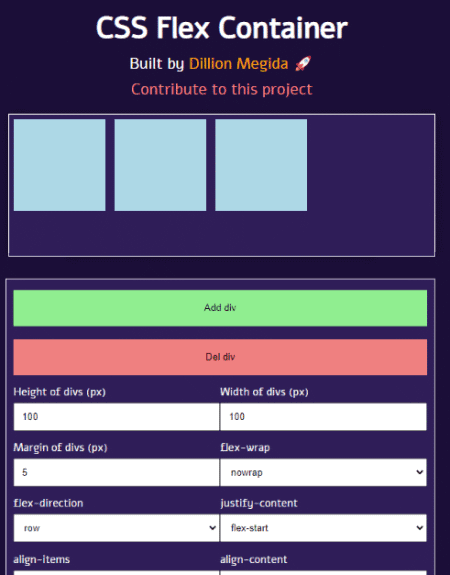
CSSFlex-Generator.netlify.app

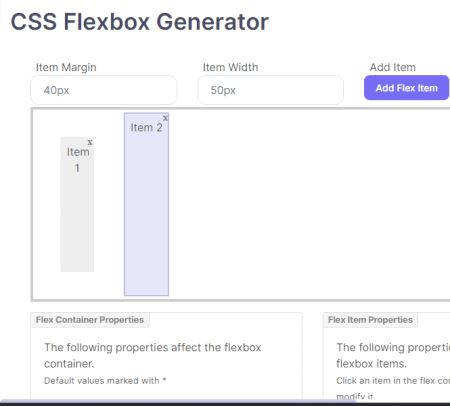
CSSFlex-Generator.netlify.app hat ein einfaches Tool, um CSS Flexbox online zu generieren. Mit diesem Tool können Sie ganz einfach ein Flexbox-Layout entwerfen und CSS-Code dafür abrufen. Es verwendet den größten Teil des Bildschirmbereichs für die Vorschau mit allen Einstellungen auf der rechten Seite. Zunächst gibt es zwei Möglichkeiten, die Flexbox-Elemente hinzuzufügen und zu entfernen. Dann erhalten Sie Felder, um die Abmessungen und den Rand der Artikel festzulegen. Das ist alles für die Elemente, die nächsten 5 Optionen sind für die Ausrichtung und das Layout der Flexbox. Sie können alle Optionen nach Ihren Bedürfnissen konfigurieren und in der Vorschau überprüfen. Am Ende kannst du den Code für die jeweilige Flexbox generieren und von dort kopieren.
Highlights:
Dieses Tool generiert den CSS-& HTML-Code. Damit können Sie sowohl Container-als auch Elementeigenschaften konfigurieren.
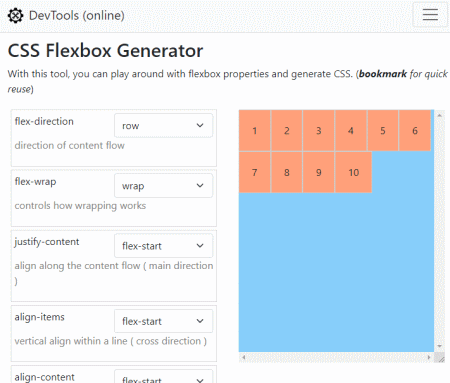
WebDevPuneet.com

WebDevPuneet. com bietet einen kostenlosen Online-CSS-Flexbox-Generator. Mit dem Tool auf dieser Website können Sie schnell eine Flexbox erstellen, in der Sie das Layout und die Ausrichtung konfigurieren können. Sie können Richtung, Umbruch, Inhaltsposition, Inhaltsausrichtung und Elementausrichtung festlegen. Sie können das Element jedoch nicht einzeln bestätigen oder den Abstand zwischen ihnen festlegen. Den CSS-Code erhalten Sie unterhalb des Tools. So können Sie die gewünschten Änderungen vornehmen und anschließend den CSS-Code kopieren.
Highlights:
Dieses Tool generiert den CSS-Code. Die Anzahl der Artikel ist in der Vorschau auf 10 gesetzt. Damit können Sie Containereigenschaften konfigurieren, nicht einzelne Elemente.
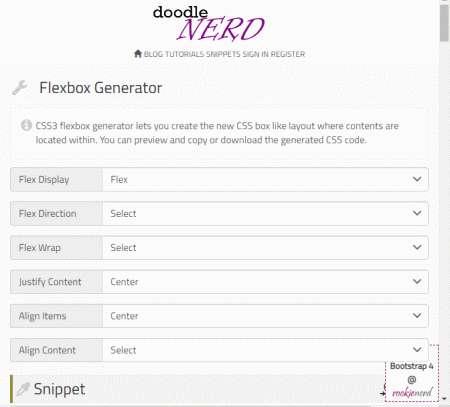
DoodleNerd.com

DoodleNerd. com ist eine weitere kostenlose Website, auf der Sie Flexbox-CSS-Code generieren können. Diese Website hat auch ein einfaches Tool, mit dem Sie eine Flexbox visuell konfigurieren und dann den CSS-und HTML-Code dafür erhalten können. Es verfügt über einen Satz von 7 Konfigurationseinstellungen, mit denen Sie Ansicht, Richtung, Umbruch, Inhaltsformat und Ausrichtung für die Flexbox festlegen können. Sie können einfach die gewünschten Optionen für jede Einstellung auswählen und eine Vorschau in Echtzeit anzeigen. Allerdings kann man die Anzahl der Artikel in der Flexbox nicht einstellen. Es zeigt 5 Elemente in der Vorschau. Aber das spielt keine Rolle, da CSS nur das Format enthält und nicht die Artikelnummern.
Highlights:
Dieses Tool gibt Ihnen CSS-und HTML-Code. Damit können Sie Containereigenschaften konfigurieren. Die Anzahl der Flexbox-Elemente ist auf 5 festgelegt. Es bietet keine Optionen zum Konfigurieren einzelner Elemente.
Ähnliche Beiträge
Kommentar schreiben