Wenn es darum geht, ein iOS-Projekt zu entfalten, ist es entscheidend sicherzustellen, dass die resultierende Lösung nicht nur wie ein Traum funktioniert, sondern auch auffällig aussieht. In Bezug auf UX ist es eine Binsenweisheit, dass jeder einzelne Dollar hineingesteckt wird letztendlich bis zu einem Hundertfachen zurückbringen. Im Forrester-Bericht wird auch behauptet, dass das hervorragende Erscheinungsbild des Produkts die Konversionsraten Ihrer Kunden um bis zu 400 % steigern kann.
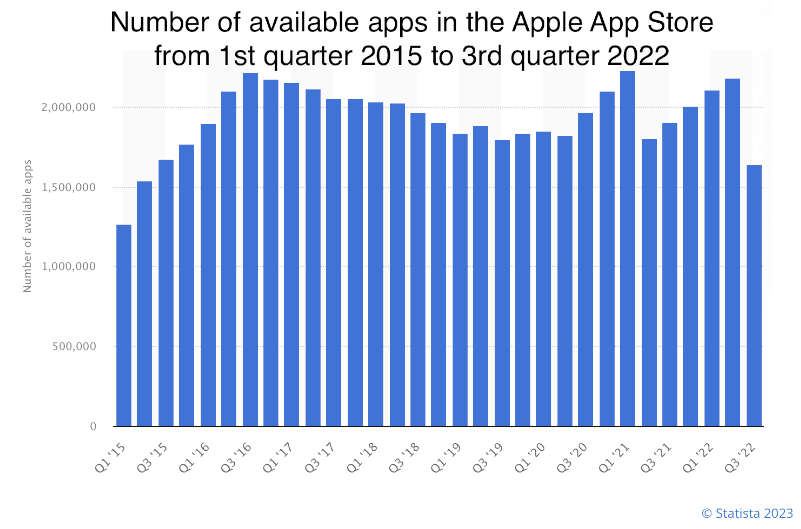
Aber nicht nur der zu erwartende Gewinn macht es erforderlich, eine professionell aussehende Lösung zu erarbeiten. Laut Statista hat die Anzahl der Apps im Apple App Store Ende letzten Jahres eine beeindruckende 1,64 Millionen. Bei einer so intensiven Rivalität ist die Entwicklung und Umsetzung neuer iOS-Designideen keine Option mehr. Lesen Sie den Artikel, um sich für Ihr Projekt inspirieren zu lassen und erfolgreich im Wettbewerb zu bestehen.

Was braucht es, um ein hervorragendes iOS-App-Design zu entwickeln?
Die Vorstellung eines außergewöhnlichen iOS-Designs erfordert die Beherrschung bewährter Techniken, top-technische Fähigkeiten, kreative Ideen und nutzerzentriertes Denken. Wenn Sie nicht wissen, wo Sie anfangen sollen, sehen Sie sich die folgenden grundlegenden Punkte an, die Sie berücksichtigen sollten, wenn Sie mit der iOS-App-Entwicklung
 Gewährleistung einer nahtlosen Benutzererfahrung, damit Ihr Publikum mühelos durch Ihre App navigieren, ihre Funktionalität und ihr Layout nutzen, die Interaktivität ihrer Features genießen kann usw.; Im Einklang mit dem Gesamtstil Ihres Unternehmens stehen und sicherstellen, dass ausgewählte Farben, Schriftarten, Tonfall usw. sich nicht vom allgemeinen Konzept und den Hauptideen Ihres Unternehmens abheben; Nutzung des Nutzerfeedbacks auf der MVP-Stufe bei der Durchführung von Nutzertests, um die Erwartungen Ihrer Zielgruppe besser zu verstehen und das Design Ihrer iOS-App entsprechend zu überarbeiten; Einhaltung der Human Interface Guidelines (HIG) um optisch ansprechende und komfortable Schnittstellen nach bewährten Apple-Standards zu entwickeln; Zugänglichkeitsfunktionen wie VoiceOver, Dynamic Type und andere abdecken, damit Personen mit eingeschränktem Seh-, Hör-oder Bewegungsvermögen oder Personen mit kognitiven Behinderungen Ihre App nutzen können; Halten Sie Ihr iOS-App-Design einfach und übersichtlich, ohne unnötige Schatten, Texturen und 3D-Elemente, um die kognitive Überlastung für die Zielgruppe zu reduzieren und ihr zu ermöglichen, ihre Ziele in kürzester Zeit zu erreichen Zeit und mit minimalem Aufwand, sowie um eine überlegene Leistung auch auf Low-End-Geräten zu gewährleisten.
Gewährleistung einer nahtlosen Benutzererfahrung, damit Ihr Publikum mühelos durch Ihre App navigieren, ihre Funktionalität und ihr Layout nutzen, die Interaktivität ihrer Features genießen kann usw.; Im Einklang mit dem Gesamtstil Ihres Unternehmens stehen und sicherstellen, dass ausgewählte Farben, Schriftarten, Tonfall usw. sich nicht vom allgemeinen Konzept und den Hauptideen Ihres Unternehmens abheben; Nutzung des Nutzerfeedbacks auf der MVP-Stufe bei der Durchführung von Nutzertests, um die Erwartungen Ihrer Zielgruppe besser zu verstehen und das Design Ihrer iOS-App entsprechend zu überarbeiten; Einhaltung der Human Interface Guidelines (HIG) um optisch ansprechende und komfortable Schnittstellen nach bewährten Apple-Standards zu entwickeln; Zugänglichkeitsfunktionen wie VoiceOver, Dynamic Type und andere abdecken, damit Personen mit eingeschränktem Seh-, Hör-oder Bewegungsvermögen oder Personen mit kognitiven Behinderungen Ihre App nutzen können; Halten Sie Ihr iOS-App-Design einfach und übersichtlich, ohne unnötige Schatten, Texturen und 3D-Elemente, um die kognitive Überlastung für die Zielgruppe zu reduzieren und ihr zu ermöglichen, ihre Ziele in kürzester Zeit zu erreichen Zeit und mit minimalem Aufwand, sowie um eine überlegene Leistung auch auf Low-End-Geräten zu gewährleisten.
Woher nehmen Sie kreative Ideen für das Design von iOS-Apps?
Mit anderen Worten, wo können Sie nach Inspiration für das Design von iOS-Apps suchen? Wir empfehlen Ihnen, sich die folgenden Quellen anzusehen, um Ihrer Kreativität freien Lauf zu lassen:
Spezielle Blogs und Websites zu diesem Thema, von Behance und Dribbble bis hin zu Awwwards und Muzli, die die Mode in der Branche bestimmen und sich mit der Thematik befassen neueste iOS-Designtrends; Konkurrenzprodukte von führenden Unternehmen, die Maßstäbe in der Branche setzen; Wenn Sie sie genauer betrachten, können Sie erfolgreiche Ideen auswählen und Ihre eigenen Tricks entwickeln, um sich von der Masse abzuheben. Aktuelle Trends, Stile, bewährte Techniken und Best Practices, die niemals versagen, z. minimalistische Schnittstellen, benutzerzentrierter Ansatz, Nielsens Heuristik, ein Flat-Design-Ansatz und mehr; Die Natur als ewige Quelle der Inspiration und origineller Ideen mit ihren perfekten Formen, kunstvoll abgestimmten Farben und wiederkehrenden Mustern; Kunst und Kultur, z.B. Gemälde, Filme, Animationen, Skulpturen, Architektur, Mode usw., die Ihre Wahrnehmung von Farbkombinationen, Formen, Typografie und Gesamtästhetik erweitern; Alltagsgegenstände, Erfahrungen und Beobachtungen , die Ihnen helfen, eine dauerhafte Verbindung zu Ihrem Publikum aufzubauen, indem Sie sich vertraute und leicht wiedererkennbare Schnittstellen vorstellen, die Nostalgie, Komfort, Aufregung und andere Emotionen hervorrufen.
Zusammenfassend lässt sich sagen, dass die Inspiration für das Design von iOS-Apps aus unzähligen unterschiedlichen Quellen stammen kann. Seien Sie daher aufgeschlossen und halten Sie ständig nach neuen Ideen Ausschau.
Überzeugendes iOS-Design vor Augen: grundlegende Prinzipien und Trends, denen Sie folgen sollten
Im Folgenden finden Sie eine kurze Auswahl bewährter Richtlinien bei der Arbeit am iOS-Design zu beachten:
Machen Sie Wert auf Farben

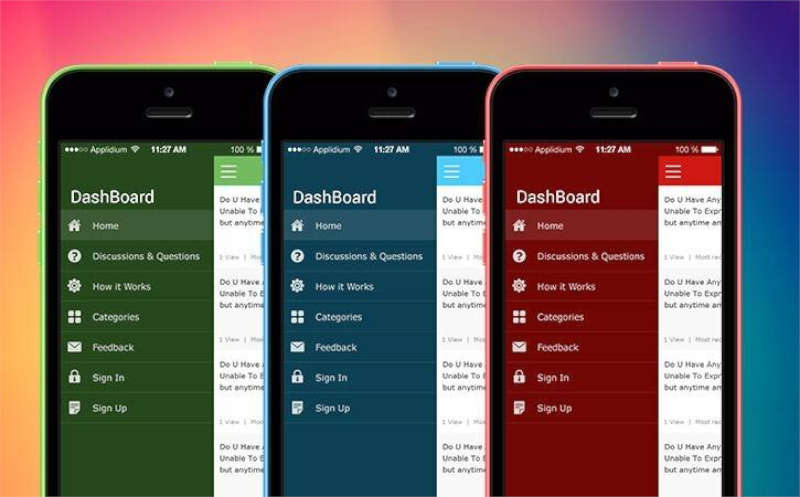
Farben sind ein Eckpfeiler, der das Erscheinungsbild Ihres Produkts drastisch beeinflusst. In Übereinstimmung mit HIG wird empfohlen, Ihre Designideen für iOS-Apps auf die begrenzte Farbauswahl Ihres Markenlogos zu stützen. So behalten Sie in Ihrer gesamten App eine konsistente und erkennbare Markenidentität bei. Farben dienen auch dazu, verschiedene UI-Elemente zu unterscheiden und die Navigation zwischen ihnen zu optimieren, z. Anwenden von Tönungsfarben auf interaktive Elemente, dunklere Farbtöne auf statische Elemente und Rot auf Fehlermeldungen.
Ein weiterer zu berücksichtigender Aspekt ist die Anpassungsfähigkeit Ihrer Farbgruppe an helle und dunkle Erscheinungen. Die Farben des iOS-Systems werden automatisch auf beide abgestimmt; Wenn Sie sich daher dafür entscheiden, dass sie einige Ihrer Aufgaben lösen, wird Konsistenz gewährleistet.
Verstärken Sie Ihre iOS-Designideen mit Schriftarten

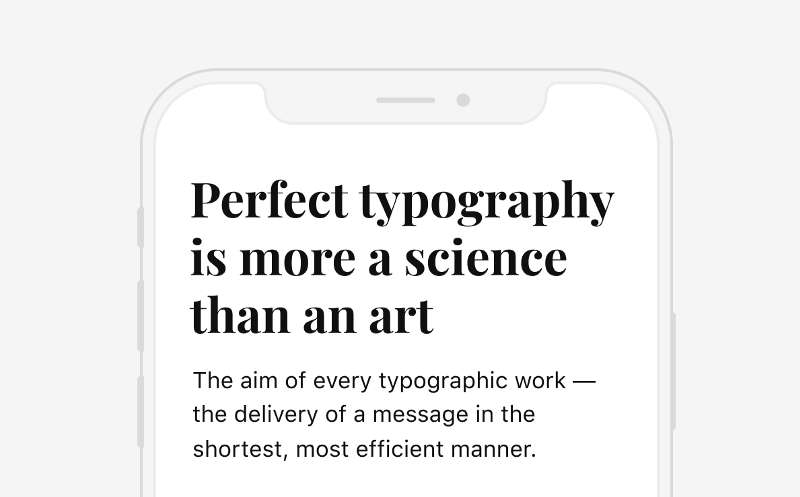
Gut abgestimmte Typografie unterstützt Ihre Designideen für iOS-Apps und hilft Ihnen, Ihre Botschaft zu vermitteln. Es ist üblich, sich den beiden benutzerdefinierten Schriftarten San Francisco und New York zuzuwenden. Diese wurden unter Berücksichtigung der Erweiterbarkeit und Vielseitigkeit der Plattform entwickelt. Darüber hinaus sind sie Apple-Fans bekannt; Daher ist es vorzuziehen, sie für Absätze und funktionale Texte zu verwenden, z. Anweisungen und Navigation. Das Experimentieren mit anderen Schriftstilen kann Ihrer Software jedoch eine einzigartige Note verleihen.
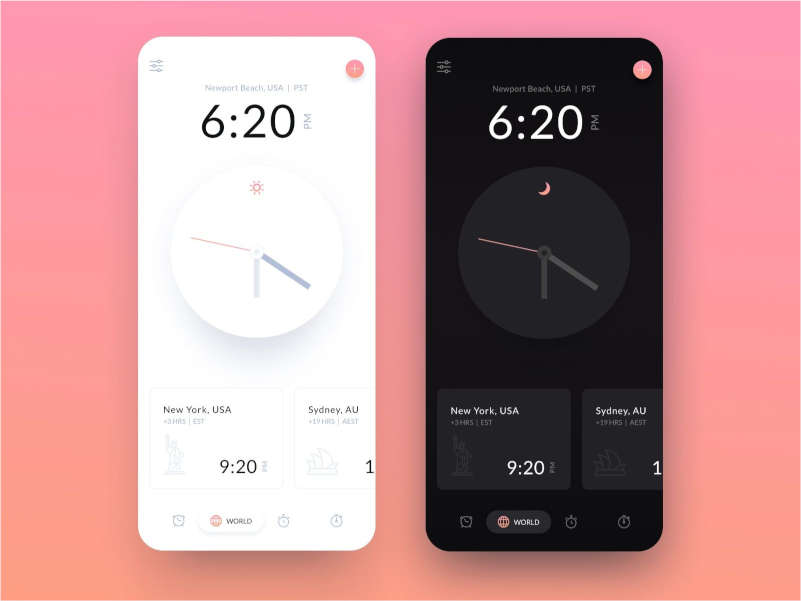
Optimieren Sie Elemente für helle und dunkle Darstellungen

Um Ihre iOS-Designideen sowohl auf helle als auch auf dunkle Erscheinungsbilder anzuwenden, müssen mehrere Faktoren sorgfältig berücksichtigt werden, darunter: Konsistenz, Zugänglichkeit und Systemeinstellungen auf den Geräten Ihrer Benutzer. Passen Sie diese Einstellungen nicht an, da sie in diesem Fall wahrscheinlich die auf Apple-Geräten stören. Darüber hinaus sollten alle Piktogramme, Symbole, Bilder und Texte leicht unterscheidbar sein, unabhängig von der Art des angewendeten Erscheinungsbilds und der erhöhten oder verringerten Helligkeit. Um diesen Effekt zu erzielen, erstellen Sie spezielle Elemente für beide Modi.
Befolgen Sie die Best Practices für Touchscreen-Gesten

Die Einhaltung der Best Practices von Apple für die gestenbasierte Navigation ist unerlässlich, wenn Sie bahnbrechende Designideen für iOS-Apps entwickeln. Nachfolgend finden Sie einen kurzen Auszug aus diesen Richtlinien, die Sie beachten sollten:
Halten Sie sich an allgemeine Standards und Einheitlichkeit in verschiedenen Apps. Halten Sie sich an gängige Gesten, die Ihrem Publikum vertraut sind, um Standardaktionen zu ermöglichen und Verwirrung zu vermeiden. Greifen Sie sparsam und nur bei Bedarf auf passgenaue Gesten zurück, z. Aktionen auszuführen, die ausschließlich für Ihre Software entwickelt wurden. Stellen Sie Verknüpfungsgesten als Ergänzung zu Standardgesten bereit, nicht als deren Ersatz, sodass Sie schnellen Zugriff auf Funktionen bieten, Ihrem Publikum aber die Möglichkeit geben, bei seinen gewohnten Methoden zu bleiben. Teilen Sie den Benutzern die erforderlichen Gesten und ihre Ergebnisse mit. Stellen Sie sicher, dass sie beim Ausführen einer Aktion ein sofortiges Feedback erhalten, z. B. eine visuelle oder haptische Reaktion, als Bestätigung, dass sie erfolgreich war. Gesten sollten dazu dienen, den relevanten Inhalt zu manipulieren, d.h. genau das Element, das die Person gerade anspricht. Wenn der Inhalt nicht auf die Aktion reagiert, binden Sie höhere Inhaltsebenen und Container ein.
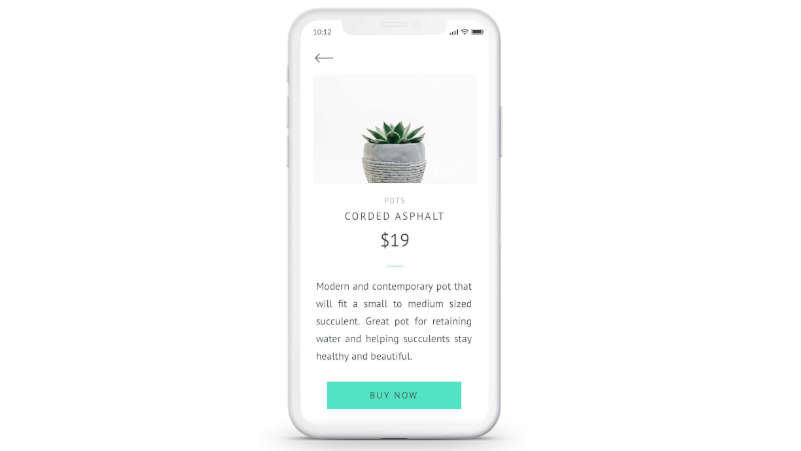
Verwenden Sie Leerzeichen, um Ihre Ideen zu vermitteln

Wenn es darum geht, ein elegantes iOS-App-Design zu erstellen, kann die Nutzung von Platz zu Ihrem Vorteil sein. Leerraum allein kann die Ästhetik Ihrer App erheblich verbessern, Elemente ausbalancieren, grundlegende Ideen betonen und eine klare visuelle Hierarchie skizzieren. Lassen Sie nicht zu viel Platz auf dem Bildschirm für das Logo. Dies kann die allgemeine Benutzererfahrung beeinträchtigen, sowohl in Bezug auf den Inhalt als auch auf die Navigation. Stattdessen gibt es eine alternative Methode zur Stärkung Ihrer Marke, z. B. die Anwendung eines Farbschemas, das mit Ihrer Marke übereinstimmt, auf Ihre Ikonografie, Texthervorhebungen und sogar Hintergrund-oder Begrüßungsbildschirme.
Die wichtigsten Erkenntnisse zur Vorstellung eines überzeugenden iOS-Designs Ideen
Das Generieren atemberaubender Designideen für iOS-Apps erfordert sorgfältige Überlegungen und Überlegungen. Indem Sie sich von verschiedenen Quellen inspirieren lassen, dem HIG folgen und in erster Linie die Bequemlichkeit Ihres Publikums berücksichtigen, können Sie sich Schnittstellen vorstellen, die sowohl funktional als auch ästhetisch ansprechend sind.
Jedoch müssen Sie nach innen streben-vogue iOS Designtrends, ist es wichtig zu bedenken, dass das Erstellen einer herausragenden Lösung ein komplexer Prozess ist. Wenn Ihnen die Zeit und die Ressourcen fehlen, um sich dem Projekt zu widmen, wird es sich lohnen, es Fachleuten anzuvertrauen. So erhalten Sie Zugang zu einer Quelle erfinderischer Ideen, Inspiration für das Design von iOS-Apps und erstklassiges Fachwissen, um im Handumdrehen neue Perspektiven zu entdecken.