Hier ist eine Liste der besten kostenlosen Online-Websites zur Umwandlung von LESS in CSS. LESS oder Leaner Stylesheets ist eine Art Präprozessor-Stylesheet-Sprache. Es ist im Grunde eine abwärtskompatible CSS-Spracherweiterung mit einigen Ergänzungen zu vorhandenem CSS. Außerdem kann es leicht in die CSS-Sprache kompiliert werden. Andererseits beschreibt die Sprache CSS oder Cascading Style Sheet, wie HTML-, XML-usw. Webseiten auf dem Bildschirm aussehen. Manchmal ist es notwendig, den LESS-Code in die CSS-Sprache zu konvertieren oder zu kompilieren. Dazu benötigen Benutzer diese Online-Websites zur Umwandlung von LESS in CSS.
Mit diesen Websites können Benutzer LESS-Code schnell in CSS konvertieren. Auf einigen dieser Websites können Nutzer auch CSS-Eingabe-und-Ausgabecode entsprechend ihren Anforderungen bearbeiten. Außerdem bieten die meisten Websites Syntaxhervorhebung, um eine großartige Erfahrung beim Anzeigen von Code zu bieten. Um LESS-Code in diese Websites einzugeben, können Benutzer ihn entweder direkt schreiben oder den Code in ihre Eingabeabschnitte einfügen. Obwohl einige Websites es Benutzern sogar ermöglichen, WENIGER Code in Form von WENIGER Dokumentdateien abzurufen. Einige dieser Konverter können auch Syntaxfehler im eingegebenen LESS-Code erkennen. Der Prozess der LESS-zu-CSS-Konvertierung ist recht einfach. Trotzdem habe ich die notwendigen Konvertierungsschritte in die Beschreibung jeder Website aufgenommen. Nach Durchführung der Konvertierung können Benutzer den ausgegebenen CSS-Code kopieren oder lokal speichern im CSS-Dokumentenformat.
Diese Websites verfügen außerdem über zusätzliche Online-Tools wie JSON Beautifier, JSON Minifier, CSS Cursor Viewer, CSS Font Preview und mehr. Gehen Sie die Liste durch, um mehr über diese Websites zu erfahren.

Mein Favorit Online-LESS-zu-CSS-Konverter-Website:
cssportal.com ist meine Lieblingswebsite, da Benutzer sowohl LESS-als auch CSS-Codes bearbeiten können. Außerdem kann es Syntaxfehler im eingegebenen LESS-Code erkennen, bevor der Konvertierungsprozess gestartet wird.
Sie können sich auch Listen der besten kostenlosen Online-Konverter von LaTeX in Word, Online-Konverter von PLT in PDF und Online-KVA in Ampere ansehen Konverter-Websites.
Inhaltsverzeichnis:
cssportal.com
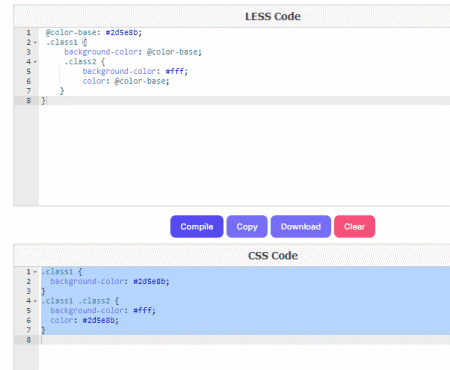
cssportal.com ist ein kostenloses Online-LESS to CSS-Converter-Website. Mit dieser Website können Benutzer LESS-Code in CSS-Code umwandeln. Für die Konvertierung wird ein Compiler verwendet, der WENIGER Code-CSS kompiliert. Es gibt Benutzern auch die Freiheit, sowohl den Eingabe-als auch den Ausgabecode zu bearbeiten. Wenn es irgendeinen Fehler im eingegebenen LESS-Code findet, liefert es eine Fehlerverarbeitungscodenachricht. Es unterstützt auch Syntaxhervorhebung, um verschiedene Elemente von LESS-und CSS-Codes in verschiedenen Farben hervorzuheben. Der Ausgabecode kann lokal in Form eines Cascading Style Sheet Document-Formats gespeichert werden. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit cssportal.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den LESS-zu-CSS-Compiler. Als nächstes schreiben oder fügen Sie den LESS-Code in den Abschnitt CSS-Code ein. Klicken Sie danach auf die Schaltfläche Kompilieren, um den endgültigen CSS-Code anzuzeigen, den Sie auch ändern können. Kopieren oder laden Sie am Ende den endgültigen Code herunter.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie Stylus to CSS Compiler, CSS Cursor Viewer, CSS Code Formatter, CSS Font Preview und mehr.
Abschließende Gedanken:
Es ist eine der besten kostenlosen Online-Websites zur Konvertierung von LESS in CSS, die jeder verwenden kann, um LESS in kürzester Zeit in CSS umzuwandeln.
jsonformatter.org

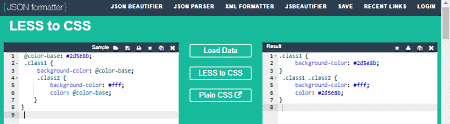
jsonformatter.org ist kostenlos online LESS-zu-CSS-Konverter-Website. Mit dieser Website können Benutzer schnell und ohne großen Aufwand LESS-Code in CSS konvertieren. Außerdem können Benutzer sowohl den eingegebenen LESS-Code als auch den ausgegebenen CSS-Code schreiben und bearbeiten. Es unterstützt auch Syntax-Highlighting. Nach Durchführung des Konvertierungsprozesses können Benutzer die Ausgabe lokal im CSS-Dokumentformat speichern. Diese Website beantwortet auch verschiedene Fragen zur Konvertierung von LESS in CSS. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit jsonformatter.org in CSS:
Gehen Sie zu dieser Website und öffnen Sie das Tool LESS to CSS. Danach schreiben oder fügen Sie den LESS-Code in den Eingabebereich ein. Klicken Sie nun auf die Schaltfläche LESS to CSS, um den ausgegebenen CSS-Code im Abschnitt Ergebnisse anzuzeigen. Schließlich können Benutzer den Code im CSS-Dokumentdateiformat kopieren oder lokal speichern.
Zusätzliche Funktionen:
Diese Website enthält auch mehrere JSON-Tools wie JSON Beautifier, JSON Parser, JS Beautifier, XML Formatter und mehr.
Abschließende Gedanken:
Es ist eine gute Online-Website zur Konvertierung von LESS in CSS, mit der Benutzer LESS-Code mühelos in CSS konvertieren können.
codebeautify.org

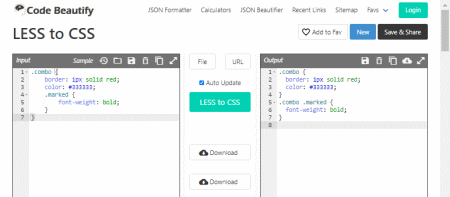
codebeautify.org ist eine kostenlose Online-LESS-zu-CSS-Konverter-Website. Mit dieser Website können Benutzer LESS-Code und LESS-Code-Datei im Handumdrehen in CSS konvertieren. Außerdem kann es Syntaxfehler im eingegebenen LESS-Code zusammen mit der Zeile des Fehlercodes erkennen. Außerdem können Benutzer den Ausgabe-CSS-Code innerhalb des Ausgabeabschnitts manuell bearbeiten. Der endgültige CSS-Code kann kopiert und lokal im CSS-Dokumentformat gespeichert werden. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit codebeautify.org in CSS:
Gehen Sie über den angegebenen Link zu dieser Website. Schreiben Sie danach den LESS-Code in den Eingabeabschnitt. Klicken Sie nun auf die Schaltfläche LESS to CSS, um den Ausgabecode anzuzeigen. Sehen Sie sich abschließend den CSS-Code an und laden Sie ihn herunter.
Zusätzliche Funktionen:
Diese Website bietet auch mehrere Online-Tools zur Codeverschönerung wie JSON Formatter, XML Formatter, SEO Inspector, JSON Beautifier und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für LESS-zu-CSS-Konverter, mit der Benutzer LESS-Code bearbeiten und in das CSS-Format konvertieren können.
json2csharp.com

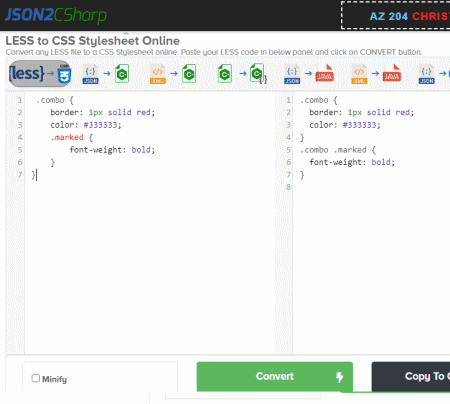
json2csharp.com ist ein weiteres kostenloses Online-LESS für CSS Konverter-Website. Über diese Website können Benutzer Leaner Stylesheet-Code in Cascade Stylesheet-Code konvertieren. Außerdem kann es auch verwendet werden, um den LESS-Code zu minimieren, wenn Benutzer dies wünschen. Außerdem wird sowohl die Eingabe-als auch die Ausgabecodebearbeitung unterstützt. Obwohl es den Syntaxfehler im eingegebenen LESS-Code nicht erkennt. Insgesamt ist es eine weitere gute LESS-zu-CSS-Konverter-Website. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit json2csharp.com:
Starten Sie diese Website und wählen Sie die LESS-zu-CSS-Konverteroption. Geben Sie nun den eingegebenen LESS-Code in das Eingabefeld ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den Konzessionsprozess zu starten. Kopieren oder laden Sie schließlich den endgültigen CSS-Code im CSS-Dokumentformat herunter.
Zusätzliche Funktionen:
Codekonverter: Auf der Benutzeroberfläche erhalten Benutzer mehrere Codekonvertierungstools wie JSON in C#, XML in C#, JSON in JAVA, JSON in Python und mehr. CSS-Tools: Mithilfe von CSS-Tools können Nutzer SCSS in das CSS-und SASS in das CSS-Format konvertieren. Listen-Tools: Es bietet mehrere Listen-Tools wie Online doppelte Zeilen entfernen, Inner Join auf zwei Listen, Exclusive Full Join auf zwei Listen und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für LESS-zu-CSS-Konverter, die alle Tools zum Konvertieren von LESS-Code in CSS-Code bietet.
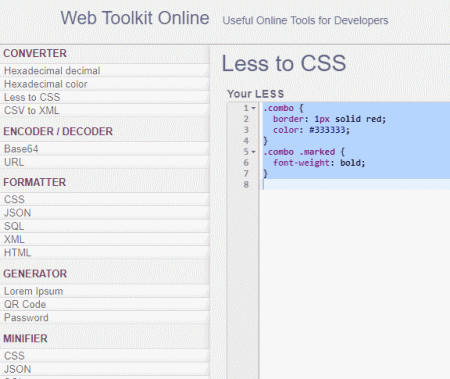
webtoolkitonline.com

webtoolkitonline.com ist ein weiteres kostenloses Online-LESS für CSS Konverter-Website. Diese Website enthält mehrere Online-Toolkit-Tools, von denen eines der LESS-zu-CSS-Konverter ist. Mit diesem Tool können Benutzer LESS-Code schnell in CSS-Code konvertieren. Es kommt auch mit einem eingebauten Syntaxprüfer, der eine Fehlermeldung anzeigt, wenn er einen Syntaxfehler gefunden hat. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit webtoolkitonline.com in CSS:
Gehen Sie über den angegebenen Link zu dieser Website. Danach schreiben oder fügen Sie den LESS-Code in den Eingabebereich ein. Klicken Sie nun auf die Schaltfläche Konvertieren, um den Konvertierungsprozess zu starten. Kopieren Sie zuletzt den endgültigen CSS-Code in die Zwischenablage.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie Hexadezimalkonverter, Base64-Encoder, CSS-Formatierer, QR-Code-Generator, CSS-Minifier und mehr.
Abschließende Gedanken:
Es ist eine weitere leistungsfähige Online-Website zur Konvertierung von LESS in CSS, die jeder problemlos verwenden kann.
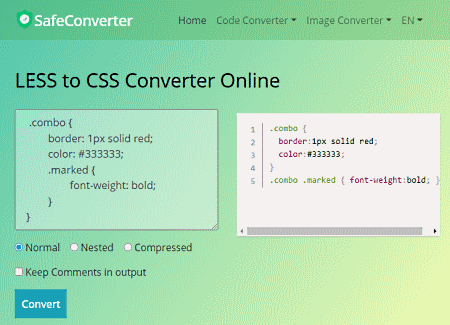
safetoconvert.com

safetoconvert.com ist eine weitere kostenlose Online-Website für LESS-zu-CSS-Konverter. Diese Website bietet ein dediziertes LESS-zu-CSS-Konverter-Tool. Mit diesem Tool können Benutzer Normal generieren. Verschachtelter und komprimierter Ausgabe-CSS-Code. Es erkennt jedoch keine Syntaxfehler. Im Gegensatz zu den meisten anderen ähnlichen Websites können Benutzer den ausgegebenen CSS-Code nicht bearbeiten. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit safetoconvert.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den Abschnitt LESS to CSS Converter Online. Schreiben Sie danach den eingegebenen LESS-Code. Wählen Sie nun das Ausgabe-CSS-Codeformat Normal, Verschachtelt oder Komprimiert aus. Klicken Sie abschließend auf die Schaltfläche Konvertieren, um den Ausgabe-CSS-Code anzuzeigen, den Sie kopieren können.
Zusätzliche Funktionen:
Codekonverter: Es bietet zwei weitere Codekonverter neben LESS zu CSS, nämlich SCSS zu CSS und XML zu JSON. Bildkonverter: Es bietet mehrere Online-Bildkonverter-Tools wie JPG in PNG, GIF in PNG, GIF in JPG, WebP in GIF und mehr.
Abschließende Gedanken:
Es ist eine unkomplizierte Online-Website zur Umwandlung von LESS in CSS, die jeder verwenden kann, um LESS-Code schnell in CSS umzuwandeln.
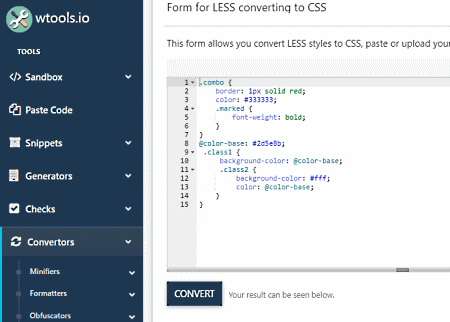
wtools.io

wtools.io ist ein weiterer kostenloser Online-Konverter von LESS zu CSS Webseite. Es ist eine weitere gute Website, über die Benutzer LESS-Code bearbeiten und in CSS-Code konvertieren können. Ich mag auch seine Fähigkeit, Syntaxfehler in eingegebenem LESS-Code zu erkennen. Nach der Konvertierung können Benutzer den ausgegebenen CSS-Code anzeigen und bearbeiten, wenn sie möchten. Vor dem lokalen Speichern des ausgegebenen CSS-Codes können Benutzer auch Titel-und Meta-Roboter-Tags hinzufügen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit wtools.io in CSS:
Besuchen Sie diese Website über den angegebenen Link. Geben Sie danach den LESS-Code in den Eingabebereich ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den ausgegebenen CSS-Code anzuzeigen. Fügen Sie abschließend einen Titel und Meta Robot-Tags hinzu und speichern Sie den CSS-Code.
Zusätzliche Funktionen:
Generatoren: Es enthält mehrere Online-Generator-Tools wie Random, Cryptography, Security, MySQL, HTML und mehr. Konverter: Enthält nützliche Bildkonverter, Code-Minifier, Einheitenkonverter usw., Online-Tools.
Abschließende Gedanken:
Es ist eine leistungsfähige Online-Website für LESS-zu-CSS-Konverter, die jeder ohne großen Aufwand verwenden kann.
olacss.com

olacss.com ist eine weitere kostenlose Online-LESS-zu-CSS-Konverter-Website. Es ist eine weitere leistungsfähige Website, die es Benutzern ermöglicht, ihre LESS-Codes in entsprechende CSS-Codes umzuwandeln. Auf dieser Website können Benutzer direkt einen LESS-Code schreiben und auch eine LESS-Code-Datei laden. Es kann auch die Fehler erkennen, die in den eingegebenen LESS-Codes vorhanden sind. Nach der Konvertierung bearbeiten die Benutzer den endgültigen CSS-Code und speichern ihn lokal im CSS-Dokumentformat. Sehen Sie sich jetzt die folgenden Schritte an.
So konvertieren Sie LESS online mit olacss.com in CSS:
Gehen Sie mit der bereitgestellten Tinte zu dieser Website. Geben Sie danach den LESS-Code oder die Datei ein. Klicken Sie nun auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen. Abschließend speichern Sie den Code über den Download-Button lokal ab.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie CSS Minifier, CS Preetifier, CSS Validator, CSS Viewer, CSS Generator und mehr.
Abschließende Gedanken:
Dies ist eine weitere gute Online-Website zur Konvertierung von LESS in CSS, die alle Tools zur Konvertierung von LESS-Codes in CSS bietet.
htmlstrip.com

htmlstrip.com ist ein weiterer kostenloser Online-Konverter von LESS zu CSS Webseite. Diese Website enthält ein einfaches LESS-zu-CSS-Konverter-Tool, mit dem Benutzer ein Stück LESS-Code in das CSS-Format konvertieren können. Es unterstützt jedoch auch WENIGER enthaltene Dateien, die Benutzer laden und in CSS konvertieren können. Neben der LESS-zu-CSS-Konvertierung kann es auch den Ausgabe-CSS-Code minimieren. Um neuen Benutzern zu helfen, bietet es LESS-und CSS-Codebeispiele. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit htmlstrip.com:
Gehen Sie zu dieser Website und greifen Sie auf den LESS to CSS Converter zu. Schreiben Sie nun LESS-Code oder laden Sie eine LESS-Code-Datei. Klicken Sie anschließend auf die Schaltfläche Less to CSS, um die konvertierte CSS-Datei anzuzeigen. Klicken Sie abschließend auf die Schaltfläche Download.
Zusätzliche Funktionen:
Auf dieser Website ist eine gute Reihe zusätzlicher Tools vorhanden, darunter Code Minifier, Code-Editoren, Kryptografie, CSS-Generatoren, HTML-Generatoren und mehr.
Abschließende Gedanken:
Es ist eine einfache und effektive Online-Website zur Umwandlung von LESS in CSS, die Benutzern hilft, ihre LESS-Codes in CSS-Codes umzuwandeln.
lesscss.org

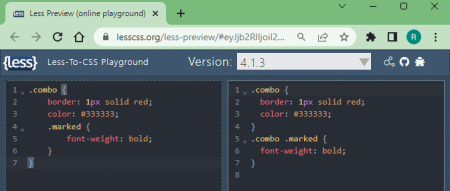
lesscss.org ist ein weiteres kostenloses Online-LESS für CSS Konverter-Website. Diese Website kann LESS in Echtzeit in CSS konvertieren. Außerdem kann es Syntaxfehler des eingegebenen LESS-Codes erkennen. Es codiert auch verschiedene Elemente von LESS-und CSS-Code farblich. Es ermöglicht Benutzern sogar, frühere Versionen davon zu verwenden, um die LESS-zu-CSS-Konvertierung durchzuführen. Sehen Sie sich jetzt die folgenden Schritte an.
So konvertieren Sie LESS online mit lesscss.org in CSS:
Starten Sie diese Website und öffnen Sie den Abschnitt Less-To-CSS Playground. Net, schreiben Sie den LESS-Code in den Eingabeabschnitt. Zeigen Sie schließlich den konvertierten CSS-Code im Ausgabeabschnitt an, den Sie kopieren können.
Zusätzliche Funktionen:
Diese Website bietet auch Tutorials und Beispiele für verschiedene CSS-Elemente wie Mixins, Verschachtelung, Operationen, Escaping, Funktionen und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für LESS-zu-CSS-Konverter, die Syntaxfehler erkennen kann, bevor LESS-Codes in entsprechende CSS-Codes konvertiert werden.
beautifycode.net

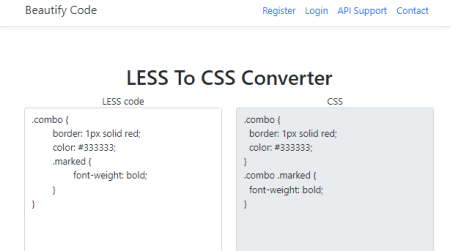
beautifycode.net ist ein weiteres kostenloses Online-LESS-to CSS-Converter-Website. Wie andere ähnliche Websites kann es Leaner Style Sheets-Code in kürzester Zeit in CSS-Code konvertieren. Es ermöglicht Benutzern auch, den eingegebenen LESS-Code in seinem Eingabeabschnitt zu schreiben und zu bearbeiten. Benutzer können den ausgegebenen CSS-Code jedoch nicht bearbeiten. Abgesehen davon hat es keine anderen Funktionen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit beautifycode.net in CSS:
Starten Sie diese Website über den angegebenen Link. Danach schreiben oder fügen Sie den LESS-Code in den Eingabebereich ein. Klicken Sie anschließend auf die Schaltfläche LESS in CSS konvertieren, um den endgültigen CSS-Code anzuzeigen. Klicken Sie abschließend auf die Schaltfläche In die Zwischenablage kopieren, um den Code in der Zwischenablage Ihres Systems zu speichern.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie SASS to CSS Converter, Minify CSS, Beautify CSS und mehr.
Abschließende Gedanken:
Es ist eine weitere unkomplizierte Online-Website zur Konvertierung von LESS in CSS, die ein einfaches Tool zur Konvertierung von LESS in CSS bietet.
atatus.com

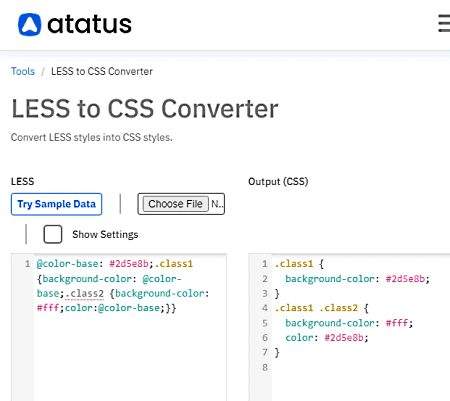
atatus.com ist die nächste kostenlose Online-Website für LESS-zu-CSS-Konverter. Diese Website kann LESS-Code sowie LESS-Code-Dateien in das CSS-Format konvertieren. Es verwendet auch eine Farbcodierung, um verschiedene Elemente des Codes voneinander zu unterscheiden. Außerdem können Benutzer sowohl Eingabe-LESS-als auch Ausgabe-CSS-Codes bearbeiten. Der endgültige CSS-Code kann im CSS-Format heruntergeladen werden. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit atatus.com in CSS:
Gehen Sie zu dieser Website und geben Sie den LESS-Code ein oder laden Sie eine LESS-Code-Datei. Nehmen Sie nun Änderungen am Eingabecode vor, wenn Sie möchten. Klicken Sie abschließend auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen, den Sie auch herunterladen können.
Zusätzliche Funktionen:
Beautifier-Tools: Dieser Abschnitt bietet mehrere Beautifier-Tools wie CSS Beautifier, HTML Beautifier, JSON Beautifier, YAML Beautifier und mehr. Entwicklertools: Um Entwicklern zu helfen, bietet es eine Online-Farbcodeauswahl, einen Farbcode-Viewer, einen Tagesrechner, eine DNS-Suche, einen Umleitungsprüfer usw., Online-Tools. Minifier-Tools: Mit diesen Minifier-Tools können Benutzer CSS Minify, HTML Minify, JSON Minify, XML Minify usw. Online-Tools ausführen.
Abschließende Gedanken:
Diese Online-Website zur Konvertierung von LESS in CSS bietet alle Tools, um LESS in kürzester Zeit in CSS umzuwandeln.
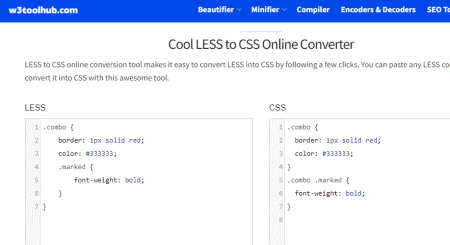
w3toolhub.com

w3toolhub.com ist eine weitere leistungsfähige Online-Website für LESS-zu-CSS-Konverter. Diese Website enthält ein LESS-zu-CSS-Tool, mit dem Benutzer einen vorhandenen LESS-Code in das CSS-Format konvertieren können. Es unterstützt auch die Farbcodierung der Syntax für klarere Codeelemente. Ich mag auch seine Fähigkeit, Syntaxfehler in eingegebenem LESS-Code zu erkennen. Darüber hinaus beantwortet diese Website auch verschiedene Fragen zur Umwandlung von LESS in CSS, um neuen Benutzern zu helfen. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit w3toolhub.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie das Cool LESS to CSS Online Converter Tool. Danach schreiben oder fügen Sie den LESS-Code in den LESS-Abschnitt ein. Klicken Sie nun auf die Schaltfläche Kompilieren, um den Konvertierungsprozess zu starten. Sehen Sie sich abschließend den endgültigen CSS-Code an und kopieren Sie ihn.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Tools zur Code-Verschönerung, Code-Minifizierung und Code-Kompilierung. Auf dieser Website ist auch eine gute Reihe von SEO-Tools vorhanden, darunter ein Keyword-Recherche-Tool, ein Website-Crawling-Testtool, ein Backlink-Generator-Tool und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für LESS-zu-CSS-Konverter, die ein leistungsfähiges LESS-zu-CSS-Konverter-Tool enthält.
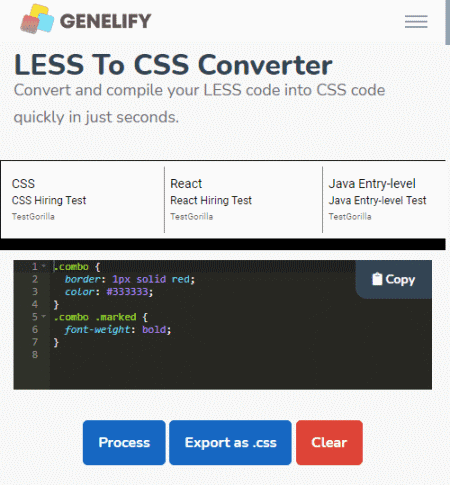
genelify.com

genelify.com ist eine weitere kostenlose Online-Website für LESS-zu-CSS-Konverter. Diese Website enthält einen einfachen und effektiven LESS-zu-CSS-Compiler, der LESS-Code in CSS-Code umwandeln kann. Es unterstützt auch Syntax-Farbcode, der verschiedene Elemente der Syntax in verschiedenen Farben hervorhebt. Darüber hinaus können Benutzer den ausgegebenen CSS-Code manuell bearbeiten, bevor sie ihn lokal speichern. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit genelify.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den LESS-zu-CSS-Konverter. Klicken Sie danach auf die Schaltfläche Verarbeiten, um den Konvertierungsprozess zu starten. Sehen Sie sich als Nächstes den endgültigen CSS-Code an, den Sie auch bearbeiten können. Klicken Sie abschließend auf die Schaltfläche Als.css exportieren, um den CSS-Code lokal zu speichern.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools, die sich als nützlich erweisen können, wie JavaScript Obfuscator Tool, PHP Formatter & Beautifier, JSON to PHP Array, HTML Editor Online, CSS Beautifier & Formatter und mehr.
Abschließende Gedanken:
Es ist ein weiterer guter Online-Konverter von LESS zu CSS, den jeder problemlos verwenden kann.
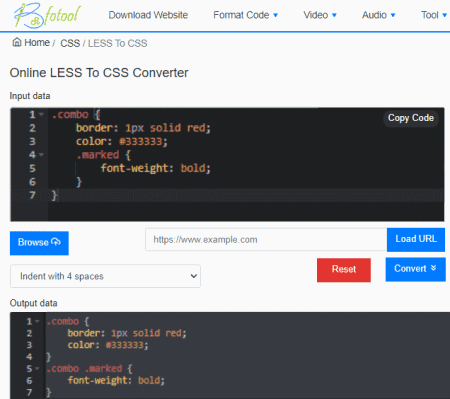
bfotool.com

bfotool.com ist eine weitere kostenlose LESS-zu-CSS-Konverter-Website. Über diese Website können Nutzer LESS-Code auf Fehler prüfen und in CSS-Code umwandeln. Es unterstützt auch die Bearbeitung von LESS-und CSS-Code. Eine gute Reihe von LESS-und CSS-Codebeispielen wird ebenfalls bereitgestellt. Es lädt auch online gespeicherten LESS-Code, indem es seine URL verwendet. Nach der Konvertierung können Benutzer den ausgegebenen CSS-Code im Cascading Style Sheet Document-Format herunterladen. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit bfototool.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den Online-LESS-zu-CSS-Konverter. Geben Sie danach den LESS-Code in das Eingabefeld ein. Klicken Sie nun auf die Schaltfläche Konvertieren, um den ausgegebenen CSS-Code anzuzeigen. Speichern Sie abschließend den Code lokal mit der Download-Option.
Zusätzliche Funktionen:
Verwandte Tools: Es bietet mehrere Online-bezogene Tools wie CSS Beautify, CSS Box Shadow, CSS3 Text Rotate, CSS to LESS und mehr. Tools: Es zeigt alle Top-Tools dieser Website wie Audiogeschwindigkeit, Audiogröße ändern, HTML-Tester, HTML-zu-PHP-Konverter und mehr.
Abschließende Gedanken:
Es ist eine weitere leistungsfähige Online-Website für LESS-zu-CSS-Konverter, auf der Benutzer sowohl die LESS-Eingabe-als auch die Ausgabe-CSS-Codes bearbeiten können.
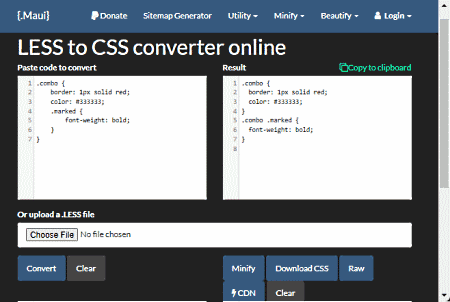
dotmaui.com

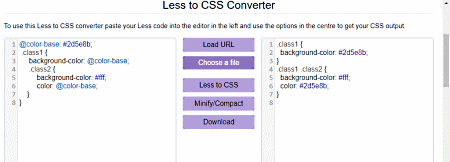
dotmaui.com ist ein weiteres kostenloses Online-LESS to CSS-Converter-Website. Es ist eine weitere gute Website, über die Benutzer LESS-Code in CSS-Code konvertieren können. Dazu müssen Benutzer nur WENIGER Code in den Eingabebereich schreiben oder einfügen und den Konvertierungsprozess starten. Neben der direkten Eingabe des Codes können Benutzer eine LESS-Code-Datei auf der Website laden. Es ermöglicht Benutzern auch, die eingegebenen LESS-und Ausgabe-CSS-Codes zu bearbeiten. Ich mag auch die Möglichkeit, den Ausgabe-CSS-Code zu minimieren. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit dotmaui.com:
Besuchen Sie diese Website und öffnen Sie den LESS-zu-CSS-Konverter online. Schreiben oder fügen Sie danach den LESS-Code in das Feld Pase code to convert ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den Konvertierungsprozess zu starten. Betrachten und bearbeiten Sie abschließend den endgültigen Code und speichern Sie ihn lokal im CSS-Dokumentformat.
Zusätzliche Funktionen:
Dienstprogramm: Dieser Abschnitt bietet mehrere Online-Tools wie Base64 Encoder, Case Converter, DotRSS, GUID Generator, Password Generator und mehr. Minify: Es bietet mehrere Online-Code-Minifier-Tools wie JS Minifier, CSS Minify, HTML Minify, SQL Minify und mehr.
Abschließende Gedanken:
Es ist eine einfach zu verwendende Online-Website zur Konvertierung von LESS in CSS. Über diese Website können Benutzer schnell LESS-Code in CSS-Code konvertieren.
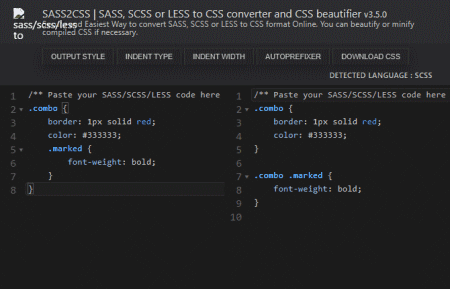
sass2css.onrender.com

sass2css.onrender.com ist eine weitere kostenlose Online-LESS-zu-CSS-Konverter-Website. Diese Website bietet mehrere Codekonverter, von denen einer ein LESS-zu-CSS-Konverter ist. Dieser Konverter unterstützt farbiges Syntax-Highlighting und erlaubt LES-Code. Wenn es jedoch einen Fehler in der LESS-Codesyntax findet, wird es den Konvertierungsprozess nicht einleiten. Vor Beginn des Konvertierungsprozesses können Benutzer den Ausgabe-Codestil (verschachtelt, erweitert, kompakt und komprimiert), die Einzugsbreite, den Einzugstyp usw. anpassen. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie LESS online mit sass2css.onrender.com in CSS:
Starten Sie diese Website über den angegebenen Link. Geben Sie danach den LESS-Code in den Eingabebereich ein. Passen Sie nun den Ausgabecodestil, den Einzugstyp, die Einzugsbreite usw. an. Sehen Sie sich schließlich den konvertierten CSS-Code an, den Sie auch kopieren können.
Zusätzliche Funktionen:
Einige der zusätzlichen Funktionen, die es bietet, sind SASS2CSS, CSS Beautifier und SCSS to LESS.
Abschließende Gedanken:
Es ist ein weiterer guter Online-Konverter von LESS zu CSS, mit dem Benutzer ihre LESS-Codes schnell in CSS-Codes konvertieren können.
beautifyconverter.com

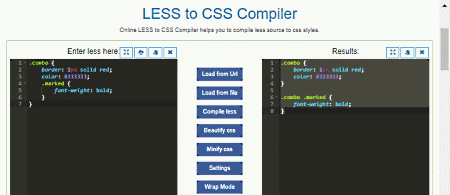
beautifyconverter.com ist eine weitere kostenlose Online-Website für LESS-zu-CSS-Konverter. Diese Website enthält einen LESS-to-CSS-Compiler, mit dem Benutzer auch Code schreiben und bearbeiten können. Außerdem unterstützt es auch die Hervorhebung der Syntax in Farbe. Es gibt Benutzern auch die Möglichkeit, LESS-Dateien aus dem lokalen Speicher oder aus Online-Quellen hochzuladen. Eine weitere gute Eigenschaft dieser Website ist ihre Fähigkeit, Syntaxfehler zu erkennen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit beautifyconverter.com in CSS:
Besuchen Sie diese Website und wählen Sie LESS to CSS Compiler. Danach schreiben oder fügen Sie den LESS-Code in den Eingabebereich ein. Klicken Sie nun auf die Schaltfläche Weniger kompilieren, um den Ausgabe-CSS-Code anzuzeigen, den Sie kopieren können.
Zusätzliche Funktionen:
Auf dieser Website finden Benutzer eine große Auswahl an Tools zur Codeverschönerung und Dateikonvertierung wie Beautify CSS, Minify CSS, JS Minifier, SQL Beautifier, OPML Beautifier, CSV Column Extract, CSV to Excel Konverter, Excel-zu-TSV-Konverter und mehr.
Abschließende Gedanken:
Es ist ein funktionsreicher Online-LESS-zu-CSS-Konverter, der auch zum Bearbeiten von LESS-und CSS-Codes verwendet werden kann.
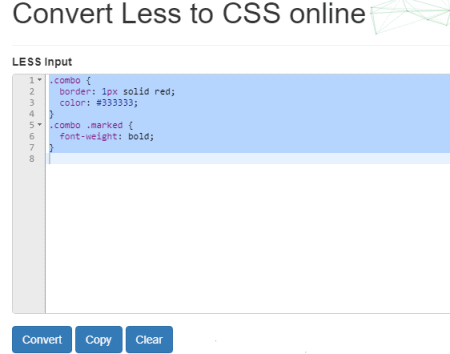
freecodeformat.com

freecodeformat.com ist das letzte kostenlose Online-LESS to CSS-Converter-Website. Es ist eine weitere gute Website, die es Benutzern ermöglicht, kleine und große LESS-Codes in das CSS-Code-Format zu konvertieren. Es kann auch jeden Fehler in der LESS-Eingabecodesyntax erkennen und gibt einen unerkannten Formatfehler aus. Außerdem werden sowohl Eingabe-LESS-als auch Ausgabe-CSS-Code-Bearbeitung unterstützt. Darüber hinaus bietet es Syntax-Highlighting, um die Anzeige komplexer Codes zu vereinfachen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie LESS online mit freecodeformat.com in CSS:
Gehen Sie zu dieser Website und greifen Sie auf die LESS-Eingabe zu. Geben Sie nun den LESS-Code in das Eingabefeld ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen, den Sie auch kopieren können.
Zusätzliche Funktionen:
Diese Website bietet mehrere Online-Tools für die Code-Webentwicklung wie JSON Editor, JSON Minifier, JSON Validator, CSS Formatter, SHA1 Hash Generator und mehr.
Abschließende Gedanken:
Es ist eine weitere leistungsfähige LESS-zu-CSS-Konverter-Online-Website, die jeder problemlos verwenden kann.
Verwandte Beiträge
Kommentar schreiben