Hier ist eine Liste der besten kostenlosen SCSS-zu-CSS-Online-Konverterdienste. SCSS oder Sassy Cascading Style Sheet ist nur eine weiterentwickelte Version der CSS-Skriptsprache. Ähnlich wie CSS wird es auch verwendet, um das Erscheinungsbild einer Webseite zu gestalten. Da es sich um eine weiterentwickelte Version handelt, bietet sie mehr Funktionen, die der bestehenden CSS-Sprache hinzugefügt wurden. Ähnlich wie SCSS basiert auch SASS (Syntactically Awesome Style Sheets) auf der CSS-Sprache, die einfach in CSS kompiliert werden kann. Wenn Sie SCSS-Code in CSS konvertieren möchten, sehen Sie sich diese Dienste an. Ich habe auch einige SASS-zu-CSS-Konverter in diesen Artikel aufgenommen.
Diese Dienste ermöglichen es Benutzern, SCSS-und SASS-Code schnell in CSS-Code umzuwandeln. Bei einigen Diensten können Benutzer SCSS-Dateien auch direkt laden und in das CSS-Code-Format konvertieren. Die meisten dieser Konverter können auch Syntaxfehler im SCSS-Code erkennen und lokalisieren. Benutzer erhalten bei den meisten dieser Konverter auch Syntax-Highlighting-Unterstützung, was ihnen hilft, Code zu überprüfen. Darüber hinaus haben Benutzer auch die Freiheit, den SCSS-Code nach Belieben zu bearbeiten. Nach der Konvertierung können Benutzer den endgültigen CSS-Code kopieren oder lokal im CSS-Dokumentformat speichern.
Diese Dienste bieten auch mehrere Webentwicklungstools wie LESS Compiler, CSS Beautifier, JSON Beautifier, JSON Parser, usw. Gehen Sie die Liste durch, um mehr über diese Websites zu erfahren.

Mein bevorzugter SCSS-zu-CSS-Online-Konverterdienst:
jsonformatter.org ist meine Lieblingswebsite, da sie SCSS-Code konvertieren kann CSS im Handumdrehen. Außerdem kann es SCSS-Code-Syntaxfehler erkennen und Syntax-Highlighting unterstützen.
Sie können sich auch Listen der besten kostenlosen Websites für Online-CSS-Validator, Online-Link-Extractor und Online-MKV-zu-AVI-Konverter ansehen.
Inhaltsverzeichnis:
jsonformatter.org
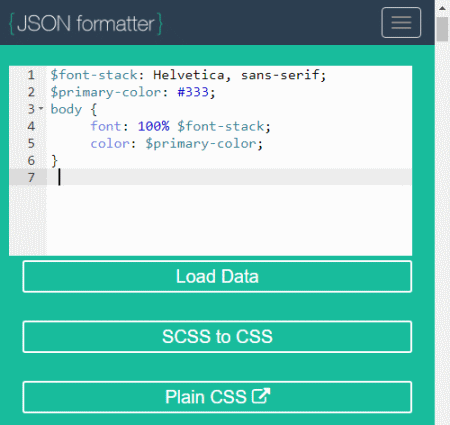
jsonformatter.org ist ein kostenloser Online-Konverterdienst von SASS zu CSS. Es ist ein guter SASS-zu-CSS-Konvertierungsdienst, der Syntaxfehler im eingegebenen SASS-Code erkennen kann. Für die Benutzerfreundlichkeit unterstützt es auch Syntax-Highlighting, das verschiedene Codeelemente in verschiedenen Farben hervorhebt. Neben dem direkten Schreiben oder Einfügen des SCSS-Codes auf dieser Website können Benutzer auch SCSS-Codedateien laden, um sie in das CSS-Format zu konvertieren. Es beantwortet auch einige grundlegende Fragen zur Konvertierung von SCSS in CSS. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit jsonformatter.org:
Gehen Sie zu diesem Dienst und öffnen Sie den Abschnitt”SCSS zu CSS”. Geben Sie danach den SCSS-Code oder die SCSS-Code-Datei ein. Klicken Sie anschließend auf die Schaltfläche SCSS zu CSS, um den Konvertierungsprozess zu starten. Sehen und bearbeiten Sie zuletzt den endgültigen CSS-Code und speichern Sie ihn lokal im CSS-Dokumentformat.
Zusätzliche Funktionen:
Diese Website bietet auch zusätzliche Online-Tools wie JSON Beautifier, JSON Parser, XML Formatter, JSBeautifier und mehr.
Abschließende Gedanken:
Es ist einer der besten kostenlosen SASS-zu-CSS-Online-Konvertierungsdienste, den jeder verwenden kann, um seinen SASS-Code in das CSS-Codeformat zu konvertieren.
cssportal.com

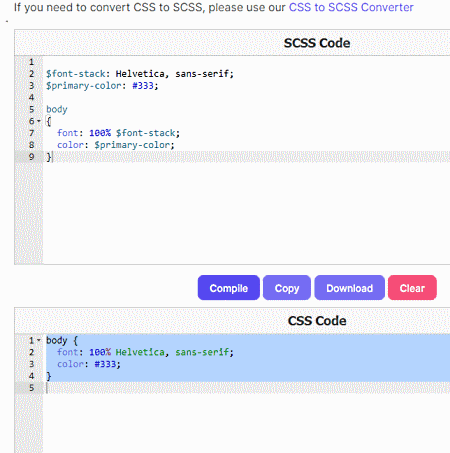
cssportal.com ist ein weiteres kostenloses SCSS-zu-CSS-Konverter-Website. Diese Website enthält ein SCSS-zu-CSS-Compiler-Tool, das SCSS-Code in entsprechenden CSS-Code kompilieren und konvertieren kann. Außerdem wendet es Syntax-Highlighting sowohl auf den eingegebenen SCSS-als auch auf den ausgegebenen CSS-Code an. Es gibt Benutzern die Freiheit, sowohl SCSS-als auch CSS-Code zu bearbeiten. Wenn es einen Fehler im eingegebenen SCSS-Code findet, generiert es einen Fehlercode, zeigt aber nicht die Art des Fehlers an. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit cssportal.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den SCSS-zu-CSS-Compiler. Geben Sie danach den SCSS-Code im Abschnitt SCSS-Code ein. Klicken Sie nun auf die Schaltfläche Kompilieren, um den Konvertierungsprozess zu starten. Sehen Sie sich schließlich den CSS-Code im CSS-Code-Abschnitt an, den Benutzer kopieren können.
Zusätzliche Funktionen:
Wie der Name schon sagt, enthält es mehrere CSS-basierte Online-Tools wie CSS-Funktionen, CSS-Pseudo-Elemente, CSS-Button-Generator, CSS-Clip-Pfad-Generator und mehr.
Abschließende Gedanken:
Es ist eine weitere gute SCSS-zu-CSS-Online-Konverter-Website, die jeder ohne großen Aufwand verwenden kann.
bfotool.com

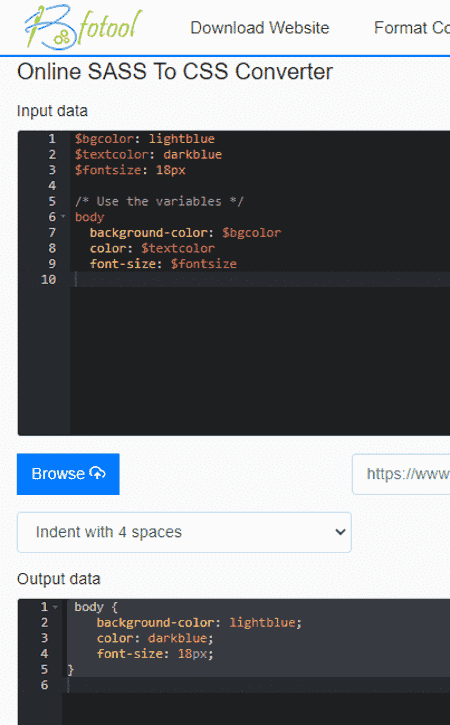
bfotool.com ist eine weitere kostenlose Online-SCSS-zu-CSS-Online-Konverter-Website. Auf dieser Website können Benutzer SASS-Code bearbeiten und in CSS-Code konvertieren. Vor Beginn des Konvertierungsprozesses können Benutzer Einzug mit mehreren Leerzeichen in den Code eingeben. Ich mag auch seine Fähigkeit, Fehler im eingegebenen SCSS-Code zu erkennen und zu lokalisieren. Nach der Konvertierung können Benutzer den endgültigen CSS-Code im CSS-Code-Format speichern. Führen Sie nun die folgenden Schritte aus.
So konvertieren Sie SCSS online mit bfototool.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den Abschnitt Online-SASS-zu-CSS-Konverter. Geben Sie nun den SCSS-Code in den Eingabedatenbereich ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen.
Zusätzliche Funktionen:
Code formatieren: Es enthält mehrere Tools zum Minimieren und Verschönern von Code wie CSS Beautify, CSS Minify, HTML Beautify, HTML Minify, JSON Minify und mehr. Video-und Audiomenüs: Diese Menüs enthalten mehrere Video-und Audiowerkzeuge wie Video schneiden, Videogröße ändern, Video drehen, Video in GIF umwandeln, Audiogeschwindigkeit ändern, Audiogröße ändern und mehr.
Abschließende Gedanken:
Es ist eine weitere leistungsfähige SCSS-zu-CSS-Online-Konverter-Website, mit der Benutzer ihre SCSS-Codes bearbeiten und in das CSS-Format konvertieren können.
atatus.com

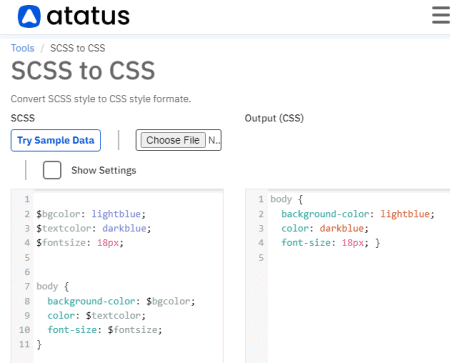
atatus.com ist ein weiteres kostenloses SCSS zu CSS Online-Konverter-Website. Über diese Website können Benutzer SCSS-Code in CSS-Code konvertieren. Es bietet auch eine gute Umgebung für die Codeüberprüfung, da es die Syntaxhervorhebung unterstützt. Benutzer können SCSS-Code direkt in den Eingabebereich schreiben. Benutzer können jedoch auch eine SCSS-Codedatei auf diese Website laden. Die beeindruckendste Fähigkeit dieses Konverters ist die Erkennung von Syntaxfehlern. Befolgen Sie nun die nachstehenden Schritte.
So konvertieren Sie SCSS online mit atatus.com in CSS:
Gehen Sie zu dieser Website und öffnen Sie den Abschnitt SCSS-zu-CSS-Konvertierung. Schreiben oder fügen Sie nun den SCSS-Code in den SCSS-Abschnitt ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren. Sehen Sie sich abschließend den endgültigen CSS-Code an und kopieren Sie ihn.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie Anwendungsüberwachung, Echtzeit-Benutzerüberwachung, Protokollüberwachung usw.
Abschließende Gedanken:
Es ist ein unkompliziertes SCSS CSS-Online-Konverter-Website, die SCSS-Codefehler erkennen und SCSS-Code in das CSS-Format konvertieren kann.
safetoconvert.com

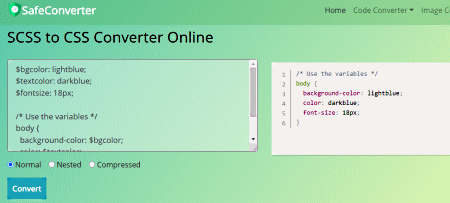
safetoconvert.com ist eine weitere kostenlose SCSS-zu-CSS-Konverter-Website. Über diese Website können Benutzer SCSS-Codes in das CSS-Codeformat mit normaler, verschachtelter oder komprimierter Syntax konvertieren. Außerdem kann es Syntaxfehler erkennen. Es unterstützt jedoch nur die Syntaxhervorhebung für den Ausgabe-CSS-Code. Der endgültige CSS-Code kann von Benutzern einfach in ihre Zwischenablage kopiert werden. Sehen Sie sich nun die folgenden Schritte an.
So konvertieren Sie SCSS online mit safetoconvert.com in CSS
Starten Sie diese Website über den angegebenen Link. Geben Sie danach den SCSS-Code im Eingabebereich ein. Wählen Sie nun den Syntaxtyp Normal, Verschachtelt oder Komprimiert aus. Klicken Sie abschließend auf die Schaltfläche Konvertieren, um den ausgegebenen CSS-Code anzuzeigen.
Zusätzliche Funktionen:
Codekonverter: Es bietet zwei zusätzliche Codekonverter, nämlich LESS in CSS und XML in JSON. Bildkonverter: Es enthält mehrere Bildkonverter-Tools wie JPG in PNG, GIF in JPG, WebP in JPG, WebP in PNG und mehr.
Abschließende Gedanken:
Es ist eine einfache und effektive SCSS-zu-CSS-Online-Konverter-Website, die SCSS-Code schnell in CSS umwandeln kann.
sassmeister.com

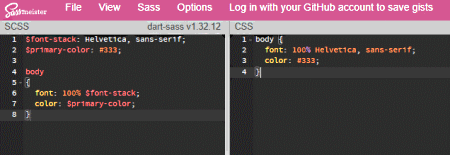
sassmeister.com ist eine weitere kostenlose SCSS-zu-CSS-Online-Konverter-Website. Mit dieser Website können Benutzer SCSS-Code im Handumdrehen in CSS konvertieren. Auf dieser Website können Benutzer auch den SCSS-Code bearbeiten. Wenn es einen Fehler in der SCSS-Codesyntax findet, wird es sofort hervorgehoben. Außerdem werden verschiedene Elemente von Codes farblich hervorgehoben. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit sassmeister.com in CSS;
Gehen Sie über den angegebenen Link zu dieser Website. Geben Sie danach den SCSS-Code im Abschnitt SCSS ein. Sehen Sie sich als Nächstes den endgültigen CSS-Code im CSS-Bereich an, den Benutzer auch kopieren können.
Zusätzliche Funktionen:
Diese Website bietet auch zusätzliche Erweiterungen wie Scut, Sass Maps Plus, Toolkit, True, Basis und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für die SCSS-zu-CSS-Konvertierung, die alle notwendigen SCSS-zu-CSS-Konvertierungstools bietet.
wtools.io

wtools.io ist ein weiterer kostenloser Online-SCSS-zu-CSS-Konverter Webseite. Diese Website enthält auch mehrere Online-Tools, von denen eines der SCSS-zu-CSS-Konverter ist. Mit diesem Konverter können Benutzer SCSS-Code in CSS-Code konvertieren. Außerdem überprüft es den eingegebenen SCSS-Code auf mögliche Syntaxfehler. Um Benutzern zu helfen, bietet es auch einige SCSS-und CSS-Codebeispiele, die Benutzer ausprobieren können. Sehen Sie sich nun die folgenden Schritte an.
So konvertieren Sie SCSS online mit wtools.io in CSS:
Gehen Sie zu dieser Website und öffnen Sie den Konverter SCSS in CSS konvertieren. Geben Sie danach den SCSS-Code in das Eingabefeld ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den Konvertierungsprozess zu starten. Kopieren Sie abschließend den endgültigen CSS-Code.
Zusätzliche Funktionen:
Auf dieser Website erhalten Benutzer eine Vielzahl zusätzlicher Online-Tools wie Sandbox-Tool, Kryptographie-Generator, HTML-Generator, Farbwähler, Validator und mehr.
Abschließende Gedanken:
Es ist eine weitere gute Online-Website für SCSS-zu-CSS-Konverter, die es Benutzern ermöglicht, ihre SCSS-Codes in CSS-Codes umzuwandeln,
infoheap.com

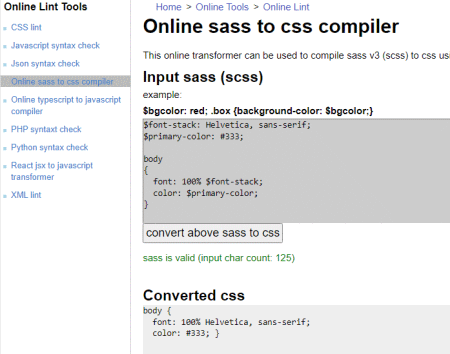
infoheap.com ist ein weiterer kostenloser SCSS-zu-CSS-Online-Konverter Webseite. Diese Website kann SCSS-Code in CSS konvertieren. Es überprüft jedoch den eingegebenen SCSS-Code auf Fehler, bevor der Konvertierungsprozess gestartet wird. Wenn es einen Fehler im Code gefunden hat, wird eine Fehlermeldung angezeigt, die Benutzer beheben müssen, um die Konvertierung zu starten. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit infoheap.com in CSS:
Starten Sie diese Website und geben Sie den SCSS-Code in den Eingabe-SCSS-Bereich ein. Klicken Sie danach auf die Schaltfläche Konvertieren, um nach Fehlern zu suchen. Wenn keine Fehler erkannt werden, wird der Konvertierungsprozess gestartet.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Lint-Tools wie CSS Lint, Json-Syntaxprüfung, PHP-Syntaxprüfung, Python-Syntaxprüfung und mehr.
Abschließende Gedanken:
Es ist eine weitere unkomplizierte Online-Website zum Konvertieren von SCSS in CSS, die jeder problemlos verwenden kann.
sass.js.org

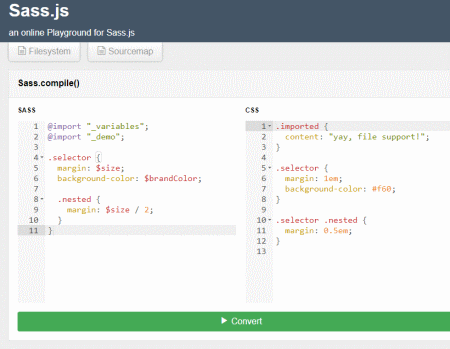
sass.js.org ist eine weitere kostenlose SCSS-zu-CSS-Online-Konverter-Website. Es ist eine weitere gute Online-Website für SCSS-zu-CSS-Konverter. Über diese Website können Benutzer SCSS-Code im Handumdrehen in CSS konvertieren. Es bietet auch eine gute Code-Überprüfungsumgebung, da es Syntax-Highlighting unterstützt. Außerdem unterstützt es die Bearbeitung von Eingabe-CSS-Code. Im Gegensatz zu den meisten anderen ähnlichen Websites ist es jedoch nicht in der Lage, die SCSS-Code-Syntaxfehler zu erkennen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit sass.js.org in CSS:
Besuchen Sie diese Website über den bereitgestellten Link. Geben Sie danach den SASS-Code in den Eingabebereich ein. Klicken Sie nun auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen, der aus dem CSS-Abschnitt kopiert werden kann.
Zusätzliche Funktion:
Auf dieser Website können Benutzer auch das Code-Dateisystem und die Quellkarte anzeigen.
Abschließende Gedanken:
Es ist einer der einfachsten Online-SCSS-zu-CSS-Online-Konverter, den jeder ohne großen Aufwand verwenden kann.
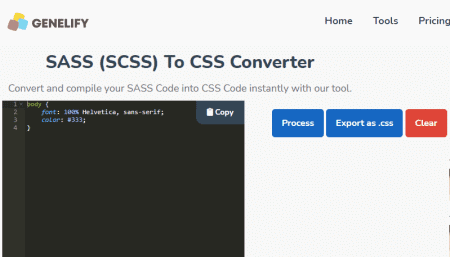
genelify.com

genelify.com ist eine weitere kostenlose SCSS-zu-CSS-Konverter-Website. Diese Website enthält einen einfachen SASS-zu-CSS-Konverter, auf dem Benutzer den SCSS-Code direkt schreiben können. Es kann auch Syntaxfehler im SCSS-Code erkennen, bevor der Konvertierungsprozess eingeleitet wird. Syntax Highlighting ist eine weitere gute Funktion, die es bietet. Es beantwortet auch einige Fragen zur SCSS-zu-CSS-Konvertierung. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SCSS online mit genelify.com in CSS:
Besuchen Sie diese Website über den angegebenen Link. Geben Sie danach den SCSS-Code in den Eingabebereich ein. Klicken Sie anschließend auf die Schaltfläche Verarbeiten, um den Konvertierungsprozess zu starten. Klicken Sie abschließend auf die Schaltfläche Als.css exportieren, um die CSS-Datei im CSS-Dokumentformat zu exportieren.
Zusätzliche Funktionen:
Diese Website enthält auch zusätzliche Online-Tools wie den Generator für Geschäftsnamen, den Paletten-Farbwähler, den Bildreizer-Konverter, den SEO-Site-Checker und mehr.
Abschließende Gedanken:
Es ist eine weitere gute SCSS-zu-CSS-Konverter-Website, die auch SCSS-Syntaxfehler erkennen kann.
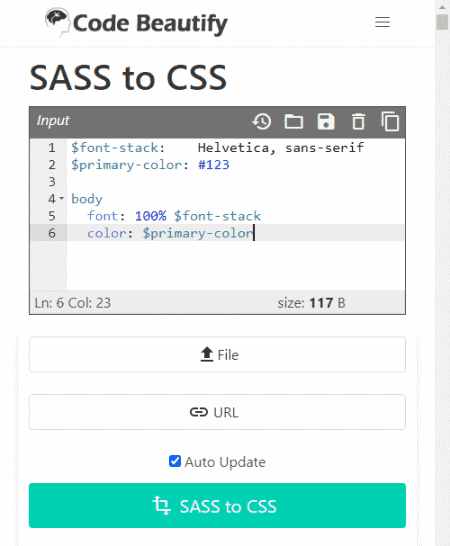
codebeautify.org

codebeautify.org ist ein weiterer kostenloser SASS-zu-CSS-Online-Konverterdienst. Mit diesem Dienst können Benutzer SASS online in CSS konvertieren und SASS-Code problemlos bearbeiten. Die Funktion zur Syntaxhervorhebung hilft auch bei der Überprüfung des Codes. Es kann auch Syntaxfehler erkennen und die Art des Fehlers und die Zeilennummer anzeigen, in der er vorhanden ist. Auf dieser Website können Benutzer auch problemlos SASS-Code-Dateien hochladen. Am Ende können Benutzer CSS-Code im CSS-Dokumentformat herunterladen. Befolgen Sie nun die folgenden Schritte.
So konvertieren Sie SASS online mit codebeautify.org in CSS:
Gehen Sie zu dieser Website und geben Sie den SASS-Code in den Eingabebereich ein. Klicken Sie danach auf die Schaltfläche SASS to CSS, um den ausgegebenen CSS-Code anzuzeigen. Klicken Sie anschließend auf die Schaltfläche Herunterladen, um die CSS-Dokumentdatei lokal zu speichern.
Zusätzliche Funktionen:
Diese Website enthält auch praktische Code-Verschönerungs-und Kompilierungstools wie LESS Compiler, CSS Beautifier, CSS to LESS Converter, CSS Validator und mehr.
Abschließende Gedanken:
Es ist ein weiterer guter Online-SASS-zu-CSS-Konvertierungsdienst, der auch Fehler im eingegebenen SASS-Code finden kann, bevor er in den CSS-Code konvertiert wird.
json2csharp.com

json2csharp.com ist kostenlos SASS-zu-CSS-Online-Konverterdienst. Mit dieser Website können Benutzer schnell SASS-Code in CSS-Code konvertieren. Außerdem können Benutzer sowohl den eingegebenen SASS-Code als auch den ausgegebenen CSS-Code bearbeiten. Außerdem kann es Fehler in der SASS-Codesyntax erkennen und die Art der Fehler anzeigen. Nach der Konvertierung können Benutzer den Ausgabe-CSS-Code mit der Option Minify minimieren. Eine weitere gute Funktion, die es unterstützt, ist die Syntax-Hervorhebung, die die Überprüfung des Codes erheblich vereinfacht. Der endgültige CSS-Code kann lokal im Cascading Style Seet Document-Format gespeichert werden. Führen Sie nun die folgenden Schritte aus.
So konvertieren Sie SASS in CSS online mit json2csharp.com:
Gehen Sie zu dieser Website und öffnen Sie den Abschnitt SASS in CSS-Stylesheet vorkompilieren. Danach schreiben oder fügen Sie den SASS-Code in den Eingabebereich ein. Klicken Sie anschließend auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen.
Zusätzliche Funktionen:
Diese Website bietet auch zusätzliche Online-Codekonverter wie JSON zu C#, XML zu C#, JSON zu JAVA, JSON zu Dart und mehr.
Abschließende Gedanken:
Es ist ein guter Onlinedienst von SASS zu CSS, der alle Tools bietet, um SASS schnell und einfach in CSS umzuwandeln.
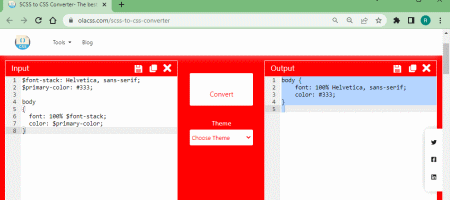
olacss.com

olacss.com ist das letzte kostenlose Online-SCSS zum CSS-Online-Konverterdienst. Bei diesem Dienst können Benutzer einfachen SCSS-Code sowie SCSS-Codedateien in das CSS-Codeformat konvertieren. Wie die meisten anderen ähnlichen Websites kann es auch Fehler im eingegebenen SCSS-Code erkennen und melden. Allerdings fehlt die Farbhervorhebungsfunktion. Nach Durchführung des Konvertierungsprozesses können Benutzer den ausgegebenen CSS-Code innerhalb dieser Website bearbeiten. Außerdem können Benutzer den endgültigen Code lokal im CSS-Dokumentformat speichern. Sehen Sie sich nun die folgenden Schritte an.
So konvertieren Sie SCSS online mit olacss.com in CSS:
Gehen Sie zu dieser Website und geben Sie den SCSS-Code in den Eingabebereich ein. Nehmen Sie nun die letzten Änderungen am Eingabecode vor und klicken Sie auf die Schaltfläche Konvertieren, um den endgültigen CSS-Code anzuzeigen. Bearbeiten und speichern Sie abschließend den endgültigen CSS-Code im CSS-Dokumentformat.
Zusätzliche Funktionen:
Designs: Der SCSS-zu-CSS-Konverter bietet mehrere Farbdesigns wie Twilight, Ambience, Dracula, Gob, Github usw. Tools: Es bietet mehrere nützliche Online-Tools wie CSS-Editor, CSS-Formatierer, CSS-Minifier, CSS-Parser, CSS-Viewer und mehr.
Abschließende Gedanken:
Es ist ein weiterer leistungsfähiger und dennoch einfach zu verwendender Online-SCSS-zu-CSS-Online-Konverterdienst, der auch SCSS-Syntaxfehler erkennen kann, bevor der Konvertierungsprozess gestartet wird.
Verwandte Beiträge
Kommentar schreiben