Hier ist eine Liste der besten kostenlosen Online-CSS-Randradius-Generator-Websites. CSS Border Radius ist im Grunde eine Containerbox, die Sie zu Webseiten hinzufügen können. Wenn Sie die Grundlagen von CSS kennen, ist es ziemlich einfach, einen Randradius-Container zu erstellen. Selbst wenn Sie nicht viel über CSS wissen, können Sie ein Online-Tool verwenden, um eines zu erstellen. Ein CSS Border Radius Generator ist ein einfaches Tool, mit dem Sie Ihre Spezifikationen für den Container hinzufügen und den CSS-Code dafür erhalten können. Solche Tools machen es einfach, einen CSS-Container zu erstellen. Sie erhalten eine Live-Vorschau des Containers mit einfachen Optionen zum Bearbeiten und Konfigurieren.
Dieser Beitrag behandelt 20 kostenlose Websites, die CSS Border Radius Generator-Tools anbieten. Sie können einfach den Radius jeder Ecke definieren und einen CSS-Container generieren. Mit vielen dieser Tools können Sie jede Seite separat bearbeiten. So können Sie einen Behälter herstellen, der genau Ihren Anforderungen entspricht. Einige dieser Tools bieten auch Optionen zum Gestalten des Rahmens des Containers. Sie haben die Möglichkeit, Rahmen rund um den Container oder auf eine bestimmte Seite des Containers anzuwenden, einschließlich Farboptionen. Am Ende erhalten Sie dafür CSS-Code, den Sie direkt in Ihr Design einbauen können. Sehen wir uns diese Tools im Detail an.
Mein bevorzugter Online-CSS-Randradiusgenerator
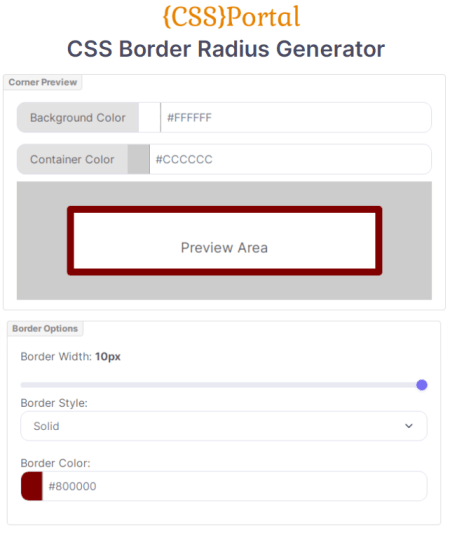
CSSPortal.com ist meine Lieblingswebsite auf dieser Liste Generieren Sie CSS Border Radius online. Dieses Werkzeug bietet eine Reihe von Optionen, mit denen Sie einen Randradius nach Ihren gewünschten Spezifikationen erstellen können. Mit erweiterten Optionen erhalten Sie die volle Kontrolle über die Radiusgrenze. Sie können auch die Farbe für Rahmen, Hintergrund und Container auswählen. Abgesehen von durchgezogenen Linien können Sie den Vogelbeobachter auch mit verschiedenen Optionen gestalten.

Sie können sich auch unsere anderen Listen der besten kostenlosen Online-CSS-Validator-Websites, Websites zum Verschönern von CSS online und Online-Websites zum Konvertieren von CSS zu LESS ansehen.
Übersichtstabelle:
CSSPortal.com
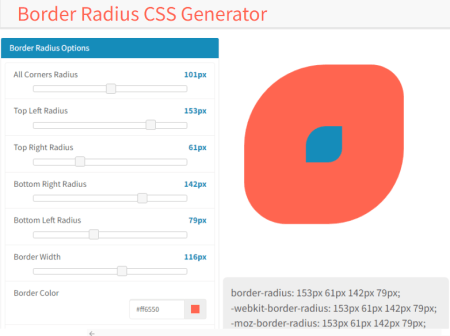
CSSPortal.com bietet einen kostenlosen CSS Border Radius Generator. Dieses Tool kann Ihnen dabei helfen, den Code zu erstellen, der für die Verwendung abgerundeter Ecken auf Webseiten erforderlich ist. Das Tool zeigt eine Vorschau des Randradius mit Optionen zur Auswahl der Hintergrundfarbe und der Containerfarbe. Darunter erhalten Sie Radiusoptionen, die Grundlegende Radiusoptionen und Erweiterte Radiusoptionen abdecken. Mit den Radiusoptionen können Sie den Radius jeder Ecke separat oder in einem Satz von 2, 3 und 4 festlegen. Die erweiterten Radiusoptionen bieten dagegen ähnliche Optionen, jedoch mit einem zusätzlichen Radiusbereich von 100 Pixel. Damit können Sie beliebige Radiusgrenzen erhalten. Abgesehen davon können Sie die Rahmenbreite und-farbe erhalten und einen Rahmenstil aus durchgehend, gestrichelt, gepunktet, doppelt, Rille, Einsatz, Anfang oder Grat auswählen. Standardmäßig wird der Radius in px angezeigt, aber Sie können die Messungen auch auf Prozent umschalten. Am Ende generiert das Tool einen CSS-Code des Randradius, den Sie in die Zwischenablage kopieren können.
Highlights:
Radiusoptionen: Passen Sie alle Ecken an einmalig oder einzeln. Radiusbereich: 0 Pixel bis 100 Pixel. Zusätzliche 100px. Farboptionen: Rahmen, Hintergrund und Container. Stiloptionen: Mehrere Rahmenstile. Ausgabe: CSS.
HTML-CSS-JS.com

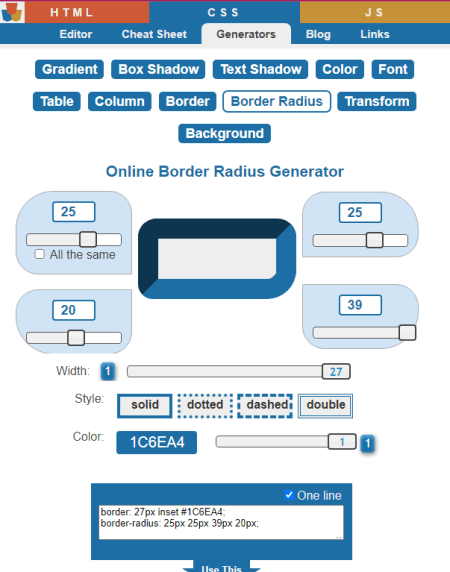
HTML-CSS-JS.com hat einen kostenlosen Online-Rahmenradius-Generator. Dieses Werkzeug zeigt eine Randradiusvorschau in der Mitte mit einer Option an jeder Ecke, um den Radius festzulegen. Sie können jeden Eckenradius individuell von 0 Pixel bis 40 Pixel festlegen. Die restlichen Optionen beziehen sich auf die Rahmendarstellung. Dazu gehören Breite, Begrenzungsstil, Farbe und Position des Rahmens. Mit der Positionseinstellung können Sie den Rahmen auf alle vier Seiten oder auf eine beliebige Seite anwenden. Dadurch erhalten Sie den Code des konfigurierten Randradius. Gleichzeitig erhalten Sie eine weitere Option zur Verwendung des Codes. Dies generiert HTML-Code, CSS-Code und WYSIWYG.
Highlights:
Radius-Optionen: Passen Sie jede Ecke einzeln an. Radiusbereich: 0 Pixel bis 40 Pixel. Farboptionen: Rahmen. Stiloptionen: Mehrere Rahmenstiloptionen und Rahmenpositionsoptionen. Ausgabe: CSS, HTML, WYSIWYG.
ToolsIP.org

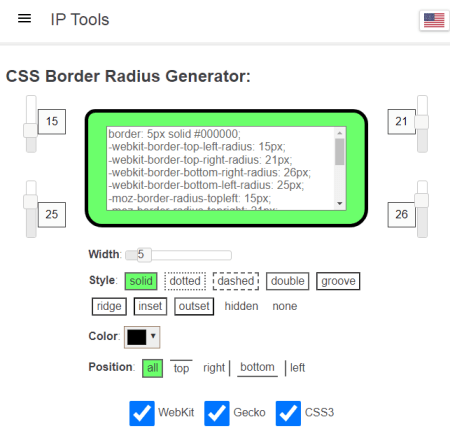
ToolsIP.org ist eine weitere kostenlose Website mit einem Online-CSS-Grenzradius-Generator. Dieses Tool ähnelt dem, was Sie auf HTML-CSS-JS.com erhalten. Es zeigt die Randradius-Vorschau in der Mitte des Bildschirms. An jeder Ecke des Rahmens befinden sich 4 Schieberegler. Jeder Schieberegler geht von 0px bis 40px. Sie können den Radius jeder Ecke entsprechend individuell anpassen. Außerdem können Sie die Breite, den Stil, die Farbe und die Position des Rahmens abrufen. Wenn Sie den Randradius konfigurieren, erhalten Sie den Code dafür innerhalb des Rands. Sie können sich für CSS-, Gecko-und WebKit-Code anmelden.
Highlights:
Radiusoptionen: Passen Sie jede Ecke einzeln an. Radiusbereich: 0 Pixel bis 40 Pixel. Farboptionen: Rahmen. Stiloptionen: Mehrere Rahmenstiloptionen und Rahmenpositionsoptionen. Ausgabe: CSS, Gecko, WebKit.
10015.io

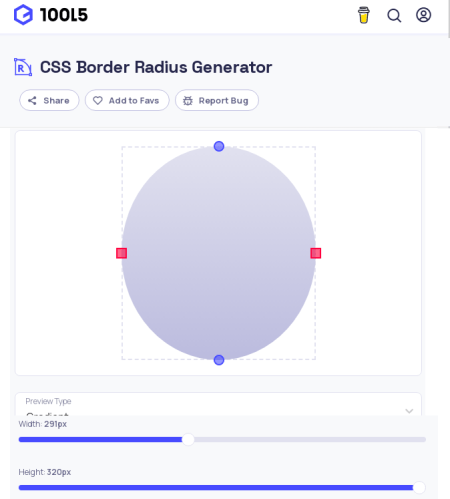
10015.io bietet ein kostenloses Online-Tool zum Erzeugen von Randradien. Dieses Tool generiert einen CSS-Code für den Randradius. Das Werkzeug hat einen Rand auf dem Bildschirm mit Eckradiuspunkten an jeder Kante. Daneben hat es auch Kantenradiuspunkte, die Sie auch ausschalten können. Abgesehen davon erhalten Sie Schieberegler, um die Breite und Höhe der Box festzulegen. Diesem Tool fehlt die Option zum Festlegen von Begrenzungsbreite,-farbe usw. Aber es ist anständig genug, um CSS-Code für den Begrenzungsradius zu erhalten.
Highlights:
Radiusoptionen: Anpassen jede Ecke einzeln. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
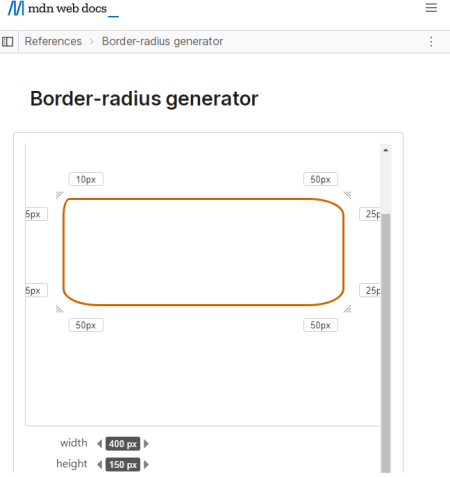
Developer.Mozilla.org

Entwickler. Mozilla.org bietet auch ein kostenloses Tool zum Online-Generieren von CSS-Grenzradien an. Dieses Tool ist recht einfach zu bedienen und bietet zwei Möglichkeiten, den Randradius festzulegen. Standardmäßig werden 8 Messungen für jeden Ecken-und Kantenradius angezeigt. Sie können diese Radien anpassen, um den Rand zu erstellen. Alternativ können Sie jede Ecke im Diagramm unten aktivieren. Dann können Sie beliebige Kanten und Ecken zusammenführen und den Rest konfigurieren. Sie können auch die Breite und Höhe des Rahmens festlegen und dann den CSS-Code dafür abrufen.
Highlights:
Radiusoptionen: Passen Sie jede Ecke einzeln an. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
CSSGenerator.org

CSSGenerator.org bietet ein einfaches Online-CSS-Generatortool für Randradien. Dieses Tool hat ein sortiertes Layout, das einfach zu bedienen ist. Es verfügt über vier Schieberegler für jede Ecke, mit denen Sie den Eckenradius individuell zwischen 0 und 200 Pixel einstellen können. Es hat einen einzigen Schieber, um alle Seiten zusammen einzustellen. Du kannst gehen, wie du willst. Dann erhalten Sie einen weiteren Schieberegler, mit dem Sie die Breite des Randes anpassen können. Alle diese Schieberegler helfen Ihnen, die Form des Randradius festzulegen. Dann können Sie den Rahmenstil, die Rahmenfarbe und die Hintergrundfarbe nach Ihren Wünschen anwenden. Das Tool generiert einen CSS-Code für den Randradius, den Sie mit einem Klick kopieren können.
Highlights:
Radiusoptionen: Passen Sie alle Ecken auf einmal oder einzeln an. Radiusbereich: 0 Pixel bis 200 Pixel. Farboptionen: Rahmen und Hintergrund. Stiloptionen: Mehrere Rahmenstile. Ausgabe: CSS.
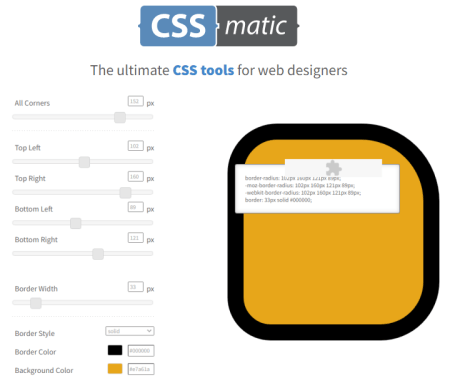
CSSmatic.com

CSSmatic.com hat ein kostenloses Tool, um CSS Border Radius online zu generieren. Mit diesem Tool können Sie einen Randradius erstellen und dafür CSS-Code abrufen. Es zeigt die Vorschau des Rahmens auf der rechten Seite des Bildschirms. Die linke Seite hat 6 Schieberegler. Mit 4 dieser Schieberegler können Sie den Radius jeder Ecke ändern. 1 Schieberegler oben wendet den gleichen Radius auf alle Ecken an. Und mit dem letzten Schieberegler können Sie die Breite des Randes einstellen. Außerdem erhalten Sie Optionen zum Auswählen eines Rahmenstils, einer Rahmenfarbe und einer Hintergrundfarbe. Mit all diesen Optionen können Sie Ihren Randradius gestalten und den CSS-Code erhalten.
Highlights:
Radiusoptionen: Passen Sie alle Ecken auf einmal oder einzeln an. Radiusbereich: 0 Pixel bis 200 Pixel. Farboptionen: Rahmen und Hintergrund. Stiloptionen: Mehrere Rahmenstile. Ausgabe: CSS.
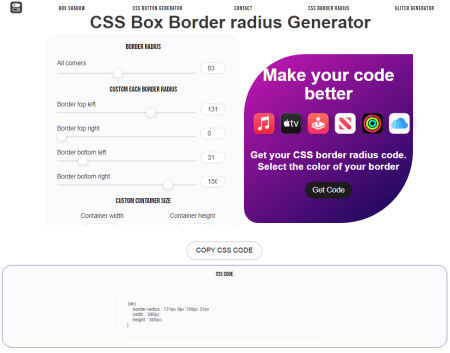
HTMLCSSButtonGenerator.com

HTMLCSSButtonGenerator.com ist eine weitere Website, die Sie verwenden können, um den CSS-Grenzradius online zu generieren. Dieses Tool hat Steuerelemente auf der einen Seite und eine Vorschau auf der anderen Seite. Es hat einen Schieberegler, mit dem Sie den Radius aller vier Ecken einstellen können. Aber wenn Sie jeden Randradius anpassen möchten, können Sie das auch tun. Zuletzt können Sie die Breite und Höhe der Containergröße festlegen. Dadurch erhalten Sie den CSS-Code für den Container.
Highlights:
Radius-Optionen: Alle Ecken auf einmal oder einzeln anpassen. Radiusbereich: 0 Pixel bis 200 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
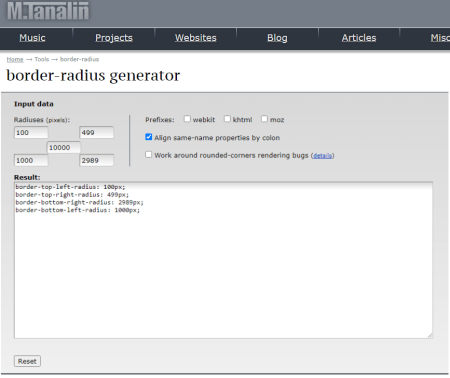
Tanalin.com

Tanalin.com bietet ein einfaches Online-Werkzeug zum Erzeugen von Randradien. Im Gegensatz zu anderen Tools auf dieser Liste zeigt dieses keine Vorschau an. Es hat vier Eingabefelder, in denen Sie den Radius für jede Ecke eingeben können. Sie können es gleich oder anders halten. Wenn Sie das tun, wird der Code dafür generiert. Und wenn Sie eine Rahmenbreite hinzufügen möchten, können Sie dies ebenfalls festlegen. Dieses Tool kann Ihnen Codeausgaben für CSS, WebKit, kHTML und MOZ liefern. Sie können die Ausgabe auswählen und erhalten den entsprechenden Code.
Highlights:
Radiusoptionen: Alle Ecken einzeln anpassen. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, WebKit, kHTML, MOZ.
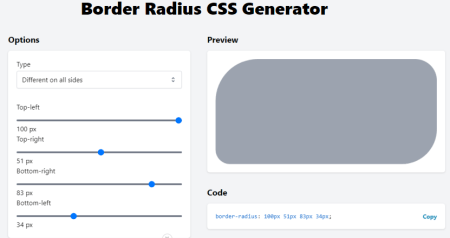
Webcode.tools

Webcode.tools bietet auch ein kostenloses Online-CSS-Generator-Tool für Border Radius an. Dieses Tool enthält ein Dropdown-Menü, in dem Sie auswählen können, ob Sie alle Seiten gleich oder unterschiedlich halten möchten. Wenn Sie alle Seiten gleich halten, erhalten Sie einen einzigen Schieberegler, um den Radius einzustellen. Und wenn Sie die Seiten unterschiedlich gestalten möchten, erhalten Sie vier Schieberegler; eine für jede Ecke. Mit den Schiebereglern können Sie den Radius einstellen, um den Container zu machen. Wenn Sie fertig sind, können Sie den Code direkt kopieren.
Highlights:
Radiusoptionen: Alle Ecken gemeinsam oder einzeln anpassen. Radiusbereich: 0 Pixel bis 100 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
HTML-Code-Generator.com

HTML-Code-Generator.com ist eine weitere kostenlose Website mit einem Online-CSS-Randradius-Generator. Mit diesem Tool können Sie ein Div-Feld, ein Bild und ein Textfeld erstellen. Es gibt drei Abschnitte; Radius, Größe und Drehen. Unter dem Abschnitt Radius können Sie auswählen, ob Sie alle Seiten gleich oder unterschiedlich halten möchten. Um alle Seiten gleich zu halten; Sie erhalten einen einzelnen Schieberegler, um den Radius einzustellen. Und um die Seiten anders zu machen; Sie erhalten vier Schieberegler; eine für jede Ecke. Mit den Schiebereglern können Sie den Radius einstellen, um den Container zu machen. Dann können Sie im Abschnitt Größe die Breite und Höhe des Containers festlegen. Und wenn Sie die Box aus irgendeinem Grund drehen möchten, können Sie dies im Abschnitt Drehen tun. Am Ende können Sie den Code generieren. Dieses Tool gibt Ihnen CSS-und HTML-Code, den Sie von dort aus speichern können.
Highlights:
Radius-Optionen: Passen Sie alle Ecken auf einmal oder einzeln an. Radiusbereich: 0 Pixel bis 100 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, HTML.
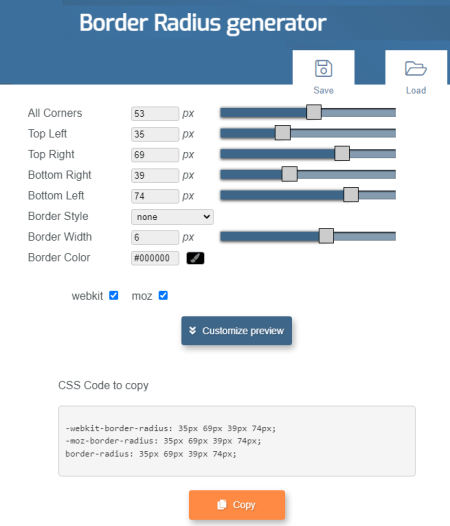
MakingCSS.com

MakingCSS.com hat ein kostenloses Online-CSS Border Radius Generator-Tool. Dieses Tool zeigt die Vorschau des Rahmens auf der rechten Seite des Bildschirms mit 6 Schiebereglern auf der linken Seite. Der erste Schieberegler wendet denselben Radius auf alle Ecken an. Mit den nächsten vier dieser Schieberegler können Sie den Radius jeder Ecke ändern. Und mit dem letzten Schieberegler können Sie die Breite des Randes einstellen. Außerdem haben Sie die Möglichkeit, einen Rahmenstil und eine Rahmenfarbe auszuwählen. Mit all diesen Optionen können Sie Ihren Randradius gestalten und den CSS-Code erhalten. Sie können sich dafür entscheiden, den Code WebKit und MOZ kompatibel zu machen. Mit diesem Tool können Sie auch die Vorschau anpassen. Es optimiert nur die Vorschau und ändert nicht den Code.
Highlights:
Radiusoptionen: Passen Sie alle Ecken auf einmal oder einzeln an. Radiusbereich: 0 Pixel bis 100 Pixel. Farboptionen: Rahmen. Stiloptionen: Mehrere Rahmenstile. Ausgabe: CSS, WebKit, MOZ.
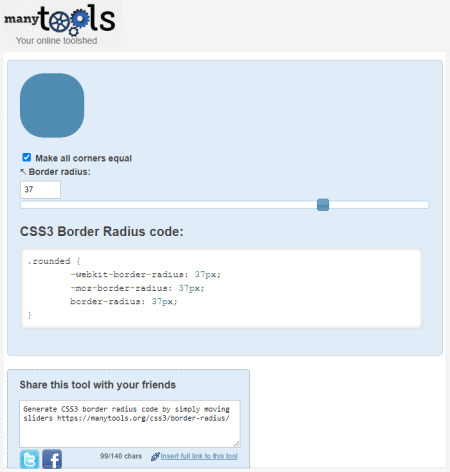
ManyTools.org

ManyTools.com hat ein kostenloses Online-CSS Border Radius Generator-Tool. Dies ist ein einfaches Tool, das die Containervorschau sofort anzeigt. Darunter erhalten Sie einen Schalter, um alle Ecken gleich zu machen. Wenn Sie möchten, können Sie den Radius einfach für alle Ecken auf einmal einstellen. Alternativ können Sie die Option deaktivieren und den Radius für jede Ecke separat festlegen. Wenn Sie das tun, wird sofort der CSS-Code dafür generiert. Von dort aus können Sie den CSS-Code kopieren, um den Container in Ihre Webseiten zu implementieren.
Highlights:
Radius-Optionen: Alle Ecken auf einmal oder einzeln anpassen. Radiusbereich: 0 Pixel bis 50 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
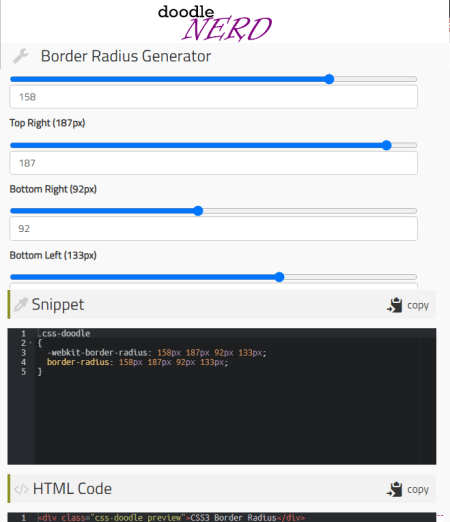
DoodleNerd.com

DoodleNerd.com ist eine weitere kostenlose Website, um online einen CSS-Grenzradius zu erstellen. Mit diesem Tool können Sie einen CSS-Container generieren, indem Sie den Radius jeder Ecke einzeln festlegen. Sie können einfach den Schieberegler jeder Ecke verschieben, um den Radius von 0 Pixel auf 200 Pixel einzustellen. Während Sie dies tun, wird Ihnen eine Echtzeitvorschau des Containers unten angezeigt. Gleichzeitig erhalten Sie auch den CSS-und HTML-Code für den Container. Nachdem Sie die Ecken nach Ihren Wünschen konfiguriert haben, können Sie den CSS-Code dafür kopieren.
Highlights:
Radiusoptionen: Optionen zum individuellen Anpassen aller Ecken. Radiusbereich: 0 Pixel bis 200 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, HTML.
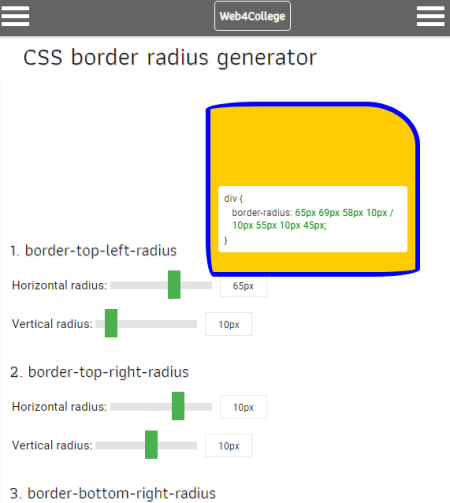
Web4College.com

Web4College.com bietet ein kostenloses Online-Tool zum Generieren des CSS-Randradius. Sie können dieses Tool verwenden, um einen CSS-Container zu entwerfen und den CSS-Code dafür zu erhalten. Mit dem Werkzeug können Sie jeden Eckenradius separat anpassen. Es hat zwei Schieber für jede Seite des Behälters. Ein Schieberegler zum Anpassen des horizontalen Radius und ein weiterer zum Anpassen des vertikalen Radius. Wenn Sie Änderungen an einem der Radien vornehmen, wird Ihnen eine Echtzeitvorschau davon angezeigt. Auf diese Weise können Sie einen Container entwerfen und später seinen CSS-Code erhalten.
Highlights:
Radius-Optionen: Optionen, um alle Ecken individuell anzupassen. Radiusbereich: 0 Pixel bis 100 Pixel. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
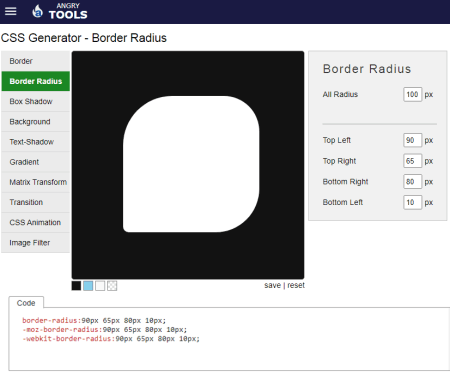
AngryTools.com

AngryTools.com ist eine kostenlose Website mit einem Online-CSS-Randradius-Tool. Dieses Tool zeigt die Vorschau des Containers zusammen mit den Tools zu seiner Konfiguration an. Es gibt zwei Möglichkeiten, den Radius einzustellen. Entweder Sie können die Option „All Radius“ verwenden, um den Radius aller vier Ecken auf einmal festzulegen. Oder Sie können die Radiusoptionen für jede Ecke verwenden, um diese einzeln festzulegen. In jedem Fall spiegelt es alle Änderungen in der Vorschau wider. Es gibt auch Optionen für den Hintergrund. Diese Optionen gelten jedoch nur für die Vorschau. Es fügt dem endgültigen CSS-Code keinen Farbparameter hinzu.
Highlights:
Radiusoptionen: Optionen zum Anpassen aller Ecken einzeln oder alle auf einmal. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS.
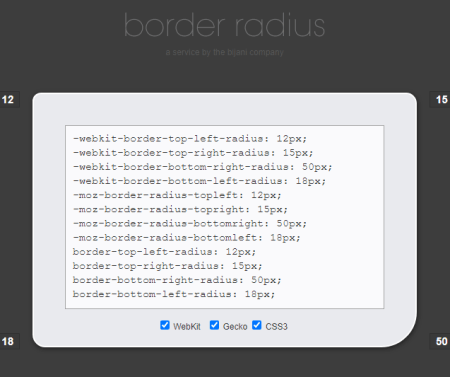
Border-Radius.com

Wie der Name schon sagt, Border-Radius.com ist eine kostenlose Website zur Online-Generierung von CSS-Containern. Diese Website bietet ein einfaches Tool, das ein Rechteck in der Mitte des Bildschirms anzeigt. An jeder Ecke dieses Rechtecks erhalten Sie Eingabefelder, um den Eckenradius hinzuzufügen. Mit diesen Abschnitten können Sie für jede Ecke gleiche oder unterschiedliche Radien definieren. Dann können Sie sich für die Code-Kompatibilität entscheiden. Dazu gehören CSS3, WebKit und Gecko. Auf diese Weise können Sie ganz einfach den CSS-Randradiuscode erhalten.
Highlights:
Radiusoptionen: Optionen zum individuellen Anpassen aller Ecken. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, WebKit, Gecko.
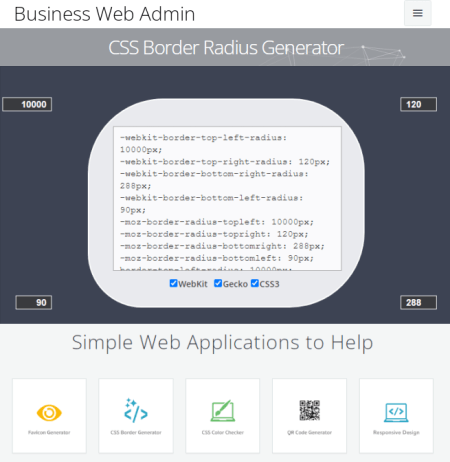
BusinessWebAdmin.com

BusinessWebAdmin.com bietet einen kostenlosen Online-CSS-Grenzradius-Generator. Dies ist ein einfaches Tool, das eine ähnliche Oberfläche wie Border-Radius.com hat. Das Werkzeug enthält ein Rechteck mit Eingabefeldern für alle vier Ecken. Darunter befinden sich CSS3-, WebKit-und Gecko-Optionen. Hier können Sie die Code-Kompatibilität nach Ihren Bedürfnissen auswählen. Dann kannst du einfach den Radius für alle Ecken definieren und erhältst das CSS für den Container.
Highlights:
Radiusoptionen: Radien für alle Ecken einzeln festlegen. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, WebKit, Gecko.
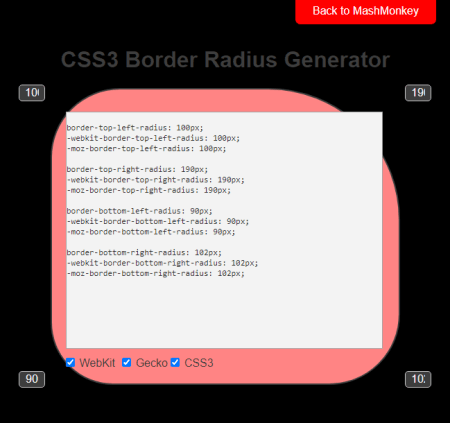
MashMonkey.com

MashMonkey.com ist eine weitere Website, um CSS Border Radius online zu generieren. Diese Website kann Ihnen helfen, CSS-Code zu generieren, der mit CSS3, WebKit und Gecko kompatibel ist. Sie können die Kompatibilität nach Ihren Anforderungen auswählen. Wenn Sie zum Container kommen, zeigt er ein Rechteck auf dem Bildschirm. An jeder Ecke des Rechtecks erhalten Sie ein Eingabefeld. Sie können einfach den Radius für jede Ecke in die entsprechenden Felder eintragen. Dadurch wird der Container mit dem darin enthaltenen CSS-Code generiert. Von dort aus können Sie den Code kopieren und für Ihren vorgesehenen Zweck verwenden.
Highlights:
Radiusoptionen: Passen Sie alle Ecken einzeln an. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, WebKit, Gecko.
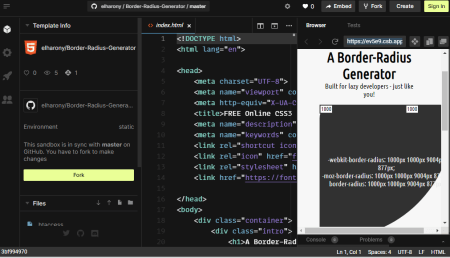
CodeSandbox.io

CodeSandbox.io ist ein Online-Editor, in dem Sie Codeschnipsel erstellen und speichern können. Es verfügt über ein Code-Snippet zum Generieren eines CSS-Randradius mit WebKit-Kompatibilität. Die Benutzeroberfläche ist meistens mit einer Vorschau auf der rechten Seite des Bildschirms codiert. Dort erhalten Sie eine quadratische Form mit Optionen zum Einstellen des Radius für jede Ecke. Sie können einfach den Radius hinzufügen und erhalten den Code dafür. Dieses Werkzeug bietet auch eine Voreinstellung von Formen. Sie können einfach eine Voreinstellung auswählen, um diese Form auf den Behälter anzuwenden. Dadurch können Sie schnell einen CSS-Randradius-Container mit Code generieren.
Highlights:
Radius-Optionen: Passen Sie alle Ecken einzeln an. Radiusbereich: Beliebig machbar. Farboptionen: N/A. Stiloptionen: N/A. Ausgabe: CSS, WebKit.
Ähnliche Beiträge
Kommentar schreiben