這裡列出了最好的免費在線 CSS flexbox 生成器網站。 CSS flexbox 是一種靈活的盒子佈局。這種 CSS 3 網頁佈局模型允許用戶創建靈活且響應迅速的設計。設計的響應元素根據視口(屏幕尺寸)自動排列在容器內。在 CSS 中設計一個 flexbox 意味著處理它的各種屬性以及它們如何相互交互。對於剛接觸 flexbox 的人來說,這可能有點困難和耗時。幸運的是,有在線 CSS flexbox 生成器可以提供幫助。
這篇文章涵蓋了 12 個可以生成 CSS flexbox 的免費網站。每個網站都有一個工具,您可以在其中直觀地設計 flexbox 並配置其屬性。這樣做時,您可以實時預覽 flexbox 的外觀。這使得試驗和創建所需的 flexbox 設計變得容易。這些工具中的每一個都會為您創建的設計生成 CSS 代碼。您可以簡單地複制 CSS 代碼並在您的項目中使用它。
我最喜歡的在線 CSS Flexbox 生成器
The-Echoplex.net 是我最喜歡的網站在此列表中在線生成 CSS flexbox。這個工具有一個整潔乾淨的界面,所有的東西都貼上了很好的標籤。使它與眾不同的一件事是 RTL 寫入模式。此模式將 flexbox 佈局變為從右到左,使其適用於阿拉伯語、希伯來語等 RTL 腳本。

您可以查看我們的其他最佳免費在線 CSS 形狀生成器網站、在線 CSS Sprite 生成器網站和在線 CSS 邊框半徑生成器網站列表。
概覽表:
The-Echoplex.net
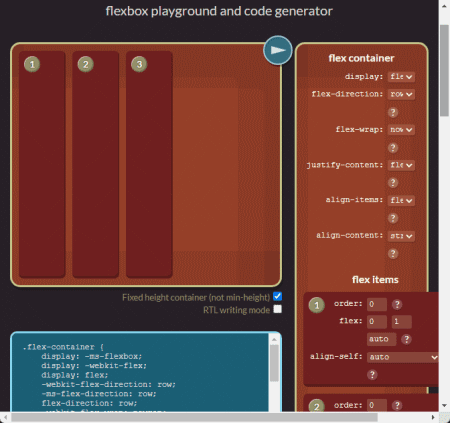
The-Echoplex.net 有一個簡單但功能齊全的在線生成 CSS flexbox 的工具。這個工具有一個漂亮的佈局,中間是預覽,右邊是屬性。屬性部分是您可以管理所有內容的地方。您可以添加和刪除項目,並配置佈局和對齊方式。您可以對容器和物品都這樣做。當您進行更改時,下面的 CSS 代碼會實時更新。該工具提供了兩個附加選項。一種選擇是RTL 書寫模式。它將 flexbox 佈局移動到右側。另一種選擇是獲取legacy flexbox 樣式。
亮點:
此工具為 flexbox 生成 CSS 代碼。它允許您配置容器和項目屬性。生成遺留 flexbox 樣式的選項。 RTL 寫入模式的快速切換。
Angrytools.com

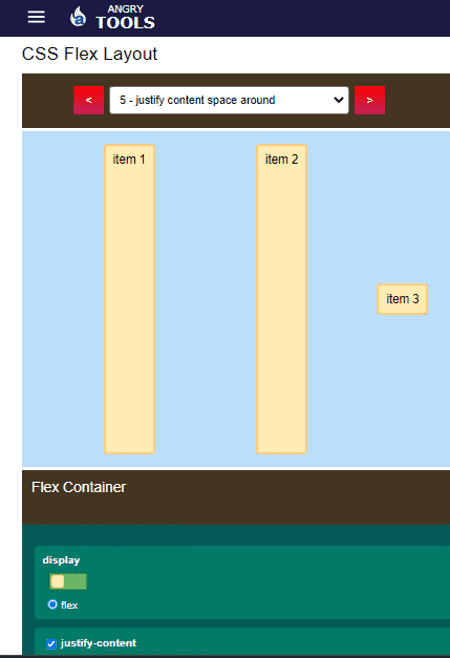
Angrytools。 com 提供在線 CSS flexbox 生成器工具。該工具具有漂亮且易於導航的界面。它在中間顯示了 flexbox 的預覽,左側是容器屬性,右側是 flex 項目。在預覽的頂部,您會看到一個下拉列表,其中包含各種方向的 flexbox 預設列表。這可以派上用場以快速獲得 flexbox 佈局。如果你想調整預設或創建自定義 flexbox,那麼你也可以這樣做。首先,您可以添加彈性項目,然後根據容器屬性自定義佈局和對齊方式。您還可以從右側部分調整每個項目。這樣,您就可以生成一個 flexbox,然後獲取它的 CSS 代碼。
亮點:
該工具提供了一組 flexbox 預設。它允許您配置容器和項目屬性。它為 flexbox 生成 CSS 代碼。
Loading.io

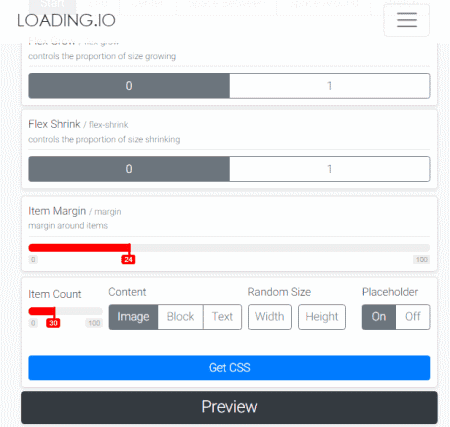
正在加載。 io 提供免費的在線 CSS flexbox 生成器。這個工具有一個漂亮的佈局,並使用圖像作為 flexbox 項目。您可以選擇將項目更改為圖像、塊或文本。除此之外,您還可以隨機化項目的高度和寬度。當您進行任何更改時,它會反映在預覽中。留給預覽,您將獲得所有用於對齊和佈局 flexbox 以及其中項目的選項。您可以設置項目之間的邊距並相應地配置佈局。最後,它為您提供佈局的 CSS 代碼。關於此工具的唯一抱怨是它有一個用於 flex 項目的小滑塊。
亮點:
此工具提供了 flexbox 的 CSS 代碼。它允許您配置容器和項目屬性。它提供圖像/塊/文本作為內容佔位符。
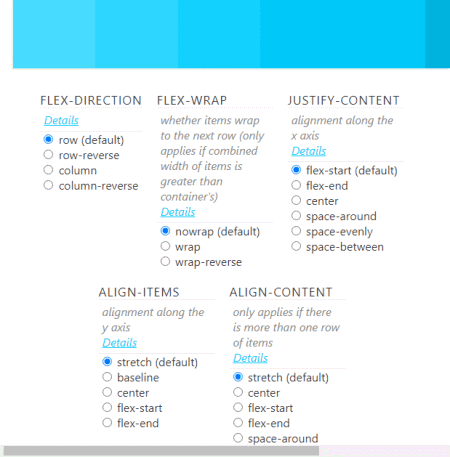
CSSPortal.com

CSSPortal。 com 是一個流行的網站,可以在線生成各種 CSS 元素。它有一個 CSS Flexbox 生成器。此工具並排涵蓋容器屬性和項目屬性。每個屬性都有一個下拉按鈕。點擊該按鈕會顯示選項以及有關該屬性在 flex 設計中的作用的解釋。您可以配置任何屬性以進行所需的更改。然後你還可以設置項目的寬度和邊距。這個工俱生成 flexbox 的 CSS 代碼和 HTML 代碼。但是,界面上有一點不便。預覽懸停在屬性上,有時會使這個過程有點煩人。
亮點:
此工具為 flexbox 生成 CSS 和 HTML 代碼。它允許您配置容器和項目屬性。它解釋了每個屬性的作用。
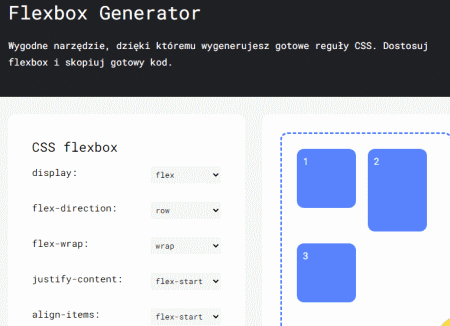
CSSGenerator.pl

CSS 生成器。 pl 是另一個提供免費在線 CSS flexbox 生成器的網站。這是一個簡單的工具,左側有一個選項列表,右側有一個 flexbox 預覽。左側的選項是容器屬性,您可以在其中設置項目的容器對齊方式和佈局。它不單獨為項目提供任何定制。如果這對您有用,那麼您可以使用該工具來配置 flexbox 並獲取相同的 CSS 代碼。
亮點:
此工具為 flexbox 生成 CSS 代碼。它只允許您配置容器屬性。
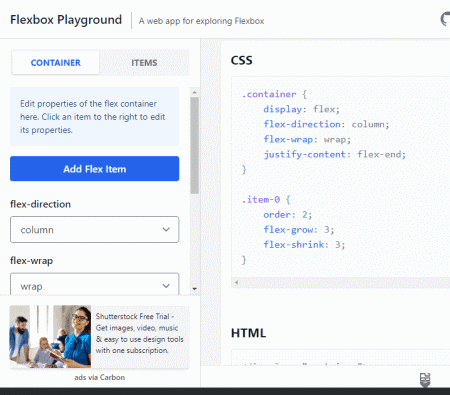
Flexbox.tech

彈性框。 tech 是一個在線生成 CSS flexbox 的免費網站。該網站在屏幕左側帶有一個工具欄。其餘區域用於預覽。工具欄中有兩個部分;容器和物品。從容器部分,您可以添加新項目並設置容器佈局和對齊方式。然後您可以移至項目部分並從預覽中選擇一個項目。這樣做會加載您可以根據自己的喜好設置的項目配置。如果你想刪除一個項目,那麼你可以從預覽區域進行。完成後,您可以通過單擊右上角的查看標記按鈕來獲取 flexbox 的 CSS 和 HTML 代碼。
亮點:
該工俱生成flexbox CSS & HTML 代碼。它允許您配置容器和項目屬性。
Flexbox.help

Flexbox。 help 是一個免費的在線 CSS flexbox 生成器網站。這個網站有一個簡單的界面,頂部有一個輸入項目數量的部分。當您輸入一個數字時,它會在屏幕上生成相同數量的彈性項目。在預覽下方,有 5 個不同的選項來配置 flexbox 的佈局和對齊方式。它不為彈性項目提供任何配置選項。當您進行更改和配置 flexbox 時,它會在屏幕底部為您提供它的 CSS 代碼。從那裡,您可以復制代碼並將其用於您的預期目的。
亮點:
該工具提供了 flexbox CSS 代碼。它只允許您配置容器屬性。它不提供彈性項目的配置。
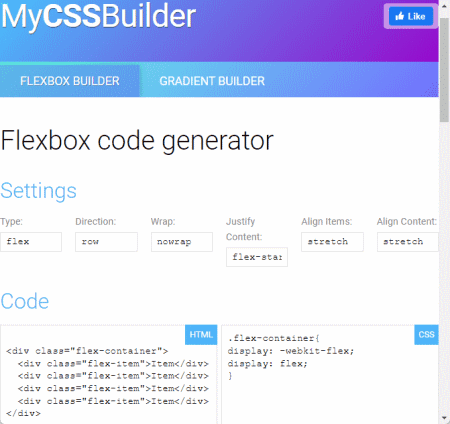
MyCSSBuilder.com

MyCSSBuilder。 com 是一個在線提供各種 CSS 元素的免費網站。它有一個在線 flexbox 代碼生成器。該工具在頂部有一個設置部分。這使您可以配置 flexbox 的對齊方式和佈局。您可以設置類型、方向、換行、內容位置、項目對齊方式和內容對齊方式。在此之下,您將獲得 flexbox 的 CSS 和 HTML 代碼。接下來是預覽,您可以在其中設置項目數。它不允許您配置項目。您可以使用設置選項來配置和生成 CSS flexbox。
亮點:
該工具為您提供了 flexbox 的 CSS 和 HTML 代碼。它只允許您配置容器屬性。它不提供彈性項目的配置。
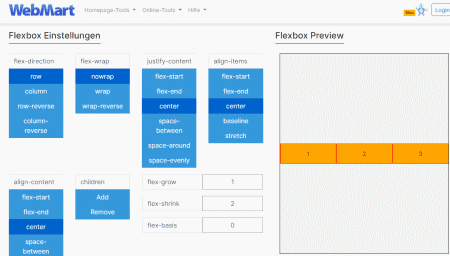
WebMart.de

WebMart。 de 有一個免費的在線 CSS flexbox 生成器工具。這個工具有一個最小的和豐富多彩的界面。它在左側具有所有設置,在右側具有 flexbox 的預覽。設置顯示為擴展菜單,名稱位於頂部。這允許您配置 flexbox 的佈局和對齊方式。它還允許您自定義 flex-glow、flex-shrink 和 flex-basis。設置 flexbox 項目數量的選項在底部。您可以配置設置並添加項目以獲取CSS代碼。
亮點:
該工具提供了flexbox的CSS代碼。它允許您配置容器和項目屬性。
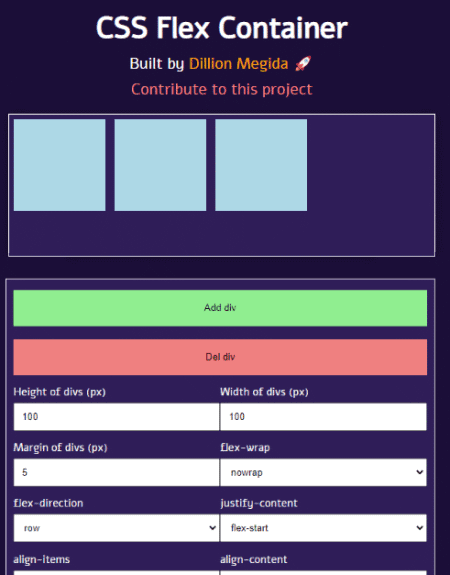
CSSFlex-Generator.netlify.app

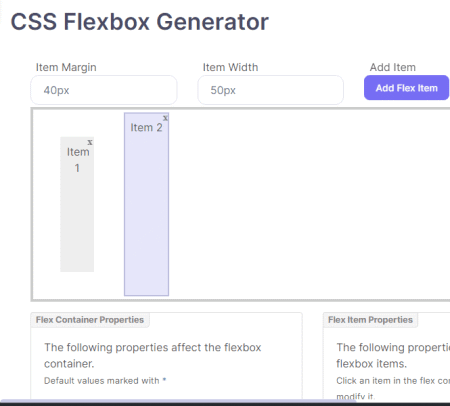
CSSFlex-Generator.netlify.app 有一個簡單的在線生成 CSS flexbox 的工具。這個工具可以讓你輕鬆設計一個 flexbox 佈局並獲得它的 CSS 代碼。它使用大部分屏幕區域進行預覽,所有設置都在右側。首先,兩個選項是添加和刪除 flexbox 項目。然後你會得到框來設置項目的尺寸和邊距。這就是項目的全部內容,接下來的 5 個選項用於 flexbox 的對齊和佈局。您可以根據需要配置所有選項並查看預覽。最後,您可以為相應的 flexbox 生成代碼並從那裡複製它。
亮點:
該工俱生成 CSS 和 HTML 代碼。它允許您同時配置容器和項目屬性。
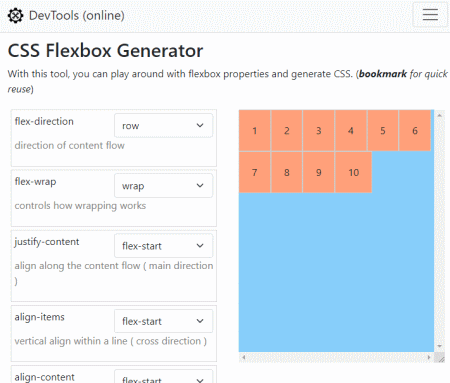
WebDevPuneet.com

WebDevPuneet。 com 提供免費的在線 CSS flexbox 生成器。這個網站上的工具可以讓你快速生成一個 flexbox,你可以在其中配置佈局和對齊方式。您可以設置方向、換行、內容位置、內容對齊方式和項目對齊方式。但它不會讓您單獨確認項目或設置它們之間的邊距。您將在工具下方獲得 CSS 代碼。因此,您可以進行所需的更改,然後復制 CSS 代碼。
亮點:
此工具可生成 CSS 代碼。項目數在預覽中設置為 10。它允許您配置容器屬性,而不是單個項目。
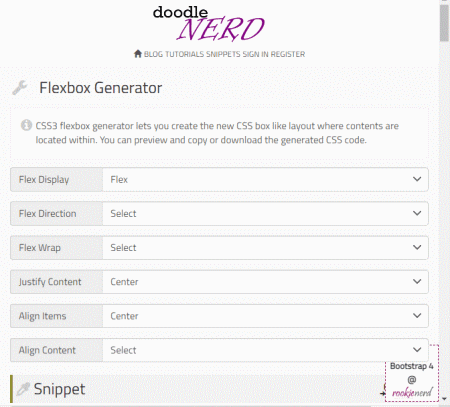
DoodleNerd.com

DoodleNerd。 com 是另一個可以生成 flexbox CSS 代碼的免費網站。這個網站還有一個簡單的工具,你可以在其中直觀地配置一個 flexbox,然後獲取它的 CSS 和 HTML 代碼。它有一組 7 個配置設置,可讓您設置 flexbox 的視圖、方向、換行、內容格式和對齊方式。您可以簡單地為每個設置選擇所需的選項並實時預覽。但是,您不能設置 flexbox 中的項目數。它在預覽中顯示 5 個項目。但這並不重要,因為 CSS 僅包含格式,不包含項目編號。
亮點:
此工具為您提供 CSS 和 HTML 代碼。它允許您配置容器屬性。 flexbox 項目的數量固定為 5。它不提供任何配置單個項目的選項。
相關帖子
寫評論