Com a ajuda de alguns estilos de camada, você pode fazer formas ou texto parecerem vidro no Photoshop. Com as etapas descritas aqui, você saberá as configurações exatas a serem usadas em cada etapa do processo.
Então, vamos começar e criar esse efeito de vidro do zero!
Como fazer Crie um efeito de vidro no Photoshop
Etapa 1: crie um novo documento
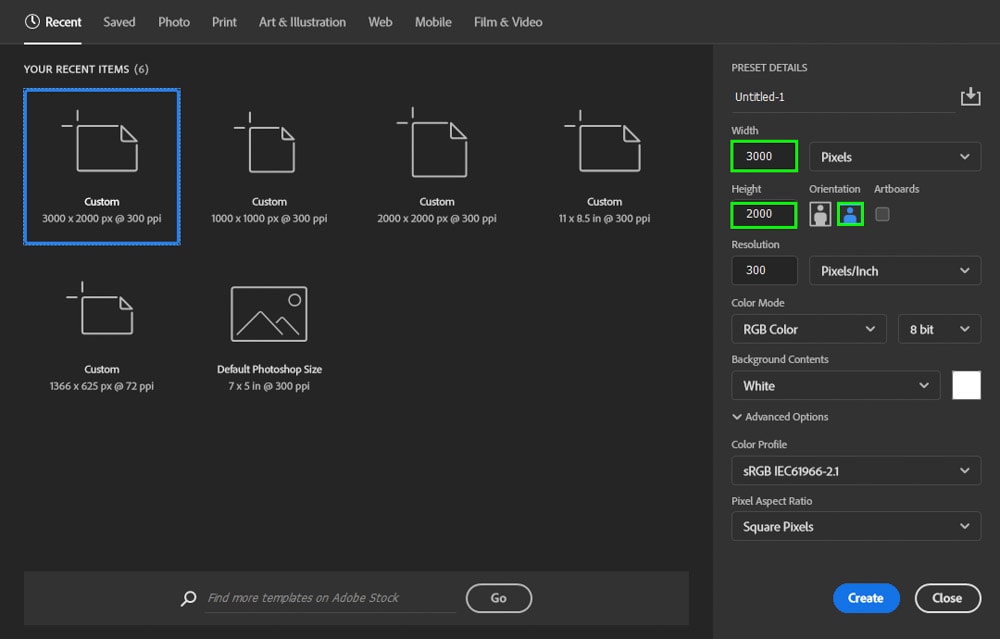
Primeiro, crie um novo documento para colocar seu texto. Como eu queria texto horizontal, fiz um documento horizontal de 3000 x 2000 pixels.

Etapa 2: Formatar a camada de fundo
É uma boa ideia colocar seu texto contra uma camada de fundo cinza porque isso ajudará você a ver melhor as alterações aplicadas ao seu texto ao criar o efeito de vidro.
Primeiro, clique duas vezes na camada de fundo no Painel de Camadas para desbloqueá-lo.
Em seguida, habilite a ferramenta Lata de tinta (G).
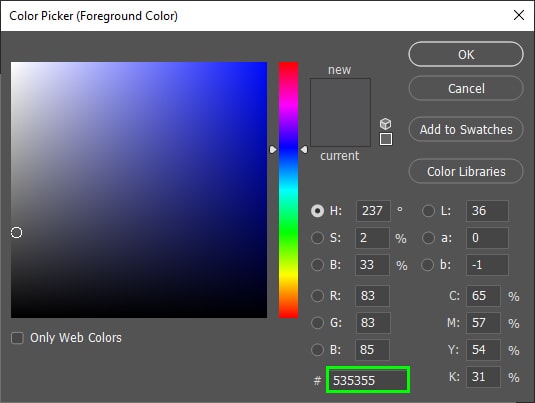
Em seguida, vá para a amostra de primeiro plano e escolha um cinza escuro cor sólida no seletor de cores na parte inferior da barra de ferramentas.


Em seguida, clique na tela para preenchê-la com a cor selecionada.
Etapa 3: Adicione seu Text To The Canvas
Agora, habilite a Ferramenta Type (T).

E altere a cor do texto para preto no preenchimento de cor na Barra de opções. Enquanto você está criando o efeito de vidro, o ideal é criar texto em preto, para que você possa ver melhor as mudanças no processo de criação do efeito. Você também pode usar uma cor de sua escolha, mas é melhor começar com preto e depois alterar as cores.
![]()
Em seguida, adicione o texto desejado à tela.

Etapa 4: Converta seu texto em um objeto inteligente
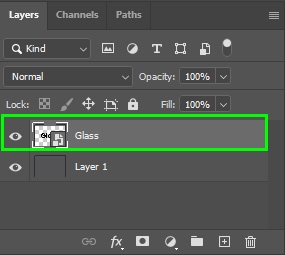
Converter seu texto em um objeto inteligente permite que você faça alterações de forma não destrutiva e reedite qualquer efeito aplicado em qualquer momento no futuro. Para fazer isso, vá para a camada de texto, clique com o botão direito do mouse e escolha Converter em objeto inteligente.

Etapa 5: Aplique o efeito Bevel And Emboss
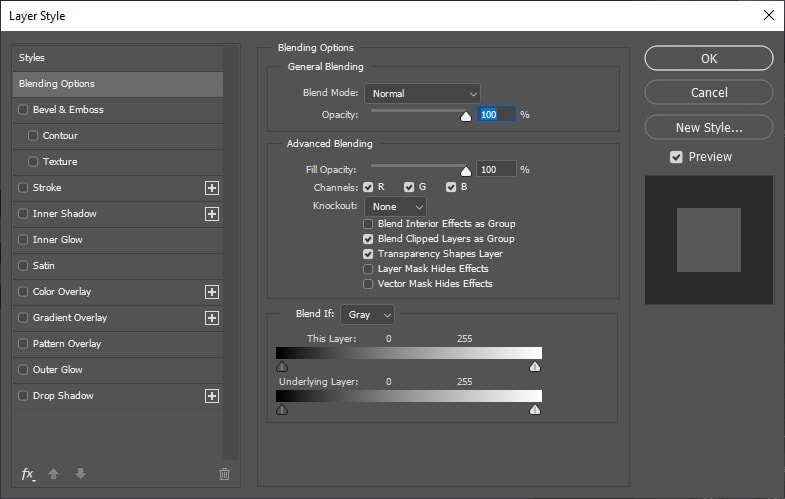
Clique duas vezes na camada de texto para abrir o painel Layer Style.

Em seguida, clique na caixa de seleção Bevel and Emboss. Isso abrirá o menu Bevel and Emboss, onde você pode brincar com as sombras e realces do seu elemento, dando ao seu objeto uma aparência 3D, que é o primeiro passo para torná-lo parecido com vidro.
Fornecerei dicas sobre quais configurações alterar neste menu e quais valores dão ao seu texto uma aparência mais interessante e fazem com que pareça vidro.
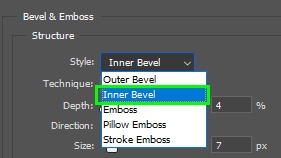
Em Estilo, escolha Inner Bevel.

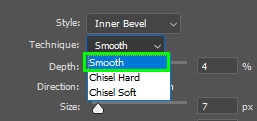
Selecione Smooth para Técnica.

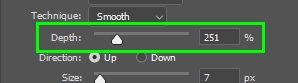
Ajuste a Profundidade ao seu gosto. Lembre-se de que quanto maior a profundidade, mais áspero será o efeito de bisel. No meu caso, achei 251 suficiente.

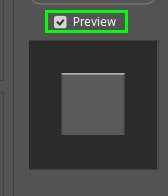
Você pode ver as alterações aplicadas ao seu texto/forma na própria janela Layer Style. Uma prévia dá uma ideia do que está acontecendo com seu objeto. Por exemplo, pude ver como era o efeito chanfrado.

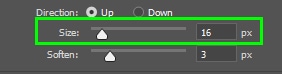
Em Direction, escolha entre aplicar o Bevel up ou down no texto. Isso tudo depende da preferência pessoal. Deixei a direção do bisel do meu texto para cima.
Em Tamanho, você pode controlar quanto efeito de chanfro é aplicado ao seu texto. Eu escolhi 16 para esta opção. Se você aumentar muito o tamanho, seu texto será preenchido com o efeito chanfrado, que parecerá mais um gradiente do que um chanfro.

 Tamanho do chanfro em 16
Tamanho do chanfro em 16  Tamanho do chanfro em 251
Tamanho do chanfro em 251
Em Suavizar, você pode fazer com que o efeito chanfrado pareça mais sutil porque aplica um leve desfoque ao seu chanfro, mesclando-o mais com a cor do texto.
 Suavidade do chanfro definido como zero
Suavidade do chanfro definido como zero  Suavidade do chanfro definido como 10
Suavidade do chanfro definido como 10
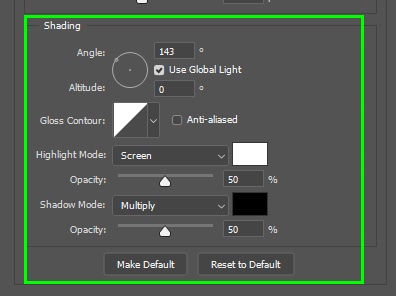
Agora, vamos para a seção Sombreamento.

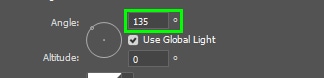
Em Angle, você pode determinar a direção da luz source.

Por exemplo, a 135 graus, a luz vem do tamanho superior esquerdo, e essa foi a minha escolha.
 Ângulo da fonte de luz em 135º
Ângulo da fonte de luz em 135º
Experimente as opções de Gloss Contour para diferentes estilos de sombreamento para o chanfro. No meu caso, escolhi Rolling Slope Descending.
O efeito Bevel and Emboss é uma coleção de efeitos de sombra e luz. Por padrão, a sombra é preta, enquanto o realce é branco. No entanto, você pode alterar esses parâmetros clicando nas caixas de preenchimento correspondentes.
Você também pode alterar a opacidade do realce ou da sombra, ajustando a intensidade dos efeitos ao fazê-lo.


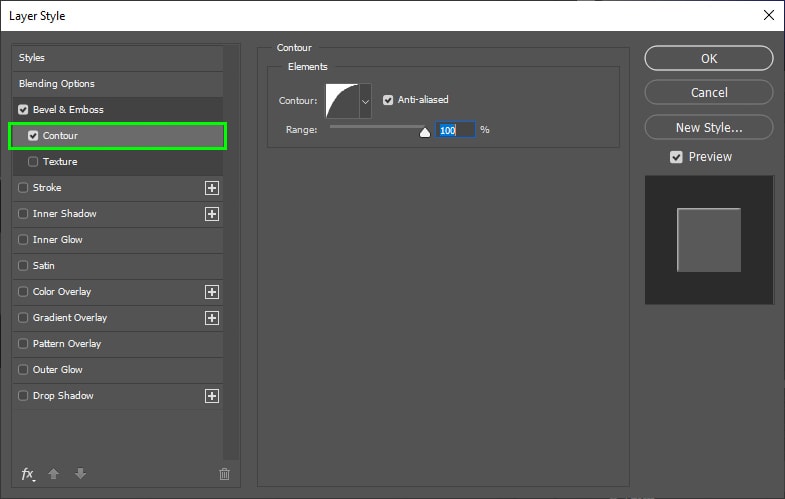
Etapa 6: Ajuste o Contorno
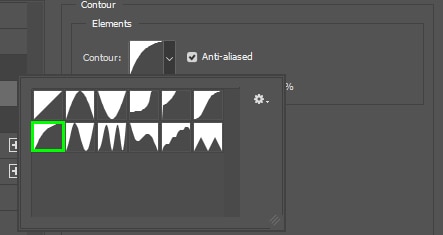
Em Contorno, você pode modificar a aparência do contorno do texto. No meu caso, escolhi Half Round.


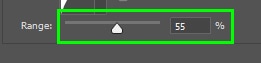
Ao ajustar o Range, você pode fazer o contorno parece mais ou menos destacado em certas áreas. No meu caso, escolhi 55%.

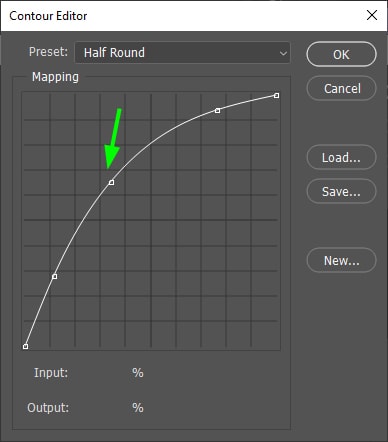
Você pode abrir o Editor de contorno clicando duas vezes na caixa de contorno, onde você pode personalizar ainda mais a forma do contorno ajustando seus pontos de curva.

Você também pode escolher uma das curvas predefinidas no menu suspenso de curvas predefinidas.
Passo 7: Aplicar Inner Glow
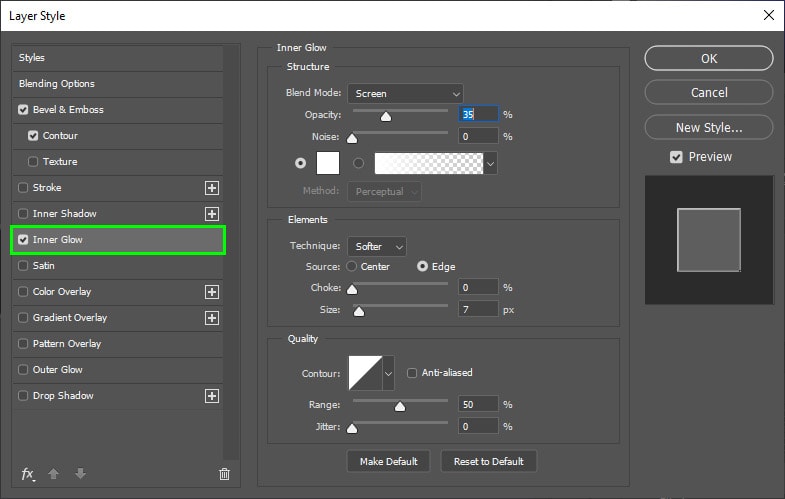
Agora clique na opção Inner Glow. Este efeito preencherá seu texto depois que você terminar de aplicar o efeito de vidro.

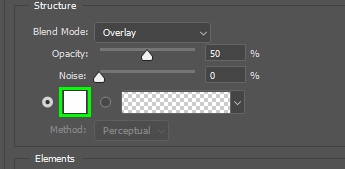
Altere o modo de mesclagem para Sobreposição.
Altere a Opacidade para 50%.
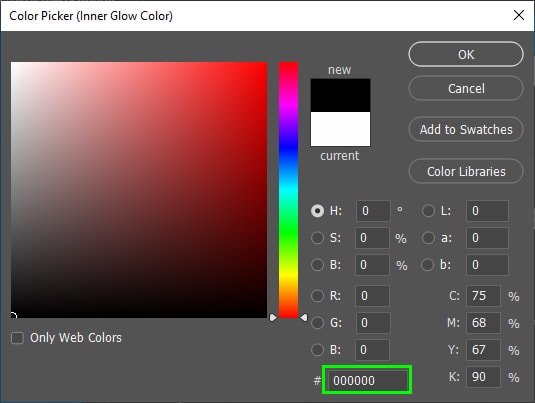
Altere a cor Gradient para preto.


Lea Veja as outras configurações de Inner Glow como estão.

Etapa 8: Aplique Drop Shadow
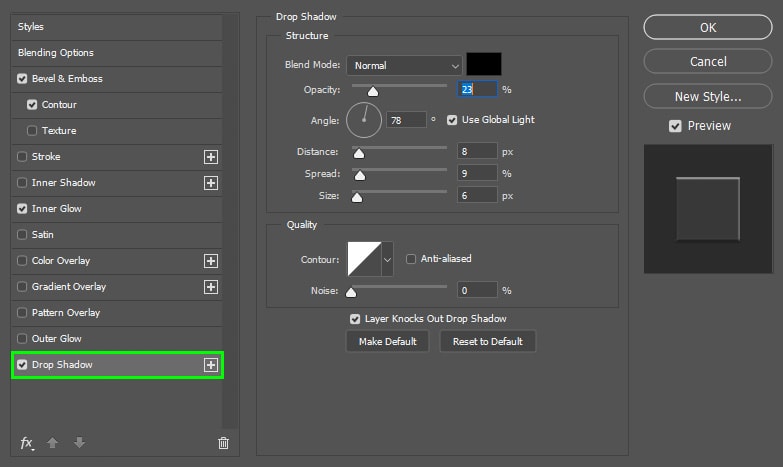
Em seguida, clique na opção Drop Shadow. Isso permite que você projete uma sombra para o seu texto/forma, fazendo com que pareça mais separado da superfície de fundo.

Escolha os seguintes valores para Sombra configurações:
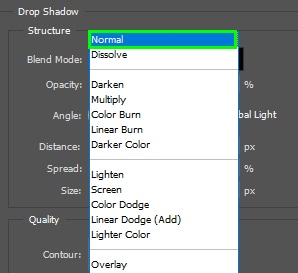
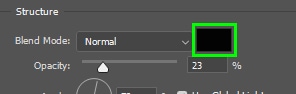
Modo de mesclagem: Normal

Cor: Preto

Opacidade: 23%
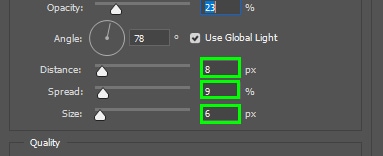
Ângulo: 78º
Distância: 8, Distribuição: 9 e Tamanho: 6

Ao terminar de aplicar todos os efeitos acima, clique em OK para saia do menu Layer Style.


Etapa 9: Alterar a cor da camada de fundo
Como acabamos de criar a camada cinza para ver o muda melhor, e agora não é necessário, você pode mudar a cor de fundo para qualquer cor que desejar. Para fazer isso, volte para o Painel de Camadas e selecione a camada de fundo.

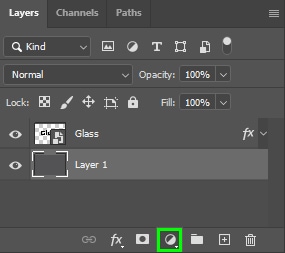
Clique no ícone Camada de ajuste (ícone de meio círculo).

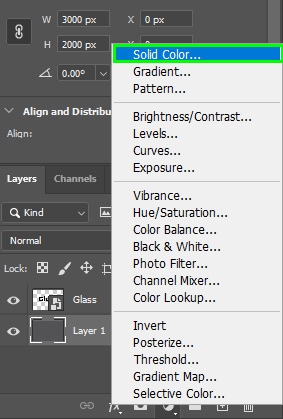
E escolha Solid Color.

Em seguida, escolha uma cor no Color Picker. No meu caso, escolhi um tom de azul.
Depois de fazer isso, você pode excluir a camada cinza, para que seu painel Camadas parecerá menos lotado.
Para fazer isso, clique na camada cinza e, em seguida, clique no ícone da lixeira na parte inferior do painel Camadas.
Etapa 10: Reduza o preenchimento da camada de texto
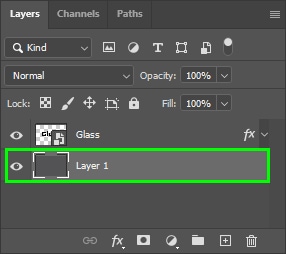
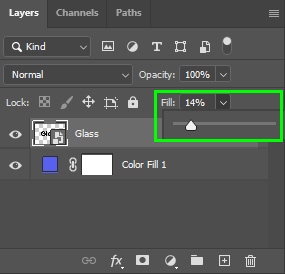
No Painel de camadas, clique na camada/camada de texto do objeto que você estilizou para parecer com vidro.
Em seguida, abaixe o Preenchimento, tornando a parte interna do seu texto transparente ou semitransparente transparente. No meu caso, reduzi para 14%.

Isso fará com que o texto se misture com o fundo, fazendo com que pareça vidro.
(Opcional) Etapa 11: adicionar Um gradiente
Você também pode preencher sua camada de plano de fundo com um gradiente e reduzir o preenchimento para tornar o resultado final ainda mais interessante.
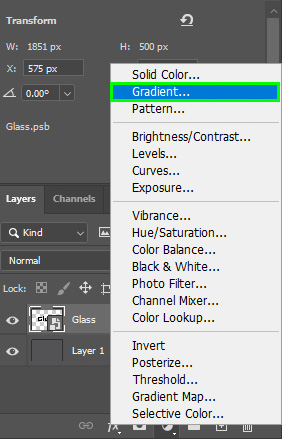
Para fazer isso, escolha Gradiente nas Opções de camada de ajuste na parte inferior do Painel de camadas.

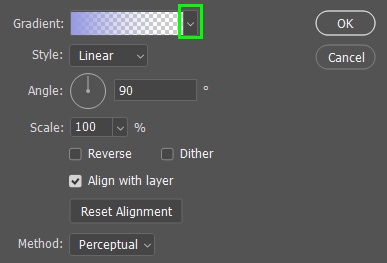
Clique no menu suspenso gradiente em a caixa de diálogo Preenchimento de gradiente para abrir as opções de gradiente predefinidas.

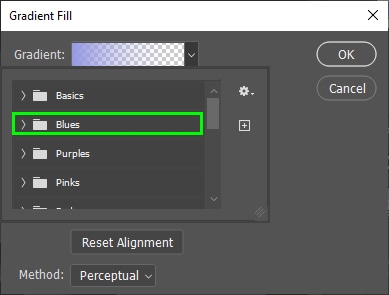
Em seguida, escolha uma pasta de gradiente na lista e escolha uma combinação de cores.

No meu caso, escolhi o gradiente azul abaixo.

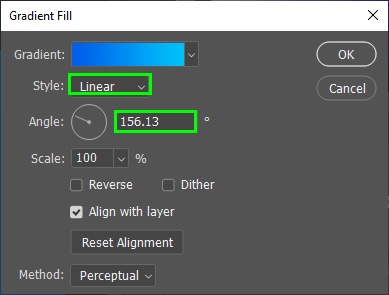
Em seguida, altere o estilo de gradiente para linear e altere o ângulo do gradiente para 156,13%.

Clique em OK quando terminar.
Depois disso, diminua o Preenchimento da camada de texto novamente, conforme mostrado na a etapa anterior, que fará com que seu texto se misture com o plano de fundo, fazendo com que pareça mais vidro contra um gradiente.
 Antes
Antes  Depois
Depois
O efeito de vidro é um efeito único e divertido para aplicar em texto e formas no Photoshop. Experimente estas etapas e veja o que você pode criar para si mesmo!