Se crei contenuti per YouTube e non hai molto marchio, puoi creare un banner di YouTube in Photoshop. Come sa qualsiasi creatore di contenuti, il branding è estremamente importante per rendere il tuo marchio più riconoscibile e conosciuto dagli spettatori. Quando si aggiungono contenuti a YouTube, è essenziale disporre di un banner brandizzato.
Qui ti guiderò attraverso la creazione del banner spiegando le diverse dimensioni e mostrandoti come posizionare correttamente gli elementi.
Inoltre, puoi scaricare il modello gratuito da utilizzare come base del tuo banner, così non dovrai preoccuparti di tagliare dettagli importanti!
Che dimensione ha un banner YouTube in Photoshop?
Il banner si trova nella parte superiore della tua pagina YouTube e dovrebbe fornire agli spettatori tutte le informazioni di cui hanno bisogno sul nostro canale. Questo non significa che il banner debba essere occupato e pieno di informazioni; dovrebbe invece offrire in modo strategico le informazioni chiave.
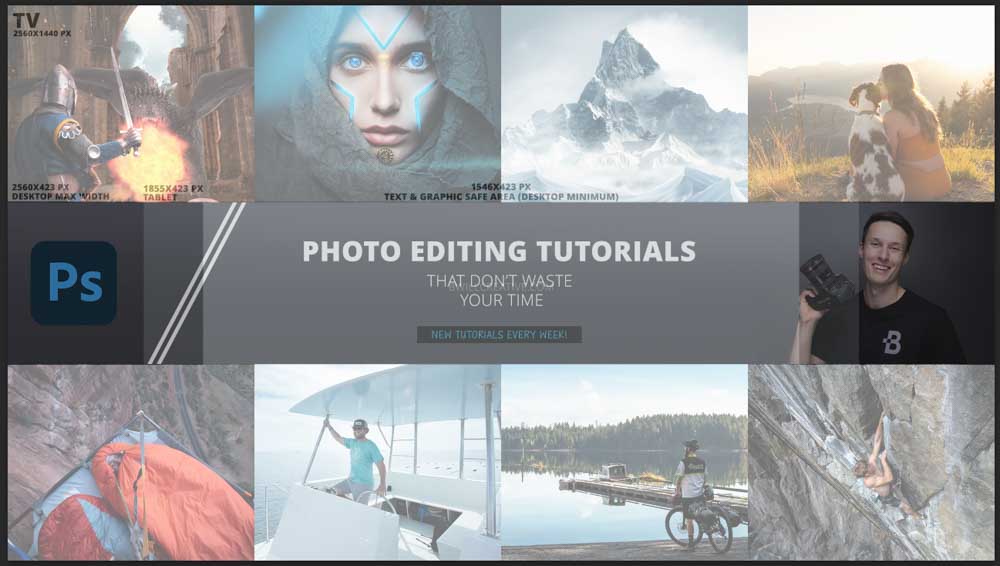
Quando si progetta un banner per YouTube, la dimensione del banner e il posizionamento degli elementi sono cruciali perché il banner viene visualizzato in modo diverso su ogni dispositivo che le persone visualizzano YouTube on.
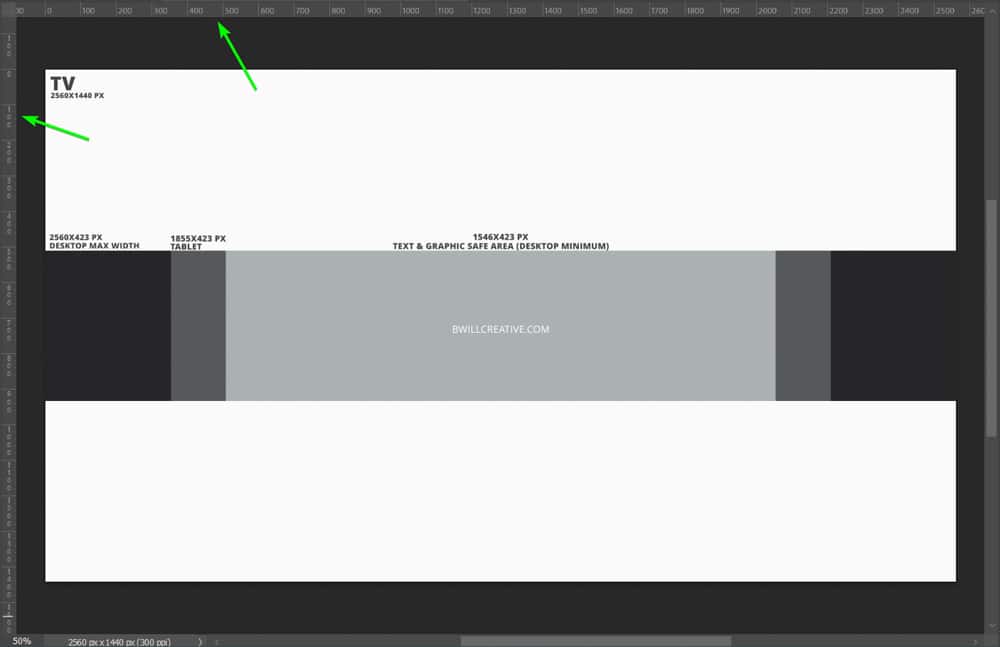
In definitiva, la dimensione complessiva di un banner di YouTube è di 2560 x 1440 pixel con una risoluzione di 300ppi. Questa dimensione del banner viene visualizzata perfettamente sugli schermi TV quando lo spettatore utilizza l’app YouTube.
Tuttavia, solo alcune persone guardano YouTube sulla TV. Puoi aprire YouTube sul tuo computer, tablet o smartphone. Questi dispositivi non visualizzeranno il banner completo che vedi sulla TV.
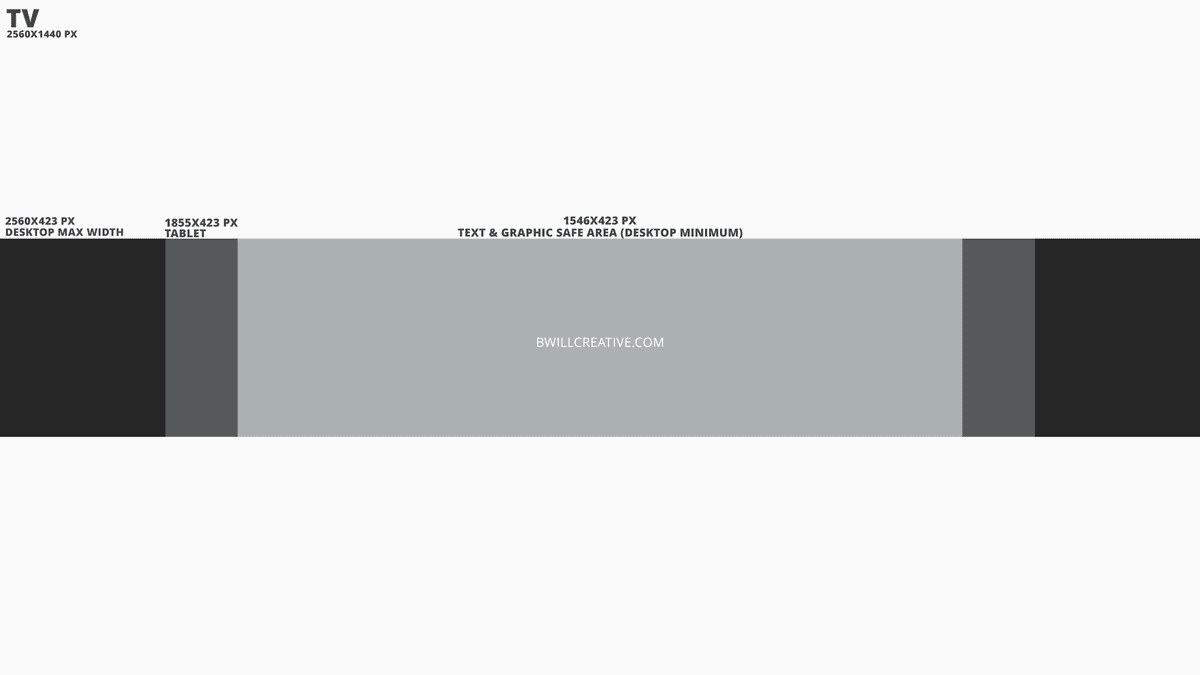
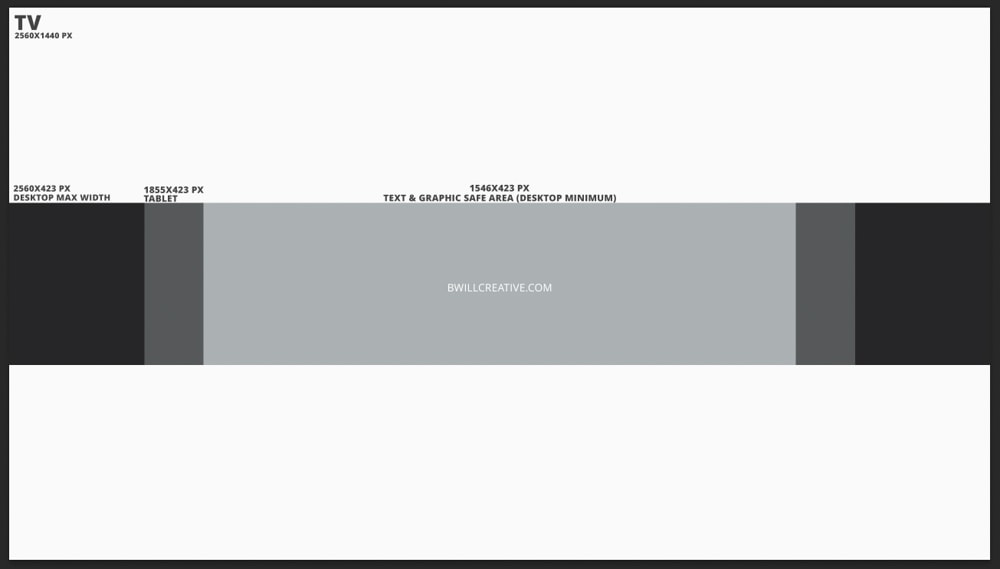
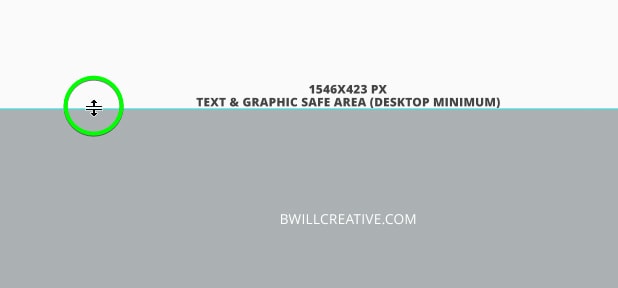
La dimensione per un desktop alla larghezza massima è di 2560 x 423 pixel. Quindi, lo schermo di un tablet visualizza il banner a 1855 x 423 pixel. Infine, la zona sicura definitiva per aggiungere informazioni essenziali, che verrà mostrata sui telefoni cellulari ed è la larghezza minima che alcuni desktop visualizzano il banner, è 1546 x 423 pixel.
Dimensione massima del banner desktop su YouTube
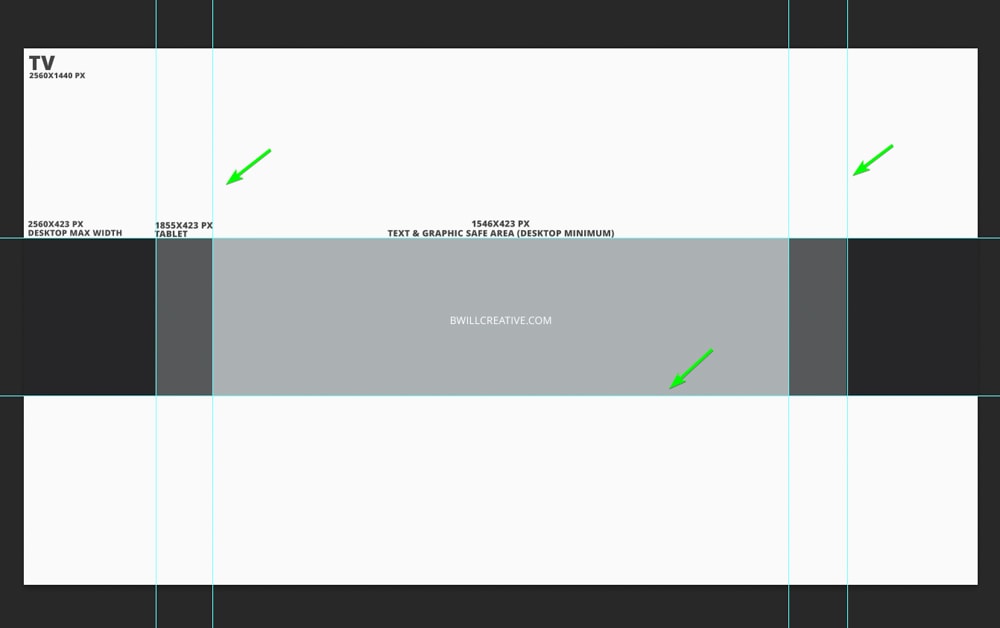
Le diverse le dimensioni non significano che devi creare vari banner per ogni dispositivo. Devi creare un banner grande e sezionare le aree per assicurarti che il design non venga ritagliato in punti strani mantenendo i dettagli vitali nella zona sicura.
Finché segui queste linee guida sulle dimensioni, il tuo banner funzionerà visualizzare perfettamente senza ritagliare goffamente su dispositivi specifici. Per riassumere, le dimensioni di un banner YouTube che crei in Photoshop con sezioni designate per vari dispositivi sono:
Dimensioni complessive per schermi TV: 2560 x 1440 pixel Larghezza massima del desktop: 2560 x 423 pixel Tablet o Ipad: 1855 x 423 pixel Larghezza minima per dispositivi mobili e desktop (zona sicura definitiva): 1546 x 423 pixel
Utilizzalo gratuitamente Modello banner YouTube per guidarti!
Quando crei il tuo banner YouTube, puoi creare un nuovo documento a 2560 x 1440 pixel, con una risoluzione di 300 PPI. Quindi, puoi selezionare lo strumento Rettangolo, fare clic una volta sulla pagina e digitare le dimensioni per le altre aree visibili, quindi disporle per contrassegnare i vari punti del design.
Tuttavia, è un lavoro impegnativo.. Invece, puoi salvare questo modello di banner YouTube gratuito facendo clic con il pulsante destro del mouse e salvandolo sul desktop. Puoi quindi aprirlo in Photoshop e usarlo come guida per il tuo design. Nella prossima sezione, ti mostrerò come usarlo per creare il tuo banner.

Come creare un banner di YouTube in Photoshop
Ora che conosci i requisiti di dimensione e hai un modello gratuito per guidarti, puoi iniziare a progettare il tuo banner. Ti guiderò attraverso la creazione di un banner da zero e come puoi utilizzare il modello. Consiglio di utilizzare il modello per un flusso di lavoro molto più veloce.
Innanzitutto, ti mostrerò i passaggi cruciali per impostare il tuo documento per assicurarti che le dimensioni siano corrette. Quindi, ti mostrerò come aggiungere testo, foto e grafica.
Tuttavia, il design è solo una guida per ispirarti. Devi diventare creativo e aggiungere stile al tuo design per abbinarlo al tuo canale e al tuo brand.
Passaggio 1: crea un nuovo documento a 2560 x 1440 pixel
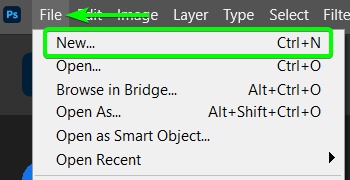
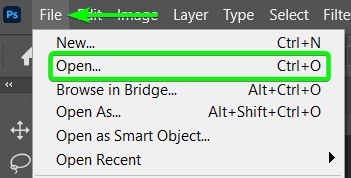
Per iniziare, devi per creare un nuovo documento aprendo Photoshop, quindi andando su File > Nuovo o premendo Ctrl + N (Win) o Comando + N (Mac).

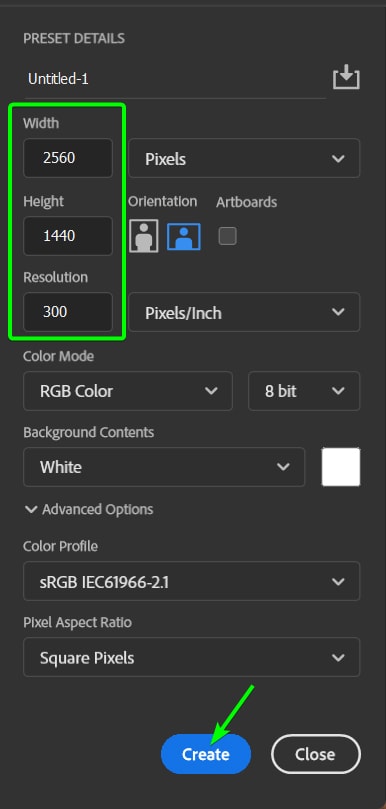
Nella finestra Nuovo documento, aggiungi 2560 pixel alla larghezza, 1440 pixel all’altezza e 300 pixel/pollice a la Risoluzione. Puoi mantenere lo sfondo bianco e fare clic su Crea.

Se hai scaricato il modello, puoi trascinarlo e rilasciarlo nel tuo nuovo documento o andare a File > Apri o premi Control + O (Win) o Comando + O (Mac).

Quindi, apri il modello hai scaricato. Il modello si aprirà con le dimensioni e la risoluzione corrette.

Passaggio 2: aggiungi forme al documento (se non stai utilizzando il modello)
Nota: l’utilizzo del modello è molto più semplice e puoi saltare questo passaggio se lo hai aperto.
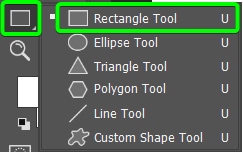
Se inizi da zero, devi aggiungere rettangoli per contrassegnare le varie aree della pagina. Per fare ciò, fai clic e tieni premuto sullo strumento Forma (U) nella barra degli strumenti e seleziona lo strumento rettangolo.

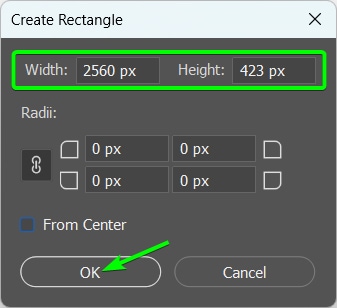
Quindi, fai clic una volta sulla tela per aprire la finestra di dialogo Crea rettangolo. Aggiungi i valori di larghezza e altezza per la dimensione massima del desktop, che è 2560 x 423 pixel. Quindi fai clic su OK.

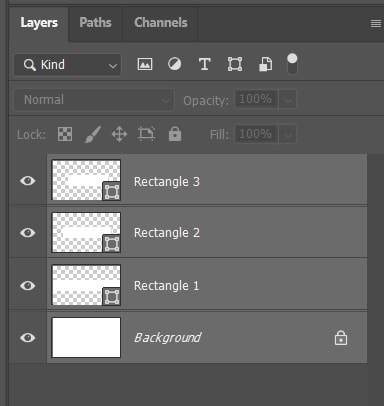
Quindi, ripeti questo passaggio per tutte le dimensioni. Dopo aver aggiunto i rettangoli, seleziona tutti i livelli nel pannello dei livelli, incluso il livello di sfondo.

Quindi, seleziona lo strumento Sposta (V) e utilizza le impostazioni di allineamento nella Barra delle opzioni per centrare i rettangoli al centro del documento.
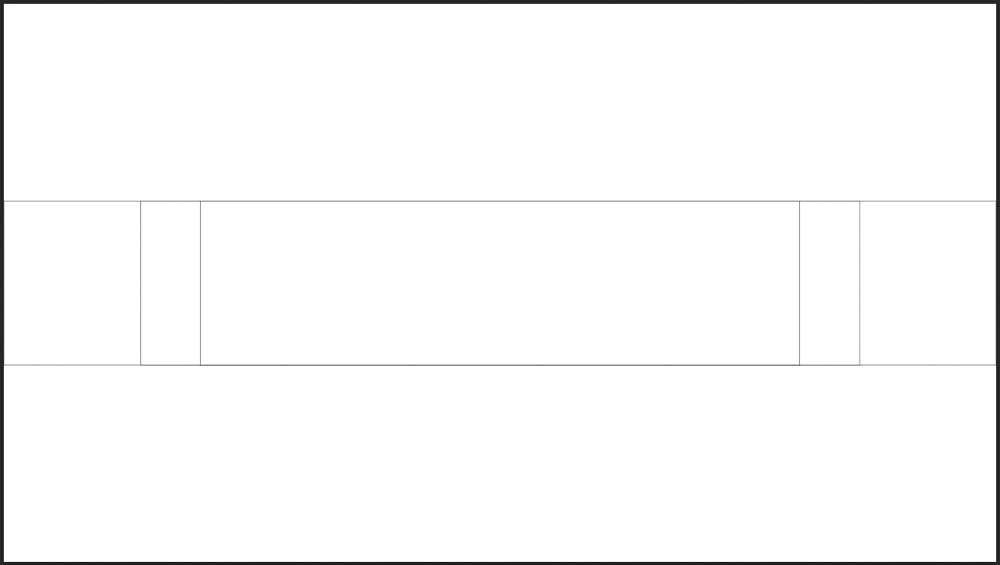
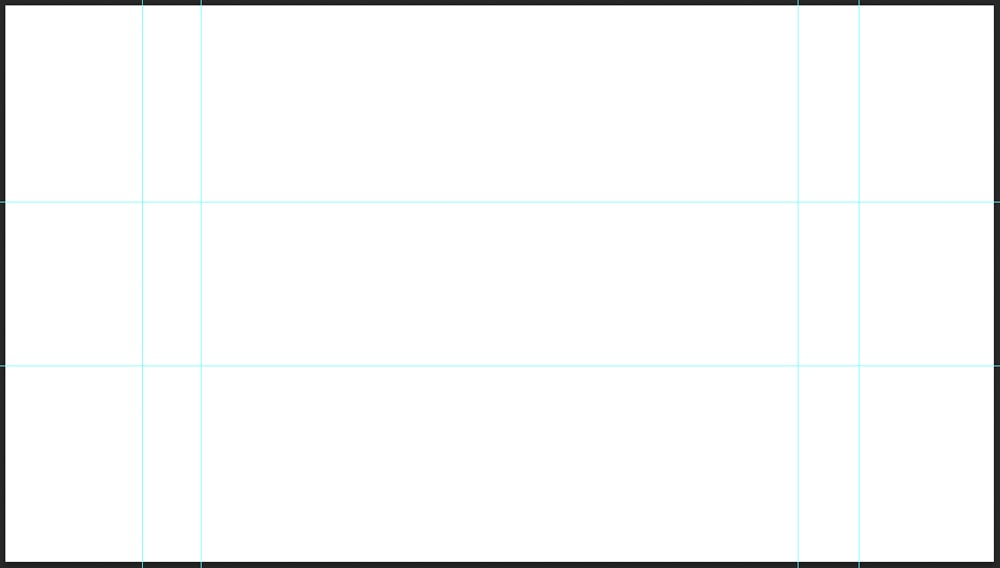
![]()
Avrai un layout simile al template da usare come base.

Passaggio 3: aggiungi le linee guida alla tela
Se hai creato tu stesso i blocchi o li hai usati il modello, ora puoi aggiungere guide al documento. Queste guide ti aiuteranno a posizionare i tuoi elementi senza dover utilizzare il modello o le forme come sovrapposizione e posizionare gli elementi al di sotto di essi.
Per aggiungere guide all’area di disegno, attiva lo Strumento Righello premendo Ctrl + R (Windows) o Comando + R (Mac). Vedrai il righello in alto a sinistra della tela.

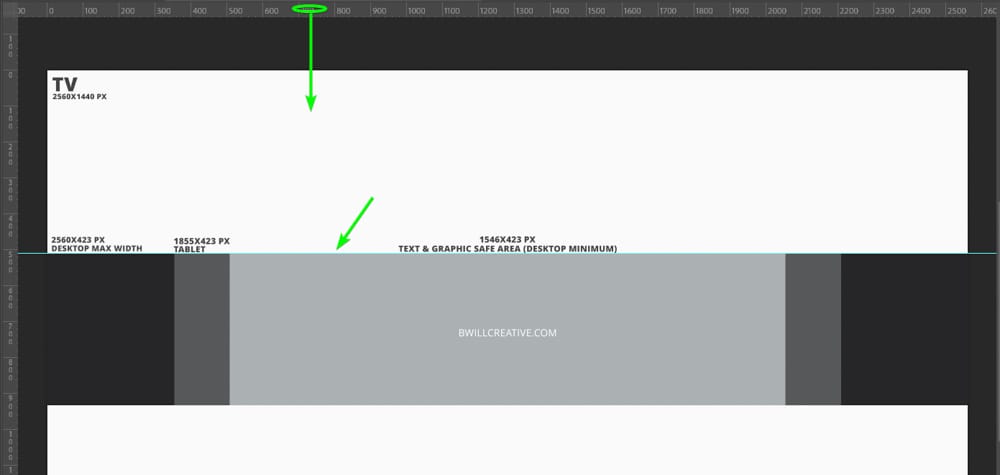
Aggiungi una nuova guida alla pagina facendo clic sul righello superiore e trascinandolo verso il basso nell’area di disegno. Noterai che appare una linea blu. Trascinalo verso il basso nella parte superiore del blocco e rilascialo per posizionare la guida.

Se devi spostare una guida, passaci sopra finché non appare l’icona del righello, quindi fai clic su e trascina per spostarlo.

Aggiungi un’altra guida nella parte inferiore del blocco facendo clic e trascinando il righello superiore. Quindi, usa il righello a sinistra per aggiungere guide verticali ai blocchi.

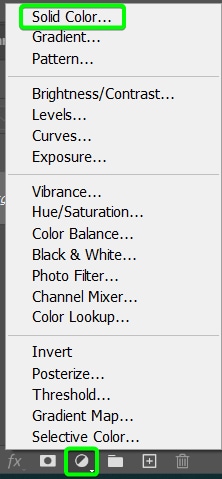
Successivamente, puoi eliminare le forme se hai aggiunto rettangoli alla pagina o aggiungere un livello di riempimento a tinta unita al documento modello. Per aggiungere un livello di riempimento, fai clic sull’icona Crea nuovo livello di riempimento o regolazione nella parte inferiore del pannello dei livelli e seleziona Tinta unita. p> 
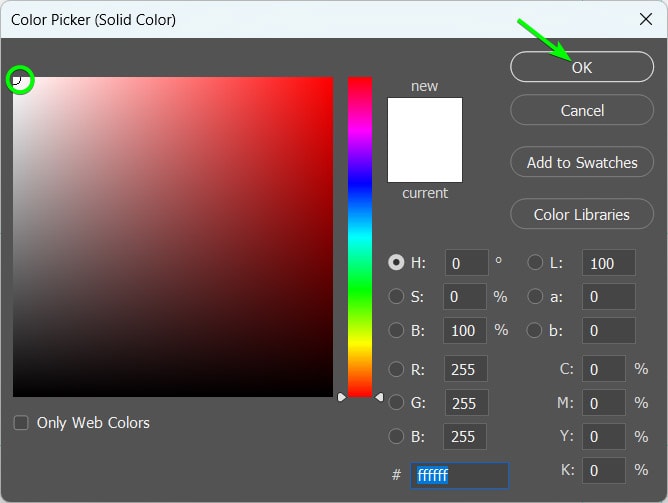
Seleziona il bianco (o qualsiasi colore) e fai clic su OK. Puoi sempre modificarlo in un secondo momento o aggiungere immagini su di esso.

Ora hai una tela bianca con le linee guida pronte per iniziare a creare il tuo banner aggiungendo testo, immagini e altri elementi a renderlo unico.
Nota: se desideri nascondere temporaneamente le guide durante la progettazione per vedere come appare il design, puoi attivare e disattivare le guide utilizzando Controllo + H (Windows) o Comando + H (Mac).

Passaggio 4: aggiungi il tuo testo (e dettagli importanti) nella zona sicura
Alcuni designer potrebbero voler iniziare a lavorare sul banner più grande, che è la dimensione totale, e poi lavorare fino alla zona sicura. Preferisco iniziare con la zona di sicurezza per assicurarmi che i dettagli cruciali vengano aggiunti per primi e abbiano un bell’aspetto da soli, quindi lavorare per aggiungere l’intero design.
In primo luogo, aggiungo del testo alla zona di sicurezza, che apparirà su ogni dispositivo. Qui, devi pensare a cosa aggiungere che ritrae tutto ciò che lo spettatore ha bisogno di sapere se questo è tutto ciò che vede. Puoi aggiungere il nome e il logo del tuo canale o descrivere il tuo canale in poche parole.
Voglio mantenere semplice la zona sicura, quindi aggiungerò solo testo. Lascerò la mia immagine della testa e il logo all’interno della dimensione massima della larghezza del desktop in modo che gli spettatori sui loro computer vedano tali informazioni.
Per aggiungere testo, seleziona lo Strumento testo (T).

Utilizza le impostazioni nella barra delle opzioni per selezionare il carattere, la dimensione e il colore del testo.
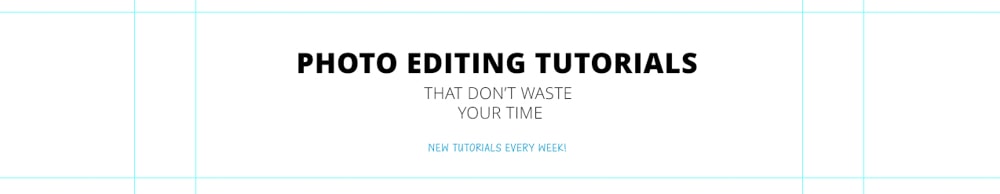
![]()
Puoi quindi digitare il testo sul documento. Ci sono diversi modi in cui puoi essere creativo con il tuo testo. Puoi aggiungere un effetto metallico al testo, distorcere il testo o semplicemente essere creativo quando formatti il testo, come ho fatto io.
Nota come ho mantenuto il testo nella zona sicura, quindi nessuno lo è tagliati, anche con le dimensioni più piccole del banner.

Passaggio 5: aggiungi un logo o un marchio unico
Successivamente, voglio aggiungere il logo di Photoshop al design per ritrarre l’argomento del mio canale. Puoi aggiungere il tuo logo e tenerlo all’interno della zona sicura, ma voglio mantenere il banner più piccolo il più pulito possibile.
Apri il tuo logo o elemento di branding in Photoshop e aggiungilo come nuovo livello in il documento. Se non hai un logo, puoi facilmente creare un logo in Photoshop. Puoi anche cambiare il colore del tuo logo in Photoshop o in Canva per assicurarti che corrisponda allo stile del tuo banner.
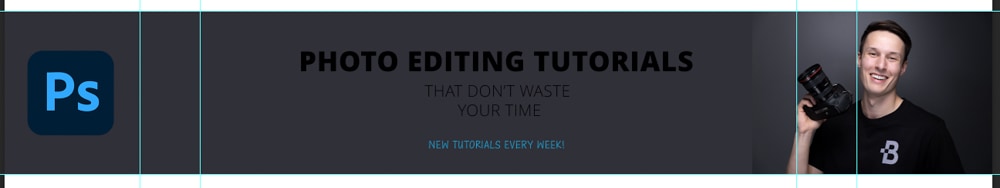
Ho aggiunto il logo di Photoshop a sinistra del banner.

Passaggio 6: aggiungi una tua foto alla testa
Successivamente, puoi aggiungere una tua foto alla testa, se lo desideri. Se apparirai in molti dei tuoi video, avere una tua foto è una buona idea. Questo elemento rende la tua pagina personalizzabile. Apri semplicemente l’immagine nei tuoi file, quindi trascinala nell’area di lavoro di Photoshop.
Puoi utilizzare lo Strumento Sposta (V) per posizionare l’immagine. Premi Ctrl + T (Windows) o Comando + T (Mac) e utilizza i punti di ancoraggio per ridimensionare l’immagine.
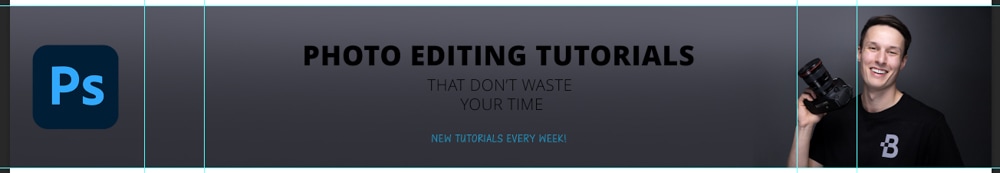
Posizionerò il mio sul lato destro del banner. Come puoi vedere, mi sono assicurato che l’intera fotocamera fosse visibile per il banner del tablet in modo che non appaia stranamente ritagliata.

Passaggio 7: aggiungi altri elementi creativi per realizzare il design Unico
In questa fase, il design è sconnesso e non ha un bell’aspetto. Qui puoi aggiungere forme, ombreggiature, colori e altri elementi creativi per legare insieme il design. Mi sto ancora concentrando sul banner del desktop e non ancora sull’intero banner.
Per prima cosa, campione un colore dalla mia foto alla testa e creo un rettangolo usando lo Strumento rettangolo (U) , estendendo la larghezza del banner. Nota che sto usando le linee guida in tutto.

Successivamente, aggiungo una maschera di livello all’immagine del volto e modifico la maschera di livello per fondere la foto nel rettangolo.

Ho notato che ho un punto luminoso nella foto in primo piano che sembra strano con il rettangolo.

Per risolvere questo problema, ho campionato il colore in il colpo alla testa e ho usato lo strumento Pennello (B) per aggiungere quel colore su tutta la larghezza del banner. Ho anche usato una maschera di ritaglio per mantenerla all’interno della forma rettangolare.

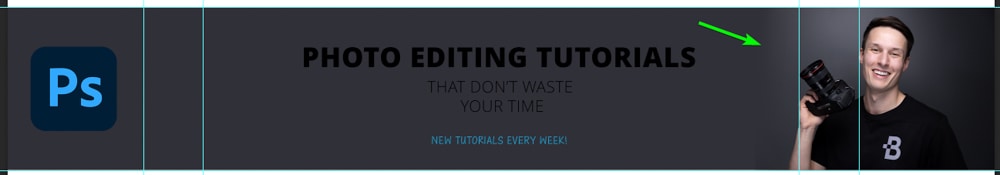
Poiché ho usato un colore scuro sul retro, devo modificare nuovamente il mio testo per renderlo distinguersi di più. Posso cambiare il colore del testo in bianco utilizzando le impostazioni dello strumento testo nella barra delle opzioni e aggiungere un rettangolo dietro il testo blu.

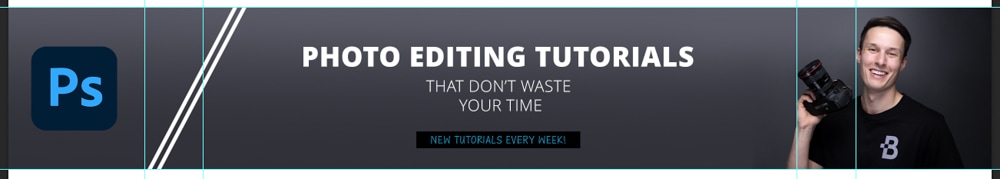
Aggiungo due linee diagonali con lo strumento linea per finire il mio banner desktop.

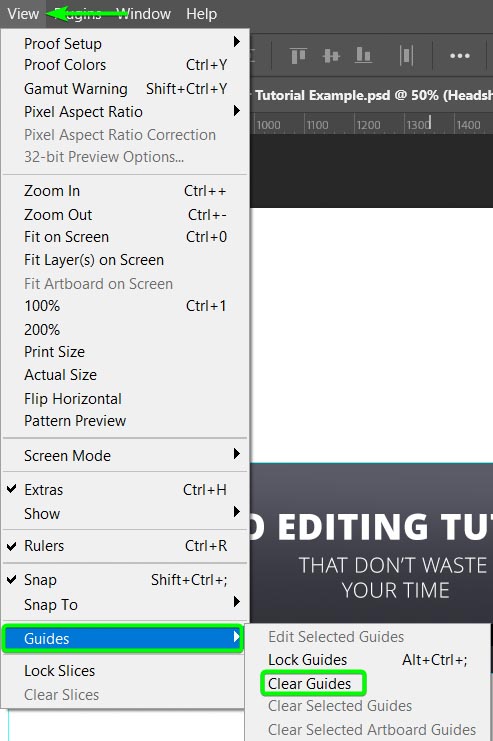
Ora puoi nascondere le guide premendo Ctrl + H (Win) o Comando + H (Mac) o eliminarle andando a Visualizza > Guide > Cancella guide.

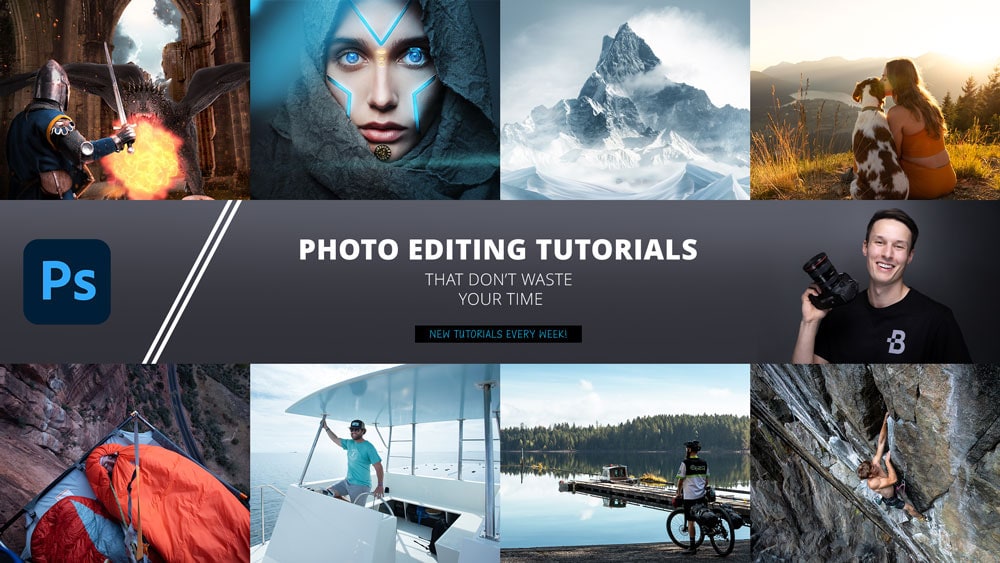
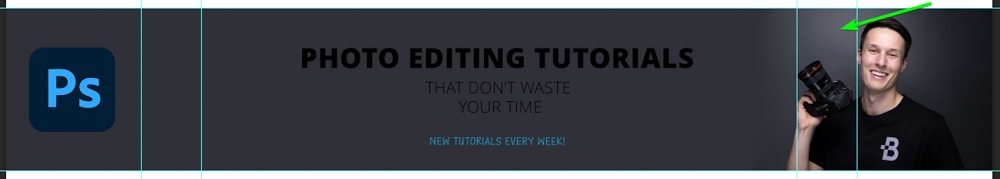
Puoi vedere come apparirà il banner desktop completo. Assicurati di essere soddisfatto di questo design e che tutte le informazioni siano presenti.

Passaggio 8: aggiungi uno sfondo e immagini
Hai ancora ampie aree di spazio aperto da aggiungere per il banner completo visibile sugli schermi TV. Qui puoi aggiungere colore o texture come sfondo. Puoi anche aggiungere un’immagine o più immagini.
Poiché il mio canale è basato sulla fotografia e sul fotoritocco, desidero aggiungere più immagini. Posso trascinare e rilasciare le foto dai miei file nel documento e utilizzare lo Strumento Sposta (V) per ridimensionarle e posizionarle.

Per ripulire le immagini, userò lo Strumento selezione rettangolo (M) per selezionare aree ordinate di ciascuna immagine e quindi aggiungere una maschera di livello per mostrare solo parti uguali di ciascuna immagine.

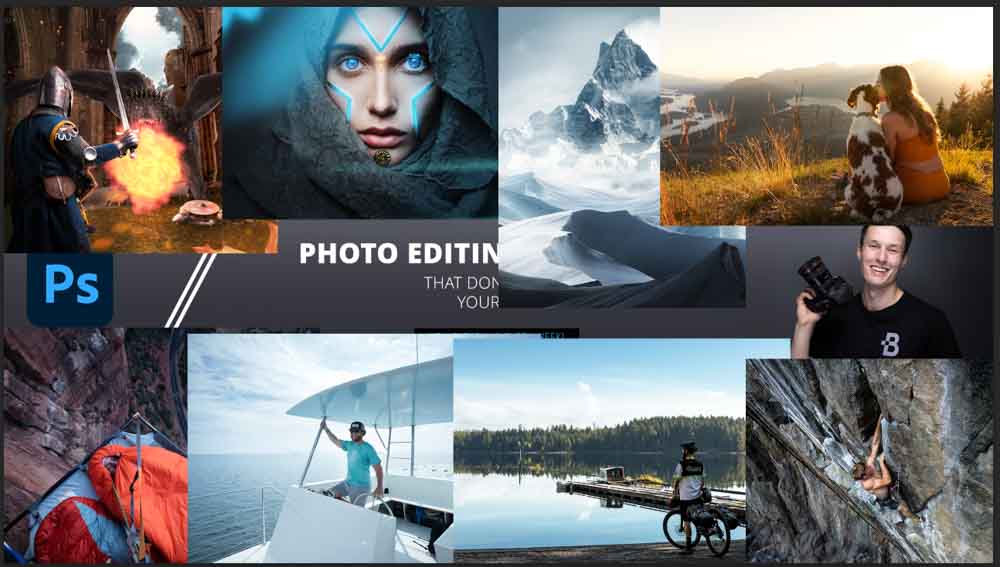
Puoi creare il tuo collage di immagini e diventare creativo qui. Dopo aver creato maschere di livello uguali su ogni immagine, ho finito tutto quello che volevo fare, ed ecco come appare il mio banner.

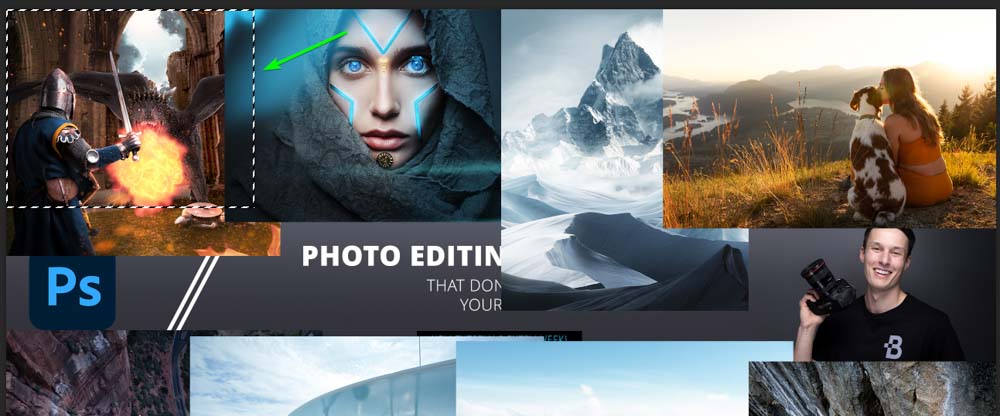
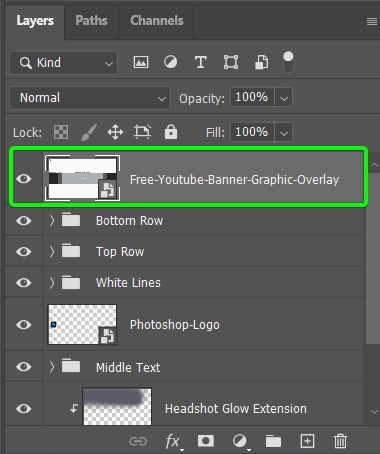
Puoi verificare rapidamente che il design si adatti al modello sbloccare il livello di sfondo (che dovrebbe essere il modello scaricabile). Quindi trascinalo in cima alla pila di livelli.

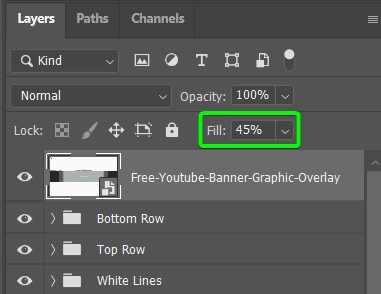
Successivamente, rilascia il Riempimento a circa il 45% per vedere il design sotto il modello.

Ora puoi vedere come il design si allinea con le dimensioni del banner del modello per assicurarti di non avere strani ritagli su nessun dispositivo.

Puoi esportare il design utilizzando la funzione Salva per Web e carica il tuo banner su YouTube. I formati di file accettati includono PNG, JPEG, BMP e GIF (senza animazione). La dimensione del file deve essere inferiore a 6 MB. Ora hai un banner YouTube correttamente dimensionato e salvato.