I cursori lampeggianti e i messaggi di testo dei primi computer erano diventati obsoleti da un giorno all’altro grazie al Mac, che ha reso popolare una metafora del desktop che riecheggiava il mondo reale. Ma l’astrazione è rimasta. I display a bassa risoluzione e l’input basato sul mouse significavano che non c’era alcuna possibilità di confondere la grafica sullo schermo con il mondo reale e tentare ripetutamente di afferrare un documento, fino a quando il tuo Mac non mostrava l’icona FURIOUS MAC fino a quel momento sconosciuta e si spegneva finché non ti comportavi bene.
La grafica del desktop è migliorata nel corso degli anni, ma l’avvento dell’iPhone è stato ciò che ha completamente stravolto il design dell’interfaccia. Un’interfaccia multitouch era un concetto nuovo. L’intero dispositivo è diventato l’app che hai avviato e Apple ha fortemente spinto l’idea che le interazioni dovessero essere ottimizzate per l’attività da svolgere. I progettisti dell’azienda hanno quindi attinto molto dal mondo reale, per rendere questo nuovo sistema familiare piuttosto che alieno.
Siamo entrati in un mondo di palese scheumorfismo, di oggetti realistici e imitazioni ad alta risoluzione. Le app chiedevano un’interazione diretta e tattile. C’erano pelle e cuciture in Calendar. Carta a righe in Notes. Scaffali. Bottoni. Interruttori che sembravano poter interagire con loro, proprio come quelli fisici sul dispositivo stesso. L’iPhone e, in seguito, l’iPad sono stati un parco giochi per il design. Fino a quando non lo era.

Segno nero
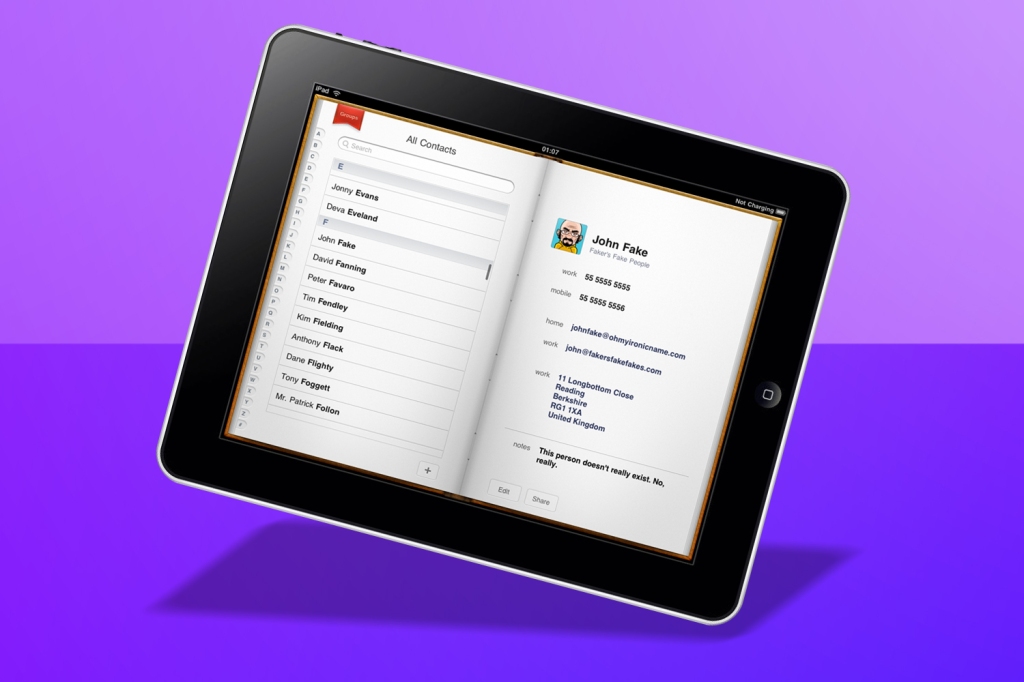
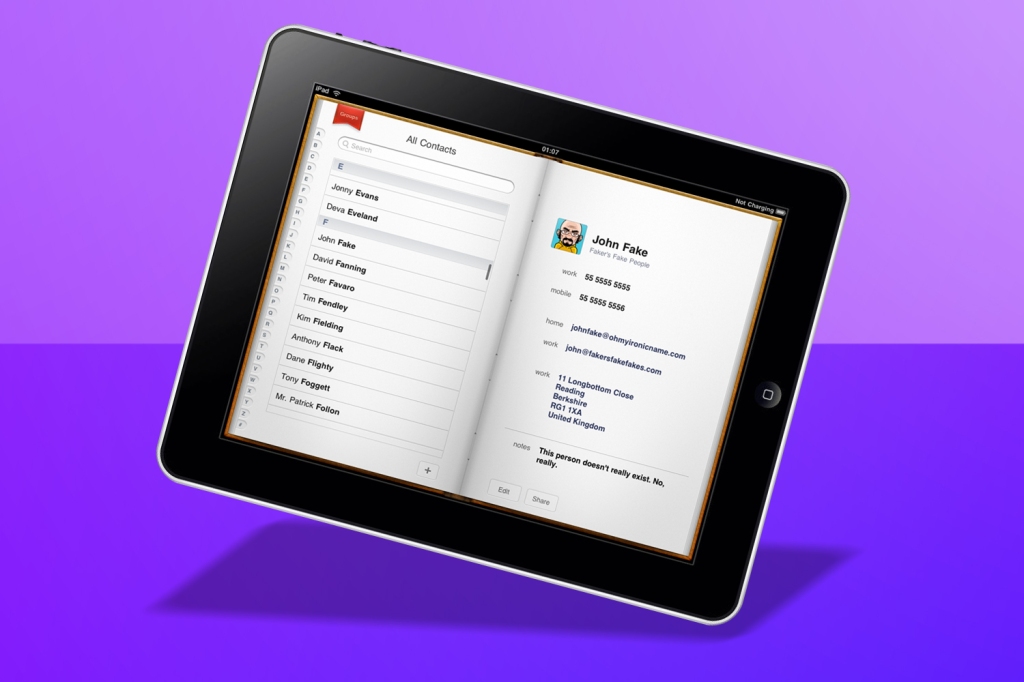
 I designer di Apple sono stati molto letterali quando hanno avuto il compito di creare una rubrica per iPad.
I designer di Apple sono stati molto letterali quando hanno avuto il compito di creare una rubrica per iPad.
Con iOS 7, Jony Ive ha decretato che il minimalismo che ha infuso nell’hardware Apple dovesse applicarsi anche al software. Google ha presto seguito l’esempio con Material Design. E così iniziò un’era di progettazione di interfacce di noiosa coerenza, lasciando meno spazio al divertimento e alla creatività. Il punto finale logico è arrivato di recente in Indossa le modifiche ai criteri del sistema operativo, che non consigliano tanto gli sfondi neri delle app quanto li impongono. Disobbedire e la tua app per smartwatch Android potrebbe essere consegnata ai risultati di ricerca senza sventura.
Ma perché? Google odia il divertimento? I dirigenti dell’azienda hanno abbracciato il lato oscuro o sono diventati goti? I progettisti di Google hanno preso la frase”il nero è il nuovo nero”troppo alla lettera? Ahimè, le ragioni sono molto più prosaiche. Secondo Google, le sue ultime modifiche sono”progettate per aiutare […] a fornire un’esperienza coerente, intuitiva e piacevole per gli utenti di Wear OS”e per”migliorare la qualità delle app per Wear OS e la loro presentazione nel Google Play Store”.
In breve, si tratta di rendere la piattaforma più compatta e raffinata. Gli sfondi neri fanno scomparire le cornici dello schermo (ancora grosse sui dispositivi Wear OS) e offrono alle app l’opportunità, se del caso, di spingere i contenuti fino al bordo degli schermi, riducendo al minimo il riempimento sui dispositivi che hanno poco spazio libero così com’è.
Dipingilo di nero

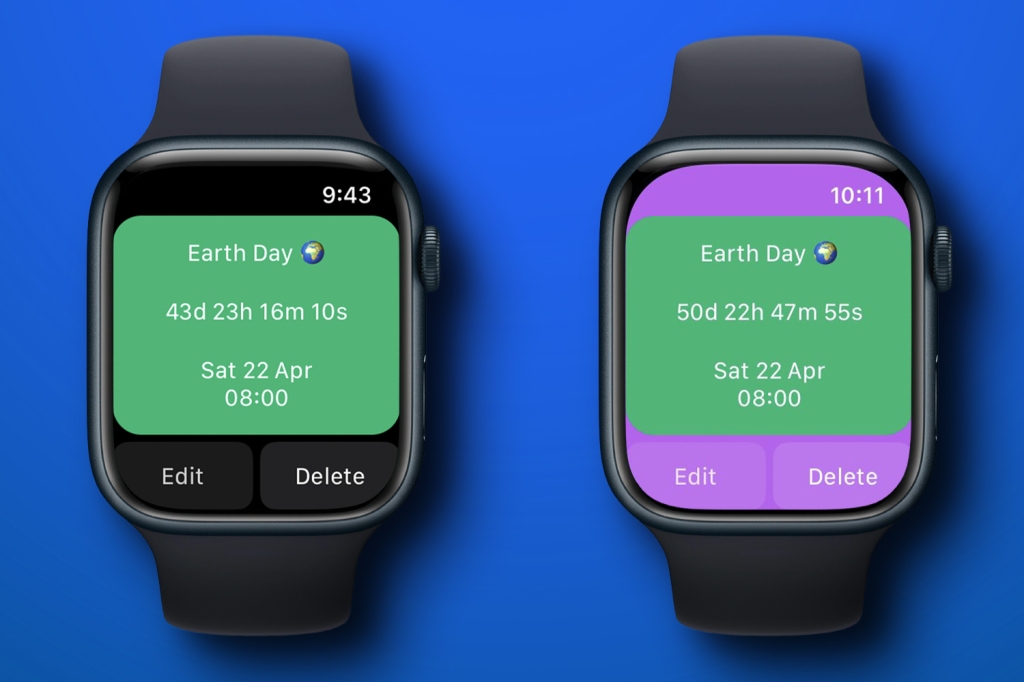
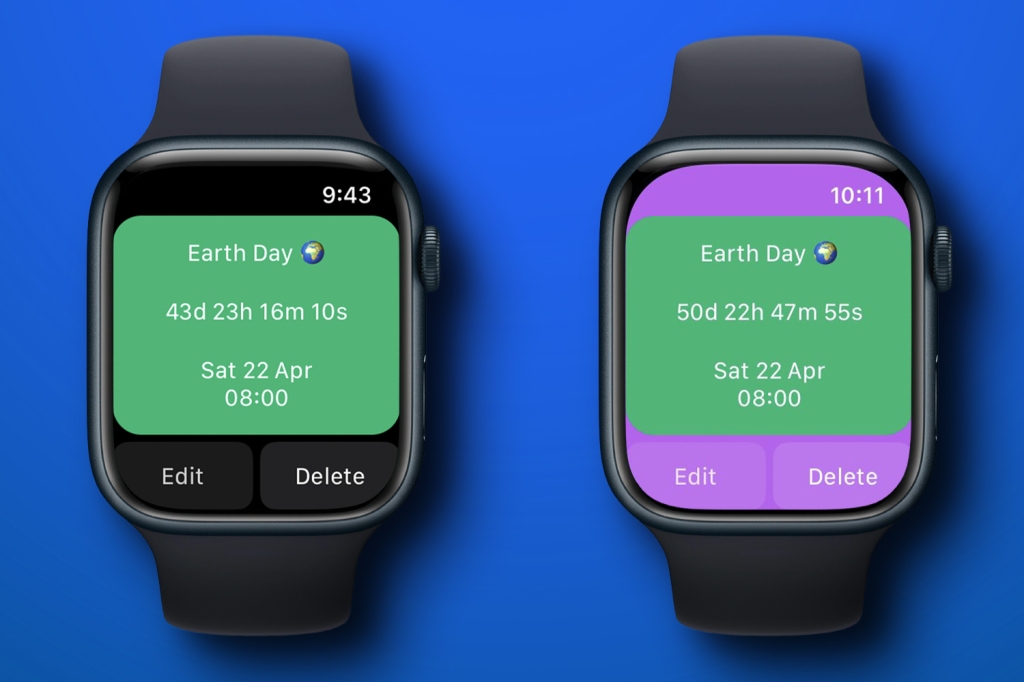
 Lo sviluppatore Ben Brewis generosamente pasticci con Dot Countdown per spiegare perché gli sfondi neri sono consigliati.
Lo sviluppatore Ben Brewis generosamente pasticci con Dot Countdown per spiegare perché gli sfondi neri sono consigliati.
Si scopre che Google sta seguendo l’esempio di Apple. Quando ho chiesto agli sviluppatori regole simili per watchOS, hanno detto che il nero non è applicato, ma Apple ha chiarito estremamente che gli sfondi neri sono la strada da percorrere. (E come sanno gli sviluppatori, ignorano Apple a loro rischio e pericolo.) Inoltre, come dimostra il creatore di app Ben Brewis nel immagine sopra, se uno sviluppatore sceglie, nelle sue parole,”diventa un ladro e imposta un colore per la vista di sfondo”, i risultati non vinceranno una pila di Apple Design Awards. Anche se ti piace il viola.
Le regole del sistema operativo Wear di Google mi hanno confuso nel modo sbagliato quando le ho lette per la prima volta. È stato come raddoppiare la noiosa omogeneità su una piattaforma che avrebbe potuto distinguersi. Ho rimuginato sul fatto che Dynamic Island abbia mostrato che è possibile adottare l’hardware piuttosto che nascondere i difetti percepiti. Ma poi gli acri relativi dello schermo di un telefono sono molto diversi dalla relativa claustrofobia di un orologio.
Quindi vince”noioso ma efficace”. Onestamente, è così anche per me altrove. Anche su iPad, gravito verso le app che sfruttano il linguaggio di progettazione di base di Apple, ad esempio, il client RSS NetNewsWire rispetto ai suoi rivali più idiosincratici. Quindi probabilmente Google ha ragione su quegli sfondi neri, così come Apple. Ma una parte di me non può fare a meno di ripensare con malinconia a un’epoca in cui le app per dispositivi mobili erano un’esplosione di creatività anziché avere appena più spazio per muoversi di un designer stipato nella custodia di uno smartwatch.