Se stai cercando un effetto unico e creativo da aggiungere alle tue immagini, allora l’effetto cartone animato in Photoshop è la tua risposta.
Puoi ottenere questo risultato in pochi passaggi alterando i lineamenti del viso del soggetto, aggiungendo effetti per ottenere un aspetto da cartone animato e posizionando una forma dietro il soggetto per un tocco unico al risultato finale.
Anche se i passaggi e le tecniche possono sembrare complicati, sono relativamente facili da eseguire. Se desideri un modo più rapido per ottenere l’effetto cartone animato, controlla l’ultima sezione per 3 azioni di Photoshop che puoi acquistare per creare l’effetto con un clic.

Come creare l’effetto Cartoon In Photoshop
Sebbene alcuni passaggi possano sembrare ripetitivi, sono necessari per ottenere l’effetto desiderato. Gli ultimi passaggi ti mostrano come aggiungere il tuo tocco personale all’immagine facendo sembrare che il soggetto dei cartoni animati stia fuoriuscendo da una forma.
Ricorda, quando crei un effetto come questo, le impostazioni che mostro di seguito sei solo una guida per creare l’effetto della linea di base e potresti dover regolarli a seconda dell’immagine.
Passaggio 1: converti l’immagine in un oggetto avanzato e modifica le dimensioni dell’immagine
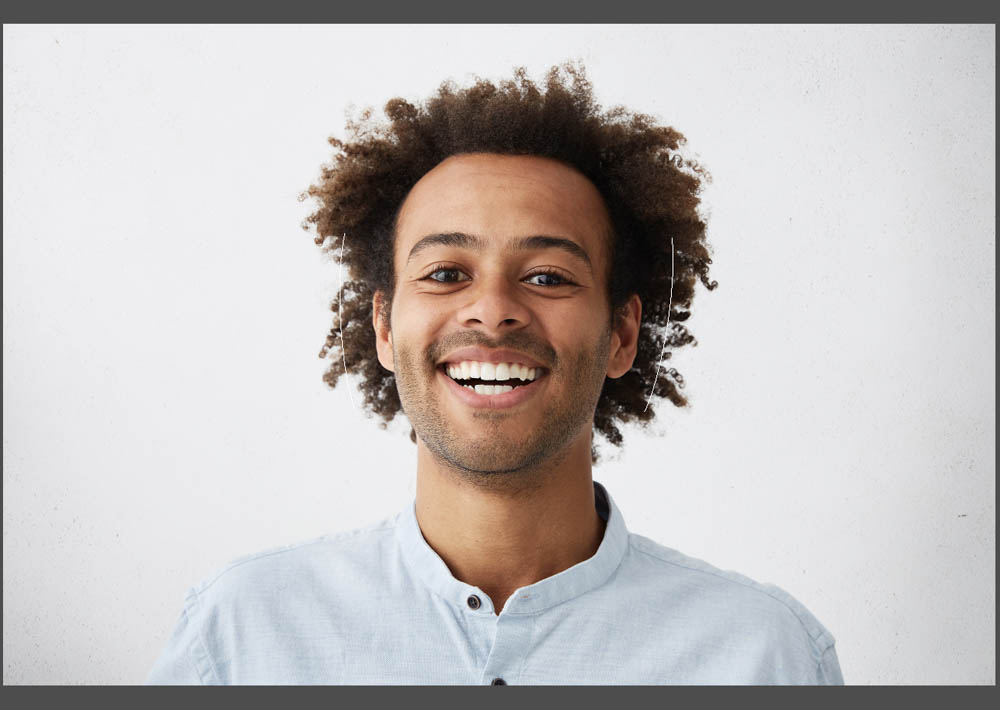
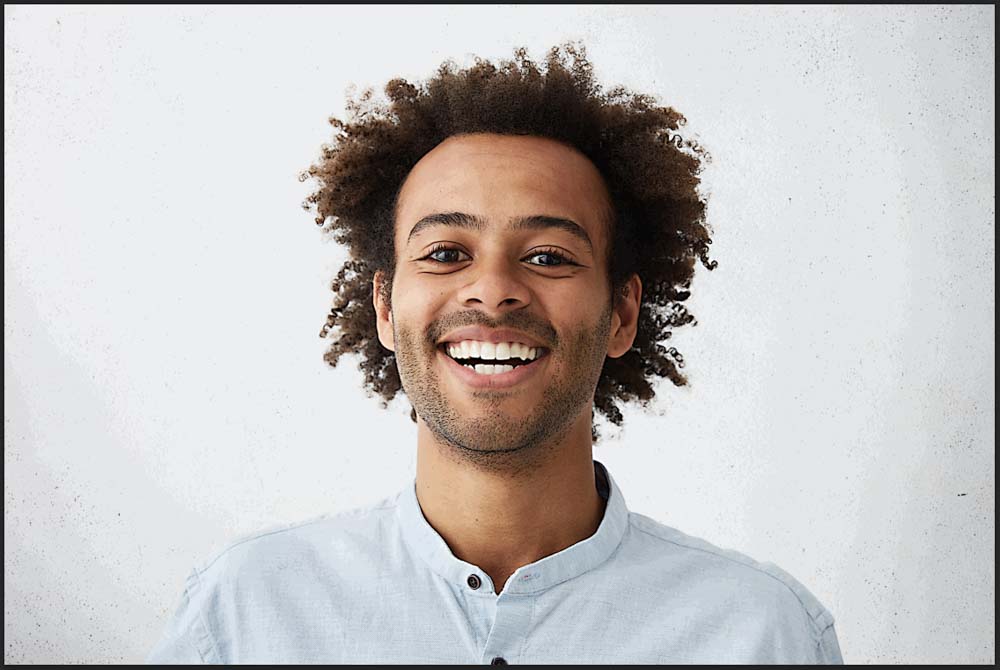
Per iniziare, devi aprire la tua immagine in Photoshop. Userò questa foto di un uomo per creare l’aspetto di un cartone animato.
Una volta aperta l’immagine nel documento, duplica l’immagine di sfondo selezionandola e premendo Ctrl + J (Win) o Comando + J (Mac) e converti il livello copiato in un oggetto intelligente.
La conversione del livello in un oggetto intelligente consente di modificare facilmente l’immagine. Quando aggiungi effetti al livello, vengono aggiunti come filtri intelligenti, che ti consentono di fare doppio clic sui filtri e regolare le impostazioni durante il processo.
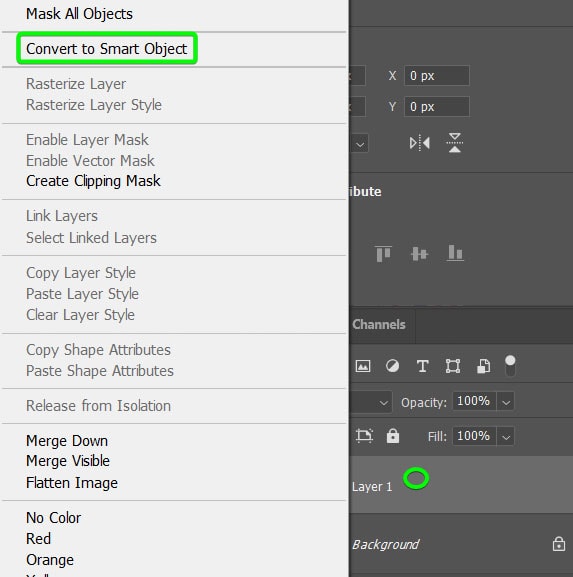
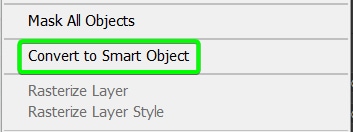
Per convertire il livello copiato in un oggetto avanzato, fai clic con il pulsante destro del mouse o controlla + fai clic sul livello e seleziona Converti in oggetto avanzato dalle opzioni.

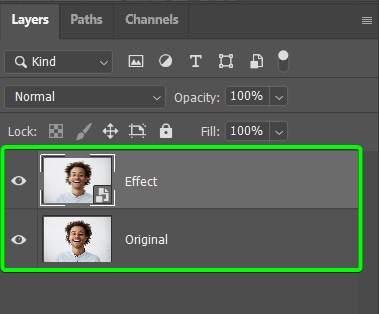
Puoi quindi sbloccare il livello di sfondo facendo clic sull’icona lucchetto e rinominare entrambi i livelli per organizzare il riquadro dei livelli. Ho etichettato il livello di sfondo come Originale e il livello copiato come Effetto.

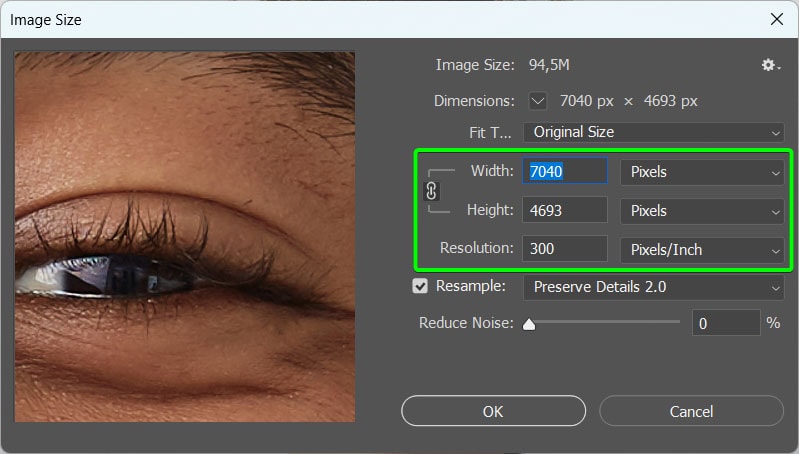
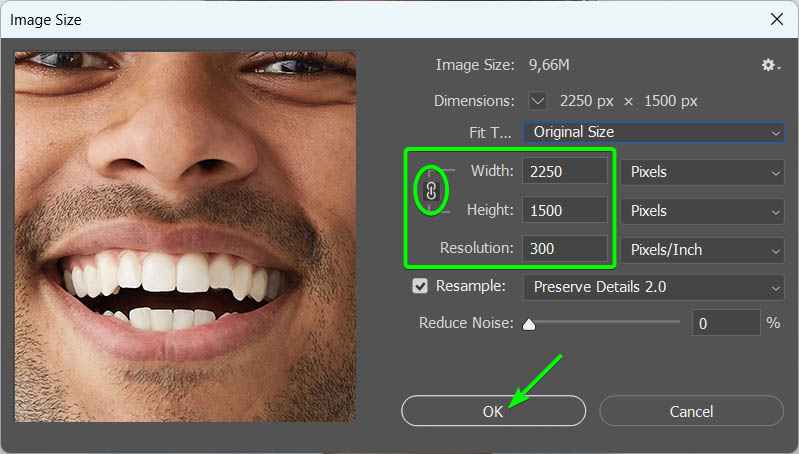
Successivamente, dovresti controllare la dimensione dell’immagine e ridimensionalo se necessario. La dimensione dell’immagine influenzerà la quantità o la quantità minima di dettagli visibili nell’effetto cartone animato. Per controllare la dimensione dell’immagine, vai su Immagine > Dimensione immagine o usa la scorciatoia Alt + Ctrl + I (Windows) o Opzione + Comando + I (Mac).
Nel riquadro delle dimensioni dell’immagine, puoi quindi guardare i valori Larghezza, Altezza e Risoluzione, poiché queste sono le dimensioni che influenzerà l’effetto.

In primo luogo, vuoi che la tua risoluzione sia di 300 pixel/pollice per assicurarti che la qualità sia abbastanza buona da completare l’effetto. Quindi non vuoi che i valori di larghezza e altezza siano troppo piccoli o grandi, in quanto ciò comporterà troppi pochi dettagli nel risultato.
Come guida, ti consiglio di impostare il lato più lungo tra 2000 e 3000 pixel.
Ho ridimensionato la mia immagine aggiungendo 2250 pixel nella casella della larghezza e poiché il collegamento è selezionato, l’altezza è stata regolata per mantenere le proporzioni. Fai clic su OK per confermare la nuova dimensione.

La tua immagine è ora pronta per essere trasformata in un cartone animato.
Passaggio 2: Aggiungi un filtro Fluidifica al livello degli effetti
Ora lavorerai con il livello degli effetti per aggiungere i principali effetti dei cartoni animati all’immagine, quindi assicurati che il livello degli effetti sia selezionato per i prossimi passaggi.
Il primo passo è regolare i lineamenti del viso per renderli più simili a un cartone animato. I cartoni animati sono noti per le loro caratteristiche facciali esagerate.
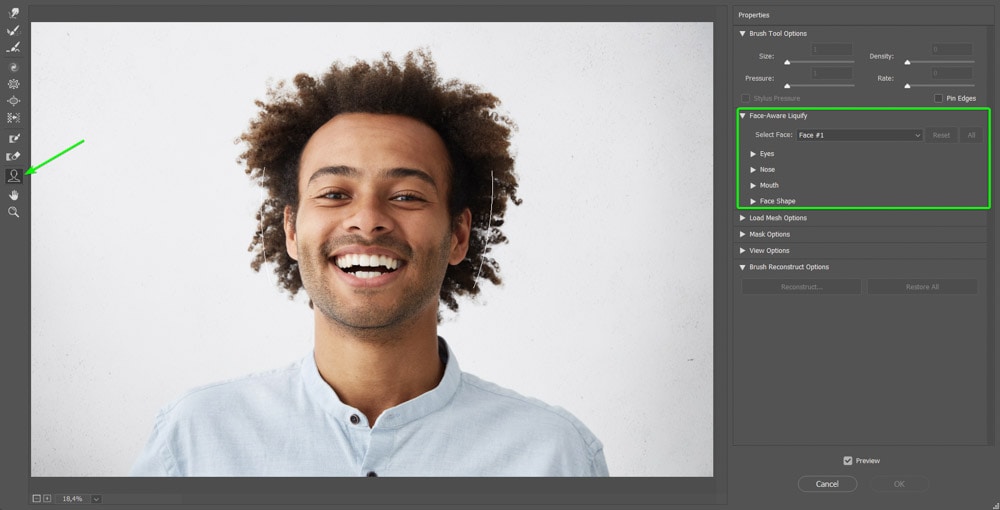
Per regolare le caratteristiche facciali, vai su Filtro > Fluidifica o usa la scorciatoia Maiusc + Ctrl + X (Windows) o Maiusc + Comando + X (Mac).

L’area di lavoro dello strumento Fluidifica si aprirà con più funzioni per regolare e deformare l’immagine. Devi solo concentrarti sullo Strumento volto (A) dalla barra degli strumenti a sinistra e sul pannello Fluidifica con riconoscimento del volto sulla destra.

Photoshop rileva automaticamente il volto o i volti in un’immagine quando lo strumento Faccia è attivo. Le tue impostazioni dipenderanno dalla tua immagine e dalla quantità di effetto cartone animato che desideri. Puoi regolare le dimensioni e l’inclinazione degli occhi, la larghezza del naso, l’altezza della bocca, la forma del viso e altro ancora.
Ecco un elenco delle impostazioni che ho utilizzato, che è una buona base di riferimento.
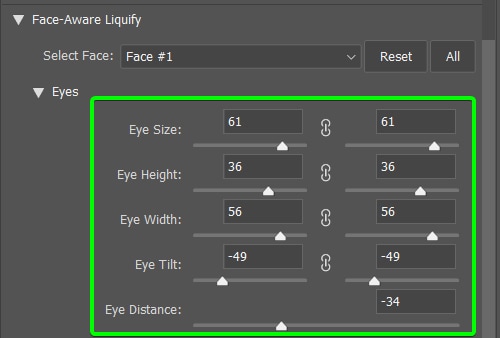
Occhi
Ho mantenuto entrambi gli occhi con le stesse impostazioni, ma puoi cambiarli singolarmente.
Dimensione occhi: 61 Altezza occhi: 36 Larghezza occhi: 56 Inclinazione occhi:-49 Distanza occhi:-34 
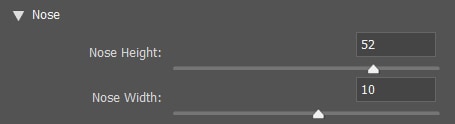
Naso
Altezza naso: 52 Larghezza naso: 10 
Bocca
Sorriso: 30 Labbro superiore: 7 Labbro inferiore: 0 Larghezza bocca: 14 Altezza bocca:-71
Forma del viso
Fronte: 27 Altezza del mento:-47 Mascella:-31 Larghezza del viso:-44 
Durante la regolazione delle impostazioni, puoi vedere l’effetto applicato nel pannello di anteprima al centro. Regola le impostazioni finché non riesci a vedere i lineamenti del viso assumere l’aspetto di un cartone animato. Presta particolare attenzione alle impostazioni degli occhi e della forma del viso, in quanto enfatizzano maggiormente l’effetto cartone animato.

Fai clic su OK in basso a destra di la finestra per applicare gli effetti alla tua immagine.

Passaggio 3: aggiungi un filtro per il bordo del poster dalla galleria dei filtri
Aggiungi un filtro per il bordo del poster per modificare il tono della pelle del soggetto a vari livelli. Questo filtro semplifica la tonalità della pelle.
Per aggiungere il filtro, vai a Filtro > Galleria filtri.

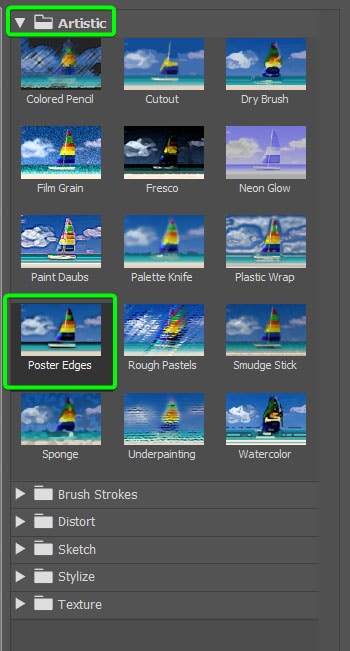
Quindi, fai clic su il filtro Bordi poster nella scheda Artistico.

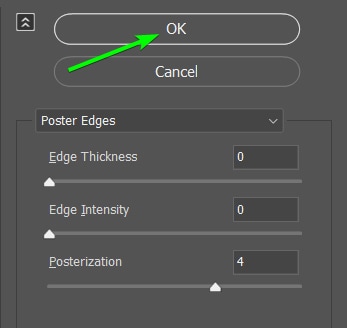
Successivamente, regola le impostazioni sulla destra per modificare l’effetto. Consiglio di utilizzare le seguenti impostazioni come linea di base.
Spessore bordo: 0 Intensità bordo: 0 Posterizzazione: tra 2 e 4 
Puoi quindi controllare l’anteprima per vedere se le impostazioni funzionano per la tua immagine. Vuoi che il tono della pelle sia suddiviso in diversi livelli.

Fai clic su OK per applicare l’effetto.

Passaggio 4: utilizzare la maschera di contrasto per rendere più nitido l’effetto
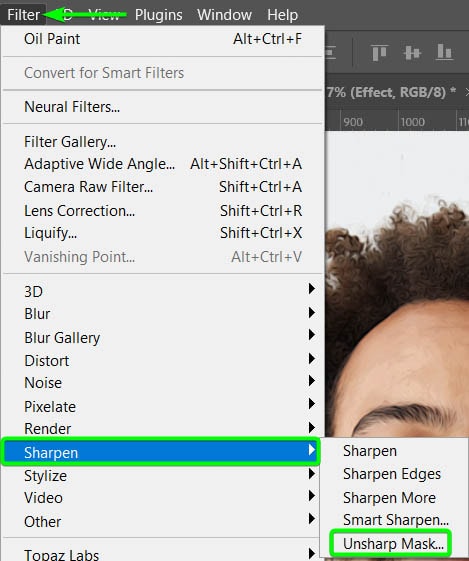
A questo punto, è necessario rendere più nitida l’immagine utilizzando una maschera di contrasto per rivelare i dettagli dopo aver aggiunto i filtri precedenti. Per farlo, vai su Filtro > Contrasta > Maschera di contrasto.

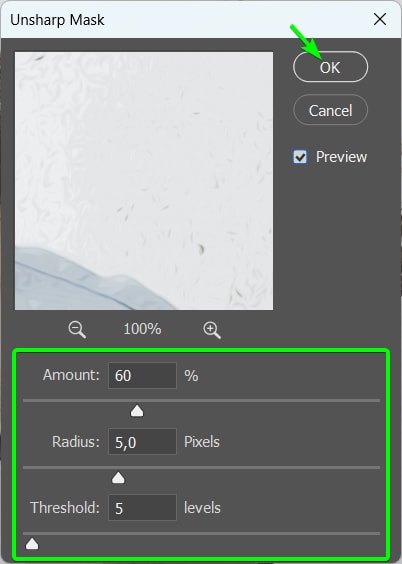
Quindi regola le impostazioni come segue e fai clic su OK quando hai finito.
Importo: 63% Raggio: 5 pixel Soglia: 10 livelli 
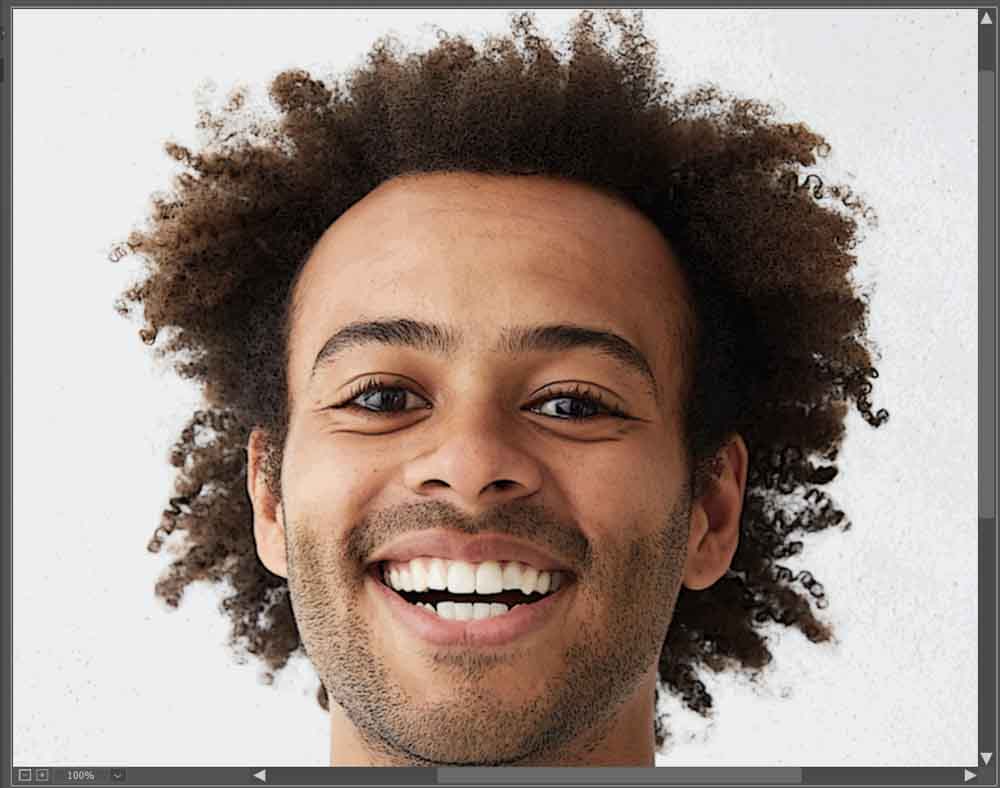
La tua immagine assumerà un aspetto più nitido.

Passaggio 5: aggiungi un filtro per pittura a olio
Il passaggio successivo consiste nell’applicare il filtro per pittura a olio, che uniforma l’immagine e crea l’aspetto dipinto sulla foto.
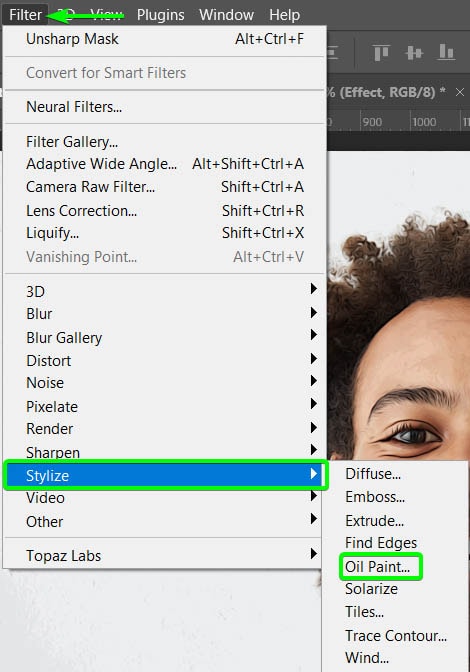
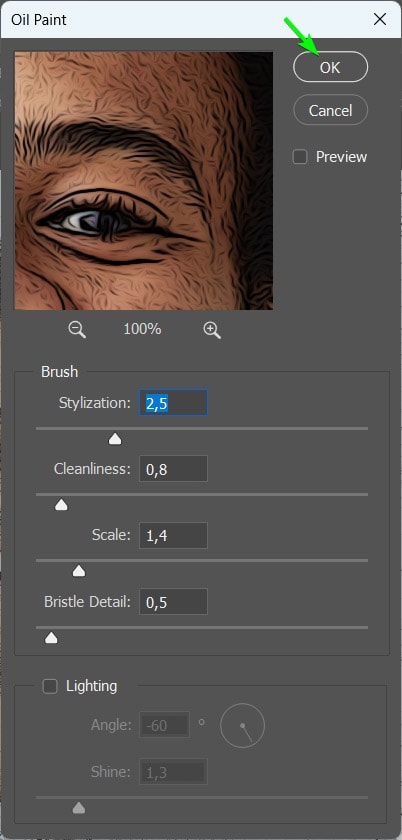
Per farlo, vai su Filtro > Stilizzazione > Pittura a olio.

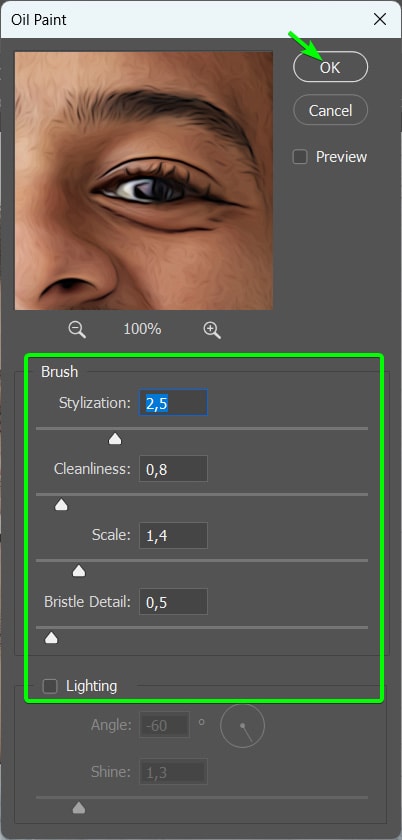
Utilizza le seguenti impostazioni come riferimento e guarda cosa lavora sulla tua immagine Fai clic su OK per applicare l’effetto.
Stilizzazione: 2,5 Pulizia: 0,8 Scala: 1,4 Dettaglio setole: 0,5 Illuminazione: deseleziona 
L’immagine sembra dipinta e i dettagli sono diventati molto più uniformi. Guarda la barba e i capelli dell’uomo prima e dopo aver aggiunto il filtro per pittura ad olio. L’effetto più morbido è quello che vuoi.
Prima di  Dopo
Dopo
Passaggio 6: usa la maschera di contrasto per rendere nuovamente più nitido l’effetto
Da quando hai levigato fuori i dettagli, è necessario affinarli nuovamente per bilanciare l’effetto. Puoi farlo utilizzando ancora una volta la maschera di contrasto.
Vai a Filtro > Contrasta > Maschera di contrasto.

Questa volta, regola le impostazioni attorno a quanto segue e fai clic su OK.
Quantità: 60% Raggio: 5 pixel Soglia: 5 livelli 
I dettagli nell’immagine dovrebbero essere leggermente più nitidi, ma mantenere comunque un aspetto uniforme. Questo è l’ultimo passaggio per il livello dell’effetto. Ora puoi passare ad aggiungere e definire i contorni per l’effetto fumetto.

Passaggio 7: Duplica il livello di base e l’effetto Fluidifica per creare contorni
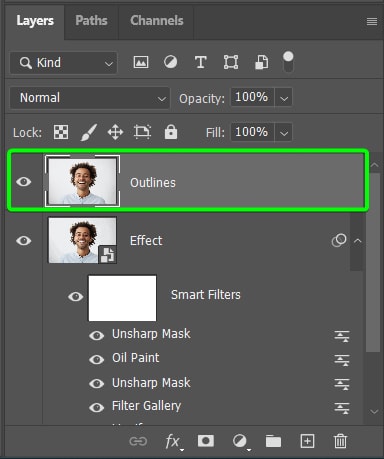
Per iniziare a creare i contorni, devi duplicare il livello Originale a cui non sono applicati effetti. Seleziona il livello originale e premi Ctrl + J (Windows) o Comando + J (Mac) per copiare il livello. Quindi rinomina il livello in Contorni e spostalo in cima alla pila dei livelli.

Converti il livello duplicato in un oggetto avanzato facendo clic con il pulsante destro del mouse o tenendo premuto il tasto Control e selezionando Converti in oggetto avanzato.

Ora, devi aggiungere gli stessi effetti Fluidifica che hai fatto al livello degli effetti su questo. Invece di aggiungere il filtro manualmente e copiare le impostazioni, puoi semplicemente copiare il filtro intelligente Fluidifica dal livello degli effetti e posizionarlo sotto il livello dei contorni.
Tieni premuto Alt (Win) o Opzione (Mac), fai clic sul filtro intelligente Fluidifica e trascinalo sul livello dei contorni. Rilascia il mouse quando il filtro si trova sopra il livello dei contorni. Il filtro apparirà quindi copiato sotto il livello Contorni.

Ora, mentre il livello Contorni nasconde gli effetti rimanenti, vedrai di nuovo gli effetti di fluidificazione aggiunti al volto del soggetto.
Passaggio 8: aggiungi un filtro per i bordi del poster all’effetto contorno
Successivamente, vuoi aggiungere un altro filtro per i bordi del poster all’immagine, questa volta sul livello Contorni e con diverse impostazioni da portare i bordi.
Seleziona il livello Contorni, quindi vai a Filtro > Galleria filtri.

Fai clic sul filtro Bordi poster per aggiungerlo e regolare le seguenti impostazioni. Quindi fai clic su OK per applicare l’effetto.
Spessore bordo: 0 Intensità bordo: 2 Posterizzazione: 6 >
Noterai che il filtro ha aggiunto delle linee nere attorno all’immagine per enfatizzare i dettagli.
Passaggio 9: aggiungere un filtro di pittura ad olio ai contorni Livello
Successivamente, devi aggiungere un altro filtro per pittura a olio al livello Contorni. Aggiungi il filtro Pittura a olio andando su Filtro > Stilizzazione > Pittura a olio.

Quindi usa le stesse impostazioni che hai usato sul livello Effetti, che, se hai copiato, le mie impostazioni sono:
Stilizzazione: 2,5 Pulizia: 0,8 Scala: 1,4 Dettaglio setole: 0,5 Illuminazione: deseleziona 
Questo filtro avrà lo stesso effetto levigante del livello precedente, ma i dettagli saranno più evidenti.
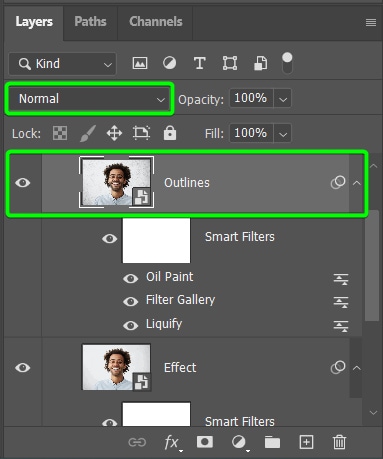
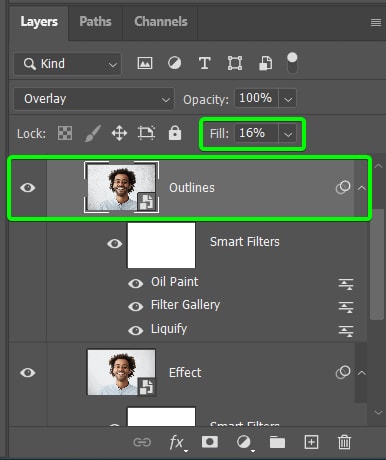
Passaggio 10: modifica della modalità di fusione e del riempimento del livello del contorno
Poiché gli effetti che ho aggiunto al livello Contorni sono aspri, voglio abbassarli leggermente per fondere i filtri con gli effetti originali che ho aggiunto al livello Effetti.
Per fondere i contorni, cambia la modalità di fusione selezionando il livello Contorni, quindi trova il menu a discesa accanto a Normale nel >Pannello Livelli.

Fai clic sul menu a discesa, quindi seleziona Sovrapposizione dalle opzioni.
Quindi, riduci ilRiempimento del livello Contorni utilizzando il dispositivo di scorrimento nel Pannello dei livelli. Puoi regolarlo secondo necessità per la tua immagine. Ho abbassato il riempimento al 16% perché non voglio che i contorni siano troppo netti.

Il livello Contorni dovrebbe fondersi con il livello Effetti e avere un aspetto da cartone animato. Sebbene possa sembrare che l’immagine sia completa, ci sono alcuni altri passaggi per rendere più nitido l’effetto e aggiungere un tocco unico, quindi non fermarti qui.

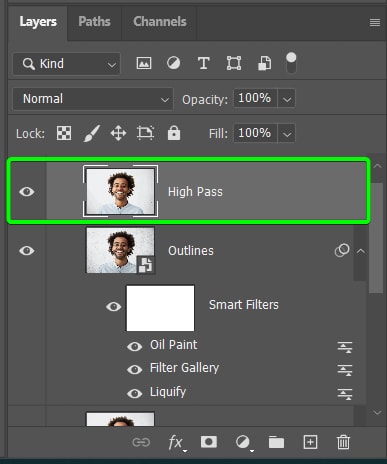
Passaggio 11: Aggiungi Un filtro passa-alto per mettere in risalto più dettagli
Per completare l’effetto cartone animato sul soggetto, aggiungi un filtro passa-alto per rendere più nitida la grafica ed evidenziare maggiormente i dettagli.
Per aggiungere un filtro passa-alto Filtro passa alto, devi prima creare una copia unita di tutti i livelli. Puoi utilizzare la scorciatoia Maiusc + Ctrl + Alt + E (Windows) o Maiusc + Comando + Opzione + E (Mac). Questo livello unito apparirà in cima alla pila dei livelli. Puoi rinominarlo High Pass.

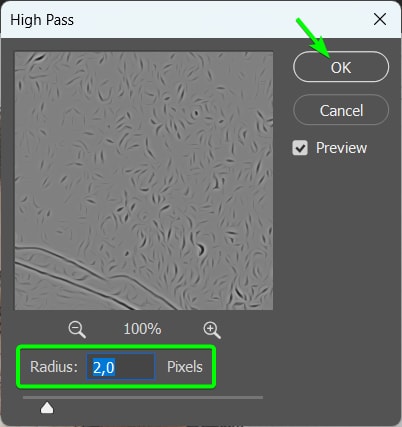
Poi, con il livello unito selezionato, vai su Filtro > Altro > Passa alto.
Quindi, modifica Raggio in 2. Dovresti utilizzare questo valore esatto per questo passaggio.

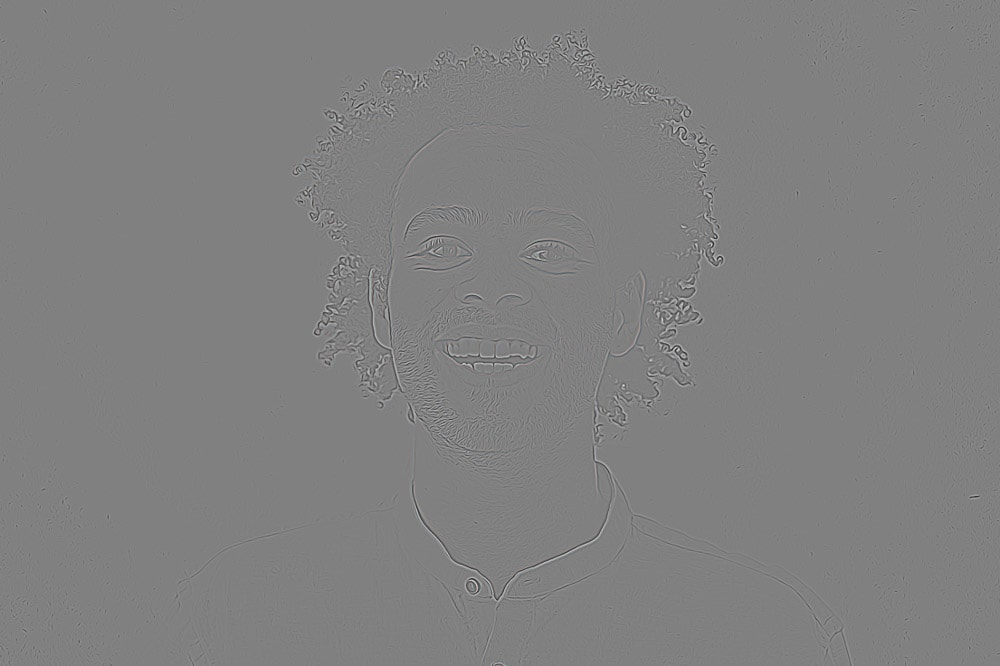
La tua immagine sarà quindi coperta di grigio, con solo i contorni visibili.

Se c’è un po’di colore intorno ai contorni, questo può causare rumore nel risultato finale. Per evitare ciò, desatura l’immagine selezionando Immagine > Regolazioni > Desatura. Puoi anche utilizzare la scorciatoia Maiusc + Ctrl + U (Win) o Maiusc + Comando + U (Mac).

Quindi, cambia la modalità di fusione del livello High Pass su Sovrapponi per riportare i colori dell’immagine e mantenere l’effetto nitido.
Ora l’effetto cartone animato verrà applicato alla tua immagine con dettagli nitidi.

Puoi facilmente sostituire l’immagine nei livelli Oggetto avanzato per applicare l’effetto su un’altra immagine, ma devi eliminare il filtro Passa alto e ripetere questo passaggio per la nuova immagine.
Passaggio 12: crea una copia unita dell’effetto e rimuovi lo sfondo
Puoi portare l’effetto oltre e aggiungere un tocco unico alla tua foto.
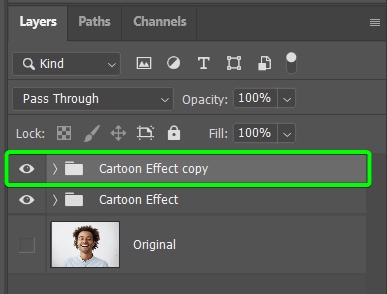
Per fare ciò, prima ripulisci il pannello dei livelli aggiungendo i livelli Effetti, Contorno e Passa alto a un gruppo selezionando i livelli tenendo premuto Control (Win) o Comando (Mac) , quindi premi Ctrl + G (Windows) o Comando + G (Mac).
Puoi rinominare il gruppo per mantenerlo organizzato.
Quindi, crea una copia del gruppo selezionandolo e premendo Ctrl + J (Win) o Comando + J (Mac).

Seleziona il gruppo copiato e premi Ctrl + E (Win) o Comando + E (Mac) per unire i livelli all’interno del gruppo in un unico livello.
Devi rimuovere lo sfondo per assicurarti che solo il soggetto esca dalla forma. Puoi utilizzare qualsiasi metodo di rimozione dello sfondo, ma uno semplice e veloce è utilizzare la funzione Seleziona oggetto.
Per fare ciò, attiva uno strumento di selezione come lo strumento di selezione rapida (W).

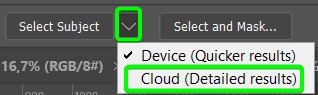
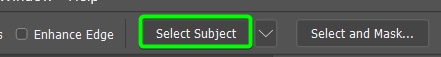
Quindi, cambia l’opzione successiva selezionare Oggetto nella barra delle opzioni su Cloud (risultati dettagliati) aprendo il menu a discesa e selezionando l’opzione Cloud.

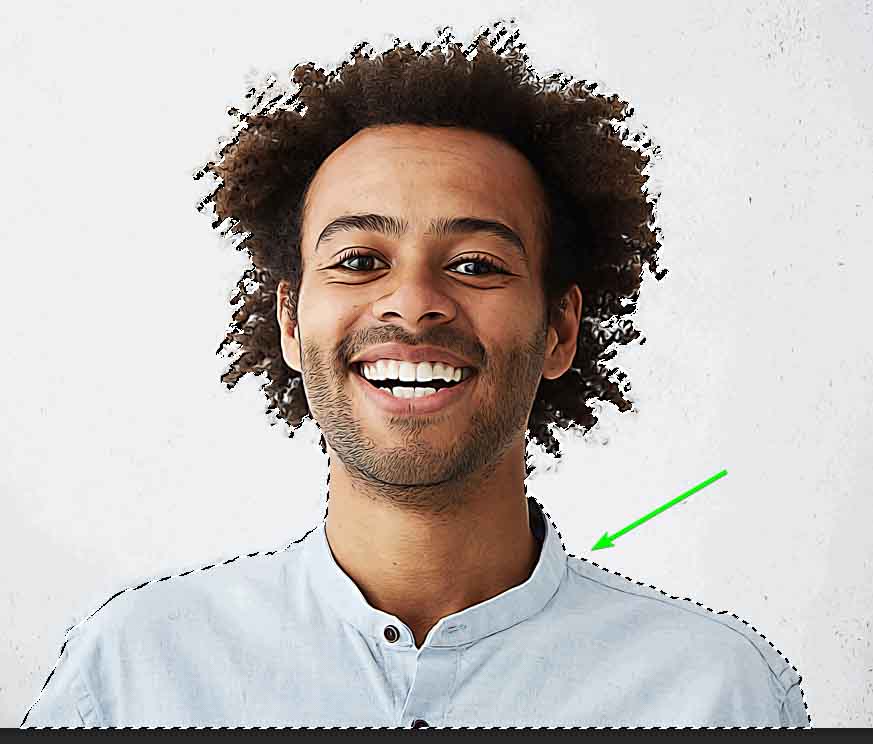
Infine, fai clic su Seleziona soggetto e concedi a Photoshop alcuni istanti per selezionare accuratamente il soggetto.

Questo metodo seleziona accuratamente il soggetto, anche su immagini con capelli e pelliccia.

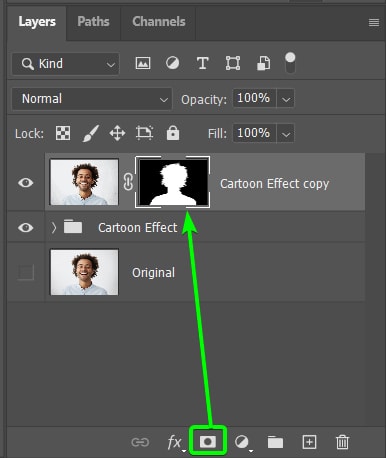
Quindi, rimuovi lo sfondo facendo clic sull’icona Aggiungi maschera di livello nel riquadro dei livelli. Questa azione nasconde lo sfondo e mantiene visibile solo il soggetto.

Vedrai ancora lo sfondo se il gruppo Effetto cartone animato o il livello originale è ancora visibile. Disattiva la visibilità del livello per avere solo il soggetto visibile facendo clic sulle icone degli occhi.
Passaggio 13: aggiungere una forma alla tela utilizzando qualsiasi forma Strumento (U)
Successivamente, aggiungi qualsiasi forma alla tela. Puoi scegliere quale forma utilizzare per l’effetto selezionando uno strumento forma (U) o una forma personalizzata che hai creato.
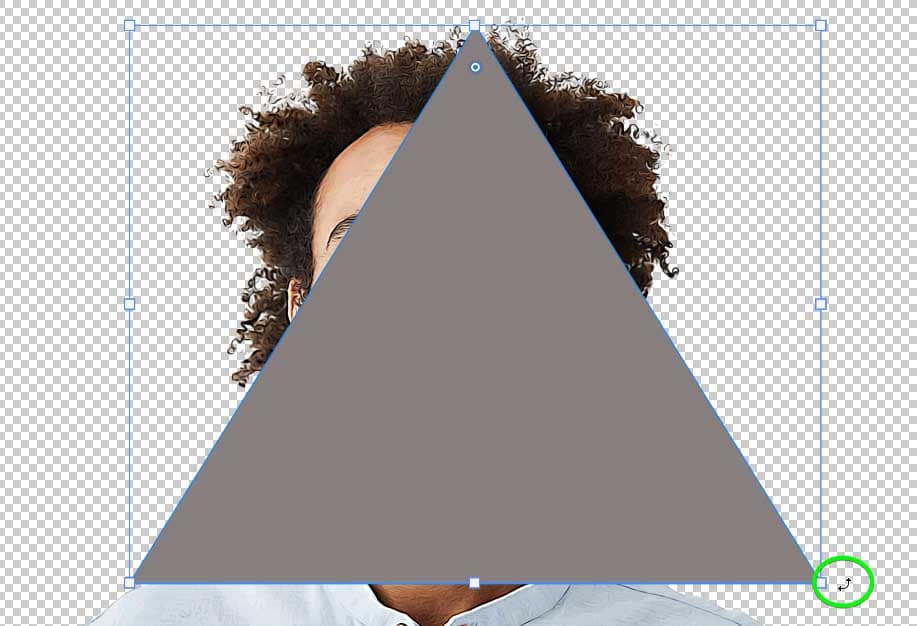
Una volta selezionata la forma, fai clic e trascina sulla tela per posizionare la forma.
Puoi quindi ridimensionare o inclinare la forma come preferisci. Passa il mouse appena fuori dalla forma e usa l’icona della freccia curva per inclinare la forma.

Puoi utilizzare il Campione di riempimento nelle Opzioni Barra per cambiare il colore della forma in qualcosa che corrisponda al soggetto. Userò un colore blu.

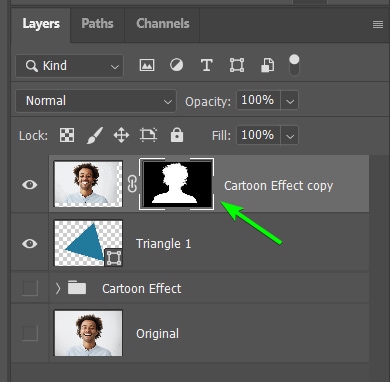
Passaggio 14: posiziona il soggetto sopra la forma e maschera le aree
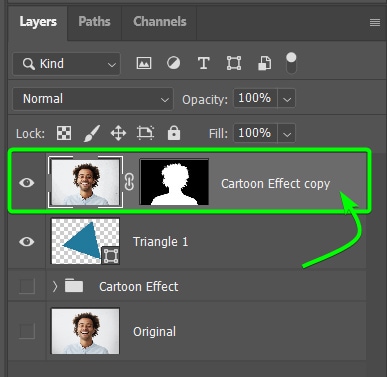
Vuoi che il soggetto sia sopra la forma, quindi fai clic sul livello del soggetto nel pannello dei livelli e trascinalo sopra il livello della forma.

Quindi, seleziona lo strumento Sposta (V) e attiva lo strumento Trasforma premendo Ctrl + T (Windows) o Comando + T (Mac). Usa i punti di controllo per ridimensionare il soggetto.
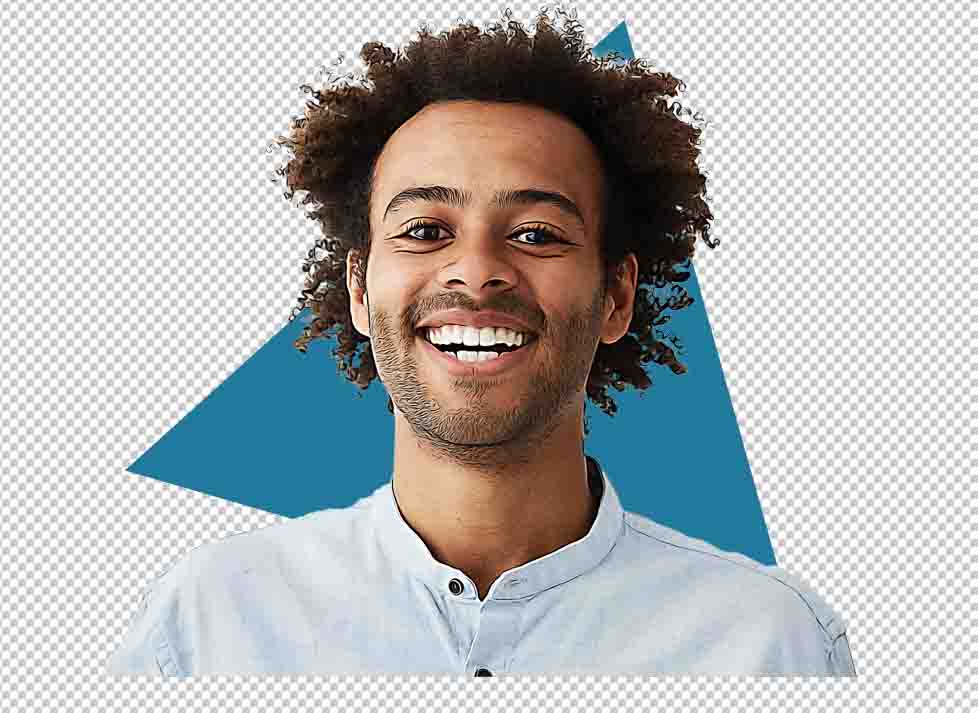
Fai clic sul soggetto sulla tela per posizionarlo sopra la forma. Posizionalo dove vuoi far uscire la testa del soggetto. Le aree che desideri nascondere dovrebbero trovarsi sopra i bordi della forma.

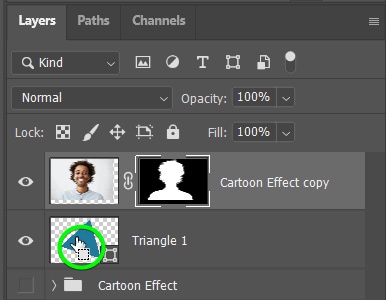
Ora, devi creare una selezione della forma tenendo premuto Control (Win) o Command ( Mac) e facendo clic sulla miniatura della forma nel pannello dei livelli.

Vedrai le formiche in marcia intorno alla forma sulla tela.

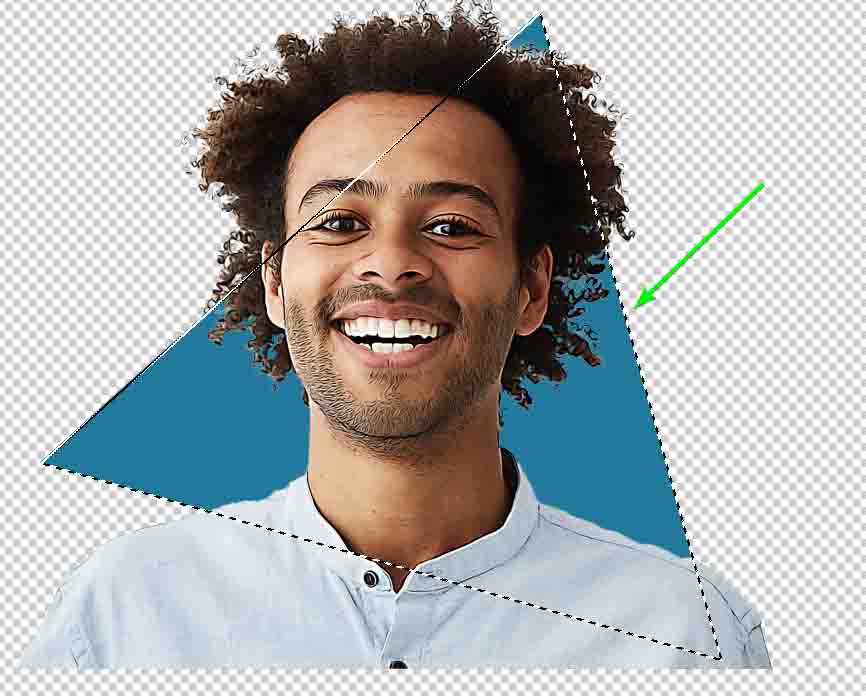
Ora, poiché si desidera nascondere le parti del soggetto all’esterno della forma, è necessario invertire la selezione. Puoi farlo premendo Maiusc + Ctrl + I (Windows) o Maiusc + Comando + I (Mac). Le formiche in marcia ora saranno intorno alla tela.

Quindi, seleziona la maschera di livello del soggetto indicata dal bordo bianco.

Attiva lo strumento Pennello (B) e imposta il colore di primo piano su Nero.

Quindi, dipingi sulle aree del soggetto al di fuori della forma. La selezione ti impedirà di dipingere su qualsiasi area all’interno della forma.

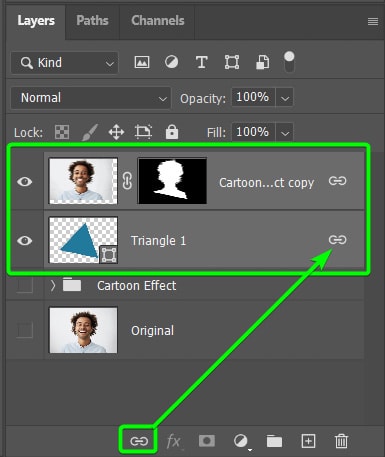
Premi Ctrl + D (Windows) o Comando + D (Mac) per deselezionare l’area. Quindi, collega i due livelli selezionandoli entrambi e facendo clic sull’icona di collegamento nel pannello dei livelli. Ora puoi spostare e ridimensionare i due livelli insieme.

Se non sei soddisfatto del posizionamento, premi Ctrl + Z (Windows) o Comando + Z (Mac ) per annullare alcuni passaggi e rifare il posizionamento prima di mascherare le spalle del soggetto. Ora hai il soggetto che esce da una forma.

Passaggio 15: aggiungi uno sfondo alla tela
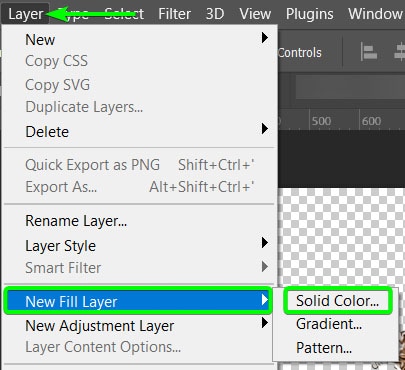
Per completare l’aspetto, aggiungi un colore di sfondo a tinta unita andando su Livello > Nuovo livello di riempimento > Tinta unita.

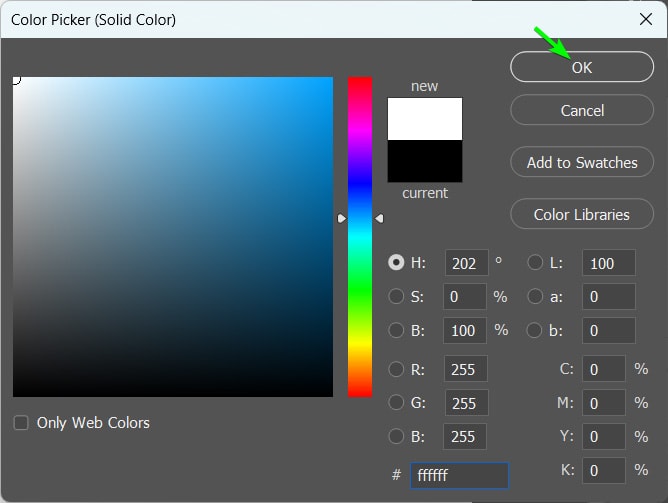
Assegna un nome al livello se lo desideri e fai clic su OK. Quindi, seleziona un colore dal Selettore colorer e fai clic su OK.

Quindi trascina il livello a tinta unita in basso della pila.

Ora hai un effetto cartone animato con un tocco unico.

 Prima di
Prima di  Dopo
Dopo
Meglio Azioni di Photoshop effetto cartone animato da provare
Per semplificare il processo, acquista uno di questi set di azioni Photoshop per applicare un effetto cartone animato con un clic. Ho trovato queste azioni per creare un effetto cartone animato simile a quello sopra su Mercato creativo e Envato Elements.
4in1 Cartoon & Vector Art Ps Action
This 4-in-1 action bundle offers a cartoon painting, cartoon effects, and vector art actions with color halftone effects. Easily apply various cartoon looks with this set and level up your graphic design abilities.
Cartoon Effect Action | Photoshop Plugin
This set contains one Photoshop action to apply a seamless cartoon effect to your picture. You can download the action once you have subscribed to Envato Elements.
Cartoon Painting Photoshop Action
This Photoshop action creates a cartoon painting effect on your photos in one click. You can produce arty pictures with ease.