Ecco un elenco dei migliori siti Web di editor CSS online gratuiti. I fogli di stile a cascata (CSS) sono una parte essenziale del web design. Consente ai web designer di creare lo stile e il layout delle pagine web. Mentre lo sviluppo web tradizionale prevede editor di testo e un browser per visualizzare le modifiche. L’uso di un editor online può semplificare il processo. Un editor CSS online può mostrarti i cambiamenti visivi lungo il lato. Molti editor possono farlo anche in tempo reale.
Questo post copre 13 siti Web gratuiti che offrono editor online per CSS. Questi editor forniscono un modo efficiente per creare e modificare CSS senza la necessità di un ambiente di sviluppo locale. Ho coperto una gamma di editor CSS online per soddisfare esigenze e preferenze specifiche. Scorrendo questo post, puoi conoscere le funzionalità e i vantaggi di questi editor. Questi strumenti basati sul Web forniscono un modo semplice e conveniente per creare, modificare e gestire il tuo codice CSS, tutto dal tuo browser.
Il mio Editor CSS online preferito
Puoi utilizzare qualsiasi di questi editor per creare e modificare il codice CSS. Diversi editor si rivolgono a diverse basi di utenti. Alcuni forniscono editor HTML e JS insieme, mentre altri si concentrano solo sui CSS. Personalmente mi piace l’editor di W3School per la sua semplicità e facilità d’uso. Puoi scorrere l’elenco ed esplorare questi editor CSS in dettaglio.

Puoi dare un’occhiata ai nostri altri elenchi dei migliori siti Web online gratuiti per la generazione di filtri immagine CSS, siti Web online per la generazione di forme CSS e siti Web online per la generazione di animazioni di fotogrammi chiave CSS.
Tabella di confronto:
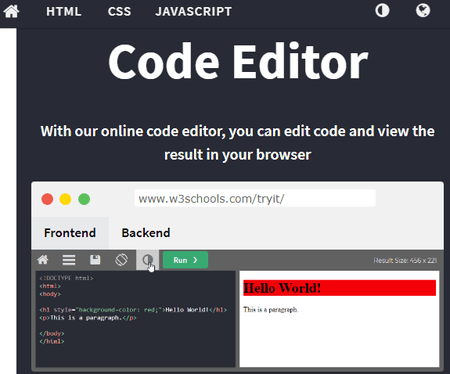
W3Schools.com
W3Schools.com è un popolare sito Web che fornisce tutorial Web online per aiutare gli utenti a imparare a programmare. Il sito web ha anche diversi editor online. È un”Frontend Editor”che puoi utilizzare per HTML, CSS e JS. Questo editor online ti consente di modificare il codice e visualizzare il risultato nel tuo browser. Questo è un semplice editor che mostra un file di codice alla volta. Puoi eseguire il codice per ottenere l’anteprima insieme all’editor. E se vuoi che l’editor sia a schermo intero, puoi cambiare l’orientamento per spingere la finestra di anteprima in basso. Oltre a ciò, puoi anche alternare tra temi scuri e chiari e scaricare il codice come file.
In evidenza:
Tipo di editor: semplice con side-by-anteprima laterale. Evidenzia sintassi: sì. Salva file di codice: Sì (con registrazione). Opzioni aggiuntive: cambia tema e orientamento.
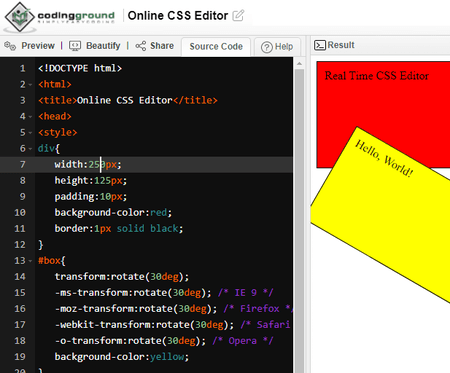
TutorialsPoint.com

TutorialsPoint.com è un altro sito Web che fornisce materiale didattico su argomenti tecnici e non. Ha un editor online”CodingGround”che funziona per vari linguaggi di programmazione, inclusi i CSS. L’editor prende lo schermo intero dandoti una visione massima del codice. E puoi visualizzare in anteprima l’output in qualsiasi momento che appare su metà dell’area dello schermo. Può anche abbellire il codice e offre molte altre opzioni di personalizzazione che coprono font, testo, editor e altro. Puoi utilizzare questo editor senza la necessità di un account. In questo modo, ti consente di generare un permalink per condividere il codice. E se utilizzi un account gratuito, puoi salvare il tuo codice come progetto e accedervi in qualsiasi momento da qualsiasi luogo.
In evidenza:
Tipo di editor: funzionalità di gestione del progetto. Evidenzia sintassi: sì. Salva file di codice: salva progetti e permalink per il codice. Opzioni aggiuntive: varie opzioni di personalizzazione.
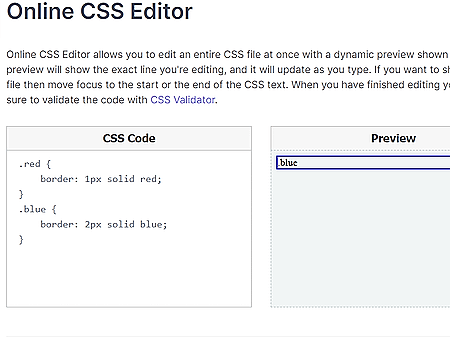
CSSPortal.com

CSSPortal.com offre vari strumenti per CSS che coprono generatori, compilatori, convertitori, ecc. Ha un semplice editor CSS online. Per quanto riguarda l’interfaccia, l’editor è il minimo indispensabile. Ha una piccola casella dell’editor su un lato e un’altra casella di anteprima su un altro lato. Non evidenzia la sintassi nel codice. Tuttavia, c’è una caratteristica unica. Quando modifichi il codice CSS, la sezione di anteprima mostra esattamente dove stai modificando e viene aggiornata durante la digitazione. Alla fine, puoi copiare il tuo codice in quanto non ci sono opzioni per salvare o condividere il codice.
In evidenza:
Tipo di editor: Minimo. Evidenziazione sintassi: No. Salva file di codice: No. Opzioni aggiuntive: Nessuna funzionalità aggiuntiva.
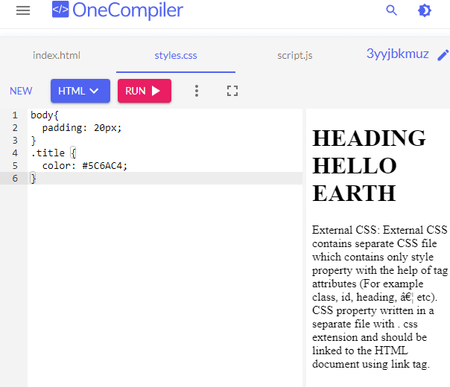
OneCompiler.com

OneCompiler.com offre un editor di codice HTML online. Tale editor ha tre sezioni tra cui HTML, CSS e JS. Puoi saltare a ciascuna sezione per visualizzare e modificare il rispettivo codice. Tieni presente che devi utilizzare l’HTML insieme al CSS in questo editor. Non può eseguire il codice CSS in modo indipendente. Quando esegui un codice, mostra l’anteprima sul lato destro dello schermo. Questo editor ha una funzione di completamento automatico/suggerimento che puoi attivare o disattivare insieme alla dimensione del carattere. C’è anche un pulsante di download che ti consente di codificare HTML, CSS e JS come file separati.
In evidenza:
Tipo di editor: editor 3 in 1 con anteprima affiancata. Evidenziazione sintassi: No. Salva file di codice: Sì. Opzioni aggiuntive: completamento automatico e opzioni dei caratteri.
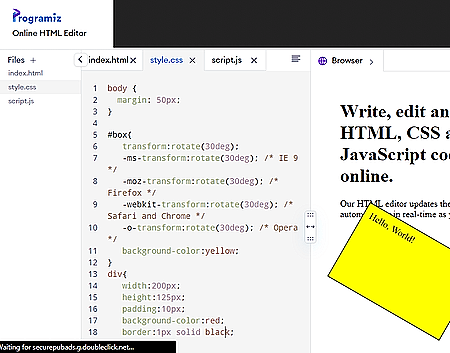
Programiz.com

Programiz.com ha un editor HTML online che include anche CSS e JavaScript. Questo è un editor 3 in 1 in cui puoi aggiungere e rimuovere schede per più file. Puoi modificare individualmente il file ma puoi solo eseguire il CSS insieme all’HTML. Quando lo fai, carica l’anteprima del codice sul lato destro dello schermo. Questo editor non offre alcuna funzionalità aggiuntiva né ti consente di salvare il codice come file. Ma puoi facilmente copiare e incollare il codice.
In evidenza:
Tipo di editor: editor 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. Salva file di codice: no. Opzioni aggiuntive: nessuna opzione aggiuntiva.
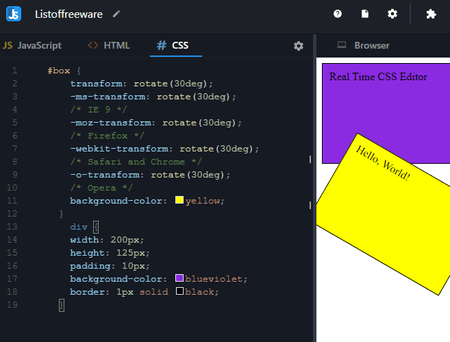
JSitor.com

JSitor.com è un altro editor online gratuito che funziona con HTML, CSS e JavaScript. Questo editor si apre con tre schede. Queste schede sono per HTML, CSS e JS. Puoi utilizzare la scheda CSS per incollare e modificare il codice CSS. Esegue il CSS in combinazione con l’HTML. Esistono più tipi di dispositivi tra cui scegliere per l’anteprima. Puoi andare con un dispositivo mobile, tablet, PC, ecc. Questo editor ti offre molte funzionalità IDE in cui puoi personalizzare la dimensione del testo, il carattere, la formattazione, i numeri di riga, ecc. Puoi creare un account per archiviare i tuoi progetti online. Puoi anche scaricare il codice come file.
In evidenza:
Tipo di editor: editor 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. Salva file di codice: sì. Opzioni aggiuntive: varie funzioni IDE.
Liveweave.com

Liveweave.com è un parco giochi HTML, CSS e JavaScript per web designer e sviluppatori. Questo editor ha un layout a griglia con quattro sezioni. Queste sezioni sono per HTML, CSS, JS e Anteprima. Ti consente di cambiare i layout secondo i tuoi gusti. Oltre a ciò, puoi anche personalizzare il formato, il tema, il testo, ecc. Man mano che aggiungi il codice, ti mostra immediatamente l’anteprima. Da lì, puoi scaricare l’intero progetto racchiuso in un file ZIP contenente file HTML, CSS e JS. Puoi anche creare un account gratuito per salvare il tuo codice online e aggiungere persone per collaborare.
In evidenza:
Tipo di editor: editor 3 in 1 con lato anteprima affiancata. Evidenzia sintassi: sì. Salva file di codice: sì. Opzioni aggiuntive: opzioni per personalizzare temi, layout e collaborazione in tempo reale.
CodePen.io

CodePen.io è un editor online per frammenti di codice. È dotato di un editor 3 in 1 che copre HTML, CSS e JavaScript. L’editor ha una sezione di anteprima in fondo. Riflette le modifiche in tempo reale man mano che aggiungi il codice. Ovviamente non puoi semplicemente aggiungere il CSS e renderizzare. Devi aggiungere il codice HTML a fianco. Oltre alla funzionalità, questo editor offre opzioni per la formattazione e la modifica delle dimensioni dell’editor. Ha un pulsante di salvataggio ma salva il codice online. Ciò significa che devi prima creare un account per poterlo fare.
In evidenza:
Tipo di editor: editor 3 in 1 con side-by-anteprima laterale. Evidenzia sintassi: sì. Salva file di codice: Sì (al momento della registrazione). Opzioni aggiuntive: opzioni di formattazione.
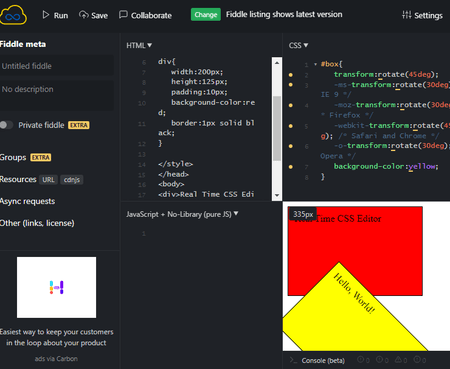
JSFiddle.net

JSFiddle.net è un editor di codice online che supporta HTML, CSS e JavaScript. Questo editor ha un layout a griglia con HTML, CSS, JS e una sezione Anteprima. Ti consente di alternare il layout dalle impostazioni. Da lì, puoi anche modificare il carattere, il comportamento, il tema e altre impostazioni. Puoi semplicemente iniziare ad aggiungere il tuo codice a questo editor. Quando lo fai, ti dà un’anteprima del codice all’istante. In questo modo puoi utilizzare l’editor per CSS e HTML. Alla fine, puoi salvare il codice come Fiddle pubblico online. Puoi anche creare un account per avere il pieno controllo del violino. Ma non offre alcuna opzione per scaricare direttamente il file di codice.
In evidenza:
Tipo di editor: editor 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. File di salvataggio del codice: online tramite registrazione. Opzioni aggiuntive: opzioni per layout, testo, tema, comportamento, ecc.
Sololearn.com

Sololearn.com è un altro sito Web in cui è possibile creare e modificare il codice CSS online. È dotato di un editor tre in uno che copre HTML, CSS e JS. Ha quattro colonne sullo schermo. La colonna più a destra mostra l’anteprima del codice mentre aggiungi o apporti modifiche. Puoi utilizzare l’editor per creare e modificare il codice CSS insieme all’HTML. Questo editor non offre molte opzioni ad eccezione di un interruttore del tema. Inoltre, non è possibile scaricare il codice come file dedicato. Ma puoi salvarlo online creando un account gratuito.
In evidenza:
Tipo di editor: editor 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. File di salvataggio del codice: online tramite registrazione. Opzioni aggiuntive: opzione per attivare o disattivare la modalità oscura.
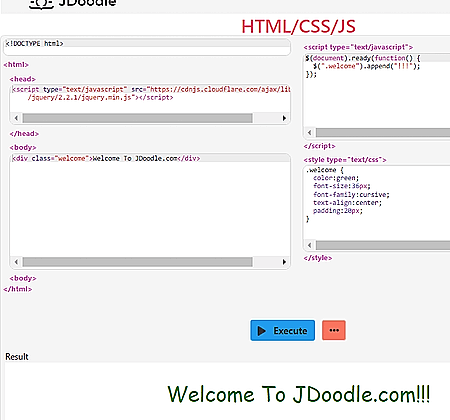
JDoodle.com

JDoodle.com è un editor online per HTML, CSS e JS. Quando visiti il sito Web, vengono caricate tre sezioni dell’editor sullo schermo. Ottieni un editor HTML sulla sinistra con l’editor JS e CSS sulla destra. Puoi semplicemente aggiungere il tuo codice al rispettivo editor qui. Una volta fatto, puoi eseguire il codice per ottenere l’anteprima. Mostra l’anteprima sotto gli editor. Questo editor non offre alcuna opzione aggiuntiva tranne la modifica del tema e del carattere. Venendo alla parte di salvataggio, non offre file diretti da scaricare. Ma puoi salvare il codice online registrandoti per un account gratuito.
In evidenza:
Tipo di editor: 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. Salva file di codice: Sì (con registrazione). Opzioni aggiuntive: cambia tema e carattere.
CodePad.co

CodePad.co è un editor online per HTML, CSS e JS. Questo editor ti offre un parco giochi in cui puoi creare e modificare completamente HTML, CSS e JS. Ottieni sezioni separate per ogni tipo di codice. Mentre aggiungi il tuo codice, puoi scegliere il preprocessore per ogni linguaggio di programmazione. Dopo aver aggiunto il codice all’editor, puoi eseguirlo per ottenere l’anteprima. Mostra l’anteprima che copre l’area rimanente dello schermo. Tuttavia, non offre un modo diretto per salvare il codice. Invece, puoi registrarti per un account gratuito e quindi salvare il tuo codice come snippet. Se hai a che fare con frammenti di codice, è un buon sito web per tenerli tutti in un unico posto e cercare per trovare lo snippet desiderato.
In evidenza:
Tipo di editor: 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. File di salvataggio del codice: online (con registrazione). Opzioni aggiuntive: opzione per scegliere il preprocessore.
CSSDeck.com

CCSDeck.com è un altro sito Web gratuito per creare e modificare il codice CSS online. Questo sito Web presenta anche un editor 3 in 1 che copre HTML, CSS e JS. Ci sono tre sezioni sullo schermo per aggiungere ogni tipo di codice. Queste sezioni sono impilate l’una sull’altra lasciando spazio per l’anteprima del codice sul lato destro. Sul lato sinistro, ottieni un pannello da cui puoi accedere alle impostazioni. Tali impostazioni consentono di impostare un preprocessore per ogni linguaggio di programmazione. Quindi puoi semplicemente utilizzare l’editor per aggiungere e modificare il tuo codice. Ma anche questo editor non ti consente di scaricare il codice come singolo file. Invece, puoi registrarti e archiviarlo online nel tuo account CSSDeck.
In evidenza:
Tipo di editor: 3 in 1 con anteprima affiancata. Evidenzia sintassi: sì. File di salvataggio del codice: online (con registrazione). Opzioni aggiuntive: opzione per scegliere il preprocessore.
Post correlati
Scrivi un commento