Supponiamo che tu stia visitando un sito Web su cui hai lavorato e noti alcuni problemi. Devi visualizzare l’origine della pagina su iPhone o iPad per trovare il codice difettoso e risolverlo. Apri Safari e impazzisci per trovare inutilmente il pulsante di visualizzazione del codice sorgente HTML su Safari. Cosa fai adesso? È facile, basta leggere questo articolo!
Ogni sviluppatore di siti web, programmatore, progettista di software, sviluppatore di app dell’App Store, creatore di contenuti e webmaster sa quanto sia fondamentale il codice sorgente. In questa parte del lavoro, devi sempre esaminare il codice sorgente di una pagina web per correggere i problemi, eseguire il debug, progettare e aggiungere valore al sito web.
Anche se questa attività è piuttosto semplice su dispositivi Android e Windows , è ugualmente difficile su dispositivi Apple come iPhone, iPad, MacBook e iMac. Tuttavia, su macOS, la funzione è disponibile ma nascosta e puoi trovarla seguendo questo articolo”Visualizza il codice sorgente HTML in Safari”. Tuttavia, per i dispositivi iOS, è una storia diversa.

Apple ha reso assolutamente difficile visualizzare i sorgenti delle pagine su iPad/iPhone. Non ci sono metodi nativi, o dovrei dire, semplici che puoi toccare o toccare per ottenere il codice sorgente HTML delle pagine web. Ma non diventare ancora troppo pazzo. Invece, leggi questo articolo fino alla fine per trovare i modi migliori per imparare a visualizzare il sorgente della pagina su Safari su iPhone o iPad.
Motivi per cui devi visualizzare il sorgente della pagina su iPhone/iPad
Trova di seguito alcune situazioni e motivi per visualizzare i sorgenti delle pagine su Safari su iPad/iPhone:
Devi visualizzare il sorgente della pagina di una pagina web per un dispositivo specifico come iPhone o iPad. Se accedi al sito Web su Mac e visualizzi il codice sorgente HTML, vedrai gli elementi per la versione desktop, non le versioni per iPhone o iPad. Sei in viaggio e vuoi investire il tuo tempo nell’esaminare i codici delle pagine Web per ottenere nuove idee o creare un piano di debug. Preferisci sviluppare siti web sul tuo iPad poiché è dotato di molte funzionalità multitasking come Stage Manager, Split View, ecc.
Pertanto, segui i metodi seguenti per rimanere preparato se la necessità di visualizzare il sorgente della pagina su iPhone o iPad dovesse presentarsi in qualsiasi momento momento.
Metodi migliori per visualizzare il codice sorgente della pagina su iPhone/iPad
Di seguito sono riportati i modi più diffusi per visualizzare il codice sorgente della pagina nei codici HTML su un iPhone o iPad senza sfruttare alcuna app di terze parti. Questi metodi sono appropriati per programmatori e utenti finali interessati alla privacy e alla sicurezza:
1. Ottieni il codice sorgente HTML utilizzando l’app Scorciatoie
Questo metodo funzionerà solo se esegui iOS 12.0 (iPadOS 12.0) e versioni successive. Ecco come creare un collegamento alla sorgente della pagina di visualizzazione su iPhone o iPad:
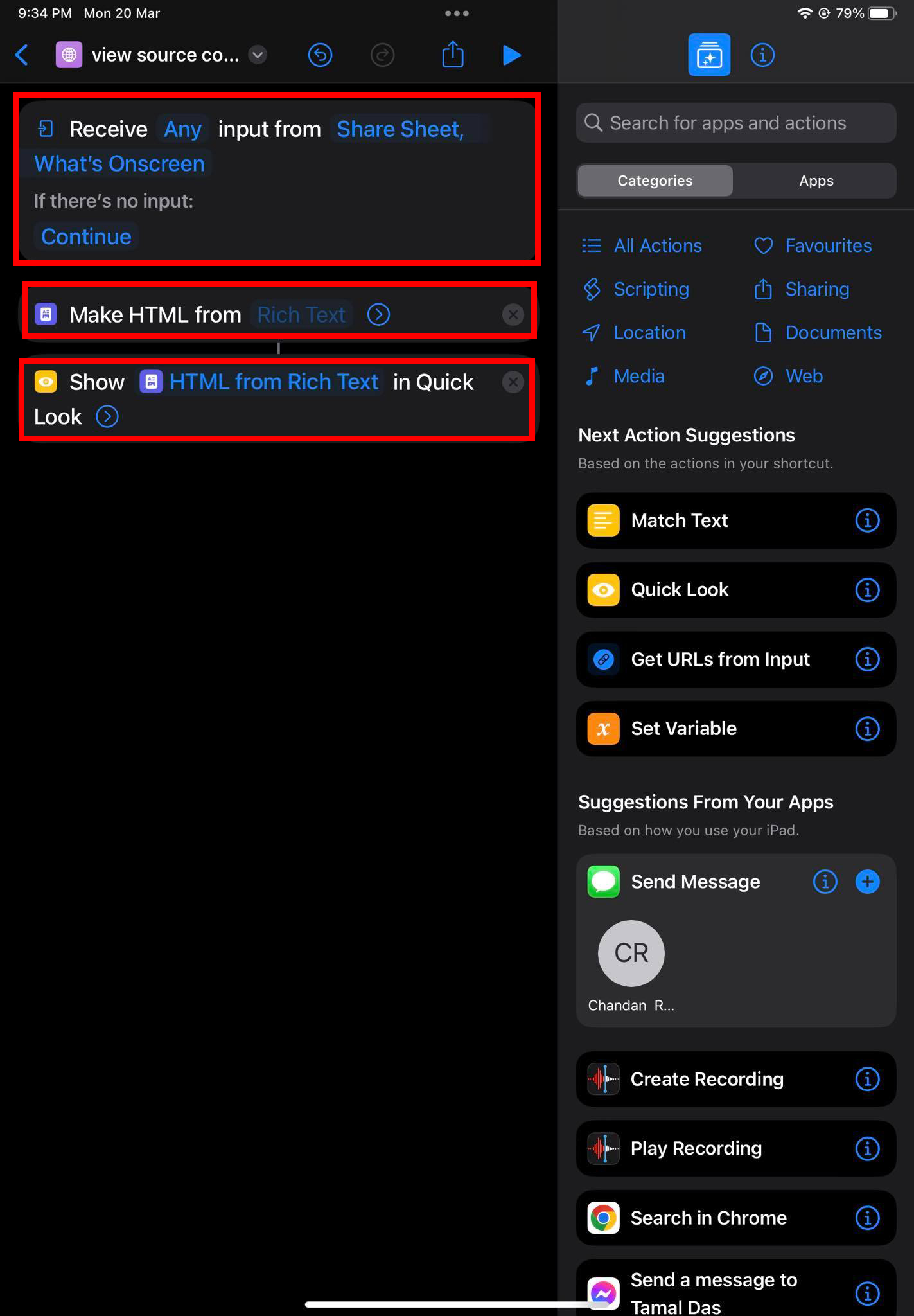
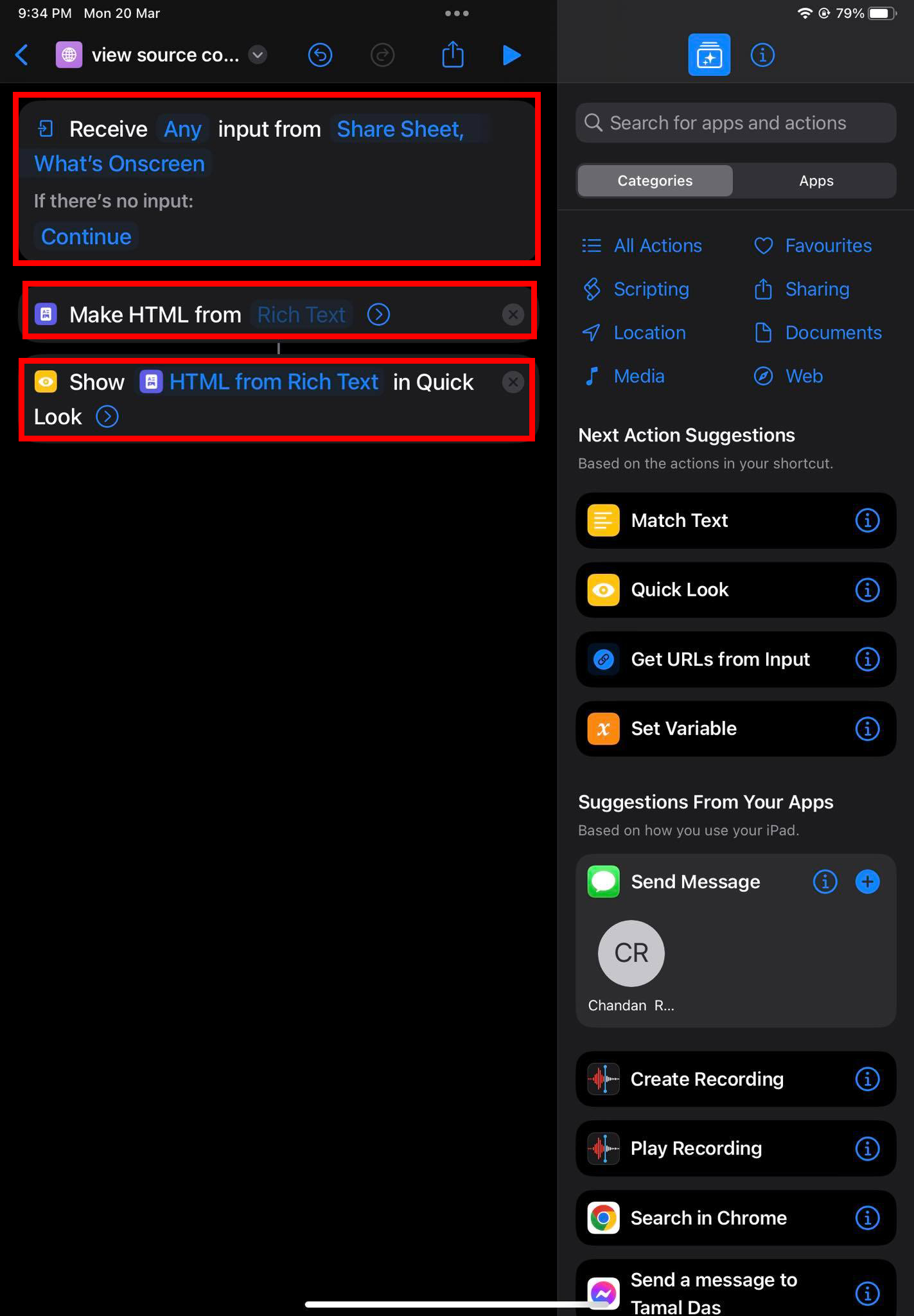
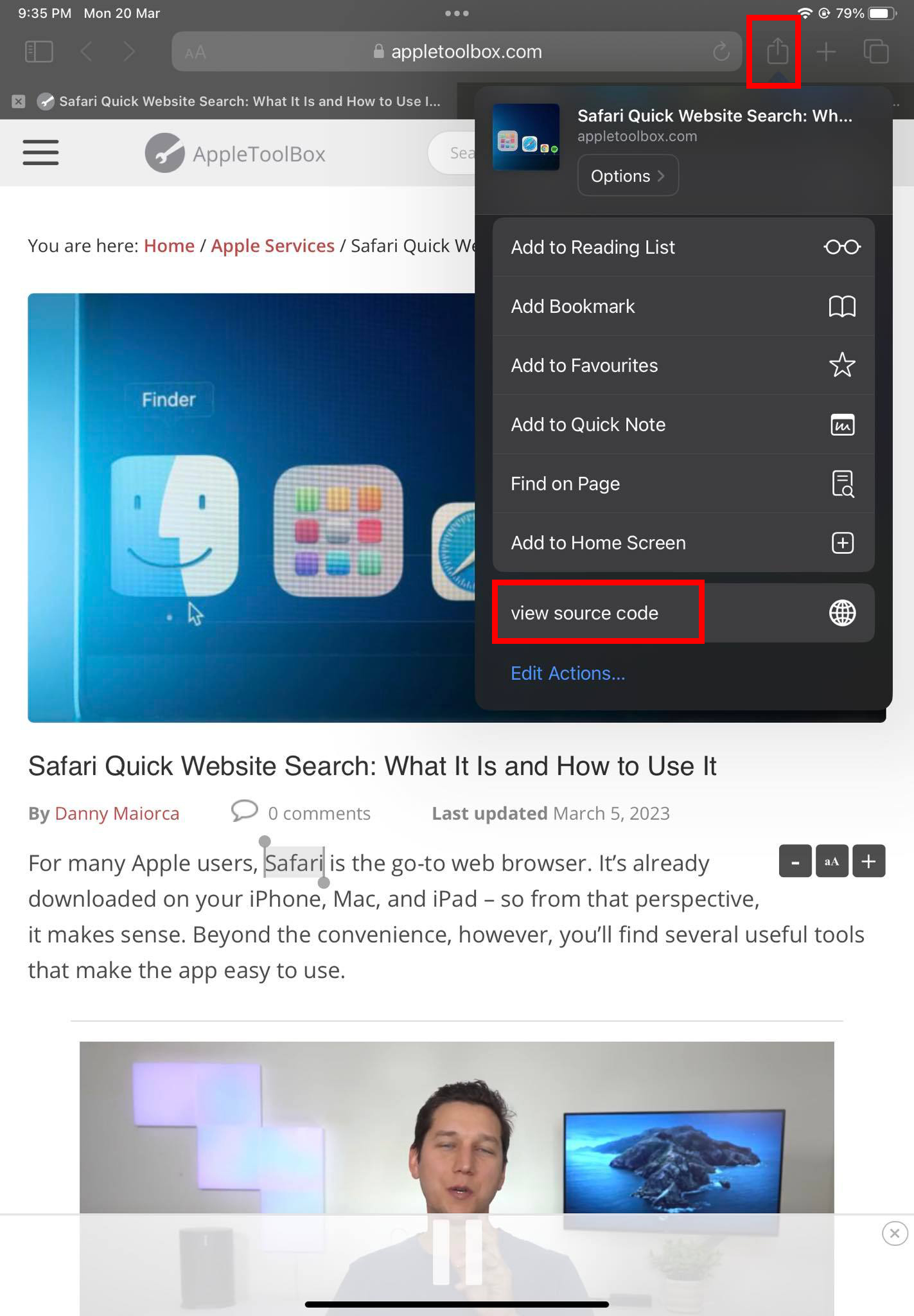
apri l’app Scorciatoie dalla schermata Home o dal cassetto delle app. Tocca l’icona più (+) per creare una nuova scorciatoia vuota. Nella casella di ricerca, digita HTML e seleziona Crea HTML da Rich Text. Ancora una volta, cerca l’app Quick Look nella casella di ricerca e aggiungila all’editor di scorciatoie. Ora tocca l’icona del collegamento in alto e scegli Rinomina. Scorciatoia per visualizzare il codice sorgente nelle pagine web Rinominalo in Visualizza codice sorgente e tocca Fine. Tocca il pulsante (i) e attiva l’opzione Mostra nel foglio di condivisione. Ora apri il browser Safari e visita una pagina web di tua scelta.  Visualizza scorciatoia codice sorgente sul foglio di condivisione su Safari Tocca il pulsante Condividi sull’app Safari e scorri verso il basso per trovare la scorciatoia Visualizza codice sorgente. Tocca il collegamento e ottieni il codice sorgente HTML in Quick Look.
Visualizza scorciatoia codice sorgente sul foglio di condivisione su Safari Tocca il pulsante Condividi sull’app Safari e scorri verso il basso per trovare la scorciatoia Visualizza codice sorgente. Tocca il collegamento e ottieni il codice sorgente HTML in Quick Look.
2. Visualizza il sorgente della pagina utilizzando uno script di segnalibro
In questo metodo, creerai un segnalibro e l’URL sarà uno script di visualizzazione del sorgente. Quando navighi su qualsiasi pagina web e devi visualizzare l’origine della pagina su Safari, tocca semplicemente il segnalibro. Otterrai un codice sorgente HTML per la pagina. Ecco come si fa:
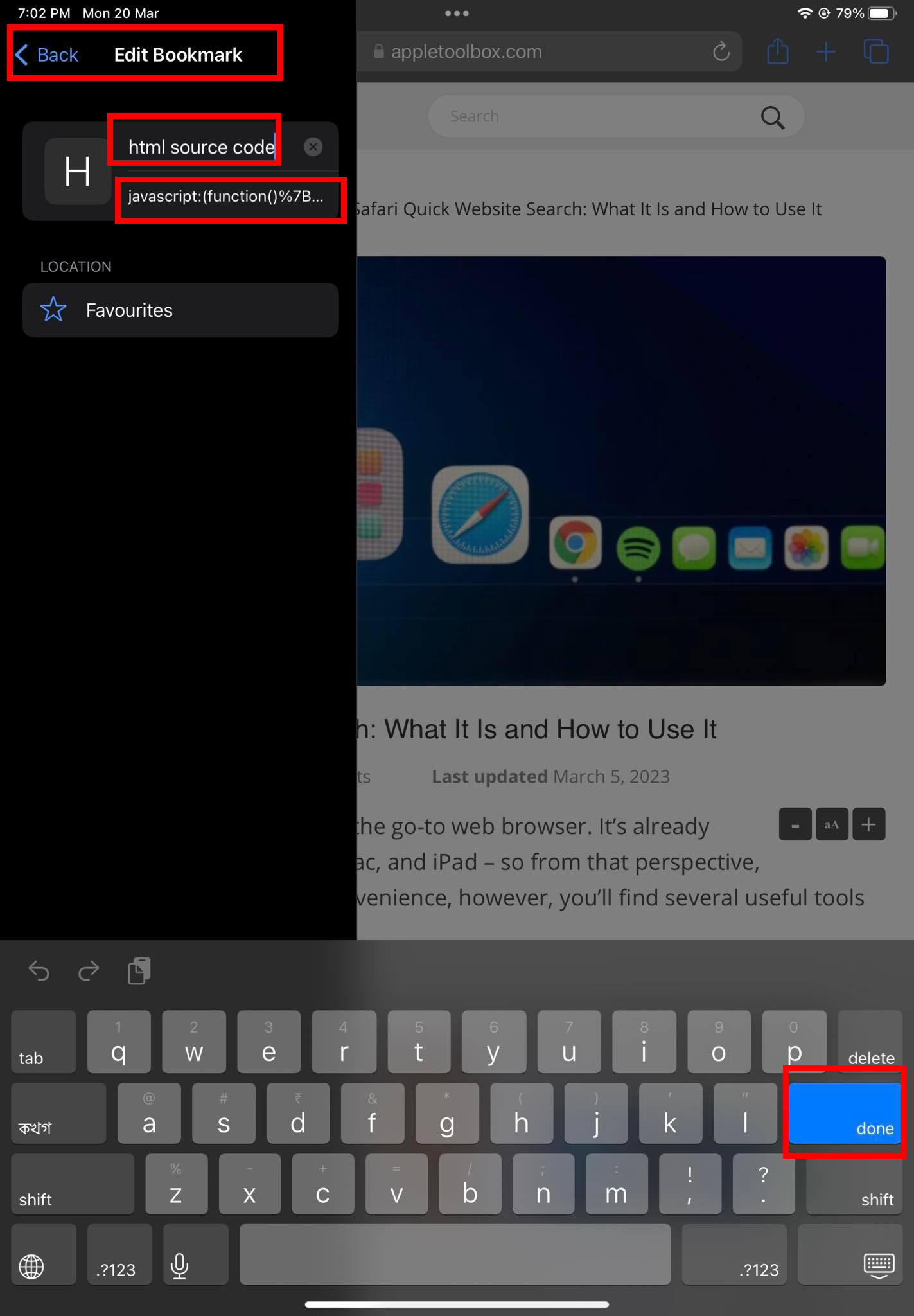
visita un sito web a caso e aggiungilo ai segnalibri sul tuo browser Safari per iPad o iPhone. Tocca il menu Safari nell’angolo in alto a sinistra e vai a Segnalibri. Tocca Preferiti per trovare il segnalibro appena aggiunto. Tocca a lungo il segnalibro, quindi seleziona Modifica nel menu contestuale.  Come modificare il titolo e l’indirizzo del segnalibro Cancella il titolo del segnalibro esistente e rinominalo in codice sorgente HTML o qualsiasi altra cosa solo per ricordare il segnalibro. Tocca il campo Indirizzo e cancella l’URL esistente. Copia e incolla il seguente codice come URL (creatore del codice: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})(); Tocca Fine sulla tastiera per salvare le modifiche apportate finora. Ora vai alla pagina Web per la quale devi ispezionare il codice sorgente.
Come modificare il titolo e l’indirizzo del segnalibro Cancella il titolo del segnalibro esistente e rinominalo in codice sorgente HTML o qualsiasi altra cosa solo per ricordare il segnalibro. Tocca il campo Indirizzo e cancella l’URL esistente. Copia e incolla il seguente codice come URL (creatore del codice: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})(); Tocca Fine sulla tastiera per salvare le modifiche apportate finora. Ora vai alla pagina Web per la quale devi ispezionare il codice sorgente.  Come visualizzare il sorgente della pagina su Safari utilizzando uno script di segnalibri Vai al menu Segnalibri e tocca il segnalibro Codice sorgente HTML che hai appena creato. Dovresti vedere il codice HTML della pagina che stai visitando in una nuova scheda di Safari.
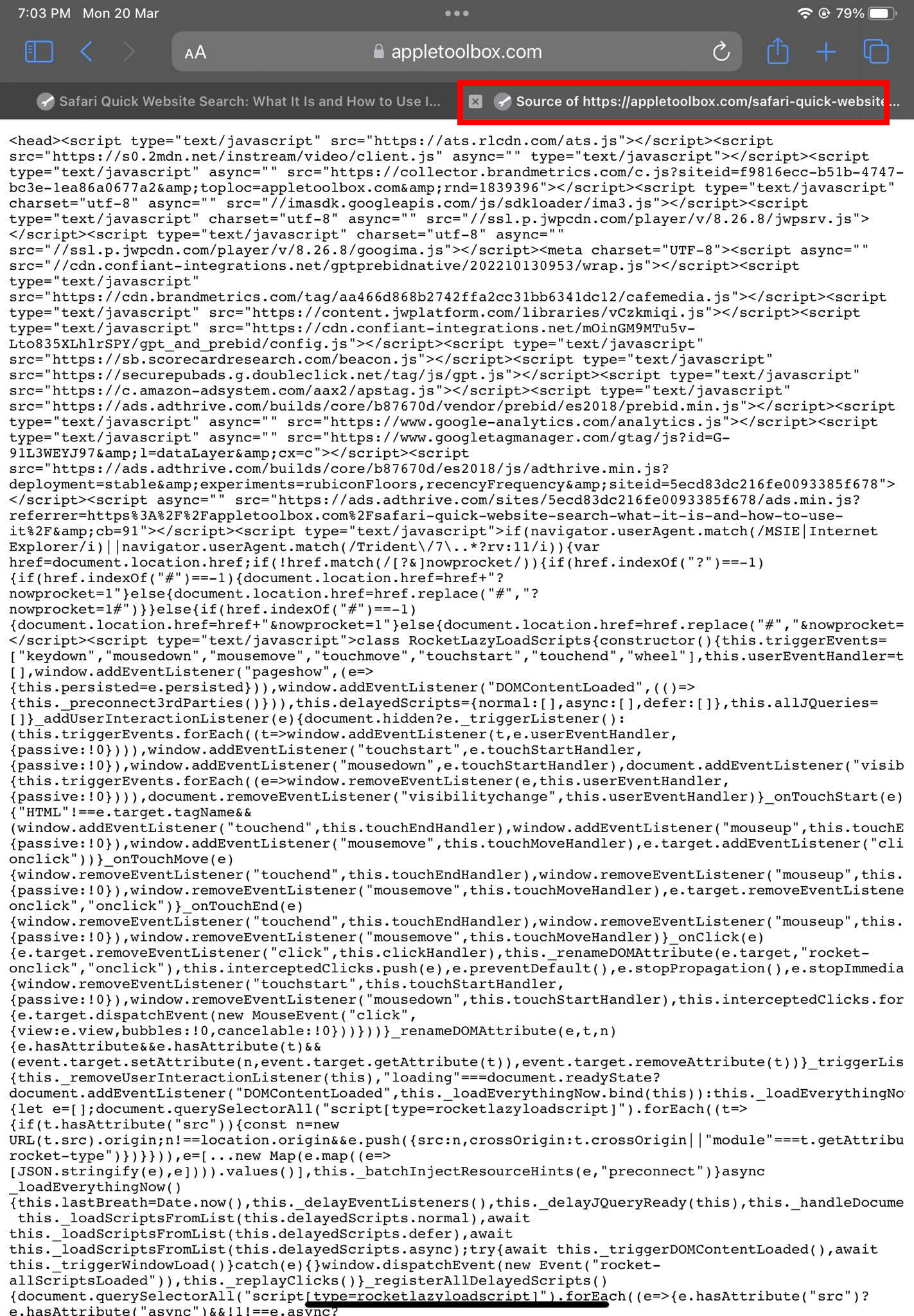
Come visualizzare il sorgente della pagina su Safari utilizzando uno script di segnalibri Vai al menu Segnalibri e tocca il segnalibro Codice sorgente HTML che hai appena creato. Dovresti vedere il codice HTML della pagina che stai visitando in una nuova scheda di Safari.
Leggi anche: Come gestire i segnalibri in Safari su iOS e Mac
3. Visualizza il sorgente della pagina utilizzando il tethering di macOS
L’app Safari su iPhone e iPad è dotata di uno strumento Web Inspector integrato. Sfortunatamente, la funzione non funziona direttamente su dispositivi iPhone o iPad. Devi collegare i dispositivi a un MacBook o iMac. Quindi, puoi utilizzare i controlli su Mac Safari per visualizzare il codice sorgente HTML. Il processo funziona in due fasi come descritto di seguito:
Attiva Web Inspector
Segui questi passaggi per attivare la funzionalità Web Inspector su Safari per iPad e iPhone:
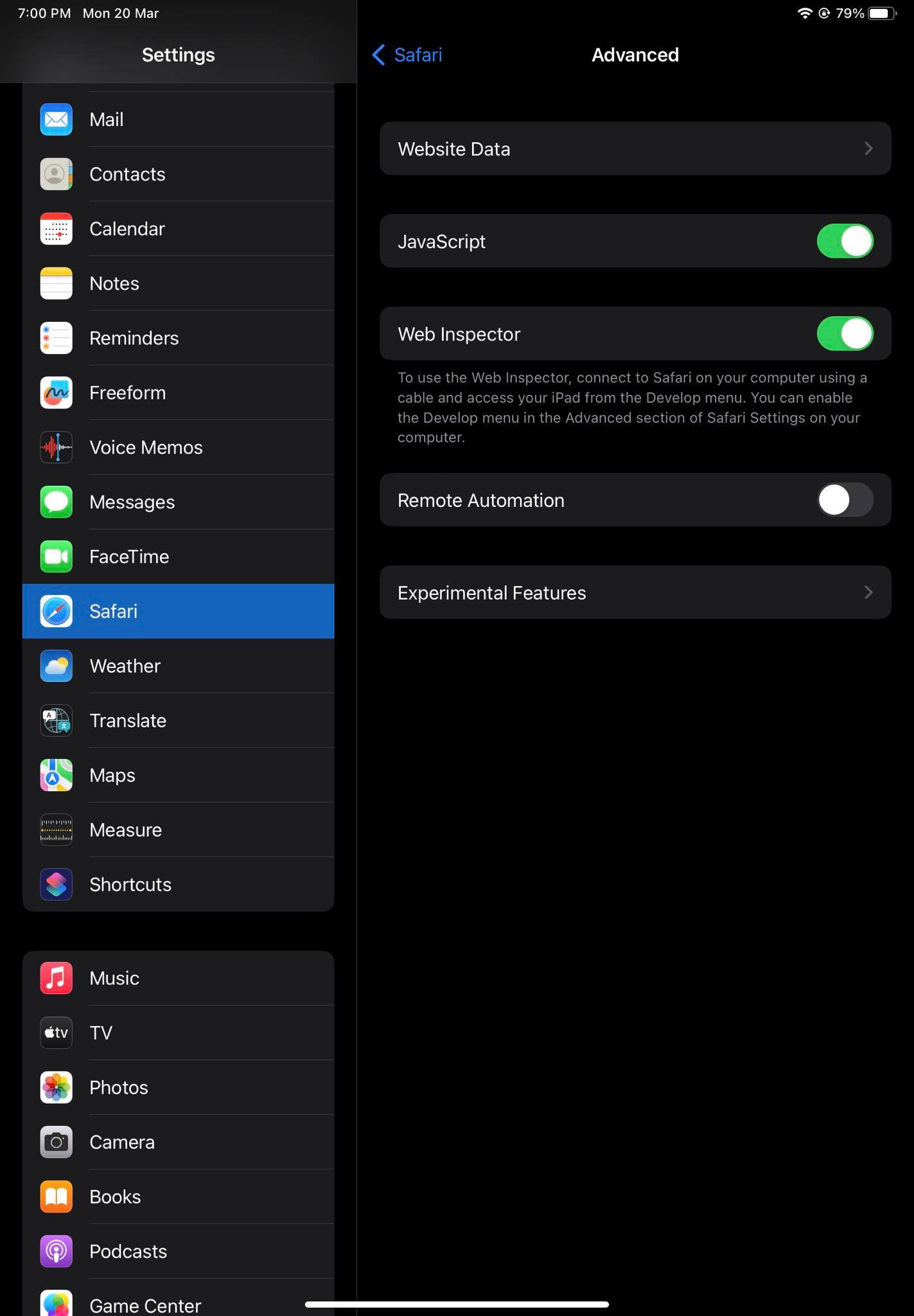
Sul tuo iPhone o iPad, apri l’app Impostazioni. Vai a Impostazioni Safari. Scorri verso il basso fino alla fine della finestra delle impostazioni di Safari per trovare il menu Avanzate. Toccalo.  Come ottenere Web Inspector su Safari iPad Attiva Web Inspector toccando il pulsante di attivazione/disattivazione.
Come ottenere Web Inspector su Safari iPad Attiva Web Inspector toccando il pulsante di attivazione/disattivazione.
Visualizza il sorgente della pagina su Mac Safari
Vai sul tuo Mac e segui questi passaggi:
Collega l’iPhone o l’iPad con un MacBook o iMac utilizzando il cavo USB. Se il dispositivo non è stato autenticato in precedenza, il Mac ti chiederà di autenticarlo utilizzando l’ID Apple. Ora apri l’app Safari su Mac e visita qualsiasi sito web. Nella barra degli strumenti del Mac, fai clic su Sviluppo. Cerca il tuo iPad o iPhone nel menu contestuale che si apre. Fai clic sul tuo iPad o iPhone per aprire una nuova finestra sul tuo Mac che mostra la schermata Safari di questi dispositivi. Ora apri il sito Web di destinazione sul tuo iPhone o iPad e visualizza il codice sorgente sul browser Mac Safari.
Se sei d’accordo con app e strumenti di terze parti, potresti anche voler esaminare questi metodi aggiuntivi per visualizzare i codici sorgente HTML delle pagine web:
4. Safari Extension – Web Inspector
Puoi installare l’estensione Web Inspector per il browser Apple Safari su iPad e iPhone. Quindi, chiama l’estensione durante la navigazione in una pagina Web per visualizzarne il codice sorgente HTML. Ecco i passaggi che dovresti provare:
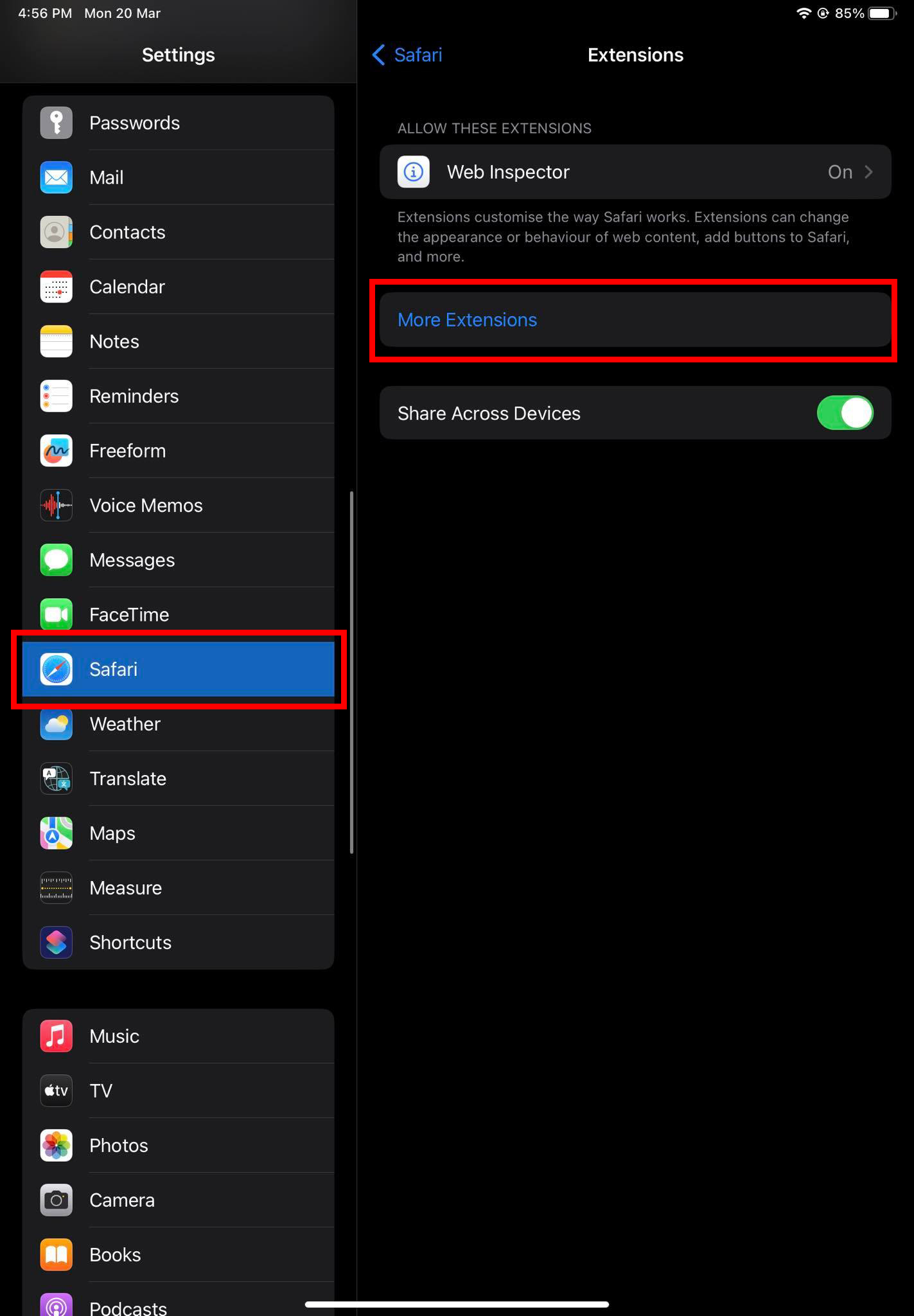
Apri l’app Impostazioni e vai alla sezione Impostazioni Safari. Scorri verso il basso fino a trovare l’opzione Estensioni. Toccalo.  Vai su Altre estensioni nelle impostazioni di Safari All’interno di Estensioni, tocca Altre estensioni. Apparirà la pagina dell’App Store per le estensioni di Safari. Tocca la casella Cerca e digita Ispettore Web, quindi tocca Cerca sulla tastiera. Trova e installa l’app Web Inspector. Vai di nuovo su Impostazioni > Safari > Estensioni > e tocca Web Inspector. Usa il pulsante di commutazione per attivare questa estensione per Safari. Apri Safari e visita qualsiasi sito web.
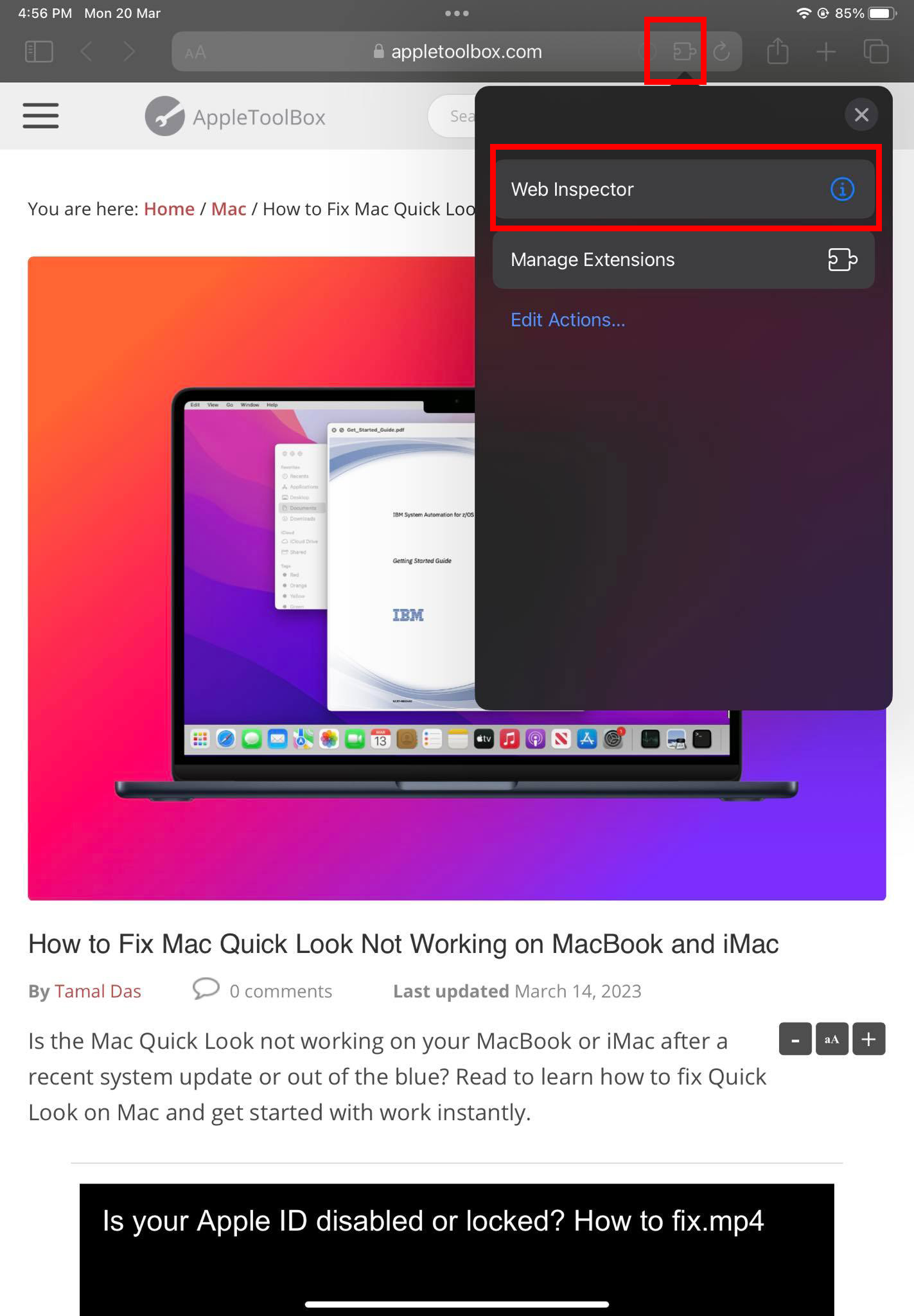
Vai su Altre estensioni nelle impostazioni di Safari All’interno di Estensioni, tocca Altre estensioni. Apparirà la pagina dell’App Store per le estensioni di Safari. Tocca la casella Cerca e digita Ispettore Web, quindi tocca Cerca sulla tastiera. Trova e installa l’app Web Inspector. Vai di nuovo su Impostazioni > Safari > Estensioni > e tocca Web Inspector. Usa il pulsante di commutazione per attivare questa estensione per Safari. Apri Safari e visita qualsiasi sito web.  Attiva Web Inspector dal menu Estensioni di Safari Tocca l’icona Estensioni nell’angolo destro della barra degli indirizzi. Seleziona l’estensione Web Inspector. Scegli l’opzione Consenti per un giorno nel popup visualizzato. Ancora una volta, tocca l’icona Estensioni, quindi tocca Web Inspector. Il codice sorgente HTML dovrebbe apparire dalla parte inferiore della pagina web che stai visualizzando.
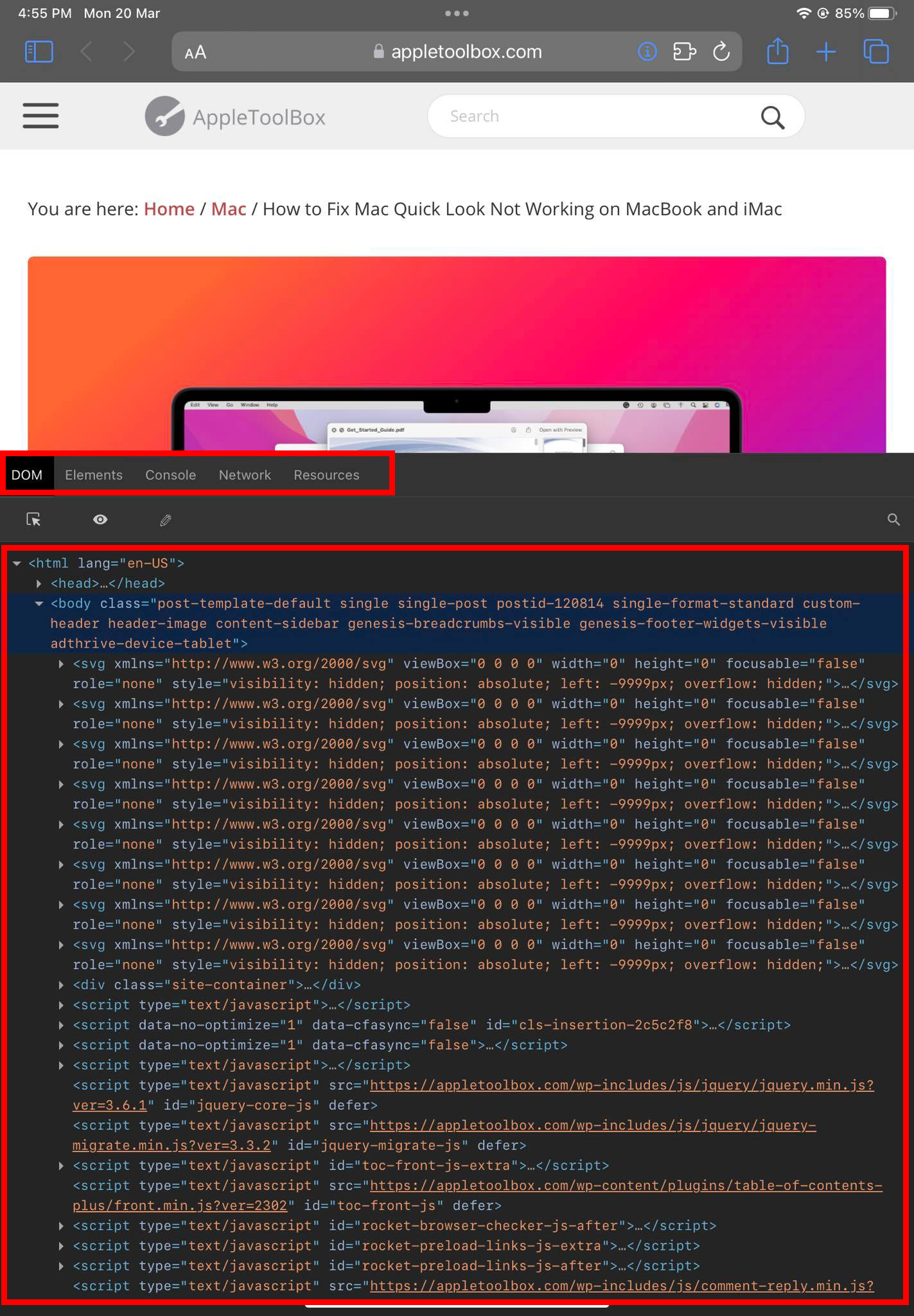
Attiva Web Inspector dal menu Estensioni di Safari Tocca l’icona Estensioni nell’angolo destro della barra degli indirizzi. Seleziona l’estensione Web Inspector. Scegli l’opzione Consenti per un giorno nel popup visualizzato. Ancora una volta, tocca l’icona Estensioni, quindi tocca Web Inspector. Il codice sorgente HTML dovrebbe apparire dalla parte inferiore della pagina web che stai visualizzando.  Scopri come visualizzare il sorgente della pagina su iPhone o iPad utilizzando Web Inspector Puoi passare da una scheda all’altra come DOM, Elementi, Console, Rete e Risorse. Per tornare alla visualizzazione normale, tocca semplicemente l’estensione Web Inspector nella sezione Estensioni di Safari.
Scopri come visualizzare il sorgente della pagina su iPhone o iPad utilizzando Web Inspector Puoi passare da una scheda all’altra come DOM, Elementi, Console, Rete e Risorse. Per tornare alla visualizzazione normale, tocca semplicemente l’estensione Web Inspector nella sezione Estensioni di Safari.
5. App iOS-Visualizza sorgente
Puoi scaricarla gratuitamente nell’App Store. Nella casella di ricerca, digita Visualizza sorgente e tocca Cerca. Vedrai più risultati su App Store. Installa quello che dice Visualizza sorgente. Il fornitore dell’app è Roman Tomjak.
Apri l’app dalla schermata principale o dal cassetto delle app. Quindi, digita l’URL del sito web nella barra degli indirizzi per rivelare il codice sorgente HTML.
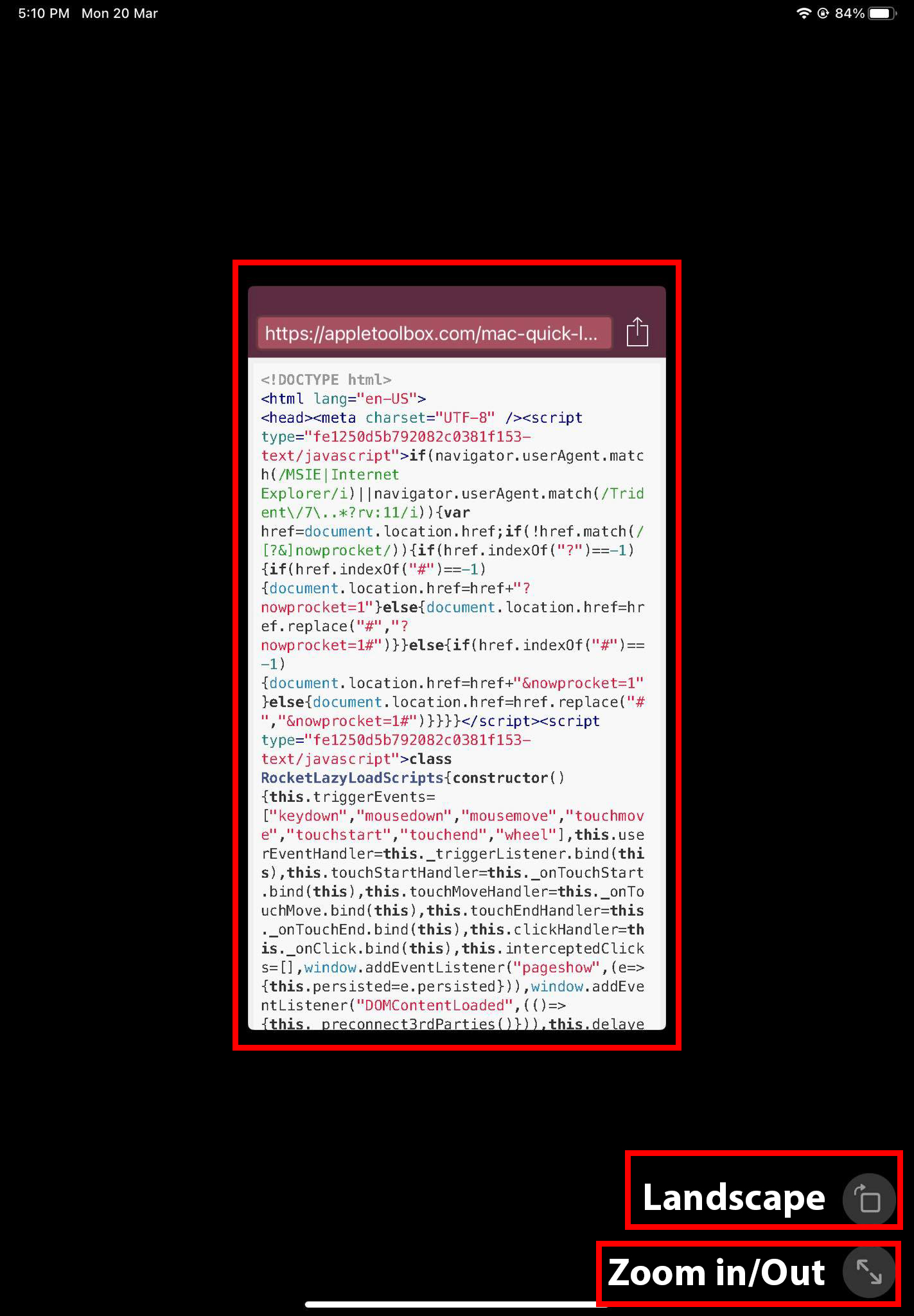
 Come usare l’app View Source
Come usare l’app View Source
Lo strumento offre una visualizzazione del codice sorgente in formato iPhone. Tuttavia, puoi modificare l’orientamento o ingrandire utilizzando i relativi pulsanti nell’angolo in basso a destra dello schermo.
6. Visualizza il codice sorgente gratuitamente utilizzando Google Web Cache
Puoi eseguire il seguente trucco intelligente e interessante sui siti web visitati per visualizzare il loro codice sorgente sottostante su Safari o Chrome:
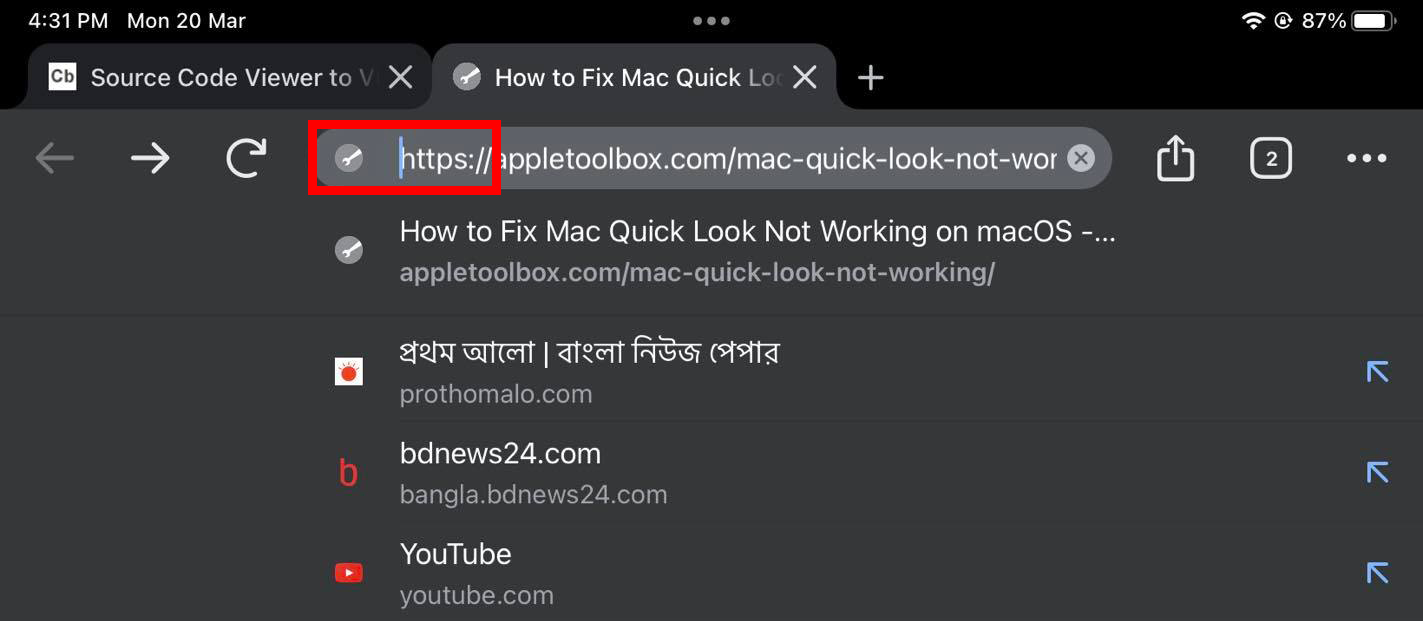
Visita la pagina web per la quale stai bisogno di trovare il codice sorgente HTML. Tocca l’indirizzo sulla barra degli indirizzi di Safari o Chrome.  Prendi cursore prima del codice HTTPS Prendi il cursore di digitazione all’inizio dell’indirizzo come mostrato nell’immagine sopra.
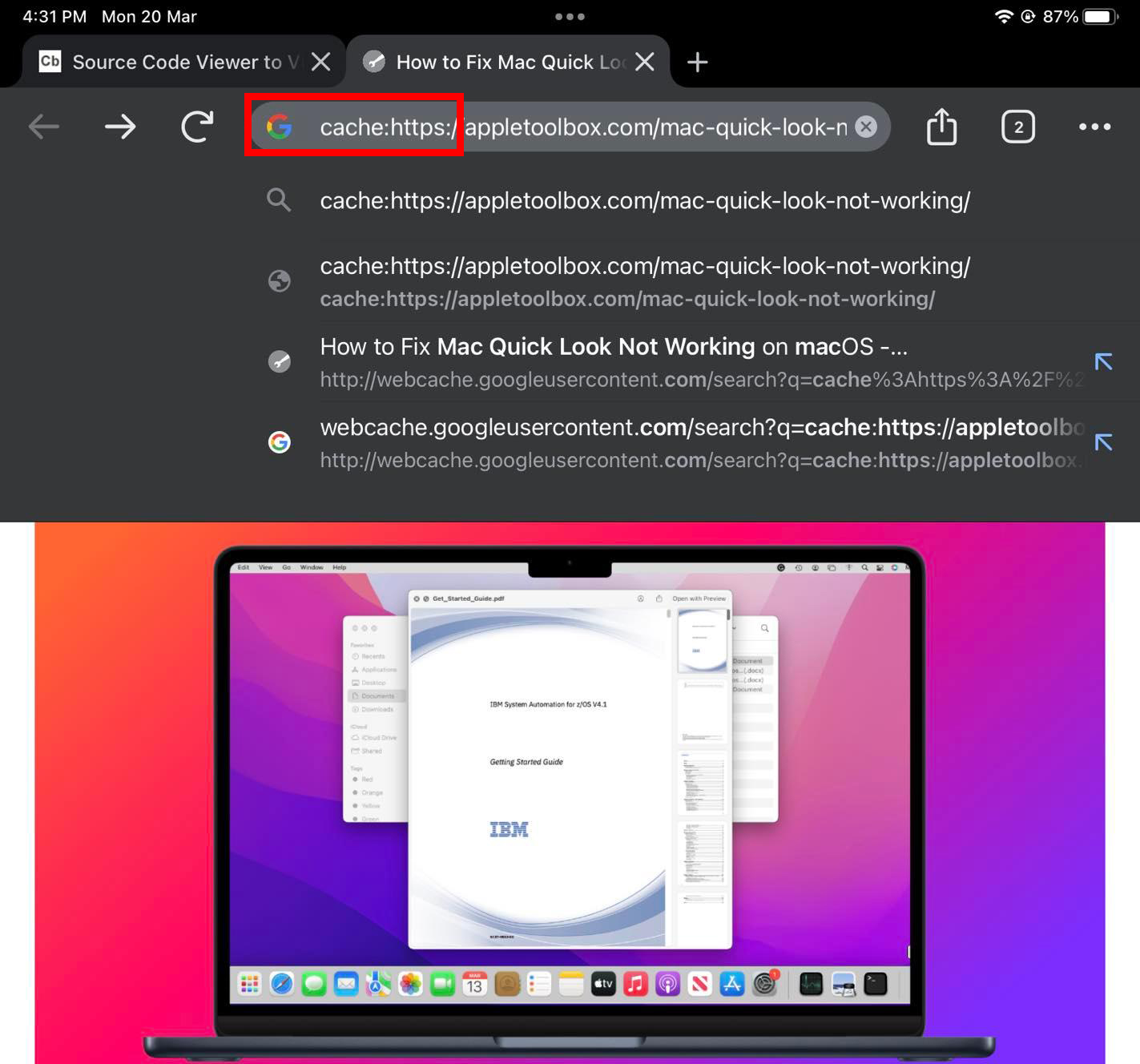
Prendi cursore prima del codice HTTPS Prendi il cursore di digitazione all’inizio dell’indirizzo come mostrato nell’immagine sopra.  Digita Cache prima di HTTPS code Ora, digita il seguente codice prima della cache https://: Premi il pulsante Vai sulla tastiera iOS.
Digita Cache prima di HTTPS code Ora, digita il seguente codice prima della cache https://: Premi il pulsante Vai sulla tastiera iOS.  Come visualizzare il sorgente della pagina su Safari utilizzando Google Web Cache Nella parte superiore della pagina, devi vedere l’opzione Visualizza sorgente. Toccalo. Ora ottieni il codice sorgente della pagina web che hai appena visitato.
Come visualizzare il sorgente della pagina su Safari utilizzando Google Web Cache Nella parte superiore della pagina, devi vedere l’opzione Visualizza sorgente. Toccalo. Ora ottieni il codice sorgente della pagina web che hai appena visitato.
Leggi anche: Come importare segnalibri, password e altro
7. Visualizza il codice sorgente nelle app Web
Ci sono molti siti Web che ti consentono di rivelare i codici sorgente sottostanti di siti Web e pagine Web gratuitamente o dietro pagamento di una piccola tassa. Da tutte quelle app web, ho scelto CodeBeautify’s Source Code Viewer. Ecco come funziona:
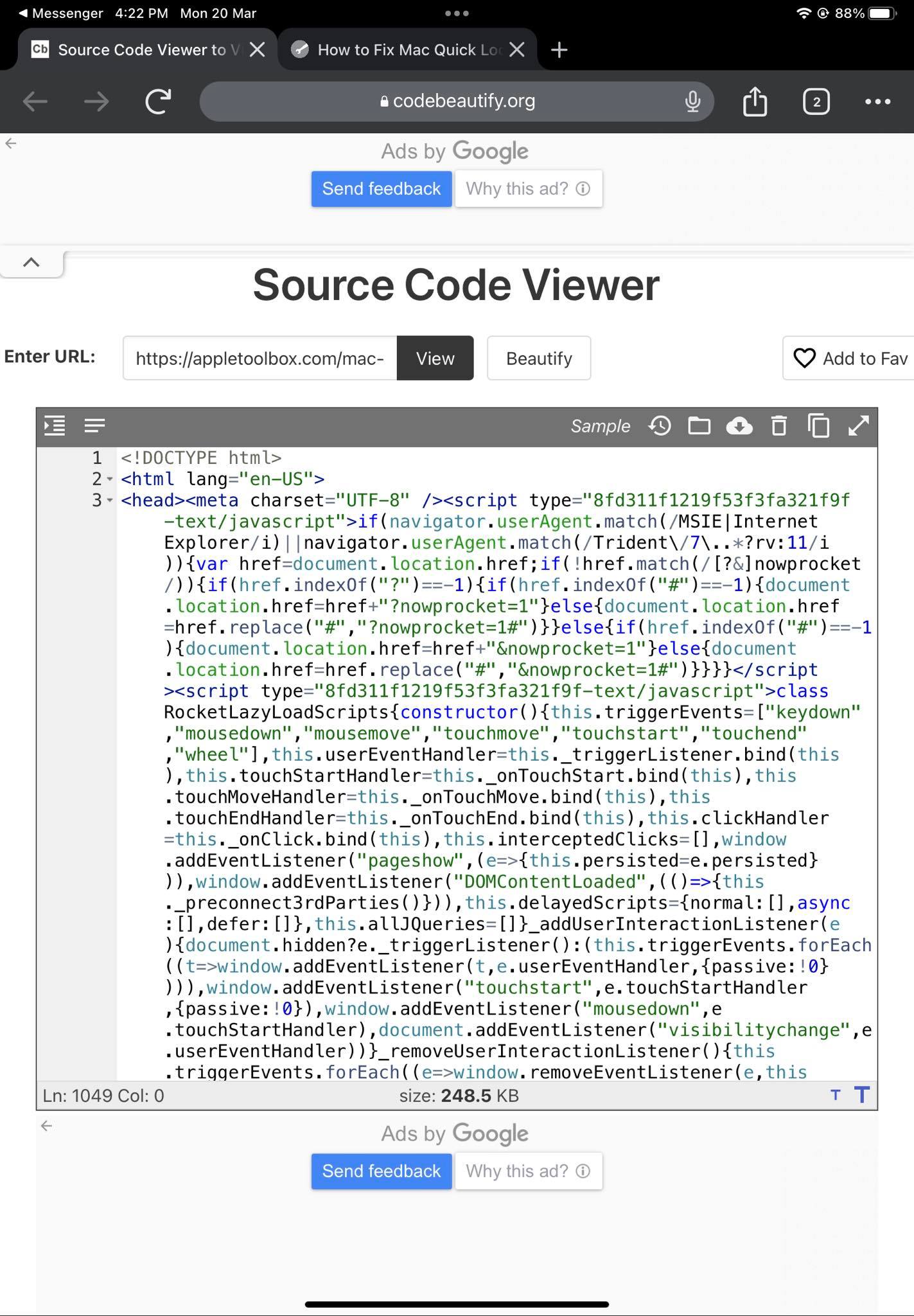
 Come visualizzare il codice sorgente nelle app Web Nella casella Inserisci URL, digitare o copiare e incollare l’URL della pagina Web per la quale si desidera rivelare la sorgente HTML codice. Tocca il pulsante Visualizza per visualizzare l’origine della pagina sul browser Safari per iPhone/iPad.
Come visualizzare il codice sorgente nelle app Web Nella casella Inserisci URL, digitare o copiare e incollare l’URL della pagina Web per la quale si desidera rivelare la sorgente HTML codice. Tocca il pulsante Visualizza per visualizzare l’origine della pagina sul browser Safari per iPhone/iPad.
Conclusione
Quindi, ora conosci tutti i trucchi per visualizzare il sorgente della pagina su dispositivi iPhone e iPad. Hai scoperto alcuni metodi nativi e non nativi in questo articolo. Puoi semplicemente attenerti ai trucchi nativi su iPad o iPhone per visualizzare il codice sorgente HTML delle pagine Web o utilizzare app che rendono il compito molto più semplice.
Fammi sapere quale metodo ti è piaciuto lasciando un commento sotto. Inoltre, condividi l’articolo sui social media e su WhatsApp per aiutare i tuoi amici che stanno imparando lo sviluppo di siti web e la programmazione di app.
Prossimo, Come imparare Swift su Mac e iPad.