Ecco un elenco dei migliori siti Web gratuiti per la generazione di nastri CSS online. Un generatore di nastri CSS è uno strumento che ti consente di creare semplici nastri per banner. È possibile utilizzare tali nastri su siti Web, blog, titoli, titoli, ecc. Di solito, è necessario avere una conoscenza di base dei CSS per creare tali nastri. Ma non devi farlo. Invece, puoi utilizzare un generatore di nastri online.
Questo post copre 6 siti Web gratuiti in cui puoi generare nastri CSS online. Con l’aiuto di questi generatori di nastri, puoi facilmente personalizzare l’aspetto del tuo nastro con pochi clic. Puoi vedere visivamente le modifiche alla barra multifunzione. Questi strumenti generano codice CSS che puoi implementare direttamente sul tuo sito web o ovunque tu voglia. Esistono due tipi di nastri che puoi generare utilizzando questi strumenti. Esaminiamo il post per controllarli in dettaglio.
Il mio generatore di nastri CSS online preferito
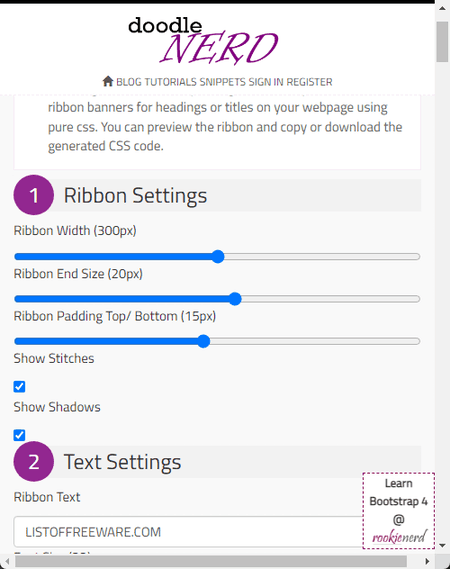
DoodleNerd.com è il sito Web con cui andrei generare nastri CSS. Questo sito Web fornisce un semplice strumento generatore in cui è possibile creare nastri a forma di fiocco. Fornisce impostazioni visive della barra multifunzione in cui è possibile personalizzare la barra multifunzione in base alle proprie esigenze.

Puoi dare un’occhiata ai nostri altri elenchi dei migliori siti Web online gratuiti di generatore di menu CSS, siti Web di generatore di filtri immagine CSS online e siti Web di generatore di raggio di bordo CSS online.
Tabella di confronto:
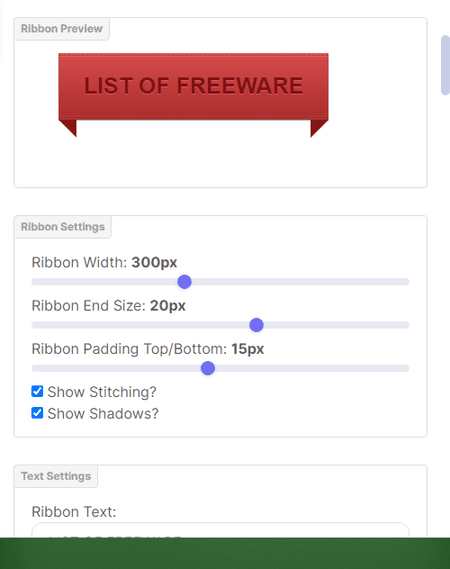
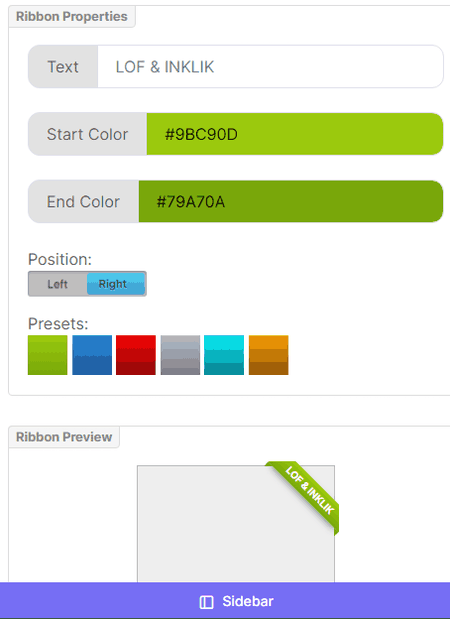
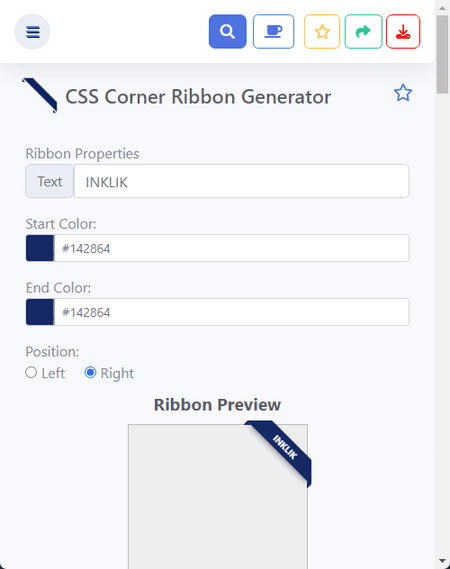
DoodleNerd.com è un servizio gratuito sito web e con strumenti UX online. Ha un generatore di nastri CSS online gratuito. Questo strumento ti consente di generare semplici banner a nastro che possono essere utilizzati per intestazioni, titoli, offerte, ecc. Lo strumento ha tre sezioni che coprono Impostazioni barra multifunzione, Impostazioni testo e Colori barra multifunzione. Puoi impostare le dimensioni e la spaziatura interna per il nastro nelle Impostazioni del nastro. Le impostazioni del testo ti consentono di aggiungere il testo del nastro con il colore del testo e il colore dell’ombra. Infine, la sezione Colori del nastro è dove puoi scegliere il colore del nastro. Ha un colore sfumato in cui è possibile impostare il colore del gradiente superiore, il colore del gradiente inferiore, il colore del carattere e il colore finale. Con ciò, puoi visualizzare l’anteprima del nastro e copiare o scaricare il codice CSS generato. Tipo di nastro: Nastro banner. Personalizzazioni: dimensioni, testo, colori e ombre. Output del codice: copia e download. GenerateIt.net offre una raccolta di strumenti di codifica, strumenti per immagini, strumenti per siti Web e calcolatrici. Ha uno strumento generatore di nastri CSS online. Con l’aiuto di questo strumento, puoi generare un normale nastro per intestazioni e titoli. La funzionalità di questo strumento è simile allo strumento DoodleNerd.com. Dispone di Impostazioni nastro per dimensioni e ombre, Impostazioni testo per testo nastro e colori testo e Colori nastro per impostare i colori delle parti del nastro. Man mano che apporti modifiche, mostra un’anteprima della barra multifunzione. Dopo aver finalizzato il nastro, puoi semplicemente copiare il codice per esso. Tipo di nastro: Nastro banner. Personalizzazioni: dimensioni, testo, colori e ombre. Uscita codice: Copia codice. CSSPortal.com fornisce strumenti e risorse CSS online gratuiti. Ha un CSS Ribbon Generator per creare un nastro d’angolo CSS. Lo strumento è abbastanza semplice e facile da usare. Ha due sezioni; Proprietà barra multifunzione e Anteprima barra multifunzione. In Proprietà barra multifunzione è possibile impostare il testo della barra multifunzione, il colore della barra multifunzione e la posizione della barra multifunzione. Quando apporti una modifica, questa si riflette immediatamente nell’anteprima. In questo modo, puoi creare un nastro d’angolo e copiarne il codice. Tipo di nastro: nastro d’angolo. Personalizzazioni: testo, colore e posizione. Uscita codice: Copia codice. EasyCodeTools.com offre anche un generatore di nastro CSS online gratuito. Questo strumento genera nastri d’angolo. Poiché i nastri d’angolo sono più facili da creare, ci sono solo pochi parametri che puoi personalizzare in base alle tue esigenze. Ciò include il testo sul nastro, il colore del nastro e la posizione del nastro. Puoi impostare questi parametri per creare un nastro d’angolo di tuo gradimento. Quando lo fai, questo strumento genera il codice per quel nastro. Ti fornisce il codice HTML e CSS che puoi copiare direttamente negli appunti. Tipo di barra multifunzione: barra multifunzione ad angolo. Personalizzazioni: testo, colore e posizione. Uscita codice: Copia codice. Kirilv.com è un altro sito Web in cui è possibile generare nastri CSS online. Questo sito web ha uno strumento chiamato Pure CSS generator per il nastro”Fork me on GitHub”. Come è abbastanza chiaro dal nome, ti consente di generare un nastro d’angolo per un sito Web che puoi collegare a un URL. È possibile modificare il testo del nastro, il colore del testo, il colore del nastro e la posizione del nastro. Quindi puoi fornire l’URL che desideri collegare alla barra multifunzione e ottenere il relativo codice. Tipo di barra multifunzione: barra multifunzione ad angolo. Personalizzazioni: testo, colore e posizione. Uscita codice: Copia codice. CodePen.io è un sito Web per creare e archiviare frammenti di codice online. Ha uno snippet di nastro CSS che puoi personalizzare per creare un nastro CSS personalizzato. La pagina web ha codice HTML e CSS sullo schermo con un’anteprima in basso. Per impostazione predefinita, ha quattro nastri angolari su ogni angolo della pagina. Non esiste un’opzione semplice per modificare o apportare modifiche ai nastri. Devi avere una conoscenza di base del CSS per personalizzare questi nastri. In questo modo, puoi apportare modifiche al codice CSS per creare i nastri desiderati. Tipo di nastro: nastri angolari. Personalizzazioni: testo, colore e posizione. Uscita codice: Copia codice. Post correlati Scrivi un commentoDoodleNerd.com
In evidenza:
Pro Contro Dimensioni del nastro personalizzabili Solo uno stile del nastro Testo e colori del nastro personalizzabili Copia/Scarica il codice del nastro
GenerateIt.net

In evidenza:
Pro Contro Dimensioni del nastro personalizzabili Solo uno stile del nastro Testo e colori del nastro personalizzabili Copia il codice del nastro
CSSPortal.com

In evidenza:
Pro Contro Testo e colori del nastro personalizzabili Dimensioni fisse Possibilità di modificare la posizione del nastro Solo uno stile del nastro Copia il codice del nastro
EasyCodeTools.com

In evidenza:
Pro Contro Testo e colori del nastro personalizzabili Dimensioni fisse Possibilità di modificare la posizione del nastro Solo uno stile del nastro Copia il codice del nastro
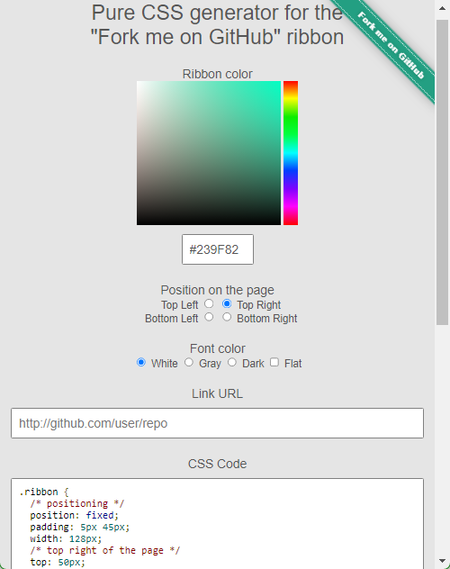
Kirilv.com

In evidenza:
Pro Contro Testo e colori del nastro personalizzabili Dimensioni fisse Possibilità di modificare la posizione del nastro Solo uno stile del nastro Copia il codice del nastro Personalizzazioni limitate
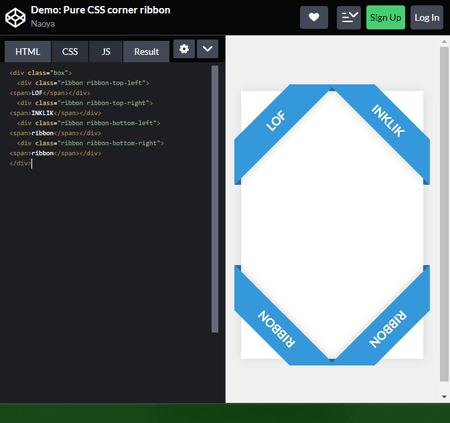
CodePen.io

In evidenza:
Pro Contro Testo e colori del nastro personalizzabili Un solo stile di nastro Può creare più nastri Processo di personalizzazione complesso Copia il codice del nastro