Se lavori spesso con i loghi per la tua azienda, a un certo punto potresti dover rendere trasparente lo sfondo di un logo in Photoshop. A seconda dell’aspetto dello sfondo del tuo logo, puoi farlo in diversi modi.
Una volta rimosso lo sfondo da un logo, puoi configurare le impostazioni di esportazione in modo che rimanga trasparente e quindi aggiungerlo ad altri progetti o salvarlo per un uso futuro.
In questa guida imparerai come rimuovere lo sfondo dal tuo logo ed esportarlo correttamente, indipendentemente dal colore di sfondo del tuo logo.

Creazione di uno sfondo del logo a tinta unita Trasparente in Photoshop
Rimuovere uno sfondo a tinta unita da un logo è facile e richiede solo pochi passaggi. Dopo aver reso trasparente lo sfondo, imparerai un modo rapido per verificare che i bordi del logo siano lisci e pulirli se necessario.
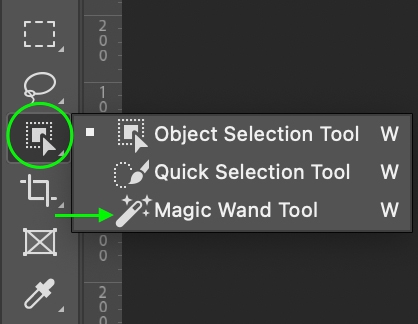
Passaggio 1: seleziona lo strumento Bacchetta magica (W)
Per prima cosa, devi attivare lo strumento Bacchetta magica andando alla barra degli strumenti e facendo clic e tenendo premuto lo strumento Selezione oggetto. Lo strumento bacchetta magica (W) può essere trovato tra gli strumenti che emergono.
Passaggio 2: imposta le impostazioni della bacchetta magica
Successivamente, tu’vorrai assicurarti che le impostazioni siano impostate in modo da poter selezionare l’intera area di sfondo a tinta unita.
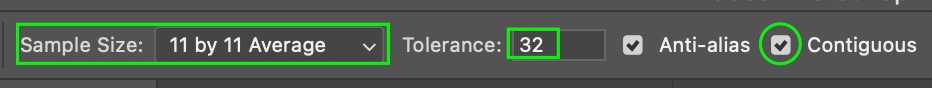
Dopo aver selezionato lo strumento Bacchetta magica, vai alla Barra delle opzioni e modifica le seguenti impostazioni:
Seleziona l’opzione Contiguo Imposta l’Area campione (3×3 va bene per selezionare uno sfondo, ma potresti provare opzioni più alte come 11×11) Imposta la Tolleranza tra 10-40, a seconda dell’immagine
Puoi tornare indietro e modificare queste impostazioni in un secondo momento per vedere come influiscono sulla selezione, in particolare attorno ai bordi del tuo logo, poiché impostazioni diverse qui si tradurranno in selezioni leggermente diverse.

Se hai parti dello sfondo all’interno del tuo logo, ad esempio all’interno del centro di un cerchio o di una lettera, e desideri rimuoverle, lascia deselezionata la casella Contiguo, e la selezione verrà effettuata attorno a tutti i pixel che corrispondono al colore di sfondo.
Per mantenere queste aree come parte del tuo logo, assicurati che la casella Contiguo sia selezionata. La selezione verrà effettuata solo intorno ai pixel che corrispondono al colore di sfondo e si trovano uno accanto all’altro (come nell’esempio seguente).

Passaggio 3: seleziona lo sfondo
Ora, fai clic sullo sfondo del tuo logo e diventerà una selezione attiva.

Notare che l’interno del segno di infinito nel mio logo non è selezionato perché ho lasciato selezionata la casella Contiguo. Ancora una volta, puoi deselezionare questa opzione se desideri che anche quelle aree siano selezionate.
Passaggio 4: aggiungi una maschera di livello
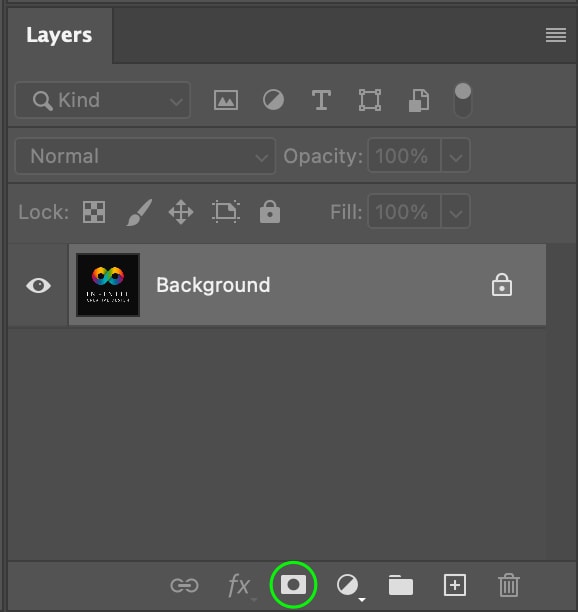
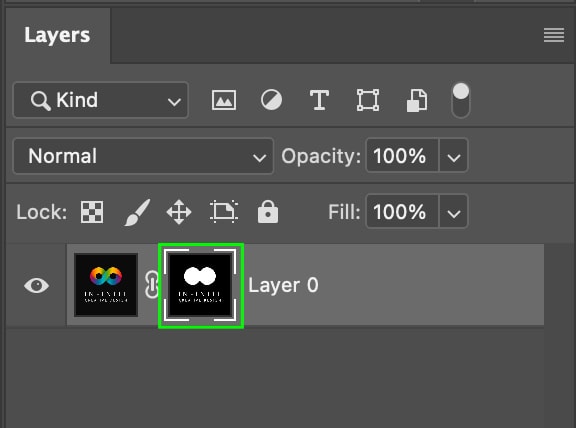
Una volta effettuata la selezione, aggiungi una maschera di livello facendo clic sull’icona della maschera di livello nella parte inferiore del pannello dei livelli.

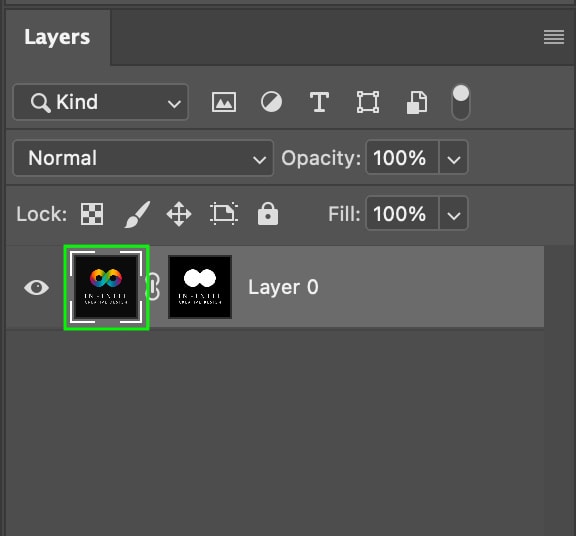
Questo aggiungerà la selezione a un Maschera di livello, che vedrai accanto al livello dell’immagine nel pannello dei livelli.

Vedrai che la maschera di livello ha ritagliato il logo anziché sullo sfondo del documento.

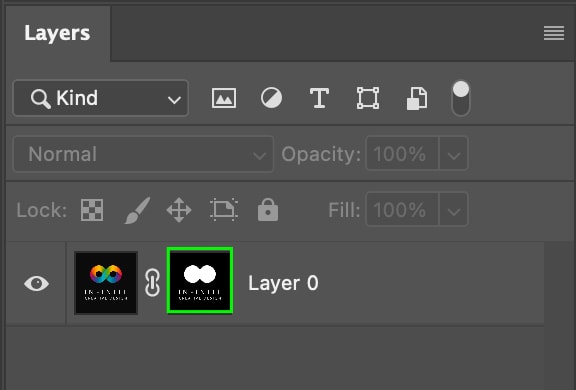
Puoi invertire facilmente la maschera premendo Ctrl + I (Windows) o Comando + I (Mac), e il logo riapparirà con lo sfondo rimosso.

Passaggio 5: ripulisci la selezione
Potrebbero esserci alcune aree che la selezione ha perso-nel mio esempio, posso vedere che lo sfondo all’interno di alcune lettere rimane. Per rimuovere queste aree dalla selezione, fai clic sulla Miniatura livello immagine nel Pannello livelli e seleziona lo Strumento bacchetta magica (W).


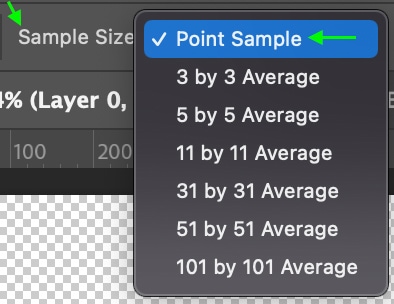
Nella Barra delle opzioni, puoi ridimensionare la tua Dimensione campione a Point Sample per la migliore precisione possibile.

Quindi, tieni premuto Maiusc mentre fai clic su qualsiasi area che non desideri includere nel logo finale per selezionarli tutti in una volta.
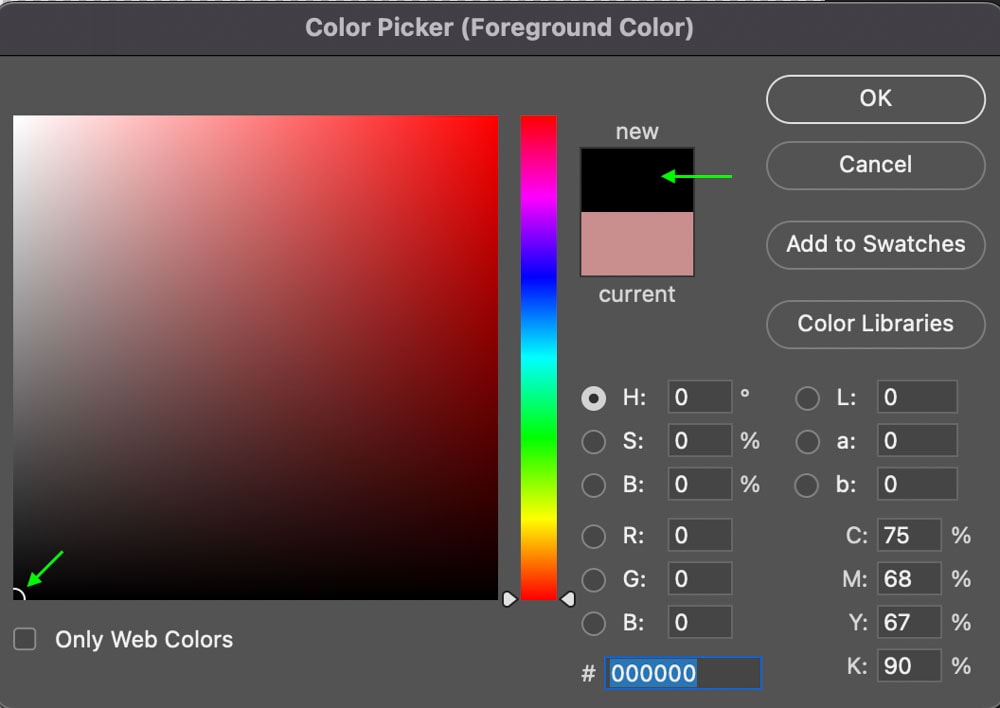
Fai clic sul colore di primo piano box per assicurarti che il colore sia impostato su nero.

Infine, con la Maschera di livello selezionata nel Pannello Livelli, premi Alt + Canc (Win) o Opzione + Canc (Mac) per rimuovere queste aree dalla maschera.

Questo renderà quelle aree trasparenti, come il resto dello sfondo del tuo logo. Deseleziona le aree premendo Ctrl + D (Windows) o Comando + D (Mac).
Passaggio 6: ripulisci i bordi
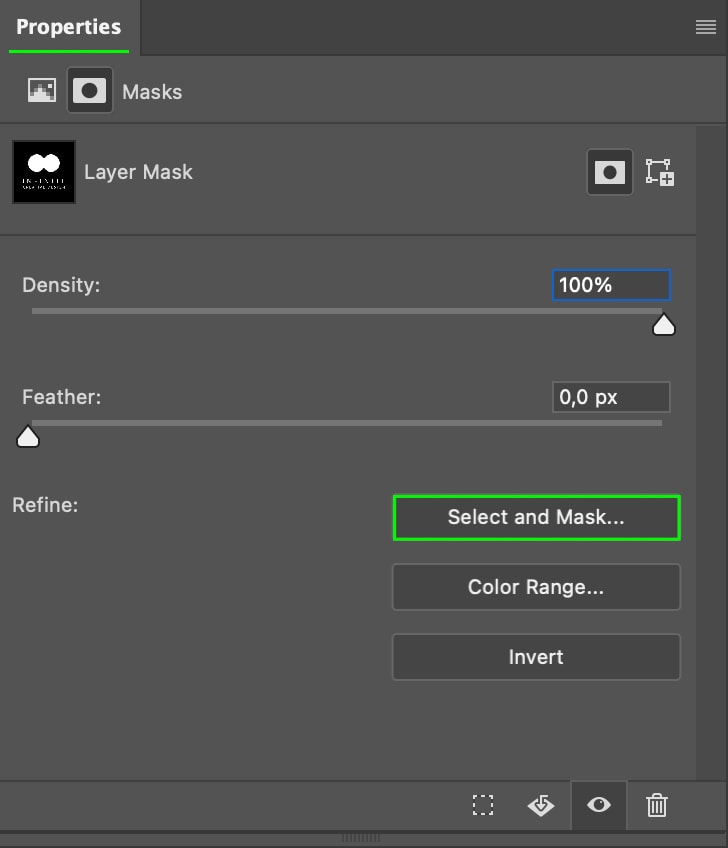
Ora puoi utilizzare alcune impostazioni della maschera per ammorbidire o rendere più nitidi i bordi. Vai al riquadro Livelli e fai clic sulla miniatura della maschera di livello.

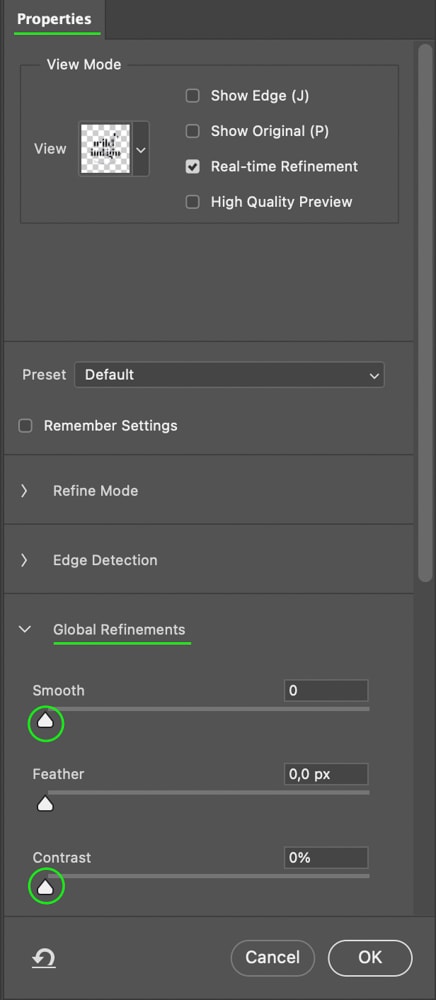
Nel Pannello delle proprietà, vedrai diverse impostazioni della maschera di livello. Fai clic sul pulsante Seleziona e maschera. In alternativa, puoi fare doppio clic sulla maschera di livello del livello del logo.

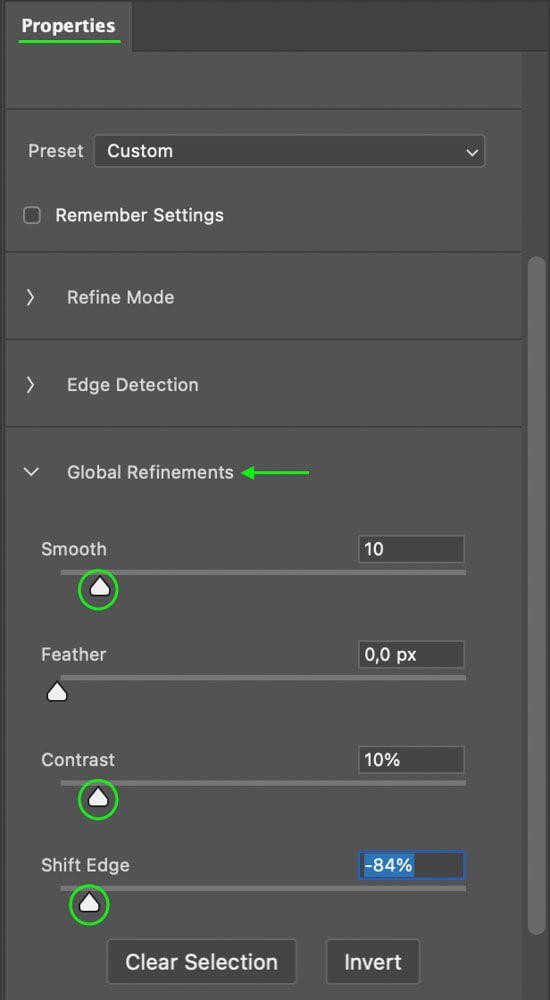
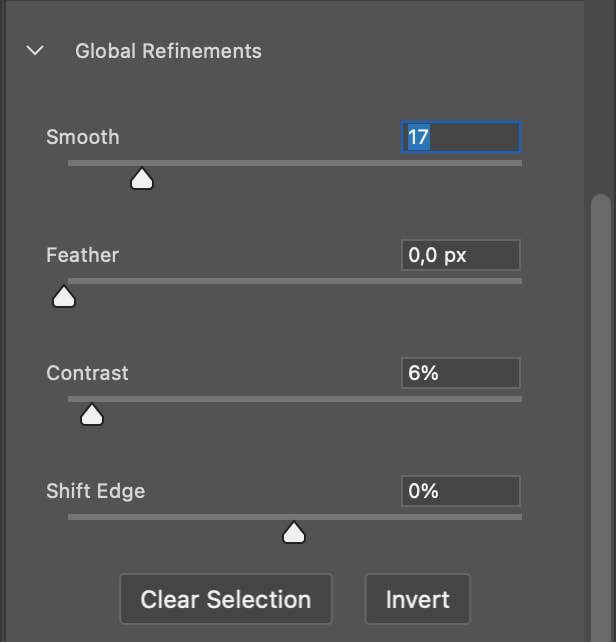
Scorri le schede fino a visualizzare Perfezionamenti globali. Qui puoi regolare le impostazioni Attenuazione, Contrasto e Spostamento Bordo finché i bordi non risultano uniformi anziché aspetto pixelato.
Ogni logo richiederà qualcosa di diverso. Aumenterò le impostazioni Contrast e Smooth per il logo con cui sto lavorando e diminuirò l’impostazione Shift Edge. Di solito sono sufficienti piccoli aggiustamenti.

I bordi appaiono più nitidi dopo le regolazioni rispetto a prima.
 Prima
Prima  Dopo il
Dopo il
Passaggio 7: salva una copia
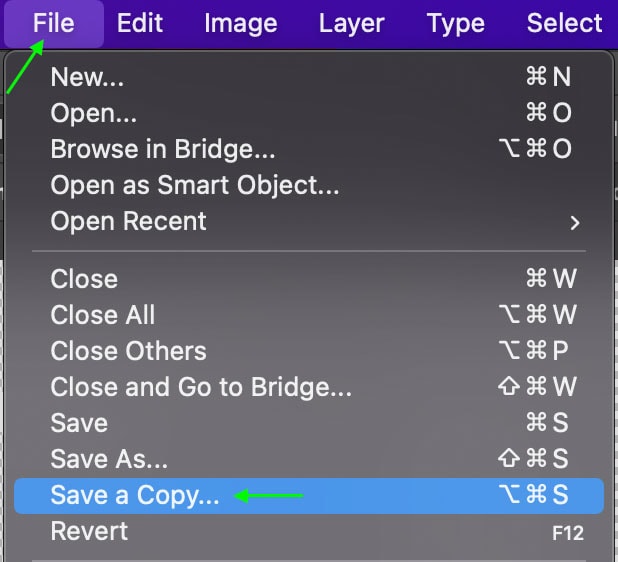
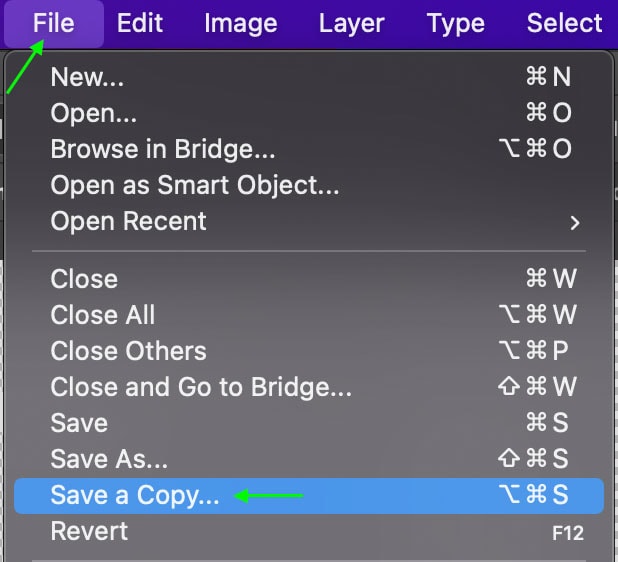
Ora che hai rimosso lo sfondo e ripulito i bordi, puoi salvare una copia del tuo logo con uno sfondo trasparente andando a File > Salva una copia.

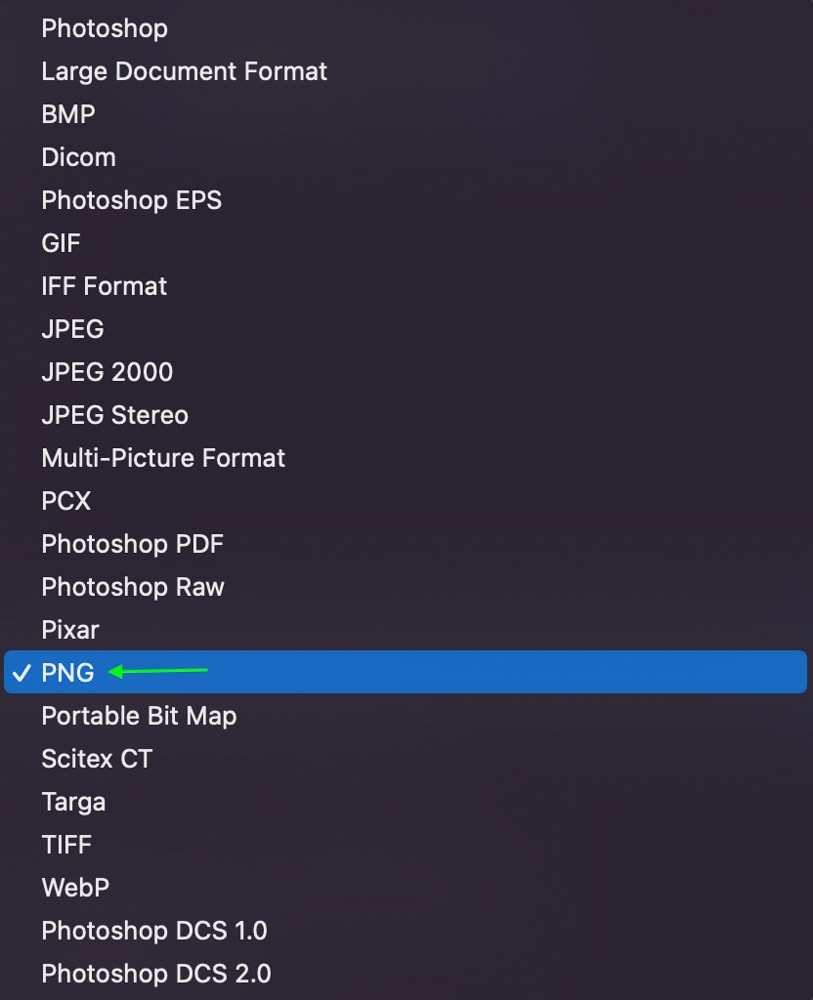
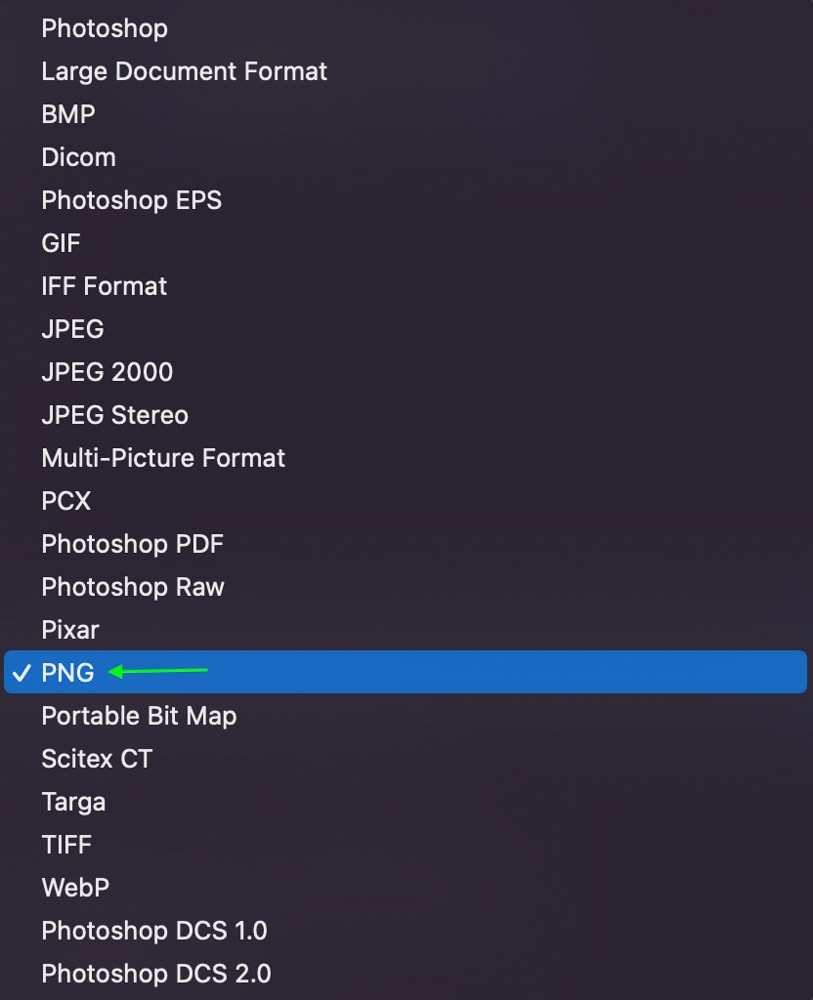
Nella finestra Salva con nome, selezionare t il Formato filein PNG.

Ciò assicurerà che lo sfondo sia trasparente piuttosto che nero o bianco. Fai clic su Salva per salvare una copia del progetto: il documento rimarrà aperto in Photoshop, ma il tuo progetto verrà salvato così com’è.
Rendere trasparente lo sfondo di un logo multicolore In Photoshop
Quando si lavora con un logo con uno sfondo multicolore o con motivi, non sarà possibile utilizzare semplicemente lo strumento Selezione oggetto o lo strumento Bacchetta magica. Tuttavia, puoi rimuovere facilmente il logo dallo sfondo in pochi semplici passaggi utilizzando Canali.
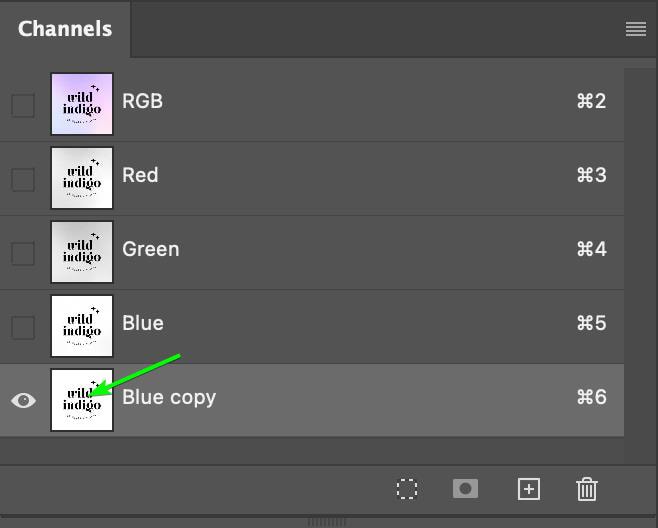
Passaggio 1: seleziona un canale
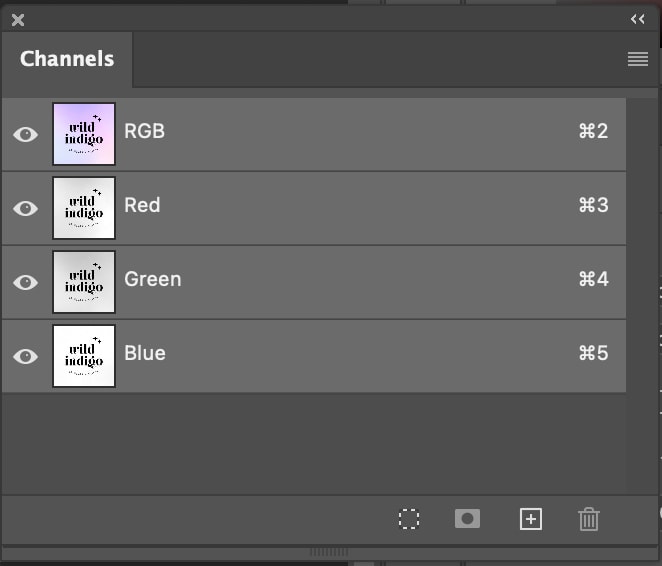
Per prima cosa, ti consigliamo di aprire la scheda Canali. Fai clic per aprire la scheda se puoi vederla nel tuo spazio di lavoro. Se non puoi, vai su Finestra > Canali e si aprirà la scheda Canali.

Tu Vedrai alcuni canali diversi tra cui scegliere e potrai vedere come sono tutti facendo clic su ciascuno di essi. Vuoi lavorare con il canale che ha il maggior contrasto. Ogni logo sarà diverso, quindi sceglierò il canale blu per il mio logo.

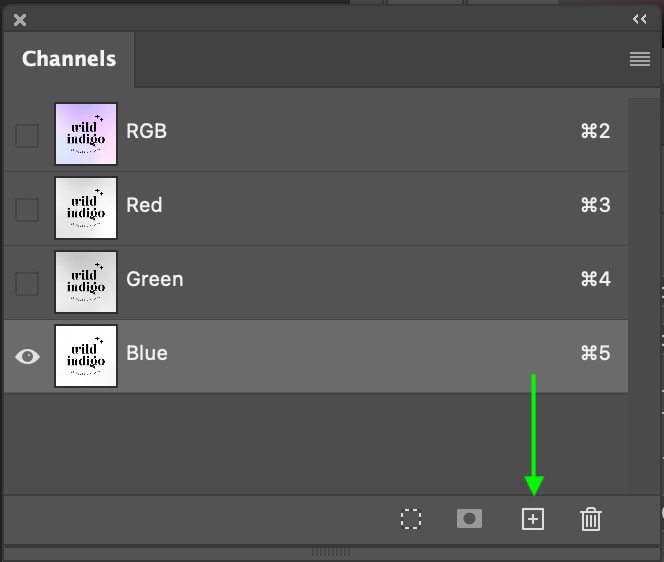
Passaggio 2: duplica il canale
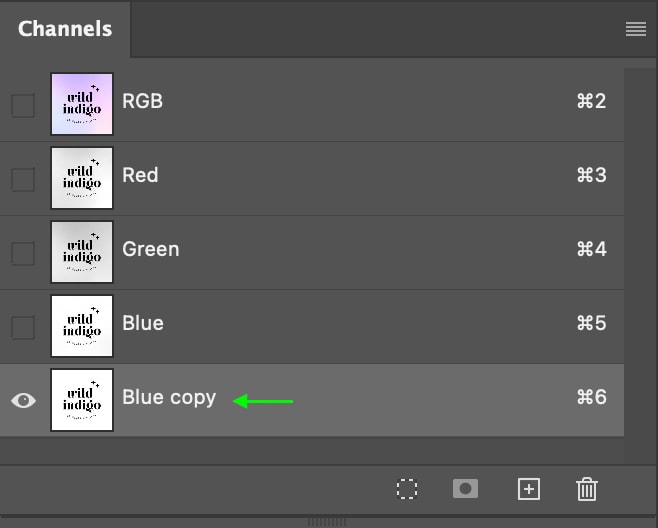
Fai clic e trascina il Canale fino all’icona Nuovo livello nella parte inferiore del riquadro, che duplicherà il canale.

Vedrai una copia del canale scelto in fondo all’elenco.

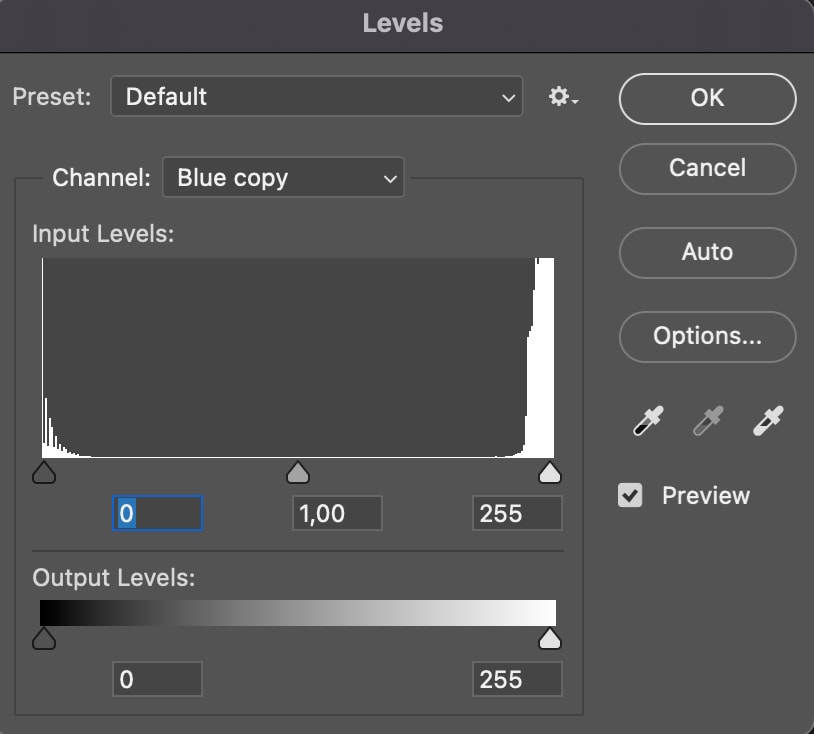
Passaggio 3: Apri Livelli
Ora puoi aprire la finestra Livelli usando la scorciatoia Ctrl + L (Win) o Comando + L (Mac).

Trascina i livelli in modo che le parti più scure dell’immagine siano nere al 100% e le parti più chiare diventino bianche al 100%. Non è necessario portare i livelli al centro; se lo fai, l’immagine diventa troppo contrastata e i bordi del logo iniziano a sfilacciarsi. Puoi lasciarli quando i colori sono al 100% in bianco e nero.

Fai clic su OK quando sei finito.
Passaggio 4: Seleziona il logo
Ora, nella scheda Canali, tieni premuto Control (Win ) o Comando (Mac) e fai clic sulla miniatura del canale che hai copiato: per me, è la Copia blu.

Questo creerà una selezione attiva attorno al logo nell’immagine.
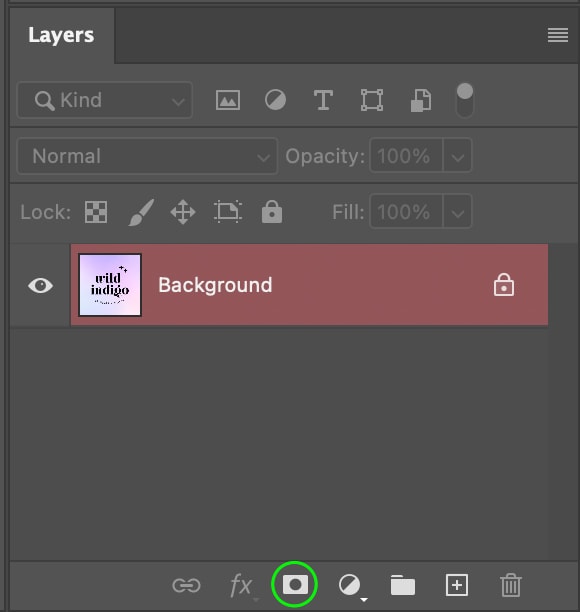
Passaggio 5: aggiungi una maschera di livello
Ora puoi tornare al pannello dei livelli e fare clic sull’icona della maschera di livello nella parte inferiore del pannello.

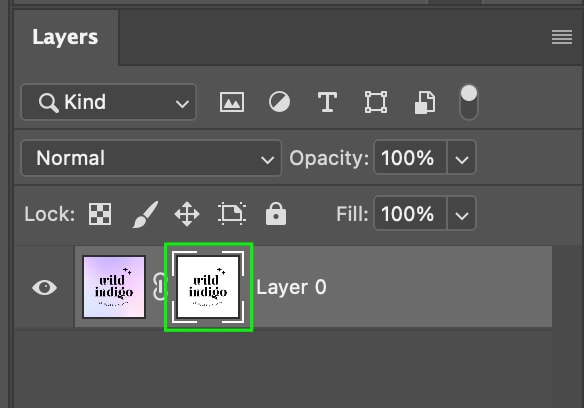
Questo aggiungerà un Maschera di livello all’immagine, che vedrai nel pannello dei livelli a destra dell’immagine.

Il documento mostra che la maschera di livello ha ritaglia il logo.

È possibile invertire la maschera di livello in modo che il logo, non lo sfondo, sia visibile premendo Ctrl + I (Win) o Comando + I (Mac). Vedrai il logo nel documento e lo sfondo trasparente.

Passaggio 6: ripulisci i bordi
C’è un ultimo passaggio che puoi prendi per assicurarti di aver rimosso correttamente tutto lo sfondo dal logo.
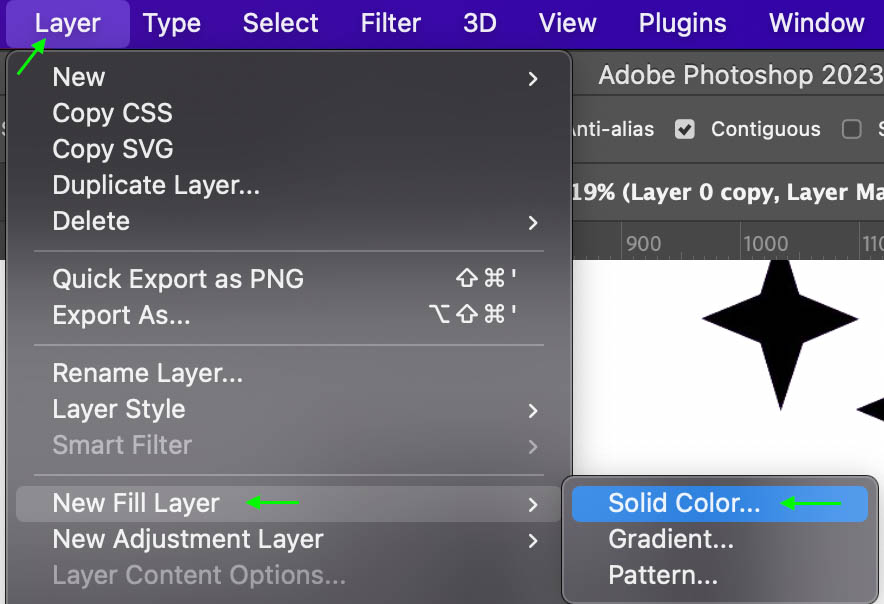
Aggiungi un livello di riempimento colore andando su Livello > Nuovo livello di riempimento > Tinta unita. Questo è pensato per aiutare a vedere eventuali problemi con i bordi della selezione del logo.

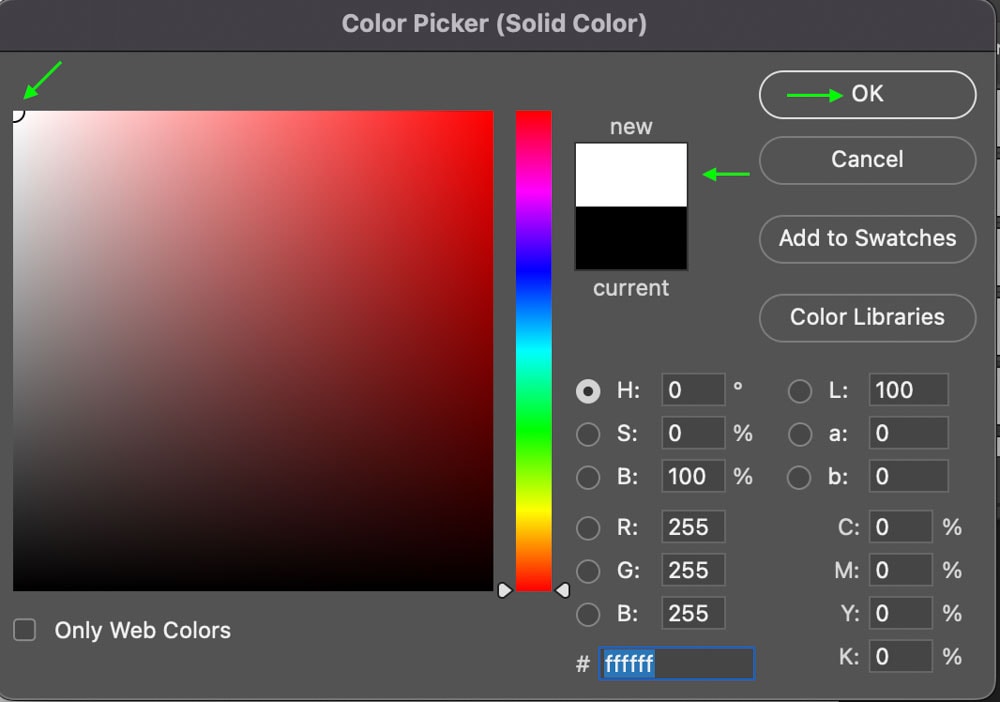
Assegna un nome al Livello di riempimento colore e premi OK. Apparirà la finestra Selettore colore. Trascinerò l’interruttore su bianco solo per assicurarmi che i bordi del logo siano puliti e pulirli un po’se sono pixelati.

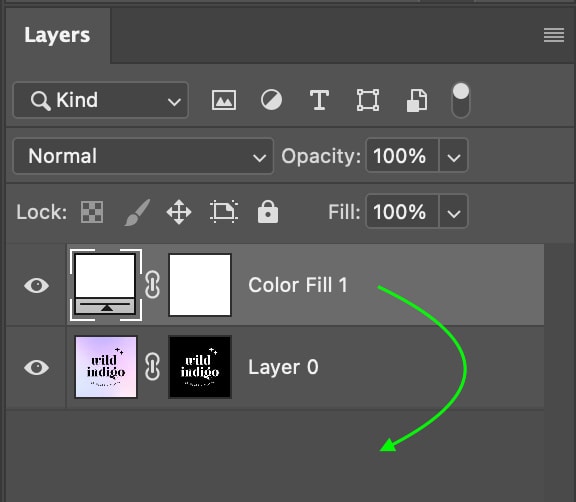
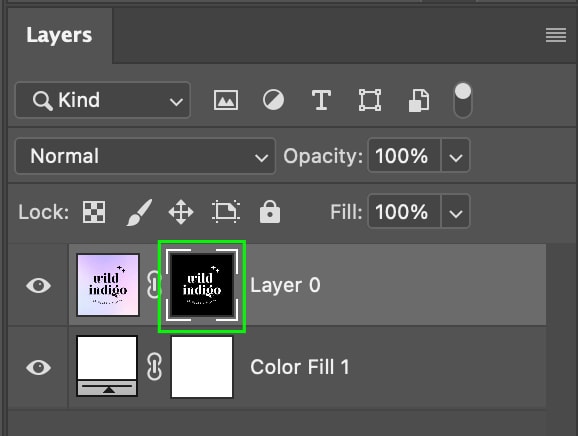
Il nuovo livello di riempimento appaiono nel pannello Livelli e sul documento sopra il logo. Trascina il Livello riempimento colore sotto il Livello logo, in modo che il logo si trovi in primo piano.


Puoi quindi ingrandire e controllare i bordi del logo per assicurarti che siano uniformi. In caso contrario, fai clic sulla miniatura della maschera di livello nel pannello dei livelli.

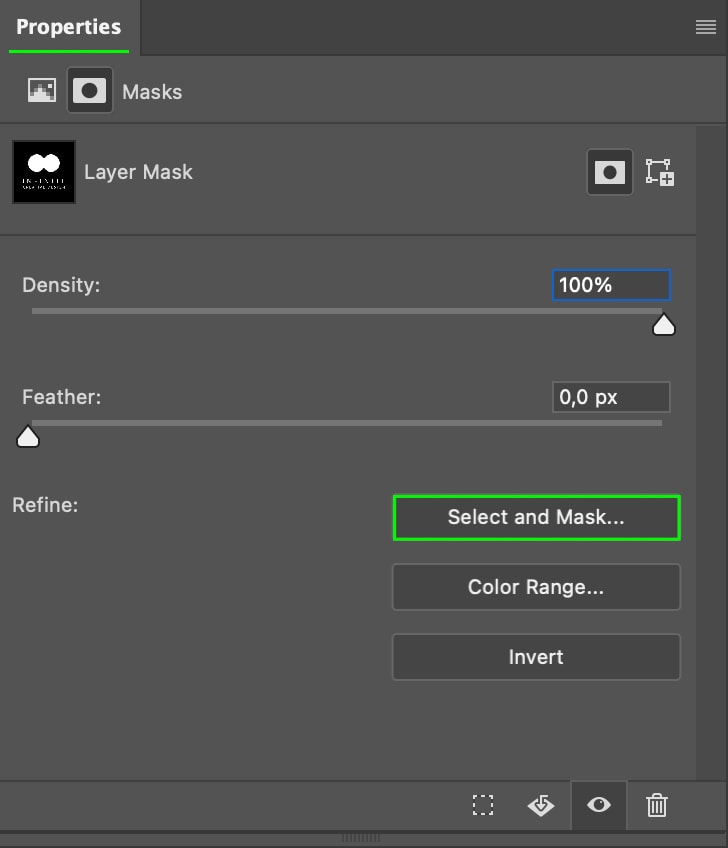
Tu vedrai apparire le impostazioni della maschera di livello nel Pannello delle proprietà. Fai clic su Seleziona e maschera.

Da qui, scorri finché non visualizzi la sezione Perfezionamenti globali.

Le impostazioni che aiuteranno maggiormente a correggere i bordi sono Liscia impostazione, che attenua la pixelizzazione, e l’impostazione Contrasto, che aumenterà th e contrasto lungo il bordo. Puoi giocare con questi finché non sei soddisfatto di come appaiono i bordi.

Fai clic su OK quando hai finito. Puoi vedere la differenza nei bordi dopo che le impostazioni sono state applicate e prima.
Prima di Dopo 
Passaggio 7: Salva una copia
Ancora una volta, puoi salvare una copia del tuo logo una volta che hai finito di lavorarci. Ciò ti consente di tornare e continuare a lavorare in Photoshop o utilizzare il logo in un progetto futuro.
Dopo aver eliminato il livello di sfondo colorato, vai su File > Salva una copia. Puoi eliminare un livello facendo clic su di esso e premendo il tasto Elimina.

Nella finestra, fai clic per modificare il Formato in PNG.

Fai clic su Salva quando hai finito e Photoshop salverà il file affinché tu possa lavorarci sopra o utilizzarlo in seguito.
Opzioni di esportazione aggiuntive per trasparente Logos In Photoshop
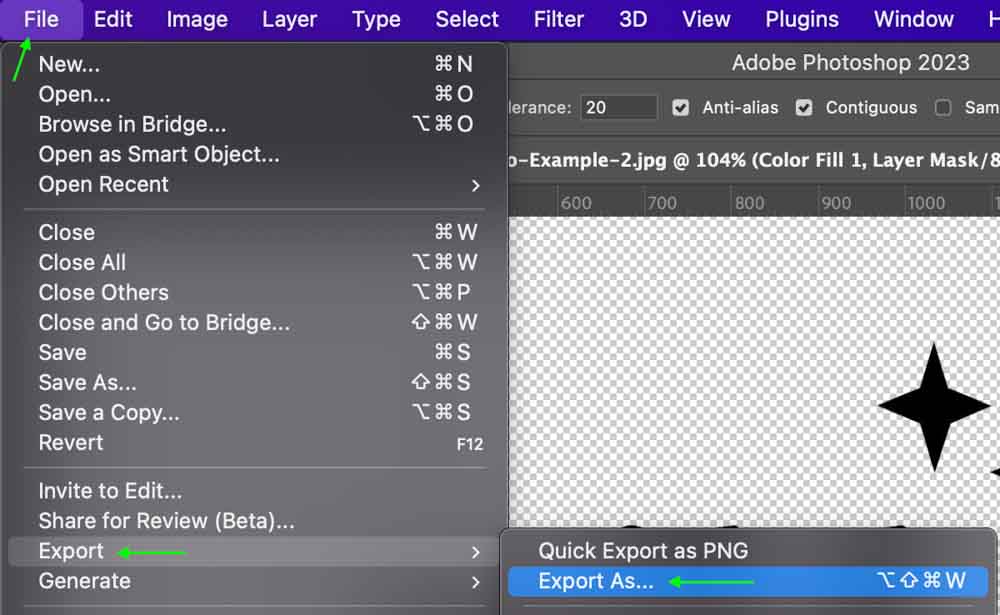
È importante salvare i tuoi progetti mentre lavori, ma quando sei Se sei pronto per esportare un progetto nei tuoi file, puoi andare su File > Esporta > Esporta come.

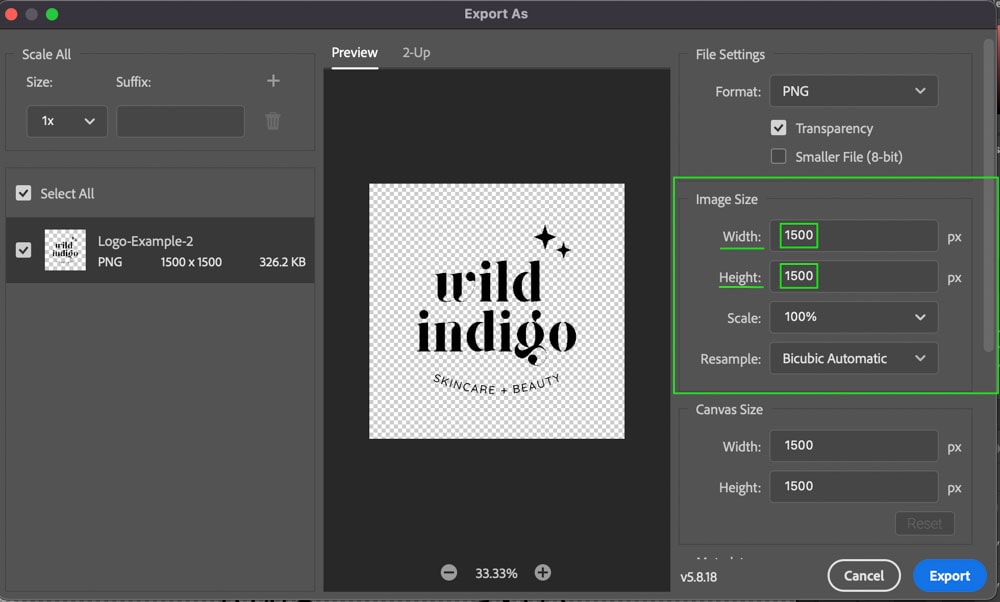
Nella finestra Esporta come finestra, puoi ridimensionare il tuo logo inserendo una nuova Larghezza e Altezza nella sezione Dimensione immagine.

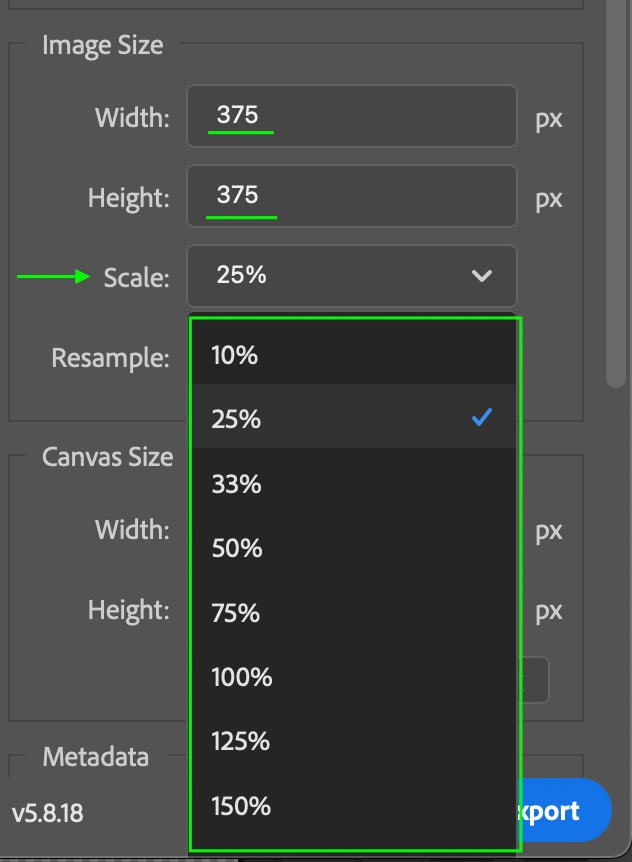
Puoi anche ridimensionare il logo facendo clic su una delle opzioni di Scala preimpostate, che regoleranno automaticamente Larghezza e Altezza.

È sempre rischioso aumentare le dimensioni dell’immagine rispetto alle dimensioni originali, poiché il qua la qualità dell’immagine spesso ne risente. Puoi ridimensionare leggermente se necessario, ma fai attenzione a non aumentare troppo le dimensioni, poiché ciò porta alla pixelizzazione.
Tuttavia, puoi ridurre le dimensioni quanto vuoi senza compromettere la qualità. Ciò ti consentirà di salvare il logo e applicarlo a progetti che richiedono dimensioni inferiori, ad esempio per l’intestazione di un sito Web.
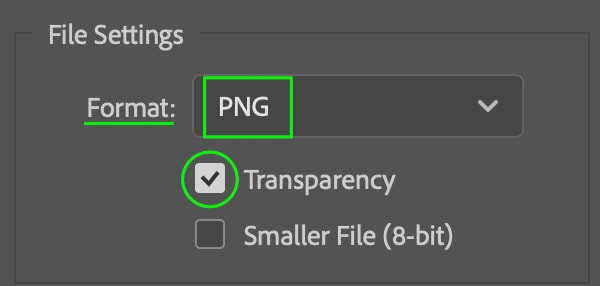
Infine, assicurati che il Formato file sia impostato in PNG e la casella Trasparenza è selezionata.

Questo manterrà uno sfondo trasparente quando il file viene esportato. Fai clic su Esporta e avrai un logo trasparente nei tuoi file pronto per essere utilizzato quando ne avrai bisogno.
Buon editing!