Ecco un elenco dei migliori siti web gratuiti per generatori di gradienti di testo CSS. Il codice di sfumatura del testo CSS viene utilizzato per aggiungere un effetto di sfumatura costituito da più colori sugli elementi di testo delle pagine web. Il suo scopo principale è rendere il testo più attraente da guardare. Per generare un effetto di sfumatura di colore personalizzato per il testo, gli utenti hanno bisogno di questi siti Web di generatori di sfumature di testo CSS online.
Questi siti Web consentono agli utenti di creare una sfumatura personalizzata utilizzando più colori. Oltre a ciò, gli utenti possono anche modificare il tipo di gradiente (Radiale e Lineare) e l’angolo del gradiente in base alle proprie esigenze. Su alcuni siti web, gli utenti ottengono anche più esempi di sfumature di colore del testo che possono personalizzare ulteriormente in base alle proprie esigenze. Tuttavia, alcuni di questi siti Web consentono agli utenti di utilizzare solo due colori per creare una sfumatura di colore personalizzata. Tutte le modifiche apportate dagli utenti si rifletteranno su un testo di esempio. Dopo aver finalizzato il gradiente del colore del testo, gli utenti possono generare il codice del gradiente del testo CSS e copiarlo negli appunti. Per aiutare i nuovi utenti, ho anche incluso i passaggi per generare il codice del gradiente di testo CSS nella descrizione di ciascun sito web.
Questi siti web offrono anche strumenti CSS aggiuntivi come Palette Generator, Color Scheme Generator , CSS Box Shadow Generator, CSS Text Shadow Generator e altro ancora. Scorri l’elenco per saperne di più su questi siti web.

I miei preferiti Siti web di generatori di gradienti di testo CSS online:
cssportal.com è il mio sito Web preferito in quanto consente agli utenti di aggiungere un gradiente di tet CSS personalizzato composto da più colori. Inoltre, supporta anche più tipi di gradiente e orientamenti.
Puoi anche controllare gli elenchi dei migliori generatori di animazioni di fotogrammi chiave CSS online gratuiti, generatori di trasformazioni 3D CSS online e siti web di generatori di ombre di testo CSS online.
Sommario:
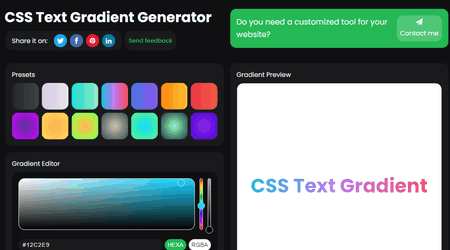
cssportal.com
cssportal.com è un
Questo sito Web offre anche più modelli di esempio di gradiente di colore che gli utenti possono selezionare per definire rapidamente lo stile del motivo sfumato. Ora, segui i passaggi seguenti per generare sfumature di testo CSS online.
Come generare sfumature di testo CSS online utilizzando cssportal.com:
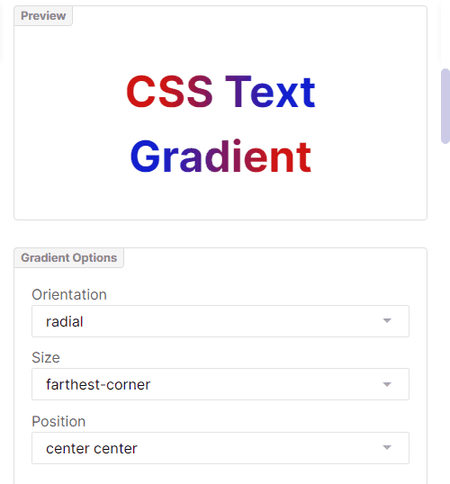
Visita questo sito Web e apri lo strumento Generatore di sfumature di testo CSS. Successivamente, utilizza gli strumenti Opzioni sfumatura e Opzioni colore per specificare manualmente i parametri della sfumatura del colore. Ora, visualizza in anteprima l’aspetto della sfumatura del testo nella sezione Anteprima. Infine, copia il codice del gradiente di testo CSS finale dalla sua sezione Codice CSS.
Caratteristiche aggiuntive:
questo sito Web include anche strumenti CSS e HTML aggiuntivi come CSS At-Rules, CSS Data Types, CSS Border Radius Generator, CSS Button Generator e altro.
Considerazioni finali:
È uno dei migliori siti Web online gratuiti per la generazione di gradienti di testo CSS che offre tutti gli strumenti necessari per personalizzare le proprietà del gradiente di testo CSS.
colorffy.com

colorffy.com è un altro sito gratuito sito Web di generatore di gradienti di testo CSS online. Questo sito Web consente agli utenti di aggiungere tipi di sfumature di colore lineari e radiali sul testo di esempio. Utilizzando lo strumento Colore testo, gli utenti possono specificare tutti i colori che desiderano nel gradiente di colore. Oltre a queste opzioni per regolare manualmente l’angolo e la posizione di tutti i colori sono presenti anche. Tutte le modifiche apportate dagli utenti possono essere monitorate in tempo reale nella sua sezione di anteprima. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando colorffy.com:
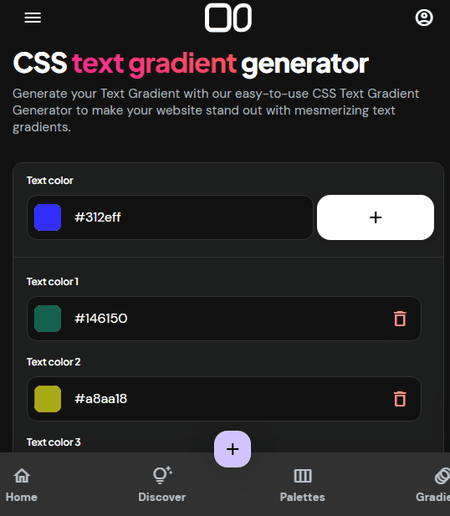
Visita questo sito Web e apri lo strumento Generatore di gradienti di testo CSS. Successivamente, aggiungi manualmente tutti i colori del testo che desideri nel gradiente del testo. Quindi, specifica il tipo di sfumatura (Lineare o Radiale), Angolo, e Posizione dei singoli colori. Ora, visualizza in anteprima l’aspetto del gradiente del testo. Infine, fai clic sul pulsante Genera gradiente di testo per generare il codice del gradiente di testo CSS finale che puoi copiare negli appunti.
Funzionalità aggiuntive:
Questo sito Web include anche strumenti online aggiuntivi come Generatore di gradienti mesh, Generatore di tavolozze, Generatore di temi scuri, Generatore di combinazioni di colori e altro.
Considerazioni finali:
È un altro buon generatore di sfumature di testo CSS online attraverso il quale gli utenti possono personalizzare l’aspetto del testo e delle intestazioni applicando effetti di sfumatura su di essi.
textgradients.com

textgradients.com è un altro servizio gratuito sito Web di generatore di gradienti di testo CSS online. Questo sito Web offre un deciso strumento di personalizzazione del gradiente di testo CSS attraverso il quale gli utenti possono generare un gradiente di testo CSS composto da due colori. Tuttavia, consente anche agli utenti di modificare il colore di sfondo della sua interfaccia. Per selezionare i colori, offre tavolozze di colori che offrono tutti i colori possibili. Tutti i colori selezionati verranno applicati su un testo di esempio che aiuta gli utenti a finalizzare l’aspetto del gradiente del testo. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando textgradients.com:
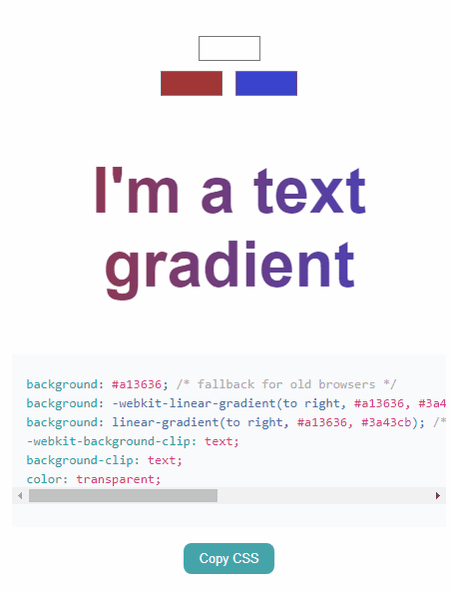
Visita questo sito Web utilizzando il collegamento fornito. Successivamente, specifica entrambi i colori del gradiente di colore. Ora, visualizza in anteprima l’aspetto del gradiente. Infine, copia il codice del gradiente di testo CSS utilizzando il pulsante Copia CSS.
Limitazione:
questo sito Web consente agli utenti di selezionare solo due colori per il gradiente del testo CSS.
Considerazioni finali:
È uno dei più semplici siti Web di generazione di sfumature di testo CSS online che chiunque può utilizzare per generare rapidamente sfumature di testo costituite da due colori.
unused-css. com

unused-css.com è un altro sito Web di generazione di gradienti di testo CSS online gratuito. È un altro buon sito Web attraverso il quale gli utenti possono personalizzare i colori degli elementi di testo. Per fare ciò, gli utenti possono selezionare più colori da soli o utilizzare il suo generatore di sfumature di testo casuali. A differenza della maggior parte degli altri siti Web simili, offre anche più tavolozze di colori per selezionare i colori sfumati come Complementare, Analogo, Triadico, Scala di grigi e altro. Altre opzioni utili come Tipo sfumatura (Lineare e Radiale), Forma (cerchio ed ellisse), Impostazioni sfondo, ecc., sono fornite anche da Esso. Su questo sito Web è presente anche una buona serie di esempi di gradienti di testo che gli utenti possono utilizzare e personalizzare. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando inutilizzato-css.com:
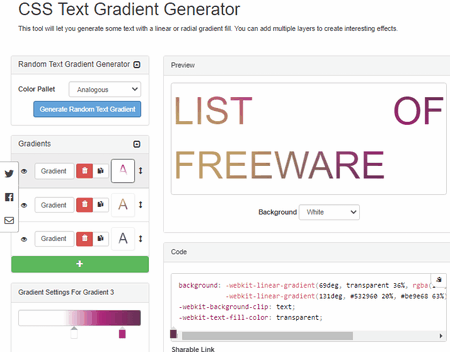
Vai su questo sito Web e seleziona il generatore di gradienti di testo CSS. Successivamente, aggiungi uno o più colori sfumati e specifica l’intensità dei colori. Ora, specifica il tipo di sfumatura e la forma della sfumatura. Successivamente, visualizza in anteprima le modifiche nella sezione Anteprima. Infine, copia il codice del gradiente di testo CSS dalla sua sezione Codice.
Caratteristiche aggiuntive:
Questo sito Web include anche strumenti CSS aggiuntivi come CSS Border Gradient Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, CSS triangle Generator, ecc.
Considerazioni finali:
È un generatore di gradienti di testo CSS online ricco di funzionalità attraverso il quale gli utenti possono facilmente generare un gradiente di testo CSS completamente personalizzato composto da più colori.
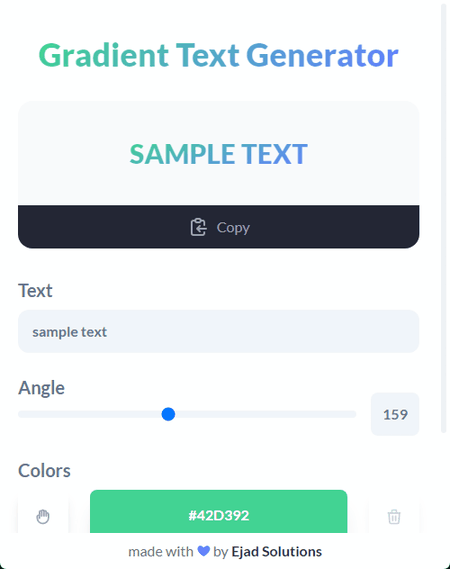
devsdash.com

devsdash.com è un altro sito Web gratuito per la generazione di gradienti di testo CSS. Questo sito Web viene fornito con uno strumento generatore di sfumature di testo CSS dal design accattivante. Attraverso questo strumento, gli utenti possono generare gradienti di testo CSS costituiti da un mix di un massimo di due colori. Inoltre, consente agli utenti di specificare colori di testo precisi utilizzando i codici colore Hexa e RGBA. Prima di finalizzare la sfumatura del colore del testo, gli utenti possono anche specificare il Tipo di sfumatura (Sfumatura lineare o Sfumatura radiale) e la Posizione radiale (Centro al centro, In alto a sinistra, In alto al centro, ecc. ). Viene fornito anche un buon set di preimpostazioni del gradiente di testo che gli utenti possono utilizzare per generare rapidamente il codice del gradiente di testo CSS. Mostra anche l’aspetto dei colori sfumati su un testo di esempio. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando devsdash.com:
Vai su questo sito Web e seleziona lo strumento Generatore di gradienti di testo CSS. Successivamente, specifica manualmente i colori del gradiente e il tipo di gradiente. posizione radiale, ecc., parametri. Ora, visualizza l’aspetto del gradiente di testo nella sua sezione di anteprima. Infine, copia il codice del gradiente di testo CSS dalla sua sezione CSS.
Caratteristiche aggiuntive:
Questo sito Web offre anche altri strumenti online correlati come Box Shadow Generator, CSS Button Generator, Name That Color, Noise Texture Generator, ecc.
Considerazioni finali:
È un altro buon sito Web di generatore di gradienti di testo CSS online che chiunque può utilizzare per creare un bellissimo aspetto di gradiente di testo e codice di gradiente di testo CSS.
gridbox.io

gridbox.io è un altro sito Web gratuito per la generazione di gradienti di testo CSS. Attraverso questo sito Web, gli utenti possono creare rapidamente un design sfumato di testo personalizzato composto da più colori. Consente inoltre agli utenti di selezionare uno dei quattro tipi di colori radianti disponibili, vale a dire Radiale, Lineare, Radiale ripetuto e Lineare ripetuto. Inoltre, gli utenti possono specificare le direzioni dell’effetto sfumatura come Destra, Alto, Basso, Sinistra, ecc. Ora, per selezionare i colori, gli utenti devono solo fare clic sulla striscia dei colori per specificare i colori che vogliono nel gradiente del testo. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando grindbox.io:
Visita questo sito Web utilizzando il collegamento fornito. Successivamente, utilizza la striscia colorata per selezionare uno o più colori per la sfumatura del testo. Successivamente, specifica il tipo di sfumatura e la posizione della sfumatura. Ora, visualizza in anteprima il testo di esempio con il gradiente aggiunto specificato dagli utenti. Alla fine, fai clic sul pulsante Copia per copiare il codice del gradiente di testo CSS.
Caratteristiche aggiuntive:
su questo sito Web, gli utenti ottengono anche utili strumenti online come CSS Background Color Gradient Generator, Meta Length Checker, Open Graph Generator, CSS Gradient Generator e altro.
Considerazioni finali:
È un altro sito web capace di generare gradienti di testo CSS online che chiunque può utilizzare senza troppi problemi.
cssgradienttext.com

cssgradienttext.com è un altro sito Web gratuito per la generazione di gradienti di testo CSS. Attraverso questo sito Web, gli utenti possono generare un gradiente di testo personalizzato composto da tutti i colori desiderati dagli utenti. Oltre a questo, gli utenti possono anche scegliere di cambiare l’angolo del gradiente che può essere variato da 0 a 360 gradi. A differenza di altri siti Web simili, consente agli utenti di aggiungere il testo di base a scelta degli utenti su cui questo sito Web aggiungerà l’effetto sfumato specificato dagli utenti. Non appena gli utenti terminano il processo di regolazione del gradiente del testo, questo strumento genererà e mostrerà il codice del gradiente del testo CSS che gli utenti possono copiare nei propri appunti. Ora, segui i passaggi seguenti.
Come generare il codice del gradiente di testo CSS online cssgradienttext.com:
Avvia questo sito Web utilizzando il collegamento fornito. Successivamente, inserisci un testo personalizzato nel campo Testo su cui desideri applicare la sfumatura del testo. Ora seleziona i colori del gradiente del testo e seleziona l’angolo del gradiente. Infine, visualizza in anteprima l’aspetto del testo e quindi copia il codice CSS utilizzando l’opzione Copia.
Considerazioni finali:
È un altro buon sito Web online per la generazione di codici di gradienti di testo CSS attraverso il quale gli utenti possono progettare bellissimi look di gradienti di testo CSS e generare il codice CSS.
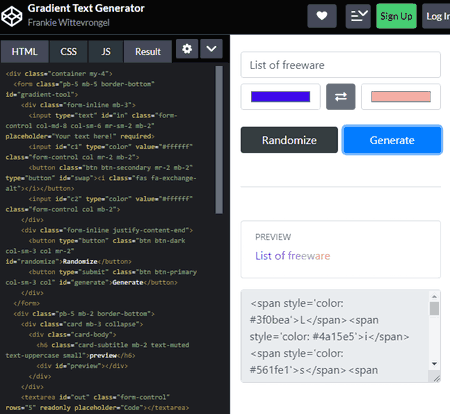
codepen.io

codepen.io è l’ultimo sito Web di generatore di gradienti di testo CSS online gratuito. Questo sito Web viene utilizzato principalmente per progettare e testare codici front-end costituiti da codici HTML, CSS e JS. Per specificare i colori del gradiente del testo, offre due tavolozze di colori da cui gli utenti possono scegliere tra due colori qualsiasi. Offre anche un’opzione randomizzata per generare un colore sfumato del testo casuale. In base ai colori specificati, viene mostrata un’anteprima del testo con sfumatura aggiunta. Questo sito Web mostra anche i codici CSS, HTML e JS utilizzati per creare questo strumento di sfumatura del testo CSS. Ora, segui i passaggi seguenti.
Come generare online il codice del gradiente di testo CSS utilizzando codepen.io:
Vai a questo sito Web utilizzando il collegamento fornito. Successivamente, inserisci il testo di esempio su cui desideri applicare l’effetto sfumatura del testo per l’anteprima. Ora seleziona due colori per il gradiente. Successivamente, fai clic sul pulsante Genera per visualizzare il codice del gradiente di testo CSS finale che gli utenti possono anche copiare.
Caratteristiche aggiuntive:
questo sito Web offre numerosi strumenti online per creare e testare progetti front-end.
Considerazioni finali:
È un altro sito web capace di generare gradienti di testo CSS online che chiunque può utilizzare senza troppi problemi.
Post correlati
Scrivi un commento