Quando si crea un progetto di layout utilizzando testo, immagini e altri elementi, un bel trucco da imparare è posizionare il testo dietro un’immagine in Photoshop. Questa tecnica viene spesso utilizzata sulle copertine delle riviste, ma puoi utilizzare questa tecnica accattivante per quasi tutti i tipi di layout che stai progettando.
Una volta completati i semplici passaggi per posizionare il testo dietro un oggetto o il soggetto della foto, non è necessario ripetere i passaggi quando si aggiunge altro testo. C’è un modo per risparmiare tempo quando si aggiunge altro testo al layout senza ripetere l’intero processo, che descriverò in dettaglio nell’ultima sezione.
Segui la tua foto per completare questa tecnica di layout.

Come posizionare il testo dietro un oggetto in Photoshop
Prima di iniziare il processo, devi aprire la tua foto in Photoshop. Puoi completare questo effetto su un’immagine o sul documento di layout se hai iniziato un progetto. Ti mostrerò la tecnica su questa immagine che ho aperto in Photoshop.
Passaggio 1: aggiungi testo all’immagine
Una volta aperta l’immagine, aggiungi testo al documento selezionando lo strumento testo dalla barra degli strumenti o premendo T.

Fai clic e trascina per aggiungere una casella di testo alla tela e digita il testo che vuoi posizionare dietro parti della tua immagine.

Passaggio 2: formatta il testo e aggiungi effetti
Mentre hai vinto Non è necessario rasterizzare il testo e sarà in grado di modificarlo durante tutto il processo, è comunque una buona idea formattare il testo in questa fase. Puoi utilizzare le impostazioni nella Barra delle opzioni per selezionare un carattere, uno spessore e un colore e impostare la dimensione del testo.
Quando copri parzialmente il testo con parti di un’immagine, è è una buona idea utilizzare un carattere in grassetto in modo che le persone possano ancora leggere il testo. Ci sono molti font gratuiti che puoi usare in Photoshop. Sto usando Franklin Gothic Demi a una dimensione di 377 punti per adattare l’immagine.
![]()
Per migliorare ulteriormente il testo, puoi aggiungere vari stili di livello per farlo risaltare. Un’ombra esterna è uno dei miei effetti preferiti facili e veloci da aggiungere.
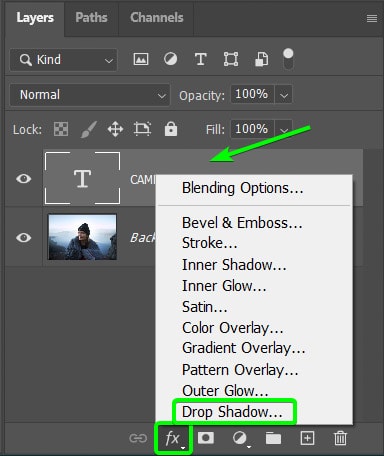
Per aggiungere un’ombra esterna, seleziona il livello di testo nel pannello dei livelli, quindi fai clic su Aggiungi un’icona Stile livello e scegli Sfalsa ombra.

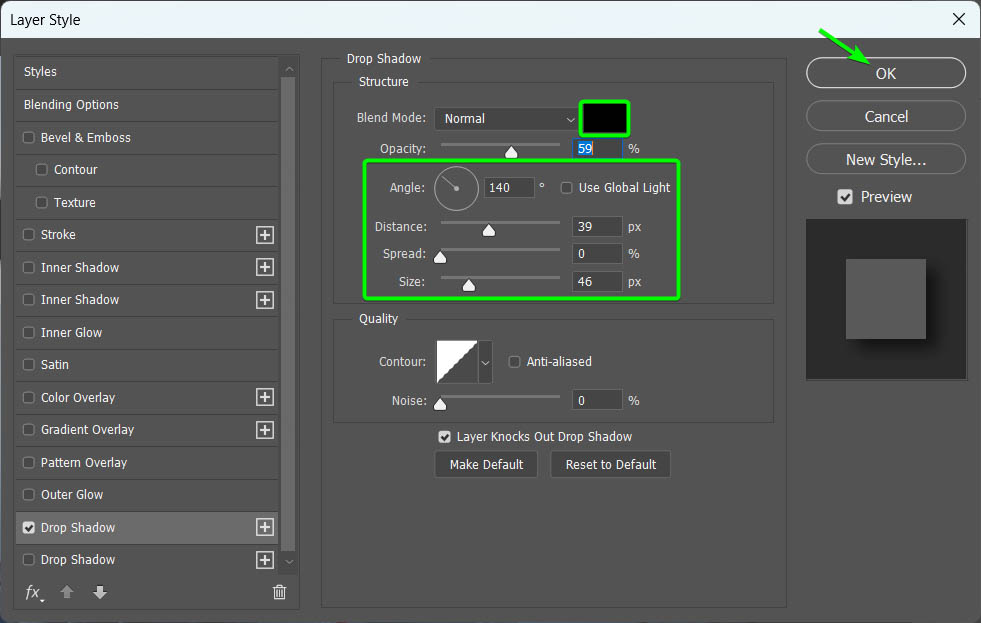
Successivamente, regola le impostazioni per creare un’ombra esterna che funzioni per il tuo layout Concentrati sulle impostazioni Colore, Angolo, Distanza, Diffusione e Dimensioni. Fai clic su OK dopo aver regolato le impostazioni per applicare l’effetto.

Aggiungi qualsiasi altro effetto che desideri per completare il testo. Sono contento dell’ombra esterna e della modifica del colore del testo in bianco.
Passaggio 3: Seleziona il soggetto utilizzando la funzione Seleziona soggetto
Per posizionare il testo dietro parti dell’immagine, devi decidere quali oggetti o soggetti vuoi essere sopra il testo. Nel mio caso, voglio che il testo si trovi dietro il soggetto della foto, che è la donna nel sacco a pelo.
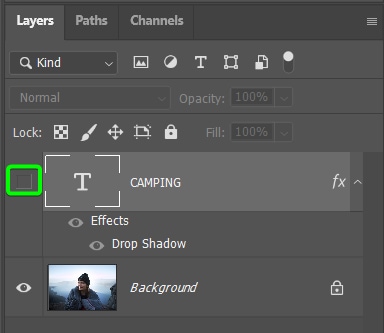
Per selezionare il soggetto (o un oggetto nell’immagine), devi prima disattivare visibilità del livello di testo. Ciò impedirà a Photoshop di includere il testo nella selezione creata. Disattiva la visibilità facendo clic sull’icona a forma di occhio nel Pannello livelli.

Quindi, usa uno degli strumenti di selezione per selezionare l’area che desideri vuoi coprire il testo. Puoi utilizzare lo strumento Selezione oggetto per gli oggetti o la funzione Seleziona oggetto, come farò io. Innanzitutto, attiva lo strumento di selezione rapida (W) pertrovare l’opzione Seleziona oggetto.
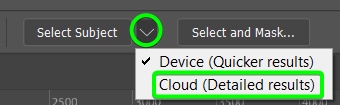
Una volta attivato lo strumento di selezione rapida, trova il Seleziona il pulsante Oggetto nella barra delle opzioni, apri il menu a discesa accanto ad esso e fai clic su Cloud (risultati dettagliati). Il metodo cloud è molto più accurato quando si seleziona un argomento complesso ma richiede una connessione a Internet.

Dopo aver impostato il metodo su Cloud, fai clic sul pulsante Seleziona oggetto e concedi a Photoshop un momento per creare la selezione.
![]()
Una volta completato il processo, il soggetto sarà circondato da formiche in marcia per mostrare che la selezione è completa.
Se hai un argomento complesso e la selezione non è precisa come desideri, puoi aprire l’area di lavoro Seleziona e maschera dalla Barra delle opzioni per perfezionare la selezione. Descrivi in dettaglio come utilizzare l’area di lavoro nell’articolo dello strumento di selezione rapida collegato sopra.
![]()
Una volta perfezionata la selezione, puoi passare al passaggio successivo.
Passaggio 4: aggiungi una maschera di livello al livello di testo
Con la selezione ancora attiva, riattiva la visibilità del livello di testo e seleziona il livello di testo.

Quindi, aggiungi una maschera di livello al livello di testo facendo clic sull’icona Aggiungi maschera di livello nella parte inferiore del pannello dei livelli. Vedrai la maschera in bianco e nero aggiunta al livello.

Sulla tela, noterai che tutto il testo è nascosto ad eccezione delle parti del testo che erano posizionato sopra l’area selezionata. Questo non è il risultato desiderato, ma risolverai il problema nel passaggio successivo.

Passaggio 5: Inverti la maschera di livello
Per correggere maschera di livello, devi invertirla. Mantieni selezionata la maschera di livello, indicata dal bordo bianco intorno alla maschera.

Quindi, premi Ctrl + I (Windows) o Comando + I (Mac) per invertire la maschera. Noterai il cambio di maschera nel pannello dei livelli, che ora mostra il soggetto in nero e lo sfondo in bianco.

Il testo sarà ora parzialmente nascosto sulla tela dal soggetto (o dalle aree selezionate). Questo è più l’aspetto che cerchi.

Passaggio 6: scollegare il livello di testo e la maschera di livello
C’è un problema in questa fase. Se dovessi selezionare lo strumento Sposta (V) e spostare il livello di testo in una nuova posizione sulla tela, noterai che manca una parte del testo nel punto in cui si trovava dietro l’oggetto.
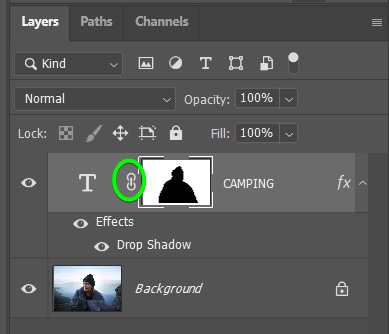
Devi scollegare il livello di testo dalla maschera di livello per correggere questo problema. Per fare ciò, fai clic sull’icona del collegamento tra la miniatura del livello e la miniatura della maschera di livello.
Nota: non spostare il livello di testo prima di aver fatto clic sull’icona del collegamento. Se il livello di testo viene spostato, come ho fatto per l’esempio sopra, l’area tagliata farà parte della maschera.

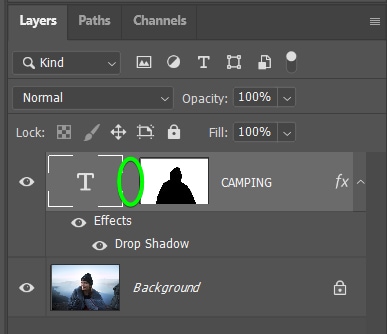
L’icona del collegamento scomparirà tra i due miniature. Se desideri ricollegarli, puoi semplicemente fare clic nell’area in cui si trovava precedentemente l’icona del collegamento.

Ora che i due elementi sono separati, puoi spostare il testo ovunque e sarà nascosto quando si trova dietro l’oggetto, ma non mostrerà i pezzi tagliati. Assicurati solo che l’icona T del tuo livello di testo sia circondata dalla casella bianca nel pannello dei livelli e non dalla tua maschera di livello!

Passaggio 7: sposta il testo intorno a Trova la posizione corretta
Ora puoi spostare il testo nell’area di disegno per trovare la posizione migliore. Ricorda di non nascondere troppo testo dietro l’oggetto, poiché il lettore deve comunque essere in grado di dare un senso alla parola.
Ad esempio, posizionare il testo troppo in basso crea confusione e il lettore lo farà devi pensare a qual è la parola. Se la parola non è ovvia, i lettori potrebbero non essere in grado di determinare cosa sta dicendo il titolo poiché troppo di esso è nascosto.

Inserire la parola con pochi pezzi di alcuni lettere mancanti è l’ideale in quanto i lettori sanno automaticamente cosa dice la parola e possono godersi l’intero layout senza rimanere bloccati sulla parola. Ora hai inserito del testo dietro un’immagine.

Come risparmiare tempo aggiungendo altro testo dietro un’immagine in Photoshop
Quando continui con il layout, devi potrebbe voler aggiungere altro testo. Se vuoi anche che questo testo sia parzialmente nascosto dietro l’oggetto, non è necessario ripetere tutti i passaggi precedenti. Puoi facilmente copiare l’effetto.
Per prima cosa, aggiungi il tuo testo aggiuntivo al layout. Ricorda di formattarlo e modellarlo come desideri e posizionarlo dove parole o lettere importanti non sono nascoste.
Ho scritto un blocco di testo contenente parole che descrivono il campeggio. Ho mantenuto il colore bianco con un’ombra esterna. Poiché questa copia non è troppo importante ed è più per l’estetica del layout, non importa se l’oggetto copre la maggior parte del testo.

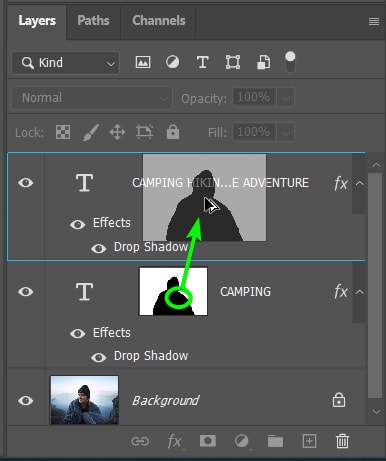
Dopo aver aggiunto il tuo testo, puoi copiare la maschera di livello dal livello di testo precedente sul tuo nuovo livello di testo. Per fare ciò, tieni premuto Alt (Win) o Opzione (Mac), fai clic sulla maschera di livello, quindi trascinala sul nuovo livello di testo. Quando la maschera di livello passa sopra il nuovo livello di testo, rilascia il mouse.

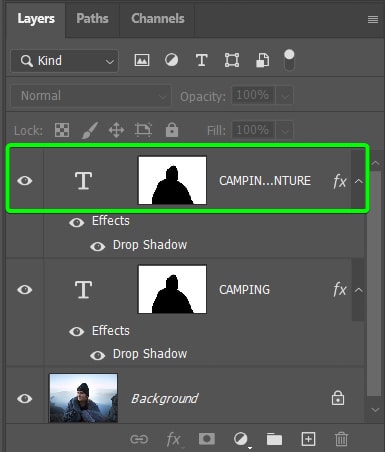
La maschera di livello verrà aggiunta al nuovo livello di testo senza che sia collegata, quindi non devi preoccuparti di scollegarlo dal nuovo testo.

Sulla tela, il nuovo livello di testo si troverà dietro il soggetto o l’area precedentemente mascherata. Puoi spostare il testo per riposizionarlo se necessario utilizzando lo Strumento Sposta (V).

Hai posizionato correttamente il testo dietro le parti della tua immagine in un modo che ti permetta di modificare il testo e spostarlo secondo necessità. Puoi applicare questa tecnica a qualsiasi tipo di layout per aggiungere profondità e creatività al progetto. Questo metodo è perfetto per immagini di post di blog, copertine di riviste, inviti o design di poster.