Ecco un elenco dei migliori siti web gratuiti di generatore di codice di rotazione del testo CSS. Il codice di rotazione del testo CSS viene utilizzato per specificare l’angolazione degli elementi di testo 2D e 3D su pagine web e siti web. Un singolo codice di rotazione del testo CSS può essere utilizzato su più elementi di testo per specificare i loro angoli di orientamento. Gli utenti che hanno il comando sul linguaggio CSS possono facilmente scrivere da soli il codice di rotazione del testo CSS. Tuttavia, è complicato per i nuovi utenti generare un codice di rotazione del testo CSS personalizzato. Per risolvere questo problema, i nuovi utenti generalmente utilizzano questi siti Web di generazione di codice di rotazione del testo CSS online.
Utilizzando questi siti Web, gli utenti possono generare rapidamente il codice di rotazione del testo CSS con l’angolo di rotazione del testo desiderato. Per specificare l’angolo di orientamento del testo, gli utenti devono utilizzare il cursore angolare che può variare da 0 gradi a 360 gradi. In base all’angolazione specificata, viene generata un’anteprima del testo di esempio per aiutare gli utenti a scegliere l’angolazione corretta per il proprio testo. Dopo aver finalizzato l’angolo di orientamento, gli utenti possono copiare il codice di rotazione del testo CSS generato. Alcuni siti Web consentono inoltre agli utenti di salvare localmente il codice sotto forma di un file di codice CSS. Per aiutare i nuovi utenti, ho menzionato i passaggi per generare il codice di rotazione del testo CSS nella descrizione di ciascun sito web.
Questi siti web offrono anche strumenti online aggiuntivi come JSON Formatter, CSS Minifier, CSS Formatter, Generatore di caselle di testo e altro ancora. Scorri l’elenco per saperne di più su questi siti web.

Il mio sito Web preferito per la rotazione del testo CSS online:
bfotool.com è il mio sito Web preferito perché può generare rapidamente un codice di rotazione del testo CSS personalizzato. Offre inoltre strumenti di stile CSS aggiuntivi insieme a un’opzione per salvare il codice CSS finale in formato CSS.
Puoi anche controllare gli elenchi dei migliori generatori di animazioni di fotogrammi chiave CSS online gratuiti, generatori di ombre di testo CSS online e Siti Web online CSS Sprite Generator.
Sommario:
bfotool.com
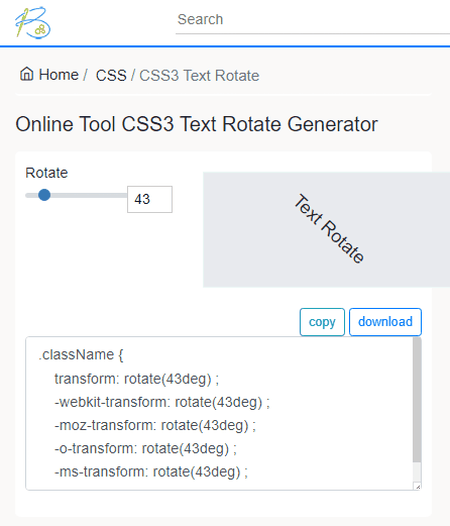
bfotool.com è un sito web di rotazione del testo CSS online gratuito. Questo sito Web offre uno strumento CSS3 Text Rotate Generate dedicato. Il suo strumento di rotazione del testo CSS consente agli utenti di selezionare qualsiasi angolo di rotazione da 0 a 360 gradi. In base all’angolo di rotazione specificato, viene fornita anche un’anteprima della rotazione del testo. Dopo aver selezionato il giusto angolo di rotazione, gli utenti possono copiare e scaricare il codice CSS generato in formato file CSS. Ora, segui i passaggi seguenti.
Come generare il codice di rotazione del testo CSS online utilizzando bfototool.com:
Visita questo sito Web utilizzando il collegamento fornito. Successivamente, utilizza il cursore per specificare l’angolo di rotazione. Ora, visualizza in anteprima la rotazione specificata su un testo di esempio nella relativa finestra di anteprima. Successivamente, scarica il codice in formato file CSS facendo clic sul pulsante Download.
Caratteristiche aggiuntive:
Codice formato: offre molteplici strumenti di formattazione del codice come Abbellimento CSS, Abbellimento HTML, Minificatore PHP, Abbellimento XML e altro ancora. Video: contiene utili strumenti di manipolazione video online come Taglia video, Disattiva video, Ridimensiona video e altro ancora. Audio: offre utili strumenti di manipolazione audio come Velocità audio, Ridimensiona audio e video in MP3 e altro ancora.
Considerazioni finali:
È uno dei migliori siti Web online gratuiti per la rotazione del testo CSS che offre tutti gli strumenti essenziali per la rotazione del testo CSS e altri strumenti di stile CSS.
w3docs. com

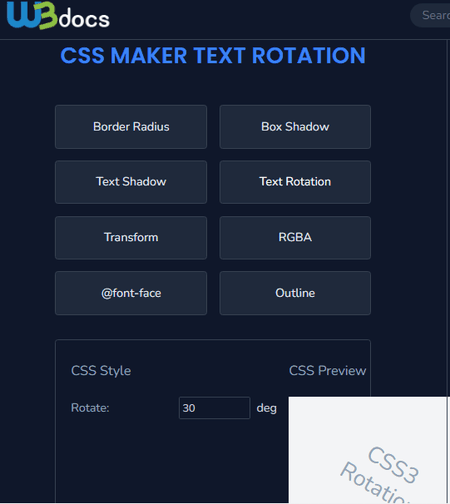
w3docs.com è un sito Web gratuito per la rotazione del codice di rotazione del testo CSS. Utilizzando questo sito Web, gli utenti possono ruotare gli elementi 2D e 3D in base alle loro esigenze e quindi generare il codice di rotazione CSS per gli elementi. Fornisce inoltre un testo di esempio che gli utenti possono ruotare e visualizzare in anteprima il suo aspetto. Per eseguire la rotazione, offre uno strumento Ruota che richiede valori in gradi per regolare la rotazione dell’elemento. Oltre a questo, offre anche strumenti per regolare il raggio del bordo dell’elemento, l’ombreggiatura del testo, l’ombreggiatura del riquadro e altro. Ora, segui i passaggi seguenti.
Come generare codice di rotazione del testo CSS online utilizzando w3docs.com:
Visita questo sito Web e accedi allo strumento di rotazione del testo di CSS Maker. Successivamente, specifica il grado di rotazione dell’elemento nel campo Ruota. Ora, visualizza in anteprima l’angolo di rotazione sull’elemento di testo di esempio. Successivamente, copia il codice generato dalla sezione Codice CSS.
Caratteristiche aggiuntive:
questo sito Web offre anche materiale didattico online e procedure relative a HTML, CSS, Git, JavaScript, Angular GS, PHP e altro ancora.
Considerazioni finali:
È un buon sito web generatore di codice di rotazione del testo CSS online attraverso il quale gli utenti possono generare rapidamente codice di rotazione del testo CSS.
toptal.com

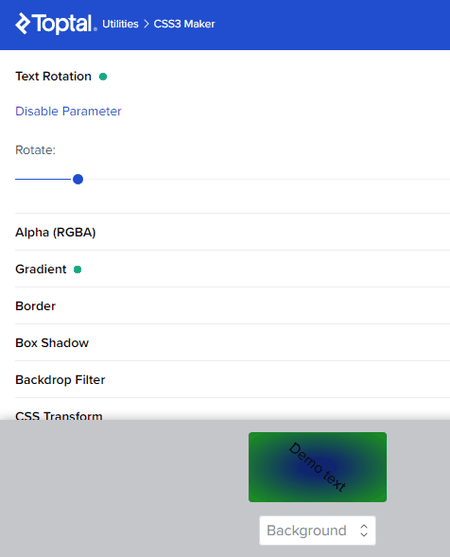
toptal.com è un altro testo CSS online gratuito ruotare il sito Web del generatore di codice. Questo sito Web offre uno strumento per la creazione di CSS3 che non solo genera un codice di rotazione del testo CSS personalizzato, ma genera anche codici Box Shadow, Text Shadow, CSS Transition, CSS Animation, ecc. Per specificare il grado di rotazione, offre un cursore che gli utenti possono spostare. In base al movimento del cursore, un elemento di testo di esempio si sposterà per aiutare gli utenti a selezionare la giusta quantità di rotazione. Ora, segui i passaggi seguenti.
Come generare codice di rotazione del testo CSS online utilizzando toptal.com:
Vai su questo sito Web e apri lo strumento CSS3 Maker. Dopodiché, usa il cursore Ruota per specificare il grado di rotazione per il testo di esempio. Quindi, visualizza in anteprima l’angolo di rotazione nella finestra di anteprima. Infine, visualizza e copia il codice di rotazione CSS dalla sezione del codice.
Caratteristiche aggiuntive:
Questo sito Web offre anche strumenti aggiuntivi basati sul Web come Web Developer Checklist, JSON Formatter, HTMLShell, CSS Sprites Generator, ecc.
Considerazioni finali:
È un altro buon sito Web di generatore di codice di rotazione del testo CSS online attraverso il quale gli utenti possono visualizzare in anteprima e generare un codice di rotazione CSS personalizzato.
codepen.io

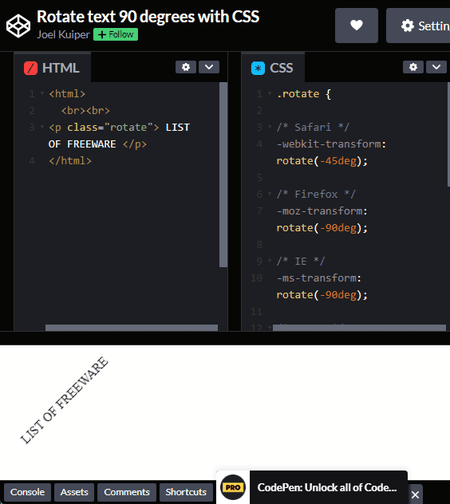
codepen.io è un altro sito web gratuito di rotazione del testo CSS. È principalmente un sito Web di sviluppo e test di codice front-end che offre anche un creatore di codice di rotazione del testo CSS. A differenza di altri siti Web simili, consente agli utenti di generare codici ottimizzati per diversi browser Web come Safari, Mozilla Firefox, Opera, Internet Explorer, ecc. Accedendo alla sezione CSS, gli utenti possono specificare l’angolo di rotazione del testo per un browser specifico. In base all’angolo specificato, sulla sua interfaccia verrà mostrato un testo di esempio. Successivamente, gli utenti possono facilmente copiare il codice di rotazione del testo CSS dalla sua interfaccia. Ora, segui i passaggi seguenti.
Come generare codice di rotazione del testo CSS online utilizzando codepen.io:
Avvia questo sito Web utilizzando il collegamento fornito. Successivamente, vai alla sezione CSS e inserisci l’angolo di rotazione nella funzione di rotazione. Successivamente, visualizza in anteprima le modifiche nella relativa sezione di anteprima. Infine, copia il codice di rotazione del testo CSS dalla sua interfaccia.
Considerazioni finali:
È un altro sito Web capace di generare codice di rotazione del testo CSS online che offre tutti gli strumenti per un codice di rotazione del testo CSS personalizzato.
html-code-generator. com

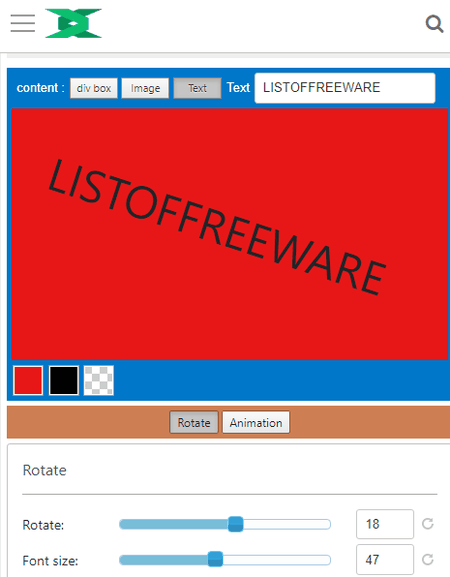
html-code-generator.com è un altro sito Web gratuito per la rotazione del codice CSS online. Attraverso questo sito Web, gli utenti possono generare un codice CSS con un angolo specifico per gli elementi di testo. Oltre a questo, può anche essere utilizzato per generare codice CSS personalizzato per dimensioni del testo personalizzate. Per fare ciò, offre due cursori: Ruota e Dimensione carattere. In base ai valori specificati, genera un’anteprima del campione di testo ruotato e ridimensionato. Dalla sua sezione del codice, gli utenti possono copiare il codice CSS che possono utilizzare sui loro siti Web per specificare l’angolo e la dimensione degli elementi di testo. Ora, segui i passaggi seguenti.
Come generare il codice di rotazione del testo CSS online utilizzando html-code-generator.com:
Vai su questo sito Web e accedi allo strumento di generazione del codice di rotazione CSS. Successivamente, usa il cursore di rotazione per specificare l’angolo del testo di esempio. Successivamente, visualizza in anteprima le modifiche nella relativa finestra di anteprima. Ora, fai clic sul pulsante Genera codice per visualizzare il codice di rotazione del testo CSS finale che gli utenti possono copiare.
Caratteristiche aggiuntive:
Questo sito Web include anche strumenti online aggiuntivi come CSS Triangle Generator, CSS 3D Text Generator, CSS Box Shadow Generator, CSS Font Style Generator e altro.
Considerazioni finali:
È un generatore di codice di rotazione del testo CSS online semplice ed efficace che può essere utilizzato anche per generare codice di ridimensionamento del testo.
doodlenerd.com

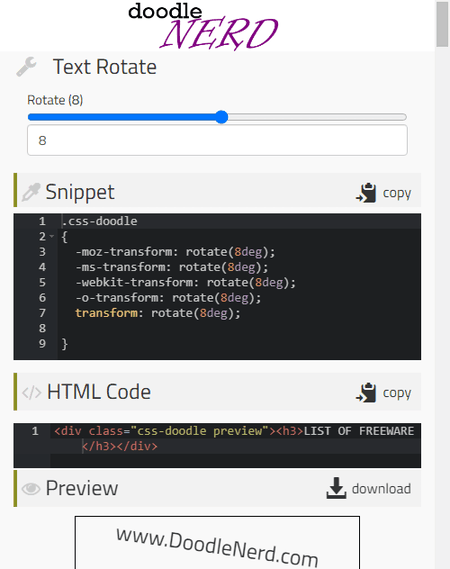
doodlenerd.com è l’ultimo sito gratuito online Sito Web del generatore di codice di rotazione del testo CSS. Offre un semplice strumento di rotazione del testo che consente agli utenti di specificare l’angolo di rotazione del testo da 0 a 360 gradi. Secondo l’angolazione specificata, viene generato un codice CSS che gli utenti possono copiare dalla sua interfaccia e utilizzare nei loro progetti CSS. Oltre al codice CSS, fornisce anche un codice HTML. Simile ad altri siti web, mostra anche l’angolazione del testo nella sua finestra di anteprima. Ora, segui i passaggi seguenti.
Come generare codice di rotazione del testo CSS online utilizzando doodlenerd.com:
Vai a questo sito Web utilizzando il collegamento fornito. Successivamente, usa il cursore di rotazione del testo per specificare l’angolo del testo. Ora, visualizza in anteprima le modifiche. Infine, copia il codice dalla sezione dei frammenti.
Caratteristiche aggiuntive:
questo sito Web include anche più strumenti di progettazione come fumetto, generatore di caselle di testo, generatore di caselle di controllo, generatore di layout, generatore CSS3 e altro.
Considerazioni finali:
È un altro buon generatore di rotazione del testo CSS online che consente agli utenti di generare codice CSS per la rotazione del testo.
Post correlati
Scrivi un commento