Ecco un elenco dei migliori siti Web di generatori di menu CSS online gratuiti. Nell’era dell’interesse, avere un sito web è fondamentale sia che tu sia un’azienda o un privato. Un sito web funge da indirizzo digitale. Tuttavia, il processo di creazione di un sito Web non è così semplice. Per fortuna ci sono molti strumenti gratuiti che possono aiutarti. Uno di questi strumenti è CSS Menu Generator. Un menu facilita la navigazione nel sito. Un menu ben progettato aiuta gli utenti a trovare facilmente ciò che stanno cercando. Aggiunge anche un’estetica generale al sito web. In generale, il processo di creazione di un menu utilizzando i CSS non solo può richiedere molto tempo, ma richiede anche esperienza di programmazione. Ma un generatore di menu CSS può semplificarti le cose.
Questo post copre 6 siti Web gratuiti in cui puoi generare menu CSS in pochi minuti. Questi siti Web ti forniscono una serie di strumenti e opzioni che puoi configurare secondo i tuoi gusti. Il risultato di tutto ciò è un menu CSS che puoi semplicemente copiare e pubblicare. Ottieni il codice per il menu che puoi incorporare direttamente nel tuo progetto e risparmiare un po’di tempo. Detto questo, esaminiamo il post e controlliamo in dettaglio questi generatori di menu CSS.
Il mio generatore di menu CSS online preferito
CSSPortal.com è il mio sito web preferito in questo elenco per generare menu CSS online. Questo sito Web offre un’interfaccia semplice con opzioni di menu ben strutturate. Puoi aggiungere elementi e personalizzare il menu secondo le tue esigenze con accesso anche alle opzioni di colore e testo. Alla fine, puoi copiare il codice per incorporare il menu nel tuo lavoro.

Puoi dare un’occhiata agli altri nostri elenchi dei migliori siti Web online gratuiti di CSS Shape Generator, siti Web online di CSS Flexbox Generator e siti Web online di CSS Sprite Generator.
Tabella panoramica:
CSSPortal.com
CSSPortal.com è un popolare sito Web con generatori CSS, strumenti CSS e risorse. Ha un generatore di menu responsive CSS gratuito. Questo strumento genera visivamente un menu reattivo ai CSS. ha tre sezioni, Anteprima menu, Opzioni menu e Codice. Le opzioni del menu è dove puoi progettare un menu. Questa sezione ha quattro sottosezioni che riguardano la barra dei menu, il menu principale, il menu secondario e il design del menu. Barra dei menu è dove puoi impostare il tipo, le dimensioni, il colore e il testo del menu. Quindi nelle sezioni Menu principale e Menu secondario, puoi aggiungere nuovamente le voci di menu con opzioni di colore e testo. Infine, puoi scegliere il design del menu e personalizzare la struttura del menu insieme alle opzioni per aggiungere nuovi elementi, URL e contenitori. Durante la progettazione del menu, puoi fare riferimento all’anteprima dal vivo. Questo strumento genera il codice CSS, HTML e JS del menu. Dopo aver progettato il menu, puoi copiare direttamente il codice e utilizzarlo nel tuo progetto.
In evidenza:
Personalizzazioni principali: barra dei menu, menu principale, menu secondario, e progettazione del menu. Personalizzazioni secondarie: colore dell’articolo, dimensioni, carattere e aspetto. Output: file CSS, codice CSS, codice HTML e codice JS.
DoodleNerd.com

DoodleNerd. com dispone di uno strumento generatore di menu CSS online gratuito. Questo è uno strumento versatile che può aiutarti a generare menu interattivi con sottomenu a discesa. Lo strumento ha cinque sezioni che coprono la barra dei menu, il menu principale, l’intestazione del menu principale, il sottomenu e il passaggio del mouse sul sottomenu. Ogni sezione consente di configurare e personalizzare le sezioni del menu in base alle proprie esigenze. Puoi aggiungere voci, rinominare e impostare le dimensioni degli elementi insieme alle opzioni del raggio dell’angolo per rendere il menu arrotondato. Oltre a ciò, puoi personalizzare visivamente il menu con opzioni come testo, colore, riempimento, bordo e altro. Alla fine, lo strumento ti fornisce uno snippet CSS del menu. Offre anche codice HTML. Da lì, puoi copiare il codice per ottenere il menu.
In evidenza:
Personalizzazioni principali: barra dei menu, menu principale, intestazione menu principale, menu secondario e Sottomenu al passaggio del mouse. Personalizzazioni secondarie: colore dell’articolo, dimensioni, carattere e aspetto. Output: codice CSS e codice HTML.
HTMLCodeGenerator-Tools.com

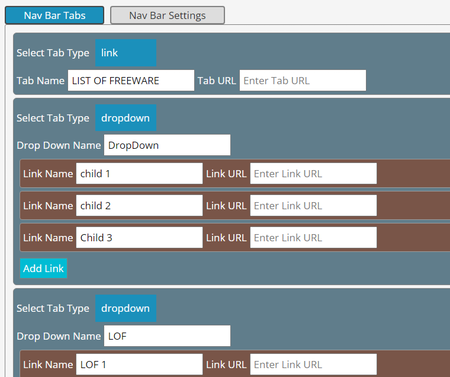
HTMLCodeGenerator-Tools.com è un sito Web gratuito per generare menu CSS online. Questo sito Web offre un generatore CSS gratuito della barra di navigazione HTML. Questo semplice strumento ti consente di creare menu a discesa. Lo strumento ha due sezioni principali; Schede della barra di navigazione e impostazioni della scheda di navigazione. Le schede della barra di navigazione sono la sezione in cui puoi aggiungere voci di menu e opzioni di sottomenu. È possibile impostare le schede come collegamento o menu a discesa. Al di sotto, puoi aggiungere i dati per creare il menu. Successivamente, puoi personalizzare i colori delle schede del menu dalla sezione Impostazioni scheda Nav. In questo modo, puoi utilizzare lo strumento per generare un menu e ottenere il relativo codice.
In evidenza:
Personalizzazioni principali: schede della barra di navigazione e impostazioni della scheda di navigazione. Personalizzazioni secondarie: colori del testo e dei menu. Risultato: codice CSS e HTML.
Wweb.dev

Wweb. dev ha uno strumento di generazione di navigazione reattiva online gratuito. Questo è un semplice strumento per generare una barra dei menu in cui puoi inserire elementi a sinistra ea destra. In alto mostra l’anteprima del menu seguita dalle opzioni di configurazione. La prima opzione è Voci di menu. Questa sezione ha due segmenti per aggiungere elementi sui lati sinistro e destro. È possibile aggiungere il testo del menu insieme al collegamento e impostare il comportamento di apertura del collegamento. Quindi puoi personalizzare il colore del menu dalla sezione Stile. Con ciò, puoi generare una semplice barra dei menu usando questo strumento. Una volta terminato, puoi copiare il codice HTML e CSS.
In evidenza:
Personalizzazioni principali: voci di menu e stile. Personalizzazioni secondarie: colori del testo. Risultato: codice CSS e HTML.
GenerateIt.net

GenerateIt. net è un altro sito Web con un generatore di menu CSS online. Questo strumento può aiutarti a creare un menu orizzontale con un massimo di 8 schede. Ha 23 opzioni di design tra cui puoi scegliere. Si tratta di un menu preconfigurato in cui è possibile aggiungere voci di menu e collegamenti. Puoi scegliere il menu che preferisci e selezionare il numero di schede che desideri. Quindi espande la sezione della scheda in cui è possibile aggiungere un nome di menu insieme a un collegamento. Successivamente, puoi generare il menu utilizzando il pulsante”Genera”. Questo ti dà il codice CSS e HTML del menu. Puoi semplicemente copiare e utilizzare quel codice per aggiungere il menu generato al tuo progetto.
In evidenza:
Personalizzazioni principali: Schede menu. Personalizzazioni secondarie: voci di menu e link. Risultato: codice CSS e HTML.
MenuCool.com

MenuCool. com è un sito Web gratuito per generare menu CSS online. Questo strumento ha 5 modelli di menu tra cui scegliere. Puoi visualizzare in anteprima i modelli e quindi sceglierne uno che ti piace. Dopodiché, dovrai eseguire alcuni passaggi per personalizzare il menu in base alle tue esigenze. Questi passaggi ti consentono di aggiungere voci di menu e collegamenti in base al modello selezionato. Successivamente, puoi personalizzare l’aspetto del menu incluso il tipo di visualizzazione, l’allineamento, il colore di sfondo, lo spessore, le dimensioni, ecc. Puoi farlo per il menu e i sottomenu per desktop e dispositivi mobili. Infine, se desideri aggiungere uno script di stile personalizzato, puoi farlo anche tu. Alla fine, lo strumento ti fornisce il codice sorgente del menu generato.
In evidenza:
Personalizzazioni principali: voci di menu e stile. Personalizzazioni secondarie: aspetto, allineamento, testo e colore per desktop/dispositivi mobili. Risultato: codice CSS e HTML.
Post correlati
Scrivi un commento