Ecco un elenco dei migliori siti Web gratuiti per la generazione di filtri di immagini CSS. CSS Image Generator è uno strumento che consente agli utenti di creare filtri personalizzati per le immagini utilizzate su siti web e pagine web. Gli utenti possono applicare facilmente i filtri di immagine generati su più immagini sui loro siti web. Per importare e aggiungere filtri immagine generati a un sito Web, gli utenti hanno bisogno di un codice di filtro immagine CSS. Per generare il codice CSS di un filtro immagine CSS personalizzato, gli utenti hanno bisogno di questi siti Web online per la generazione di filtri immagine CSS.
Utilizzando questi siti Web, gli utenti possono creare vari tipi di filtri immagine. Per fare ciò, questi siti Web offrono più cursori di regolazione dei parametri dell’immagine come Luminosità, Contrasto, Seppia, Ruota tonalità, Sfocatura, ecc. Oltre a questo, alcuni siti Web sono dotati anche di più opzioni di sovrapposizione che gli utenti possono aggiungere con filtri come gradiente lineare, gradiente radiale, sfondo solido, nessuna sovrapposizione, ecc. Dopo aver creato un filtro CSS, gli utenti possono visualizzarne l’anteprima su un’immagine di esempio fornita da questi siti Web. In base al filtro immagine generato, questi siti Web genereranno un codice CSS corrispondente che gli utenti possono salvare. Per aiutare i nuovi utenti, ho incluso i passaggi per creare un filtro CSS personalizzato nella descrizione di ciascun sito web.
Alcuni di questi siti web sono dotati anche di preimpostazioni di filtro CSS che gli utenti possono utilizzare direttamente sui loro siti web. Inoltre, gli utenti possono apportare modifiche alle preimpostazioni dei filtri esistenti. Scorri l’elenco per saperne di più su questi siti web.

Il mio sito web preferito per il generatore di filtri immagine CSS online:
cssfilters.co è il mio sito Web preferito in quanto offre tutti gli strumenti essenziali per creare filtri immagine CSS con sovrapposizioni aggiunte. Inoltre, consente agli utenti di caricare le proprie immagini e testare gli effetti del filtro su di esse.
Puoi anche controllare gli elenchi dei migliori generatori di animazioni di fotogrammi chiave CSS online gratuiti, generatori di trasformazioni 3D CSS online e siti web di generatori di Flexbox CSS online..
Sommario:
cssfilters.co
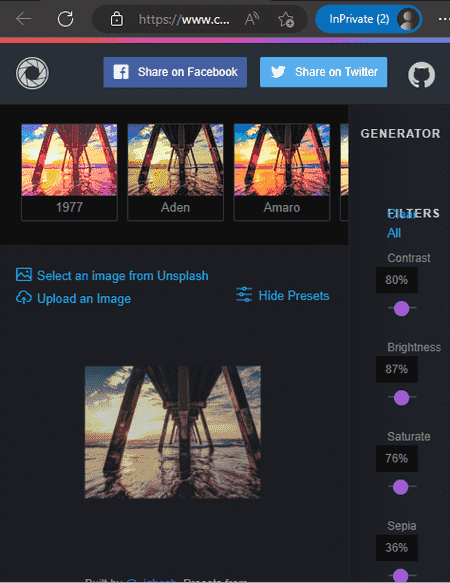
cssfilters.co è un generatore di filtri immagine CSS online gratuito sito web. Questo sito Web viene fornito con più filtri immagine predefiniti o preimpostazioni che gli utenti possono utilizzare così come sono o modificare ulteriormente i filtri preimpostati per soddisfare le proprie esigenze. Offre inoltre agli utenti tutta la libertà di creare un filtro immagine CSS personalizzato utilizzando i cursori di regolazione dei parametri del filtro come Contrasto, Seppia, Luminosità, Inverti, Sfocatura, ecc. Oltre a questo, gli utenti può anche scegliere di aggiungere sovrapposizioni come sfondo a tinta unita, sfumatura lineare, sfumatura radiale, ecc. Tutte le modifiche possono essere monitorate in tempo reale sulla sua interfaccia. Alla fine, gli utenti possono copiare il CSS e il codice di markup del filtro immagine generato. Ora, segui i passaggi seguenti.
Come generare un filtro immagine CSS online utilizzando cssfilters.co:
Vai a questo sito Web utilizzando il collegamento fornito. Successivamente, seleziona uno dei filtri preimpostati come 1977, Aden, Amaro, Brannan, ecc. Successivamente, vai alla sezione Generatore per migliorare un filtro esistente o crearne uno interamente nuovo filtro personalizzato utilizzando i cursori disponibili. Ora, visualizza in anteprima l’aspetto del filtro generato sull’immagine di esempio. Infine, vai alla sezione Codice CSS per copiare il filtro immagine CSS e i codici di markup.
Funzionalità aggiuntive:
questo sito Web può anche recuperare immagini da fonti online come Unsplash. Oltre a questo, gli utenti possono caricare le immagini presenti sui propri sistemi per utilizzarle come immagine di base.
Considerazioni finali:
È uno dei migliori siti Web di generatori di filtri di immagini CSS online gratuiti che chiunque può utilizzare per creare filtri di immagini CSS di vari tipi.
cssgenerator.org

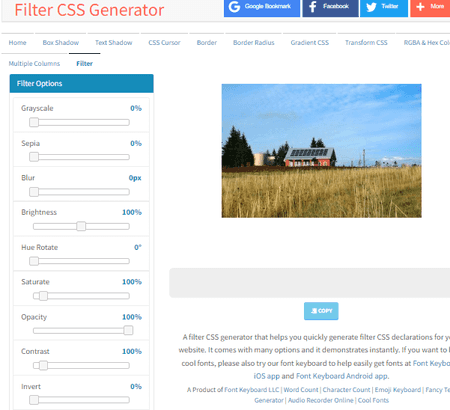
cssgenerator.org è un sito Web di generatore di filtri di immagini CSS online gratuito. Utilizzando questo sito Web, gli utenti possono generare un codice di filtro immagine CSS personalizzato che gli utenti possono applicare su più immagini di una pagina Web o di un sito Web. Implica il compito di applicare lo stesso set di filtri immagine sulle immagini del sito web. Per specificare le proprietà del filtro immagine, offre più cursori per regolare le proprietà di scala di grigi, seppia, luminosità, tonalità, rotazione, inversione, raggio di sfocatura, lunghezza dell’ombra verticale, ecc. Tutti i filtri verranno applicati su un’immagine di esempio per dare agli utenti un’idea di come il filtro apparirà sulle loro immagini. Alla fine, gli utenti possono copiare il codice del filtro immagine CSS generato. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando cssgenerator.org:
Vai su questo sito Web e apri lo strumento Generatore di filtri CSS. Successivamente, regola manualmente i cursori filtro e ombreggiatura come scala di grigi, saturazione, luminosità, contrasto, inversione, raggio di sfocatura, ecc., per specificare l’aspetto del filtro. Successivamente, visualizza in anteprima l’aspetto del filtro su un’immagine di esempio. Infine, copia il codice CSS finale che gli utenti possono utilizzare sui loro siti web.
Caratteristiche aggiuntive:
Questo sito Web include anche strumenti online aggiuntivi per generare Box Shadow, Text Shadow, CSS Custom Border, Gradient CSS, ecc., Codici CSS.
Considerazioni finali:
È un buon sito Web generatore di filtri di immagini CSS online attraverso il quale gli utenti possono creare un filtro di immagine CSS personalizzato utilizzando i dispositivi di scorrimento disponibili.
cssfiltergenerator.com

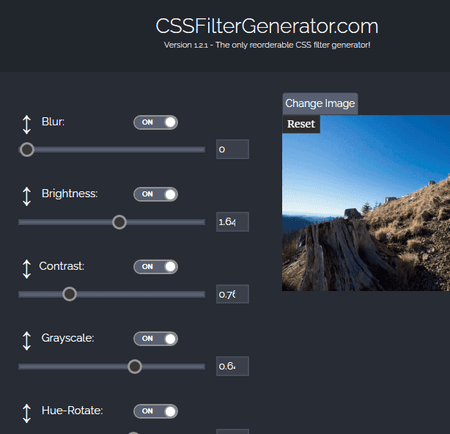
cssfiltergenerator.com è un altro sito gratuito online Sito Web generatore di filtri immagine CSS. Questo sito Web offre uno strumento di generazione di filtri CSS dedicato che consente agli utenti di generare filtri CSS personalizzati che possono applicare alle immagini dei loro siti Web e pagine Web. Per aggiungere filtri sulle immagini del sito Web, gli utenti devono solo copiare il codice CSS generato da questo sito Web in base al filtro immagine creato dagli utenti.
Per creare un generatore di immagini CSS personalizzato, gli utenti possono specificare il Intensità sfocatura, intensità luminosità, intensità contrasto, intensità saturazione, intensità seppia e altro ancora. Oltre a questo, viene fornita anche un’opzione per aggiungere un Solido o un Sovrapposizione sfumata. Tutte le modifiche apportate ai parametri del filtro si rifletteranno su un’immagine di esempio che gli utenti possono visualizzare nella sua sezione di anteprima. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando cssfiltergenerator.com:
Vai a questo sito Web utilizzando il collegamento fornito. Successivamente, regola manualmente i dispositivi di scorrimento delle proprietà del filtro disponibili per regolare la sfocatura, la luminosità, il contrasto, la scala di grigi, il seppia, ecc. Successivamente, gli utenti possono scegliere di aggiungere un colore solido, sfumato o nessuna sovrapposizione sul filtro. Ora, visualizza in anteprima l’aspetto dell’immagine di esempio con un filtro aggiunto. Infine, fai clic sul pulsante Mostra CSS per visualizzare il codice CSS finale che gli utenti possono copiare.
Considerazioni finali:
È un altro buon sito Web online per la generazione di filtri di immagini CSS attraverso il quale gli utenti possono creare filtri di immagini CSS personalizzati e i relativi codici.
cssportal.com

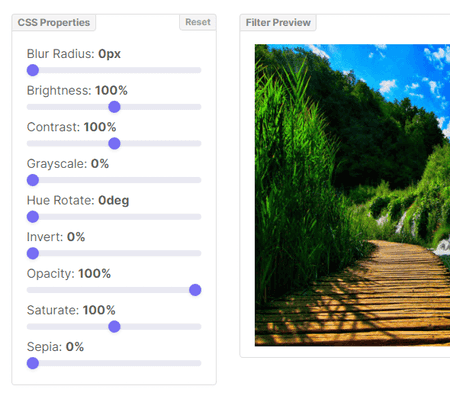
cssportal.com è un altro CSS online gratuito sito Web del generatore di filtri di immagini. Questo sito Web viene fornito con un semplice strumento Generatore di filtri CSS che consente agli utenti di creare un filtro immagine CSS personalizzato per le loro esigenze. Fornisce inoltre un’immagine di esempio con un’anteprima per riflettere le modifiche apportate dagli utenti alle proprietà del filtro immagine. Alcune delle proprietà del filtro immagine che gli utenti possono regolare sono Raggio sfocatura, Luminosità, Scala di grigi, Ruota tonalità, Opacità, e Seppia. Offre anche un buon set di preimpostazioni di filtro che gli utenti possono selezionare per le immagini del loro sito web. Inoltre, gli utenti possono anche scegliere di modificare ulteriormente le preimpostazioni del filtro fornite. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando cssportal.com:
Avvia questo sito Web e accedi al generatore di filtri CSS. Successivamente, utilizza la sezione Proprietà CSS per specificare le proprietà del filtro dell’immagine come Raggio sfocatura, Ruota tonalità, Opacità, Saturazione, ecc. Successivamente, visualizza in anteprima le modifiche nell’Anteprima filtro finestra. Alla fine, copia il codice del filtro immagine CSS finale dalla sezione Codice CSS.
Funzionalità aggiuntive:
Questo sito Web contiene anche strumenti CSS aggiuntivi come CSS Generator, CSS Resources, LESS to CSS Compiler, CSS to SCSS Converter, CSS Cursor Viewer e altro.
Considerazioni finali:
Si tratta di un altro sito Web di generatore di filtri di immagini CSS online capace ma semplice da usare attraverso il quale gli utenti possono creare codici di filtri di immagini CSS personalizzati.
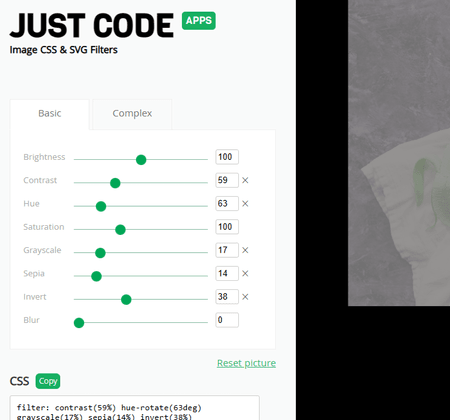
justcode.today

justcode.today è un altro sito Web di generatore di filtri di immagini CSS online gratuito. Attraverso questo sito Web, gli utenti possono creare codici di filtro immagine CSS e SVG. Questo sito Web offre strumenti di regolazione dei parametri del filtro immagine sia di base che complessi. Attraverso la sezione Base, gli utenti possono regolare le proprietà del filtro di base come Luminosità, Contrasto, Tonalità, Saturazione, Sfocatura, Inverti, ecc. D’altra parte, la sezione Complesso L’opzione consente agli utenti di regolare proprietà avanzate come Mappa sfumatura, Trova bordi, Soglia, Colora ecc. In base ai parametri del filtro specificati, mostra un aspetto del filtro su un’immagine di esempio insieme a Codici CSS e HTML che gli utenti possono copiare negli appunti. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando justcode.today:
Vai su questo sito Web e accedi alla sezione dei filtri. Ora vai alla sezione Base per regolare manualmente le proprietà del filtro di base. Successivamente, vai alla sezione Complessi per regolare i parametri del filtro CSS avanzato. Ora, visualizza in anteprima l’aspetto finale del filtro dell’immagine e copia il codice CSS finale.
Caratteristiche aggiuntive:
Questo sito Web include anche più librerie di pulsanti piatti che contengono pulsanti come Freccia, Fantasma, Cornice, Linee, Bianco, ecc.
Considerazioni finali:
È un altro sito Web di generazione di filtri di immagini CSS online semplice da usare attraverso il quale gli utenti possono creare codici di filtri di immagini CSS personalizzati.
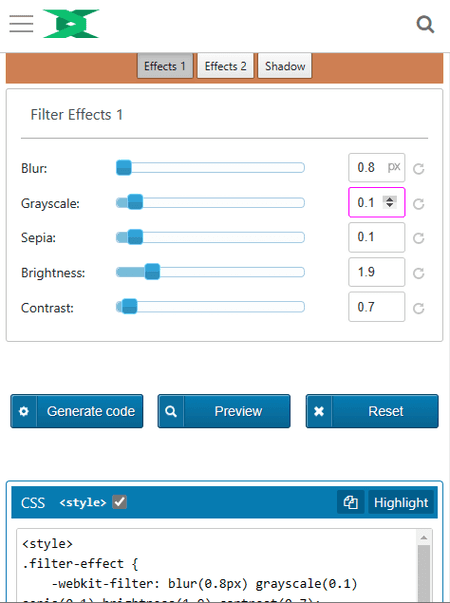
html-code-generator.com

html-code-generator.com è un’immagine CSS online gratuita sito Web del generatore di filtri. Utilizzando questo sito Web, gli utenti possono creare un filtro immagine CSS personalizzato che può essere applicato alle immagini del sito Web. Per creare un filtro immagine personalizzato, gli utenti possono regolare le proprietà del filtro immagine del file, ovvero Sfocatura, Scala di grigi, Seppia, Luminosità e Contrasto. Oltre a questo, fornisce anche strumenti di regolazione Ombra ed Effetti attraverso i quali gli utenti possono personalizzare ulteriormente l’aspetto del filtro immagine CSS. A differenza della maggior parte degli altri siti Web simili, consente inoltre agli utenti di modificare lo sfondo e l’opacità dell’immagine di anteprima. Dopo aver apportato tutte le modifiche, gli utenti possono visualizzare l’aspetto del filtro dell’immagine di anteprima nella sezione Anteprima. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando html-code-generator.com:
Vai su questo sito Web e accedi allo strumento Filtro CSS Effetto Luminosità Contrasto Sfocatura. Successivamente, utilizza Effetti 1, Effetti 2, e i cursori Ombra per specificare l’aspetto del filtro immagine CSS. Ora, gli utenti possono regolare il colore e l’intensità dell’immagine di sfondo. Infine, visualizza in anteprima l’aspetto del filtro e quindi fai clic sul pulsante Genera codice per visualizzare il codice del filtro immagine CSS finale.
Caratteristiche aggiuntive:
Questo sito Web offre anche molti altri utili strumenti CSS come gli stili della casella di testo CSS, l’impaginazione CSS, l’animazione di rotazione CSS, il generatore di colori sfumati CSS e altro ancora.
Considerazioni finali:
È un altro buon sito Web per la generazione di filtri di immagini CSS online che chiunque può utilizzare senza troppi problemi.
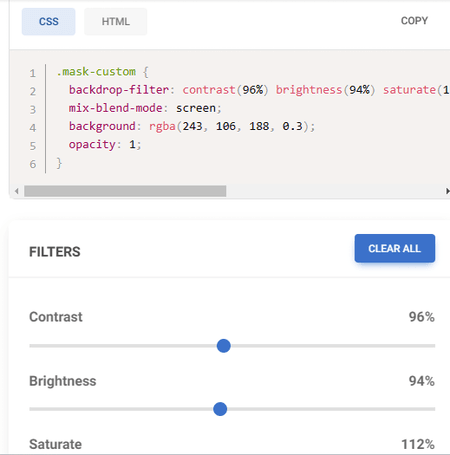
angrytools.com

angrytools.com è un altro sito Web gratuito per la generazione di filtri di immagini CSS. Questo sito Web offre uno strumento CSS Generator che può essere utilizzato anche per generare un filtro immagine CSS personalizzato. Il processo per generare un filtro immagine CSS è abbastanza semplice, poiché gli utenti devono solo specificare manualmente l’intensità dei parametri del filtro come Scala di grigi, Sfocatura, Seppia, Saturazione, Luminosità, Rotazione tonalità, Inverti, ecc. In base all’intensità del parametro del filtro specificato, verrà generato un filtro immagine che gli utenti possono visualizzare in anteprima sulla sua interfaccia. Ora, segui i passaggi seguenti.
Come generare un filtro immagine CSS online usando angrytools.com:
Vai su questo sito Web e scegli l’opzione Filtro immagine dal suo CSS Campo generatore. Ora vai alla sezione Filtro immagine per specificare l’intensità dei diversi parametri del filtro. Successivamente, controlla l’aspetto del filtro immagine generato sulla sua interfaccia. Infine, copia il codice CSS dalla sezione Codice.
Funzionalità aggiuntive:
Questo sito Web contiene anche molti altri strumenti CSS come CSS Box Shadow, CSS background, Matrix Transform, Transition e altro.
Considerazioni finali:
È un altro buon sito Web online per la generazione di filtri immagine CSS che offre tutti gli strumenti necessari per personalizzare i filtri immagine CSS e generare il codice del filtro immagine CSS.
front-end-tools.com

front-end-tools.com è un altro sito Web gratuito per la generazione di filtri di immagini CSS online. Come suggerisce il nome, contiene strumenti front-end, uno dei quali è un generatore di filtri CSS. Utilizzando questo strumento, l’utente può generare vari tipi di filtri immagine CSS con il codice. Oltre a questo, vengono forniti anche più campioni di filtri CSS che gli utenti possono selezionare e modificare in base alle proprie esigenze. A differenza della maggior parte degli altri siti Web simili, viene fornito anche con più immagini di esempio su cui gli utenti possono applicare filtri CSS personalizzati per verificare l’aspetto finale. Consente persino agli utenti di regolare il colore di sfondo prima o dopo l’applicazione del filtro generato. Ora segui i passaggi seguenti.
Come generare un filtro immagine CSS online utilizzando front-end-tools.com:
vai su questo sito Web e apri il generatore di filtri CSS sezione. Dopodiché, vai a Editor di stile per creare un filtro immagine personalizzato regolando i parametri del filtro come Sfocatura, Luminosità, Contrasto, Scala di grigi, ecc., Proprietà. Ora seleziona un’immagine di base per visualizzare l’immagine con il filtro CSS creato. Infine, copia il codice del filtro immagine CSS dalla sezione CSS.
Caratteristiche aggiuntive:
Questo sito Web include anche generatori CSS aggiuntivi come CSS gradient Generator, CSS Button Generator, CSS box Shadow Generator, CSS Border Generator e altro.
Considerazioni finali:
È un altro sito web capace di generare filtri di immagini CSS online che viene fornito con più immagini di esempio e preimpostazioni di filtri di immagini per generare vari tipi di codice di filtri di immagini CSS.
mdbootstrap.com

mdbootstrap.com è un altro sito Web gratuito per la generazione di filtri di immagini CSS online. Questo sito Web include anche più famosi filtri Instagram che gli utenti possono applicare sulle immagini sul loro sito Web e pagine Web. Tuttavia, gli utenti possono comunque creare un filtro immagine CSS completamente personalizzato come altri siti Web simili. Per fare ciò, gli utenti devono solo specificare l’intensità dei parametri del filtro come Contrasto, Saturazione, Luminosità, Scala di grigi, Opacità, ecc. Un’anteprima in tempo reale dei filtri CSS creati può essere visualizzata sulla sua interfaccia. Dopo aver finalizzato un filtro, gli utenti possono copiare il suo codice CSS dalla sezione CSS. Ora, segui i passaggi seguenti.
Come generare un filtro immagine CSS online utilizzando mdbootstrap.com:
Apri l’interfaccia di questo sito Web utilizzando il collegamento fornito. Successivamente, seleziona uno dei tanti filtri Instagram disponibili o crea un filtro personalizzato regolando i parametri del filtro. Ora, visualizza in anteprima l’aspetto del filtro creato. Infine, copia il codice del filtro immagine CSS negli appunti.
Caratteristiche aggiuntive:
Questo sito Web include anche strumenti associati a Bootstrap 4 e Bootstrap 5.
Considerazioni finali:
Questo generatore di filtri di immagini CSS offre più filtri di immagini Instagram insieme al possibilità di creare filtri CSS personalizzati per siti Web e pagine Web.
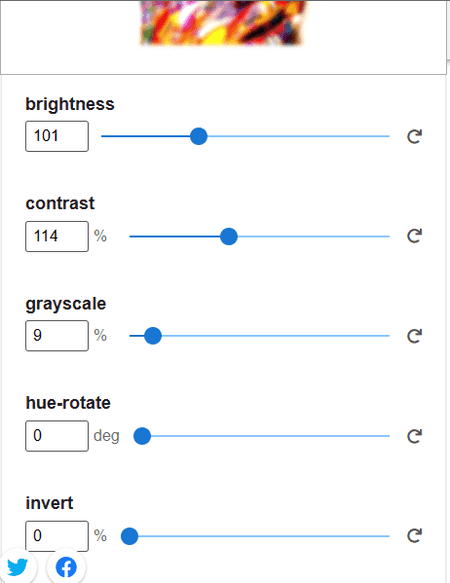
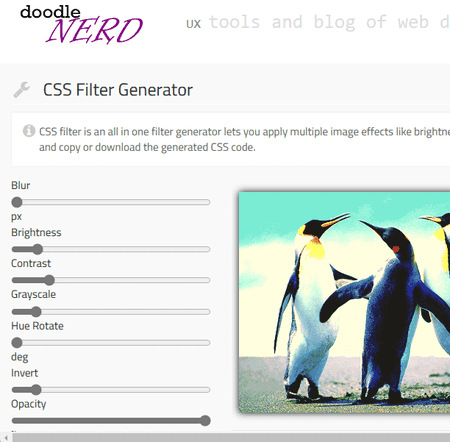
doodlenerd.com

doodlenerd.com è un sito Web gratuito per la generazione di filtri di immagini CSS. Attraverso questo sito Web, gli utenti possono creare un filtro immagine CSS personalizzato specificando manualmente l’intensità dei parametri del filtro come Blu, Luminosità, Contrasto, Inverti, Opacità, Saturazione ecc. Tutte le modifiche ai parametri del filtro si rifletteranno su un immagine di esempio in tempo reale. Dopo aver finalizzato un filtro, gli utenti possono copiare il codice del filtro immagine CSS generato da questo sito web. Ora, segui i passaggi seguenti.
Come generare il codice del filtro immagine CSS online utilizzando doodlenerd.com:
Vai a questo sito Web utilizzando il collegamento fornito. Successivamente, inizia a regolare i parametri del filtro come Ruota tonalità, Inverti, Contrasto, Luminosità, ecc. Ora, tieni traccia delle modifiche nell’aspetto del filtro di un’immagine campione in tempo reale. Infine, copia il codice del filtro immagine CSS dalla sezione Snippet.
Caratteristiche aggiuntive:
Generatore CSS3: offre più strumenti Generatore CSS3 come Border Radius, Box Shadow, Box Sizing, Flexbox, Gradient e altro. Elementi CSS: offre utili fumetti CSS, triangolo CSS, generatore di tag nastro, ecc. Controlli HTML: tramite questo strumento, gli utenti possono generare controlli HTML come pulsante, intervallo di input , Flip Switch, pulsanti radio, ecc. SEO: contiene diversi strumenti SEO online come Domain Age Checker, Whois Lookup, Broken Link Checker, Ping Tool, ecc.
Considerazioni finali:
È un altro sito web capace di generare filtri di immagini CSS online che offre tutti gli strumenti essenziali per generare uno strumento di filtri di immagini CSS personalizzato.
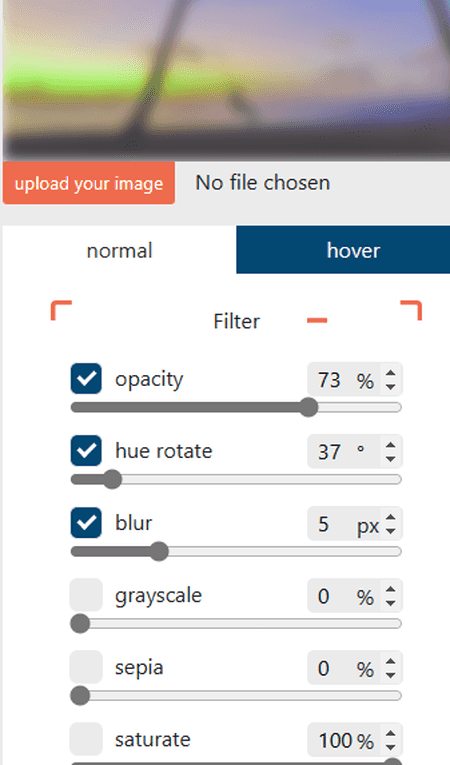
generate-css.com

generate-css.com è l’ultimo filtro immagine CSS online gratuito sito web del generatore. Attraverso questo sito Web, gli utenti possono generare due diversi tipi di filtri immagine CSS, vale a dire Normal e Hover. Il filtro Normale verrà applicato sulle immagini di pagine web e siti web. D’altra parte, il filtro al passaggio del mouse si attiverà solo quando gli utenti posizionano il cursore su un’immagine. In entrambi i filtri, gli utenti ottengono più cursori di regolazione dei parametri del filtro attraverso i quali gli utenti possono regolare le proprietà Opacità, Seppia, Saturazione, Inverti, Luminosità, ecc. Per visualizzare in anteprima l’aspetto finale del filtro generato, utilizzare la sezione di anteprima. A differenza della maggior parte degli altri siti Web simili, consente inoltre agli utenti di caricare immagini di esempio per verificare l’aspetto del filtro sulle immagini caricate. Ora, segui i passaggi seguenti.
Come generare un filtro immagine CSS online utilizzando generate-css.com:
Vai su questo sito Web e apri la sezione Filtro immagine. Successivamente, vai alle sezioni Normale e Al passaggio del mouse e specifica i parametri del filtro come Opacità, Sfocatura, Inverti, Sfocatura, ecc., Proprietà. Ora, controlla l’aspetto del filtro generato sull’immagine di esempio. Infine, copia il codice del filtro immagine CSS finale dalla sezione CSS generato.
Funzionalità aggiuntive:
Utilizzando gli strumenti aggiuntivi di questo sito Web, gli utenti possono generare codici CSS di Box Shadows, Border Radius e Transform.
Considerazioni finali:
È un altro buon sito Web online per la generazione di filtri di immagini CSS che consente agli utenti di generare filtri di immagini CSS personalizzati e i relativi codici.
Post correlati
Scrivi un commento