เอฟเฟกต์โครเมียมใช้สไตล์เลเยอร์ที่หลากหลายใน Photoshop เพื่อทำให้กราฟิกพื้นฐานหรือชิ้นส่วนของข้อความมีลักษณะเป็นเงาคล้ายโลหะ ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเอฟเฟ็กต์นี้ด้วยตัวคุณเองและวิธีบันทึกเป็นสไตล์เลเยอร์เพื่อประหยัดเวลาในโครงการในอนาคตของคุณ
การทำความเข้าใจสไตล์เลเยอร์เป็นกุญแจสำคัญในการเรียนรู้ศิลปะในการเพิ่ม ผลกระทบกับข้อความ แม้ว่าเอฟเฟ็กต์แต่ละรายการต้องการการผสมผสานสไตล์ที่แตกต่างกัน คุณสามารถเริ่มสร้างเอฟเฟ็กต์ของคุณเองโดยใช้คุณลักษณะ Photoshop นี้เมื่อคุณเรียนรู้ว่าแต่ละเอฟเฟ็กต์ทำหน้าที่อะไร
วิธีสร้างเอฟเฟ็กต์ Chrome ใน Photoshop
เช่นเดียวกับเอฟเฟ็กต์ใดๆ ที่คุณเพิ่มโดยใช้สไตล์เลเยอร์ แต่ละสไตล์และการตั้งค่าอาจต้องปรับเล็กน้อยสำหรับข้อความ โลโก้ หรือสัญลักษณ์ของคุณ การใช้การตั้งค่าเดียวกันจะช่วยให้คุณได้รับเอฟเฟกต์ Chrome ขั้นพื้นฐาน แต่คุณสามารถนำไปเพิ่มเติมได้ด้วยการเพิ่มความคิดสร้างสรรค์ของคุณเอง

ดังนั้นอย่ากลัวที่จะเปลี่ยน ไม่กี่ขั้นตอนและปรับการตั้งค่าต่างๆ เพื่อดูว่าคุณสามารถสร้างอะไรได้บ้างโดยใช้บทช่วยสอนนี้เป็นแนวทางเท่านั้น
ขั้นตอนที่ 1: สร้างเอกสารใหม่และเพิ่มเลเยอร์พื้นหลังไล่ระดับสี
หากต้องการดู เอฟเฟกต์โครเมียมบนวัตถุของคุณ วิธีที่ดีที่สุดคือใช้พื้นหลังสีเข้ม และแบบที่มีการไล่ระดับสีจะดูดีกว่า คุณสามารถเริ่มต้นด้วยการไล่ระดับสีเข้ม จากนั้นเปลี่ยนสีหรือพื้นหลังเมื่อสิ้นสุดโครงการ
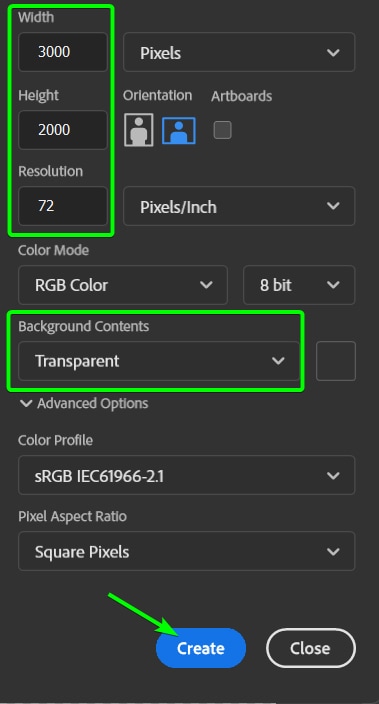
ก่อนอื่น สร้างเอกสารใหม่โดยกด Control + N (Win) หรือ Command + N (แมค). ขนาดเอกสารและ PPI จะขึ้นอยู่กับตำแหน่งที่คุณจะใช้ข้อความหรือโลโก้
สำหรับตัวอย่างนี้ ฉันจะตั้งค่าของฉันที่ 3000 x 2000 พิกเซล โดยมี PPI เท่ากับ 72 เนื่องจากฉันจะใช้สิ่งนี้เพื่อจุดประสงค์ด้านหน้าจอเท่านั้น จากนั้นตั้งค่า เนื้อหาพื้นหลังเป็นแบบโปร่งใส คลิกที่ สร้าง เพื่อเปิดเอกสาร
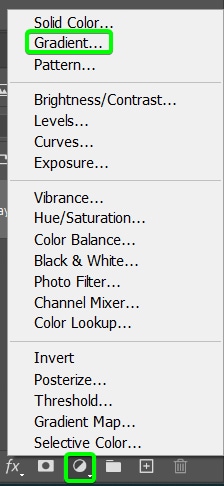
หากต้องการเพิ่มการไล่ระดับสีเป็นชั้นพื้นหลัง ให้คลิกที่ ไอคอนการปรับแต่ง ที่ด้านล่างของหน้าต่าง แผงเลเยอร์ แล้วเลือก การไล่ระดับสี (คุณยังสามารถเลือกสีทึบได้หากต้องการเพิ่มพื้นหลังสีดำทึบในขณะที่ทำงานกับเอฟเฟ็กต์)

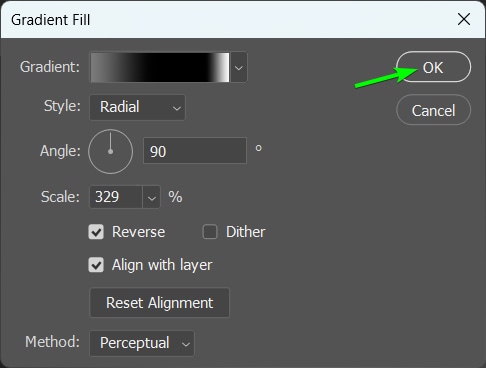
จากนั้นคุณสามารถตั้งค่าตามที่คุณต้องการและคลิก <แข็งแรง>ตกลง ขั้นตอนนี้ไม่สำคัญ เพราะคุณสามารถตัดสินใจได้ว่าต้องการให้พื้นหลังเป็นเอฟเฟ็กต์ใด อย่างไรก็ตาม อย่าลืมว่าพื้นหลังสีเข้มช่วยให้คุณเห็นเอฟเฟกต์ได้ดี

ขั้นตอนที่ 2: เตรียมข้อความ โลโก้ หรือสัญลักษณ์
ขั้นตอนนี้ขึ้นอยู่กับ สิ่งที่คุณใช้เป็นฐานของเอฟเฟกต์โครเมียม หากคุณกำลังใช้ข้อความ คุณสามารถเพิ่มข้อความลงในเอกสารและจัดรูปแบบได้ตามต้องการ คุณสามารถเพิ่มรูปทรงแบนและจัดรูปแบบได้เช่นกัน
มิฉะนั้น หากคุณมีโลโก้หรือสัญลักษณ์ในเอกสารแยกต่างหาก ให้ลากและวางลงในเอกสารใหม่ของคุณ ฉันใช้โลโก้เวอร์ชัน PNG ดังนั้นฉันจึงสามารถวางไว้บนเอกสารและปรับขนาดได้
หากคุณใช้โลโก้หรือสัญลักษณ์ที่อยู่บนพื้นหลัง คุณจะต้องลบพื้นหลังออกก่อน ดำเนินต่อไป.

ขั้นตอนที่ 3: แปลงเลเยอร์ออบเจกต์เป็นออบเจกต์อัจฉริยะ
ไม่ว่าคุณจะใช้ออบเจกต์ประเภทใด คุณต้องแปลงเป็นออบเจกต์อัจฉริยะ สิ่งนี้ทำให้คุณสามารถแก้ไขวัตถุได้โดยไม่ทำลาย และย้อนกลับเมื่อใดก็ได้เพื่อแก้ไข หากคุณกำลังทำงานกับข้อความ วิธีนี้จะช่วยหลีกเลี่ยงความจำเป็นในการแรสเตอร์ข้อความและยกเลิกความสามารถในการแก้ไข
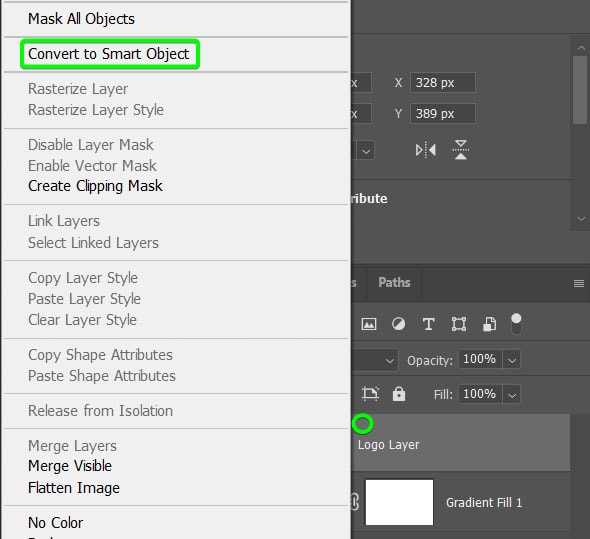
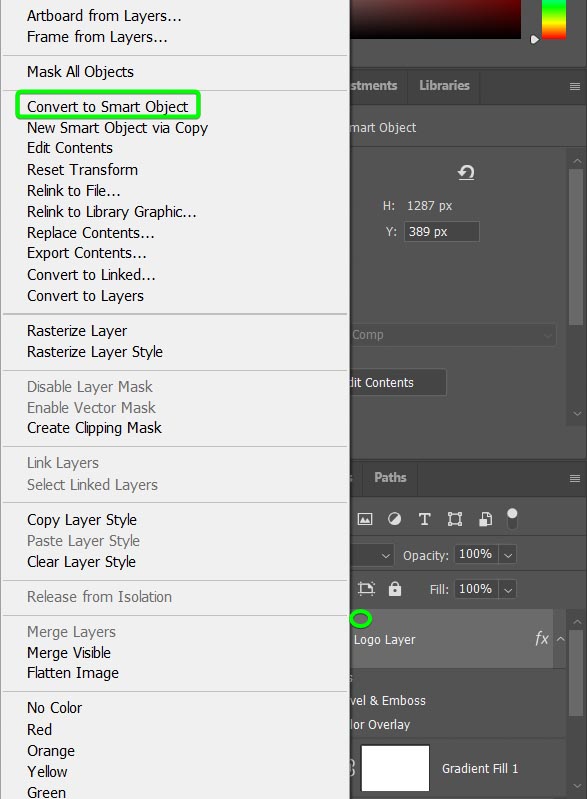
หากต้องการแปลงเลเยอร์ ให้เลือกเลเยอร์ จากนั้นคลิกขวาหรือคลิก Control + แล้วเลือก แปลง เป็นวัตถุอัจฉริยะ

ตอนนี้ คุณสามารถเพิ่มสไตล์เลเยอร์ให้กับวัตถุและสร้างเอฟเฟ็กต์สี
ขั้นตอนที่ 4: เปิดเลเยอร์ กล่องสไตล์และเพิ่มการซ้อนทับสี
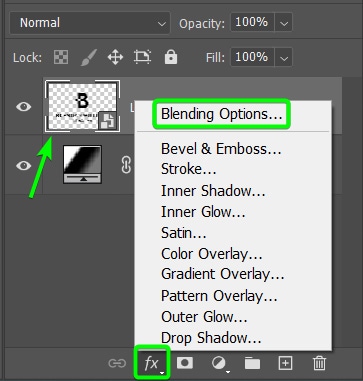
การปรับแต่งทั้งหมดที่คุณจะเพิ่มในข้อความอยู่ในแผงสไตล์เลเยอร์ ในการเข้าถึงพาเนลนี้ ตรวจสอบให้แน่ใจว่าเลเยอร์วัตถุของคุณเปิดใช้งานอยู่ จากนั้น คุณสามารถดับเบิลคลิกที่เลเยอร์ใน แผงเลเยอร์ หรือคลิกที่ ไอคอนเพิ่มสไตล์เลเยอร์ ที่ด้านล่างของแผง แล้วเลือก ตัวเลือกการผสม

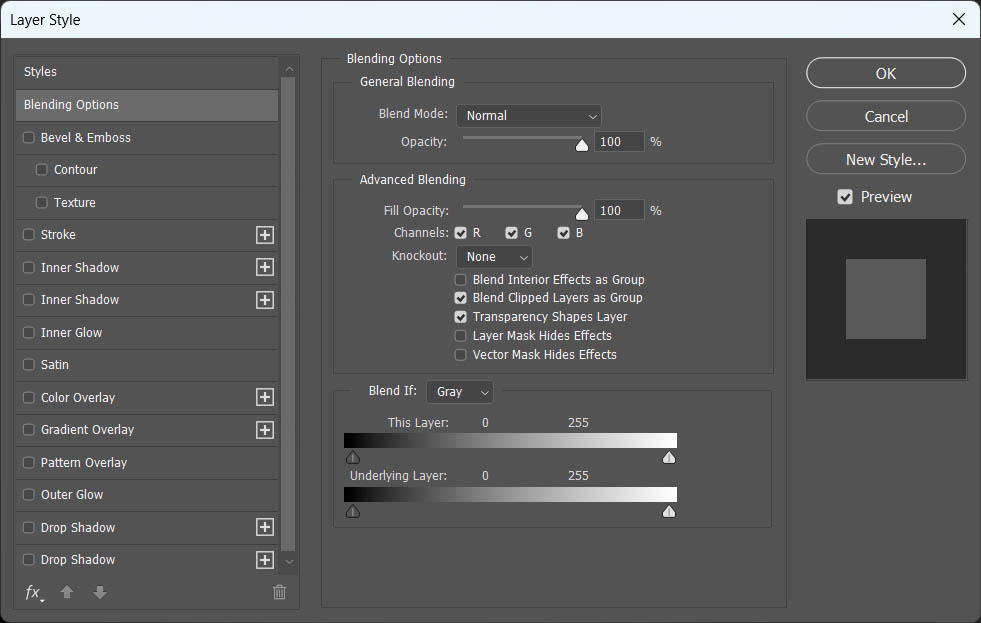
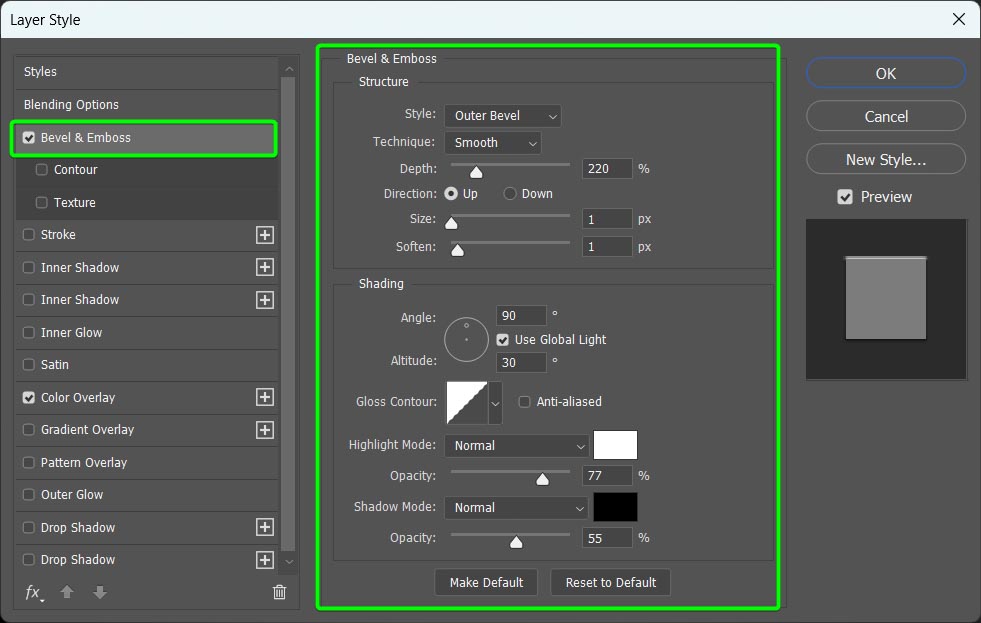
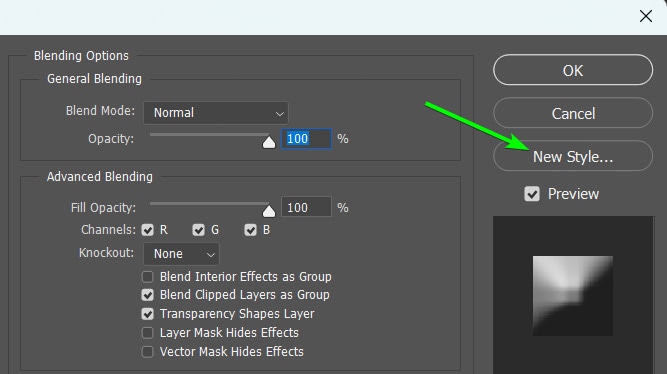
หน้าต่าง Layer Styles ปรากฏขึ้น แสดงเอฟเฟ็กต์ต่างๆ ในแผงด้านซ้ายมือ การตั้งค่าสำหรับแต่ละเอฟเฟ็กต์ตรงกลาง และแสดงตัวอย่างและยืนยันการควบคุมบน ทางขวา

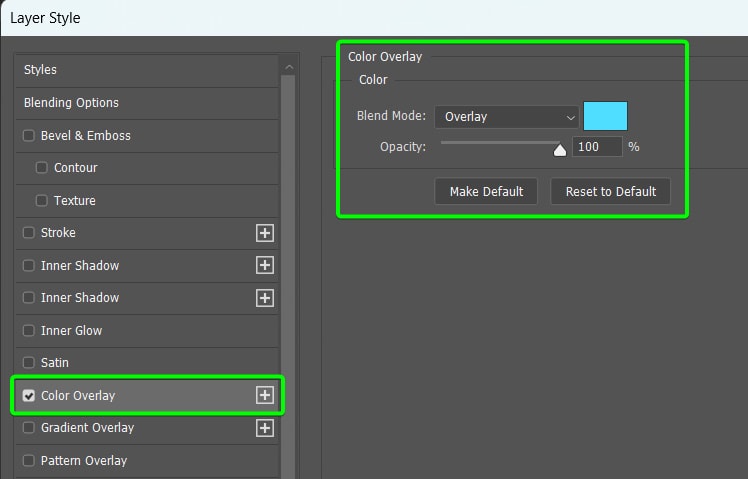
สไตล์เลเยอร์แรกที่คุณต้องเพิ่มคือการซ้อนทับสี ดังนั้นให้คลิกที่เอฟเฟกต์ในแผงด้านซ้ายมือเพื่อเพิ่ม คุณจะสังเกตเห็นเครื่องหมายถูกปรากฏขึ้นข้างๆ ซึ่งแสดงว่าถูกเพิ่มเข้าไปแล้ว จากนั้นเน้นไปที่การตั้งค่าตรงกลาง

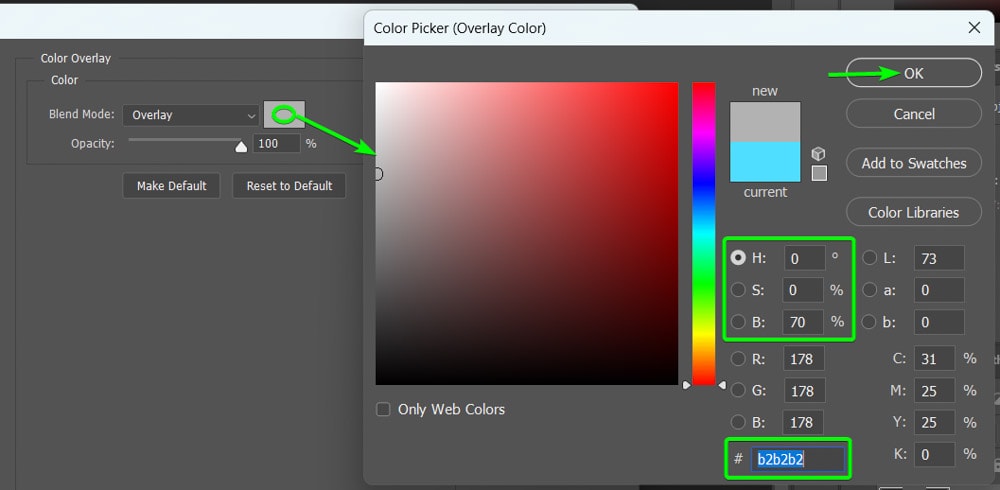
การตั้งค่าเดียวที่คุณต้องเปลี่ยนคือสี ในการทำเช่นนี้ ให้คลิกที่กล่องสีเพื่อเปิดตัวเลือกสี ภายในตัวเลือกสี ให้ตั้งค่า HSB ดังนี้: H=0, S=0 และ B=70 รหัสเลขฐานสิบหกควรเป็น #b2b2b2 คลิก ตกลง เพื่อยืนยันการเปลี่ยนสี

ในขั้นตอนนี้ วัตถุของคุณจะไม่มีความแตกต่างกันมากนัก โดยเฉพาะอย่างยิ่งหากเป็นสีเข้ม
ขั้นตอนที่ 5: เพิ่มการเอียงและนูน
ถัดไป คุณสามารถไปที่เอฟเฟกต์การเอียงและนูนได้โดยตรงโดยคลิกที่เอฟเฟกต์ในแผงด้านซ้ายมือ เอฟเฟกต์นี้มีการตั้งค่าหลายอย่างในแผงตรงกลาง

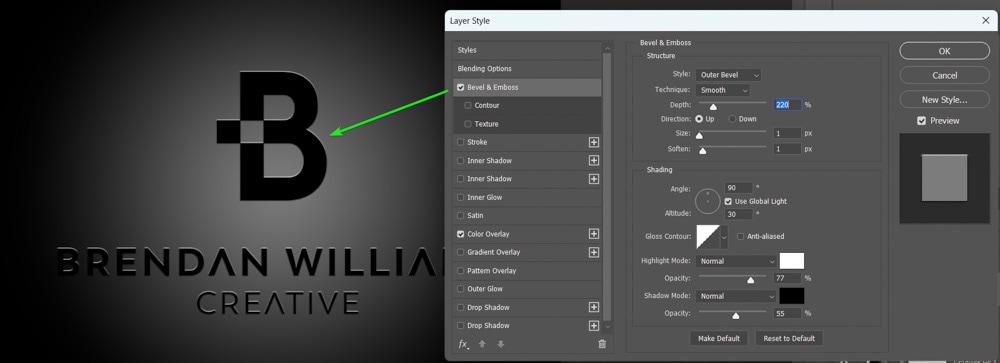
คุณสามารถดูวัตถุของคุณในหน้าต่าง Photoshop โดยย้ายแผงสไตล์เลเยอร์ไปด้านข้าง จากนั้น ดูว่าการตั้งค่าส่งผลต่อวัตถุของคุณอย่างไร และปรับการตั้งค่าตามที่จำเป็นเพื่อสร้างเอฟเฟกต์ที่คุณต้องการ
อย่างไรก็ตาม หากคุณยังไม่เข้าใจ Layer Styles ให้เพิ่มการตั้งค่าที่แน่นอนของฉันและแก้ไขหลังจากเอฟเฟกต์ทั้งหมดเสร็จสิ้น

การตั้งค่าบางอย่างจะยังคงอยู่ อย่างที่เป็นอยู่ และอื่นๆ จำเป็นต้องเปลี่ยนแปลง ต่อไปนี้คือรายการการตั้งค่าทั้งหมดในกรณีที่การตั้งค่าใดๆ ของคุณไม่ได้ตั้งค่าเป็นค่าเริ่มต้น
เทคนิคการปรับรูปแบบเป็น Inner Bevel เพื่อปรับความลึกให้เรียบที่ 700% Direction ตั้งค่าเป็น Up Size ที่ 50 พิกเซล ตั้งค่า Soften เป็น 10 พิกเซล ยกเลิกการเลือก ช่องถัดจากใช้ Global Light Angle ตั้งค่าเป็น 130 องศา ความสูงที่ 25 องศา Contour ความเงาคือโหมดเส้นตรงไฮไลท์ตั้งค่าเป็นหน้าจอ โดยสีเป็นสีขาว และค่าความทึบที่ 75% โหมดเงาตั้งค่าเป็นคูณ โดยสีเป็นสีดำ และ ความทึบที่ 75% 
ตอนนี้คุณจะเห็นเอฟเฟกต์โครเมียมเริ่มทำงานบนวัตถุของคุณ

ขั้นตอนที่ 6: สร้าง Smart Object ใหม่
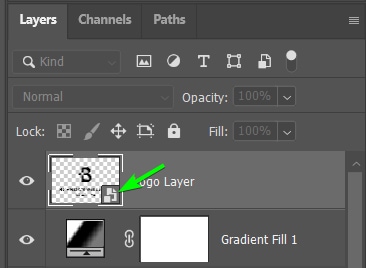
แปลงเลเยอร์ออบเจกต์ของคุณเป็นสมาร์ตออบเจกต์ใหม่เพื่อทำให้เอฟเฟ็กต์แบนราบและบันทึกไว้ ในสมาร์ทออบเจกต์ในขณะที่ให้คุณเพิ่มเอฟเฟกต์สไตล์เลเยอร์ใหม่ให้กับออบเจ็กต์ แปลงเลเยอร์โดยการเลือก จากนั้นคลิกขวาหรือ Control + คลิกแล้วเลือก แปลงเป็น Smart Object

ตอนนี้คุณจะมีวัตถุอัจฉริยะแบบแบน เลเยอร์ที่ไม่มีเอฟเฟกต์เลเยอร์ปรากฏอยู่ใต้เลเยอร์

ขั้นตอนที่ 7: เพิ่มการเอียงและนูน
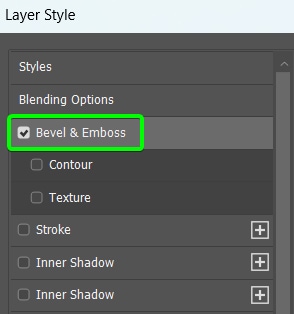
เปิดหน้าต่างสไตล์เลเยอร์อีกครั้งและเพิ่มเอฟเฟกต์นูนและนูน

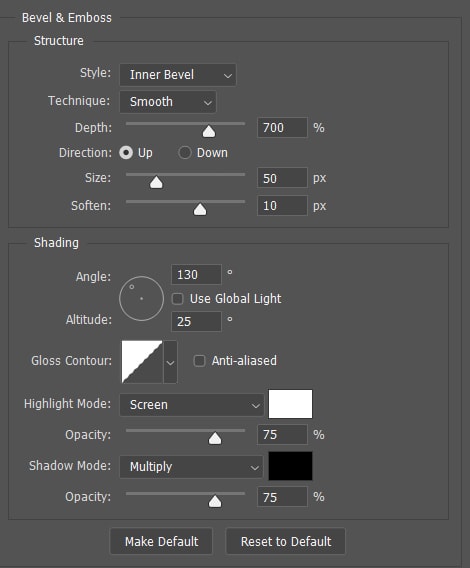
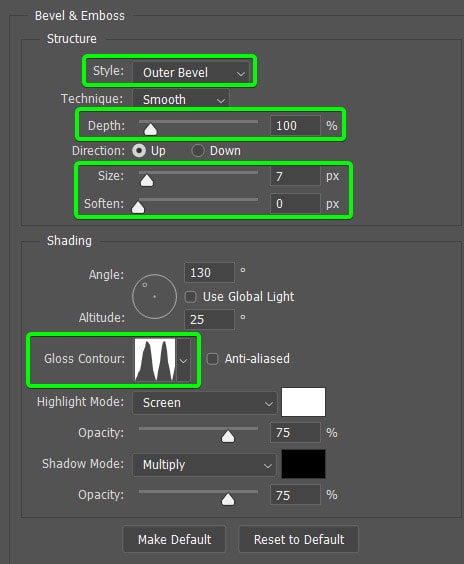
ครั้งนี้ การตั้งค่าจะแตกต่างออกไป ดังนั้นให้ปรับการตั้งค่าต่อไปนี้ แต่ปล่อยให้ส่วนที่เหลือเหมือนเดิม:
สไตล์ ตั้งค่าเป็น Outer Bevel Depth ที่ 100% ขนาด s et ถึง 7 พิกเซล อ่อนลงคือ 0 พิกเซล ตั้งค่า Contour เงาเป็นวงแหวน – สองเท่า 
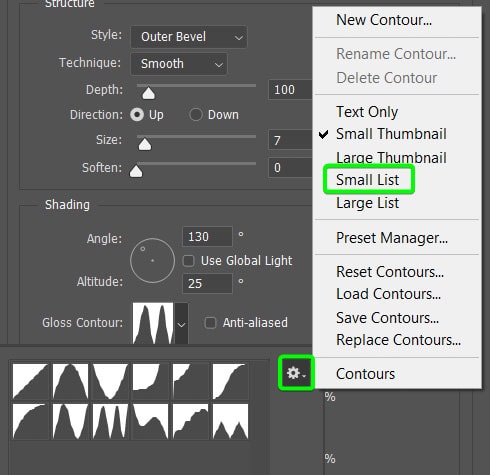
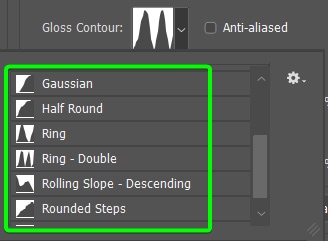
หากคุณไม่ทราบว่าจะเลือกไอคอนใดสำหรับ Contour ความเงา คุณสามารถทำให้มองเห็นชื่อได้โดยคลิกที่ ไอคอนรูปเฟือง แล้วเลือก รายการเล็ก

ชื่อของแต่ละคอนทัวร์จะอยู่ถัดจากไอคอน

เอฟเฟกต์โครเมียมจะเริ่มเป็นรูปเป็นร่าง ดังที่แสดงโดยโครงร่างที่เพิ่มรอบวัตถุ

ขั้นตอนที่ 8: เพิ่มการเรืองแสงภายใน
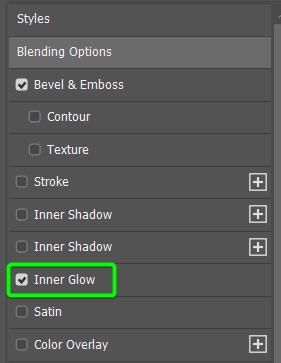
ถัดไป เพิ่มเอฟเฟกต์ การเรืองแสงภายใน ให้กับวัตถุโดยเลือกตัวเลือกทางด้านซ้าย

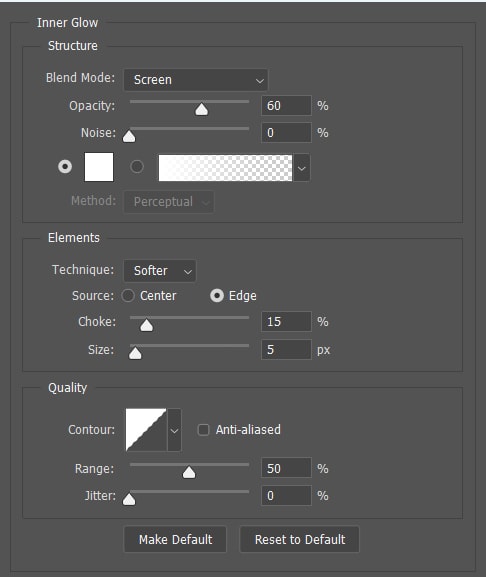
จากนั้นปรับการตั้งค่าดังนี้:
ตั้งค่า Blend Mode เป็น Screen โดยมีสีขาวและ Opacity ที่ 60% Keep Noise ที่ 0% Change Technique to Softer Set Source เป็น Edge Choke ตั้งค่าเป็น 15% ขนาดที่ 5 พิกเซล รักษา Contour เป็นเส้นตรง ตั้งค่าช่วงเป็น 50% ปล่อย Jitter ไว้ที่ 0% 
วัตถุของคุณควรมีลักษณะคล้ายกับโลโก้ของฉันในขั้นตอนนี้

ขั้นตอนที่ 9: เพิ่มการไล่ระดับสีซ้อนทับ
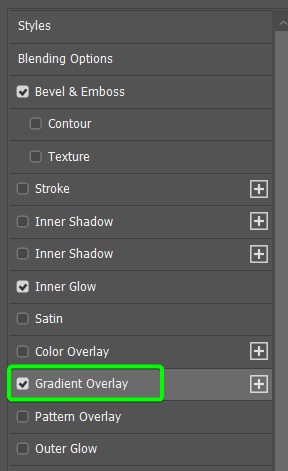
ตอนนี้ คุณสามารถเพิ่ม การไล่ระดับสีซ้อนทับ โดยคลิกที่ตัวเลือกในแผงด้านซ้ายมือ

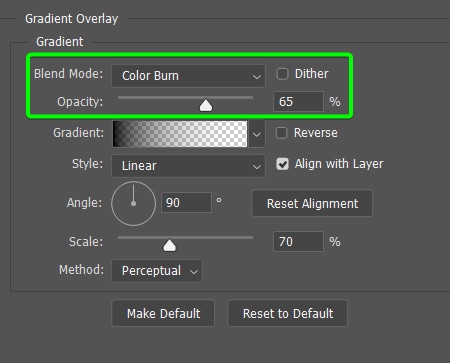
เอฟเฟ็กต์นี้คือ ซับซ้อนขึ้นเล็กน้อยเนื่องจากคุณต้องตั้งค่าการไล่ระดับสีแบบกำหนดเองในการตั้งค่าเอฟเฟ็กต์ ขั้นแรก ให้ตั้งค่า โหมดเบลนด์ เป็น การเบิร์นสี ความทึบเป็น 65% และปล่อยไว้ ไม่เลือก Dither

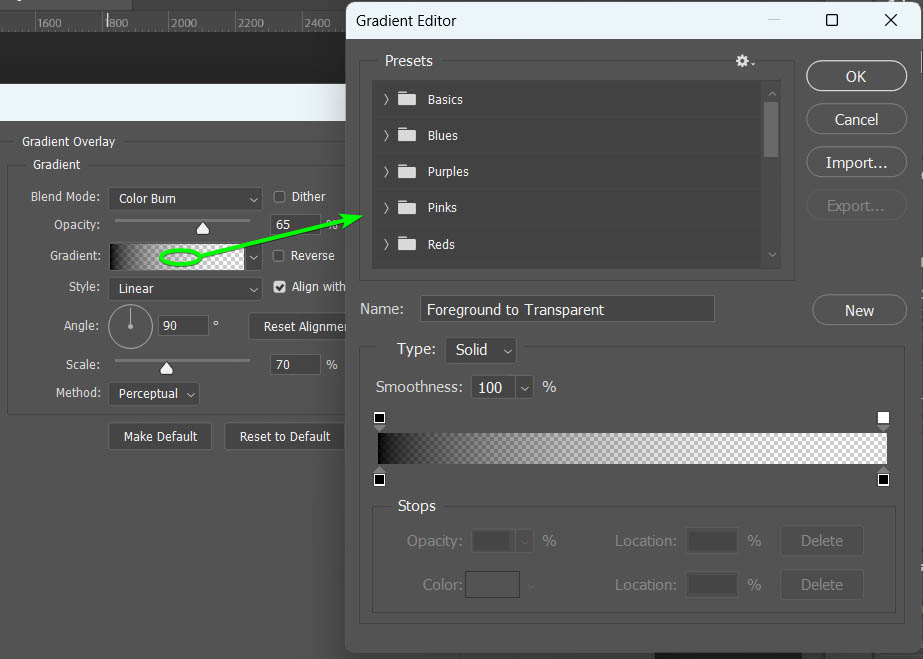
หากต้องการปรับการไล่ระดับสี ให้คลิกที่ แถบการไล่ระดับสี ซึ่งจะเปิด ตัวแก้ไขการไล่ระดับสี

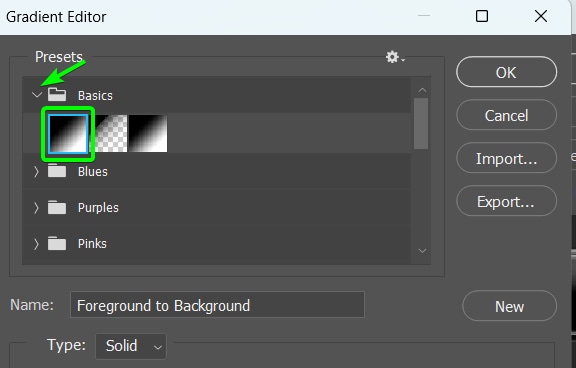
ใน Gradient Editor เปิด แท็บพื้นฐาน แล้วเลือก การไล่ระดับสีจากขาวดำ

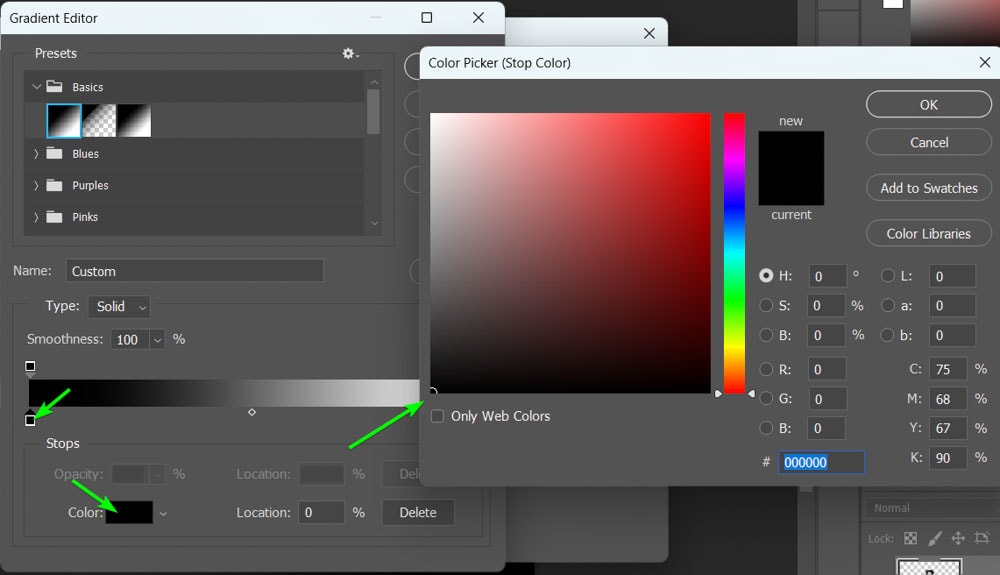
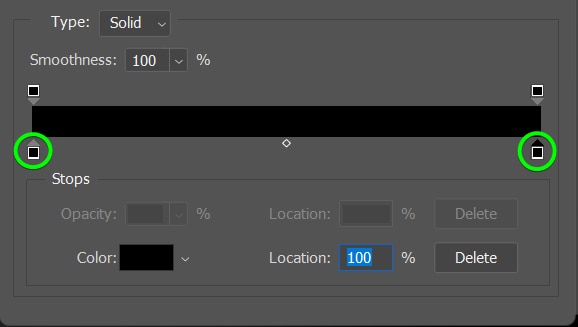
ถัดไป คุณสามารถใช้เทคนิคการเปลี่ยนสีการไล่ระดับสีเพื่อสร้างการไล่ระดับสีแบบกำหนดเอง ในการดำเนินการนี้ ให้คลิกที่ แถบสี (บล็อก) ใต้แถบไล่ระดับสีเพื่อเลือก จากนั้นคลิกที่ แถบสีที่ด้านล่างเพื่อเปิด ตัวเลือกสี และเลือกสี คลิกตกลงเพื่อยอมรับสี

ตั้งค่าตัวหยุดสีที่ด้านซ้ายสุดและด้านขวาสุดให้เป็นสีดำ

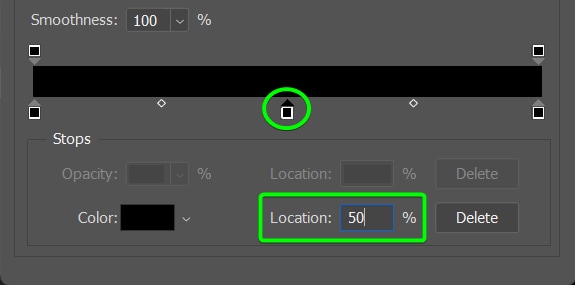
จากนั้น เพิ่มจุดหยุดสีใหม่ตรงกลางแถบโดยคลิกที่จุดด้านล่างแถบไล่ระดับสี จากนั้นใช้แถบตำแหน่งที่ด้านล่างเพื่อวางไว้ที่ 50%

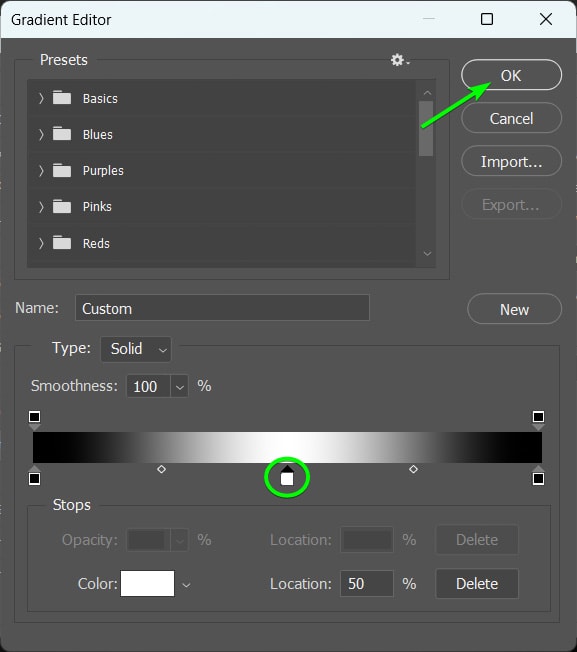
เปลี่ยนจุดหยุดสีตรงกลางเป็นสีขาว แล้วคลิก ตกลง เพื่อยอมรับการไล่ระดับสีใหม่

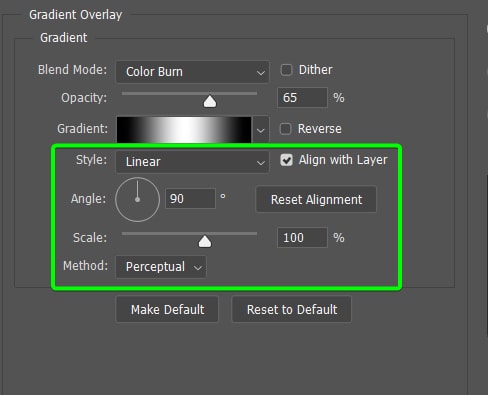
กลับไปที่หน้าต่าง Layer Styles ให้ตั้งค่า Style เป็น Linear มุมที่ 90 องศา และเปลี่ยน มาตราส่วนเป็น 100% สุดท้าย ปล่อยให้ วิธีการที่การรับรู้

ตรวจสอบให้แน่ใจว่าวัตถุของคุณดูเหมือนโลโก้ของฉัน ณ จุดนี้

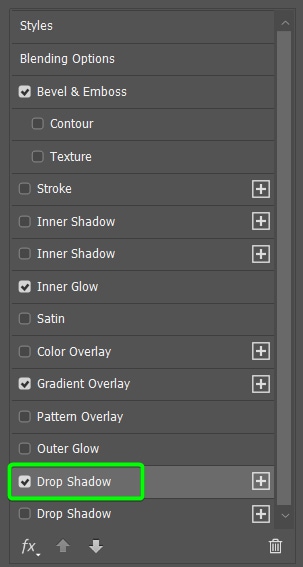
ขั้นตอนที่ 10: เพิ่ม Drop Shadow
เอฟเฟกต์สไตล์เลเยอร์สุดท้ายที่คุณต้องเพิ่มคือ Drop Shadow โดยคลิกที่ตัวเลือกในแผงเอฟเฟกต์

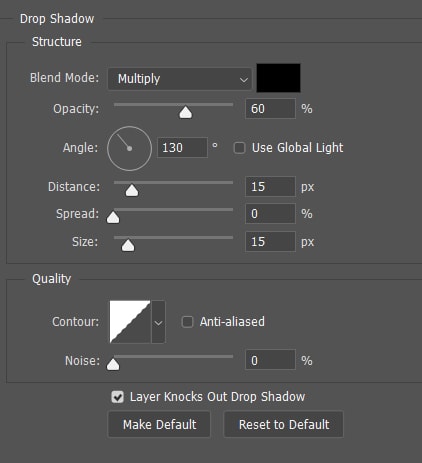
จากนั้นปรับการตั้งค่าให้ตรงกับของฉันดังนี้:
ตั้งค่า Blend Mode เป็น Multiply และ color เป็น ความทึบสีดำที่ 60% ปล่อย Global Light โดยไม่ทำเครื่องหมายที่มุม 130 องศา ตั้งค่าระยะทางเป็น 15 พิกเซล กระจายที่ 0 ขนาดตั้งค่าเป็น 15 พิกเซล ปล่อยการตั้งค่าคุณภาพไว้ตามเดิม 
วัตถุควรมีโครงร่างที่ดีและเอฟเฟ็กต์ยกนูน แต่ก็ยังไม่มี ในขั้นตอนนี้ดูเหมือน Chrome ทุกประการ

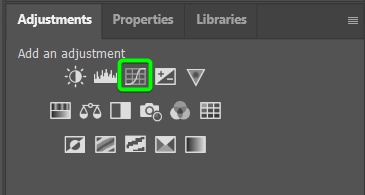
ขั้นตอนที่ 11: เพิ่มเลเยอร์การปรับเส้นโค้งที่ถูกตัด
ตอนนี้ เพื่อเริ่มเพิ่มสัมผัสสุดท้ายสำหรับเอฟเฟกต์โครเมียม คุณต้องเพิ่ม เลเยอร์การปรับเส้นโค้ง ที่มีผลกับวัตถุเท่านั้น โดยคลิกที่ไอคอนเส้นโค้งในแผงการปรับแต่ง

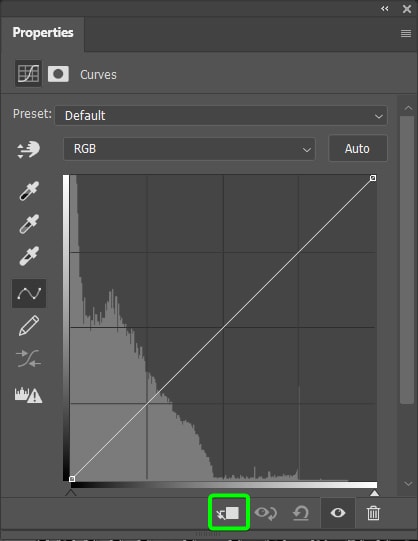
ถัดไป เปิด แผงคุณสมบัติ เพื่อปรับกราฟเส้นโค้ง คุณจะสังเกตเห็นกราฟตรงกลางที่ส่งผลต่อเงาทางด้านซ้าย โทนสีกลางตรงกลาง และไฮไลท์ทางด้านขวา ก่อนปรับเส้นโค้ง คุณต้องคลิปไปที่เลเยอร์วัตถุก่อน
ตรวจสอบให้แน่ใจว่าเลเยอร์ Curves อยู่เหนือเลเยอร์วัตถุโดยตรง จากนั้นคลิกที่ ไอคอนรูปตัด ที่ด้านล่างของแผงคุณสมบัติ

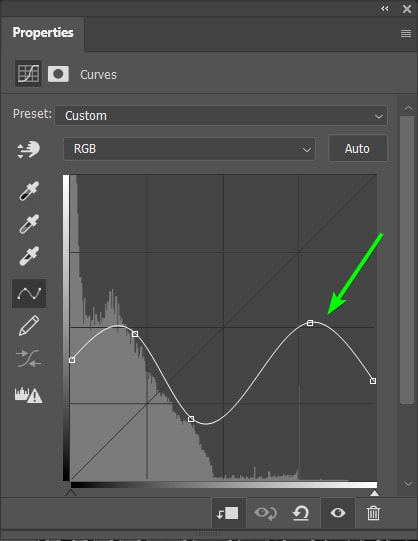
วิธีที่คุณปรับเส้นโค้งจะขึ้นอยู่กับวัตถุและการตั้งค่าที่คุณใช้เมื่อแก้ไข Layer Styles อย่างไรก็ตาม ควรอยู่ในรูปแบบขึ้น ลง ขึ้น ลง
คลิกที่เส้น ลากเพื่อสร้างจุดใหม่ และทำให้เส้นโค้งจนกว่าคุณจะได้สิ่งที่คล้ายกับกราฟของฉัน

วัตถุของคุณในเอกสาร ควรมีลักษณะดังนี้

ขั้นตอนที่ 12: คัดลอกเลเยอร์การปรับเส้นโค้ง
ทำซ้ำเลเยอร์การปรับเส้นโค้งที่คุณเพิ่มไว้ก่อนหน้านี้โดยเลือกเลเยอร์แล้วกด Control + J (Win) หรือ Command + J (Mac)

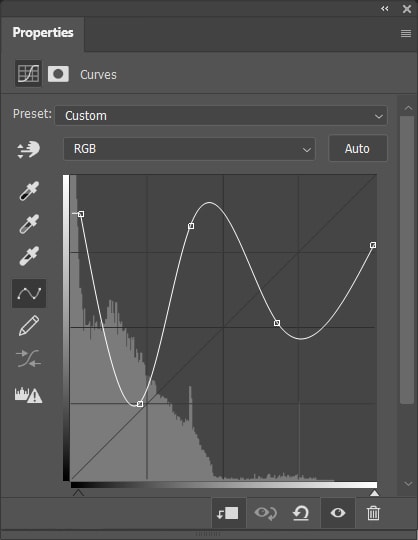
จากนั้นคลิกที่ไอคอนคลิปเพื่อตัดเลเยอร์ตามที่คุณทำก่อนหน้านี้ ตอนนี้ คุณสามารถปรับกราฟได้อีกครั้งในขณะที่ดูวัตถุของคุณในเอกสาร เลื่อนเส้นโค้งไปรอบๆ เพื่อเปลี่ยนโทนของวัตถุจนกว่าจะดูเหมือนโครเมียม นี่คือลักษณะของกราฟเส้นโค้งที่สองของฉัน

ตอนนี้วัตถุของคุณควรดูเหมือนโครเมียม แม้ว่าอาจแตกต่างจากตัวอย่างของฉันเล็กน้อย แต่ก็ควรใกล้เคียง คุณสามารถกลับไปที่กราฟเส้นโค้งแรกและปรับตามต้องการจนกว่าจะพบสมดุลที่เหมาะสม

(ไม่บังคับ) ขั้นตอนที่ 13: เพิ่มแสงแฟลร์ของเลนส์
คุณสามารถเพิ่มแสงแฟลร์ของเลนส์ให้กับวัตถุเป็นขั้นตอนเพิ่มเติมเพื่อให้เอฟเฟ็กต์สมบูรณ์ ในการทำเช่นนี้ ให้รวมเลเยอร์ทั้งหมดของคุณเป็นสำเนาที่ทำซ้ำโดยกด Alt + Control + Shift + E (Win) หรือ Option + Command + Shift + E (Mac)

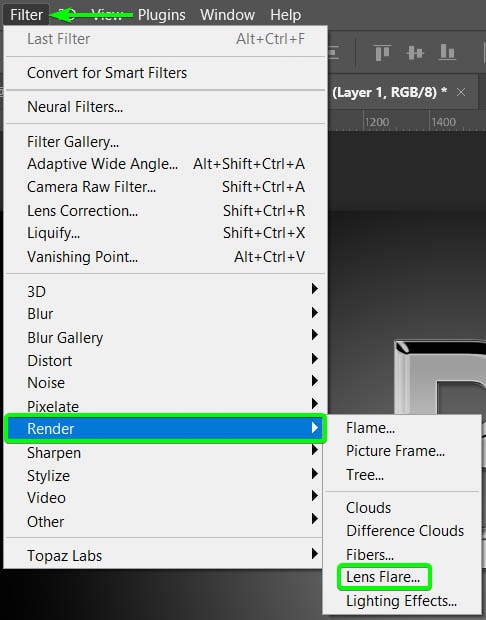
จากนั้นไปที่ฟิลเตอร์ > เรนเดอร์ > เลนส์แฟลร์

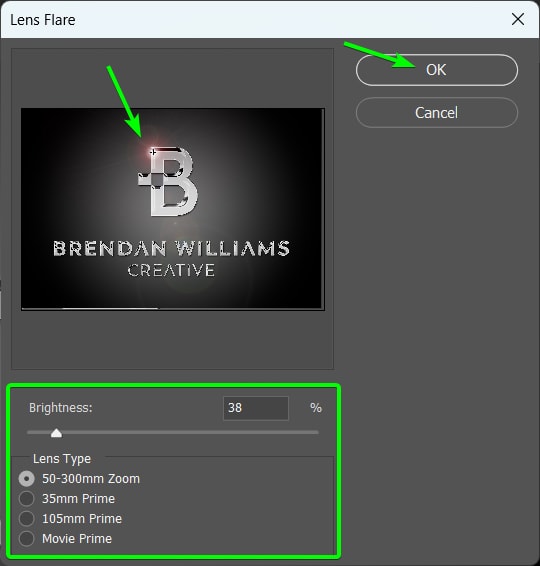
ใน เลนส์ หน้าต่างแสงแฟลร์ คุณสามารถคลิกและลากแสงแฟลร์ไปรอบๆ เพื่อวางที่ใดที่หนึ่งบนวัตถุ จากนั้น ปรับแถบเลื่อนความสว่างเพื่อลดโทนสีลง และเลือกประเภทเลนส์ที่เหมาะกับภาพของคุณมากที่สุด คลิก ตกลง เมื่อคุณพอใจกับการตั้งค่า

ตอนนี้คุณได้ทำเอฟเฟ็กต์โครเมียมเสร็จแล้วและเพิ่มสัมผัสที่ไม่เหมือนใครด้วยแสงแฟลร์ของเลนส์

วิธีบันทึกเอฟเฟกต์ Chrome เป็น พรีเซ็ตรูปแบบเลเยอร์
หลังจากเสร็จสิ้นเอฟเฟกต์ Chrome และดูสิ่งที่คุณเพิ่งสร้างขึ้น คุณอาจนึกถึงโปรเจ็กต์อื่นที่คุณสามารถใช้เอฟเฟกต์นี้ได้ อย่างไรก็ตาม การทำตามขั้นตอนเหล่านี้ทุกครั้งที่คุณต้องการใช้เอฟเฟ็กต์นี้จะใช้เวลานานเกินไป
โชคดีที่คุณสามารถบันทึกเอฟเฟ็กต์โครเมี่ยมเป็นรูปแบบเลเยอร์ที่ตั้งไว้ล่วงหน้าได้ในไม่กี่ขั้นตอน
ขั้นตอนที่ 1: เปิด Smart Object และเอฟเฟ็กต์สไตล์เลเยอร์แรก
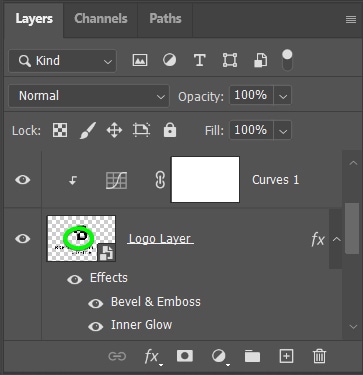
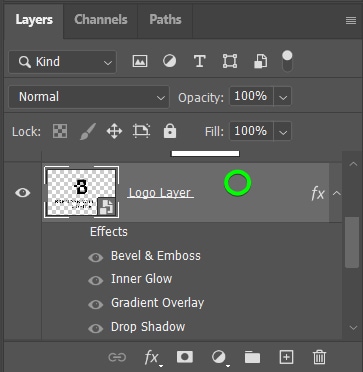
เนื่องจากกระบวนการใช้กระบวนการสไตล์เลเยอร์ 2 เลเยอร์แยกกัน คุณต้องกลับไปที่เอฟเฟกต์เริ่มต้นที่คุณเพิ่มลงในวัตถุ ในการดำเนินการนี้ ให้เปิดวัตถุอัจฉริยะโดยดับเบิลคลิกที่ภาพขนาดย่อของชั้นวัตถุ

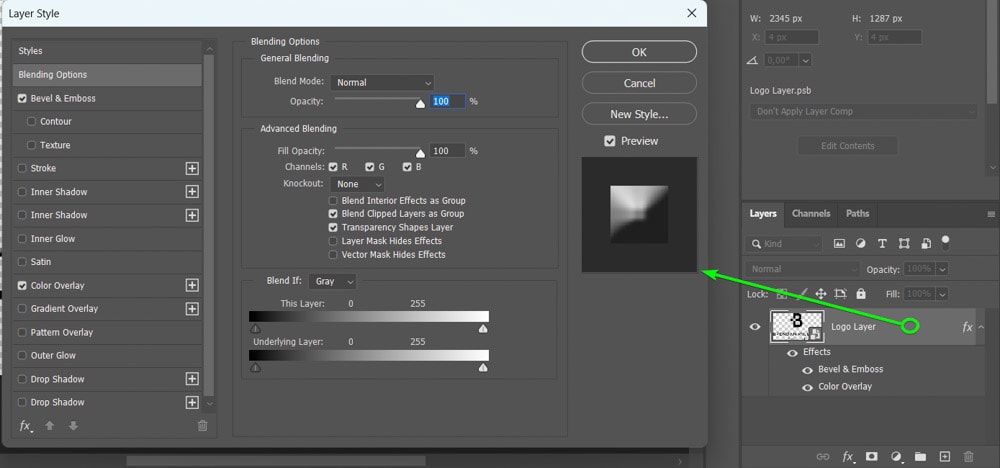
วัตถุจะเปิดขึ้นในแท็บใหม่ จากนั้น ดับเบิลคลิกที่เลเยอร์เพื่อเปิดหน้าต่างสไตล์เลเยอร์
หมายเหตุ: หากต้องการแก้ไขวัตถุ ไม่ว่าจะเป็นรูปร่าง ข้อความ หรือโลโก้ ให้ดับเบิลคลิกอีกครั้ง บนภาพขนาดย่อของเลเยอร์เนื่องจากเป็นวัตถุอัจฉริยะอีกชิ้นหนึ่ง จากนั้น คุณสามารถแก้ไขวัตถุได้ตามต้องการ

ขั้นตอนที่ 2: สร้างค่าที่ตั้งไว้ล่วงหน้าของครึ่งแรกของกระบวนการ
คุณสามารถสร้างค่าที่ตั้งไว้ล่วงหน้าใหม่ใน หน้าต่างสไตล์เลเยอร์ โดยคลิกที่สไตล์ใหม่

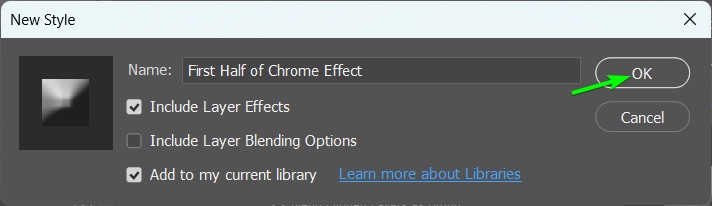
จากนั้นเพิ่มชื่อสำหรับ สไตล์ ตรวจสอบให้แน่ใจว่าได้เลือกรวมเอฟเฟกต์เลเยอร์และเพิ่มในไลบรารีปัจจุบันของฉัน แล้วคลิกตกลง

ขั้นตอนที่ 3: ปิด Smart Object และเปิดแผงสไตล์เลเยอร์ที่สอง
ปิดแท็บ Smart Object และย้อนกลับ t o เอกสารต้นฉบับ คุณสามารถทำขั้นตอนข้างต้นซ้ำได้โดยดับเบิลคลิกที่เลเยอร์เพื่อเปิดแผงสไตล์เลเยอร์

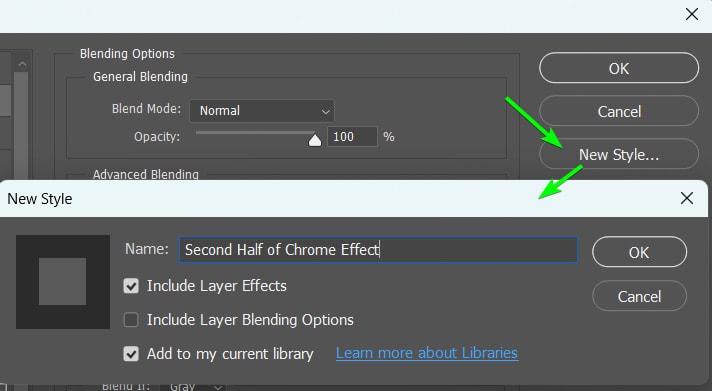
ขั้นตอนที่ 4: สร้างค่าที่ตั้งไว้ล่วงหน้าสำหรับครึ่งหลังของกระบวนการ
สร้างค่าที่ตั้งไว้ล่วงหน้าที่สองโดยใช้วิธีการเดียวกับที่คุณใช้ครั้งแรก คลิกสไตล์ใหม่ เพิ่มชื่อ ทำเครื่องหมายในช่องที่เกี่ยวข้อง จากนั้นคลิกตกลง

ขั้นตอนที่ 5: ใช้ พรีเซ็ตสไตล์เลเยอร์
ตอนนี้คุณสามารถใช้พรีเซ็ตสไตล์เลเยอร์กับวัตถุใดๆ ได้ด้วยการคลิกเพียงไม่กี่ครั้ง ขั้นแรก เพิ่มวัตถุของคุณลงในพื้นหลังอื่น

แปลงเลเยอร์วัตถุให้เป็นวัตถุอัจฉริยะโดยคลิกขวาหรือ Control + คลิก แล้วเลือก แปลงเป็นวัตถุอัจฉริยะ เหมือนที่คุณทำในหัวข้อที่แล้ว
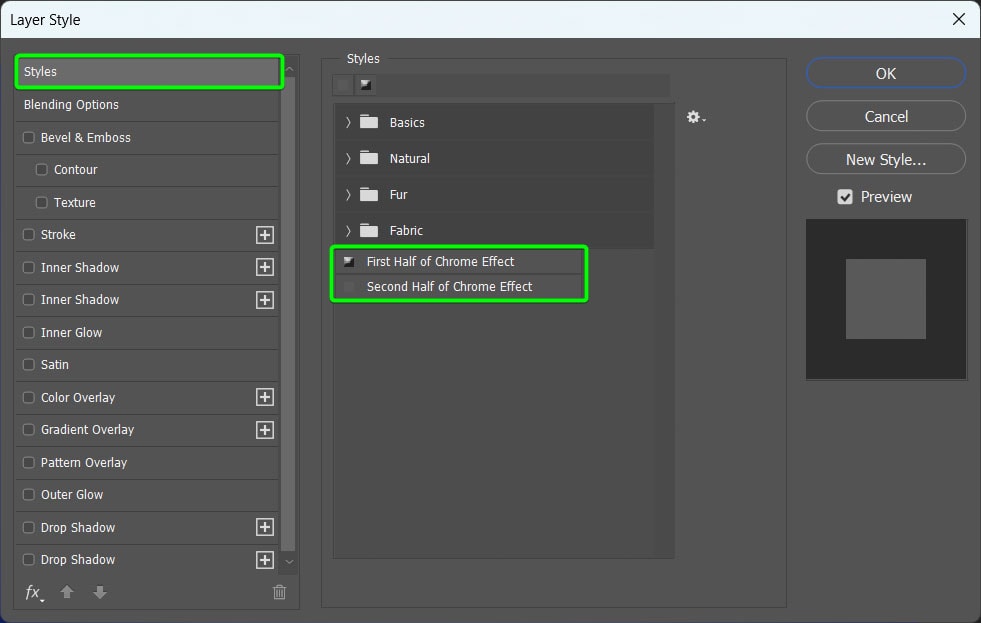
จากนั้นเปิดหน้าต่าง Layer Styles โดยดับเบิลคลิกที่เลเยอร์ ในหน้าต่าง ให้เปิดแผงสไตล์ที่ด้านบนซ้ายเพื่อค้นหาค่าที่ตั้งไว้ล่วงหน้าที่คุณบันทึกไว้

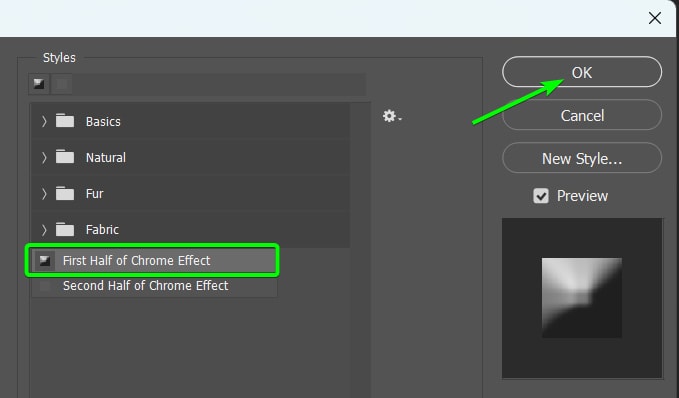
เลือกค่าที่ตั้งไว้ล่วงหน้า ครึ่งแรกแล้วคลิก ตกลง เพื่อเพิ่มลงในวัตถุ

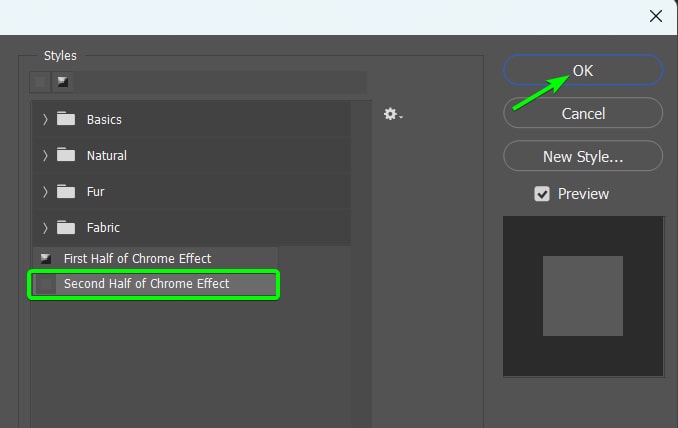
สร้างวัตถุอัจฉริยะใหม่โดยใช้ขั้นตอนเดิม จากนั้น เปิดหน้าต่าง Layer Styles เลือกค่าที่ตั้งไว้ล่วงหน้า ครึ่งหลัง แล้วคลิก ตกลง

คุณจะได้เพิ่ม เอฟเฟกต์สไตล์เลเยอร์ที่จำเป็นสำหรับเอฟเฟกต์โครเมียม

คุณจะต้องเพิ่มการปรับเส้นโค้งและแสงแฟลร์ของเลนส์ด้วยตนเอง คุณยังสามารถคัดลอกเลเยอร์เหล่านี้จากเอกสารก่อนหน้าของคุณ อย่างไรก็ตาม บางครั้งวัตถุใหม่ของคุณก็ต้องการการตั้งค่าที่แตกต่างกันสำหรับการปรับเส้นโค้งและแสงแฟลร์ของเลนส์
