สมมติว่าคุณกำลังเข้าชมเว็บไซต์ที่คุณทำงานอยู่และเห็นจุดบกพร่องบางอย่าง คุณต้องดูแหล่งที่มาของหน้าบน iPhone หรือ iPad เพื่อค้นหารหัสบั๊กกี้และแก้ไข คุณเปิด Safari และคลั่งไคล้เพื่อค้นหาปุ่มมุมมองซอร์สโค้ด HTML บน Safari ที่ไม่มีประโยชน์ ตอนนี้คุณทำอะไร? ง่ายนิดเดียว เพียงอ่านบทความนี้!
นักพัฒนาเว็บไซต์ โปรแกรมเมอร์ นักออกแบบซอฟต์แวร์ นักพัฒนาแอป App Store ผู้สร้างเนื้อหา และเว็บมาสเตอร์ทุกคนรู้ดีว่าซอร์สโค้ดมีความสำคัญเพียงใด ในการทำงานส่วนนี้ คุณต้องดูซอร์สโค้ดของหน้าเว็บเสมอเพื่อแก้ไขปัญหา แก้ไขจุดบกพร่อง ออกแบบ และเพิ่มมูลค่าให้กับเว็บไซต์
แม้ว่างานนี้ค่อนข้างง่ายบนอุปกรณ์ Android และ Windows บนอุปกรณ์ Apple เช่น iPhone, iPad, MacBook และ iMac ก็ยากพอๆ กัน แม้ว่าใน macOS คุณลักษณะนี้จะพร้อมใช้งาน แต่ถูกซ่อนไว้ และคุณสามารถค้นหาได้โดยทำตามบทความ”ดูรหัสที่มา HTML ใน Safari”อย่างไรก็ตาม สำหรับอุปกรณ์ iOS นั้นเป็นคนละเรื่อง

Apple ทำให้การดูแหล่งที่มาของหน้าบน iPad/iPhone เป็นเรื่องยากอย่างยิ่ง ไม่มีวิธีการง่ายๆ แบบดั้งเดิมที่คุณสามารถแตะหรือสัมผัสเพื่อรับซอร์สโค้ด HTML ของหน้าเว็บ แต่อย่าเพิ่งบ้าเกินไป ให้อ่านบทความนี้จนจบเพื่อค้นหาวิธีที่ดีที่สุดในการเรียนรู้วิธีดูแหล่งที่มาของหน้าใน Safari บน iPhone หรือ iPad
เหตุผลที่คุณต้องดูแหล่งที่มาของหน้าบน iPhone/iPad
ดูสถานการณ์และเหตุผลบางประการด้านล่างเพื่อดูแหล่งที่มาของหน้าใน Safari บน iPad/iPhone:
คุณต้องดูแหล่งที่มาของหน้าเว็บสำหรับอุปกรณ์เฉพาะ เช่น iPhone หรือ iPad หากคุณเข้าถึงเว็บไซต์บน Mac และดูซอร์สโค้ด HTML คุณจะเห็นองค์ประกอบสำหรับเวอร์ชันเดสก์ท็อป ไม่ใช่เวอร์ชัน iPhone หรือ iPad คุณกำลังเดินทางและต้องการใช้เวลาในการดูโค้ดของหน้าเว็บเพื่อรับแนวคิดใหม่ๆ หรือสร้างแผนการแก้จุดบกพร่อง คุณชอบการพัฒนาเว็บไซต์บน iPad ของคุณมากกว่าเนื่องจากมาพร้อมกับคุณสมบัติการทำงานหลายอย่างพร้อมกัน เช่น Stage Manager, Split View เป็นต้น
ดังนั้น ทำตามวิธีการด้านล่างเพื่อเตรียมพร้อมหากความจำเป็นในการดูแหล่งที่มาของหน้าบน iPhone หรือ iPad ปรากฏขึ้นที่ใดก็ได้ สักครู่
วิธีที่ดีที่สุดในการดูแหล่งที่มาของหน้าบน iPhone/iPad
ด้านล่างนี้คือวิธียอดนิยมในการดูแหล่งที่มาของหน้าในโค้ด HTML บน iPhone หรือ iPad โดยไม่ต้องใช้ประโยชน์จากแอปของบุคคลที่สาม. วิธีการเหล่านี้เหมาะสำหรับผู้เขียนโค้ดและผู้ใช้ปลายทางที่เกี่ยวข้องกับความเป็นส่วนตัวและความปลอดภัย:
1. รับซอร์สโค้ด HTML โดยใช้แอปทางลัด
วิธีนี้จะใช้ได้เฉพาะเมื่อคุณใช้ iOS 12.0 (iPadOS 12.0) และใหม่กว่า ต่อไปนี้เป็นวิธีสร้างทางลัดแหล่งที่มาของหน้าดูบน iPhone หรือ iPad:
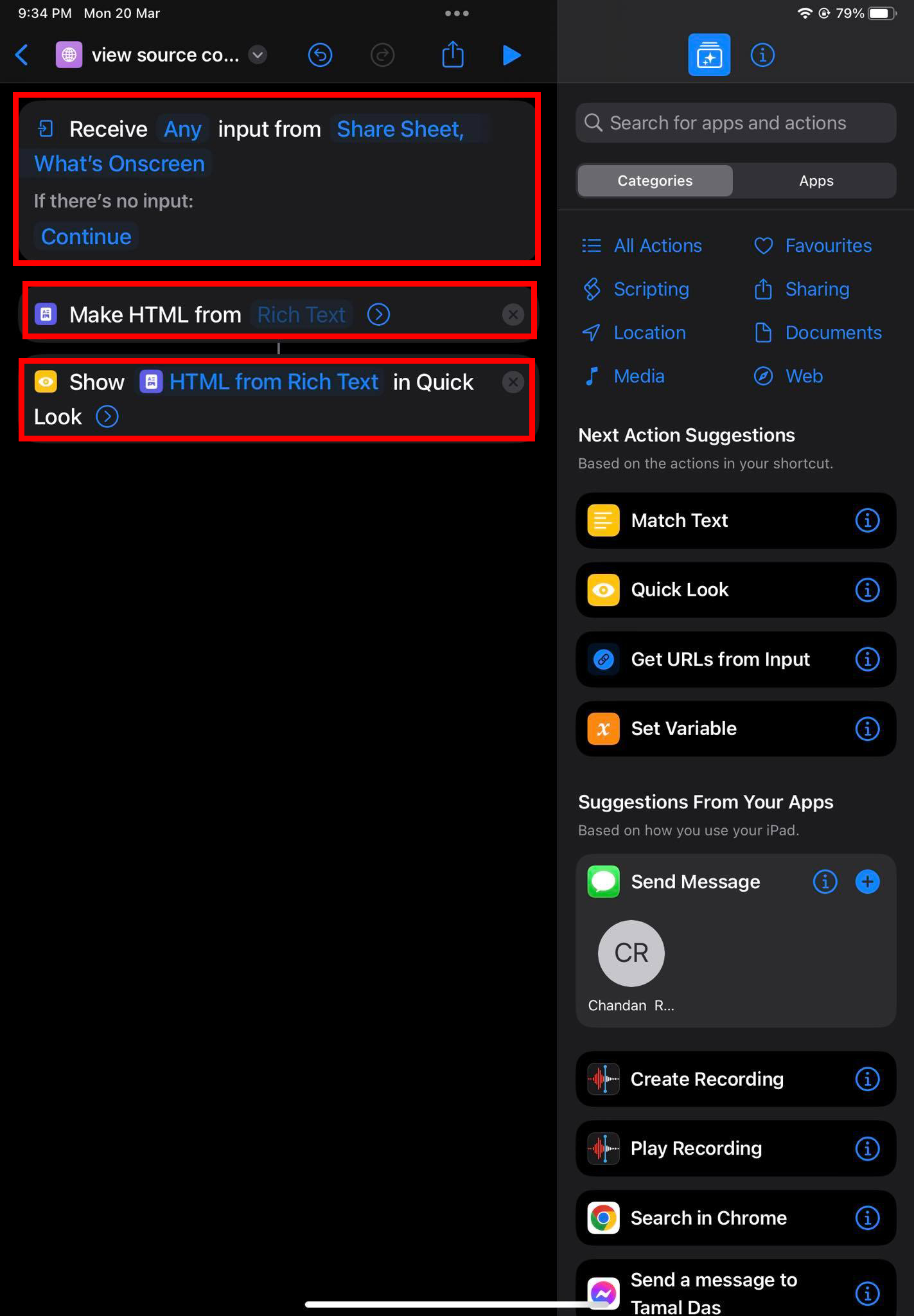
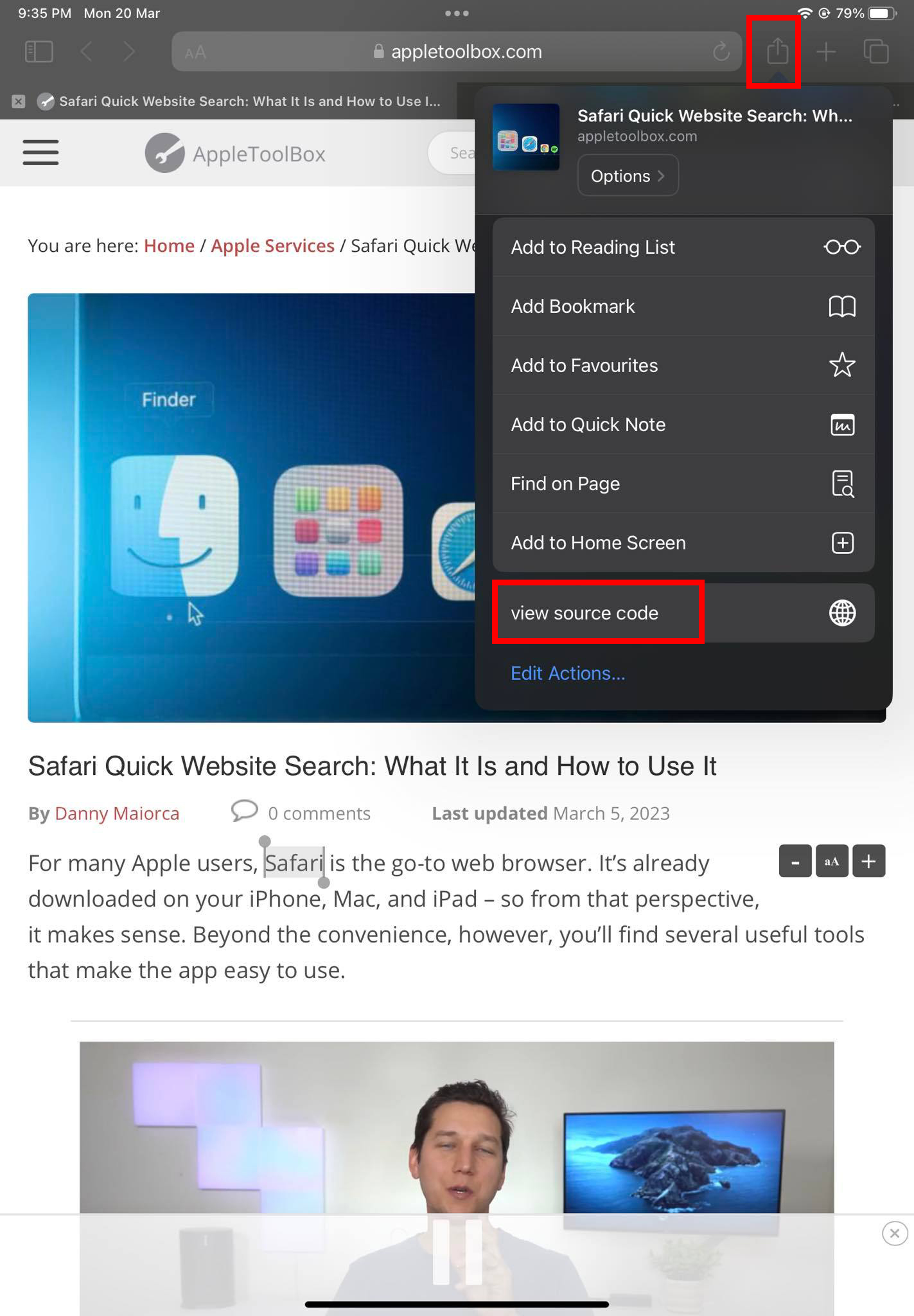
เปิดแอป ทางลัด จากหน้าจอหลักหรือ App Drawer แตะไอคอน บวก (+) เพื่อสร้างทางลัดใหม่ที่ว่างเปล่า ในช่องค้นหา พิมพ์ HTML และเลือก สร้าง HTML จาก Rich Text อีกครั้ง ให้มองหาแอป Quick Look ในช่องค้นหา และเพิ่มลงในตัวแก้ไขทางลัด ตอนนี้ แตะไอคอนทางลัดที่ด้านบนแล้วเลือก เปลี่ยนชื่อ ทางลัดเพื่อดูซอร์สโค้ดบนหน้าเว็บ เปลี่ยนชื่อเป็น ดูซอร์สโค้ด แล้วแตะเสร็จสิ้น แตะปุ่ม (i) และสลับตัวเลือก แสดงใน Share Sheet ตอนนี้ เปิดเบราว์เซอร์ Safari และไปที่หน้าเว็บที่คุณเลือก  ทางลัดดูซอร์สโค้ดบนแผ่นงานการแชร์บน Safari แตะปุ่มแชร์บนแอป Safari แล้วเลื่อนลงเพื่อค้นหาทางลัดดูซอร์สโค้ด แตะทางลัดและคุณจะได้รับซอร์สโค้ด HTML ใน Quick Look
ทางลัดดูซอร์สโค้ดบนแผ่นงานการแชร์บน Safari แตะปุ่มแชร์บนแอป Safari แล้วเลื่อนลงเพื่อค้นหาทางลัดดูซอร์สโค้ด แตะทางลัดและคุณจะได้รับซอร์สโค้ด HTML ใน Quick Look
2. ดูแหล่งที่มาของหน้าโดยใช้สคริปต์บุ๊กมาร์ก
ในวิธีนี้ คุณจะสร้างบุ๊กมาร์กและ URL จะเป็นสคริปต์แหล่งที่มาสำหรับดู เมื่อคุณเรียกดูหน้าเว็บใดๆ และต้องการดูแหล่งที่มาของหน้าบน Safari เพียงแตะที่บุ๊กมาร์ก คุณจะได้รับซอร์สโค้ด HTML สำหรับเพจ วิธีการดำเนินการมีดังนี้
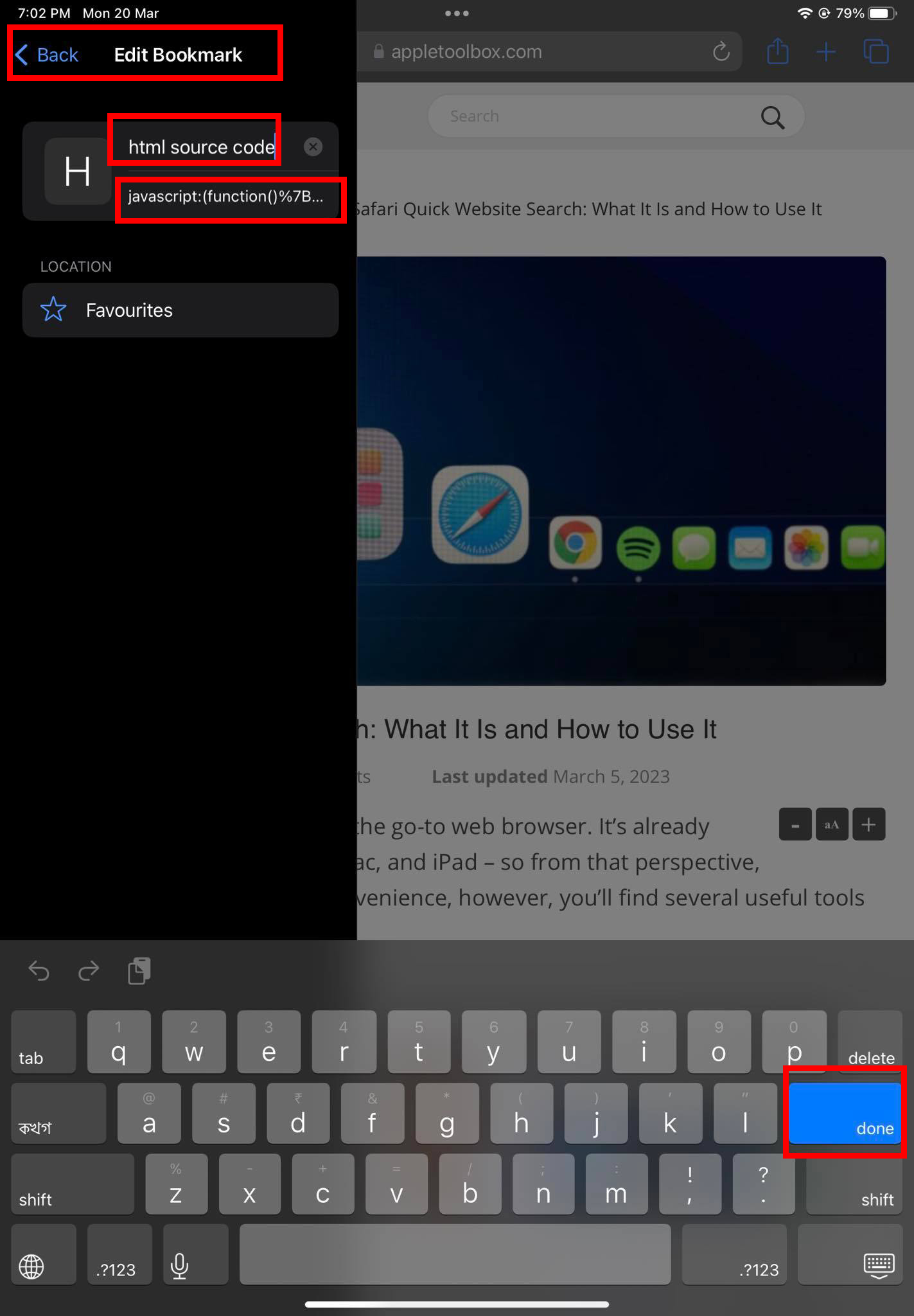
เยี่ยมชมเว็บไซต์แบบสุ่มและบุ๊กมาร์กไว้บนเบราว์เซอร์ Safari สำหรับ iPad หรือ iPhone แตะเมนู Safari ที่มุมซ้ายบน แล้วไปที่ บุ๊กมาร์ก แตะ รายการโปรด เพื่อค้นหาบุ๊กมาร์กที่คุณเพิ่งเพิ่ม แตะบุ๊กมาร์กค้างไว้ จากนั้นเลือก แก้ไข บนเมนูตามบริบท  วิธีแก้ไขชื่อและที่อยู่บุ๊กมาร์ก ล้างชื่อบุ๊กมาร์กที่มีอยู่แล้วเปลี่ยนชื่อเป็น ซอร์สโค้ด HTML หรืออะไรก็ได้เพื่อให้จำบุ๊กมาร์กได้ แตะฟิลด์ ที่อยู่ และล้าง URL ที่มีอยู่ คัดลอกและวางโค้ดต่อไปนี้เป็น URL (ผู้สร้างโค้ด: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(ก.createTextNode(document.documentElement.innerHTML))})(); แตะ เสร็จสิ้น บนแป้นพิมพ์เพื่อบันทึกการเปลี่ยนแปลงที่คุณได้ทำไปแล้ว ตอนนี้ ไปที่หน้าเว็บที่คุณต้องการตรวจสอบซอร์สโค้ด
วิธีแก้ไขชื่อและที่อยู่บุ๊กมาร์ก ล้างชื่อบุ๊กมาร์กที่มีอยู่แล้วเปลี่ยนชื่อเป็น ซอร์สโค้ด HTML หรืออะไรก็ได้เพื่อให้จำบุ๊กมาร์กได้ แตะฟิลด์ ที่อยู่ และล้าง URL ที่มีอยู่ คัดลอกและวางโค้ดต่อไปนี้เป็น URL (ผู้สร้างโค้ด: Rob Flaherty): javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(ก.createTextNode(document.documentElement.innerHTML))})(); แตะ เสร็จสิ้น บนแป้นพิมพ์เพื่อบันทึกการเปลี่ยนแปลงที่คุณได้ทำไปแล้ว ตอนนี้ ไปที่หน้าเว็บที่คุณต้องการตรวจสอบซอร์สโค้ด  วิธีดูแหล่งที่มาของหน้าใน Safari โดยใช้สคริปต์บุ๊กมาร์ก ไปที่เมนูบุ๊กมาร์ก แล้วแตะบุ๊กมาร์ก HTML source code ที่คุณเพิ่ง สร้าง. คุณควรเห็นโค้ด HTML ของหน้าที่คุณกำลังเข้าชมในแท็บ Safari ใหม่
วิธีดูแหล่งที่มาของหน้าใน Safari โดยใช้สคริปต์บุ๊กมาร์ก ไปที่เมนูบุ๊กมาร์ก แล้วแตะบุ๊กมาร์ก HTML source code ที่คุณเพิ่ง สร้าง. คุณควรเห็นโค้ด HTML ของหน้าที่คุณกำลังเข้าชมในแท็บ Safari ใหม่
โปรดอ่าน: วิธีจัดการบุ๊กมาร์กใน Safari บน iOS และ Mac
3. ดูแหล่งที่มาของหน้าโดยใช้การปล่อยสัญญาณผ่าน macOS
แอป Safari บน iPhone และ iPad มาพร้อมกับเครื่องมือตรวจสอบเว็บในตัว น่าเสียดายที่คุณสมบัตินี้ใช้ไม่ได้กับอุปกรณ์ iPhone หรือ iPad โดยตรง คุณต้องเชื่อมโยงอุปกรณ์กับ MacBook หรือ iMac จากนั้น คุณสามารถใช้การควบคุมบน Mac Safari เพื่อแสดงภาพซอร์สโค้ด HTML กระบวนการทำงานในสองขั้นตอนตามที่ระบุไว้ด้านล่าง:
เปิดใช้งานตัวตรวจสอบเว็บ
ทำตามขั้นตอนเหล่านี้เพื่อเปิดใช้ฟังก์ชันตัวตรวจสอบเว็บบน Safari สำหรับ iPad และ iPhone:
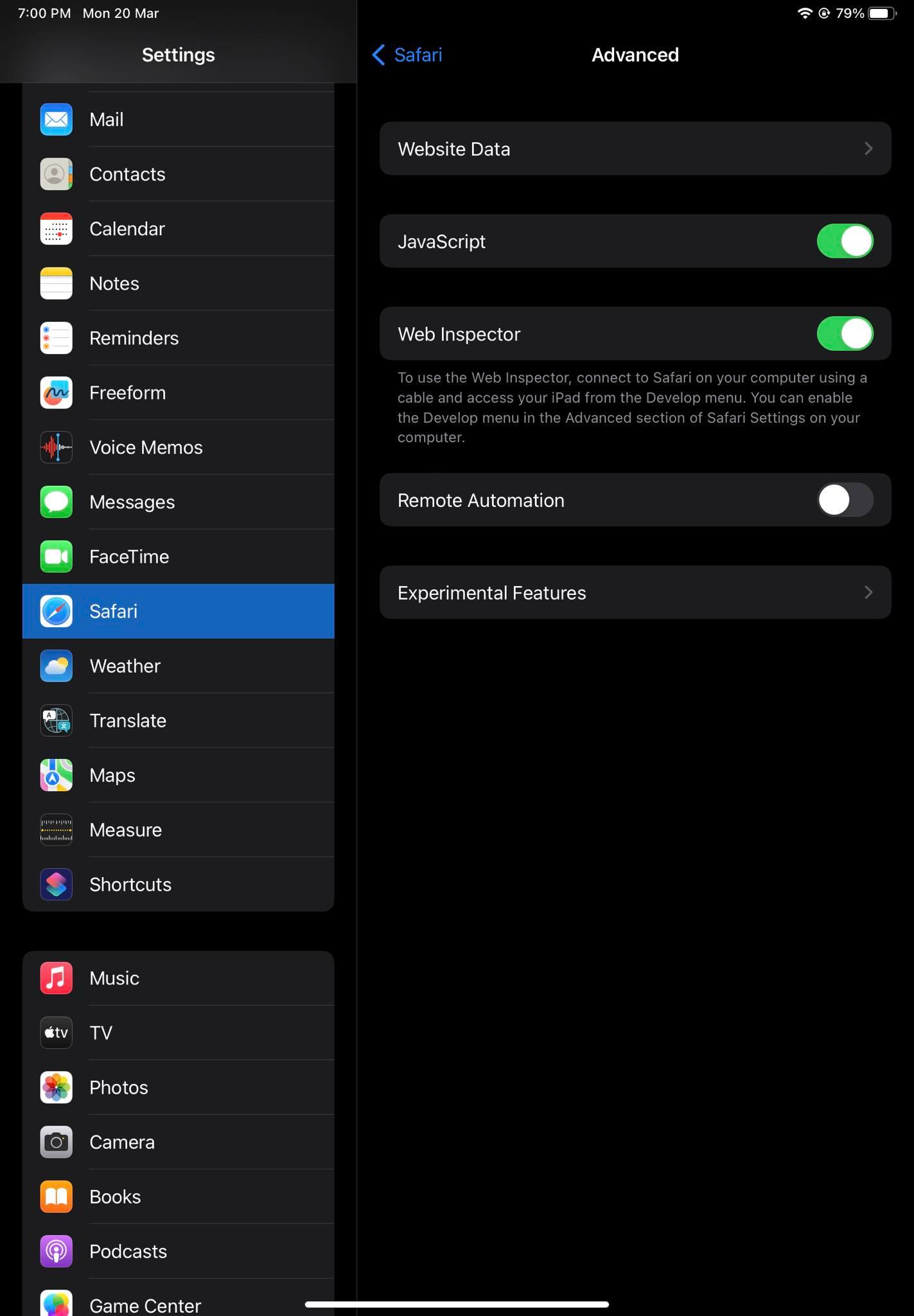
บน iPhone ของคุณ หรือ iPad เปิดแอป การตั้งค่า ไปที่ การตั้งค่า Safari เลื่อนลงไปที่ด้านล่างของหน้าต่างการตั้งค่า Safari เพื่อค้นหาเมนู ขั้นสูง แตะที่มัน  วิธีรับตัวตรวจสอบเว็บบน iPad ของ Safari เปิดใช้งาน ตัวตรวจสอบเว็บ โดยแตะที่ปุ่มสลับ
วิธีรับตัวตรวจสอบเว็บบน iPad ของ Safari เปิดใช้งาน ตัวตรวจสอบเว็บ โดยแตะที่ปุ่มสลับ
ดูแหล่งที่มาของหน้าบน Mac Safari
ไปที่ Mac ของคุณและทำตามขั้นตอนเหล่านี้:
เสียบ iPhone หรือ iPad กับ MacBook หรือ iMac โดยใช้สาย USB หากอุปกรณ์ไม่ได้รับการรับรองความถูกต้องก่อนหน้านี้ Mac จะขอให้คุณตรวจสอบความถูกต้องโดยใช้ Apple ID ตอนนี้เปิดแอป Safari บน Mac แล้วไปที่เว็บไซต์ใดก็ได้ บนแถบเครื่องมือ Mac ให้คลิก พัฒนา ค้นหา iPad หรือ iPhone ของคุณในเมนูบริบทที่เปิดขึ้น คลิก iPad หรือ iPhone ของคุณเพื่อเปิดหน้าต่างใหม่บน Mac ที่แสดงหน้าจอ Safari ของอุปกรณ์เหล่านี้ ตอนนี้ เปิดเว็บไซต์เป้าหมายบน iPhone หรือ iPad ของคุณ และดูซอร์สโค้ดบนเบราว์เซอร์ Mac Safari
หากคุณพอใจกับแอปและเครื่องมือของบุคคลที่สาม คุณอาจต้องการดูวิธีการเพิ่มเติมเหล่านี้เพื่อดูซอร์สโค้ด HTML ของหน้าเว็บ:
4. ส่วนขยาย Safari – ตัวตรวจสอบเว็บ
คุณสามารถติดตั้งส่วนขยายตัวตรวจสอบเว็บสำหรับเบราว์เซอร์ Apple Safari บน iPad และ iPhone จากนั้น เรียกใช้ส่วนขยายเมื่อเรียกดูหน้าเว็บเพื่อดูซอร์สโค้ด HTML ต่อไปนี้เป็นขั้นตอนที่คุณควรลอง:
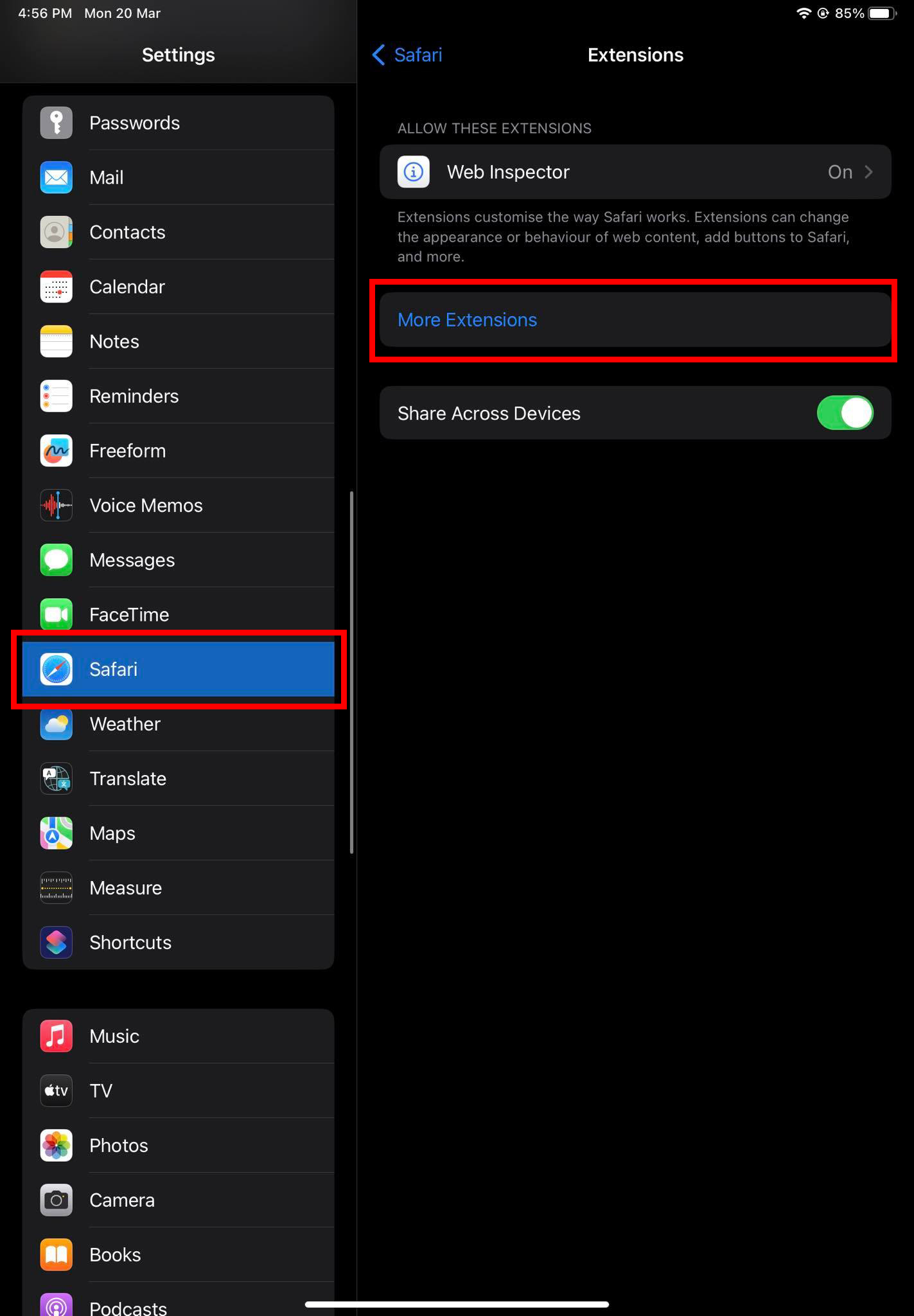
เปิดแอป การตั้งค่า และไปที่ส่วน การตั้งค่า Safari เลื่อนลงมาจนกว่าคุณจะพบตัวเลือก ส่วนขยาย แตะที่มัน  ไปที่ส่วนขยายเพิ่มเติมในการตั้งค่า Safari ภายในส่วนขยาย แตะส่วนขยายเพิ่มเติม หน้า App Store สำหรับส่วนขยายของ Safari จะปรากฏขึ้น แตะช่อง ค้นหา แล้วพิมพ์ ตัวตรวจสอบเว็บ แล้วแตะค้นหาบนแป้นพิมพ์ ค้นหาและติดตั้งแอป Web Inspector ไปที่ การตั้งค่า > Safari > ส่วนขยาย > แล้วแตะ ตัวตรวจสอบเว็บ อีกครั้ง ใช้ปุ่มสลับเพื่อเปิดใช้งานส่วนขยายนี้สำหรับ Safari เปิด Safari และเยี่ยมชมเว็บไซต์ใดก็ได้
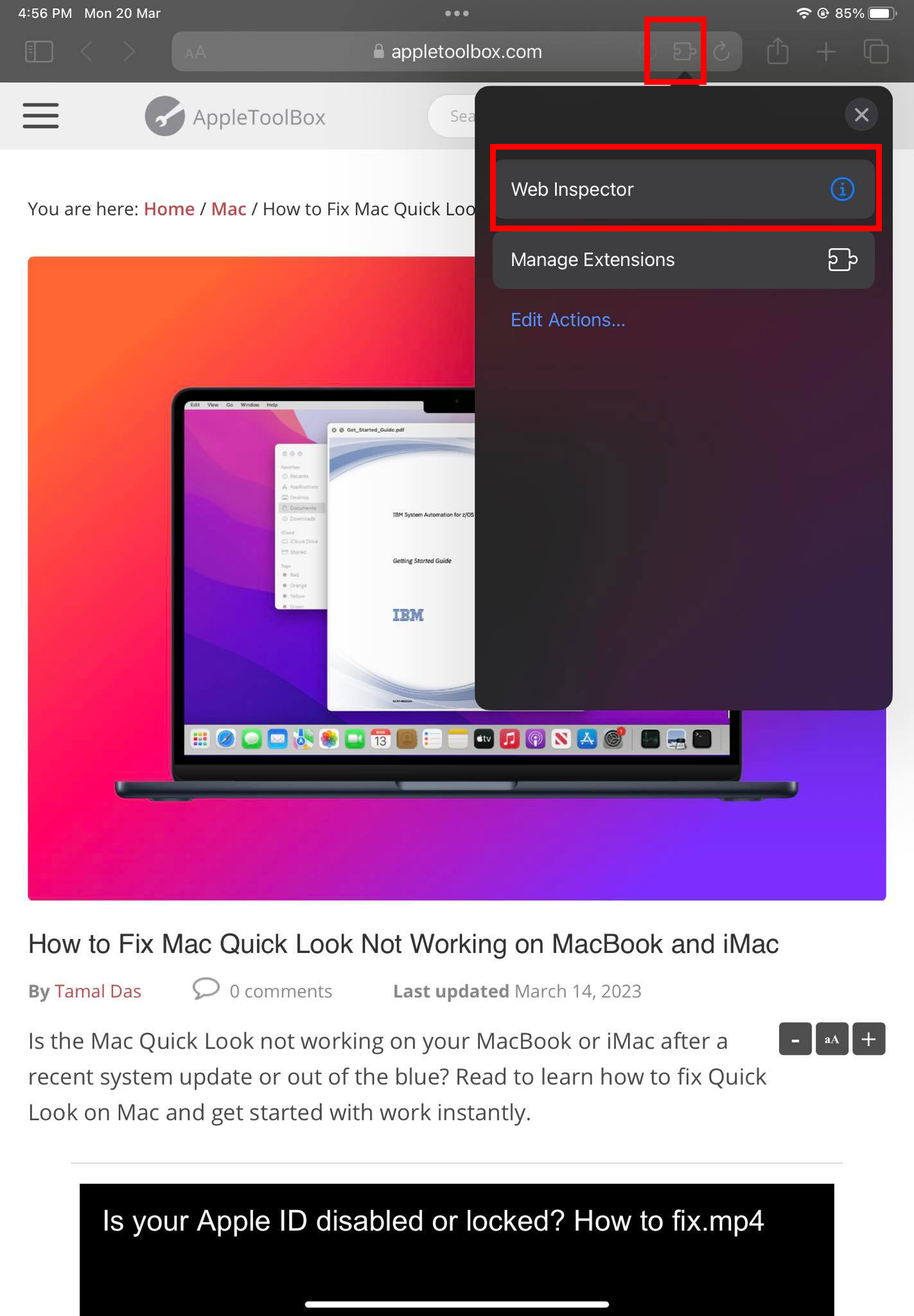
ไปที่ส่วนขยายเพิ่มเติมในการตั้งค่า Safari ภายในส่วนขยาย แตะส่วนขยายเพิ่มเติม หน้า App Store สำหรับส่วนขยายของ Safari จะปรากฏขึ้น แตะช่อง ค้นหา แล้วพิมพ์ ตัวตรวจสอบเว็บ แล้วแตะค้นหาบนแป้นพิมพ์ ค้นหาและติดตั้งแอป Web Inspector ไปที่ การตั้งค่า > Safari > ส่วนขยาย > แล้วแตะ ตัวตรวจสอบเว็บ อีกครั้ง ใช้ปุ่มสลับเพื่อเปิดใช้งานส่วนขยายนี้สำหรับ Safari เปิด Safari และเยี่ยมชมเว็บไซต์ใดก็ได้  เปิดใช้งาน Web Inspector จากเมนูส่วนขยายของ Safari แตะไอคอน ส่วนขยาย ที่มุมด้านขวาของแถบที่อยู่ เลือกส่วนขยาย ตัวตรวจสอบเว็บ เลือกตัวเลือก อนุญาตหนึ่งวัน ในป๊อปอัปที่แสดงขึ้น แตะไอคอน ส่วนขยาย อีกครั้ง จากนั้นแตะ Web Inspector ซอร์สโค้ด HTML ควรปรากฏขึ้นจากด้านล่างของหน้าเว็บที่คุณกำลังดูอยู่
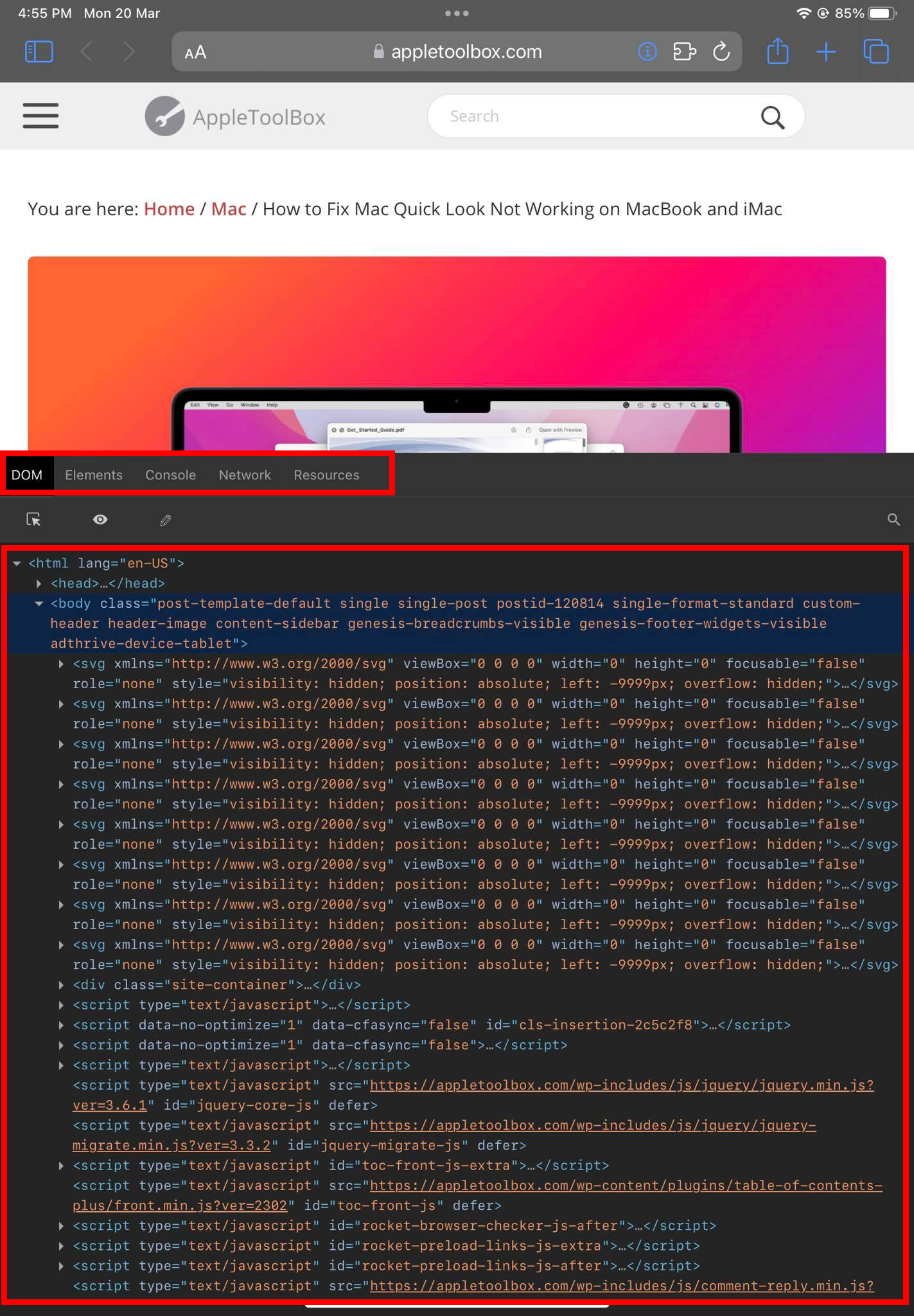
เปิดใช้งาน Web Inspector จากเมนูส่วนขยายของ Safari แตะไอคอน ส่วนขยาย ที่มุมด้านขวาของแถบที่อยู่ เลือกส่วนขยาย ตัวตรวจสอบเว็บ เลือกตัวเลือก อนุญาตหนึ่งวัน ในป๊อปอัปที่แสดงขึ้น แตะไอคอน ส่วนขยาย อีกครั้ง จากนั้นแตะ Web Inspector ซอร์สโค้ด HTML ควรปรากฏขึ้นจากด้านล่างของหน้าเว็บที่คุณกำลังดูอยู่  เรียนรู้วิธีดูแหล่งที่มาของหน้าบน iPhone หรือ iPad โดยใช้ Web Inspector คุณสามารถสลับไปมาระหว่างแท็บต่างๆ เช่น DOM, Elements, Console, Network และ Resources หากต้องการกลับไปที่มุมมองปกติ เพียงแตะส่วนขยาย Web Inspector ในส่วนส่วนขยายของ Safari
เรียนรู้วิธีดูแหล่งที่มาของหน้าบน iPhone หรือ iPad โดยใช้ Web Inspector คุณสามารถสลับไปมาระหว่างแท็บต่างๆ เช่น DOM, Elements, Console, Network และ Resources หากต้องการกลับไปที่มุมมองปกติ เพียงแตะส่วนขยาย Web Inspector ในส่วนส่วนขยายของ Safari
5. แอป iOS – ดูแหล่งที่มา
คุณสามารถรับได้ฟรีใน App Store ในช่องค้นหา ให้พิมพ์ ดูแหล่งที่มา แล้วแตะ ค้นหา คุณจะเห็นผลลัพธ์หลายรายการใน App Store ติดตั้งอันที่ระบุว่า View Source ผู้ให้บริการแอปนี้คือ Roman Tomjak
เปิดแอปจากหน้าจอหลักหรือ App Drawer จากนั้นพิมพ์ URL ของเว็บไซต์ในแถบที่อยู่เพื่อแสดงซอร์สโค้ด HTML
 วิธีใช้แอป View Source
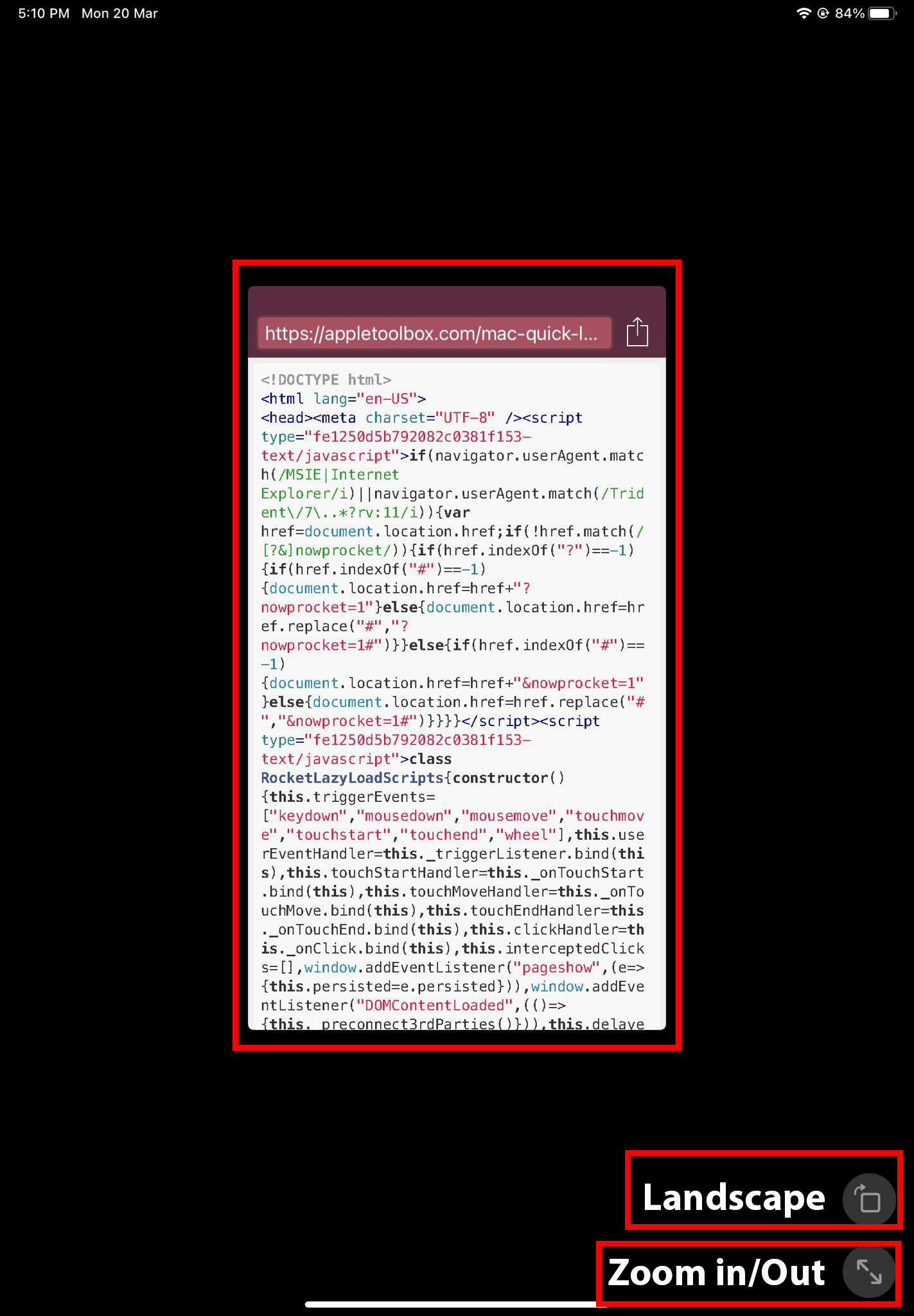
วิธีใช้แอป View Source
เครื่องมือนี้ให้มุมมองขนาด iPhone ของซอร์สโค้ด อย่างไรก็ตาม คุณสามารถเปลี่ยนการวางแนวหรือซูมเข้าโดยใช้ปุ่มที่เกี่ยวข้องที่มุมล่างขวาของหน้าจอ
6. ดูซอร์สโค้ดฟรีโดยใช้ Google Web Cache
คุณสามารถใช้เคล็ดลับเจ๋งๆ ต่อไปนี้กับเว็บไซต์ที่เข้าชมเพื่อดูซอร์สโค้ดพื้นฐานบน Safari หรือ Chrome:
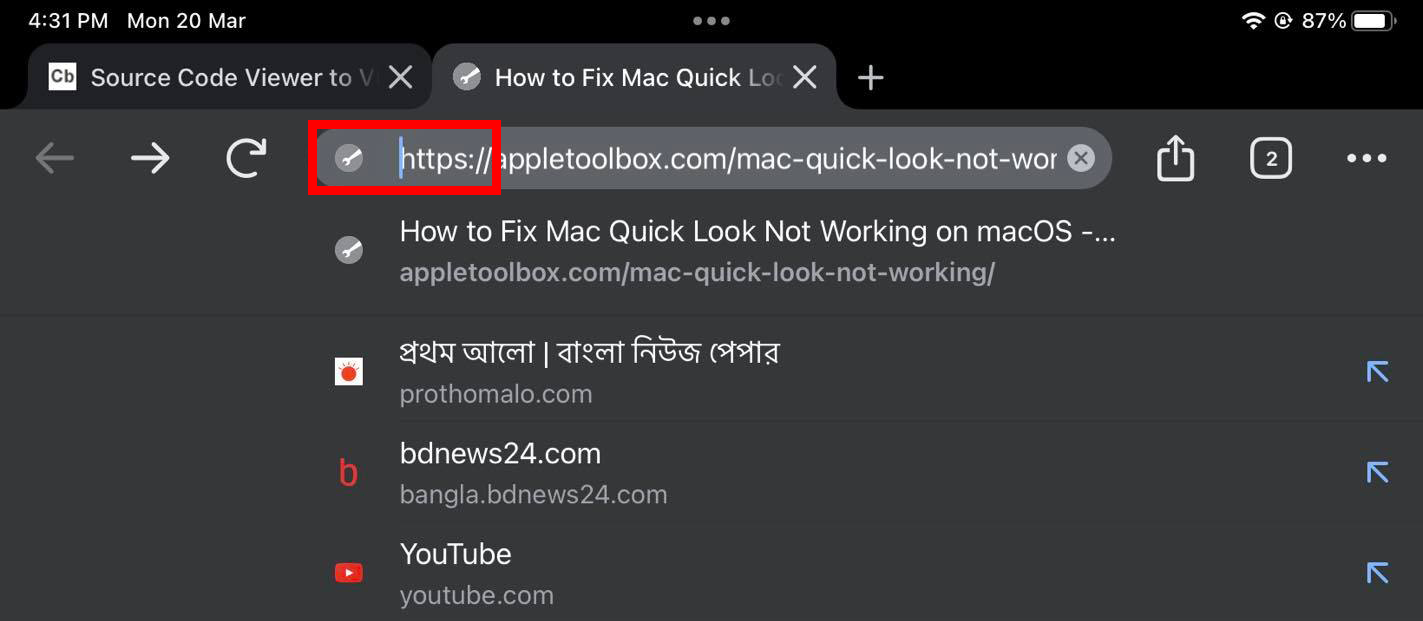
ไปที่หน้าเว็บที่คุณ จำเป็นต้องค้นหาซอร์สโค้ด HTML แตะที่อยู่บนแถบที่อยู่ Safari หรือ Chrome  ใช้เคอร์เซอร์ ก่อนรหัส HTTPS ใช้เคอร์เซอร์พิมพ์ที่จุดเริ่มต้นของที่อยู่ตามที่แสดงในภาพด้านบน
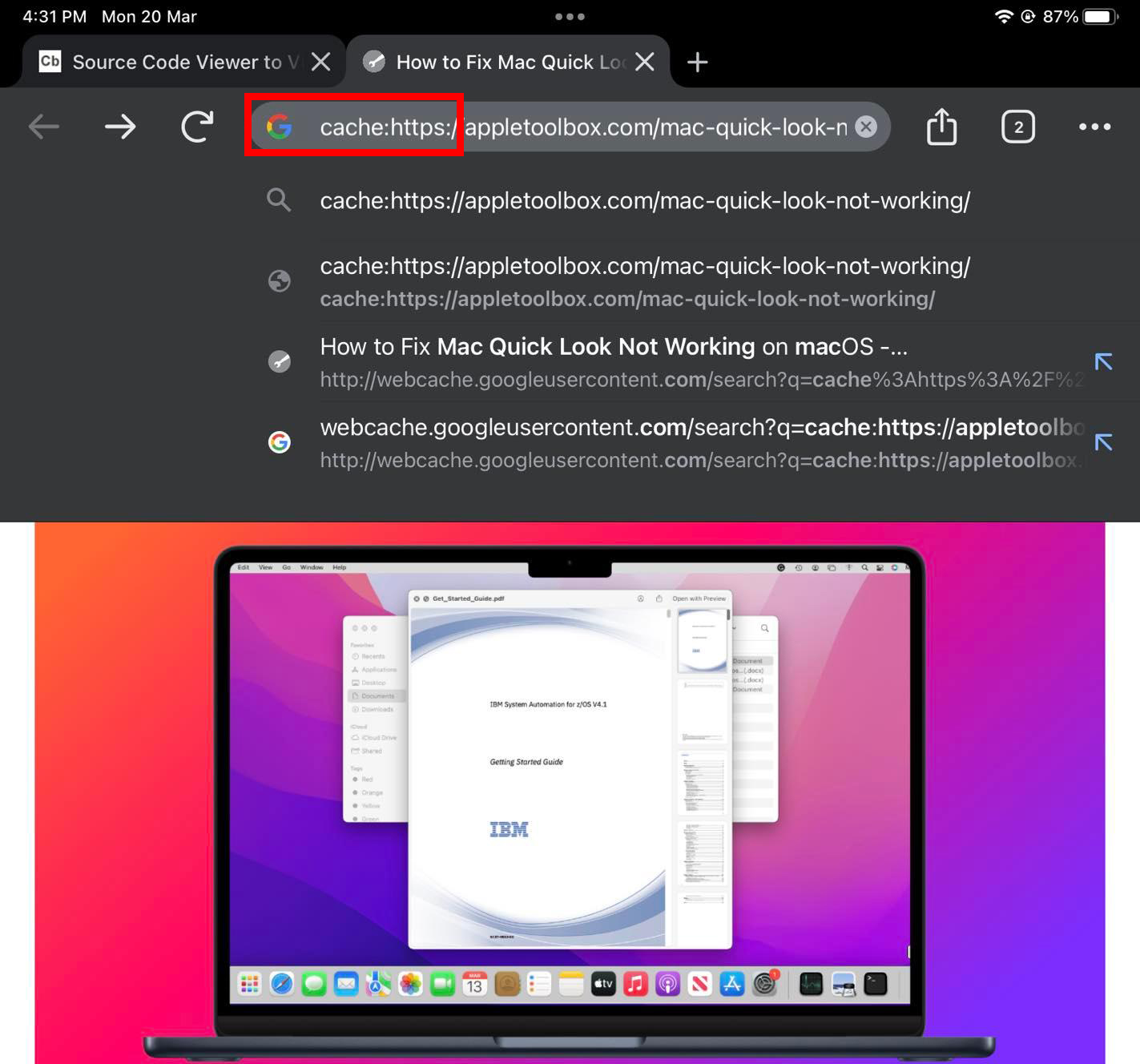
ใช้เคอร์เซอร์ ก่อนรหัส HTTPS ใช้เคอร์เซอร์พิมพ์ที่จุดเริ่มต้นของที่อยู่ตามที่แสดงในภาพด้านบน  พิมพ์ Cache ก่อน HTTPS ตอนนี้พิมพ์รหัสต่อไปนี้ก่อนแคช https://: กดปุ่ม ไป บนแป้นพิมพ์ iOS
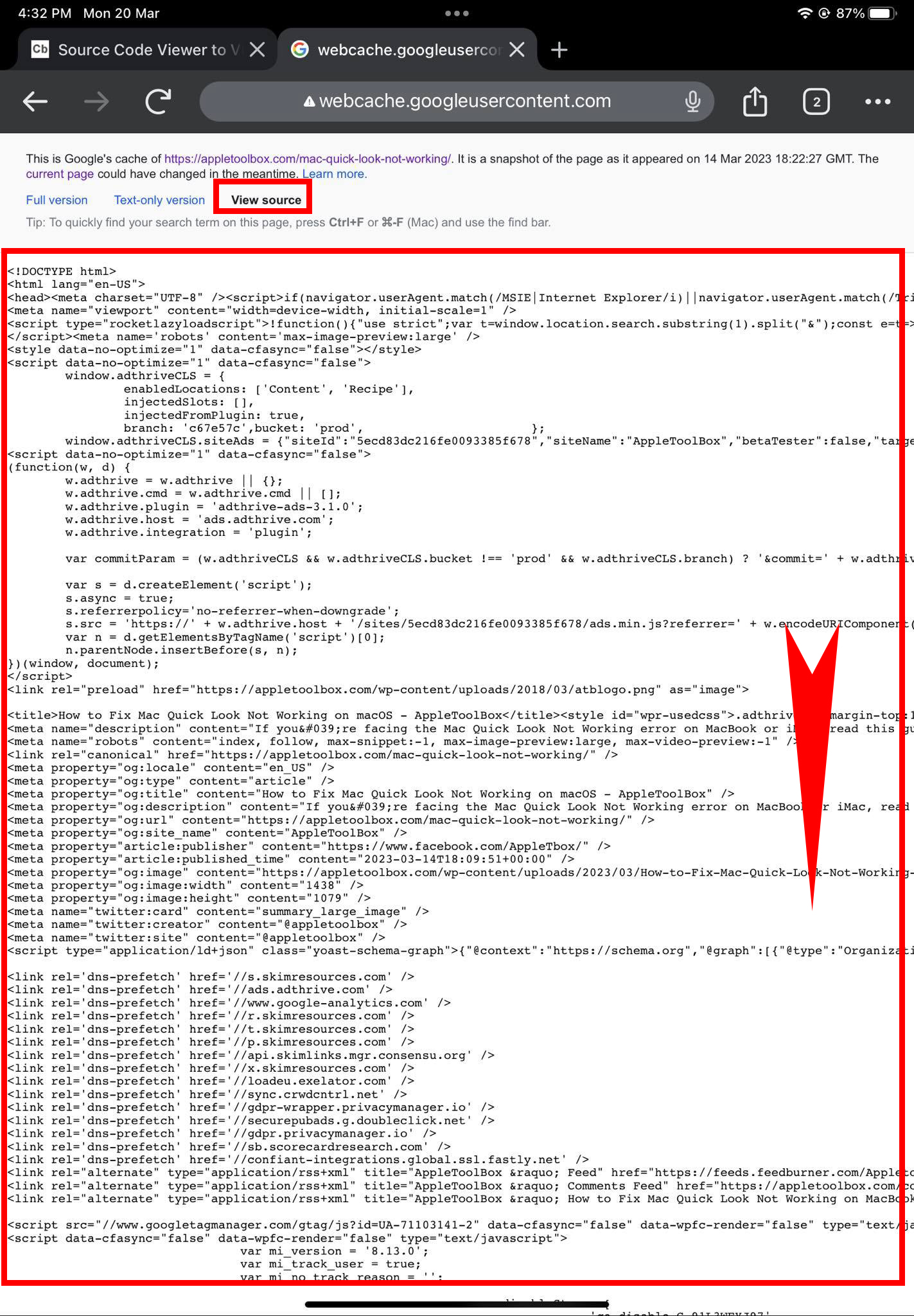
พิมพ์ Cache ก่อน HTTPS ตอนนี้พิมพ์รหัสต่อไปนี้ก่อนแคช https://: กดปุ่ม ไป บนแป้นพิมพ์ iOS  วิธีดูแหล่งที่มาของหน้าใน Safari โดยใช้ Google Web Cache ที่ด้านบนของหน้า คุณต้องเห็นตัวเลือก ดูแหล่งที่มา แตะที่มัน ตอนนี้คุณได้รับซอร์สโค้ดของหน้าเว็บที่คุณเพิ่งเยี่ยมชม
วิธีดูแหล่งที่มาของหน้าใน Safari โดยใช้ Google Web Cache ที่ด้านบนของหน้า คุณต้องเห็นตัวเลือก ดูแหล่งที่มา แตะที่มัน ตอนนี้คุณได้รับซอร์สโค้ดของหน้าเว็บที่คุณเพิ่งเยี่ยมชม
โปรดอ่าน: วิธีนำเข้าบุ๊กมาร์ก รหัสผ่าน และอื่นๆ อีกมากมาย
7. ดูซอร์สโค้ดบนเว็บแอป
มีเว็บไซต์มากมายที่ให้คุณเปิดเผยซอร์สโค้ดของเว็บไซต์และหน้าเว็บได้ฟรีหรือเสียค่าธรรมเนียมเล็กน้อย จากเว็บแอปทั้งหมด ฉันเลือก Source Code Viewer ของ CodeBeautify วิธีการทำงานมีดังนี้
 วิธีดูซอร์สโค้ดบนเว็บแอป ในช่อง ป้อน URL ให้พิมพ์หรือคัดลอกและวาง URL ของหน้าเว็บที่คุณต้องการเปิดเผยซอร์ส HTML รหัส. แตะปุ่ม ดู เพื่อดูแหล่งที่มาของหน้าบน iPhone/iPad เบราว์เซอร์ Safari
วิธีดูซอร์สโค้ดบนเว็บแอป ในช่อง ป้อน URL ให้พิมพ์หรือคัดลอกและวาง URL ของหน้าเว็บที่คุณต้องการเปิดเผยซอร์ส HTML รหัส. แตะปุ่ม ดู เพื่อดูแหล่งที่มาของหน้าบน iPhone/iPad เบราว์เซอร์ Safari
บทสรุป
ตอนนี้คุณรู้เคล็ดลับทั้งหมดในการดูแหล่งที่มาของหน้าบนอุปกรณ์ iPhone และ iPad แล้ว คุณค้นพบวิธีการแบบเนทีฟและไม่ใช่แบบเนทีฟในบทความนี้ คุณสามารถยึดติดกับเทคนิคดั้งเดิมบน iPad หรือ iPhone เพื่อดูซอร์สโค้ด HTML ของหน้าเว็บหรือใช้แอพที่ทำให้งานง่ายขึ้นมาก
แจ้งให้เราทราบว่าคุณชอบวิธีใดโดยแสดงความคิดเห็น ด้านล่าง. นอกจากนี้ แชร์บทความบนโซเชียลมีเดียและ WhatsApp เพื่อช่วยเพื่อนๆ ของคุณที่กำลังเรียนรู้การพัฒนาเว็บไซต์และการเขียนโค้ดแอป
ถัดไป วิธีเรียนรู้ Swift บน Mac และ iPad