นี่คือรายการของ เว็บไซต์ตัวสร้างริบบอน CSS ออนไลน์ฟรีที่ดีที่สุด โปรแกรมสร้างริบบิ้น CSS เป็นเครื่องมือที่ช่วยให้คุณสร้างริบบิ้นแบนเนอร์อย่างง่าย คุณสามารถใช้ริบบอนดังกล่าวบนเว็บไซต์ บล็อก พาดหัวข่าว ชื่อ และอื่นๆ โดยปกติแล้ว คนเราต้องมีความเข้าใจพื้นฐานเกี่ยวกับ CSS จึงจะสร้างริบบอนดังกล่าวได้ แต่คุณไม่จำเป็นต้องทำเช่นนั้น คุณสามารถใช้โปรแกรมสร้างริบบอนออนไลน์แทน
โพสต์นี้ครอบคลุมเว็บไซต์ฟรี 6 แห่งที่คุณสามารถสร้างริบบอน CSS ออนไลน์ได้ ด้วยความช่วยเหลือของตัวสร้างริบบอนเหล่านี้ คุณสามารถปรับแต่งรูปลักษณ์ของริบบอนได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถมองเห็นการเปลี่ยนแปลงของริบบิ้นได้ เครื่องมือเหล่านี้สร้างโค้ด CSS ที่คุณสามารถนำไปใช้บนเว็บไซต์ของคุณได้โดยตรงหรือทุกที่ที่คุณต้องการ มีริบบอนสองประเภทที่คุณสามารถสร้างโดยใช้เครื่องมือเหล่านี้ มาดูโพสต์เพื่อดูรายละเอียดเหล่านี้กัน
ตัวสร้าง CSS Ribbon ออนไลน์ที่ฉันโปรดปราน
DoodleNerd.com เป็นเว็บไซต์ที่ฉันอยากไปด้วย สร้างริบบิ้น CSS เว็บไซต์นี้มีเครื่องมือสร้างอย่างง่ายที่คุณสามารถทำริบบิ้นแบบโบว์ได้ มีการตั้งค่าริบบิ้นภาพซึ่งคุณสามารถปรับแต่งริบบิ้นตามความต้องการของคุณ

คุณสามารถดูรายการอื่นๆ ของเราเกี่ยวกับเว็บไซต์ CSS Menu Generator ออนไลน์ฟรี เว็บไซต์ CSS Image Filter Generator ออนไลน์ และเว็บไซต์ CSS Border Radius Generator ออนไลน์
ตารางเปรียบเทียบ:
<ตาราง > NameRibbon Type(s)การปรับแต่งCode DoodleNerd.comBanner RibbonAppearance, Text, ColorHTML, CSS GenerateIt.netBanner RibbonAppearance, Text, ColorHTML, CSS CSSPortal.comCorner RibbonPostion, Text, ColorHTML, CSS EasyCodeTools.comCorner RibbonPostion, Text, ColorHTML, CSS Kirilv.comCorner RibbonPostion, Text, ColorHTML, CSS CodePen.ioCorner RibbonPostion, Text, ColorHTML, CSS
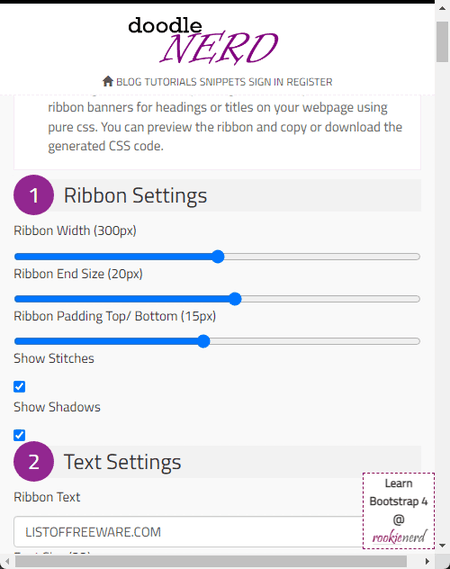
DoodleNerd.com
DoodleNerd.com ฟรี เว็บไซต์ e ด้วยเครื่องมือ UX ออนไลน์ มีโปรแกรมสร้างริบบอน CSS ออนไลน์ฟรี เครื่องมือนี้ช่วยให้คุณสร้างแบนเนอร์ริบบิ้นอย่างง่ายที่สามารถใช้กับหัวเรื่อง ชื่อเรื่อง ข้อเสนอ ฯลฯ เครื่องมือนี้มีสามส่วนที่ครอบคลุมการตั้งค่าริบบิ้น การตั้งค่าข้อความ และสีริบบิ้น คุณจะต้องกำหนดขนาดและช่องว่างภายในสำหรับ Ribbon ในการตั้งค่า Ribbon การตั้งค่าข้อความช่วยให้คุณเพิ่มข้อความริบบิ้นด้วยสีข้อความและสีเงา สุดท้าย ส่วนสีริบบิ้นคือที่ที่คุณสามารถเลือกสีริบบิ้นได้ มีสีไล่ระดับที่คุณสามารถตั้งค่าสีไล่ระดับสีด้านบน สีไล่ระดับด้านล่าง สีแบบอักษร และสีสุดท้าย ด้วยวิธีนี้ คุณสามารถดูตัวอย่างริบบิ้นและคัดลอกหรือดาวน์โหลดโค้ด CSS ที่สร้างขึ้น
ไฮไลท์:
ประเภทริบบิ้น: ริบบิ้นแบนเนอร์ การปรับแต่ง: ขนาด ข้อความ สี และเงา เอาต์พุตโค้ด: คัดลอกและดาวน์โหลด
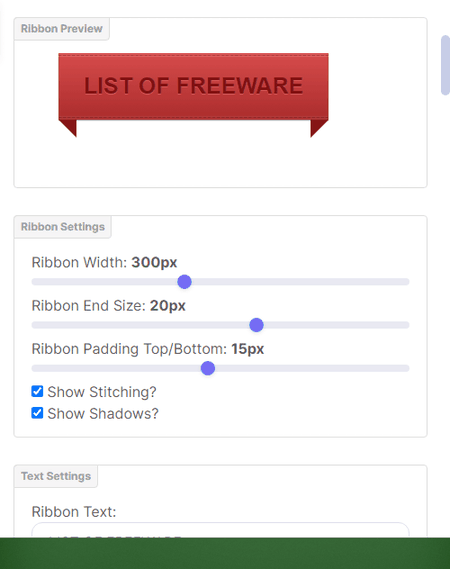
GenerateIt.net

GenerateIt.net มีชุดเครื่องมือโค้ด เครื่องมือรูปภาพ เครื่องมือเว็บไซต์ และเครื่องคิดเลข มีเครื่องมือสร้างริบบอน CSS ออนไลน์ ด้วยความช่วยเหลือของเครื่องมือนี้ คุณสามารถสร้าง Ribbon ทั่วไปสำหรับหัวเรื่องและชื่อเรื่องได้ การทำงานของเครื่องมือนี้คล้ายกับเครื่องมือ DoodleNerd.com มีการตั้งค่า Ribbon สำหรับขนาดและเงา การตั้งค่าข้อความสำหรับข้อความ Ribbon และสีข้อความ และ Ribbon Colours เพื่อกำหนดสีของส่วนต่าง ๆ ของ Ribbon เมื่อคุณทำการเปลี่ยนแปลง ริบบิ้นจะแสดงตัวอย่าง หลังจากปรับแต่งริบบอนเสร็จแล้ว คุณก็คัดลอกโค้ดสำหรับริบบอนได้เลย
ไฮไลท์:
ประเภทริบบอน: ริบบอนแบนเนอร์ การปรับแต่ง: ขนาด ข้อความ สี และเงา เอาต์พุตโค้ด: คัดลอกโค้ด
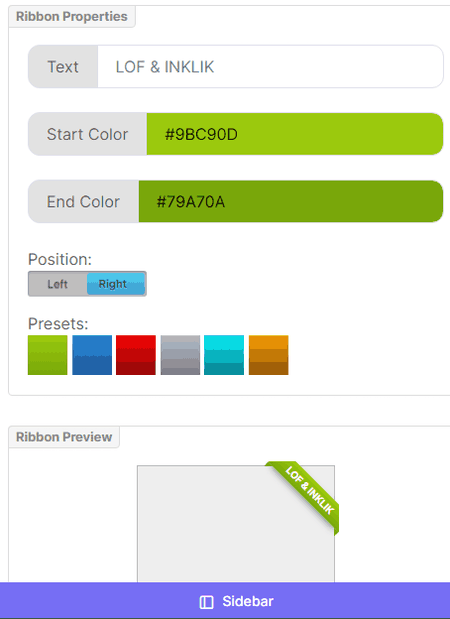
CSSPortal.com

CSSPortal.com มีเครื่องมือและทรัพยากร CSS ออนไลน์ฟรี มี CSS Ribbon Generator เพื่อสร้าง CSS มุม Ribbon เครื่องมือนี้ค่อนข้างเรียบง่ายและใช้งานง่าย มันมีสองส่วน; คุณสมบัติ Ribbon และการแสดงตัวอย่าง Ribbon ในคุณสมบัติ Ribbon คุณสามารถตั้งค่าข้อความ Ribbon สี Ribbon และตำแหน่ง Ribbon ได้ เมื่อคุณทำการเปลี่ยนแปลงใดๆ การเปลี่ยนแปลงนั้นจะแสดงในการแสดงตัวอย่างทันที ด้วยวิธีนี้ คุณสามารถสร้างริบบิ้นมุมแล้วคัดลอกโค้ดสำหรับริบบิ้นนั้น
ไฮไลท์:
ประเภทริบบิ้น: ริบบิ้นมุม การปรับแต่ง: ข้อความ สี และตำแหน่ง เอาต์พุตโค้ด: คัดลอกโค้ด
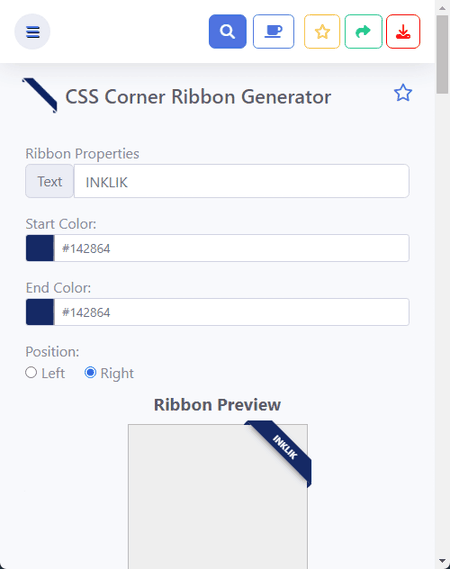
EasyCodeTools.com

EasyCodeTools.com ยังมีโปรแกรมสร้าง CSS Ribbon ออนไลน์ฟรีอีกด้วย เครื่องมือนี้สร้างริบบิ้นมุม เนื่องจากริบบอนเข้ามุมนั้นสร้างได้ง่ายกว่า จึงมีพารามิเตอร์เพียงไม่กี่ตัวเท่านั้นที่คุณสามารถปรับแต่งได้ตามความต้องการของคุณ ซึ่งรวมถึงข้อความบน Ribbon สี Ribbon และตำแหน่ง Ribbon คุณสามารถตั้งค่าพารามิเตอร์เหล่านี้เพื่อสร้างริบบิ้นมุมตามที่คุณต้องการ เมื่อคุณทำเช่นนั้น เครื่องมือนี้จะสร้างโค้ดสำหรับ Ribbon นั้น ซึ่งจะให้โค้ด HTML และ CSS ที่คุณสามารถคัดลอกไปยังคลิปบอร์ดได้โดยตรง
ไฮไลท์:
ประเภทริบบิ้น: ริบบิ้นมุม การปรับแต่ง: ข้อความ สี และตำแหน่ง เอาต์พุตโค้ด: คัดลอกโค้ด
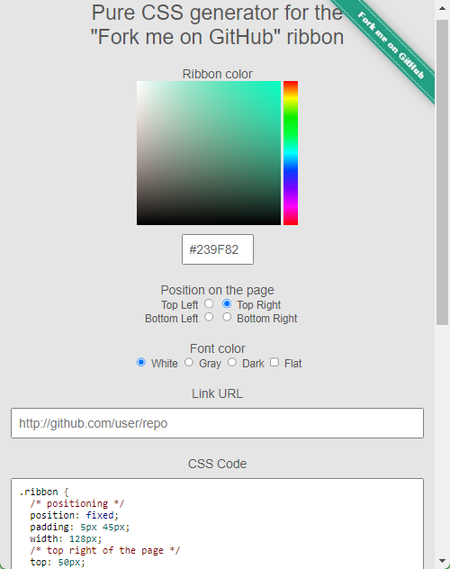
Kirilv.com

Kirilv.com เป็นอีกเว็บไซต์หนึ่งที่คุณสามารถสร้าง CSS Ribbon ทางออนไลน์ได้ เว็บไซต์นี้มีเครื่องมือชื่อ Pure CSS generator สำหรับริบบิ้น “Fork me on GitHub” เนื่องจากชื่อค่อนข้างชัดเจน จึงช่วยให้คุณสร้างริบบิ้นมุมสำหรับเว็บไซต์ที่คุณสามารถลิงก์ไปยัง URL ได้ คุณสามารถเปลี่ยนข้อความริบบิ้น สีข้อความ สีริบบิ้น และตำแหน่งริบบิ้น จากนั้นคุณสามารถระบุ URL ที่คุณต้องการเชื่อมโยงไปยังริบบอนและรับโค้ดสำหรับมัน
ไฮไลท์:
ประเภทริบบิ้น: ริบบิ้นมุม การปรับแต่ง: ข้อความ สี และตำแหน่ง เอาต์พุตโค้ด: คัดลอกโค้ด
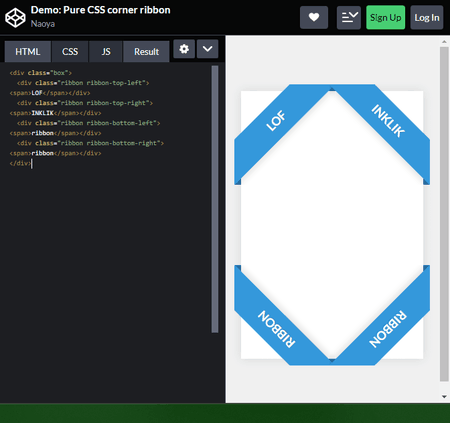
CodePen.io

CodePen.io เป็นเว็บไซต์สำหรับสร้างและจัดเก็บข้อมูลโค้ดออนไลน์ มีตัวอย่างริบบิ้น CSS ที่คุณสามารถปรับแต่งเพื่อสร้างริบบิ้น CSS ที่กำหนดเองได้ หน้าเว็บมีโค้ด HTML และ CSS บนหน้าจอพร้อมการแสดงตัวอย่างที่ด้านล่าง ตามค่าเริ่มต้น จะมีริบบิ้นสี่มุมในแต่ละมุมของหน้า ไม่มีตัวเลือกง่ายๆ ในการแก้ไขหรือเปลี่ยนแปลงริบบิ้น คุณต้องมีความเข้าใจ CSS พื้นฐานเพื่อปรับแต่ง Ribbon เหล่านี้ ด้วยวิธีนี้ คุณสามารถเปลี่ยนแปลงโค้ด CSS เพื่อสร้างริบบอนที่ต้องการ
ไฮไลท์:
ประเภทริบบอน: ริบบอนเข้ามุม การปรับแต่ง: ข้อความ สี และตำแหน่ง เอาต์พุตโค้ด: คัดลอกโค้ด
บทความที่เกี่ยวข้อง
เขียนความคิดเห็น