นี่คือรายการของ เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรีที่ดีที่สุด รหัสการไล่ระดับสีข้อความ CSS ใช้เพื่อเพิ่มเอฟเฟกต์การไล่ระดับสีที่ประกอบด้วยหลายสีบนองค์ประกอบข้อความของหน้าเว็บ จุดประสงค์หลักคือการทำให้ข้อความดูน่าดึงดูดยิ่งขึ้น ในการสร้างเอฟเฟกต์การไล่ระดับสีแบบกำหนดเองสำหรับข้อความ ผู้ใช้จำเป็นต้องมีเว็บไซต์เครื่องมือสร้างการไล่ระดับสีข้อความ CSS ออนไลน์เหล่านี้
เว็บไซต์เหล่านี้อนุญาตให้ผู้ใช้สร้างการไล่ระดับสีแบบกำหนดเองโดยใช้สีหลายสี นอกจากนี้ ผู้ใช้ยังสามารถเปลี่ยนประเภทการไล่ระดับสี (แนวรัศมีและเชิงเส้น) และมุมของการไล่ระดับสีได้ตามความต้องการ ในบางเว็บไซต์ ผู้ใช้ยังได้รับตัวอย่างการไล่ระดับสีของข้อความหลายรายการ ซึ่งผู้ใช้สามารถปรับแต่งเพิ่มเติมได้ตามความต้องการ แม้ว่าบางเว็บไซต์จะอนุญาตให้ผู้ใช้ใช้สองสีเท่านั้นเพื่อสร้างการไล่ระดับสีแบบกำหนดเอง การเปลี่ยนแปลงทั้งหมดที่ทำโดยผู้ใช้จะสะท้อนให้เห็นในข้อความตัวอย่าง หลังจากเสร็จสิ้นการไล่ระดับสีของข้อความ ผู้ใช้สามารถสร้างรหัสการไล่ระดับสีข้อความ CSS และคัดลอกไปยังคลิปบอร์ด เพื่อช่วยเหลือผู้ใช้รายใหม่ ฉันได้รวมขั้นตอนในการสร้างรหัสการไล่ระดับสีข้อความ CSS ไว้ในคำอธิบายของแต่ละเว็บไซต์
เว็บไซต์เหล่านี้ยังมีเครื่องมือ CSS เพิ่มเติม เช่น Palette Generator, Color Scheme Generator , CSS Box Shadow Generator, CSS Text Shadow Generator, และอื่นๆ ดูรายการเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์เหล่านี้

รายการโปรดของฉัน เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์:
cssportal.com เป็นเว็บไซต์โปรดของฉันเพราะให้ผู้ใช้เพิ่มการไล่ระดับสี CSS tet แบบกำหนดเองซึ่งประกอบด้วยหลายสี นอกจากนี้ ยังรองรับประเภทการไล่ระดับสีและการวางแนวที่หลากหลาย
คุณยังสามารถดูรายชื่อเว็บไซต์เครื่องมือสร้างแอนิเมชัน CSS Keyframe ออนไลน์ฟรีที่ดีที่สุด, เครื่องมือสร้างการแปลง CSS 3D ออนไลน์ และเว็บไซต์เครื่องมือสร้างเงาข้อความ CSS ออนไลน์
สารบัญ:
cssportal.com
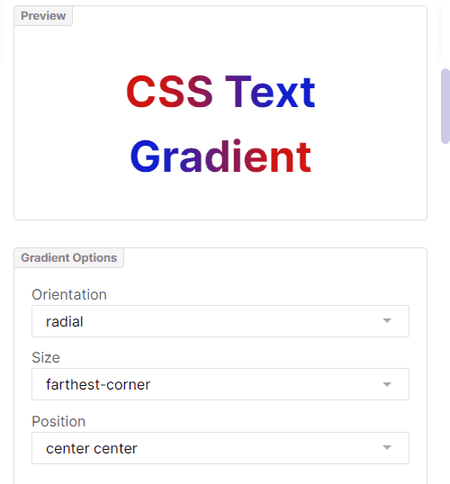
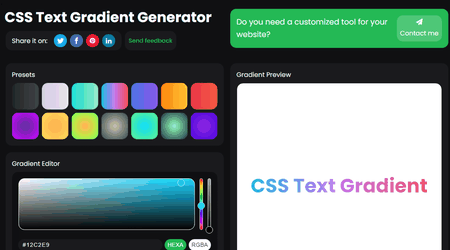
cssportal.com คือ เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างการไล่ระดับสีแบบกำหนดเองสำหรับข้อความและส่วนหัวของหน้าเว็บ ช่วยให้ผู้ใช้สามารถเพิ่มหลายสีบนข้อความ ซึ่งผู้ใช้สามารถดูตัวอย่างได้ใน หน้าต่างแสดงตัวอย่าง นอกจากนี้ ยังมีตัวเลือกการไล่ระดับสีหลายแบบเพื่อเปลี่ยนรูปแบบการไล่ระดับสี เช่น การวางแนว ขนาด ตำแหน่ง เป็นต้น ผู้ใช้ยังสามารถระบุสีเริ่มต้น สีสิ้นสุด และ หยุดหลายสี หากต้องการเพิ่มสีเฉพาะบนข้อความ ผู้ใช้สามารถใช้รหัสสี RGB ทันทีที่ผู้ใช้ระบุคุณสมบัติการไล่ระดับสีเสร็จสิ้น เว็บไซต์นี้จะสร้างและแสดงสีการไล่ระดับข้อความ CSS ที่ผู้ใช้สามารถคัดลอกจากอินเทอร์เฟซได้
เว็บไซต์นี้ยังมีเทมเพลตตัวอย่างการไล่ระดับสีหลายแบบที่ผู้ใช้สามารถเลือกได้ เพื่อจัดรูปแบบรูปแบบการไล่ระดับสีอย่างรวดเร็ว ตอนนี้ ทำตามขั้นตอนด้านล่างเพื่อสร้างการไล่ระดับสีข้อความ CSS ออนไลน์
วิธีสร้างการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ cssportal.com:
ไปที่เว็บไซต์นี้และเปิดเครื่องมือสร้างการไล่ระดับสีข้อความ CSS หลังจากนั้น ให้ใช้เครื่องมือ ตัวเลือกการไล่ระดับสี และ ตัวเลือกสี เพื่อระบุพารามิเตอร์การไล่ระดับสีด้วยตนเอง ตอนนี้ ดูตัวอย่างการไล่ระดับสีข้อความในส่วน แสดงตัวอย่าง สุดท้าย ให้คัดลอกโค้ดการไล่ระดับสีข้อความ CSS สุดท้ายจากส่วนโค้ด CSS
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือ CSS และ HTML เพิ่มเติม เช่น CSS At-Rules, CSS Data Types, CSS Border Radius Generator, CSS Button Generator และอื่นๆ
ข้อคิดสุดท้าย:
เป็นหนึ่งในเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ที่ดีที่สุดฟรี ซึ่งมีเครื่องมือที่จำเป็นทั้งหมดเพื่อปรับแต่งคุณสมบัติการไล่ระดับสีข้อความ CSS
colorffy.com

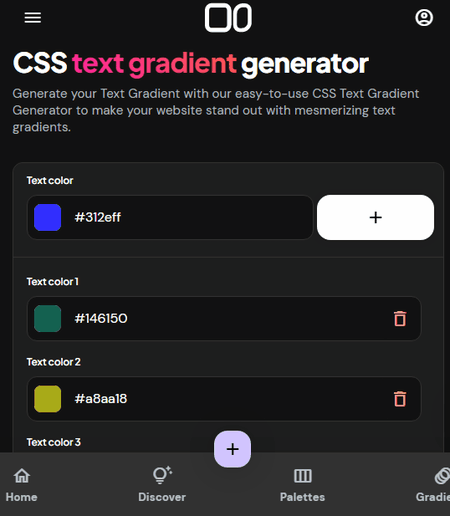
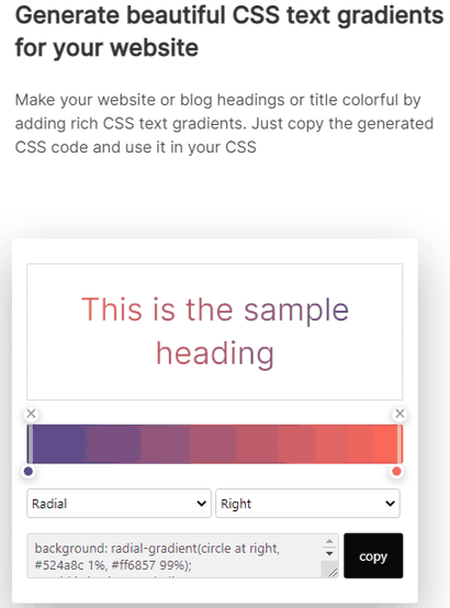
colorffy.com เป็นอีกหนึ่งฟรี เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ เว็บไซต์นี้ให้ผู้ใช้เพิ่มการไล่ระดับสีแบบเส้นตรงและแบบเรเดียลเหนือข้อความตัวอย่าง โดยใช้เครื่องมือ Text Color ผู้ใช้สามารถระบุสีทั้งหมดที่ต้องการในการไล่ระดับสี นอกจากนี้ ยังมีตัวเลือกสำหรับปรับ มุม และ ตำแหน่ง ของสีทั้งหมดด้วยตนเองอีกด้วย การเปลี่ยนแปลงทั้งหมดที่ผู้ใช้ทำสามารถติดตามได้แบบเรียลไทม์ในส่วนการแสดงตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างรหัสการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ colorffy.com:
ไปที่เว็บไซต์นี้และเปิดเครื่องมือสร้างการไล่ระดับสีข้อความ CSS หลังจากนั้น ให้เพิ่มสีข้อความทั้งหมดที่คุณต้องการในการไล่ระดับสีข้อความด้วยตนเอง จากนั้นระบุประเภทการไล่ระดับสี (เชิงเส้นหรือรัศมี) มุม และตำแหน่งของแต่ละสี ตอนนี้ ดูตัวอย่างลักษณะการไล่ระดับสีข้อความ สุดท้าย คลิกที่ปุ่ม สร้างการไล่ระดับสีข้อความ เพื่อสร้างรหัสการไล่ระดับสีข้อความ CSS สุดท้ายที่คุณสามารถคัดลอกไปยังคลิปบอร์ด
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น เครื่องมือสร้างการไล่ระดับสีแบบตาข่าย เครื่องมือสร้างจานสี เครื่องมือสร้างธีมมืด เครื่องมือสร้างสคีมสี และอื่นๆ
ข้อคิดสุดท้าย:
เป็นโปรแกรมสร้างการไล่ระดับสีข้อความ CSS แบบออนไลน์ที่ดีอีกตัว ซึ่งผู้ใช้สามารถปรับแต่งรูปลักษณ์ของข้อความและส่วนหัวได้โดยใช้เอฟเฟกต์การไล่ระดับสีบนข้อความเหล่านั้น
textgradients.com

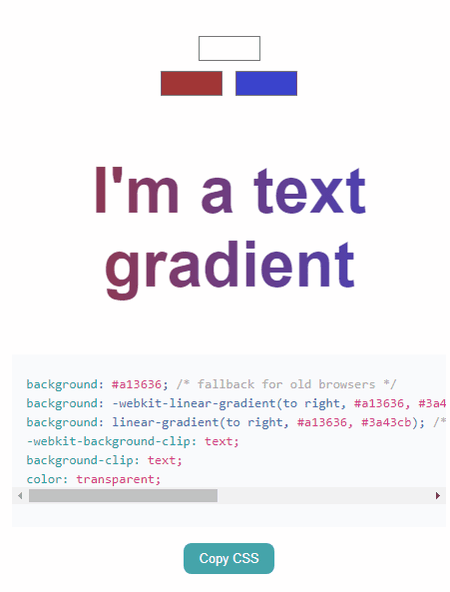
textgradients.com เป็นอีกหนึ่งฟรี เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ เว็บไซต์นี้นำเสนอเครื่องมือปรับแต่งการไล่ระดับสีข้อความ CSS ซึ่งผู้ใช้สามารถสร้างการไล่ระดับสีข้อความ CSS ซึ่งประกอบด้วย สองสี แม้ว่าจะอนุญาตให้ผู้ใช้เปลี่ยนสีพื้นหลังของอินเทอร์เฟซได้ ในการเลือกสี จะมีจานสีที่ให้สีที่เป็นไปได้ทั้งหมด สีที่เลือกทั้งหมดจะถูกนำไปใช้กับข้อความตัวอย่างที่ช่วยให้ผู้ใช้ปรับแต่งลักษณะการไล่ระดับสีของข้อความ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ textgradients.com:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้นกำหนดสีไล่ระดับสีทั้งสองสี ตอนนี้ ดูตัวอย่าง ลักษณะของการไล่ระดับสี สุดท้าย คัดลอกรหัสการไล่ระดับสีข้อความ CSS โดยใช้ปุ่ม คัดลอก CSS
ข้อจำกัด:
เว็บไซต์นี้ให้ผู้ใช้เลือกเพียงสองสีสำหรับการไล่ระดับสีข้อความ CSS
ข้อคิดสุดท้าย:
เป็นหนึ่งในเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ที่ง่ายที่สุดที่ทุกคนสามารถใช้เพื่อสร้างการไล่ระดับสีข้อความที่ประกอบด้วยสองสีได้อย่างรวดเร็ว
unused-css com

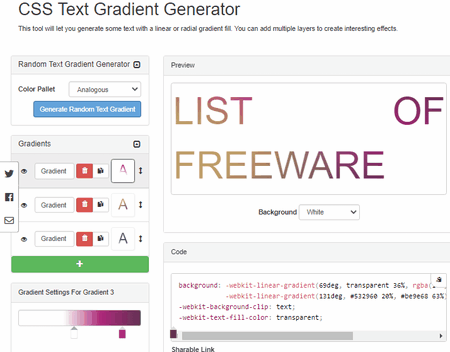
unused-css.com เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี เป็นอีกหนึ่งเว็บไซต์ที่ดีที่ผู้ใช้สามารถปรับแต่งสีขององค์ประกอบข้อความได้ ในการทำเช่นนั้น ผู้ใช้สามารถเลือกสีได้หลายสีด้วยตัวเองหรือใช้ ตัวสร้างการไล่ระดับสีข้อความแบบสุ่ม ซึ่งแตกต่างจากเว็บไซต์อื่นๆ ที่คล้ายกันส่วนใหญ่ นอกจากนี้ยังมีจานสีหลายแบบให้เลือกสีแบบไล่ระดับสี เช่น สีเสริม อะนาล็อก สามสี โทนสีเทา และอื่นๆ ตัวเลือกที่มีประโยชน์อื่นๆ เช่น ประเภทการไล่ระดับสี (เชิงเส้นและรัศมี) รูปร่าง (วงกลมและวงรี) การตั้งค่าพื้นหลัง ฯลฯ ก็มีให้เช่นกัน มัน. ตัวอย่างการไล่ระดับสีข้อความที่ดีมีอยู่ในเว็บไซต์นี้ซึ่งผู้ใช้สามารถใช้และปรับแต่งได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ unused-css.com:
ไปที่เว็บไซต์นี้แล้วเลือกตัวสร้างการไล่ระดับสีข้อความ CSS หลังจากนั้น เพิ่มสีไล่ระดับหนึ่งสีขึ้นไป และระบุความเข้มของสี ตอนนี้ ระบุประเภทการไล่ระดับสีและรูปร่างของการไล่ระดับสี ถัดไป แสดงตัวอย่างการเปลี่ยนแปลงในส่วนการแสดงตัวอย่าง สุดท้าย ให้คัดลอกโค้ดการไล่ระดับสีข้อความ CSS จากส่วนโค้ด
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือ CSS เพิ่มเติม เช่น CSS Border Gradient Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, CSS Triangle Generator เป็นต้น
ข้อคิดสุดท้าย:
เป็นโปรแกรมสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ที่มีคุณลักษณะหลากหลาย ซึ่งผู้ใช้สามารถสร้างการไล่ระดับสีข้อความ CSS แบบกำหนดเองเต็มรูปแบบซึ่งประกอบด้วยหลายสีได้อย่างง่ายดาย
devsdash.com

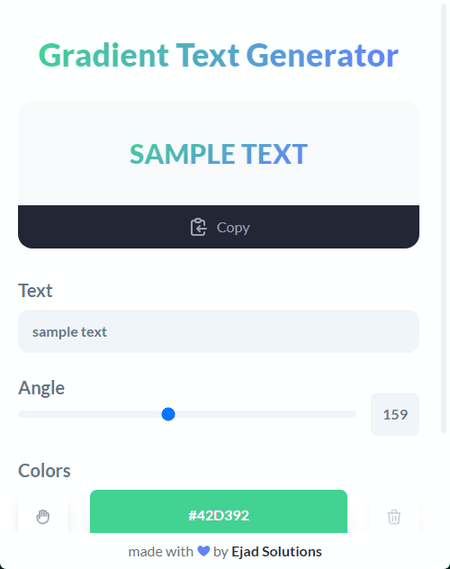
devsdash.com เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี เว็บไซต์นี้มาพร้อมกับเครื่องมือสร้างการไล่ระดับสีข้อความ CSS ที่ออกแบบมาอย่างสวยงาม ด้วยเครื่องมือนี้ ผู้ใช้สามารถสร้างการไล่ระดับสีข้อความ CSS ที่ประกอบด้วยสีผสมกันได้ถึงสองสี นอกจากนี้ยังช่วยให้ผู้ใช้ระบุสีข้อความได้อย่างแม่นยำโดยใช้รหัสสี Hexa และ RGBA ก่อนสิ้นสุดการไล่ระดับสีของข้อความ ผู้ใช้ยังสามารถระบุ ประเภทการไล่ระดับสี (การไล่ระดับสีแบบเส้นตรงหรือการไล่ระดับสีแบบรัศมี) และตำแหน่งแบบรัศมี (กึ่งกลาง กึ่งกลาง ซ้ายบน กึ่งกลางบน เป็นต้น ). นอกจากนี้ยังมีชุดค่าการไล่ระดับสีข้อความที่ดีซึ่งผู้ใช้สามารถใช้เพื่อสร้างรหัสการไล่ระดับสีข้อความ CSS ได้อย่างรวดเร็ว นอกจากนี้ยังแสดงสีไล่ระดับสีเหนือข้อความตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างรหัสการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ devsdash.com:
ไปที่เว็บไซต์นี้และเลือกเครื่องมือสร้างการไล่ระดับสีข้อความ CSS หลังจากนั้น ให้ระบุสีไล่ระดับสีและประเภทการไล่ระดับสีด้วยตนเอง ตำแหน่งรัศมี ฯลฯ พารามิเตอร์ ตอนนี้ ดูลักษณะการไล่ระดับสีข้อความในส่วนการแสดงตัวอย่าง สุดท้าย ให้คัดลอกรหัสการไล่ระดับสีข้อความ CSS จากส่วน CSS
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือออนไลน์อื่นๆ ที่เกี่ยวข้อง เช่น ตัวสร้างเงากล่อง ตัวสร้างปุ่ม CSS ชื่อสีนั้น ตัวสร้างพื้นผิวเสียงรบกวน ฯลฯ
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ที่ดีที่ทุกคนสามารถใช้เพื่อสร้างรูปลักษณ์การไล่ระดับสีข้อความที่สวยงามและรหัสการไล่ระดับสีข้อความ CSS
gridbox.io

gridbox.io เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี ผ่านเว็บไซต์นี้ ผู้ใช้สามารถสร้างการออกแบบการไล่ระดับสีข้อความแบบกำหนดเองซึ่งประกอบด้วยหลายสีได้อย่างรวดเร็ว นอกจากนี้ยังให้ผู้ใช้เลือกหนึ่งใน สี่ประเภทการแผ่รังสีของสีที่มีให้ ได้แก่ เรเดียล ลิเนียร์ เรเดียลซ้ำ และ เรเดียลซ้ำ นอกจากนั้น ผู้ใช้สามารถระบุทิศทางของเอฟเฟกต์การไล่ระดับสี เช่น ขวา บน ล่าง ซ้าย เป็นต้น ในการเลือกสี ผู้ใช้เพียงแค่คลิกที่แถบสีเพื่อระบุสีที่ต้องการ พวกเขาต้องการในการไล่ระดับสีข้อความ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้grindbox.io:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ใช้แถบสีเพื่อเลือกสีหนึ่งสีขึ้นไปสำหรับการไล่ระดับสีข้อความ จากนั้น ระบุประเภทการไล่ระดับสีและตำแหน่งการไล่ระดับสี ตอนนี้ ดูตัวอย่างข้อความที่มีการไล่ระดับสีเพิ่มที่ระบุโดยผู้ใช้ ในตอนท้าย คลิกที่ปุ่มคัดลอกเพื่อคัดลอกรหัสการไล่ระดับสีข้อความ CSS
คุณสมบัติเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้ยังได้รับเครื่องมือออนไลน์ที่มีประโยชน์ เช่น ตัวสร้างการไล่ระดับสีพื้นหลัง CSS, ตัวตรวจสอบความยาวเมตา, ตัวสร้างกราฟแบบเปิด, ตัวสร้างการไล่ระดับสี CSS และอีกมากมาย
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS แบบออนไลน์ที่ใคร ๆ ก็สามารถใช้ได้โดยไม่ยุ่งยาก
cssgradienttext.com

cssgradienttext.com เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี ผ่านเว็บไซต์นี้ ผู้ใช้สามารถสร้างการไล่ระดับสีข้อความแบบกำหนดเองซึ่งประกอบด้วยสีได้มากเท่าที่ผู้ใช้ต้องการ นอกจากนี้ ผู้ใช้ยังสามารถเลือกที่จะเปลี่ยนมุมของการไล่ระดับสีซึ่งสามารถเปลี่ยนแปลงได้ตั้งแต่ 0 ถึง 360 องศา ไม่เหมือนเว็บไซต์อื่นที่คล้ายกัน มันให้ผู้ใช้เพิ่มข้อความฐานของตัวเลือกที่ผู้ใช้เลือก ซึ่งเว็บไซต์นี้จะเพิ่มเอฟเฟกต์การไล่ระดับสีที่ผู้ใช้ระบุ ทันทีที่ผู้ใช้เสร็จสิ้นกระบวนการปรับการไล่ระดับสีข้อความ เครื่องมือนี้จะสร้างและแสดงรหัสการไล่ระดับสีข้อความ CSS ที่ผู้ใช้สามารถคัดลอกไปยังคลิปบอร์ดได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างรหัสการไล่ระดับสีข้อความ CSS ออนไลน์ cssgradienttext.com:
เปิดเว็บไซต์นี้โดยใช้ลิงก์ที่ให้มา หลังจากนั้น ให้ป้อนข้อความที่กำหนดเองในช่องข้อความที่คุณต้องการใช้การไล่ระดับสีข้อความ ตอนนี้ เลือกสีไล่ระดับข้อความ และเลือกมุมของการไล่ระดับสี สุดท้าย ดูตัวอย่างรูปลักษณ์ของข้อความ จากนั้นคัดลอกโค้ด CSS โดยใช้ตัวเลือกคัดลอก
ความคิดสุดท้าย:
เป็นเว็บไซต์สร้างโค้ดไล่ระดับข้อความ CSS แบบออนไลน์ที่ดีอีกเว็บหนึ่ง ซึ่งผู้ใช้สามารถออกแบบลักษณะการไล่ระดับข้อความแบบ CSS ที่สวยงามและสร้างโค้ด CSS ได้
codepen.io

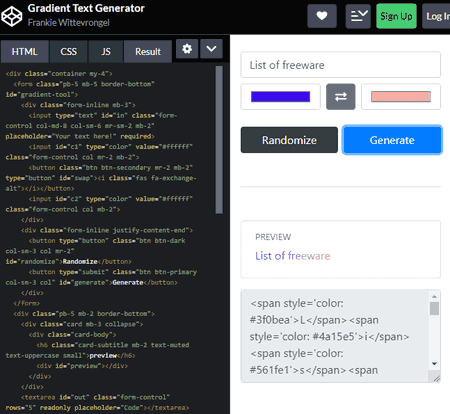
codepen.io คืออันสุดท้าย เว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS ออนไลน์ฟรี เว็บไซต์นี้ใช้เป็นหลักในการออกแบบและทดสอบโค้ดส่วนหน้าที่ประกอบด้วยโค้ด HTML, CSS และ JS หากต้องการระบุสีไล่ระดับข้อความ จะมีจานสีสองจาน ซึ่งผู้ใช้สามารถใช้สีใดก็ได้สองสี นอกจากนี้ยังมีตัวเลือกแบบสุ่มเพื่อสร้างสีไล่ระดับข้อความแบบสุ่ม ตามสีที่ระบุจะแสดงตัวอย่างข้อความที่มีการไล่ระดับสีเพิ่ม เว็บไซต์นี้ยังแสดงโค้ด CSS, HTML และ JS ที่ใช้ในการสร้างเครื่องมือไล่ระดับสีข้อความ CSS นี้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดการไล่ระดับสีข้อความ CSS ออนไลน์โดยใช้ codepen.io:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ให้ป้อนข้อความตัวอย่างที่คุณต้องการใช้เอฟเฟกต์การไล่ระดับสีข้อความเพื่อดูตัวอย่าง ตอนนี้ เลือกสองสีสำหรับการไล่ระดับสี จากนั้น คลิกที่ปุ่ม สร้าง เพื่อดูรหัสการไล่ระดับสีข้อความ CSS สุดท้ายที่ผู้ใช้สามารถคัดลอกได้เช่นกัน
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้มีเครื่องมือออนไลน์มากมายในการสร้างและทดสอบโครงการส่วนหน้า
ความคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์ตัวสร้างการไล่ระดับสีข้อความ CSS แบบออนไลน์ที่ใคร ๆ ก็สามารถใช้ได้โดยไม่ยุ่งยาก
บทความที่เกี่ยวข้อง
เขียนความคิดเห็น