นี่คือรายชื่อเว็บไซต์ตัวสร้างเมนู CSS ออนไลน์ฟรีที่ดีที่สุด ในยุคแห่งความสนใจ การมีเว็บไซต์เป็นสิ่งสำคัญไม่ว่าคุณจะเป็นธุรกิจหรือบุคคลธรรมดา เว็บไซต์ทำหน้าที่เป็นที่อยู่ดิจิทัล อย่างไรก็ตาม กระบวนการสร้างเว็บไซต์นั้นไม่ง่ายนัก โชคดีที่มีเครื่องมือฟรีมากมายที่สามารถช่วยคุณได้ หนึ่งในเครื่องมือดังกล่าวคือ CSS Menu Generator เมนูทำให้ง่ายต่อการสำรวจไซต์ เมนูที่ออกแบบมาอย่างดีช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย นอกจากนี้ยังเพิ่มความสวยงามโดยรวมให้กับเว็บไซต์ โดยทั่วไปแล้ว กระบวนการสร้างเมนูโดยใช้ CSS นั้นนอกจากจะใช้เวลานานแล้ว ยังต้องอาศัยประสบการณ์ในการเขียนโค้ดอีกด้วย แต่โปรแกรมสร้างเมนู CSS ช่วยให้คุณง่ายขึ้น
โพสต์นี้ครอบคลุม 6 เว็บไซต์ฟรีที่คุณสามารถสร้างเมนู CSS ได้ภายในไม่กี่นาที เว็บไซต์เหล่านี้มีชุดเครื่องมือและตัวเลือกที่คุณสามารถกำหนดค่าได้ตามความต้องการของคุณ ผลลัพธ์ที่ได้คือเมนู CSS ที่คุณสามารถคัดลอกและโพสต์ได้ คุณได้รับรหัสสำหรับเมนูที่คุณสามารถฝังในโครงการของคุณได้โดยตรงและประหยัดเวลา จากที่กล่าวมา มาดูโพสต์และตรวจสอบเครื่องมือสร้างเมนู CSS เหล่านี้โดยละเอียด
เครื่องมือสร้างเมนู CSS ออนไลน์ที่ฉันโปรดปราน
CSSPortal.com คือของฉัน เว็บไซต์โปรดในรายการนี้เพื่อสร้างเมนู CSS ออนไลน์ เว็บไซต์นี้มีส่วนต่อประสานที่เรียบง่ายพร้อมตัวเลือกเมนูที่จัดวางอย่างดี คุณสามารถเพิ่มรายการและปรับแต่งเมนูตามความต้องการของคุณด้วยการเข้าถึงตัวเลือกสีและข้อความเช่นกัน ท้ายที่สุด คุณสามารถคัดลอกโค้ดเพื่อฝังเมนูในงานของคุณ
คุณสามารถดูรายชื่อเว็บไซต์ CSS Shape Generator ออนไลน์ฟรีที่ดีที่สุด เว็บไซต์ CSS Flexbox Generator ออนไลน์ และเว็บไซต์ CSS Sprite Generator ออนไลน์
ตารางภาพรวม:
CSSPortal.com
CSSPortal.com เป็นเว็บไซต์ยอดนิยมที่มี CSS Generators, CSS Tools และ Resources มี CSS Responsive Menu Generator ฟรี เครื่องมือนี้สร้างเมนูที่ตอบสนองต่อ CSS เป็นภาพ โดยมีสามส่วนคือ Menu Preview, Menu Options และ Code ตัวเลือกเมนูเป็นที่ที่คุณสามารถออกแบบเมนูได้ ส่วนนี้มีสี่ส่วนย่อยครอบคลุมแถบเมนู เมนูด้านบน เมนูย่อย และการออกแบบเมนู Menu Bar เป็นที่ที่คุณสามารถกำหนดประเภท ขนาด สี และข้อความของเมนูได้ จากนั้นในส่วนเมนูด้านบนและเมนูย่อย คุณสามารถเพิ่มรายการเมนูอีกครั้งด้วยตัวเลือกสีและข้อความ สุดท้าย คุณสามารถเลือกการออกแบบเมนูและปรับแต่งการจำกัดเมนูพร้อมกับตัวเลือกในการเพิ่มรายการ URL และคอนเทนเนอร์ใหม่ ในขณะที่ออกแบบเมนู คุณสามารถดูการแสดงตัวอย่างแบบสดได้ เครื่องมือนี้สร้าง CSS, HTML และ JS Code ของเมนู หลังจากออกแบบเมนูแล้ว คุณสามารถคัดลอกโค้ดโดยตรงและใช้ในโครงการของคุณได้
จุดเด่น:
การปรับแต่งหลัก: แถบเมนู เมนูด้านบน เมนูย่อย และการออกแบบเมนู การปรับแต่งรอง: สีของรายการ ขนาด แบบอักษร และรูปลักษณ์ เอาต์พุต: ไฟล์ CSS, โค้ด CSS, โค้ด HTML และโค้ด JS
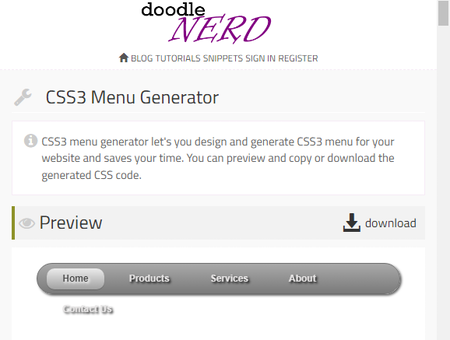
DoodleNerd.com

DoodleNerd com มีเครื่องมือสร้างเมนู CSS ออนไลน์ฟรี นี่เป็นเครื่องมือเอนกประสงค์ที่สามารถช่วยคุณสร้างเมนูแบบโต้ตอบด้วยเมนูย่อยแบบเลื่อนลง เครื่องมือนี้มีห้าส่วนครอบคลุมแถบเมนู เมนูด้านบน ส่วนหัวของเมนูด้านบน เมนูย่อย และเมนูย่อย โฮเวอร์ แต่ละส่วนช่วยให้คุณสามารถกำหนดค่าและปรับแต่งส่วนเมนูได้ตามความต้องการของคุณ คุณสามารถเพิ่มรายการ เปลี่ยนชื่อ และกำหนดขนาดของรายการพร้อมกับตัวเลือกรัศมีมุมเพื่อทำให้เมนูโค้งมน นอกเหนือจากนั้น คุณสามารถปรับแต่งเมนูด้วยตัวเลือกต่าง ๆ เช่น ข้อความ สี ช่องว่างภายใน เส้นขอบ และอื่น ๆ ในตอนท้าย เครื่องมือนี้จะให้ข้อมูลโค้ด CSS ของเมนูแก่คุณ นอกจากนี้ยังมีรหัส HTML จากตรงนั้น คุณสามารถคัดลอกโค้ดเพื่อรับเมนู
ไฮไลท์:
การปรับแต่งหลัก: แถบเมนู เมนูด้านบน ส่วนหัวของเมนูด้านบน เมนูย่อย และ เลื่อนเมนูย่อย การปรับแต่งรอง: สีของรายการ ขนาด แบบอักษร และรูปลักษณ์ เอาต์พุต: โค้ด CSS และโค้ด HTML
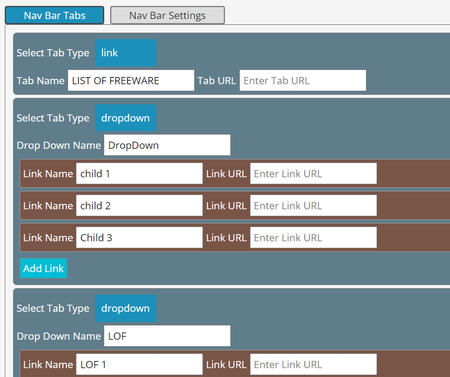
HTMLCodeGenerator-Tools.com

HTMLCodeGenerator-Tools.com เป็นเว็บไซต์ฟรีสำหรับสร้างเมนู CSS ทางออนไลน์ เว็บไซต์นี้ให้บริการ HTML Navigator Bar CSS Generator ฟรี เครื่องมือง่ายๆ นี้ช่วยให้คุณสร้างเมนูแบบเลื่อนลงได้ เครื่องมือมีสองส่วนหลัก แท็บ Nav Bar และการตั้งค่าแท็บ Nav แท็บ Nav Bar เป็นส่วนที่คุณสามารถเพิ่มรายการเมนูและตัวเลือกเมนูย่อยได้ คุณสามารถตั้งค่าแท็บเป็นลิงค์หรือเมนูแบบเลื่อนลง ด้านล่างคุณสามารถเพิ่มข้อมูลเพื่อสร้างเมนู หลังจากนั้น คุณสามารถปรับแต่งสีของแท็บเมนูได้จากส่วน Nav Tab Settings ด้วยวิธีนี้ คุณสามารถใช้เครื่องมือเพื่อสร้างเมนูและรับโค้ดสำหรับเมนูนั้น
ไฮไลท์:
การปรับแต่งหลัก: แท็บแถบนำทางและการตั้งค่าแท็บการนำทาง การปรับแต่งรอง: สีของข้อความและเมนู เอาต์พุต: CSS และโค้ด HTML
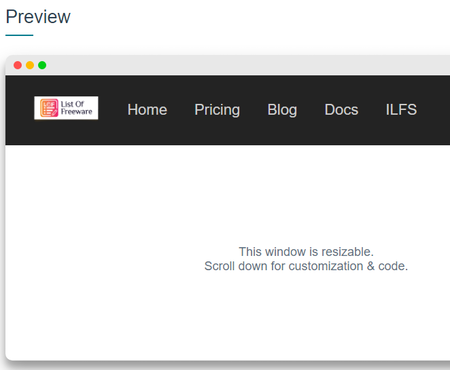
Wweb.dev

Wweb. dev มีเครื่องมือสร้างการนำทางตอบสนองออนไลน์ฟรี นี่เป็นเครื่องมือง่ายๆ ในการสร้างแถบเมนูที่คุณสามารถใส่รายการทางซ้ายและขวาได้ ที่ด้านบน จะแสดงตัวอย่างเมนูตามด้วยตัวเลือกการกำหนดค่า ตัวเลือกแรกคือรายการเมนู ส่วนนี้มีสองส่วนสำหรับเพิ่มรายการทางด้านซ้ายและด้านขวา คุณสามารถเพิ่มข้อความเมนูพร้อมกับลิงก์และตั้งค่าลักษณะการเปิดของลิงก์ได้ จากนั้นคุณสามารถปรับแต่งสีของเมนูได้จากส่วนสไตล์ ด้วยวิธีนี้ คุณสามารถสร้างแถบเมนูอย่างง่ายโดยใช้เครื่องมือนี้ เมื่อเสร็จแล้ว คุณสามารถคัดลอกโค้ด HTML และ CSS สำหรับมัน
ไฮไลท์:
การปรับแต่งหลัก: รายการเมนูและสไตล์ การปรับแต่งรอง: สีของข้อความ เอาต์พุต: CSS และโค้ด HTML
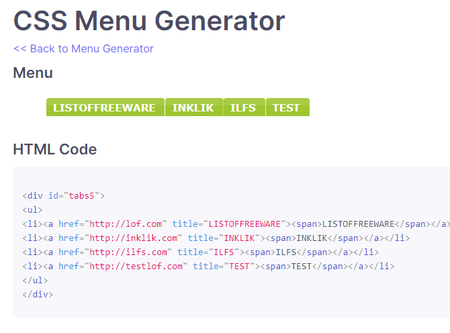
GenerateIt.net

GenerateIt net เป็นอีกหนึ่งเว็บไซต์ที่มี CSS Menu Generator ออนไลน์ เครื่องมือนี้สามารถช่วยคุณสร้างเมนูแนวนอนได้มากถึง 8 แท็บ มีตัวเลือกการออกแบบ 23 แบบให้คุณเลือก เป็นเมนูที่กำหนดค่าไว้ล่วงหน้าซึ่งคุณสามารถเพิ่มรายการเมนูและลิงก์ได้ คุณสามารถเลือกเมนูที่คุณชอบและเลือกจำนวนแท็บที่คุณต้องการ จากนั้นจะขยายส่วนแท็บซึ่งคุณสามารถเพิ่มชื่อเมนูพร้อมกับลิงก์ได้ หลังจากนั้น คุณสามารถสร้างเมนูโดยใช้ปุ่ม”สร้าง”สิ่งนี้ทำให้คุณได้รับรหัส CSS และ HTML ของเมนู คุณสามารถคัดลอกและใช้รหัสนั้นเพื่อเพิ่มเมนูที่สร้างขึ้นในโครงการของคุณ
ไฮไลท์:
การปรับแต่งหลัก: แท็บเมนู การปรับแต่งรอง: รายการเมนูและลิงก์ เอาต์พุต: CSS และโค้ด HTML
MenuCool.com

MenuCool com เป็นเว็บไซต์ฟรีสำหรับสร้างเมนู CSS ออนไลน์ เครื่องมือนี้มี 5 เทมเพลตเมนูให้เลือก คุณสามารถดูตัวอย่างเทมเพลตแล้วเลือกเทมเพลตที่คุณชอบ หลังจากนั้นจะนำคุณผ่านขั้นตอนสองสามขั้นตอนเพื่อปรับแต่งเมนูนั้นตามความต้องการของคุณ ขั้นตอนเหล่านี้ให้คุณเพิ่มรายการเมนูและลิงก์ตามเทมเพลตที่เลือก หลังจากนั้น คุณสามารถปรับแต่งลักษณะที่ปรากฏของเมนู รวมถึงประเภทการแสดงผล การจัดตำแหน่ง สีพื้นหลัง ความหนา ขนาด ฯลฯ คุณสามารถทำเช่นนี้กับเมนูและเมนูย่อยสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ได้ สุดท้าย หากคุณต้องการเพิ่มสคริปต์สไตล์ที่กำหนดเอง คุณก็สามารถทำได้เช่นกัน ในตอนท้าย เครื่องมือจะให้ซอร์สโค้ดของเมนูที่สร้างขึ้น
ไฮไลท์:
การปรับแต่งหลัก: รายการเมนูและสไตล์ การปรับแต่งรอง: ลักษณะที่ปรากฏ การจัดตำแหน่ง ข้อความ และสีสำหรับเดสก์ท็อป/มือถือ เอาต์พุต: CSS และโค้ด HTML
โพสต์ที่เกี่ยวข้อง
เขียนความคิดเห็น