หากคุณกำลังมองหาเอฟเฟ็กต์ที่แปลกใหม่และสร้างสรรค์เพื่อเพิ่มลงในภาพของคุณ เอฟเฟ็กต์การ์ตูนใน Photoshop คือคำตอบของคุณ
คุณสามารถทำให้ได้ผลลัพธ์นี้ในไม่กี่ขั้นตอนโดยการปรับเปลี่ยนลักษณะใบหน้าของตัวแบบ เพิ่มเอฟเฟ็กต์เพื่อให้ได้รูปลักษณ์ที่เหมือนการ์ตูน และวางรูปร่างไว้ด้านหลังตัวแบบเพื่อให้สัมผัสที่ไม่เหมือนใครในผลลัพธ์สุดท้าย
แม้ว่าขั้นตอนและเทคนิคอาจดูซับซ้อน แต่ก็ค่อนข้างง่ายในการดำเนินการ หากคุณต้องการวิธีที่รวดเร็วกว่าในการสร้างเอฟเฟ็กต์การ์ตูน ให้ตรวจสอบส่วนสุดท้ายเพื่อดูการทำงานของ Photoshop 3 รายการที่คุณสามารถซื้อเพื่อสร้างเอฟเฟ็กต์ได้ในคลิกเดียว

วิธีสร้างเอฟเฟกต์การ์ตูน ใน Photoshop
แม้ว่าบางขั้นตอนอาจดูซ้ำซาก แต่ก็จำเป็นเพื่อให้ได้เอฟเฟกต์ที่ต้องการ สองสามขั้นตอนสุดท้ายแสดงวิธีเพิ่มสัมผัสของคุณเองให้กับภาพโดยทำให้ตัวแบบการ์ตูนดูเหมือนหลุดออกมาจากรูปร่าง
โปรดจำไว้ว่าเมื่อสร้างเอฟเฟกต์แบบนี้ การตั้งค่าที่ฉันแสดง ด้านล่างนี้เป็นเพียงคำแนะนำในการสร้างเอฟเฟ็กต์พื้นฐาน และคุณอาจต้องปรับเปลี่ยนตามรูปภาพของคุณ
ขั้นตอนที่ 1: แปลงรูปภาพเป็น Smart Object และเปลี่ยนขนาดรูปภาพ
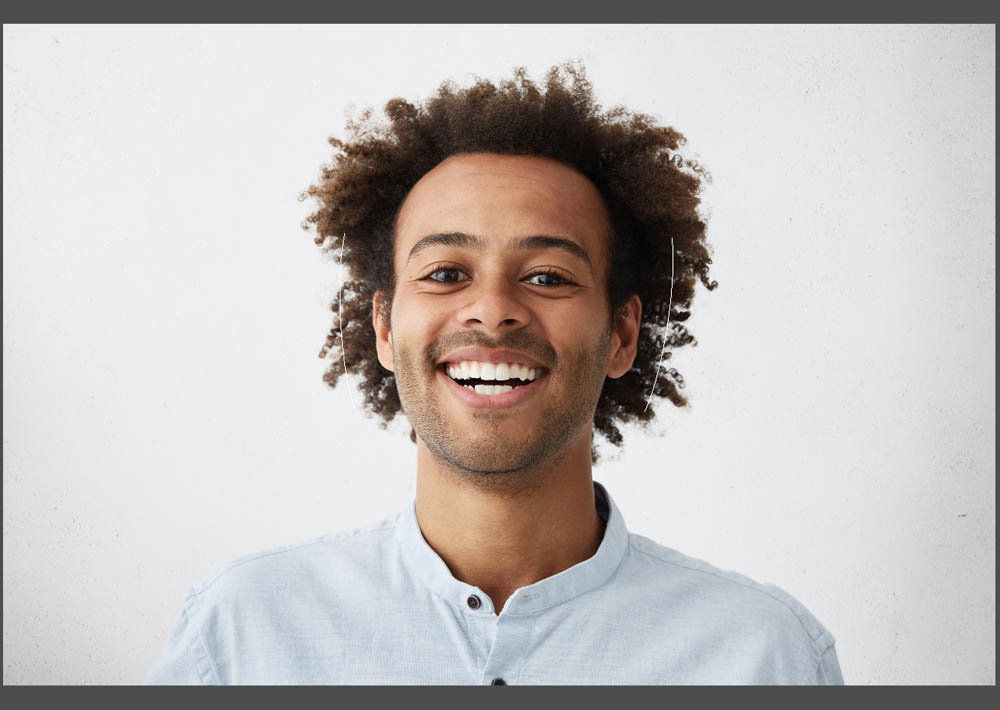
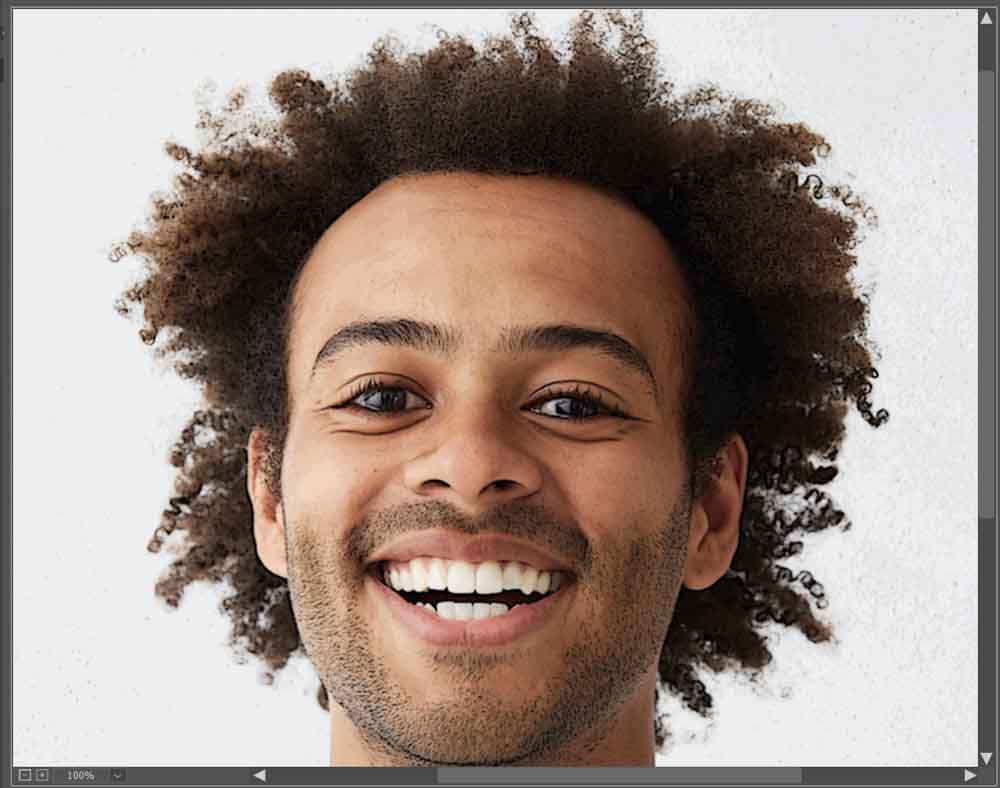
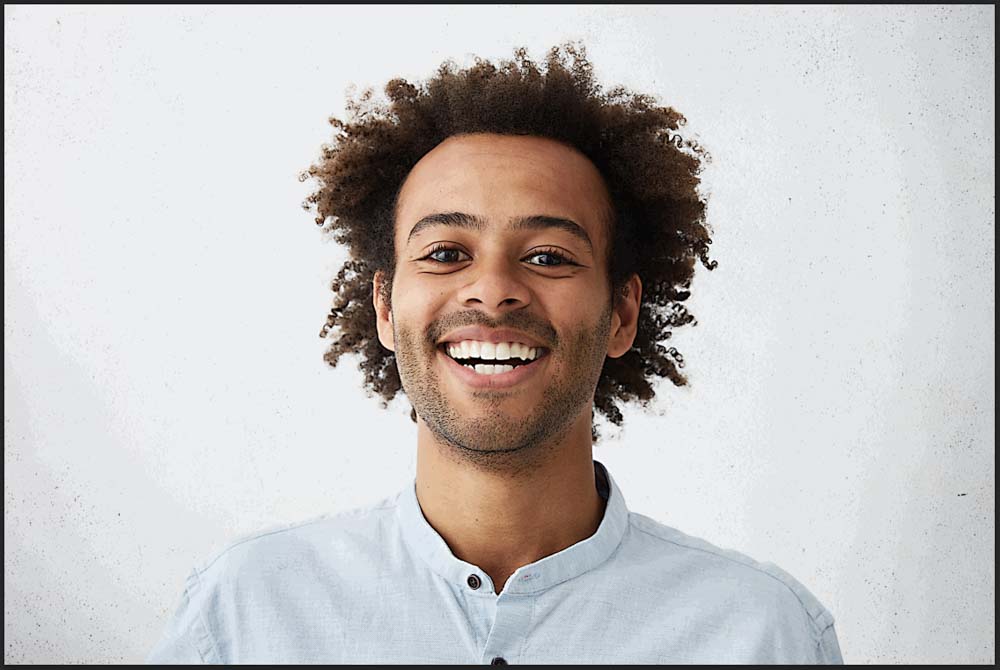
ในการเริ่มต้น คุณต้องเปิดภาพของคุณใน Photoshop ฉันจะใช้รูปถ่ายของผู้ชายคนนี้เพื่อสร้างรูปลักษณ์ของการ์ตูน
เมื่อเปิดรูปภาพในเอกสารแล้ว ให้ทำซ้ำรูปภาพพื้นหลังโดยเลือกรูปภาพนั้นแล้วกด Control + J (Win) หรือ Command + J (Mac) และแปลงเลเยอร์ที่คัดลอกเป็นวัตถุอัจฉริยะ
การแปลงเลเยอร์เป็นวัตถุอัจฉริยะช่วยให้คุณเปลี่ยนภาพได้อย่างง่ายดาย เมื่อคุณเพิ่มเอฟเฟ็กต์ลงในเลเยอร์ เอฟเฟ็กต์เหล่านั้นจะถูกเพิ่มเป็นตัวกรองอัจฉริยะ ซึ่งช่วยให้คุณดับเบิลคลิกที่ตัวกรองและปรับการตั้งค่าตลอดกระบวนการ
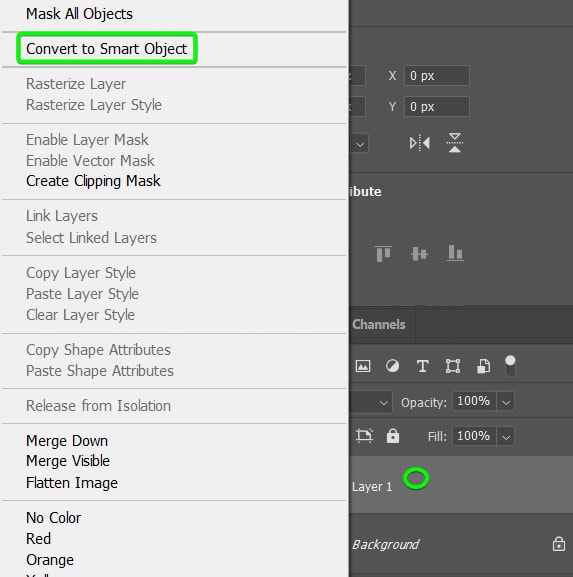
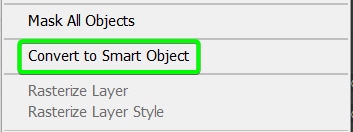
หากต้องการแปลงเลเยอร์ที่คัดลอกเป็นวัตถุอัจฉริยะ คลิกขวาหรือ Control + คลิกที่เลเยอร์แล้วเลือก แปลงเป็น Smart Object จากตัวเลือก

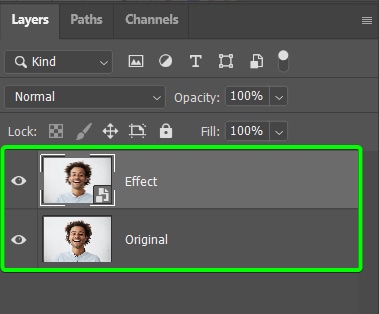
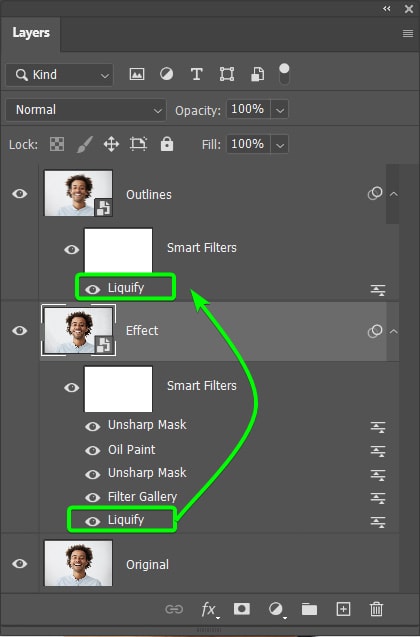
จากนั้นคุณสามารถปลดล็อกเลเยอร์พื้นหลังได้โดยคลิกที่ ไอคอนแม่กุญแจ และเปลี่ยนชื่อทั้งสองเลเยอร์เพื่อจัดระเบียบ แผงเลเยอร์ ของคุณ ฉันติดป้ายเลเยอร์พื้นหลังเป็นต้นฉบับและเลเยอร์ที่คัดลอกเป็นเอฟเฟกต์

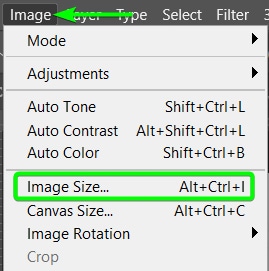
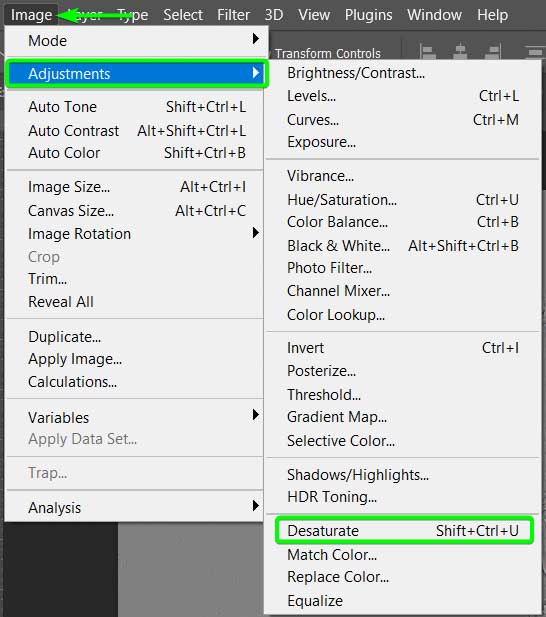
จากนั้น คุณควรตรวจสอบขนาดภาพและ ปรับขนาดหากจำเป็น ขนาดภาพจะส่งผลต่อรายละเอียดมากหรือน้อยที่มองเห็นได้ในเอฟเฟ็กต์การ์ตูน หากต้องการตรวจสอบขนาดรูปภาพ ให้ไปที่ รูปภาพ > ขนาดรูปภาพ หรือใช้ทางลัด Alt + Control + I (Win) หรือ Option + Command + I (Mac)

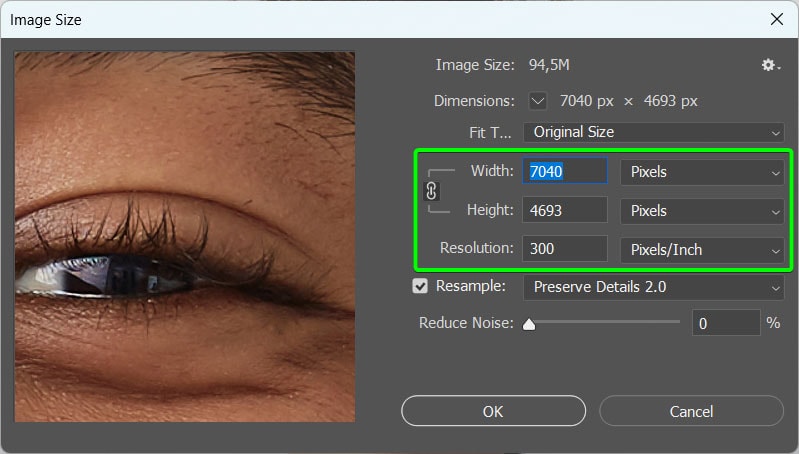
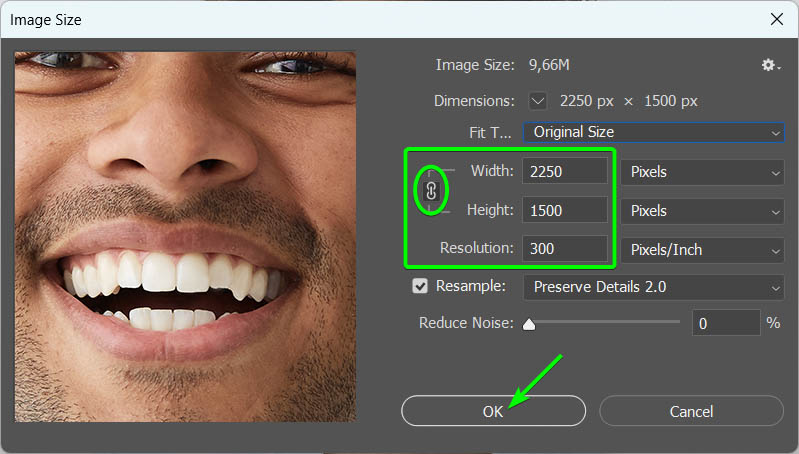
ในแผงขนาดรูปภาพ คุณสามารถดูค่า ความกว้าง ความสูง และ ความละเอียด เนื่องจากค่าเหล่านี้เป็นขนาดที่ จะส่งผลต่อเอฟเฟกต์

ประการแรก คุณต้องมีความละเอียดเป็น 300 Pixels/Inch เพื่อให้แน่ใจว่าคุณภาพดีพอที่จะสร้างเอฟเฟ็กต์ให้สมบูรณ์ จากนั้นคุณไม่ต้องการให้ค่าความกว้างและความสูงเล็กหรือใหญ่เกินไป เพราะจะทำให้รายละเอียดในผลลัพธ์น้อยเกินไป
เพื่อเป็นแนวทาง ผมขอแนะนำให้คุณตั้งค่าด้านที่ยาวที่สุดระหว่าง 2000 และ 3000 พิกเซล
ฉันปรับขนาดรูปภาพของฉันโดยเพิ่ม 2250 พิกเซลในช่องความกว้าง และเนื่องจากลิงก์ถูกทำเครื่องหมายไว้ ความสูงจึงถูกปรับเพื่อรักษาสัดส่วนภาพ คลิก ตกลง เพื่อยืนยันขนาดใหม่

รูปภาพของคุณพร้อมที่จะเปลี่ยนเป็นการ์ตูนแล้ว
ขั้นตอนที่ 2: เพิ่มฟิลเตอร์ Liquify ในเลเยอร์เอฟเฟ็กต์
ตอนนี้คุณจะทำงานกับเลเยอร์เอฟเฟ็กต์เพื่อเพิ่มเอฟเฟ็กต์การ์ตูนหลักบนภาพ ดังนั้นตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์เอฟเฟ็กต์สำหรับขั้นตอนถัดไป
ขั้นตอนแรกคือการปรับแต่งใบหน้าให้เหมือนการ์ตูนมากขึ้น การ์ตูนขึ้นชื่อเรื่องลักษณะใบหน้าที่สมจริง
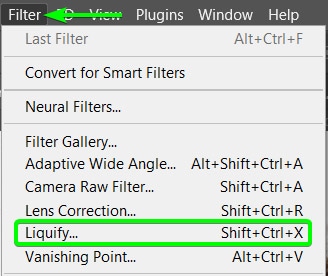
หากต้องการปรับลักษณะใบหน้า ให้ไปที่ ตัวกรอง > ทำให้เป็นของเหลวหรือใช้ทางลัด Shift + Control + X (ชนะ) หรือ Shift + Command + X (Mac)

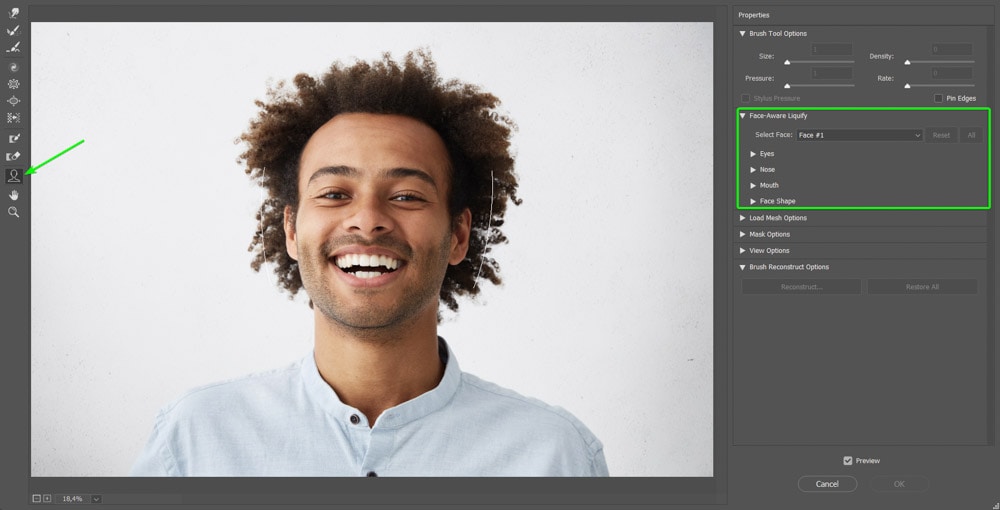
พื้นที่ทำงานของเครื่องมือ Liquify จะเปิดขึ้นพร้อมคุณสมบัติมากมายเพื่อปรับแต่งและบิดเบี้ยวรูปภาพของคุณ คุณจะต้องโฟกัสไปที่ Face Tool (A) จาก Toolbar ทางซ้ายและ Face-Aware Liquify panel ทางขวา

Photoshop ตรวจจับใบหน้าในรูปภาพโดยอัตโนมัติเมื่อเครื่องมือใบหน้าทำงานอยู่ การตั้งค่าของคุณจะขึ้นอยู่กับภาพของคุณและจำนวนเอฟเฟกต์การ์ตูนที่คุณต้องการ คุณสามารถปรับขนาดตา ความเอียงของตา ความกว้างของจมูก ความสูงของปาก รูปหน้า และอื่นๆ
นี่คือรายการการตั้งค่าที่ฉันใช้ ซึ่งเป็นพื้นฐานที่ดี
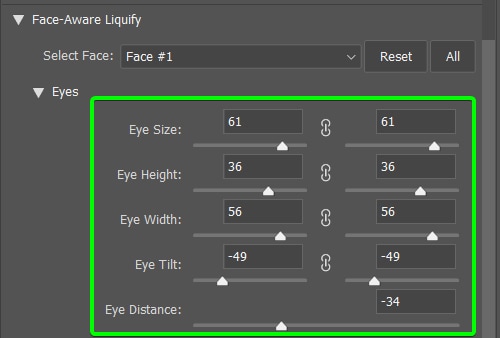
ตา
ฉันเก็บตาทั้งสองข้างด้วยการตั้งค่าเดียวกัน แต่คุณเปลี่ยนทีละข้างได้
ขนาดตา: 61 ความสูงของตา: 36 ความกว้างของตา: 56 ความเอียงของตา:-49 ระยะห่างของตา:-34 
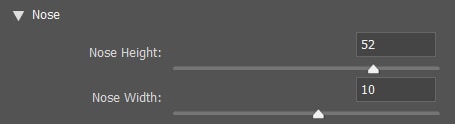
จมูก
ความสูงของจมูก: 52 ความกว้างของจมูก: 10 
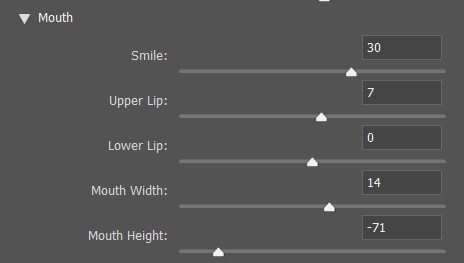
ปาก
ยิ้ม: 30 ริมฝีปากบน: 7 ริมฝีปากล่าง: 0 ความกว้างของปาก: 14 ความสูงของปาก:-71 
รูปหน้า
หน้าผาก: 27 คางสูง:-47 กราม:-31 ความกว้างของใบหน้า:-44
ขณะปรับการตั้งค่า คุณจะเห็นเอฟเฟกต์ที่ใช้ได้ในแผงแสดงตัวอย่างตรงกลาง ปรับการตั้งค่าจนกว่าคุณจะเห็นลักษณะใบหน้าที่ดูเหมือนการ์ตูน ให้ความสนใจเป็นพิเศษกับดวงตาและการตั้งค่ารูปหน้า เนื่องจากสิ่งเหล่านี้จะเน้นเอฟเฟ็กต์การ์ตูนมากที่สุด

คลิก ตกลง ที่ด้านล่างขวาของ หน้าต่างเพื่อใช้เอฟเฟกต์กับรูปภาพของคุณ

ขั้นตอนที่ 3: เพิ่มฟิลเตอร์ขอบโปสเตอร์จากแกลเลอรีฟิลเตอร์
เพิ่มฟิลเตอร์ขอบโปสเตอร์เพื่อเปลี่ยน โทนสีผิวของวัตถุในระดับต่างๆ ตัวกรองนี้ทำให้โทนสีผิวดูเรียบง่าย
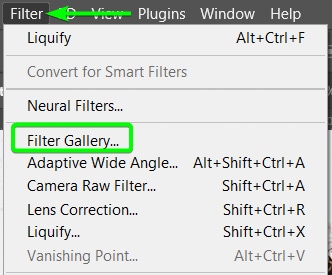
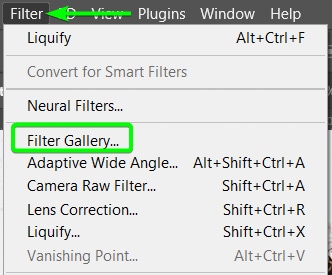
หากต้องการเพิ่มตัวกรอง ให้ไปที่ ตัวกรอง > คลังภาพตัวกรอง

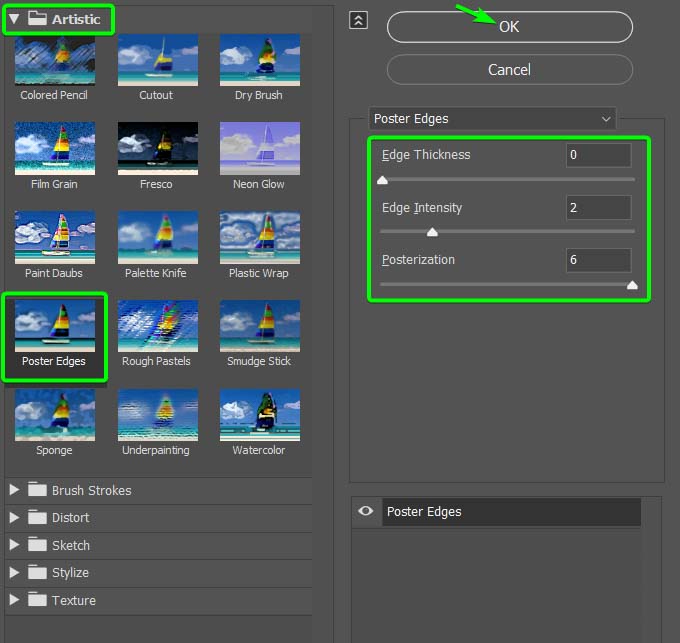
จากนั้นคลิกที่ ตัวกรองขอบโปสเตอร์ ใต้ แท็บศิลปะ

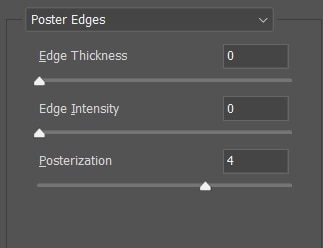
จากนั้น ปรับการตั้งค่าทางด้านขวาเพื่อแก้ไขเอฟเฟ็กต์ ฉันแนะนำให้ใช้การตั้งค่าต่อไปนี้เป็นพื้นฐาน
ความหนาของขอบ: 0 ความเข้มของขอบ: 0 Posterization: ระหว่าง 2 ถึง 4 
จากนั้นคุณสามารถตรวจสอบการแสดงตัวอย่างเพื่อดูว่าการตั้งค่านั้นใช้ได้กับภาพของคุณหรือไม่ คุณต้องการแบ่งโทนสีผิวออกเป็นระดับต่างๆ

คลิก ตกลง เพื่อใช้เอฟเฟกต์

ขั้นตอนที่ 4: ใช้ Unsharp Mask เพื่อทำให้เอฟเฟ็กต์คมชัดขึ้น
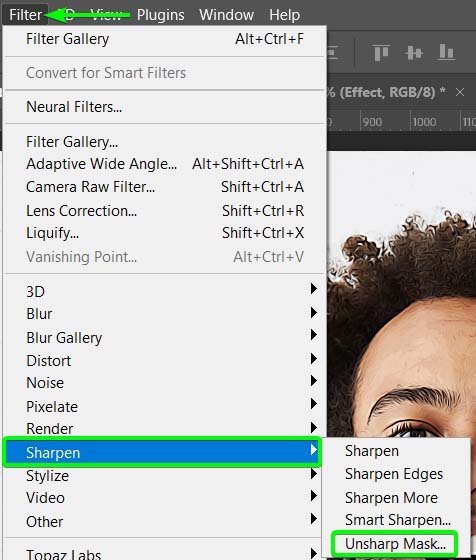
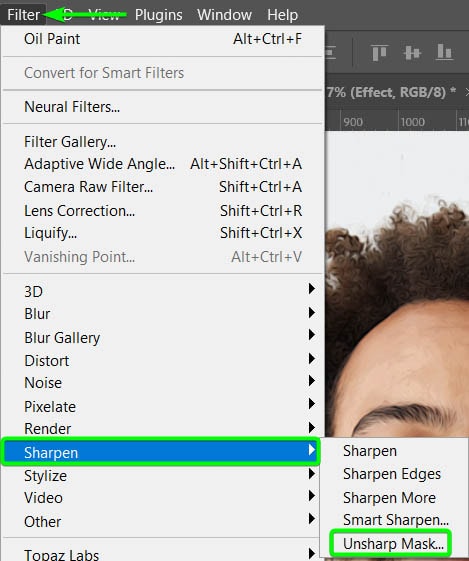
ในขั้นตอนนี้ คุณต้องทำให้ภาพคมชัดขึ้นโดยใช้มาสก์ที่ไม่คมชัดเพื่อแสดงรายละเอียดหลังจากเพิ่มฟิลเตอร์ก่อนหน้า ในการดำเนินการนี้ ให้ไปที่ ตัวกรอง > ทำให้คมชัด > Unsharp Mask

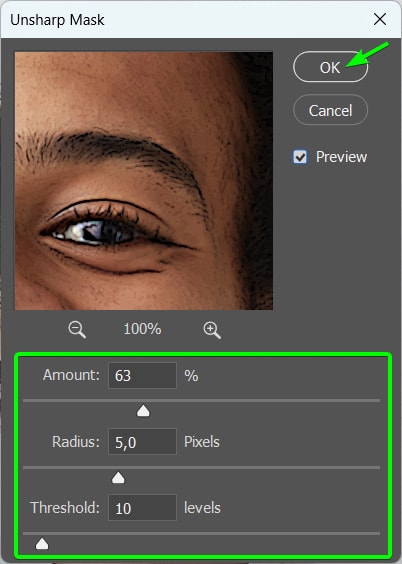
จากนั้นปรับการตั้งค่าดังนี้ แล้วคลิก ตกลง เมื่อ เสร็จแล้ว
จำนวน: 63% รัศมี: 5 พิกเซล เกณฑ์: 10 ระดับ 
รูปภาพของคุณ จะดูคมชัดขึ้น

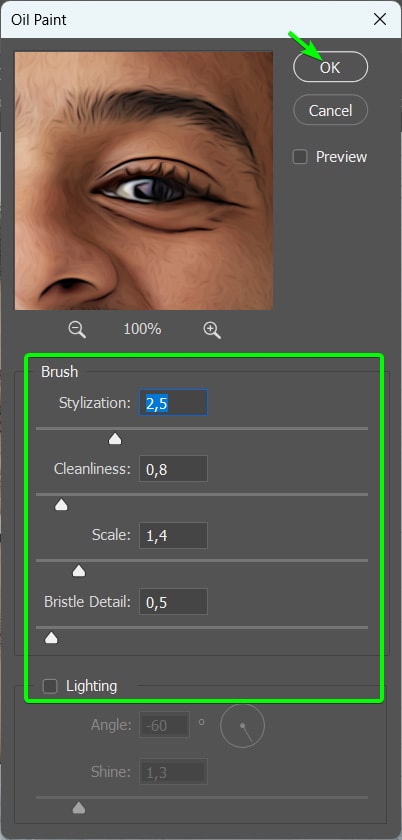
ขั้นตอนที่ 5: เพิ่มตัวกรองสีน้ำมัน
ขั้นตอนต่อไปคือการใช้ตัวกรองสีน้ำมัน ซึ่งจะทำให้ภาพเรียบขึ้น และสร้างรูปลักษณ์ที่ทาสีบนภาพถ่าย
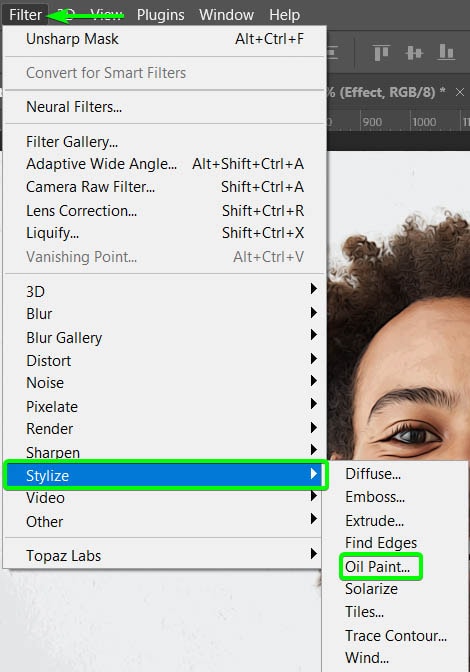
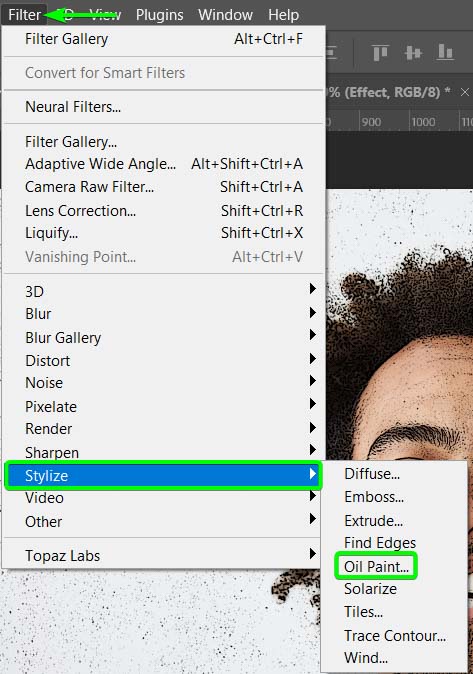
โดยไปที่ ฟิลเตอร์ > สไตล์ > สีน้ำมัน

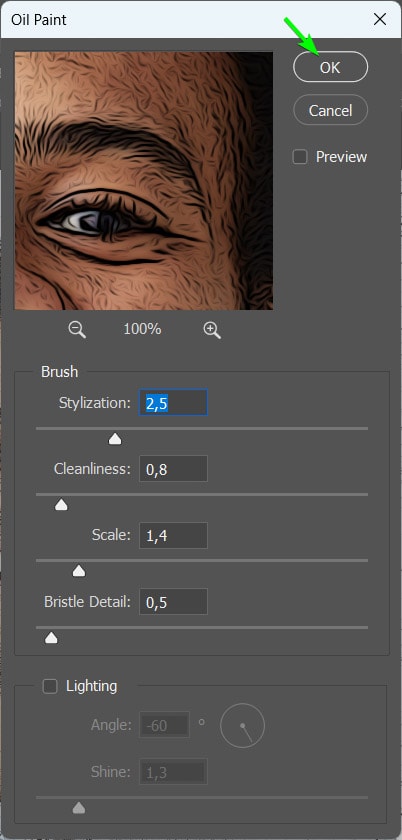
ใช้การตั้งค่าต่อไปนี้เป็นพื้นฐานและดูว่า ทำงานบนภาพของคุณ คลิก ตกลง เพื่อใช้เอฟเฟกต์
สไตล์: 2.5 ความสะอาด: 0.8 มาตราส่วน: 1.4 รายละเอียดขนแปรง: 0.5 การส่องสว่าง: ยกเลิกการเลือก 
ภาพดูเหมือนถูกลงสี และรายละเอียดก็นุ่มนวลขึ้นมาก ดูเคราและผมของผู้ชายก่อนและหลังใส่ตัวกรองสีน้ำมัน เอฟเฟกต์ที่นุ่มนวลคือสิ่งที่คุณต้องการ
 ก่อน
ก่อน  หลังจาก
หลังจาก
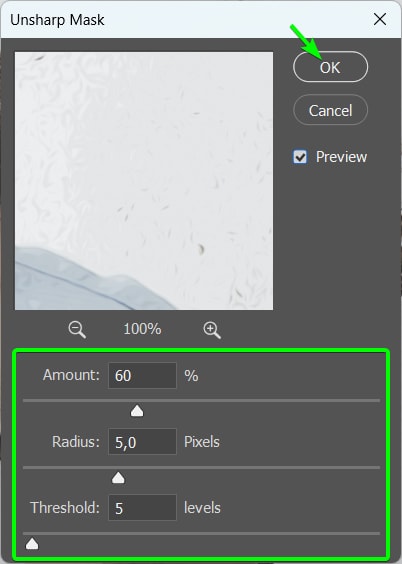
ขั้นตอนที่ 6: ใช้ Unsharp Mask เพื่อทำให้เอฟเฟ็กต์คมชัดขึ้นอีกครั้ง
เนื่องจากคุณปรับเรียบแล้ว คุณต้องทำให้รายละเอียดคมชัดขึ้นอีกครั้งเพื่อความสมดุลของเอฟเฟ็กต์ คุณสามารถทำได้อีกครั้งโดยใช้ Unsharp Mask
ไปที่ Filter > Sharpen > Unsharp Mask

ในครั้งนี้ ปรับการตั้งค่าต่อไปนี้แล้วคลิก ตกลง
จำนวน: 60% รัศมี: 5 พิกเซล เกณฑ์: 5 ระดับ ความกว้าง 
รายละเอียดในรูปภาพของคุณควรคมชัดขึ้นเล็กน้อยแต่ยังคงดูนุ่มนวล นี่เป็นขั้นตอนสุดท้ายสำหรับเอฟเฟกต์เลเยอร์ ตอนนี้คุณสามารถเพิ่มและกำหนดโครงร่างสำหรับเอฟเฟกต์การ์ตูนได้แล้ว

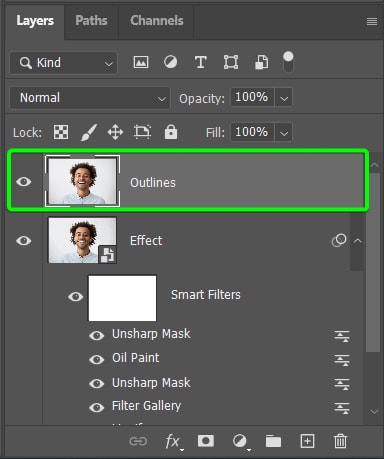
ขั้นตอนที่ 7: ทำซ้ำเลเยอร์พื้นฐานและเอฟเฟกต์ Liquify เพื่อสร้างโครงร่าง
ในการเริ่มสร้างโครงร่าง คุณต้องทำซ้ำเลเยอร์ต้นฉบับที่ไม่มีเอฟเฟกต์ เลือกเลเยอร์ดั้งเดิมแล้วกด Control + J (Win) หรือ Command + J (Mac) เพื่อคัดลอกเลเยอร์ จากนั้นเปลี่ยนชื่อเลเยอร์เป็น Outlines และย้ายไปที่ด้านบนสุดของสแต็กเลเยอร์

แปลงเลเยอร์ที่ทำซ้ำเป็นวัตถุอัจฉริยะโดยคลิกขวาหรือคลิก Control + แล้วเลือกแปลงเป็นวัตถุอัจฉริยะ

ตอนนี้ คุณต้องเพิ่มเอฟเฟกต์ Liquify แบบเดียวกับที่คุณทำในเลเยอร์เอฟเฟกต์ลงในเอฟเฟกต์นี้ แทนที่จะเพิ่มตัวกรองด้วยตนเองและคัดลอกการตั้งค่า คุณสามารถคัดลอกตัวกรองอัจฉริยะ Liquify จากเลเยอร์เอฟเฟ็กต์และวางไว้ใต้เลเยอร์โครงร่างได้
กดค้างไว้ใน Alt (Win) หรือ Option (Mac) คลิก Liquify smart filter แล้วลากไปที่เลเยอร์เค้าร่าง ปล่อยเมาส์เมื่อตัวกรองอยู่เหนือเลเยอร์เค้าร่าง จากนั้นตัวกรองจะปรากฏคัดลอกภายใต้เลเยอร์เค้าร่าง

ตอนนี้ ในขณะที่เลเยอร์ Outlines ซ่อนเอฟเฟกต์ที่เหลือ คุณจะเห็นเอฟเฟกต์ทำให้เป็นของเหลวเพิ่มให้กับใบหน้าของตัวแบบอีกครั้ง
ขั้นตอนที่ 8: เพิ่มฟิลเตอร์ขอบโปสเตอร์ให้กับเอฟเฟ็กต์เค้าโครง
ถัดไป คุณต้องการเพิ่มฟิลเตอร์ขอบโปสเตอร์อีกอันให้กับรูปภาพ คราวนี้ในเลเยอร์เค้าโครงและด้วยการตั้งค่าต่างๆ ที่จะนำ ออกจากขอบ
เลือกเลเยอร์ Outlines จากนั้นไปที่ ตัวกรอง > แกลเลอรีตัวกรอง

คลิกที่ตัวกรองขอบโปสเตอร์ เพื่อเพิ่มและปรับการตั้งค่าต่อไปนี้ จากนั้นคลิก ตกลง เพื่อใช้เอฟเฟกต์
ความหนาของขอบ: 0 ความเข้มของขอบ: 2 Posterization: 6 
คุณจะเห็นฟิลเตอร์เพิ่มเส้นสีดำรอบๆ รูปภาพเพื่อเน้นรายละเอียด

ขั้นตอนที่ 9: เพิ่มฟิลเตอร์สีน้ำมันให้กับโครงร่าง เลเยอร์
ถัดไป คุณต้องเพิ่มตัวกรองสีน้ำมันอีกตัวในเลเยอร์ Outlines เพิ่มตัวกรองสีน้ำมันโดยไปที่ ตัวกรอง > สไตล์ > สีน้ำมัน

จากนั้นใช้การตั้งค่าเดียวกันกับที่คุณใช้ในเลเยอร์เอฟเฟ็กต์ ซึ่ง หากคุณลอกเลียนแบบ การตั้งค่าของฉันคือ:
สไตล์: 2.5 ความสะอาด: 0.8 ขนาด: 1.4 รายละเอียดขนแปรง: 0.5 การจัดแสง: ยกเลิกการเลือก 
ฟิลเตอร์นี้จะมีเอฟเฟ็กต์การปรับให้เรียบเหมือนกับเลเยอร์ก่อนหน้า แต่จะเห็นรายละเอียดชัดเจนยิ่งขึ้น

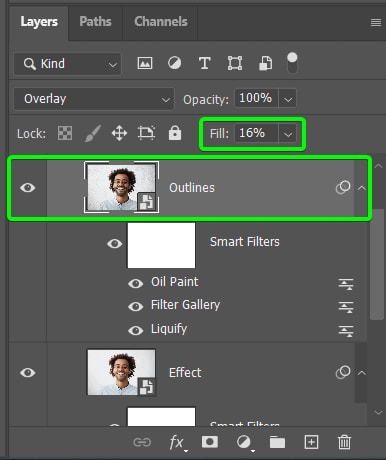
ขั้นตอนที่ 10: เปลี่ยนโหมดการผสมและการเติมเลเยอร์เค้าร่าง
เนื่องจากเอฟเฟกต์ที่ฉันเพิ่มไปยังเลเยอร์ Outlines นั้นค่อนข้างรุนแรง ฉันจึงต้องการลดเอฟเฟกต์ลงเล็กน้อยเพื่อผสมผสานฟิลเตอร์กับเอฟเฟกต์ดั้งเดิมที่ฉันเพิ่มลงในเลเยอร์เอฟเฟกต์
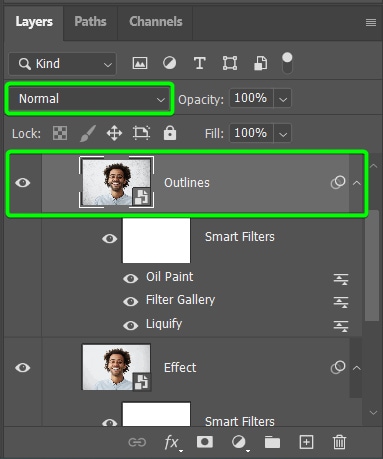
หากต้องการผสมผสานโครงร่าง ให้เปลี่ยนโหมดการผสมโดยเลือกเลเยอร์โครงร่าง จากนั้นค้นหา เมนูแบบเลื่อนลง ถัดจาก ปกติ ในกล่องโต้ตอบ แผงเลเยอร์

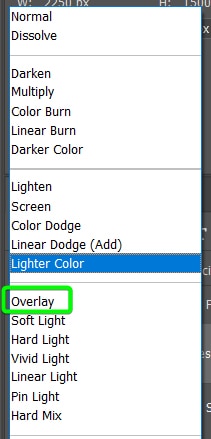
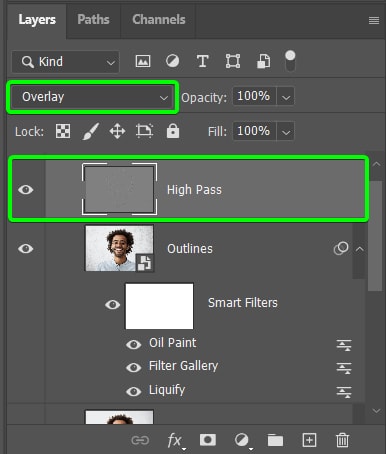
คลิกที่เมนูแบบเลื่อนลง จากนั้นเลือก ภาพซ้อนทับ จากตัวเลือก

จากนั้น ลดการเติม ของเลเยอร์ Outlines โดยใช้แถบเลื่อนในแผงเลเยอร์ คุณสามารถปรับได้ตามต้องการสำหรับรูปภาพของคุณ ฉันลดการเติมลงเหลือ 16% เพราะฉันไม่ต้องการให้โครงร่างดูรุนแรงเกินไป

เลเยอร์ Outlines ควรผสมผสานเข้ากับเลเยอร์ Effects และ ได้ดูการ์ตูน แม้ว่าภาพอาจดูเหมือนเสร็จสมบูรณ์แล้ว แต่มีขั้นตอนเพิ่มเติมอีกสองสามขั้นตอนในการเพิ่มความคมชัดและเพิ่มสัมผัสที่ไม่เหมือนใคร ดังนั้นอย่าหยุดเพียงแค่นี้

ขั้นตอนที่ 11: เพิ่ม ฟิลเตอร์กรองความถี่สูงเพื่อขับเน้นรายละเอียดให้มากขึ้น
หากต้องการใช้เอฟเฟ็กต์การ์ตูนบนตัวแบบของคุณให้สมบูรณ์ ให้เพิ่มฟิลเตอร์กรองความถี่สูงเพื่อทำให้กราฟิกคมชัดขึ้นและเน้นรายละเอียดให้มากขึ้น
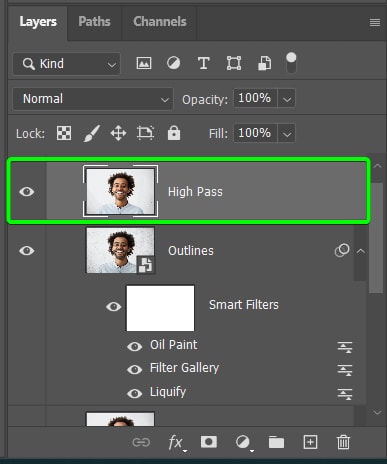
หากต้องการเพิ่ม High Pass Filter ก่อนอื่นคุณต้องสร้างสำเนาที่ผสานรวมของเลเยอร์ทั้งหมด คุณสามารถใช้ทางลัด Shift + Control + Alt + E (Win) หรือ Shift + Command + Option + E (Mac) เลเยอร์ที่ผสานนี้จะปรากฏที่ด้านบนของสแต็กเลเยอร์ คุณสามารถเปลี่ยนชื่อเป็น High Pass ได้

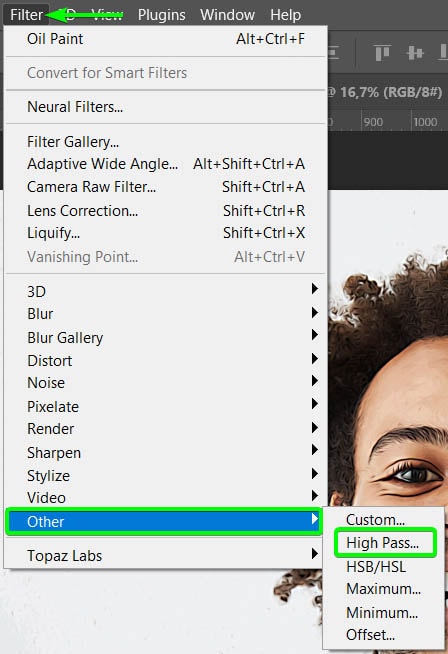
จากนั้น เมื่อเลือกเลเยอร์ที่ผสานแล้ว ให้ไปที่ ตัวกรอง > อื่นๆ > High Pass

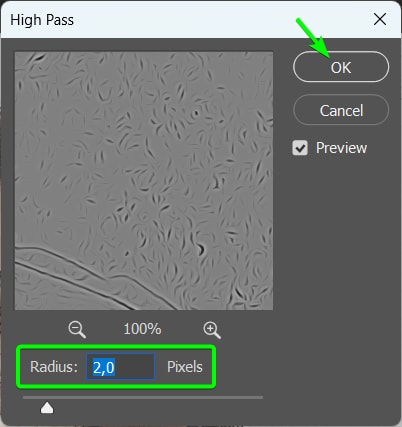
จากนั้นเปลี่ยน รัศมีเป็น 2 คุณควรใช้ค่าที่แน่นอนสำหรับขั้นตอนนี้

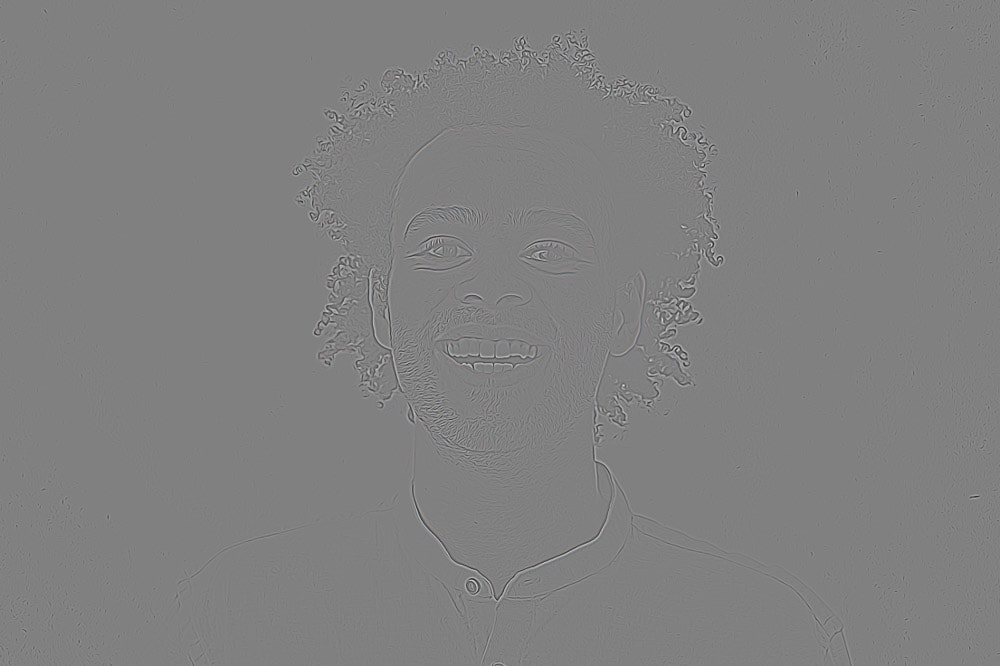
รูปภาพของคุณจะถูกปกคลุมด้วยสีเทา โดยมองเห็นเฉพาะโครงร่างเท่านั้น

หากมีสีเล็กน้อยรอบโครงร่าง อาจทำให้เกิดจุดรบกวนในผลลัพธ์สุดท้าย เพื่อหลีกเลี่ยงปัญหานี้ ให้เปลี่ยนสีรูปภาพโดยไปที่ รูปภาพ > การปรับ > ลดความอิ่มตัวของสี คุณยังสามารถใช้ทางลัด Shift + Control + U (Win) หรือ Shift + Command + U (Mac)

จากนั้น เปลี่ยนโหมดผสมผสาน ของเลเยอร์ High Pass เพื่อซ้อนทับ เพื่อทำให้สีของภาพกลับมาและคงเอฟเฟกต์ที่คมชัด

ตอนนี้คุณจะมีเอฟเฟกต์การ์ตูนที่ใช้กับรูปภาพของคุณ ด้วยรายละเอียดที่คมชัด

คุณสามารถแทนที่รูปภาพในเลเยอร์ Smart Object ได้อย่างง่ายดายเพื่อใช้เอฟเฟ็กต์กับรูปภาพอื่น แต่คุณต้องลบตัวกรอง High Pass และทำขั้นตอนนั้นซ้ำสำหรับรูปภาพใหม่
ขั้นตอนที่ 12: สร้างสำเนาที่ผสานของเอฟเฟ็กต์และนำพื้นหลังออก
คุณสามารถใช้เอฟเฟ็กต์เพิ่มเติมและเพิ่มสัมผัสที่ไม่เหมือนใครให้กับรูปภาพของคุณ
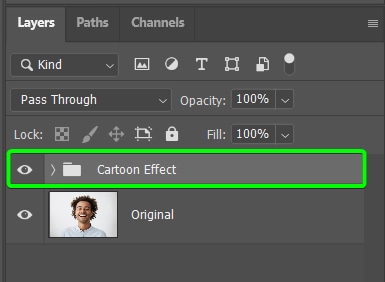
ในการดำเนินการนี้ ขั้นแรกให้ล้างแผงเลเยอร์โดยเพิ่มเอฟเฟกต์ เค้าโครง และเลเยอร์ High Pass ลงในกลุ่มโดยเลือกเลเยอร์ในขณะที่กดค้างไว้ใน Control (Win) หรือ Command (Mac) , จากนั้นกด Control + G (Win) หรือ Command + G (Mac)
คุณสามารถเปลี่ยนชื่อกลุ่มเพื่อจัดระเบียบได้

จากนั้น สร้างสำเนาของกลุ่มโดยเลือกและกด Control + J (Win) หรือ Command + J (Mac)

เลือกกลุ่มที่คัดลอกแล้วกด Control + E (Win) หรือ Command + E (Mac) เพื่อรวมเลเยอร์ภายในกลุ่มเป็นเลเยอร์เดียว
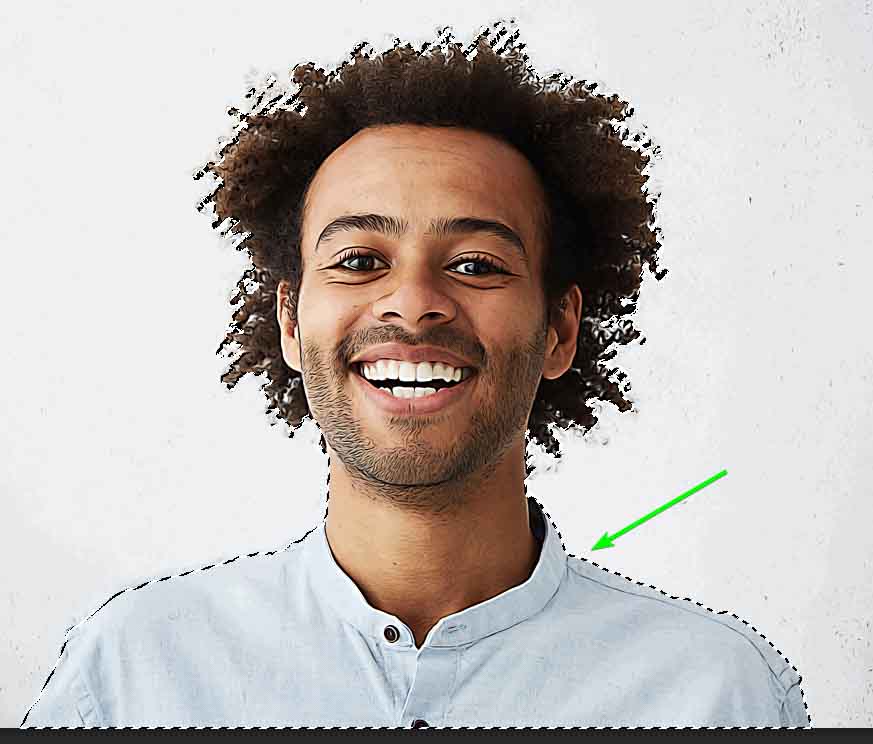
คุณต้องลบพื้นหลังออกเพื่อให้แน่ใจว่ามีเพียงตัวแบบออกมาจากรูปร่าง คุณสามารถใช้วิธีลบพื้นหลังวิธีใดก็ได้ แต่วิธีที่ง่ายและรวดเร็วคือการใช้คุณลักษณะ เลือกหัวเรื่อง
ในการดำเนินการนี้ ให้เปิดใช้งานเครื่องมือการเลือก เช่น เครื่องมือการเลือกด่วน (W)

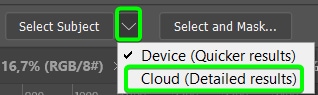
จากนั้น เปลี่ยนตัวเลือกถัดไป เพื่อเลือกหัวเรื่องในแถบตัวเลือกเป็น คลาวด์ (ผลลัพธ์โดยละเอียด) โดยเปิดเมนูแบบเลื่อนลงและเลือกตัวเลือกคลาวด์

สุดท้าย คลิก เลือกหัวเรื่องและให้เวลา Photoshop สักครู่เพื่อเลือกหัวเรื่องอย่างแม่นยำ

วิธีนี้จะเลือกวัตถุได้อย่างแม่นยำ แม้แต่ในภาพที่มีผมและขนสัตว์
p>
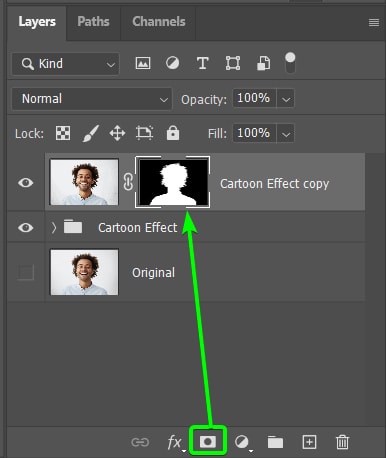
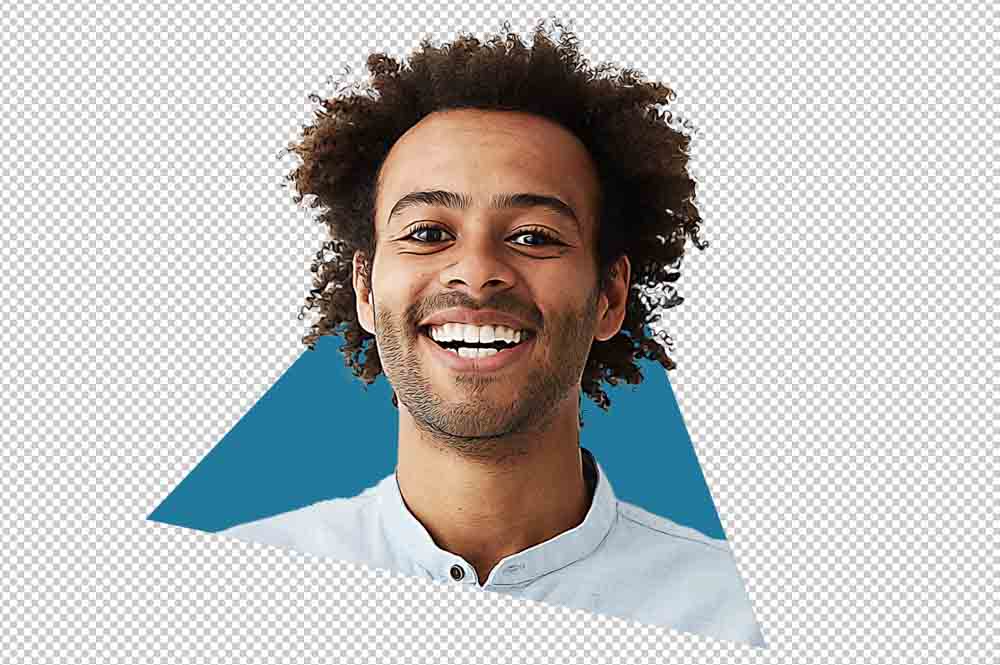
จากนั้น ให้ลบพื้นหลังโดยคลิกไอคอนเพิ่ม Layer Mask ใน แผงเลเยอร์ การดำเนินการนี้จะซ่อนพื้นหลังและทำให้มองเห็นเฉพาะวัตถุเท่านั้น

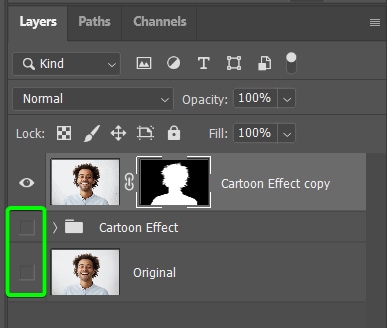
คุณจะยังเห็นพื้นหลังหากยังคงมองเห็นกลุ่มเอฟเฟ็กต์การ์ตูนหรือเลเยอร์ต้นฉบับ ปิดการมองเห็นเลเยอร์เพื่อให้มองเห็นเฉพาะวัตถุโดยคลิกที่ไอคอนรูปดวงตา

ขั้นตอนที่ 13: เพิ่มรูปร่างให้กับผืนผ้าใบโดยใช้รูปทรงใดก็ได้ เครื่องมือ (U)
ถัดไป เพิ่มรูปร่างใดๆ ลงในผืนผ้าใบ คุณสามารถเลือกรูปร่างที่จะใช้สำหรับเอฟเฟ็กต์ได้โดยเลือกเครื่องมือรูปร่าง (U) หรือรูปร่างที่คุณสร้างขึ้นเอง
เมื่อเลือกรูปร่างแล้ว ให้คลิกและลากบนผืนผ้าใบ เพื่อวางรูปร่าง
จากนั้น คุณสามารถปรับขนาดหรือมุมของรูปร่างได้ตามต้องการ วางเมาส์เหนือรูปร่างและใช้ไอคอนลูกศรโค้งเพื่อเอียงรูปร่าง

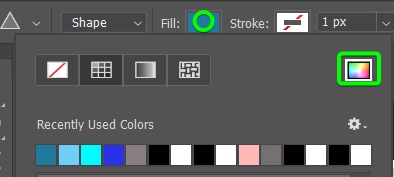
คุณสามารถใช้ เติมตัวอย่าง ใน ตัวเลือก แถบ เพื่อเปลี่ยนสีของรูปร่างให้ตรงกับวัตถุของคุณ ฉันจะใช้สีฟ้า

ขั้นตอนที่ 14: วางวัตถุเหนือรูปร่างและปิดบังพื้นที่
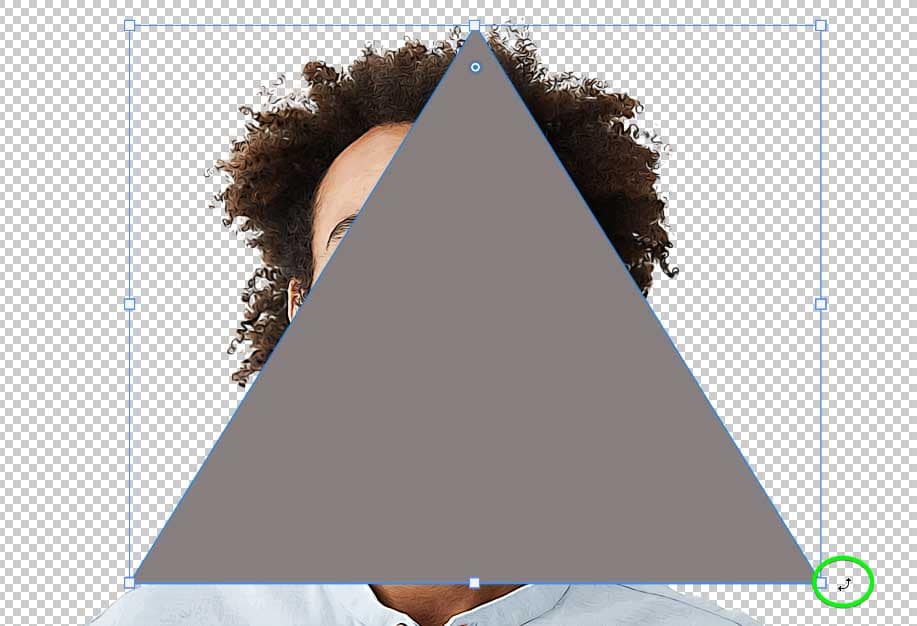
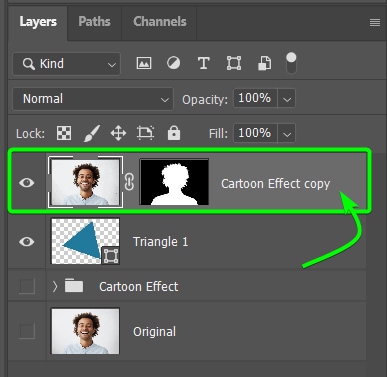
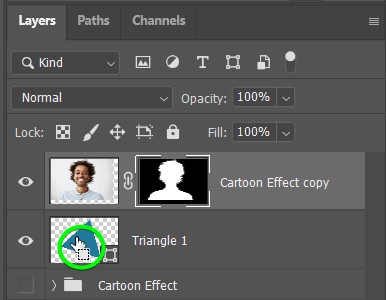
คุณต้องการให้วัตถุอยู่เหนือรูปร่าง ดังนั้นคลิกที่เลเยอร์หัวเรื่องในแผงเลเยอร์ แล้วลากไปเหนือเลเยอร์รูปร่าง

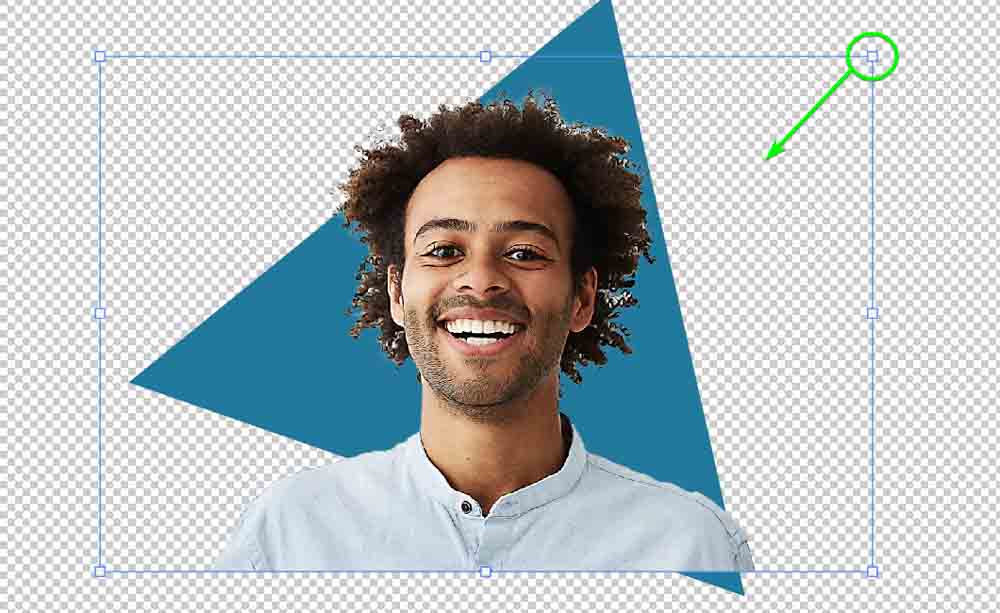
จากนั้นเลือกเครื่องมือย้าย (V) และเปิดใช้งาน Transform Tool โดยกด Control + T (Win) หรือ Command + T (Mac) ใช้จุดควบคุมเพื่อปรับขนาดวัตถุ

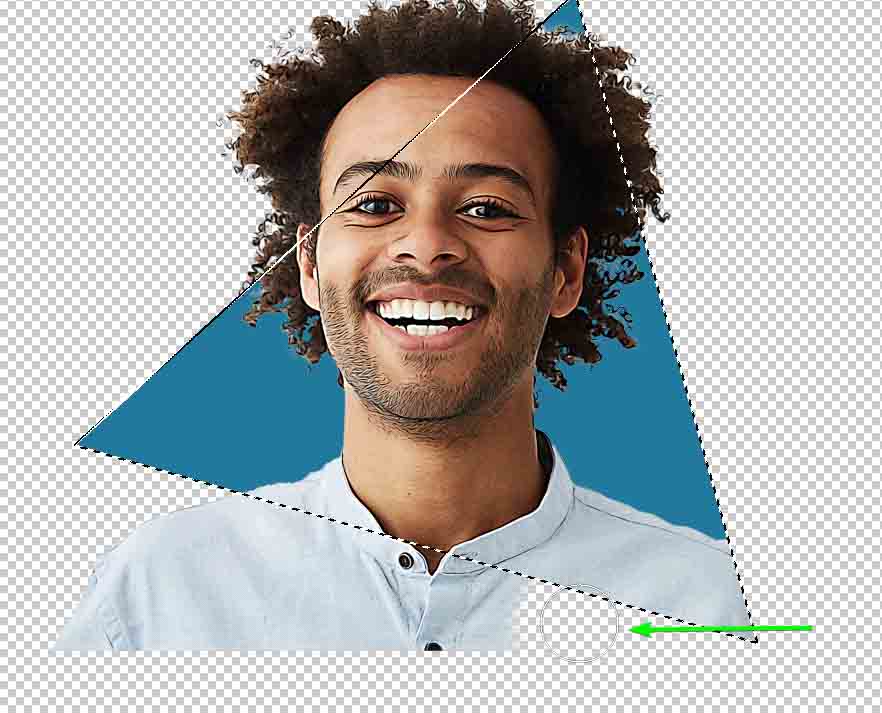
คลิกที่วัตถุบนผืนผ้าใบเพื่อวางเหนือรูปร่าง วางไว้ในตำแหน่งที่คุณต้องการให้หัวของตัวแบบโผล่ออกมา พื้นที่ที่คุณต้องการซ่อนควรอยู่เหนือขอบของรูปร่าง

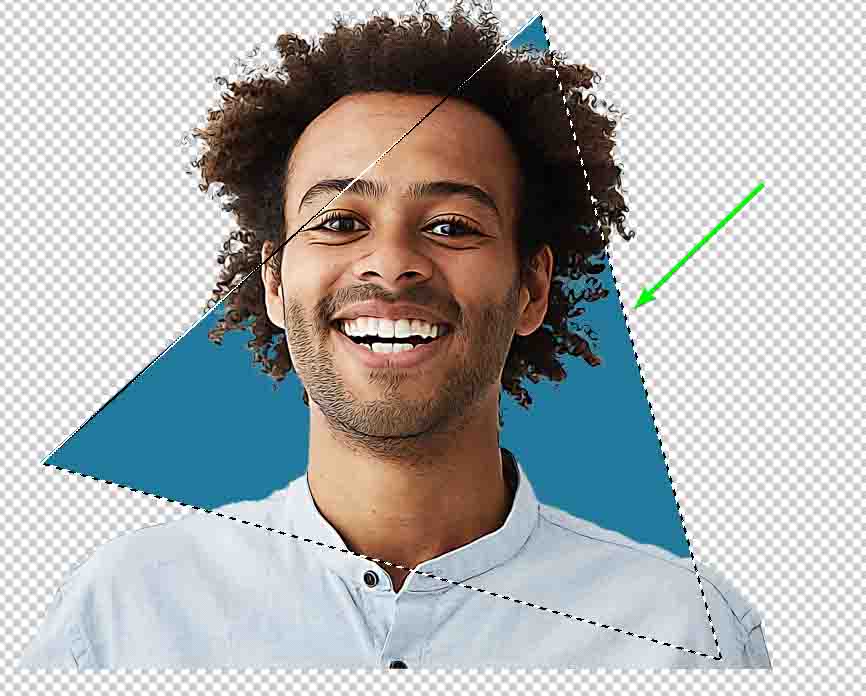
ตอนนี้ คุณต้องสร้างการเลือกรูปร่างโดยกดค้างไว้ใน Control (Win) หรือ Command ( Mac) และคลิกที่ภาพขนาดย่อของรูปร่างใน แผงเลเยอร์

คุณจะเห็นมดเดินไปรอบๆ รูปทรงบนผืนผ้าใบ

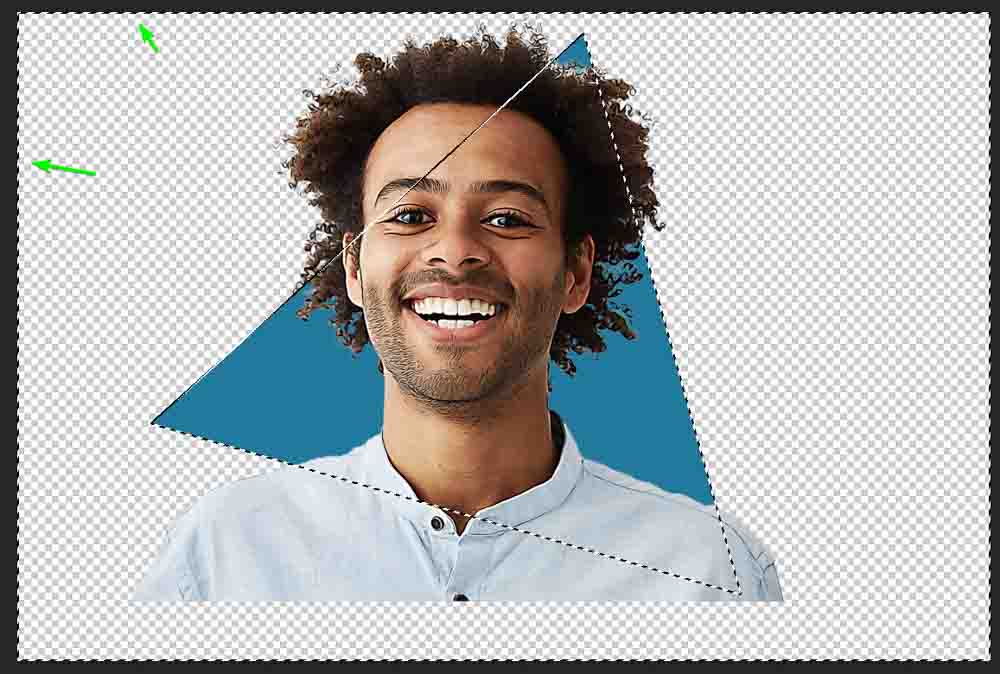
ตอนนี้ เนื่องจากคุณต้องการซ่อนส่วนต่างๆ ของวัตถุภายนอกรูปร่าง คุณจึงต้องกลับส่วนที่เลือก คุณสามารถทำได้โดยกด Shift + Control + I (Win) หรือ Shift + Command + I (Mac) มดเดินขบวนจะอยู่รอบๆ ผืนผ้าใบ

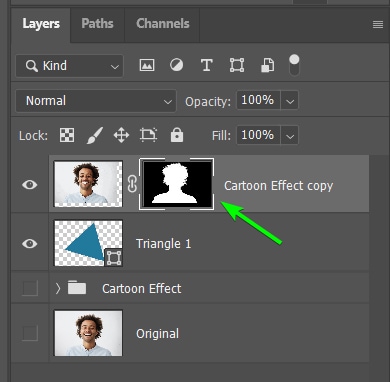
จากนั้น เลือกมาสก์เลเยอร์เรื่องที่ระบุโดยขอบสีขาว

เปิดใช้งาน เครื่องมือแปรง (B) และตั้งค่าสีพื้นหน้าเป็นสีดำ

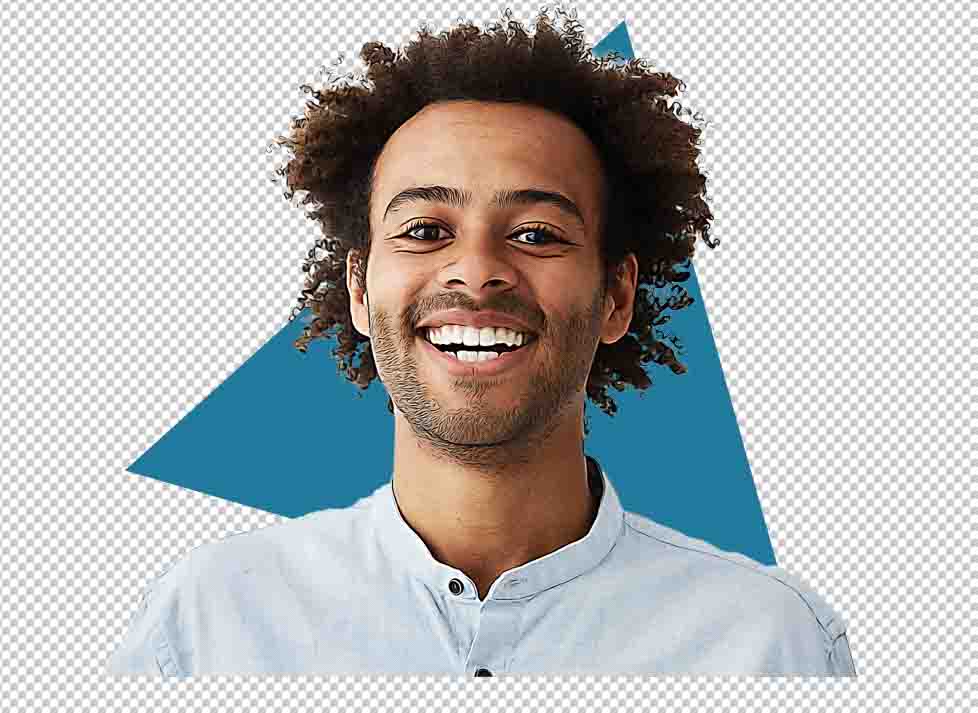
จากนั้น ระบายสีบนพื้นที่ของตัวแบบที่อยู่นอกรูปร่าง การเลือกจะป้องกันไม่ให้คุณวาดภาพบนพื้นที่ใดๆ ภายในรูปร่าง

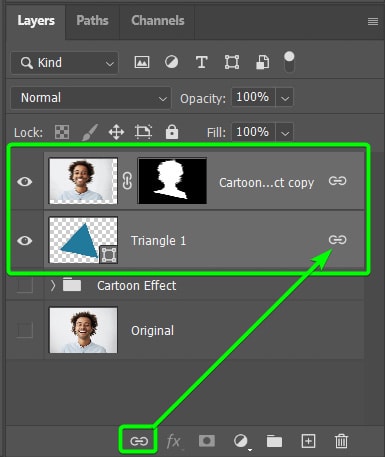
กด Control + D (Win) หรือ Command + D (Mac) เพื่อยกเลิกการเลือก พื้นที่. จากนั้น เชื่อมโยงเลเยอร์ทั้งสองเข้าด้วยกันโดยเลือกทั้งสองเลเยอร์แล้วคลิกไอคอนลิงก์ใน แผงเลเยอร์ ตอนนี้คุณสามารถย้ายและปรับขนาดทั้งสองเลเยอร์พร้อมกันได้แล้ว

หากคุณไม่พอใจกับตำแหน่ง ให้กด Control + Z (Win) หรือ Command + Z (Mac ) เพื่อเลิกทำสองสามขั้นตอนและทำซ้ำตำแหน่งก่อนที่จะปิดบังไหล่ของตัวแบบ ตอนนี้คุณมีหัวเรื่องออกมาจากรูปร่างแล้ว

ขั้นตอนที่ 15: เพิ่มพื้นหลังลงในผ้าใบ
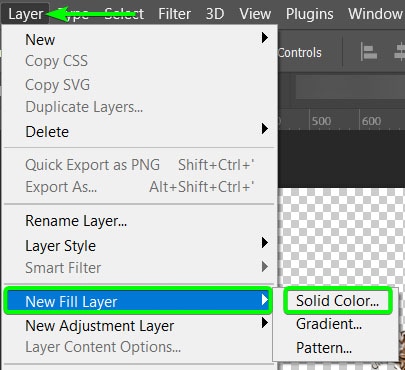
เพิ่มสีพื้นหลังทึบเพื่อให้รูปลักษณ์สมบูรณ์ โดยไปที่ เลเยอร์ > เติมเลเยอร์ใหม่ > สีทึบ

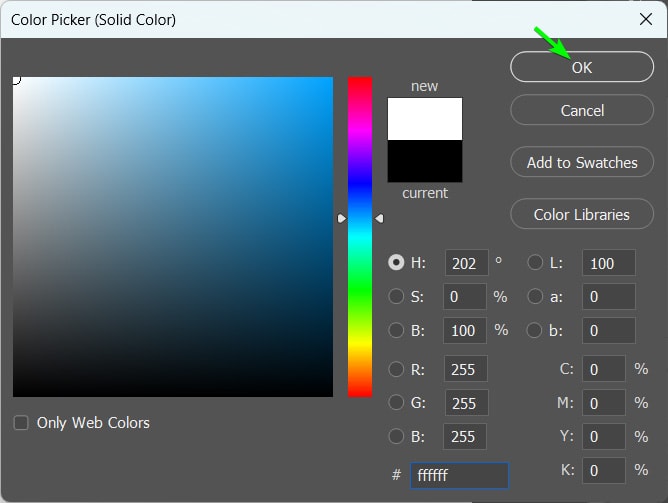
ตั้งชื่อเลเยอร์ถ้าคุณต้องการ แล้วคลิก ตกลง จากนั้น เลือกสีจากตัวเลือกเลือกสีแล้วคลิกตกลง

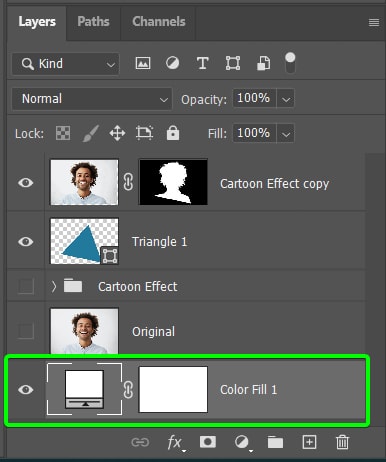
จากนั้นลากเลเยอร์สีทึบไปที่ด้านล่างสุด ของสแต็ค

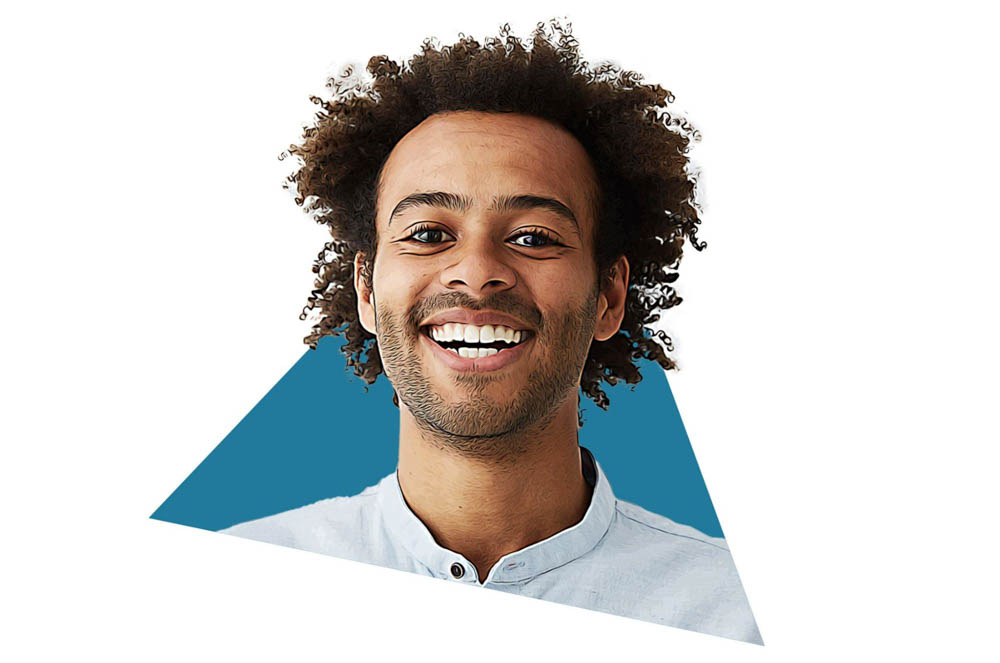
ตอนนี้คุณมีเอฟเฟ็กต์การ์ตูนที่มีลักษณะเฉพาะ

 ก่อนความกว้าง
ก่อนความกว้าง
เบส t เอฟเฟ็กต์การ์ตูนสำหรับ Photoshop Actions ที่น่าลอง
หากต้องการปรับปรุงกระบวนการของคุณ ให้ซื้อหนึ่งในชุดแอคชั่น Photoshop เหล่านี้เพื่อใช้เอฟเฟ็กต์การ์ตูนได้ในคลิกเดียว ฉันพบว่าการกระทำเหล่านี้สร้างเอฟเฟกต์การ์ตูนที่คล้ายกับเอฟเฟกต์ด้านบนใน ตลาดสร้างสรรค์ และ องค์ประกอบ Envato
4in1 Cartoon & Vector Art Ps Action
This 4-in-1 action bundle offers a cartoon painting, cartoon effects, and vector art actions with color halftone effects. Easily apply various cartoon looks with this set and level up your graphic design abilities.
Cartoon Effect Action | Photoshop Plugin
This set contains one Photoshop action to apply a seamless cartoon effect to your picture. You can download the action once you have subscribed to Envato Elements.
Cartoon Painting Photoshop Action
This Photoshop action creates a cartoon painting effect on your photos in one click. You can produce arty pictures with ease.