นี่คือรายการของ เว็บไซต์ CSS Keyframe Animation Generator ออนไลน์ฟรีที่ดีที่สุด CSS Keyframe Animation ใช้เพื่อเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวที่ราบรื่นให้กับองค์ประกอบของหน้าเว็บ แอนิเมชันนี้มีลำดับแอนิเมชันที่มีคุณสมบัติต่างกันที่ส่วนต่างๆ ของแอนิเมชัน ในการสร้างภาพเคลื่อนไหวคีย์เฟรม ผู้ใช้ต้องมีเว็บไซต์เครื่องมือสร้างภาพเคลื่อนไหวคีย์เฟรม CSS ออนไลน์เหล่านี้
เมื่อใช้โปรแกรมสร้างภาพเคลื่อนไหวคีย์เฟรม CSS ผู้ใช้สามารถสร้าง ภาพเคลื่อนไหวคีย์เฟรมแบบกำหนดเอง เพื่อให้กระบวนการสร้างแอนิเมชั่นง่ายขึ้น เว็บไซต์เหล่านี้มีแอนิเมชั่นที่กำหนดไว้ล่วงหน้าหลายรายการ (Jello, Shake, Swing, Zoom In, Zoom In Down เป็นต้น) ผู้ใช้สามารถเลือกหนึ่งในแอนิเมชั่นที่มีอยู่มากมายและปรับแต่งเพิ่มเติมตามความต้องการ ในการปรับแต่งแอนิเมชั่น ผู้ใช้จำเป็นต้องเปลี่ยนคุณสมบัติของแอนิเมชั่น เช่น ระยะเวลา, ฟังก์ชั่นการกำหนดเวลา, สีของแอนิเมชั่น, ทิศทางของแอนิเมชั่น, เอฟเฟ็กต์แอนิเมชั่น, ฯลฯ ก่อนสิ้นสุดแอนิเมชั่นคีย์เฟรม ผู้ใช้สามารถ แสดงตัวอย่าง ภาพเคลื่อนไหวคีย์เฟรมที่กำหนดเอง ในท้ายที่สุด ผู้ใช้สามารถคัดลอกโค้ดภาพเคลื่อนไหวคีย์เฟรม CSS สุดท้ายและเพิ่มลงในเว็บไซต์ของตนได้
เว็บไซต์เหล่านี้ยังมาพร้อมกับเครื่องมือเพิ่มเติม เช่น Border Generator, CSS Box ตัวปรับขนาด, ตัวสร้างเงาของคีย์เฟรม, ตัวสร้างสีของคีย์เฟรม ฯลฯ ดูรายการเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์เหล่านี้

เว็บไซต์เครื่องมือสร้างแอนิเมชัน CSS Keyframe ออนไลน์ที่ฉันโปรดปราน:
angrytools.com เป็นเว็บไซต์โปรดของฉันเพราะมาพร้อมกับการปรับแต่งที่หลากหลาย ภาพเคลื่อนไหวของคีย์เฟรม นอกจากนี้ ตัวแก้ไขไทม์ไลน์ยังทำให้กระบวนการสร้างภาพเคลื่อนไหวของคีย์เฟรมทั้งหมดง่ายขึ้นอีกด้วย
คุณยังสามารถดูรายการเว็บไซต์ Online CSS Text Shadow Generator, Online CSS Shape Generator และ Online CSS Sprite Generator ที่ดีที่สุด
>
สารบัญ:
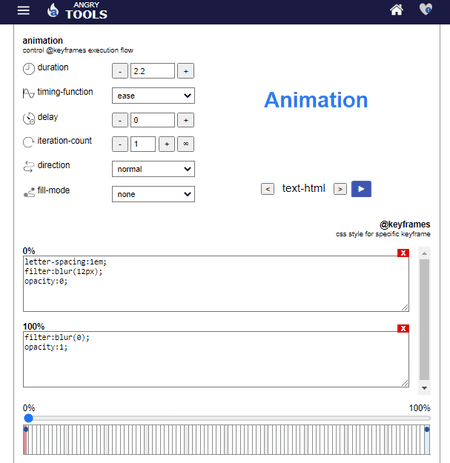
angrytools.com
angrytools.com คือ โปรแกรมสร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์ฟรี. เว็บไซต์นี้มาพร้อมกับชุดแอนิเมชัน CSS ที่มีเครื่องมือทั้งหมดในการสร้างและปรับแต่งแอนิเมชันคีย์เฟรม CSS ตามความต้องการของผู้ใช้ ฟิลด์แอนิเมชันหลักบางฟิลด์ที่มีให้ ได้แก่ พื้นฐาน ข้อความ ชัตเตอร์ พลิก พลิกเข้า หมุน ขยายขนาด เป็นต้น โดยการเลือกฟิลด์แอนิเมชันช่องใดช่องหนึ่ง ผู้ใช้จะสามารถปรับคุณสมบัติของเอฟเฟ็กต์แอนิเมชันเพิ่มเติมและระบุระยะเวลา เวลา ฟังก์ชัน การหน่วงเวลา และจำนวนการวนซ้ำของเอฟเฟ็กต์ภาพเคลื่อนไหว นอกจากนี้ยังมี ตัวแก้ไขไทม์ไลน์ เพื่อระบุตำแหน่งขององค์ประกอบภาพเคลื่อนไหวต่างๆ หลังจากทำแอนิเมชั่นเสร็จแล้ว ผู้ใช้สามารถดูตัวอย่างแอนิเมชั่นคีย์เฟรม CSS และบันทึกโค้ดได้ทั้งในรูปแบบ CSS และ JavaScript ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้าง CSS คีย์เฟรมแอนิเมชันออนไลน์โดยใช้ Angrytools.com:
ไปที่เว็บไซต์นี้และเข้าถึง CSS Animation Kit หลังจากนั้น ให้เลือกช่องแอนิเมชันครั้งละหนึ่งช่องและกำหนดค่าคุณสมบัติองค์ประกอบแอนิเมชัน จากนั้น เพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวบนไทม์ไลน์ สุดท้าย ดูตัวอย่างภาพเคลื่อนไหวขั้นสุดท้ายและบันทึกโค้ด CSS และ Javascript
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น Flexbox Layout Generator, Gradient Generator, Grid Layout Generator, Image Filter, MD5 Hash Generator และอื่นๆ
ข้อคิดสุดท้าย:
เป็นหนึ่งในเว็บไซต์สร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์ฟรีที่ดีที่สุดที่มาพร้อมกับฟีเจอร์ที่จำเป็นทั้งหมดในการสร้างแอนิเมชันคีย์เฟรม CSS แบบกำหนดเอง
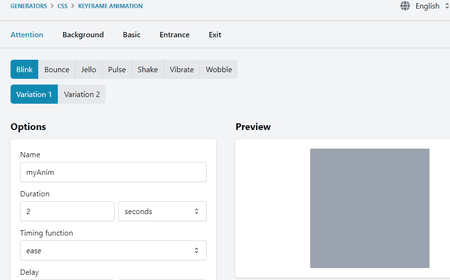
webcode.tools

webcode.tools ฟรี เว็บไซต์ตัวสร้างแอนิเมชั่น CSS คีย์เฟรมออนไลน์ การใช้เว็บไซต์นี้ ผู้ใช้สามารถระบุคุณสมบัติของคีย์เฟรมแอนิเมชันได้ คุณสมบัติแอนิเมชั่นคีย์เฟรมแบ่งออกเป็นห้าส่วนหลัก ได้แก่ ความสนใจ พื้นหลัง พื้นฐาน ทางเข้า และ ออก ด้วย Attention ผู้ใช้สามารถเพิ่มและปรับภาพเคลื่อนไหวขนาดเล็ก เช่น Blink, Bounce, Jello, Pulse, เป็นต้น ส่วนพื้นหลังช่วยให้ผู้ใช้ปรับ Ken Burns และ Pan พื้นหลัง ภาพเคลื่อนไหว ในส่วนพื้นฐาน ผู้ใช้สามารถเพิ่มและปรับแอนิเมชั่นพื้นฐาน เช่น Scale Up, Scale Down, Rotate, Slide, Shadow และอื่นๆ ในทำนองเดียวกัน ผู้ใช้ยังสามารถปรับ ทางเข้า และ แก้ไขแอนิเมชั่น strong> คุณสมบัติ
หน้าต่างแสดงตัวอย่างเพื่อดูตัวอย่างการเปลี่ยนแปลงแอนิเมชั่นทั้งหมดยังมีอยู่ หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ผู้ใช้สามารถคัดลอกโค้ดสุดท้ายจากส่วน โค้ด ได้
วิธีสร้างภาพเคลื่อนไหวคีย์เฟรมออนไลน์โดยใช้ webcode.tools:
ไปที่เว็บไซต์นี้ และเลือกส่วน ภาพเคลื่อนไหวของคีย์เฟรม หลังจากนั้น เลือกและปรับภาพเคลื่อนไหวคีย์เฟรมโดยใช้ส่วน Attention, Background, Basic, Entrance และ Exit ถัดไป แสดงตัวอย่างการเปลี่ยนแปลง สุดท้าย ให้คัดลอกรหัสสุดท้ายจากส่วนรหัสของแต่ละส่วน
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือโค้ดเว็บเพิ่มเติม เช่น ตัวปรับสีพื้นหลัง ตัวสร้างเส้นขอบ ตัวปรับขนาดกล่อง ตัวปรับความทึบ และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่มีเครื่องมือที่จำเป็นทั้งหมดเพื่อสร้างแอนิเมชันคีย์เฟรม CSS ทุกแง่มุม
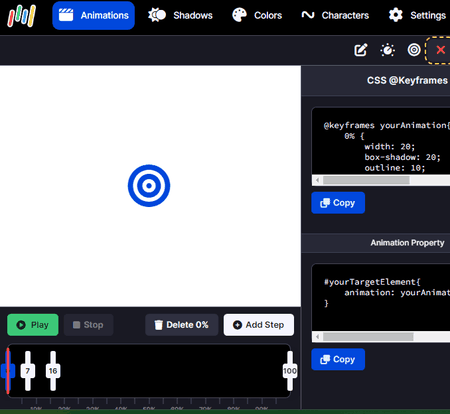
keyframes.app

keyframes.app เป็นอีกหนึ่งออนไลน์ที่ดี เว็บไซต์ตัวสร้างแอนิเมชั่น CSS คีย์เฟรม เว็บไซต์นี้มีตัวแก้ไขแอนิเมชั่นคีย์เฟรม CSS พร้อมไทม์ไลน์ บนไทม์ไลน์ ผู้ใช้สามารถเพิ่มขั้นตอนการแปลง การออกแบบ รูปร่าง ขนาด และตำแหน่ง และติดตามการเปลี่ยนแปลงได้ คุณสมบัติบางอย่างที่ผู้ใช้สามารถระบุภาพเคลื่อนไหวของคีย์เฟรมด้วยตนเอง ได้แก่ จุดเริ่มต้นการแปลง การแปล ความเอียง สี พื้นหลัง ระยะขอบ ความสูง ตำแหน่ง เป็นต้น
หลังจากระบุคุณสมบัติภาพเคลื่อนไหวแล้ว ผู้ใช้สามารถปรับ เวลาของภาพเคลื่อนไหวในแต่ละขั้นตอนโดยไปที่ส่วนการควบคุมภาพเคลื่อนไหว นอกจากนี้ ผู้ใช้ยังสามารถระบุองค์ประกอบเป้าหมายและการเปลี่ยนแปลงเพื่อให้กระบวนการสร้างภาพเคลื่อนไหวคีย์เฟรม CSS เสร็จสิ้น ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างภาพเคลื่อนไหวของคีย์เฟรมออนไลน์โดยใช้ keyframe.app:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ไปที่ แก้ไขขั้นตอน และระบุคุณสมบัติการแปลง การออกแบบ ตำแหน่งรูปร่าง ฯลฯ ในช่วงเวลาต่างๆ จากนั้น ย้ายไปยังส่วนควบคุมภาพเคลื่อนไหวเพื่อระบุระยะเวลาขององค์ประกอบภาพเคลื่อนไหวแต่ละรายการ สุดท้าย ระบุองค์ประกอบเป้าหมายและคัดลอกคีย์เฟรม CSS สุดท้ายและโค้ดคุณสมบัติแอนิเมชัน
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น เงาคีย์เฟรม สีของคีย์เฟรม อักขระคีย์เฟรม ฯลฯ เครื่องมือออนไลน์
ข้อคิดสุดท้าย:
เป็นโปรแกรมสร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์ที่ดีอีกตัวหนึ่งที่มีตัวแก้ไขไทม์ไลน์ที่ใช้งานง่ายเพื่อสร้างแอนิเมชันคีย์เฟรม CSS ที่สวยงามได้อย่างรวดเร็ว
theappguruz.com

theappguruz.com เป็นอีกหนึ่งคีย์เฟรม CSS ออนไลน์ฟรี เครื่องกำเนิดภาพเคลื่อนไหว เว็บไซต์นี้นำเสนอตัวสร้างแอนิเมชัน CSS อย่างง่ายที่ช่วยให้ผู้ใช้สร้างโค้ด CSS แอนิเมชันขนาดเล็กได้อย่างรวดเร็ว ซึ่งผู้ใช้สามารถใช้กับคีย์เฟรม CSS ของตนได้ แม้ว่าจะไม่อนุญาตให้ผู้ใช้สร้างภาพเคลื่อนไหวคีย์เฟรม CSS ทั้งหมด ในการสร้างภาพเคลื่อนไหว CSS จะมีเอฟเฟ็กต์ภาพเคลื่อนไหวหลายอย่าง เช่น เอฟเฟ็กต์สไลด์ เอฟเฟ็กต์จาง เอฟเฟ็กต์การซูม เอฟเฟ็กต์การตีกลับ เอฟเฟ็กต์การพลิก และอื่นๆ หลังจากเลือกประเภทภาพเคลื่อนไหวแล้ว ผู้ใช้สามารถคลิกที่ประเภทภาพเคลื่อนไหวที่ต้องการเพื่อดูตัวอย่างเอฟเฟ็กต์ภาพเคลื่อนไหว ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างภาพเคลื่อนไหวคีย์เฟรม CSS ออนไลน์โดยใช้ theappguruz.com:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ให้เลือกหนึ่งในส่วนเอฟเฟ็กต์ที่มีอยู่มากมาย ถัดไป เอฟเฟ็กต์ทีละรายการเพื่อดูตัวอย่างพฤติกรรม สุดท้าย ให้คัดลอกโค้ด CSS ของแอนิเมชันจากส่วนแสดงโค้ด CSS ซึ่งคุณสามารถใช้กับแอนิเมชันคีย์เฟรม CSS ได้
ข้อคิดสุดท้าย:
เป็นเครื่องมือสร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์ที่ดีอีกตัวที่ทุกคนสามารถใช้เพื่อสร้างส่วนต่างๆ ของแอนิเมชันคีย์เฟรม CSS ได้
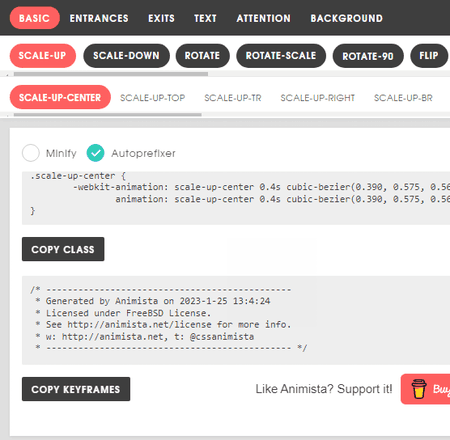
animista.net

animista.net เป็นอีกหนึ่งโปรแกรมสร้างแอนิเมชั่น CSS คีย์เฟรมออนไลน์ฟรี. การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างภาพเคลื่อนไหวคีย์เฟรม CSS แบบกำหนดเองได้อย่างง่ายดาย ในการทำเช่นนั้น มันมาพร้อมกับเอฟเฟ็กต์แอนิเมชันจำนวนมากให้เลือก เอฟเฟ็กต์แอนิเมชั่นทั้งหมดแบ่งออกเป็น 6 ประเภทหลักๆ ได้แก่ พื้นฐาน ทางเข้า ทางออก ข้อความ ความสนใจ และ พื้นหลัง ผู้ใช้สามารถค้นหาเอฟเฟ็กต์แอนิเมชันที่เหมาะกับความต้องการของตนได้โดยไปที่หมวดหมู่ที่มี นอกจากนี้ ผู้ใช้ยังสามารถปรับแต่งเอฟเฟ็กต์แอนิเมชันที่เลือกเพิ่มเติมโดยใช้ตัวเลือกต่างๆ เช่น วัตถุ ระยะเวลา ฟังก์ชันการจับเวลา การหน่วงเวลา ทิศทาง และอื่นๆ หลังจากเสร็จสิ้นเอฟเฟ็กต์ ผู้ใช้สามารถดูตัวอย่างรูปลักษณ์ของมันในส่วนการแสดงตัวอย่าง ในตอนท้าย ผู้ใช้สามารถคัดลอกรหัสคลาสและรหัสคีย์เฟรม CSS ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างภาพเคลื่อนไหวคีย์เฟรม CSS ออนไลน์โดยใช้ animista.net:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ไปที่หมวดหมู่แอนิเมชั่นที่มีอยู่ จากนั้น เลือกภาพเคลื่อนไหวและแก้ไขคุณสมบัติเพิ่มเติม ในทำนองเดียวกัน ผู้ใช้สามารถเลือกเอฟเฟ็กต์ภาพเคลื่อนไหวอื่นๆ และปรับแต่งคุณสมบัติตามความต้องการ สุดท้าย ดูตัวอย่างภาพเคลื่อนไหวและคัดลอกโค้ด CSS คีย์เฟรม
ข้อคิดสุดท้าย:
เป็นเครื่องสร้างแอนิเมชันคีย์เฟรม CSS ออนไลน์อีกตัวที่มีความสามารถ ซึ่งผู้ใช้สามารถสร้างโค้ดแอนิเมชันคีย์เฟรม CSS ที่น่าประทับใจได้
tools.webdevpuneet.com

tools.webdevpuneet.com เป็นอีกหนึ่งคีย์เฟรม CSS ออนไลน์ฟรี เว็บไซต์สร้างแอนิเมชั่น เว็บไซต์นี้นำเสนอส่วนสร้างแอนิเมชั่น CSS มาตรฐานที่ช่วยให้ผู้ใช้สามารถเลือกและดูตัวอย่างแอนิเมชั่น CSS ขนาดเล็กที่ผู้ใช้สามารถใช้กับแอนิเมชั่นคีย์เฟรมได้ ในแต่ละแอนิเมชันที่เลือก ผู้ใช้สามารถดูตัวอย่างพร้อมกับโค้ด CSS ที่ผู้ใช้สามารถคัดลอกได้ นอกจากนี้ยังมีชุดหมวดหมู่แอนิเมชั่นที่ดีให้ผู้ใช้ได้สำรวจ เช่น Attention Seekers, Back Entrances, Bouncing Entrances, Bouncing Exits, Flippers, Sliding Exits และอื่นๆ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างภาพเคลื่อนไหว CSS คีย์เฟรมออนไลน์โดยใช้ tools.webdevpuneet.com:
เปิดเว็บไซต์นี้และเข้าถึงส่วน CSS Animation Generator หลังจากนั้น เรียกดูหมวดหมู่แอนิเมชันหลายๆ จากนั้น เลือกประเภทแอนิเมชั่นเพื่อดูตัวอย่างแอนิเมชั่นและโค้ด หลังจากเสร็จสิ้นองค์ประกอบแอนิเมชั่น ผู้ใช้สามารถคัดลอกโค้ด CSS โดยใช้ปุ่มคัดลอกโค้ด CSS
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น Image Resizer, Image Cropper, Image Editor, Color Picker, HTML Beautifier, CSS Beautifier และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างแอนิเมชัน CSS คีย์เฟรมออนไลน์ที่เรียบง่ายและมีประสิทธิภาพซึ่งมีเอฟเฟกต์แอนิเมชัน CSS หลายแบบที่ผู้ใช้สามารถเรียกดูและเลือกสำหรับคีย์เฟรม CSS ของตนได้
doozytools.com

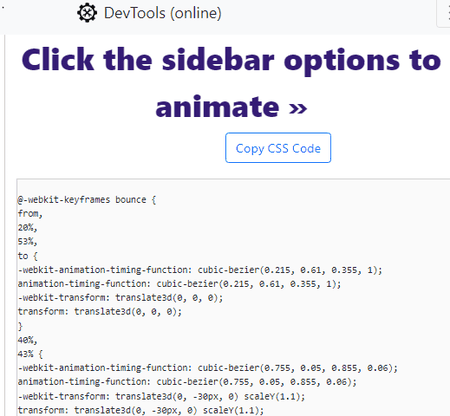
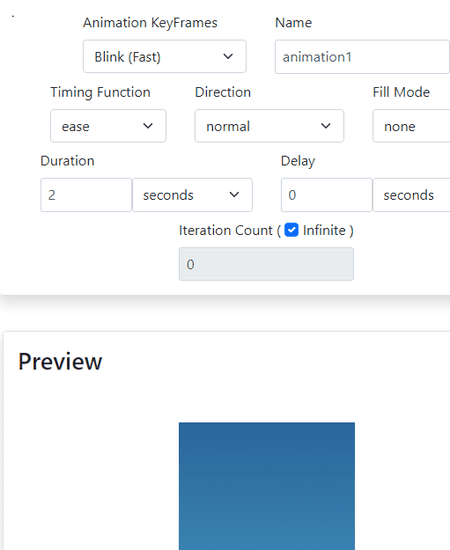
doozytools.comคือ เว็บไซต์สร้างแอนิเมชั่น CSS คีย์เฟรมออนไลน์ล่าสุดฟรี ผู้ใช้สามารถสร้างภาพเคลื่อนไหวคีย์เฟรมแบบกำหนดเองได้ตามความต้องการผ่านทางเว็บไซต์นี้ ในการสร้างภาพเคลื่อนไหว นำเสนอเมนูคีย์เฟรมภาพเคลื่อนไหวที่มีคีย์เฟรมมาตรฐานหลายรายการ เช่น Blink, Bounce, Jello, Pulse, Shake เป็นต้น หลังจากเลือกคีย์เฟรมใดคีย์เฟรมหนึ่งแล้ว ผู้ใช้สามารถปรับแต่งคุณสมบัติของมันได้ เช่น ฟังก์ชันจับเวลา ทิศทาง โหมดเติม ระยะเวลา การหน่วงเวลา จำนวนการวนซ้ำ ฯลฯ การเปลี่ยนแปลงทั้งหมดที่ทำโดยผู้ใช้สามารถติดตามได้ในส่วน ดูตัวอย่าง รหัสคีย์เฟรม CSS สามารถสร้างขึ้นโดยอัตโนมัติเพื่อให้ผู้ใช้สามารถคัดลอกจากอินเทอร์เฟซและใช้บนเว็บไซต์ของคุณได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างแอนิเมชั่น CSS คีย์เฟรมออนไลน์โดยใช้ doozytools.com:
เปิดเว็บไซต์นี้และเปิดส่วน CSS Keyframe Animation Code Generator หลังจากนั้น ให้เรียกดูและเลือกคีย์เฟรมแอนิเมชันหนึ่งรายการจากเมนูคีย์เฟรม ถัดไป ปรับคุณสมบัติแอนิเมชัน เช่น ฟังก์ชันจับเวลา ทิศทาง โหมดเติม ระยะเวลา การหน่วงเวลา ฯลฯ ตอนนี้ ดูตัวอย่างแอนิเมชันคีย์เฟรม CSS ในหน้าต่างแสดงตัวอย่าง ในตอนท้าย ให้คัดลอกโค้ด CSS สุดท้ายจากส่วนโค้ด CSS Keyframe
คุณสมบัติเพิ่มเติม:
เครื่องมือ PDF: มีเครื่องมือ PDF ออนไลน์ เช่น PD merge, PDF Split, PDF Watermark เป็นต้น เครื่องคิดเลข: มาพร้อมกับฟรี เครื่องคำนวณออนไลน์ เช่น เครื่องคำนวณ BMR, เครื่องคำนวณ BMI, เครื่องคำนวณอัตราเร่ง, เครื่องคำนวณคุณสมบัติบรรยากาศ และอื่นๆ Dev tools: ในส่วนนี้ ผู้ใช้สามารถค้นหาเครื่องมือ dev ที่มีประโยชน์ เช่น CSS grid Layout Generator, CSS Gradient Generator, JavaScript Obfuscator เป็นต้น
ข้อคิดสุดท้าย:
มันคือ เว็บไซต์เครื่องมือสร้างแอนิเมชัน CSS คีย์เฟรมออนไลน์ที่ง่ายและมีประสิทธิภาพอีกเว็บหนึ่งที่ใครๆ ก็ใช้ได้โดยไม่ยุ่งยาก
html-code-generator.com

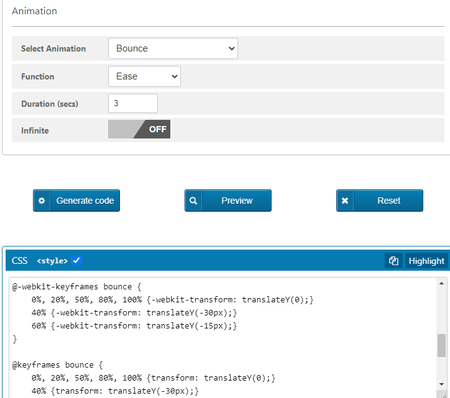
html-code-generator.com เป็นเว็บไซต์สร้างภาพเคลื่อนไหว CSS คีย์เฟรมออนไลน์ล่าสุดฟรี เช่นเดียวกับเว็บไซต์อื่น ๆ ที่คล้ายกัน มี CSS Animation Generator มาตรฐาน ในเครื่องมือสร้างนี้ ผู้ใช้จะได้รับชุดภาพเคลื่อนไหวคีย์เฟรมที่กำหนดไว้ล่วงหน้าอย่างดี ซึ่งผู้ใช้สามารถปรับแต่งเพิ่มเติมได้ แอนิเมชันที่กำหนดไว้ล่วงหน้าบางตัวที่มีให้ ได้แก่ Fade in Right Big, Bounce, Bounce In Up, Fade In Up Big, Magic, Jello หรือ Wobble ตอนนี้เพื่อปรับแต่งแอนิเมชั่นที่เลือก ผู้ใช้สามารถเปลี่ยนฟังก์ชั่น (Ease, Ease-in, Ease-out, Ease-in-out และ Linear), Duration และ Run Time การเปลี่ยนแปลงทั้งหมดสามารถดูได้ด้วยองค์ประกอบการแสดงตัวอย่าง 2D หรือ 3D ตอนนี้ ตรวจสอบขั้นตอนด้านล่าง
วิธีสร้างโค้ด CSS คีย์เฟรมออนไลน์โดยใช้ html-code-generator.com:
เปิดอินเทอร์เฟซของเว็บไซต์นี้และเข้าถึง CSS Animation Generator หลังจากนั้น เลือกภาพเคลื่อนไหวคีย์เฟรมจากเมนูเลือกภาพเคลื่อนไหว ตอนนี้ ปรับคุณสมบัติภาพเคลื่อนไหวของคีย์เฟรมโดยการปรับฟังก์ชัน ระยะเวลา และการวนซ้ำไม่สิ้นสุด สุดท้าย ดูตัวอย่างภาพเคลื่อนไหวคีย์เฟรมและคลิกที่ปุ่มสร้างโค้ดเพื่อดูโค้ดภาพเคลื่อนไหวคีย์เฟรม CSS สุดท้าย
คุณสมบัติเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้สามารถค้นหาเครื่องมือสร้าง CSS และ Snippets ออนไลน์หลายตัว เช่น เครื่องมือสร้างปุ่ม CSS พร้อมไอคอน, เครื่องมือสร้างฟองคำพูด CSS, เครื่องมือสร้างสามเหลี่ยม CSS, เอฟเฟ็กต์ตัวกรองภาพ CSS, สไตล์กล่องข้อความ CSS, CSS Loading Spinner ฯลฯ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างแอนิเมชัน CSS คีย์เฟรมออนไลน์ที่ดีอีกเว็บหนึ่ง ซึ่งผู้ใช้สามารถสร้างโค้ดแอนิเมชัน CSS คีย์เฟรมที่กำหนดเองได้อย่างง่ายดาย
บทความที่เกี่ยวข้อง
เขียนความคิดเห็น