ด้วยความช่วยเหลือของสไตล์เลเยอร์บางอย่าง คุณสามารถทำให้รูปร่างหรือข้อความดูเหมือนแก้วใน Photoshop ด้วยขั้นตอนที่แสดงไว้ที่นี่ คุณจะทราบการตั้งค่าที่ถูกต้องสำหรับทุกขั้นตอนของกระบวนการ
มาเริ่มสร้างเอฟเฟ็กต์แก้วนี้ตั้งแต่เริ่มต้นกันเถอะ!
How To สร้างเอฟเฟกต์แก้วใน Photoshop
ขั้นตอนที่ 1: สร้างเอกสารใหม่
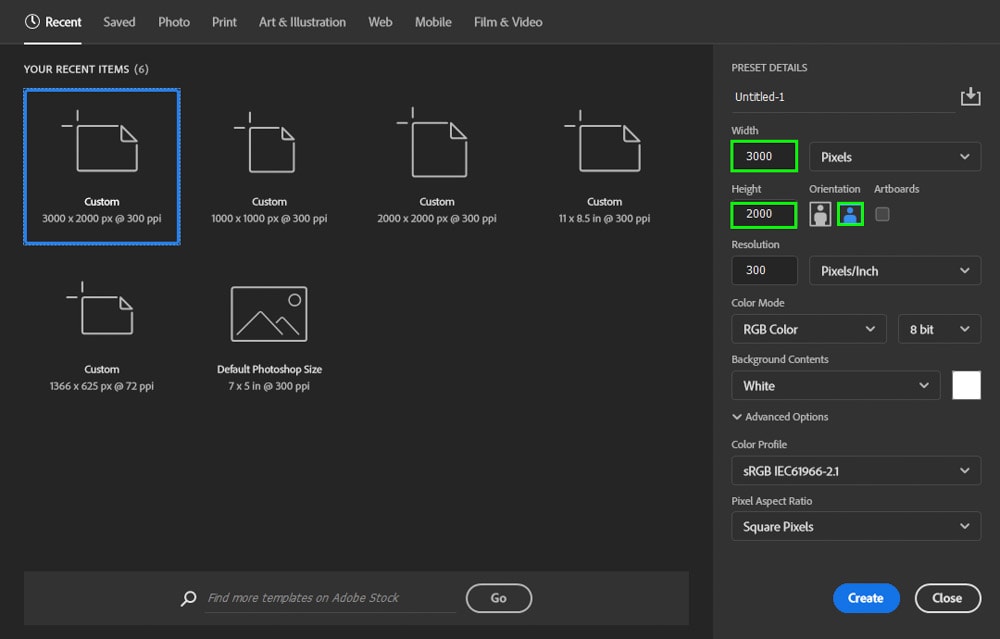
ขั้นแรก สร้างเอกสารใหม่เพื่อวางข้อความของคุณ เนื่องจากฉันต้องการข้อความแนวนอน ฉันจึงสร้างเอกสารแนวนอนขนาด 3000 x 2000 พิกเซล

ขั้นตอนที่ 2: จัดรูปแบบเลเยอร์พื้นหลัง
เป็นความคิดที่ดีที่จะวาง ข้อความของคุณกับเลเยอร์พื้นหลังสีเทา เพราะสิ่งนี้จะช่วยให้คุณเห็นการเปลี่ยนแปลงที่ใช้กับข้อความของคุณได้ดีขึ้นในขณะที่สร้างเอฟเฟ็กต์กระจก
ขั้นแรก ให้ดับเบิลคลิกเลเยอร์พื้นหลังในแผงเลเยอร์
แข็งแกร่ง> เพื่อปลดล็อก
จากนั้นเปิดใช้งานเครื่องมือถังสี (G)
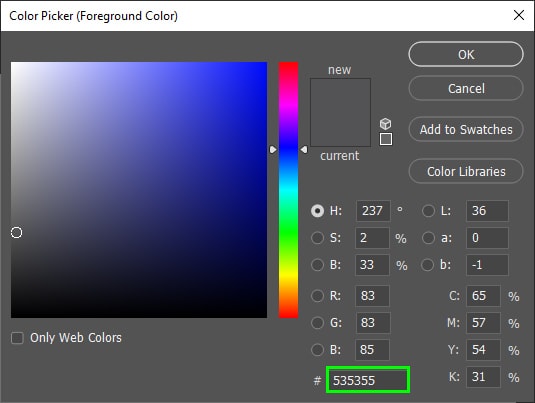
หลังจากนั้น ไปที่ตัวอย่างพื้นหน้าแล้วเลือกสีเทาเข้ม สีทึบจากตัวเลือกสีที่ด้านล่างของแถบเครื่องมือ


จากนั้นคลิกผ้าใบเพื่อเติมสีที่เลือก

ขั้นตอนที่ 3: เพิ่ม Text To The Canvas
ตอนนี้ เปิดใช้งาน เครื่องมือพิมพ์ (T)

และเปลี่ยนสีข้อความเป็นสีดำใน เติมสีใน แถบตัวเลือก ขณะที่คุณกำลังสร้างเอฟเฟ็กต์แก้ว การสร้างข้อความสีดำเป็นสิ่งที่เหมาะที่สุด เพื่อให้คุณเห็นการเปลี่ยนแปลงได้ดีขึ้นในกระบวนการสร้างเอฟเฟ็กต์ คุณสามารถใช้สีที่คุณเลือกได้เช่นกัน แต่จะดีที่สุดถ้าคุณเริ่มด้วยสีดำแล้วค่อยเปลี่ยนสีในภายหลัง
![]()
จากนั้น เพิ่มข้อความที่ต้องการลงในผืนผ้าใบ

ขั้นตอนที่ 4: แปลงข้อความของคุณเป็น Smart Object
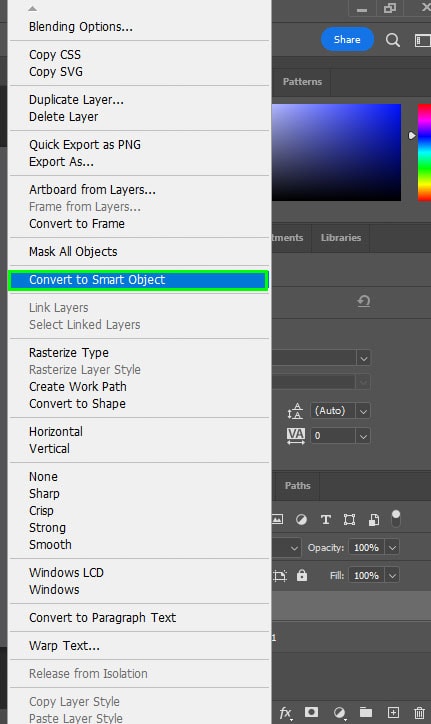
การแปลงข้อความของคุณเป็น Smart Object ช่วยให้คุณทำการเปลี่ยนแปลงโดยไม่ทำลาย และแก้ไขเอฟเฟ็กต์ที่ใช้อีกครั้งได้ที่ เมื่อใดก็ได้ในอนาคต ในการทำเช่นนี้ ไปที่เลเยอร์ข้อความ คลิกขวาที่เลเยอร์นั้นแล้วเลือก แปลงเป็นวัตถุอัจฉริยะ


ขั้นตอนที่ 5: ใช้เอฟเฟกต์นูนและนูน
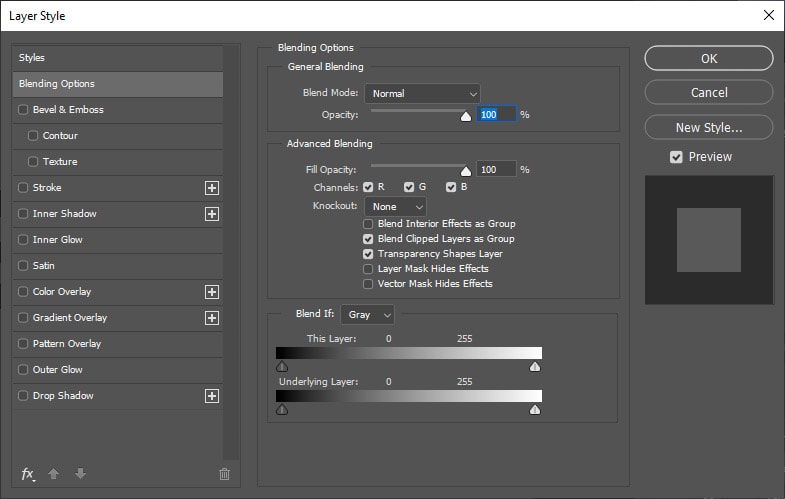
ดับเบิลคลิกที่เลเยอร์ข้อความเพื่อเปิดแผงสไตล์เลเยอร์

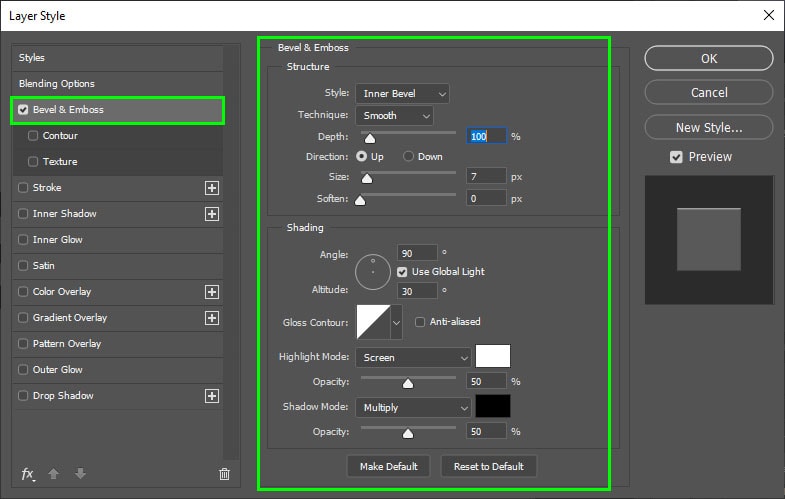
จากนั้นคลิกช่องทำเครื่องหมาย เอียงและนูน ซึ่งจะเป็นการเปิดเมนู Bevel and Emboss ซึ่งคุณสามารถเล่นกับเงาและไฮไลท์ขององค์ประกอบของคุณ ทำให้วัตถุของคุณมีลักษณะ 3 มิติ ซึ่งเป็นขั้นตอนแรกในการทำให้ดูเหมือนแก้ว

ฉันจะให้คำแนะนำเกี่ยวกับการตั้งค่าที่ต้องเปลี่ยนในเมนูนี้ และค่าใดที่ทำให้ข้อความของคุณดูน่าตื่นเต้นยิ่งขึ้นและทำให้ดูเหมือนแก้ว
ใน รูปแบบ เลือกมุมเอียงด้านใน
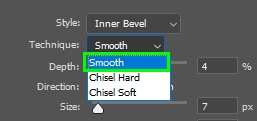
เลือก เนียนสำหรับเทคนิค

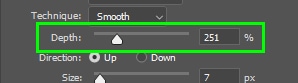
ปรับ ความลึกตามต้องการ โปรดจำไว้ว่ายิ่งความลึกมากเท่าใด เอฟเฟกต์มุมเอียงก็จะยิ่งรุนแรงขึ้น ในกรณีของฉัน ฉันพบว่า 251 ก็เพียงพอแล้ว

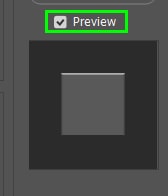
คุณสามารถดูการเปลี่ยนแปลงที่ใช้กับข้อความ/รูปร่างของคุณได้ในหน้าต่าง Layer Style การดูตัวอย่างนั้นทำให้เห็นภาพรวมของสิ่งที่เกิดขึ้นกับวัตถุของคุณ ตัวอย่างเช่น ฉันสามารถดูว่าเอฟเฟกต์เอียงเป็นอย่างไร

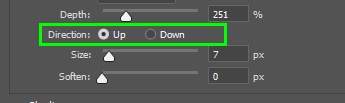
ใน ทิศทาง ให้เลือกระหว่างการใช้เอียงขึ้นหรือลงในข้อความ ทั้งหมดนี้ขึ้นอยู่กับความชอบส่วนบุคคล ฉันปล่อยให้ทิศทางของข้อความเอียงขึ้น

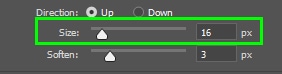
ใน ขนาด คุณสามารถควบคุมได้ว่าจะให้เอฟเฟ็กต์เอียงกับข้อความของคุณมากน้อยเพียงใด ฉันเลือก 16 สำหรับตัวเลือกนี้ หากคุณเพิ่มขนาดมากเกินไป ข้อความของคุณจะเต็มไปด้วยเอฟเฟ็กต์ยกนูน ซึ่งจะดูเหมือนการไล่ระดับสีมากกว่ายกนูน

 ขนาดเอียงที่ 16
ขนาดเอียงที่ 16  ขนาดมุมเอียงที่ 251
ขนาดมุมเอียงที่ 251
ใน อ่อนลง คุณสามารถทำให้เอฟเฟ็กต์มุมเอียงดูเล็กลงได้ เพราะจะทำให้มุมเอียงเบลอเล็กน้อย ทำให้กลมกลืนกับสีข้อความมากขึ้น
ความนุ่มนวลของมุมเอียงตั้งค่าเป็นศูนย์  ความนุ่มนวลของมุมเอียงตั้งค่าเป็น 10
ความนุ่มนวลของมุมเอียงตั้งค่าเป็น 10
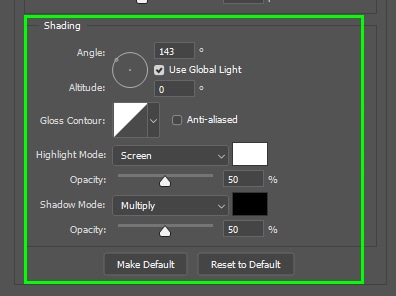
ตอนนี้ ลงมาที่ส่วนการแรเงากัน

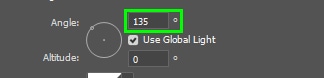
ใน มุมกล้อง คุณสามารถกำหนดทิศทางของแสงได้ ที่มา

ตัวอย่างเช่น ที่ 135 องศา แสงจะมาจากขนาดด้านซ้ายบน และนั่นคือตัวเลือกของฉัน
 มุมแหล่งกำเนิดแสงที่ 135º
มุมแหล่งกำเนิดแสงที่ 135º
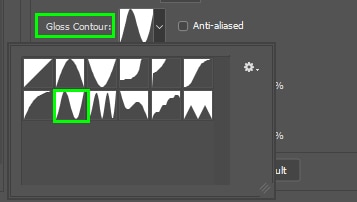
ลองใช้ตัวเลือก คอนทัวร์เงา สำหรับรูปแบบการแรเงาแบบต่างๆ ของ Bevel ในกรณีของฉัน ฉันเลือกโหมด Rolling Slope Descending

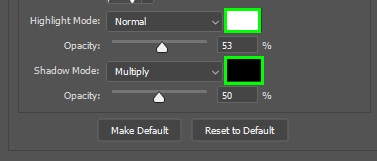
เอฟเฟ็กต์ยกนูนและนูนเป็นชุดของเอฟเฟ็กต์เงาและแสง ตามค่าเริ่มต้น เงาจะเป็นสีดำ ส่วนไฮไลท์จะเป็นสีขาว อย่างไรก็ตาม คุณสามารถเปลี่ยนพารามิเตอร์เหล่านั้นได้โดยคลิกช่องเติมที่เกี่ยวข้อง

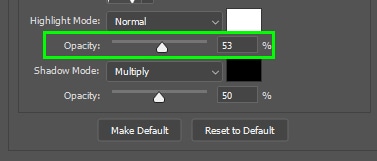
คุณยังสามารถเปลี่ยนไฮไลท์หรือเงา ความทึบ ปรับความเข้มของเอฟเฟ็กต์ได้ด้วย


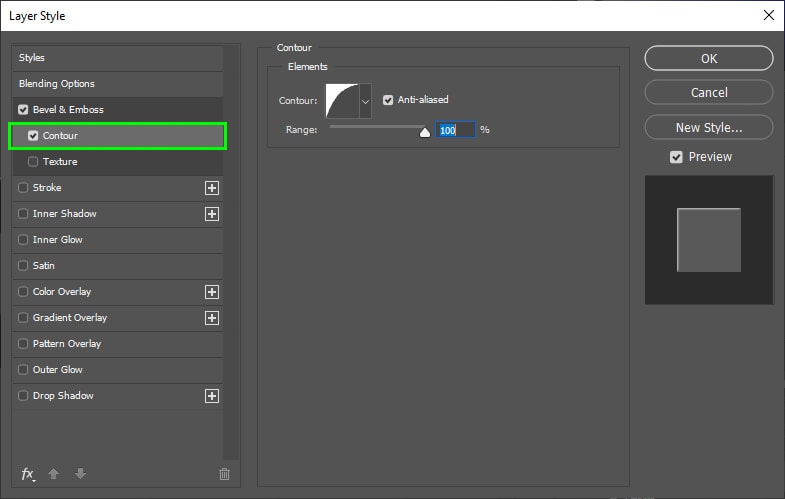
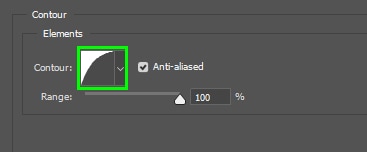
ขั้นตอนที่ 6: ปรับเส้นขอบ
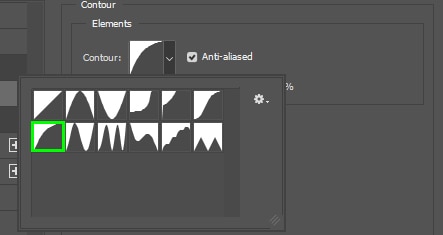
ใน เส้นโครงร่าง คุณสามารถแก้ไขลักษณะที่ปรากฏของเส้นขอบข้อความของคุณได้ ในกรณีของฉัน ฉันเลือกครึ่งรอบ


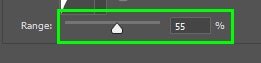
โดยการปรับ ช่วง คุณสามารถสร้าง รูปร่างดูเน้นมากขึ้นหรือน้อยลงในบางพื้นที่ ในกรณีของฉัน ฉันเลือก 55%

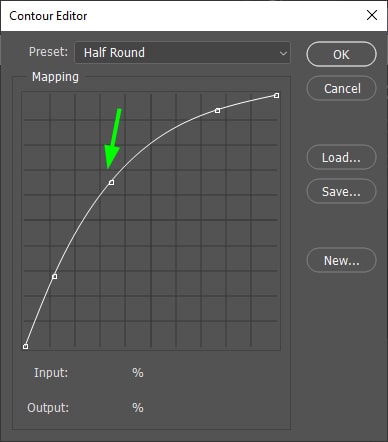
คุณสามารถเปิด Contour Editor ได้โดยการดับเบิลคลิกที่ช่องรูปร่าง ซึ่งคุณสามารถปรับแต่งรูปร่างส่วนโค้งเพิ่มเติมได้โดยการปรับจุดโค้ง


คุณยังสามารถเลือกหนึ่งในเส้นโค้งที่กำหนดไว้ล่วงหน้าภายในเมนูแบบเลื่อนลงของเส้นโค้งที่กำหนดไว้ล่วงหน้า.
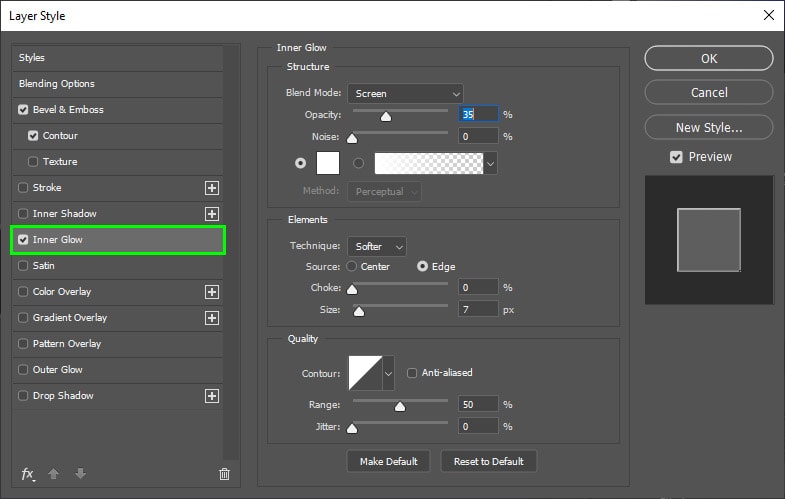
ขั้นตอนที่ 7: ใช้ Inner Glow
ตอนนี้คลิกตัวเลือก Inner Glow เอฟเฟกต์นี้จะเติมข้อความของคุณหลังจากที่คุณใช้เอฟเฟกต์แก้วเสร็จแล้ว

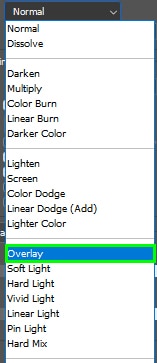
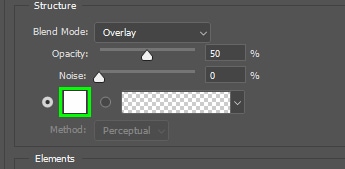
เปลี่ยนโหมดผสมผสานเป็น ภาพซ้อนทับ

เปลี่ยน ความทึบ เป็น 50%
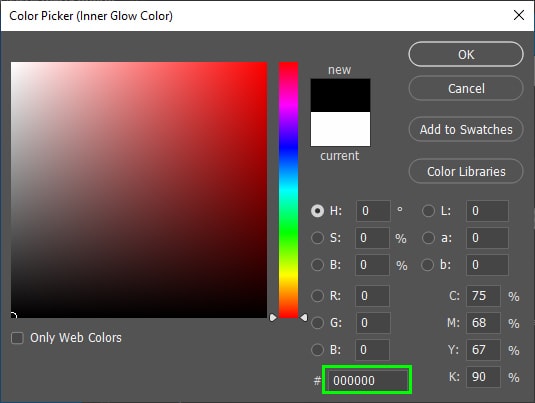
เปลี่ยนการไล่ระดับสีเป็น สีดำ


เลอา ให้การตั้งค่า Inner Glow อื่นๆ เหมือนเดิม

ขั้นตอนที่ 8: ใช้ Drop Shadow
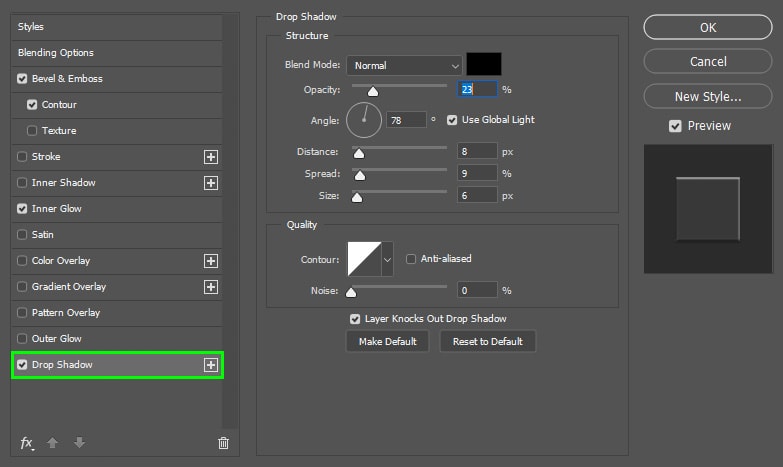
จากนั้นคลิกตัวเลือก Drop Shadow ซึ่งช่วยให้คุณสร้างเงาให้กับข้อความ/รูปร่าง ทำให้ดูแยกจากพื้นผิวพื้นหลังมากขึ้น

เลือกค่าต่อไปนี้สำหรับ Drop Shadow การตั้งค่า:
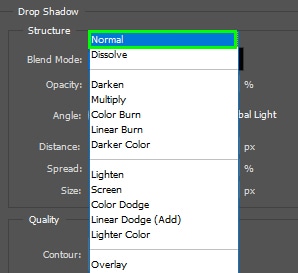
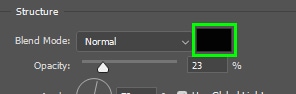
โหมดเบลนด์: ปกติ

สี: ดำ

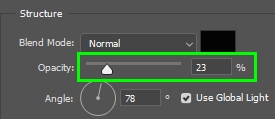
ความทึบ: 23%

มุม: 78º
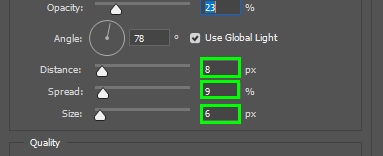
ระยะทาง: 8, การแพร่กระจาย: 9 และ ขนาด: 6

เมื่อคุณใช้เอฟเฟ็กต์ข้างต้นทั้งหมดเสร็จแล้ว ให้คลิก ตกลง เพื่อ ออกจากเมนูสไตล์เลเยอร์


ขั้นตอนที่ 9: เปลี่ยนสีเลเยอร์พื้นหลัง
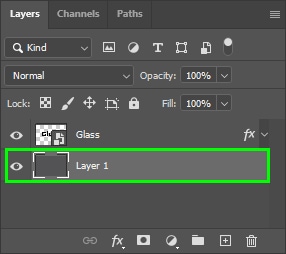
เนื่องจากเราเพิ่งสร้างเลเยอร์สีเทาเพื่อดู เปลี่ยนได้ดีขึ้น และตอนนี้ ไม่จำเป็นแล้ว คุณสามารถเปลี่ยนสีพื้นหลังเป็นสีใดก็ได้ที่คุณต้องการ เมื่อต้องการทำเช่นนี้ ให้กลับไปที่ แผงเลเยอร์ แล้วเลือกเลเยอร์พื้นหลัง

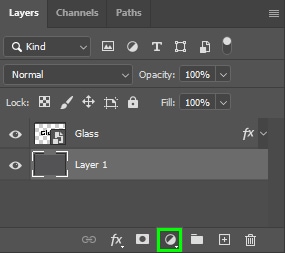
คลิกไอคอนเลเยอร์การปรับแต่ง (ไอคอนครึ่งวงกลม)

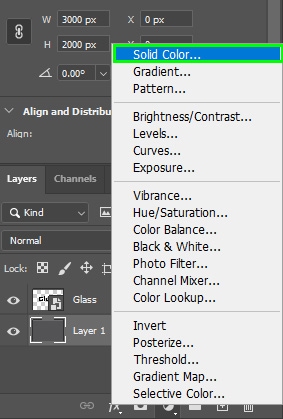
และเลือกสีทึบ.

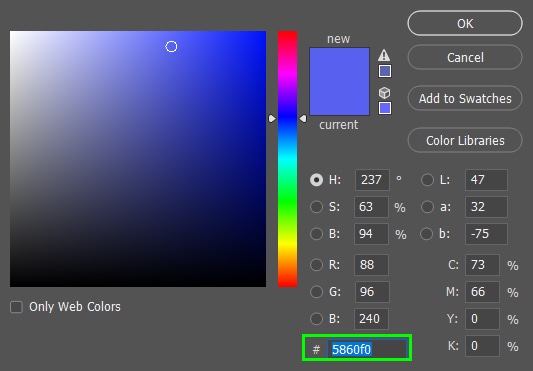
จากนั้น เลือกสีจาก ตัวเลือกสี ในกรณีของฉัน ฉันเลือกเฉดสีฟ้า

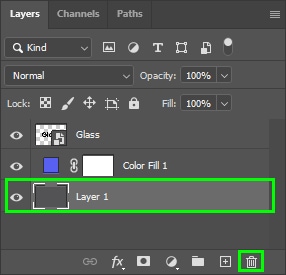
หลังจากทำเช่นนี้ คุณสามารถลบเลเยอร์สีเทา ดังนั้นแผงเลเยอร์ของคุณจะดูแออัดน้อยลง.
โดยคลิกเลเยอร์สีเทา จากนั้นคลิกไอคอนถังขยะที่ด้านล่างของแผงเลเยอร์

ขั้นตอนที่ 10: ลดการเติมเลเยอร์ข้อความ
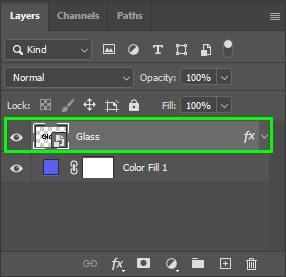
ภายในแผงเลเยอร์ คลิกเลเยอร์ข้อความ/เลเยอร์ของวัตถุที่คุณจัดรูปแบบให้ดูเหมือนแก้ว

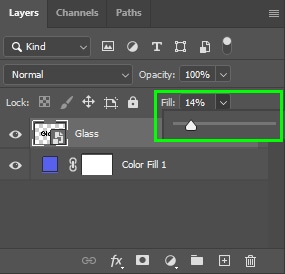
จากนั้น ลด เติม ลง ทำให้ส่วนในของข้อความโปร่งใสหรือกึ่งกลาง ผู้ปกครอง ในกรณีของฉัน ฉันลดเหลือ 14%

นั่นจะทำให้ข้อความกลมกลืนกับพื้นหลัง ทำให้ดูเหมือนกระจกในที่สุด

(ไม่บังคับ) ขั้นตอนที่ 11: เพิ่ม การไล่ระดับสี
คุณยังสามารถเติมเลเยอร์พื้นหลังด้วยการไล่ระดับสีและลดการเติมเพื่อทำให้ผลลัพธ์สุดท้ายน่าสนใจยิ่งขึ้น
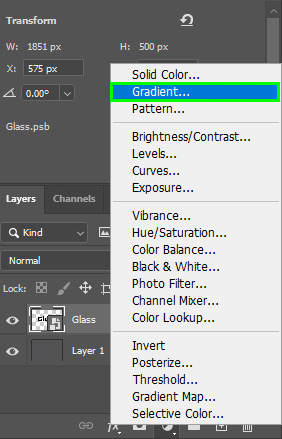
โดยเลือก การไล่ระดับสี strong> จากตัวเลือกการปรับเลเยอร์ที่ด้านล่างของแผงเลเยอร์

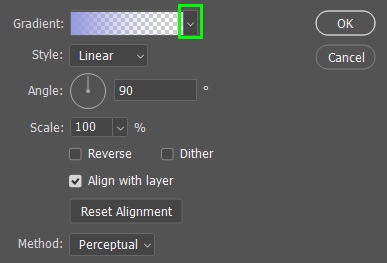
คลิกเมนูแบบเลื่อนลงของการไล่ระดับสีจาก กล่องโต้ตอบ Gradient Fill เพื่อเปิดตัวเลือกการไล่ระดับสีที่กำหนดไว้ล่วงหน้า

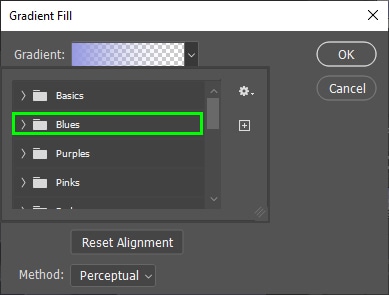
จากนั้น เลือกโฟลเดอร์ไล่ระดับสีจากรายการและเลือกชุดสี

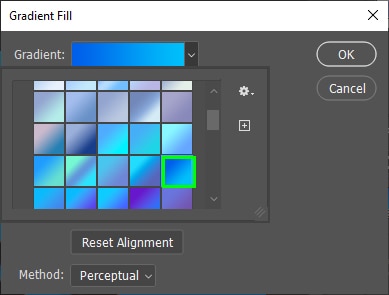
ในกรณีของฉัน ฉันเลือกการไล่ระดับสีน้ำเงินด้านล่าง

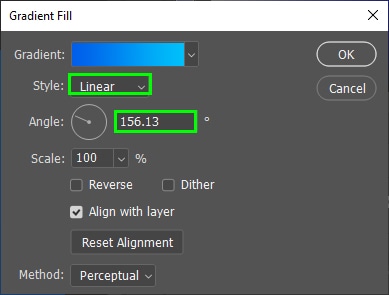
จากนั้น เปลี่ยน รูปแบบการไล่ระดับสี เป็น เชิงเส้น และเปลี่ยนมุมของการไล่ระดับสีเป็น 156.13%

คลิก ตกลง เมื่อเสร็จแล้ว
หลังจากนั้น ให้ลด การเติมข้อความของเลเยอร์ข้อความอีกครั้ง ดังที่แสดงใน ขั้นตอนก่อนหน้านี้ ซึ่งจะทำให้ข้อความของคุณกลมกลืนกับพื้นหลัง ทำให้ดูเหมือนกระจกตัดกับไล่ระดับสี

 ก่อน
ก่อน  หลังจาก
หลังจาก
เอฟเฟ็กต์แก้วเป็นเอฟเฟ็กต์ที่ไม่เหมือนใครและสนุกสำหรับนำไปใช้กับข้อความและรูปร่างใน Photoshop ลองทำตามขั้นตอนเหล่านี้แล้วดูว่าคุณสามารถสร้างอะไรให้ตัวเองได้บ้าง!