นี่คือรายการของ เว็บไซต์ตัวสร้าง CSS Text Shadow ออนไลน์ฟรีที่ดีที่สุด ปัจจุบัน เว็บไซต์และหน้าเว็บจำนวนมากใช้เงาข้อความ CSS เพื่อให้องค์ประกอบข้อความบางอย่างมีลักษณะที่แตกต่างออกไป แม้ว่าเงาข้อความที่ใช้ในเว็บไซต์ส่วนใหญ่จะดูเรียบง่าย เพื่อปรับปรุงรูปลักษณ์และเอกลักษณ์ของข้อความ เว็บไซต์บางแห่งใช้เงาข้อความแบบหลายเลเยอร์ที่ปรับแต่งเองอย่างกว้างขวาง หากคุณต้องการทำเช่นนั้นด้วย ให้ลองใช้เว็บไซต์เครื่องมือสร้างเงาข้อความ CSS เหล่านี้
เว็บไซต์เหล่านี้อนุญาตให้ผู้ใช้ เพิ่มเงาสี ความทึบ และ รัศมีการเบลอ ไปยังองค์ประกอบข้อความมาตรฐาน นอกจากนี้ เครื่องมือสร้างเหล่านี้บางตัวยังให้ผู้ใช้เพิ่มเลเยอร์เงาหลายเลเยอร์เหนือข้อความฐาน ในกรณีของชั้นเงาหลายชั้น ผู้ใช้สามารถปรับพารามิเตอร์เงาของแต่ละเงาได้ หลังจากปรับการออกแบบเงาแล้ว ผู้ใช้สามารถตรวจสอบการเปลี่ยนแปลงได้ในส่วนดูตัวอย่าง เมื่อสร้างเงาข้อความเสร็จแล้ว ผู้ใช้สามารถสร้างโค้ดเงาข้อความ CSS ที่พวกเขาสามารถนำไปใช้บนเว็บไซต์ของตนได้ เครื่องมือสร้างเหล่านี้บางตัวยังสามารถสร้างรหัส HTML เงาได้อีกด้วย เพื่อช่วยผู้ใช้มือใหม่ ฉันได้รวมขั้นตอนการสร้างเงาข้อความที่จำเป็นไว้ในคำอธิบายของแต่ละเว็บไซต์ด้วย
เว็บไซต์เหล่านี้มาพร้อมกับเครื่องมือ CSS ที่เกี่ยวข้อง เช่น CSS Border Generator, CSS Cursor Generator, CSS เครื่องมือสร้างรัศมีเส้นขอบ เครื่องมือสร้างปุ่ม CSS และอื่นๆ ดูรายการเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์เหล่านี้

รายการโปรดของฉัน เว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์:
unused-css.com เป็นเว็บไซต์โปรดของฉันเพราะสามารถสร้างเงาข้อความ CSS แบบหลายชั้นได้ นอกจากนี้ยังช่วยให้ผู้ใช้ดูตัวอย่างการเปลี่ยนแปลงทั้งหมดบนเงาข้อความแบบเรียลไทม์
คุณยังสามารถดูรายการเว็บไซต์ Online CSS Flexbox Generator, Online CSS Shape Generator และ Online CSS Sprite Generator ที่ดีที่สุดได้ฟรี.
สารบัญ:
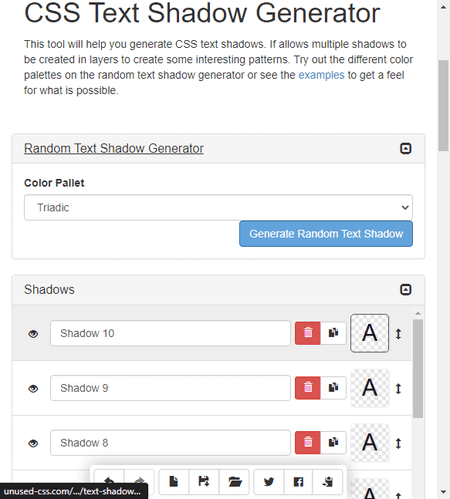
unused-css.com
unused-css.com เป็นเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างการออกแบบเงาข้อความ CSS แบบหลายชั้นแบบกำหนดเองได้ ในการทำเช่นนั้น มันมีเครื่องมือที่จำเป็น เช่น สีเงาข้อความ, ออฟเซ็ตเงา X, ออฟเซ็ตเงา Y และรัศมีการเบลอเงา นอกจากนี้ยังมีชุดตัวอย่างเงาข้อความที่ดีเพื่อช่วยผู้ใช้อีกด้วย และยังให้ผู้ใช้ปรับสีพื้นหลังของข้อความได้อีกด้วย หลังจากทำการเปลี่ยนแปลงที่ต้องการแล้ว ผู้ใช้สามารถดูตัวอย่างเงาข้อความสุดท้ายและคัดลอกโค้ดได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความออนไลน์โดยใช้ unused-css.com:
เปิดเว็บไซต์นี้และเข้าถึง ตัวสร้างเงาข้อความ CSS หลังจากนั้น ให้เริ่มระบุพารามิเตอร์ข้อความ-เงาโดยใช้เครื่องมือ จานสี, เงา, X Offset, Y Offset เป็นต้น จากนั้น ตรวจสอบหน้าต่างแสดงตัวอย่างเพื่อดูรูปลักษณ์สุดท้าย สุดท้าย คัดลอกรหัสเงาข้อความ CSS
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือ CSS เพิ่มเติม เช่น CSS Box Shadow Generator, CSS Gradient Generator, CSS Triangle Generator, และอื่นๆ
ข้อคิดสุดท้าย:
เป็นหนึ่งในเว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ที่ดีที่สุดซึ่งผู้ใช้สามารถสร้างการออกแบบเงาข้อความแบบหลายเลเยอร์ได้
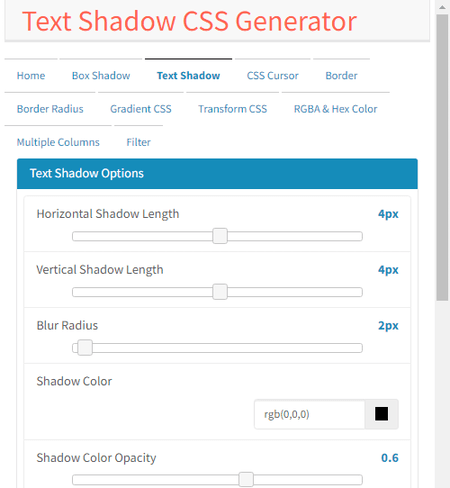
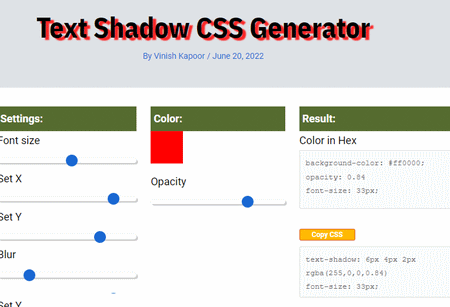
cssgenerator.org

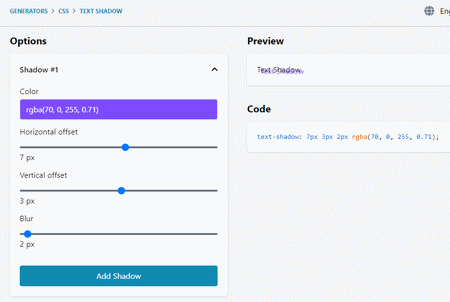
cssgenerator.org เป็นแบบออนไลน์ฟรี เว็บไซต์สร้างเงาข้อความ CSS การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างเงาข้อความ CSS แบบกำหนดเองที่ผู้ใช้สามารถใช้บนเว็บไซต์ของตนได้ ก่อนสร้างเงาข้อความ ผู้ใช้สามารถระบุคุณสมบัติของเงาข้อความ เช่น ความยาวของเงาในแนวนอน ความยาวของเงาในแนวตั้ง รัศมีเบลอ สีของเงา ฯลฯ การเปลี่ยนแปลงทั้งหมดในเงาข้อความสามารถติดตามได้แบบเรียลไทม์. หลังจากเสร็จสิ้นพารามิเตอร์การแสดงข้อความแล้ว ผู้ใช้สามารถบันทึก โค้ดข้อความ-เงา CSS ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้าง CSS Text Shadow ทางออนไลน์โดยใช้ cssgenerator.org:
รับประทานอาหารกลางวันที่เว็บไซต์นี้และเปิด Text Shadow CSS Generator หลังจากนั้น ปรับตัวเลือกเงาข้อความ เช่น สีของเงา ความยาวของเงาแนวตั้ง ความทึบของสีเงา ฯลฯ จากนั้น ดูตัวอย่างลักษณะเงา CSS สุดท้ายในส่วนแสดงตัวอย่าง สุดท้าย คัดลอก โค้ดข้อความ-เงา CSS ที่สร้างขึ้น
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือ CSS เพิ่มเติมเพื่อปรับแต่ง Box Shadow, CSS Cursor, Border, Gradient CSS, Transform CSS เป็นต้น
ข้อคิดสุดท้าย:
มันคือ เว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่ช่วยให้ผู้ใช้สร้างเงาข้อความ CSS แบบกำหนดเองได้
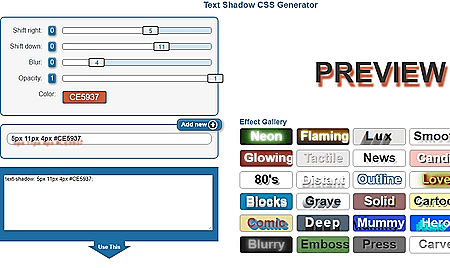
html-css-js.com

html-css-js.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างรหัสเงาข้อความ CSS ได้หลายชั้น ในการระบุพารามิเตอร์ของ CSS text-shadow มีเครื่องมือเช่น shift right (เพื่อเลื่อน text-shadow ไปทางด้านขวา), shift left (เพื่อ shift text-shadow ไปทางด้านซ้าย) เบลอ (เพื่อเพิ่มความเบลอให้กับเงา) ความทึบ (เพื่อเพิ่มหรือลดความทึบของเงา) และ สี ( เพื่อระบุสีเงา) หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ผู้ใช้สามารถดูตัวอย่างเงาข้อความขั้นสุดท้ายได้ที่หน้าต่าง ดูตัวอย่าง
แกลเลอรีข้อความเงา CSS ในตัวยังมีเอฟเฟกต์เงาข้อความหลายรายการ ที่ผู้ใช้สามารถใช้ได้ ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ html-css-js.com:
ไปที่เว็บไซต์นี้แล้วเลือก เงาข้อความ ส่วน. หลังจากนั้น ให้ใช้เครื่องมือเงาข้อความ CSS เพื่อระบุคุณสมบัติของเงา จากนั้น แสดงตัวอย่างลักษณะของเงาข้อความในส่วน แสดงตัวอย่าง สุดท้าย คัดลอกโค้ดข้อความ-เงา
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น ตัวสร้าง Box Shadow CSS, ตัวสร้าง CSS ตาราง, ตัวสร้าง Border CSS เป็นต้น นอกจากนี้ยังมีชุดเครื่องมือ HTML และ JS ที่ดีอีกด้วย
ข้อคิดสุดท้าย:
เป็นเครื่องมือสร้างเงาข้อความ CSS ออนไลน์ที่ดีอีกตัว ซึ่งผู้ใช้สามารถสร้างเงาข้อความที่น่าประทับใจได้
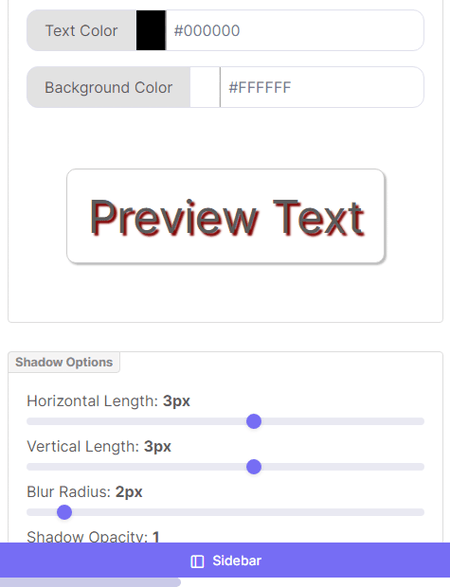
cssportal.com

cssportal.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างเงาที่กำหนดเองสำหรับ ข้อความ ไฮเปอร์ลิงก์ และ ส่วนหัว นอกจากนี้ยังให้ผู้ใช้ดูตัวอย่างเงาข้อความสุดท้ายในส่วน แสดงตัวอย่าง ในการปรับแต่งพารามิเตอร์เงา ผู้ใช้สามารถปรับ ความยาวแนวนอน ความยาวแนวตั้ง รัศมีความเบลอ ความทึบของเงา และ สีของเงา นอกจากนี้ยังมีตัวเลือกในการเพิ่มเงาหลายเงาในข้อความเดียว ตามพารามิเตอร์ที่ระบุ จะสร้างรหัสเงาข้อความ CSS ที่ผู้ใช้สามารถคัดลอกและใช้บนเว็บไซต์ของตน เพื่อช่วยผู้ใช้ มันยังเสนอตัวอย่างหลายตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ cssportal.com:
ไปที่เว็บไซต์นี้และเปิดตัวสร้างเงาข้อความ CSS หลังจากนั้น ให้เริ่มสร้างเงาข้อความโดยปรับแถบเลื่อน เช่น ความยาวแนวตั้ง รัศมีเบลอ สีข้อความ สีเงา เป็นต้น จากนั้น ดูตัวอย่างเงาข้อความและคัดลอกโค้ดเงาข้อความ CSS สุดท้าย
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น CSS Generators, CSS Data Type, CSS Pseudo Elements, HTML Tags และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ที่ดีอีกเว็บหนึ่ง ซึ่งผู้ใช้สามารถสร้างโค้ดข้อความหลายเงาที่กำหนดเองได้
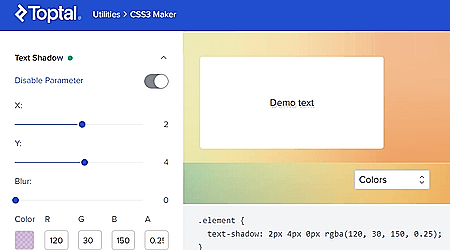
toptal.com

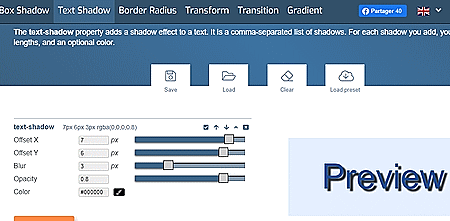
toptal.com เป็นอีกหนึ่งโปรแกรมสร้างเงาข้อความ CSS ออนไลน์ฟรี เว็บไซต์. เว็บไซต์นี้นำเสนอเครื่องมือสร้าง CSS3 ที่มีตัวสร้างเงาข้อความ CSS พร้อมกับเครื่องมือ CSS เช่น การปรับเส้นขอบ, การเปลี่ยน CSS, ภาพเคลื่อนไหว CSS, การหมุนข้อความ และอื่นๆ ในการปรับพารามิเตอร์เงาของข้อความ เครื่องมือนี้มีเครื่องมือเช่น การปรับการเบลอ การปรับสีเงา การปรับเงาบนแกน X และ Y และอื่นๆ การเปลี่ยนแปลงทั้งหมดที่ทำโดยผู้ใช้สามารถดูตัวอย่างได้ใน หน้าต่างแสดงตัวอย่าง หากต้องการปรับแต่งเพิ่มเติม ผู้ใช้สามารถใช้เครื่องมืออื่นๆ เช่น Border, Box Shadow, CSS Animation, เป็นต้น ทำตามขั้นตอนด้านล่างนี้
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ toptal.com:
ไปที่เว็บไซต์นี้แล้วเลือกเครื่องมือ Text Shadow หลังจากนั้น ให้เริ่มปรับพารามิเตอร์เงาของข้อความ เช่น เฉดสี ตำแหน่งเงา ความเข้มของภาพเบลอ เป็นต้น จากนั้น ดูตัวอย่างการเปลี่ยนแปลงและคัดลอกโค้ดสุดท้าย
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือเพิ่มเติม เช่น CSS3 Maker, JSON Formatter, Sorting Algorithm, CSS Sprites Generator และอื่นๆ
ความคิดสุดท้าย:
เป็นเว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่มีเครื่องมือทั้งหมดในการสร้างเงาข้อความ CSS แบบกำหนดเอง
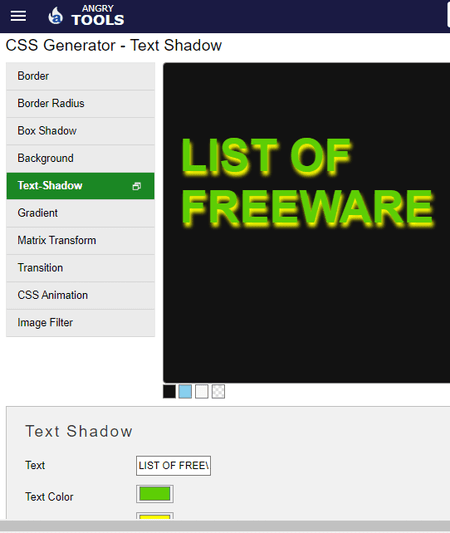
angrytools.com

angrytools.com เป็นอีกหนึ่งเงาข้อความ CSS ออนไลน์ฟรี เว็บไซต์เครื่องกำเนิดไฟฟ้า ในเว็บไซต์นี้ ผู้ใช้จะได้รับเครื่องมือสร้าง CSS ที่สามารถใช้เพื่อดำเนินการสร้างเงาข้อความ CSS นอกจากนี้ยังมีเครื่องมือ CSS เพิ่มเติมซึ่งผู้ใช้สามารถปรับพารามิเตอร์ต่างๆ เช่น พื้นหลัง, การไล่ระดับสี, การแปลงเมทริกซ์, การเปลี่ยนภาพ, รัศมีเส้นขอบ ฯลฯ
หากต้องการปรับข้อความ-เงา มีเครื่องมือสีข้อความ สีเงา ตำแหน่ง XY สีเงา และ เลเยอร์ ผู้ใช้สามารถสร้างการออกแบบเงาแบบหลายชั้นได้ด้วยเครื่องมือเลเยอร์ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความออนไลน์โดยใช้ Angrytools.com:
ไปที่เว็บไซต์นี้และเลือกส่วน เงาข้อความ หลังจากนั้น ปรับสีเงาข้อความ ตำแหน่งเงา ชั้นเงา ตำแหน่งเงา ฯลฯ พารามิเตอร์ จากนั้น ดูตัวอย่างการเปลี่ยนแปลงทั้งหมดบนอินเทอร์เฟซ ในตอนท้าย ให้คัดลอกโค้ด CSS ที่สร้างขึ้นซึ่งคุณสามารถรวมเข้ากับเว็บไซต์ของคุณเพื่อใส่เงาลงในองค์ประกอบข้อความ
คุณสมบัติเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้ยังได้รับเครื่องมือเพิ่มเติม เช่น CSS Animation Kit, CSS Media Query, MD5 Hash Generator, CSS Beautifier, Android Development Tools และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์มาตรฐานอีกแห่งที่มีเครื่องมือที่จำเป็นทั้งหมดในการสร้างพารามิเตอร์เงาข้อความ CSS ที่กำหนดเอง
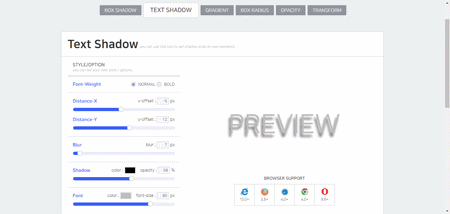
css3studio.com
h2>
css3studio.com เป็นอีกหนึ่ง CSS ออนไลน์ฟรี เว็บไซต์สร้างเงาข้อความ ผู้ใช้สามารถปรับพารามิเตอร์เงาข้อความ CSS ได้ด้วยตนเองผ่านทางเว็บไซต์นี้ หากต้องการปรับพารามิเตอร์เงา จะมีแถบเลื่อนที่ปรับได้ เช่น น้ำหนักแบบอักษร ระยะห่าง (แกน X และ Y) การเบลอ เงา แบบอักษร เป็นต้น นอกจากนี้ การเปลี่ยนแปลงทั้งหมดยังสามารถ ติดตามได้แบบเรียลไทม์ หลังจากเสร็จสิ้นพารามิเตอร์เงาข้อความ ผู้ใช้สามารถคัดลอกรหัสสุดท้าย ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความออนไลน์โดยใช้ css3studio.com:
ไปที่เว็บไซต์นี้แล้วเลือกแท็บ เงาข้อความ หลังจากนั้น ใช้แถบเลื่อนที่มีอยู่เพื่อปรับเงาข้อความ จากนั้น ดูตัวอย่างลักษณะของเงาข้อความในหน้าต่างแสดงตัวอย่าง สุดท้ายคัดลอกรหัสสุดท้าย
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมีส่วนเอฟเฟ็กต์ CSS3 EX ที่มีเครื่องมือ CSS Fade, CSS Scale, CSS Zoom, Bounce Effect และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างข้อความ CSS ออนไลน์ที่ไม่ซับซ้อนอีกเว็บหนึ่งซึ่งมีเครื่องมือทั้งหมดในการสร้างเงาข้อความ CSS
webcode.tools

webcode.tools เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี. เว็บไซต์นี้มาพร้อมกับเครื่องมือโค้ดเว็บหลายตัว หนึ่งในนั้นคือเครื่องมือสร้างเงาข้อความ ด้วยเครื่องมือนี้ ผู้ใช้สามารถระบุพารามิเตอร์เงาของข้อความ เช่น ตำแหน่งของเงา (บนแกน X และ Y) สีของเงา การเบลอเงา ฯลฯ นอกจากนี้ยังมีส่วนแสดงตัวอย่างเพื่อแสดงตัวอย่างการเปลี่ยนแปลงทั้งหมด ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ webcode.tools:
เปิดอินเทอร์เฟซของเว็บไซต์นี้แล้วเลือกเครื่องมือ เงาข้อความ หลังจากนั้น ให้ปรับแถบเลื่อนพารามิเตอร์เงาด้วยตนเองและดูตัวอย่างการเปลี่ยนแปลง จากนั้นคัดลอกโค้ดและนำไปใช้บนเว็บไซต์ของคุณ
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือในการปรับระยะห่างตัวอักษร CSS ความสูงของตัวอักษร การตกแต่งข้อความ เมตาแท็ก ฯลฯ พารามิเตอร์ต่างๆ
ข้อคิดสุดท้าย:
เป็นโปรแกรมสร้างเงาข้อความ CSS ออนไลน์อีกตัวที่ใช้งานง่าย ซึ่งช่วยให้ผู้ใช้สร้างเงาข้อความแบบกำหนดเองได้ตามความต้องการ
front-end-เครื่องมือ

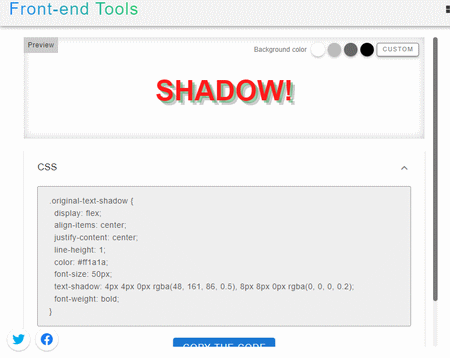
front-end-tools.com เป็นเว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ฟรี เว็บไซต์นี้อนุญาตให้ผู้ใช้สร้างเงาข้อความประเภทต่างๆ มันยังให้ผู้ใช้เพิ่มข้อความหรือวลีที่กำหนดเองซึ่งพวกเขาสามารถเพิ่มเงาได้ มีชุดตัวอย่างเงาข้อความที่ดีซึ่งผู้ใช้สามารถเลือกเป็นเงาข้อความได้ ตอนนี้ในการปรับแต่งเงาข้อความ เรามี ตัวแก้ไขรูปแบบ พร้อมด้วยเครื่องมือต่างๆ เช่น เบลอ สีเงา ตำแหน่งเงาบนแกน X และ เพิ่มเงา strong> (เพื่อสร้างเงาหลายชั้น). ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ front-end-tools.com:
ไปที่เว็บไซต์นี้และเลือก ตัวสร้างเงาข้อความ CSS เครื่องมือ หลังจากนั้น ให้ใช้เครื่องมือแก้ไขสไตล์เพื่อปรับพารามิเตอร์เงาข้อความ จากนั้น ไปที่ส่วนแสดงตัวอย่างเพื่อตรวจทานการเปลี่ยนแปลงขั้นสุดท้ายทั้งหมด สุดท้าย คัดลอกโค้ด CSS สุดท้าย
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือสร้างออนไลน์เพิ่มเติม เช่น CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่มีเครื่องมือทั้งหมดในการสร้างเงาข้อความทุกประเภท
html-code-generator.com

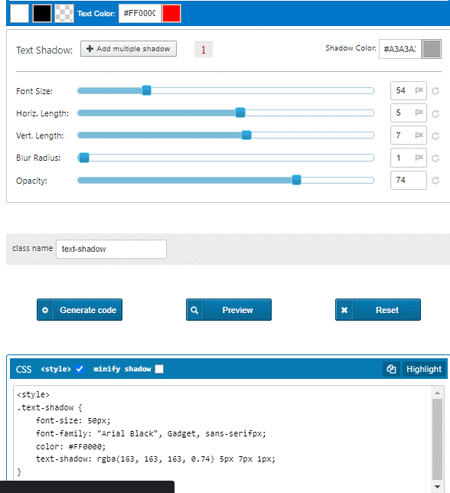
html-code-generator.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี เว็บไซต์นี้มาพร้อมกับตัวสร้าง HTML และ CSS หลายตัว หนึ่งในนั้นคือตัวสร้างข้อความเงา CSS ด้วยเครื่องมือนี้ ผู้ใช้สามารถสร้างเงาข้อความ CSS แบบหลายชั้นได้ นอกจากนี้ ผู้ใช้ยังสามารถปรับขนาดตัวอักษรข้อความ ความยาวเงาในแนวนอน ความยาวแนวตั้งของเงา รัศมีการเบลอ และความทึบของเงา นอกจากนี้ยังมี หน้าต่างแสดงตัวอย่าง เพื่อตรวจทานการเปลี่ยนแปลงทั้งหมดของคุณกับเงาข้อความ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้าง CSS text shadow ออนไลน์โดยใช้ html-code-generator.com:
ไปที่เว็บไซต์นี้แล้วเลือก CSS Text Shadow Generator หลังจากนั้น ให้ป้อนข้อความพื้นฐานที่คุณต้องการใช้สร้างเงา ตอนนี้เพิ่มเลเยอร์เงาและปรับคุณสมบัติของเงาข้อความแต่ละอัน สุดท้าย คลิกที่ปุ่ม สร้างโค้ด เพื่อดูข้อความ CSS และโค้ด CSS HTML
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติม เช่น CSS Box Shadow Generator, CSS Border Radius Generator, CSS Image Filer Effects, CSS Triangle Generator และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเครื่องมือสร้างเงาข้อความ CSS ออนไลน์อีกตัวที่สามารถสร้างโค้ดเงาข้อความทั้ง CSS และ HTML
makingcss.com

makingcss.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี. ผ่านเว็บไซต์นี้ ผู้ใช้สามารถออกแบบและสร้างเงาข้อความแบบกำหนดเองด้วยเลเยอร์เงาหลายชั้น สำหรับแต่ละเลเยอร์ ผู้ใช้สามารถระบุพารามิเตอร์เงา เช่น Shadow Offset, Blur, Opacity, Color, และอื่นๆ เช่นเดียวกับเว็บไซต์อื่นๆ ที่คล้ายกัน นอกจากนี้ยังมีส่วน แสดงตัวอย่าง เพื่อติดตามการเปลี่ยนแปลงของเงาในแบบเรียลไทม์ หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ผู้ใช้สามารถคัดลอกโค้ดเงาข้อความ CSS สุดท้ายได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ makingcss.com:
ไปที่เว็บไซต์นี้แล้วเลือกส่วนเงาข้อความ หลังจากนั้น เพิ่มเลเยอร์เงาหนึ่งเลเยอร์หรือมากกว่า ถัดไป ปรับคุณสมบัติของเลเยอร์เงาโดยใช้เครื่องมือ Offset X, Offset Y, Blur, Opacity, Color เป็นต้น สุดท้าย ให้คัดลอกโค้ดจากส่วนโค้ด CSS
คุณสมบัติเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้ยังได้รับเครื่องมือที่เกี่ยวข้อง เช่น CSS Box Shadow Generator, CSS Border Radius Generator, CSS Transform, CSS Transition เป็นต้น
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ที่ง่ายและมีประสิทธิภาพ ซึ่งช่วยให้ผู้ใช้สร้างโค้ดเงาข้อความ CSS แบบหลายชั้น
tutorial.techaltum.com

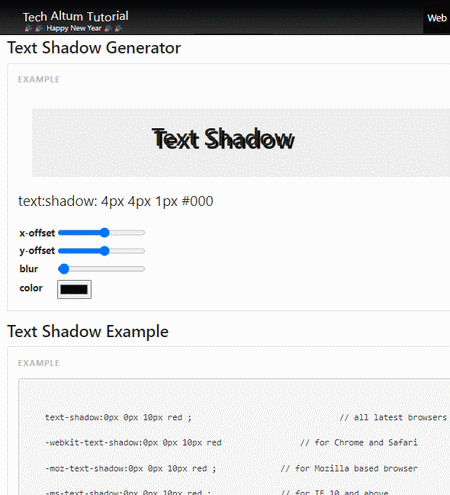
tutorial.techaltum.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ที่ดี ผ่านเว็บไซต์นี้ ผู้ใช้สามารถออกแบบเงาข้อความ CSS แบบกำหนดเองและปรับแต่งรูปลักษณ์ให้เสร็จก่อนที่จะนำไปใช้บนเว็บไซต์ของตนเอง ในการออกแบบเงาข้อความ ผู้ใช้สามารถปรับค่าชดเชยเงา X, ค่าชดเชยเงา y, การเบลอเงา และคุณสมบัติสีของเงา เพื่อช่วยผู้ใช้ใหม่ ยังมีตัวอย่างเงาข้อความหลายตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความออนไลน์โดยใช้ tutorial.techaltum.com:
เยี่ยมชมเว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ปรับพารามิเตอร์เงาข้อความด้วยตนเอง ถัดไป แสดงตัวอย่างการเปลี่ยนแปลง หลังจากเสร็จสิ้นการดูเงาแล้ว ให้คัดลอกโค้ด CSS
คุณลักษณะเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้ยังได้รับเครื่องมือ CSS เพิ่มเติม เช่น การแปลง CSS, ภาพเคลื่อนไหว CSS3, พื้นหลัง CSS3, ความทึบ CSS3, รัศมีเส้นขอบ และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างเงาข้อความ CSS ออนไลน์ที่ดี ซึ่งช่วยให้ผู้ใช้สร้างเงาข้อความในลักษณะต่างๆ ที่พวกเขาสามารถนำไปรวมไว้บนเว็บไซต์ของตนได้
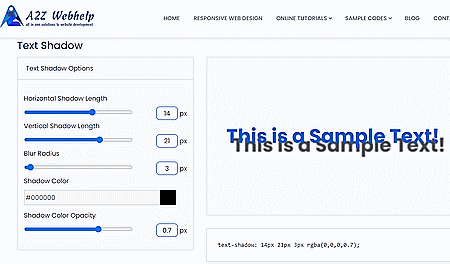
a2zwebhelp com

a2zwebhelp.com เป็นอีกหนึ่ง เว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี ในเว็บไซต์นี้ ผู้ใช้จะได้รับเครื่องมือสร้างเงาข้อความอย่างง่ายที่ช่วยให้ผู้ใช้สามารถปรับแต่งพารามิเตอร์ของเงาข้อความได้ตามความต้องการ พารามิเตอร์เงาข้อความบางตัว ผู้ใช้สามารถปรับได้ เช่น ความยาวของเงาในแนวนอน ความยาวของเงาในแนวตั้ง รัศมีการเบลอ ความทึบของสีเงา และอื่นๆ นอกจาก CSS แล้ว มันยังสร้าง โค้ด HTML แบบข้อความเงาอีกด้วย ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ a2zwebhelp.com:
เปิดเว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ปรับตัวเลือกเงา เช่น สีเงารัศมีเบลอ เป็นต้น เพื่อระบุลักษณะเงา ต่อไป ตรวจสอบลักษณะเงาในหน้าต่าง แสดงตัวอย่าง สุดท้าย ไปที่แท็บ CSS เพื่อคัดลอกรหัสเงาข้อความ
คุณลักษณะเพิ่มเติม:
เครื่องมือ CSS: มีเครื่องมือ CSS เช่น CSS Cursor, Css Border, Border Radius, Transform CSS, CSS3 Animation และอื่นๆ บทช่วยสอนออนไลน์: ในเว็บไซต์นี้ ผู้ใช้ยังสามารถค้นหาบทช่วยสอนออนไลน์ที่เกี่ยวข้องกับฟิลด์ต่างๆ เช่น HTML, CSS, PHP, MySQL เป็นต้น
ข้อคิดสุดท้าย:
เป็นอีกข้อหนึ่ง เครื่องมือสร้างเงาข้อความ CSS ออนไลน์ที่ดีที่ทุกคนสามารถใช้ได้โดยไม่ยุ่งยาก
westciv.com

westciv.com เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี ผ่านเว็บไซต์นี้ ผู้ใช้สามารถสร้างเงาข้อความ CSS แบบกำหนดเองได้อย่างเต็มที่โดยมีหรือไม่มีชั้นเงาหลายชั้น ในการสร้างเงาข้อความแบบกำหนดเอง ผู้ใช้จำเป็นต้องปรับค่าออฟเซ็ตเงา การเบลอเงา และค่าสีของเงา นอกจากนี้ ผู้ใช้ยังสามารถปรับแต่งข้อความและสีพื้นหลังได้อย่างง่ายดาย ในส่วนการแสดงตัวอย่าง ผู้ใช้สามารถดูลักษณะสุดท้ายของเงาข้อความ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้westciv.com:
ไปที่เว็บไซต์นี้และเลือกส่วนสีเงา หลังจากนั้น ใช้สีข้อความและเงา แถบเลื่อนเพื่อระบุคุณสมบัติข้อความและเงา จากนั้น แสดงตัวอย่างเครื่องมือสุดท้ายของเงาข้อความ สุดท้าย คัดลอก โค้ด CSS จาก ส่วนโค้ด
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้สามารถใช้เพื่อสร้างและปรับแต่งการไล่ระดับสีเชิงเส้น การไล่ระดับสีแบบเรเดียล คุณสมบัติข้อความ คุณสมบัติกล่อง และอื่นๆ
ความคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ที่ใครก็สามารถใช้สร้างเงาข้อความ CSS ที่ต้องการได้
foxinfotech.in

foxinfotech.in เป็นอีกหนึ่งเว็บไซต์สร้างเงาข้อความ CSS ออนไลน์ฟรี. เว็บไซต์นี้ช่วยให้ผู้ใช้สร้างเงาข้อความที่ต้องการสำหรับเว็บไซต์ของตน ส่วนแสดงตัวอย่างเพื่อสะท้อนการเปลี่ยนแปลงทั้งหมดที่ทำกับเงาข้อความก็มีอยู่เช่นกัน ตอนนี้ หากต้องการเปลี่ยนแปลงเงาข้อความ แถบเลื่อนจะมีแถบเลื่อน ขนาดตัวอักษร, ตั้งค่า X, ตั้งค่า Y, เงาเบลอ, สีของเงา และ ความทึบแสง ตามรูปลักษณ์ของเงาข้อความขั้นสุดท้าย จะสร้างโค้ด CSS ที่ผู้ใช้สามารถคัดลอกและนำไปใช้บนเว็บไซต์ของตนได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ foxinfotech.in:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ใช้ แถบเลื่อนการตั้งค่า เพื่อปรับคุณสมบัติเงาของข้อความ จากนั้น แสดงตัวอย่างลักษณะของเงาข้อความ สุดท้าย คัดลอกโค้ด CSS
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังครอบคลุมถึงเครื่องมือออนไลน์ที่เกี่ยวข้องกับฟิลด์ DQL, HML, Java Script, Python, PHP และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์เครื่องมือสร้างเงาข้อความ CSS แบบออนไลน์ที่ไม่ซับซ้อนอีกเว็บหนึ่ง ซึ่งทุกคนสามารถใช้เพื่อสร้างรูปลักษณ์เงาข้อความที่ต้องการได้
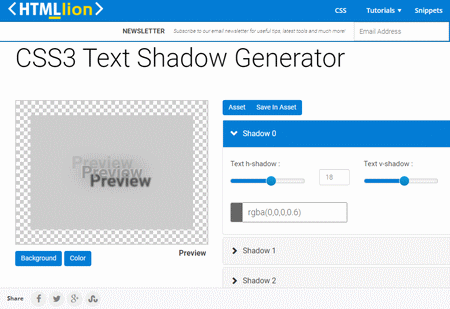
htmllion.com

htmllion.com เป็นเงาข้อความ CSS ออนไลน์ล่าสุดฟรี เว็บไซต์เครื่องกำเนิดไฟฟ้า เว็บไซต์นี้สามารถสร้างเงาข้อความหลายชั้นได้ ผู้ใช้สามารถระบุคุณสมบัติของเลเยอร์เงาข้อความแต่ละอันโดยใช้ตำแหน่งเงา การเบลอเงา และแถบเลื่อนสีเงา สามารถติดตามการเปลี่ยนแปลงทั้งหมดได้แบบเรียลไทม์ ทันทีที่ผู้ใช้เสร็จสิ้นกระบวนการสร้างเงาข้อความ ผู้ใช้สามารถคัดลอกโค้ด CSS ได้ ตอนนี้ ตรวจสอบขั้นตอนด้านล่าง
วิธีสร้างเงาข้อความ CSS ออนไลน์โดยใช้ htmllion.com:
ไปที่เว็บไซต์นี้และเข้าถึงเครื่องมือสร้างเงาข้อความ CSS3 หลังจากนั้น เพิ่มเลเยอร์เงาโดยใช้ปุ่ม เพิ่มเงาข้อความ ถัดไป ปรับคุณสมบัติของเลเยอร์เงา สุดท้าย ดูตัวอย่างรูปลักษณ์และคัดลอกโค้ด CSS
คุณลักษณะเพิ่มเติม:
ในเว็บไซต์นี้ ผู้ใช้ยังสามารถค้นหาบทช่วยสอนต่างๆ ที่เกี่ยวข้องกับ CSS Selectors, jQuery Accordion, Tooltip with CSS3, Pure CSS Slider และอื่นๆ
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์ตัวสร้างเงาข้อความ CSS ออนไลน์ที่อนุญาตให้ผู้ใช้สร้างเงาทุกประเภทสำหรับข้อความ
โพสต์ที่เกี่ยวข้อง
เขียนความคิดเห็น