แม้ว่าจะมีหลายวิธีในการสร้างข้อความสะท้อนใน Photoshop แต่สองวิธีที่คุณจะได้เรียนรู้ที่นี่จะสร้างความสมดุลระหว่างความเรียบง่ายและดูดี อันที่จริง หากคุณรู้วิธีสร้างข้อความชิ้นใหม่แล้ว ขั้นตอนต่อไปนี้จะเป็นเรื่องง่ายอย่างแน่นอน!
มาเจาะลึกกัน
วิธีสร้างข้อความสะท้อนใน Photoshop
เมื่อคุณสะท้อนข้อความ คุณจะได้สำเนากลับด้านใต้ข้อความ การสะท้อนข้อความของคุณนั้นค่อนข้างง่ายและคุณสามารถทำได้โดยใช้เครื่องมือ Free Transform เพื่อเปลี่ยนการวางแนวของข้อความของคุณ

ขั้นตอนที่ 1: สร้างเอกสารและเพิ่มข้อความ
ขั้นแรก คุณต้องสร้างเอกสารเพื่อวางข้อความ มันสามารถเป็นขนาดใดก็ได้ที่คุณต้องการตราบใดที่มีพื้นที่เพียงพอสำหรับข้อความและยังมีช่องว่างสำหรับระยะขอบ มิฉะนั้น คุณจะมีปัญหาในการพิมพ์เอกสารหรือเผยแพร่ทางออนไลน์ คุณยังสามารถเลือกสีใดก็ได้สำหรับเอกสาร ในกรณีของฉัน ฉันเลือกสีขาว
หลังจากสร้างเอกสารแล้ว ให้เปิดใช้ เครื่องมือประเภท ใน แถบเครื่องมือหรือกด T บนแป้นพิมพ์ของคุณ
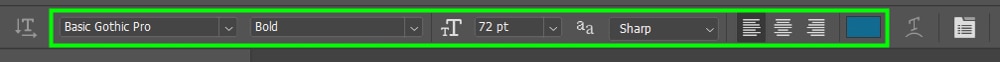
จากนั้นไปที่ แถบตัวเลือก และเปลี่ยนแบบอักษร ขนาด และสีตามที่คุณต้องการ อย่างไรก็ตาม หลีกเลี่ยงฟอนต์แบบบางเนื่องจากมักจะทำให้ข้อความที่สะท้อนไม่สามารถอ่านได้ ในกรณีของฉัน ฉันเลือกสีฟ้าสำหรับแบบอักษร ตั้งค่าข้อความเป็น 72 พอยต์ และตั้งค่าเป็นตัวหนา

หลังจากนั้น ให้เพิ่มข้อความลงในเอกสารที่คุณสร้างขึ้น

ขั้นตอนที่ 2: ทำซ้ำข้อความ
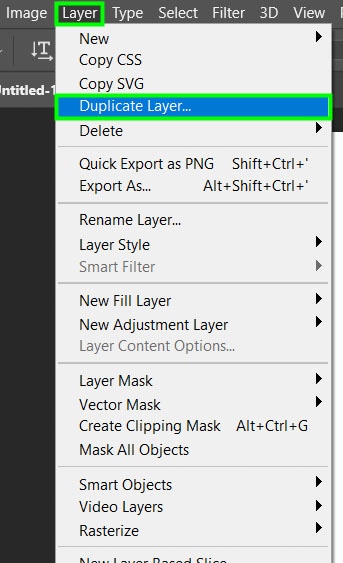
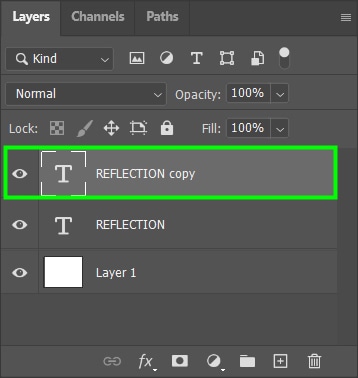
ตอนนี้คุณต้องทำซ้ำเลเยอร์ข้อความของคุณ ในการดำเนินการนี้ ให้กด Control + J (Win) หรือ Command + J (Mac) หรือไปที่ เลเยอร์ > ทำซ้ำเลเยอร์


ขั้นตอนที่ 3: พลิกข้อความที่ทำซ้ำ
เมื่อเลือกเลเยอร์การคัดลอกแล้ว ให้กด Control + T (Win) หรือ Command + T (Mac) เพื่อเปิดใช้ เครื่องมือแปลงร่างฟรี

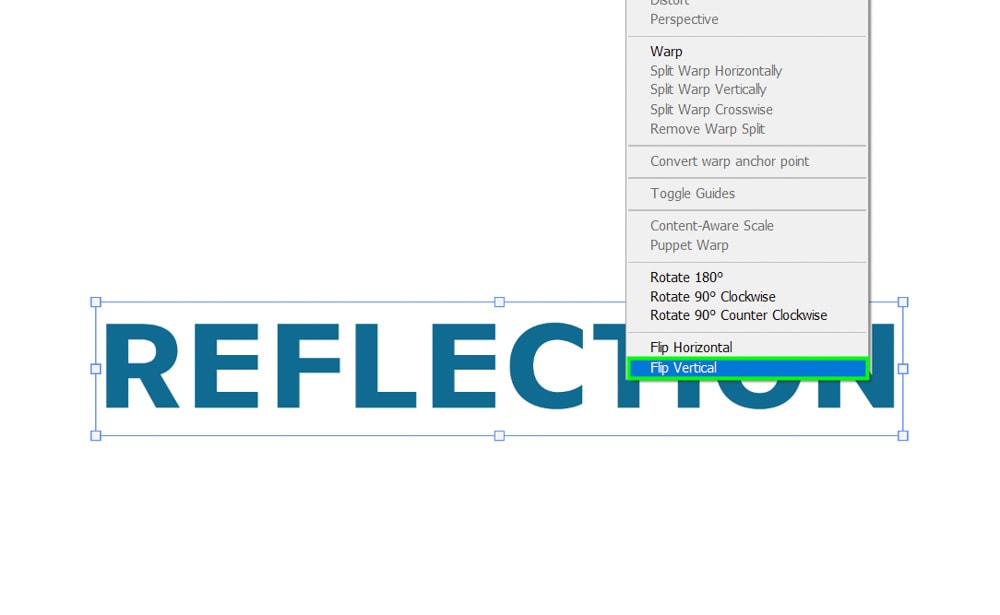
จากนั้น คลิกขวาที่กรอบล้อมรอบข้อความของคุณ แล้วเลือก พลิกแนวตั้ง จากเมนูลอยขึ้น

จากนั้น ลากสำเนาข้อความลงมาเพื่อวางตำแหน่งด้านล่างข้อความต้นฉบับ
กด Enter บนแป้นพิมพ์ของคุณเพื่อยืนยันการดำเนินการและปิดใช้งานเครื่องมือ Free Transform
 ก่อน
ก่อน  หลังจาก
หลังจาก
วิธีสร้างข้อความสะท้อนใน Photoshop
ไม่เหมือนข้อความสะท้อน ข้อความสะท้อนดูเหมือนวางอยู่บนพื้นผิวและมีเอฟเฟกต์การไล่ระดับสีที่ทำให้ข้อความดูสว่าง
ในการสร้างข้อความสะท้อนใน Photoshop ก่อนอื่นคุณต้องสร้างข้อความสะท้อนดังที่แสดงในส่วนก่อนหน้า เมื่อคุณสร้างข้อความมิเรอร์แล้ว คุณสามารถไปยังขั้นตอนด้านล่าง
ขั้นตอนที่ 1: Rasterize The Mirrored Text
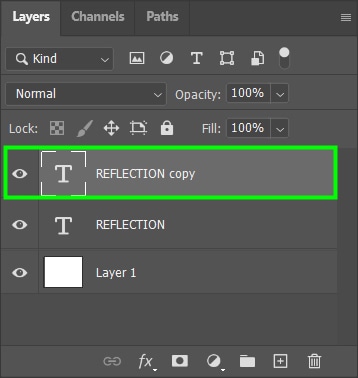
ขั้นแรก เลือกข้อความคัดลอกที่จะพลิกในแนวตั้ง

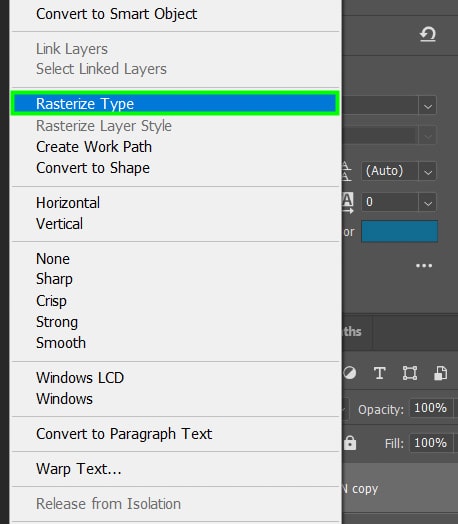
จากนั้นคลิกขวาที่เลเยอร์แล้วเลือกประเภทแรสเตอร์

เมื่อคุณแรสเตอร์เลเยอร์แล้ว คุณจะไม่สามารถ แก้ไขเลเยอร์ประเภทอีกต่อไป (เปลี่ยนแบบอักษรหรือสี) แต่ตอนนี้คุณสามารถบิดเบือนได้ตามต้องการ ในกรณีนี้ เราจะบิดเบือนประเภทเพื่อให้ดูเหมือนการสะท้อนข้อความ
ขั้นตอนที่ 2: บิดเบือนข้อความ
กด Control + T (ชนะ) หรือ Command + T (Mac) เพื่อเปิดใช้งานเครื่องมือ Free Transform

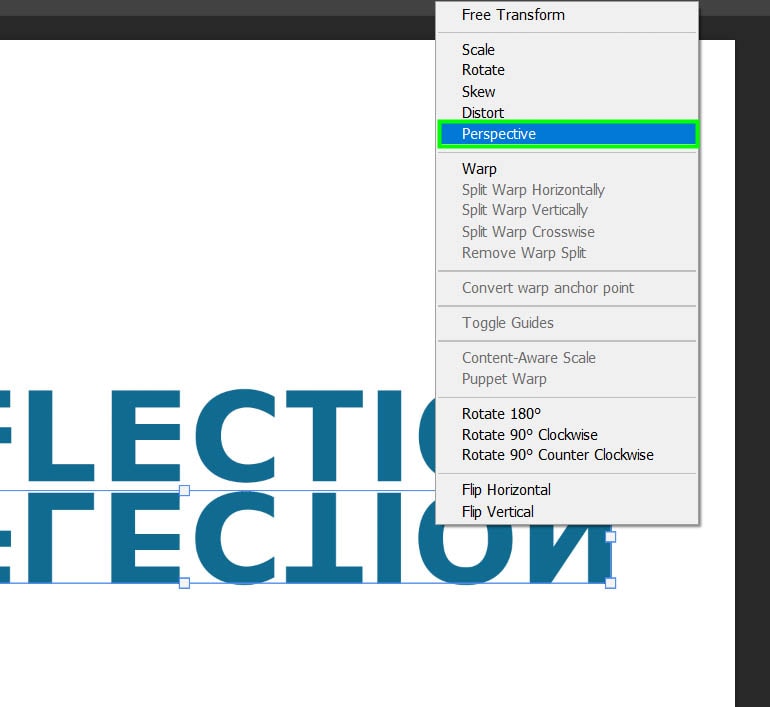
จากนั้นคลิกขวาที่กรอบล้อมรอบข้อความแล้วเลือกมุมมอง

ตอนนี้ให้คลิกจุดควบคุมที่ขอบด้านหนึ่งของข้อความแล้วลาก ยืดออก

ยืดข้อความและปล่อยเมาส์เมื่อยืดเพียงพอ ซึ่งจะเปลี่ยนมุมมองข้อความและทำให้รู้สึกเหมือนนั่งอยู่บนพื้นผิว คลิก ตกลง เมื่อคุณแก้ไขข้อความเสร็จแล้ว

ขั้นตอนที่ 3: สร้างเลเยอร์มาสก์
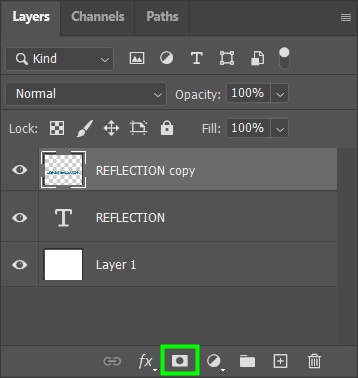
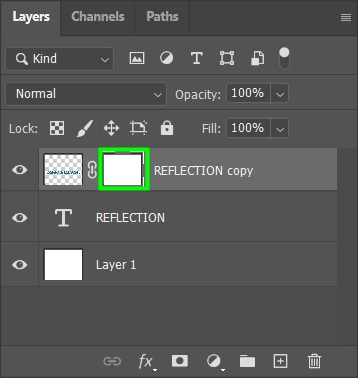
ตอนนี้ กลับไปที่เลเยอร์ข้อความที่คัดลอกแล้วคลิกไอคอนเลเยอร์มาสก์เพื่อสร้างเลเยอร์มาสก์


ขั้นตอนที่ 4: ใช้การไล่ระดับสีกับข้อความ
ถัดไป จับ เครื่องมือไล่ระดับสี ในแถบเครื่องมือ หรือกด G บนแป้นพิมพ์

ตรวจสอบว่าสีพื้นหน้าตั้งค่าเป็นสีดำ

ตอนนี้ คลิกแถบไล่ระดับสีใน แถบตัวเลือก
![]()
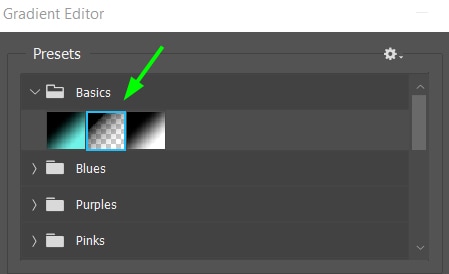
ภายใน Gradient Editor ในโฟลเดอร์ Basics ให้คลิกตัวเลือก Foreground to transparent

คลิก ตกลง เพื่อยืนยันและปิดหน้าต่างตัวแก้ไขการไล่ระดับสี
คลิกหนึ่งครั้งเพื่อกำหนดจุดเริ่มต้นของการไล่ระดับสี และลากออกไปในทิศทางที่คุณต้องการให้ไล่ระดับสี ที่จะปฏิบัติตาม ปล่อยเมาส์เมื่อคุณคิดว่าการไล่ระดับสีควรสิ้นสุดเท่านั้น

เส้นในภาพด้านบนแสดงถึงการไล่ระดับสี จุดสีน้ำเงินคือจุดเริ่มต้นของการไล่ระดับสี และจุดสิ้นสุดของเส้นคือจุดที่การไล่ระดับสีจางลง
การไล่ระดับสีที่ยาวขึ้นจะทำให้การไล่ระดับสียาวขึ้น และการไล่ระดับสีที่สั้นลงจะทำให้การไล่ระดับสีสั้นลง
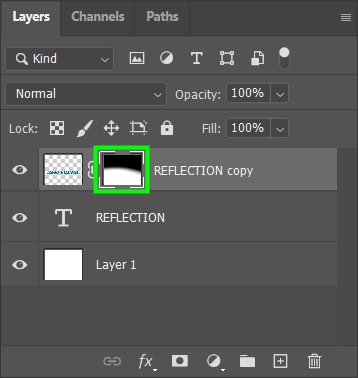
ในกรณีของฉัน ฉันสร้างการไล่ระดับสีขนาดเล็กตามที่แสดงด้านล่าง

โปรดสังเกตว่าเนื่องจากข้อความกลับด้าน การไล่ระดับสีจะสะท้อนที่ด้านตรงข้ามของเส้นการไล่ระดับสี
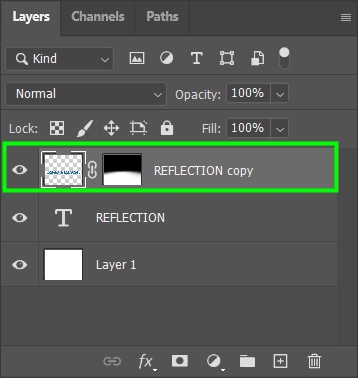
และในขณะที่เรากำลังสร้างการไล่ระดับสีด้วยเลเยอร์มาสก์ ทุกอย่างที่เป็นสีดำในเลเยอร์มาสก์จะดูโปร่งใส และทุกอย่างที่เป็นสีขาวจะมองเห็นได้ ดังที่แสดงในมาสก์ด้านล่าง โปรดทราบว่าข้อความครึ่งหนึ่งโปร่งใสและอีกครึ่งหนึ่งมองเห็นได้ ซึ่งจะทำให้ข้อความมีเอฟเฟกต์สะท้อนกลับ

คลิกและลากออกด้วยเครื่องมือไล่ระดับสีจนกว่าเอฟเฟกต์จะกระจายไปทั่วข้อความทั้งหมด. คุณสามารถใช้การไล่ระดับสีได้มากเท่าที่คุณต้องการจนกว่าคุณจะพอใจกับเอฟเฟ็กต์

สิ่งนี้จะสร้างรูปลักษณ์ที่สะท้อนออกมา อย่างไรก็ตาม คุณสามารถก้าวไปอีกขั้นและทำให้เอฟเฟ็กต์ดูน่าสนใจยิ่งขึ้นได้โดยใช้เอฟเฟ็กต์บางอย่างกับข้อความด้วย Layer Styles ดังที่คุณจะเห็นต่อไป
ขั้นตอนที่ 5: ใช้เอฟเฟ็กต์นูนและนูน
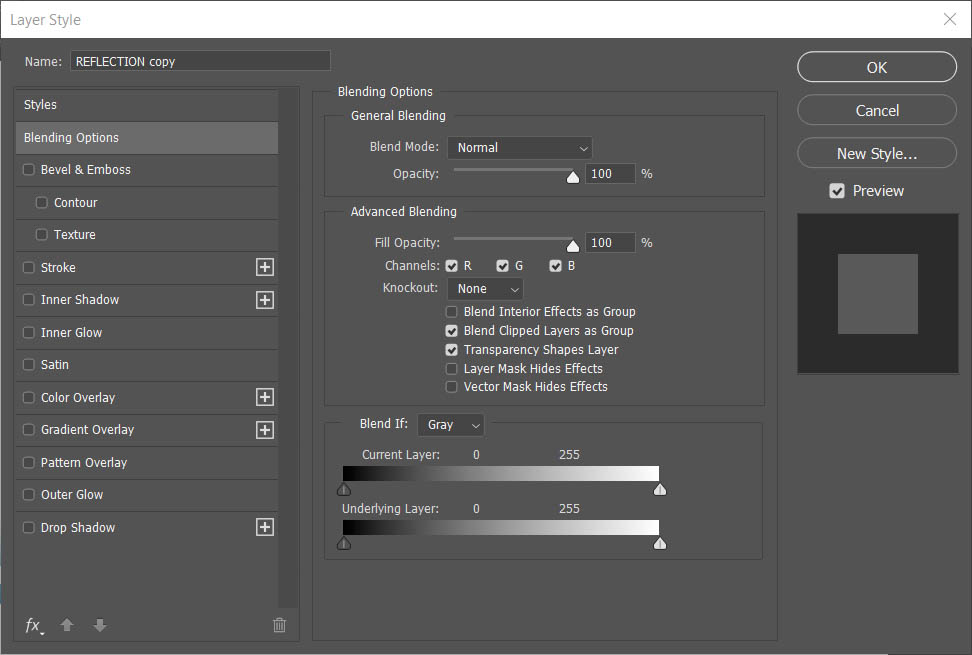
ก่อนอื่น ให้คลิกสองครั้งที่เลเยอร์ข้อความที่สะท้อนกลับ

ซึ่งจะเป็นการเปิด แผงสไตล์เลเยอร์ 
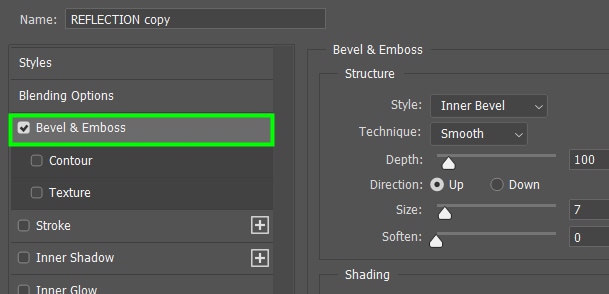
จากตรงนั้น เลือกตัวเลือก ยกนูนและนูน

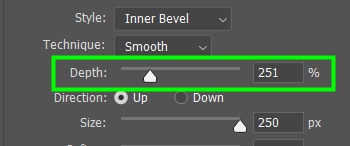
คงการตั้งค่าเริ่มต้นไว้ตามเดิม และเปลี่ยนการตั้งค่าต่อไปนี้เท่านั้น
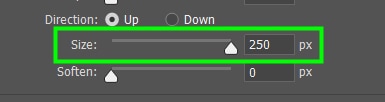
ขนาด: 250 px

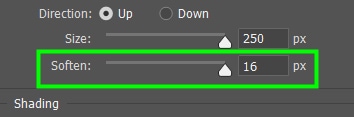
นุ่มนวล: 16 px

ความลึก: ปรับตามรสนิยมของคุณ ในกรณีของฉัน 251% ก็เพียงพอแล้ว

คลิกตกลง เมื่อเสร็จสิ้น

เมื่อสิ้นสุดกระบวนการ ข้อความจะปรากฏราวกับว่ากำลังนั่งบนพื้นผิว

 ก่อน
ก่อน  หลังจาก
หลังจาก
ข้อความที่สะท้อนกลับนั้นสร้างได้ง่าย และสามารถเพิ่มสีสันให้กับข้อความเจนธรรมดาในโปรเจ็กต์ได้ ไปข้างหน้าและลองทำตามขั้นตอนเหล่านี้ด้วยตัวคุณเองในโครงการต่อไปของคุณ!
ขอให้มีความสุขกับการแก้ไข!