แม้ว่าจะมีตัวเลือกการส่งออกมากมายใน Photoshop แต่วิธีการบันทึกสำหรับเว็บให้แนวทางที่คล่องตัวสำหรับสีที่ถูกต้องและขนาดไฟล์สุดท้ายที่เหมาะสม ในคู่มือนี้ คุณจะได้เรียนรู้วิธีใช้ฟังก์ชันนี้ใน Photoshop เพื่อเพิ่มประสิทธิภาพโปรเจกต์เว็บเดสติเนชันของคุณ
คุณยังจะได้เรียนรู้การตั้งค่าที่จำเป็น เช่น การตั้งค่าล่วงหน้า การเปลี่ยนประเภทไฟล์ การปรับ เว็บสแน็ปและอื่น ๆ ในตอนท้ายของโพสต์นี้ คุณจะสามารถถ่ายภาพขนาดใหญ่ที่สุดที่คุณสามารถหาได้และเตรียมภาพเหล่านั้นให้พร้อมสำหรับเว็บได้อย่างง่ายดาย
วิธีเข้าถึงบันทึกสำหรับเว็บใน Photoshop
ไม่ใช่ทุกคนที่รู้เกี่ยวกับฟีเจอร์ Save For Web ใน Photoshop และการค้นหาตัวเลือกนี้อาจเป็นเรื่องยากหากคุณไม่รู้ว่าจะหาจากที่ใด

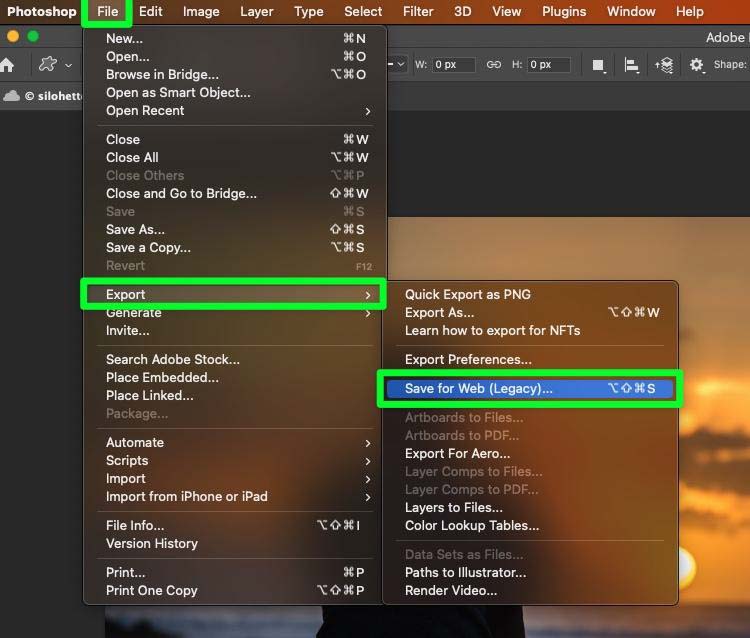
หากต้องการเข้าถึงคุณลักษณะนี้ ให้ไปที่ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ (เดิม) คุณยังสามารถใช้ทางลัด Shift + Alt + Control + S (Win) หรือ Shift + Option + Command + S (Mac)
วิธีส่งออกไฟล์ด้วยการบันทึกสำหรับ เว็บใน Photoshop
เมื่อพยายามบันทึกเว็บ คุณจะสังเกตเห็นว่ามีตัวเลือกมากมายให้เลือก ในคำแนะนำนี้ ฉันจะอธิบายเฉพาะตัวเลือกที่ช่วยปรับแต่งรูปภาพของคุณสำหรับเว็บเท่านั้น ไม่ใช่ตัวเลือกที่ช่วยจัดสไตล์ให้กับรูปภาพ
เมื่อคุณไปที่ ไฟล์ > ส่งออก > บันทึกสำหรับเว็บ (เดิม) ให้ทำตามขั้นตอนด้านล่างเพื่อส่งออกรูปภาพของคุณ
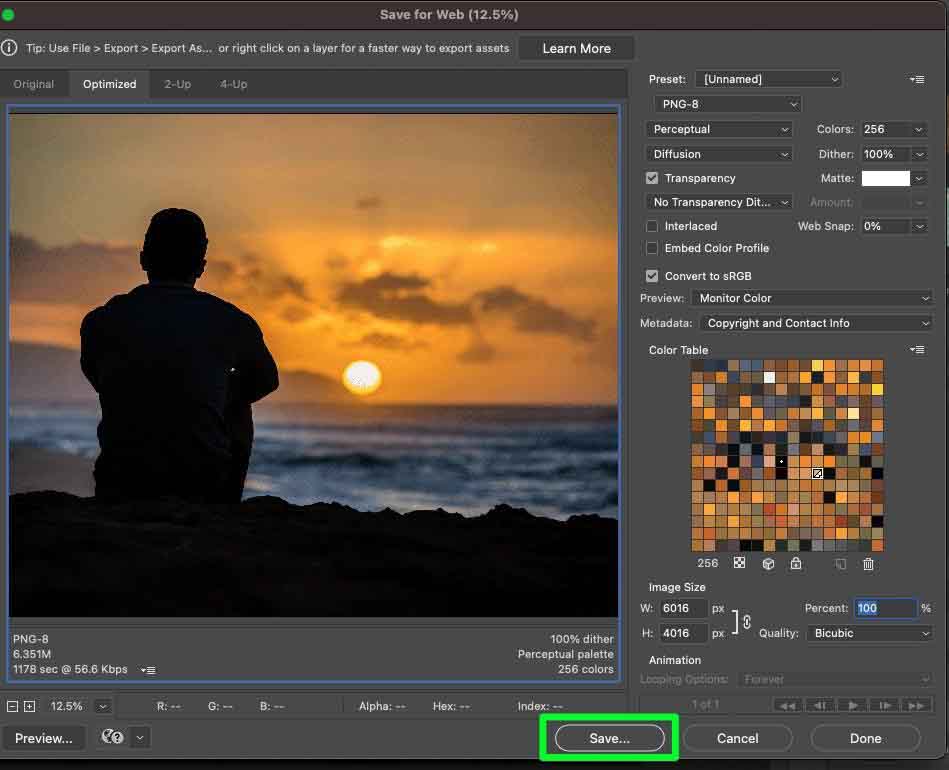
ขั้นตอนที่ 1: เลือกมุมมองของคุณ
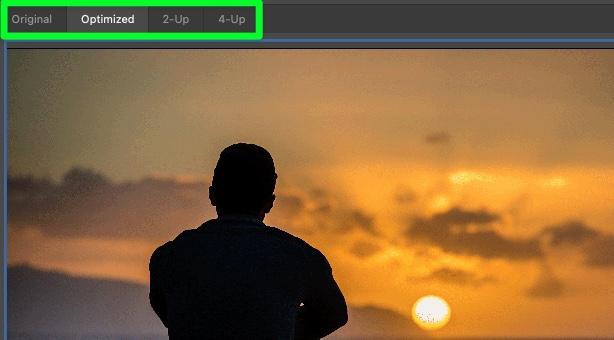
ที่ด้านบนของเมนูตัวเลือก คุณจะพบชุดของแท็บ: ดั้งเดิม เพิ่มประสิทธิภาพ 2-ขึ้น และ 4 ขึ้น

แท็บ ต้นฉบับ จะแสดงลักษณะของภาพถ่ายของคุณที่ไม่มีการเปลี่ยนแปลง
แท็บ เพิ่มประสิทธิภาพ จะแสดงการเพิ่มประสิทธิภาพจากหน้าต่างการส่งออกที่เกิดขึ้นกับรูปภาพของคุณแบบเรียลไทม์
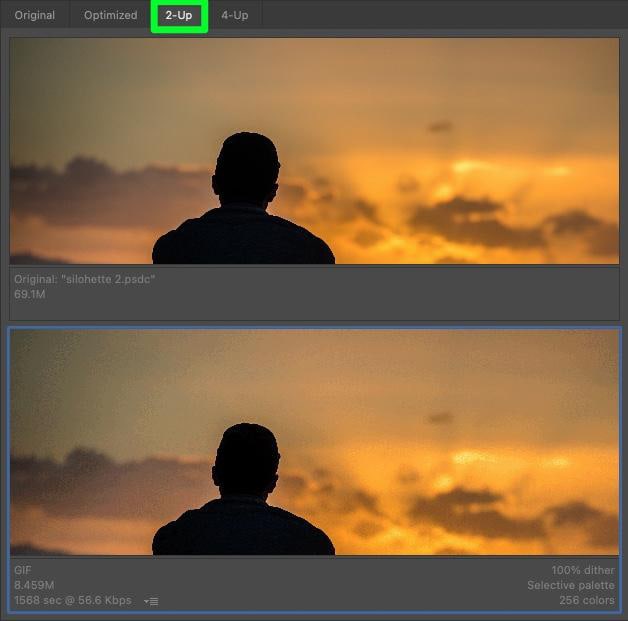
การคลิกแท็บ 2-UP จะแสดงมุมมองแบบแยกหน้าจอโดยมีรูปภาพต้นฉบับอยู่ด้านบน และเวอร์ชันที่คุณกำลังปรับให้เหมาะสมอยู่ด้านล่าง คุณสามารถใช้แท็บนี้เพื่อเปรียบเทียบทั้งสองเวอร์ชันเมื่อคุณทำการเปลี่ยนแปลง

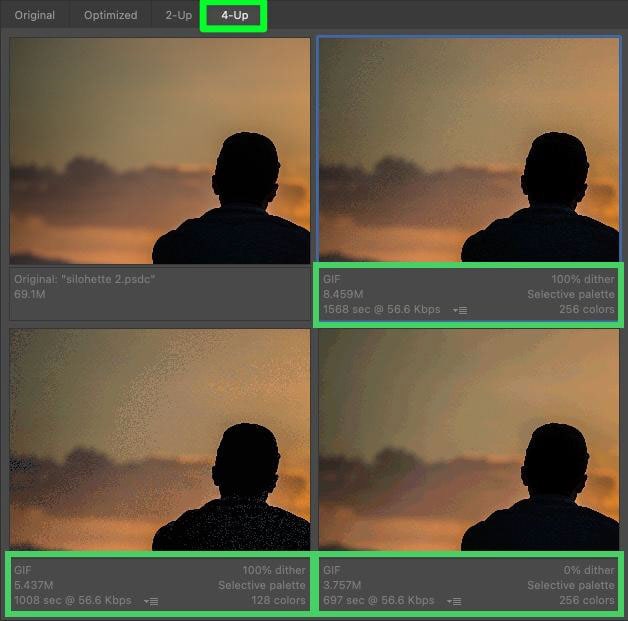
การคลิกแท็บ 4-UP จะแสดงหน้าจอแยกสี่ทิศทาง ที่มุมซ้ายบนเป็นภาพต้นฉบับที่ไม่มีการเปลี่ยนแปลง หน้าต่างอื่นๆ จะแสดงภาพของคุณในเวอร์ชันที่ปรับให้เหมาะสมที่แตกต่างกันสามแบบ แต่ละภาพจะมีขนาด จานสี และจำนวน dither ที่แตกต่างกัน คุณจะได้รับเวลาโดยประมาณว่ารูปภาพจะใช้เวลาโหลดนานเท่าใด
แท็บนี้เหมาะที่สุดเมื่อคุณมีรูปภาพขนาดใหญ่และต้องการหาขนาดที่ดีที่สุดเพื่อแปลง ด้วยสามตัวเลือกที่แตกต่างกัน คุณจะมีเวลาง่ายขึ้นมากในการค้นหารูปภาพที่ดูดีที่สุดซึ่งไม่สูญเสียคุณภาพมากเกินไป

ในกรณีส่วนใหญ่ คุณต้องใช้ มุมมองที่เพิ่มประสิทธิภาพ เท่านั้น
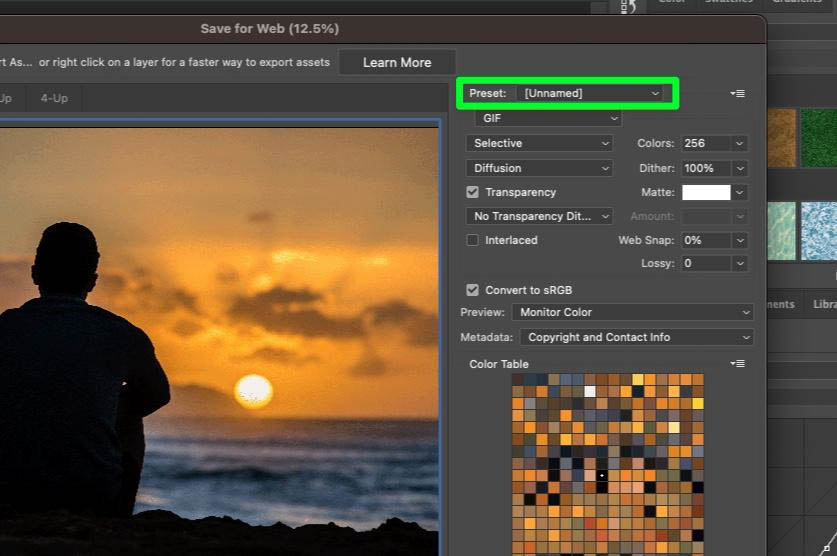
ขั้นตอนที่ 2: พิจารณาใช้ค่าที่ตั้งไว้ล่วงหน้า
การตั้งค่าแรกที่คุณสามารถปรับได้ก่อนที่จะส่งออกรูปภาพของคุณไปยังเว็บคือ การตั้งค่าล่วงหน้า ค่าที่ตั้งไว้ล่วงหน้าจะเปลี่ยนรูปภาพของคุณโดยใช้การตั้งค่าเริ่มต้น
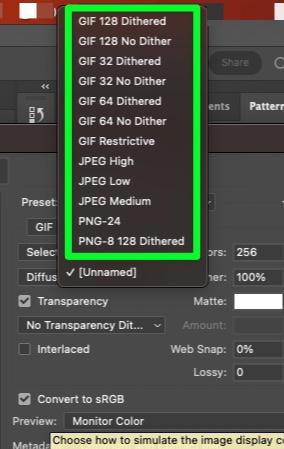
เปิดเมนูแบบเลื่อนลง ค่าที่ตั้งไว้ล่วงหน้า เพื่อค้นหารายการค่าที่ตั้งไว้ทั้งหมดที่มีอยู่ คุณสามารถคลิกที่ค่าที่ตั้งไว้ล่วงหน้าแต่ละรายการในรายการและดูว่าค่าใดที่เหมาะกับความต้องการของคุณที่สุด สิ่งเหล่านี้มีไว้เพื่อให้คุณได้รับการตั้งค่าสำเร็จรูปสำหรับไฟล์ทั่วไปประเภทต่างๆ ซึ่งสามารถช่วยประหยัดเวลาเมื่อเทียบกับการทำงานทีละอย่างผ่านการตั้งค่าการบันทึกสำหรับเว็บแต่ละครั้ง
การใช้ค่าที่ตั้งไว้ล่วงหน้าเป็นทางเลือก แต่ถ้าคุณต้องการส่งออกเป็น GIF, JPEG หรือ PNG สิ่งเหล่านี้ก็คุ้มค่าที่จะนำไปใช้ !


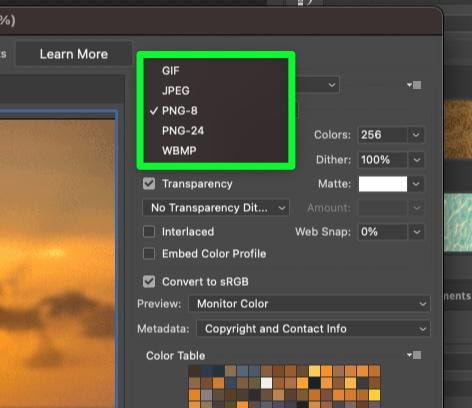
ขั้นตอนที่ 3: เปลี่ยนประเภทไฟล์
ประเภทรูปแบบไฟล์เป็นหนึ่งในการตั้งค่าที่สำคัญที่สุดที่ต้องเปลี่ยนเมื่อส่งออก รูปภาพไปยังเว็บ ประเภทไฟล์ที่คุณเลือกจะกำหนดระยะเวลาที่ใช้ในการโหลดภาพ
ในเมนูแบบเลื่อนลงประเภทไฟล์ คุณจะพบสิ่งต่อไปนี้:
GIF JPEG PNG-8 PNG-24 WBMP 
เลือก JPEG หรือ PNG เพื่อให้แน่ใจว่ารูปภาพของคุณโหลดได้เร็ว และทำให้เข้ากันได้กับแอปพลิเคชันบนเว็บหรือซอฟต์แวร์คอมพิวเตอร์แทบทุกชนิด
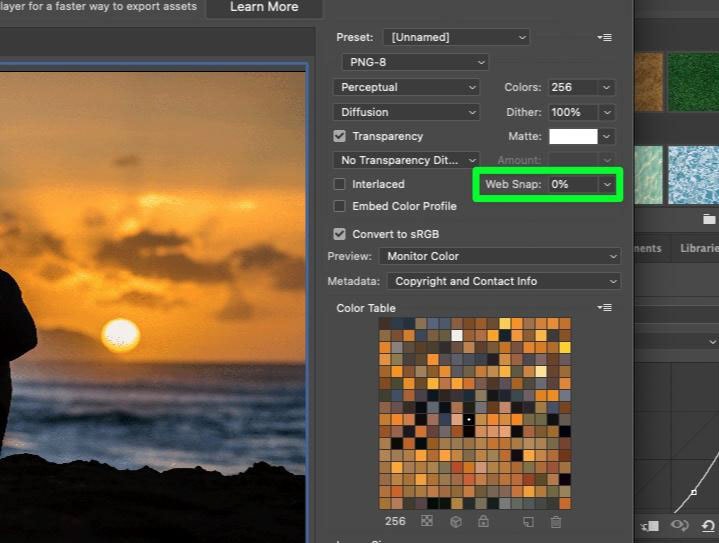
ขั้นตอนที่ 4: ปรับ Snap ของเว็บ
ยิ่งคุณมีสีในภาพมากเท่าใด การโหลดบนเว็บไซต์ก็จะใช้เวลานานขึ้นเท่านั้น การปรับ Web Snap ของรูปภาพจะเปลี่ยนค่าความคลาดเคลื่อนของจานสี ตัวอย่างเช่น หากรูปภาพของคุณมีเฉดสีฟ้าสี่เฉดติดกัน เฉดสีทั้งสี่นี้จะรวมเป็นหนึ่งเดียว
ลองใช้เปอร์เซ็นต์ของ Web Snap เพื่อดูว่าอะไรทำงานได้ดีที่สุด คุณสามารถปล่อยเปอร์เซ็นต์ไว้ที่ 0% ได้หากคุณไม่สามารถทำให้รูปภาพของคุณดูถูกต้องได้ โดยทั่วไป 0% เป็นตัวเลือกที่ดีที่สุด เว้นแต่ว่าคุณกำลังพยายามลดขนาดไฟล์

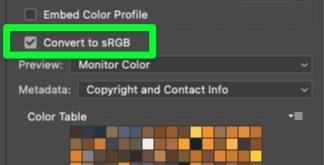
ขั้นตอนที่ 5: ตรวจสอบว่าได้เลือก sRGB แล้ว
sRGB คือ โปรไฟล์สีที่ทุกอุปกรณ์สามารถอ่านและแสดงผลได้ สิ่งนี้ทำให้มั่นใจได้ว่าสีที่คุณเห็นบนหน้าจอจะดูเหมือนกันกับของคนอื่นด้วย หากโปรเจ็กต์ของคุณดำเนินการในโปรไฟล์อื่น เช่น CMYK การเปิดใช้งานตัวเลือกนี้จะแปลงสีเป็น sRGB และทำให้เข้ากันได้มากขึ้นสำหรับการใช้งานเว็บ
ข้อแตกต่างที่สำคัญระหว่างสองอย่างนี้คือ sRGB มี ช่วงสีที่แคบมากขึ้น ช่วงสีที่จำกัดนี้จะลดขนาดไฟล์สุดท้ายของคุณในขณะที่รักษารายละเอียดของโปรเจ็กต์ของคุณ

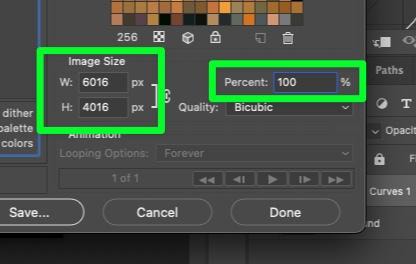
ขั้นตอนที่ 6: ปรับขนาดรูปภาพของคุณ
วิธีตัดที่สำคัญอีกวิธีหนึ่ง ลดขนาดไฟล์คือการลดขนาดรูปภาพของคุณ การทำเช่นนี้เป็นทางเลือก แต่ถ้ารูปภาพของคุณใช้เวลาในการโหลดนานเกินไป คุณสามารถลองลดขนาดรูปภาพลงได้ ฉันไม่แนะนำให้ปรับขนาดรูปภาพของคุณ เว้นแต่คุณจะปรับขนาดเป็นขนาดเฉพาะ เช่น สำหรับแบนเนอร์ รูปโปรไฟล์ หรือโลโก้เว็บไซต์
คุณสามารถทำได้โดยป้อน ความกว้าง หรือ ความสูง อื่น หรือป้อนตัวเลขที่ต่ำกว่าในช่อง เปอร์เซ็นต์

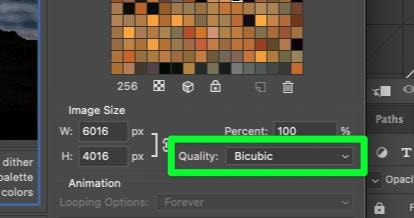
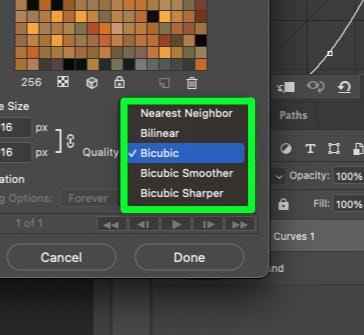
ขั้นตอนที่ 7: ตั้งค่าคุณภาพรูปภาพของคุณ
ใน Photoshop เวอร์ชันเก่า จะมีแถบเลื่อนคุณภาพ แถบเลื่อนนี้ถูกแทนที่ด้วยเมนูแบบเลื่อนลงที่มีห้าตัวเลือก: เพื่อนบ้านที่ใกล้ที่สุด Bilinear Bicubic Bicubic > นุ่มนวลกว่า และ Bicubic Sharper
โดยทั่วไปแล้ว ให้รักษาคุณภาพไว้ที่ Bicubic แน่นอนคุณสามารถเล่นกับมันได้ แต่ Bicubic มักจะดีพอ


ขั้นตอนที่ 8: คลิกปุ่มบันทึก
เมื่อคุณเลือกการตั้งค่าทั้งหมดแล้ว ให้คลิก บันทึก
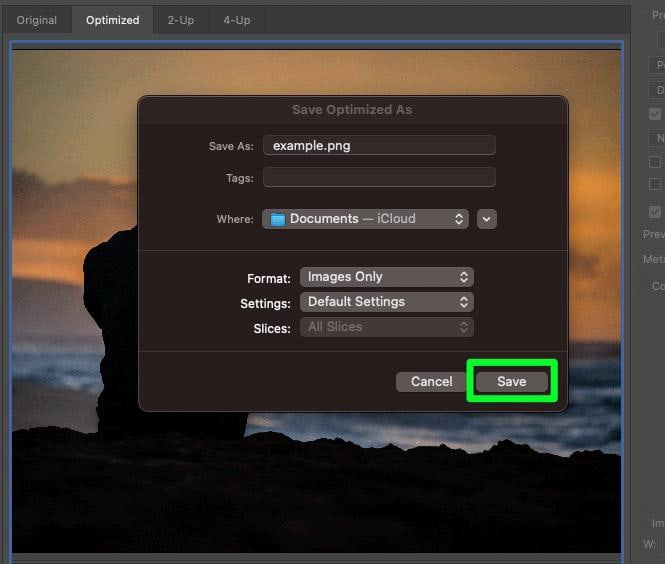
แข็งแกร่ง> เพื่อยืนยัน คุณจะได้รับแจ้งให้ตั้งชื่อไฟล์และเลือกตำแหน่งที่จะบันทึก คลิก บันทึก เพื่อยืนยัน ตอนนี้รูปภาพของคุณจะถูกบันทึกในรูปแบบไฟล์ที่คุณเลือก และจะพร้อมใช้งานบนเว็บ! การใช้ บันทึกเป็นใน Photoshop เป็นวิธีที่เร็วกว่าในการส่งออกรูปภาพไปยังไฟล์ประเภทต่างๆ อย่างไรก็ตาม จะจำกัดการควบคุมการตั้งค่าการส่งออกที่กำหนดเอาต์พุตสี ขนาดไฟล์ ขนาด และความลึกบิต ตัวเลือก บันทึกสำหรับเว็บ ให้การควบคุมสี การตั้งค่าไฟล์ได้มากขึ้น และขนาดของภาพ นอกจากนี้ยังเป็นวิธีแก้ปัญหาในกรณีที่สีของคุณดูเพี้ยนไปเล็กน้อยหลังจากใช้วิธีบันทึกเป็นหรือบันทึกสำเนา โดยทั่วไป วิธีที่ง่ายที่สุดคือใช้ไฟล์ > บันทึกสำเนาเพื่อส่งออกโครงการของคุณ แต่การเรียนรู้วิธีใช้ Save For Web จะเปิดการตั้งค่าการส่งออกเพิ่มเติมบางอย่างที่คุณอาจต้องการ

ความแตกต่างระหว่างบันทึกเป็นและ บันทึกสำหรับเว็บหรือไม่