นี่คือรายการของ เว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ฟรีที่ดีที่สุด CSS Image Generator เป็นเครื่องมือที่ช่วยให้ผู้ใช้สร้างตัวกรองที่กำหนดเองสำหรับรูปภาพที่ใช้บนเว็บไซต์และหน้าเว็บ ผู้ใช้สามารถใช้ตัวกรองภาพที่สร้างขึ้นกับภาพหลายภาพบนเว็บไซต์ได้อย่างง่ายดาย ในการนำเข้าและเพิ่มตัวกรองรูปภาพที่สร้างขึ้นไปยังเว็บไซต์ ผู้ใช้ต้องมีรหัสตัวกรองรูปภาพ CSS ในการสร้างโค้ด CSS ของตัวกรองรูปภาพ CSS แบบกำหนดเอง ผู้ใช้จำเป็นต้องมีเว็บไซต์เครื่องมือสร้างตัวกรองรูปภาพ CSS ออนไลน์เหล่านี้
การใช้เว็บไซต์เหล่านี้ ผู้ใช้สามารถสร้างตัวกรองรูปภาพประเภทต่างๆ ได้ ในการดำเนินการดังกล่าว เว็บไซต์เหล่านี้มีแถบเลื่อนสำหรับปรับพารามิเตอร์ของภาพหลายแบบ เช่น ความสว่าง คอนทราสต์ ซีเปีย ฮิว หมุน เบลอ เป็นต้น นอกจากนี้ บางเว็บไซต์ยังมาพร้อมกับตัวเลือกการซ้อนทับหลายแบบที่ผู้ใช้สามารถเพิ่มได้ด้วย ฟิลเตอร์ต่างๆ เช่น การไล่ระดับสีแบบเส้นตรง การไล่ระดับสีแบบเรเดียล พื้นหลังทึบ ไม่มีการซ้อนทับ ฯลฯ หลังจากสร้างตัวกรอง CSS แล้ว ผู้ใช้สามารถดูตัวอย่างภาพตัวอย่างจากเว็บไซต์เหล่านี้ได้ ตามตัวกรองรูปภาพที่สร้างขึ้น เว็บไซต์เหล่านี้จะสร้างรหัส CSS ที่สอดคล้องกันซึ่งผู้ใช้สามารถบันทึกได้ เพื่อช่วยผู้ใช้ใหม่ ฉันได้รวมขั้นตอนในการสร้างตัวกรอง CSS แบบกำหนดเองไว้ในคำอธิบายของแต่ละเว็บไซต์
บางเว็บไซต์เหล่านี้ยังมาพร้อมกับการตั้งค่าตัวกรอง CSS ล่วงหน้าที่ผู้ใช้สามารถใช้บนเว็บไซต์ของตนได้โดยตรง นอกจากนี้ ผู้ใช้สามารถเปลี่ยนแปลงการตั้งค่าตัวกรองที่มีอยู่ล่วงหน้าได้ ดูรายการเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์เหล่านี้

เว็บไซต์ตัวสร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ฉันโปรดปราน:
cssfilters.co เป็นเว็บไซต์โปรดของฉัน เนื่องจากมีเครื่องมือที่จำเป็นทั้งหมดในการสร้างตัวกรองรูปภาพ CSS พร้อมการซ้อนทับที่เพิ่มเข้ามา นอกจากนี้ยังช่วยให้ผู้ใช้อัปโหลดภาพของตนเองและทดสอบเอฟเฟ็กต์ฟิลเตอร์บนภาพ
คุณยังสามารถดูรายชื่อเว็บไซต์ Online CSS Keyframe Animation Generator, Online CSS 3D Transform Generator และ Online CSS Flexbox Generator ที่ดีที่สุดได้ฟรี.
สารบัญ:
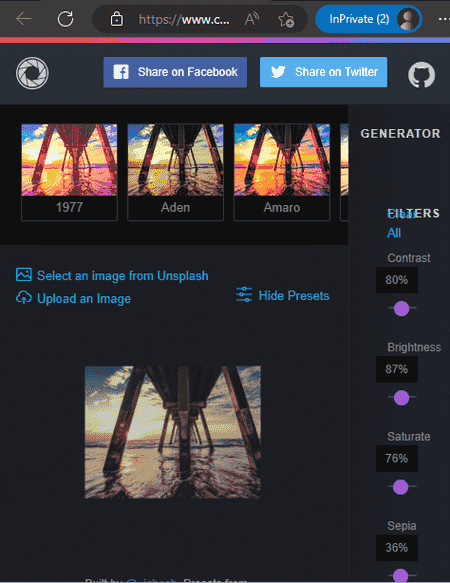
cssfilters.co
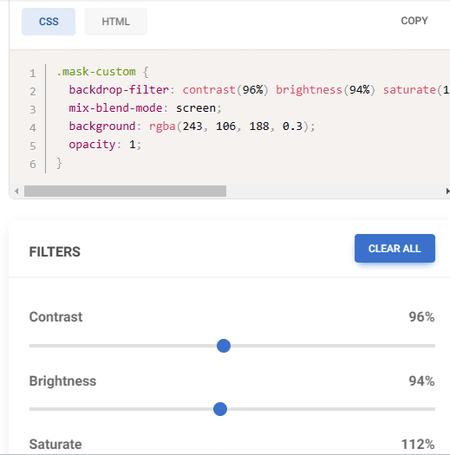
cssfilters.co เป็นโปรแกรมสร้างตัวกรองภาพ CSS ออนไลน์ฟรี เว็บไซต์. เว็บไซต์นี้มาพร้อมกับ ตัวกรองรูปภาพที่กำหนดไว้ล่วงหน้า หรือ ค่าที่ตั้งไว้ล่วงหน้า หลายรายการ ซึ่งผู้ใช้สามารถใช้ตามที่เป็นอยู่ หรือปรับเปลี่ยนตัวกรองค่าที่ตั้งไว้ล่วงหน้าเพิ่มเติมเพื่อตอบสนองความต้องการของตน นอกจากนี้ยังให้อิสระแก่ผู้ใช้ในการสร้างตัวกรองรูปภาพ CSS ที่กำหนดเองโดยใช้แถบเลื่อนปรับพารามิเตอร์ตัวกรอง เช่น คอนทราสต์ ซีเปีย ความสว่าง กลับด้าน เบลอ เป็นต้น นอกจากนี้ ผู้ใช้ ยังสามารถเลือกที่จะเพิ่มภาพซ้อนทับ เช่น พื้นหลังทึบ การไล่ระดับสีเชิงเส้น การไล่ระดับสีในแนวรัศมี เป็นต้น การเปลี่ยนแปลงทั้งหมดสามารถติดตามได้แบบเรียลไทม์บนอินเทอร์เฟซ ในตอนท้าย ผู้ใช้สามารถคัดลอก CSS และ มาร์กอัปโค้ด ของตัวกรองภาพที่สร้างขึ้น ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างตัวกรองภาพ CSS ออนไลน์โดยใช้ cssfilters.co:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น เลือกหนึ่งในตัวกรองที่ตั้งค่าไว้ล่วงหน้า เช่น 1977, Aden, Amaro, Brannan เป็นต้น จากนั้น ไปที่ส่วนตัวสร้างเพื่อปรับปรุงตัวกรองที่มีอยู่หรือสร้างทั้งหมด ตัวกรองที่กำหนดเองใหม่โดยใช้แถบเลื่อนที่มีอยู่ ตอนนี้ ดูตัวอย่างรูปลักษณ์ของตัวกรองที่สร้างขึ้นเหนือภาพตัวอย่าง สุดท้าย ไปที่ส่วนรหัส CSS เพื่อคัดลอกตัวกรองรูปภาพ CSS และรหัสมาร์กอัป
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังสามารถดึงรูปภาพจากแหล่งข้อมูลออนไลน์ เช่น Unsplash นอกจากนี้ ผู้ใช้สามารถอัปโหลดรูปภาพที่มีอยู่ในระบบเพื่อใช้เป็นรูปภาพพื้นฐาน
ข้อคิดสุดท้าย:
เป็นหนึ่งในเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดีที่สุดฟรีที่ทุกคนสามารถใช้เพื่อสร้างตัวกรองรูปภาพ CSS ประเภทต่างๆ
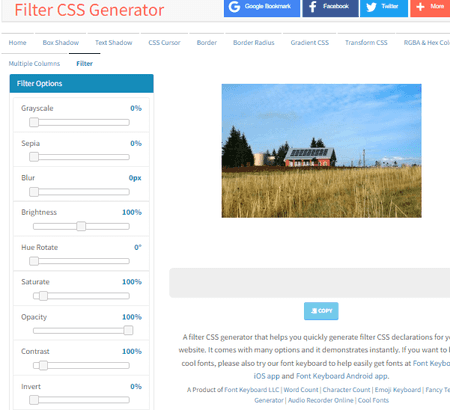
cssgenerator.org

cssgenerator.org คือ เว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ฟรี การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างโค้ดตัวกรองรูปภาพ CSS แบบกำหนดเอง ซึ่งผู้ใช้สามารถใช้กับรูปภาพหลาย ๆ ภาพของเว็บเพจหรือเว็บไซต์ได้ มันหมายถึงงานของการใช้ตัวกรองรูปภาพชุดเดียวกันกับรูปภาพของเว็บไซต์ ในการระบุคุณสมบัติของตัวกรองภาพ มีแถบเลื่อนหลายตัวเพื่อปรับโทนสีเทา ซีเปีย ความสว่าง สี หมุน กลับด้าน รัศมีการเบลอ ความยาวเงาแนวตั้ง ฯลฯ คุณสมบัติ ตัวกรองทั้งหมดจะถูกนำไปใช้กับรูปภาพตัวอย่างเพื่อให้ผู้ใช้ทราบว่าตัวกรองจะมีลักษณะอย่างไรบนรูปภาพของตน ในตอนท้าย ผู้ใช้สามารถคัดลอกรหัสตัวกรองภาพ CSS ที่สร้างขึ้นได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดตัวกรองรูปภาพ CSS ทางออนไลน์โดยใช้ cssgenerator.org:
ไปที่เว็บไซต์นี้และเปิดเครื่องมือสร้างตัวกรอง CSS หลังจากนั้น ให้ปรับตัวกรองและแถบเลื่อนเงาด้วยตนเอง เช่น ระดับสีเทา ความอิ่มตัว ความสว่าง คอนทราสต์ กลับด้าน รัศมีการเบลอ ฯลฯ เพื่อระบุรูปลักษณ์ของตัวกรอง ถัดไป ดูตัวอย่าง รูปลักษณ์ของตัวกรองเหนือรูปภาพตัวอย่าง สุดท้าย ให้คัดลอกโค้ด CSS สุดท้ายที่ผู้ใช้สามารถใช้บนเว็บไซต์ของตนได้
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือออนไลน์เพิ่มเติมเพื่อสร้าง Box Shadow, Text Shadow, CSS Custom Border, Gradient CSS ฯลฯ, โค้ด CSS
ข้อคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดี ซึ่งผู้ใช้สามารถสร้างตัวกรองรูปภาพ CSS แบบกำหนดเองได้โดยใช้แถบเลื่อนที่มีอยู่
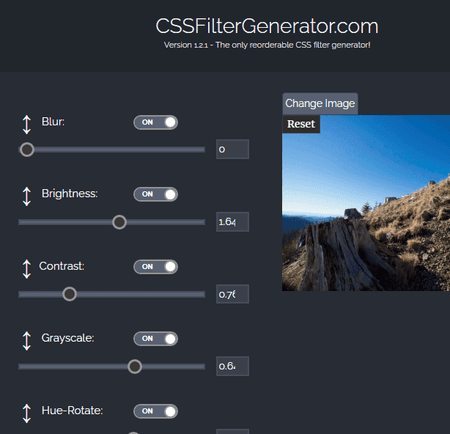
cssfiltergenerator.com

cssfiltergenerator.com เป็นอีกหนึ่งออนไลน์ฟรี เว็บไซต์สร้างตัวกรองภาพ CSS เว็บไซต์นี้มีเครื่องมือสร้างตัวกรอง CSS โดยเฉพาะ ซึ่งช่วยให้ผู้ใช้สร้างตัวกรอง CSS แบบกำหนดเอง ซึ่งสามารถนำไปใช้กับรูปภาพของเว็บไซต์และหน้าเว็บของตนได้ หากต้องการเพิ่มตัวกรองบนรูปภาพของเว็บไซต์ ผู้ใช้เพียงแค่คัดลอกโค้ด CSS ที่สร้างโดยเว็บไซต์นี้ตามตัวกรองรูปภาพที่ผู้ใช้สร้างขึ้น
หากต้องการสร้างโปรแกรมสร้างรูปภาพ CSS แบบกำหนดเอง ผู้ใช้สามารถระบุ ความเข้มของภาพเบลอ ความเข้มของความสว่าง ความเข้มของคอนทราสต์ ความเข้มของสี ความเข้มของสีซีเปีย และอื่นๆ นอกจากนี้ ยังมีตัวเลือกในการเพิ่ม สีทึบ หรือ การซ้อนทับแบบไล่ระดับสี การเปลี่ยนแปลงทั้งหมดที่ทำกับพารามิเตอร์ตัวกรองจะแสดงให้เห็นเหนือรูปภาพตัวอย่างที่ผู้ใช้สามารถดูได้ในส่วนการแสดงตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างรหัสตัวกรองภาพ CSS ออนไลน์โดยใช้ cssfiltergenerator.com:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ให้ปรับแถบเลื่อนคุณสมบัติตัวกรองที่มีอยู่ด้วยตนเองเพื่อปรับความเบลอ ความสว่าง คอนทราสต์ ระดับสีเทา ซีเปีย ฯลฯ จากนั้น ผู้ใช้สามารถเลือกเพิ่มทึบ ไล่ระดับสี หรือไม่วางทับบนตัวกรอง ตอนนี้ ดูตัวอย่างรูปลักษณ์ของภาพตัวอย่างด้วยตัวกรองที่เพิ่มเข้ามา สุดท้าย ให้คลิกปุ่มแสดง CSS เพื่อดูโค้ด CSS สุดท้ายที่ผู้ใช้สามารถคัดลอกได้
ความคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดีอีกเว็บหนึ่ง ซึ่งผู้ใช้สามารถสร้างตัวกรองรูปภาพ CSS ที่กำหนดเองและรหัสของพวกเขาได้
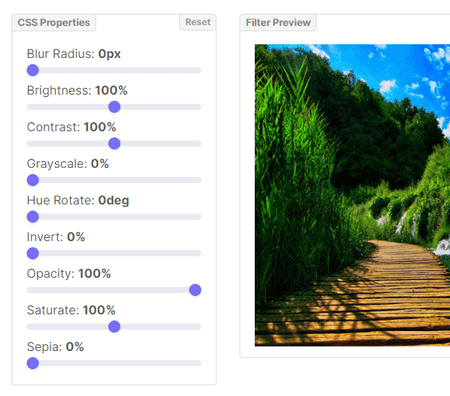
cssportal.com

cssportal.com เป็นอีกหนึ่ง CSS ออนไลน์ฟรี เว็บไซต์สร้างตัวกรองภาพ เว็บไซต์นี้มาพร้อมกับเครื่องมือสร้างตัวกรอง CSS อย่างง่ายที่ช่วยให้ผู้ใช้สร้างตัวกรองรูปภาพ CSS แบบกำหนดเองตามความต้องการ นอกจากนี้ยังมีภาพตัวอย่างพร้อมการแสดงตัวอย่างเพื่อสะท้อนถึงการเปลี่ยนแปลงที่ทำโดยผู้ใช้เกี่ยวกับคุณสมบัติของตัวกรองภาพ คุณสมบัติตัวกรองรูปภาพบางอย่างที่ผู้ใช้สามารถปรับได้ ได้แก่ รัศมีความเบลอ ความสว่าง ระดับสีเทา ฮิวหมุน ความทึบ และ ซีเปีย นอกจากนี้ยังมีชุด ตัวกรองที่ตั้งไว้ล่วงหน้า ที่ดีซึ่งผู้ใช้สามารถเลือกสำหรับรูปภาพเว็บไซต์ของตนได้ นอกจากนี้ ผู้ใช้ยังสามารถเลือกที่จะแก้ไขการตั้งค่าตัวกรองล่วงหน้าที่ให้มาเพิ่มเติมได้อีกด้วย ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดตัวกรองรูปภาพ CSS ทางออนไลน์โดยใช้ cssportal.com:
เปิดเว็บไซต์นี้และเข้าถึง CSS Filter Generator หลังจากนั้น ใช้ส่วนคุณสมบัติ CSS เพื่อระบุคุณสมบัติของตัวกรองรูปภาพ เช่น รัศมีความเบลอ เฉดสี หมุน ความทึบ ความอิ่มตัว ฯลฯ จากนั้น ดูตัวอย่างการเปลี่ยนแปลงใน แสดงตัวอย่างตัวกรอง หน้าต่าง. ในตอนท้าย ให้คัดลอกโค้ดตัวกรองรูปภาพ CSS สุดท้ายจากส่วนโค้ด CSS
คุณลักษณะเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือ CSS เพิ่มเติม เช่น CSS Generator, CSS Resources, LESS to CSS Compiler, CSS to SCSS Converter, CSS Cursor Viewer และอื่นๆ
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่มีความสามารถแต่ใช้งานง่าย ซึ่งผู้ใช้สามารถสร้างโค้ดตัวกรองรูปภาพ CSS ที่กำหนดเองได้
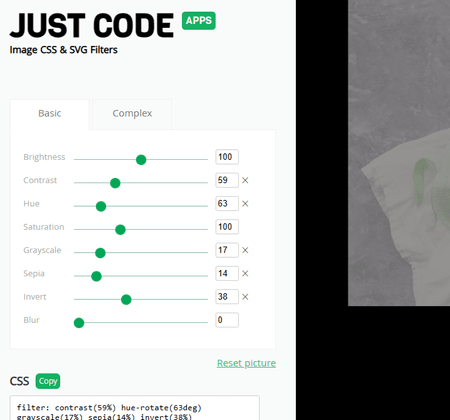
justcode.today

justcode.today คือ เว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์ฟรีอีกแห่ง ผู้ใช้สามารถสร้างรหัสตัวกรองรูปภาพ CSS & SVG ผ่านเว็บไซต์นี้ เว็บไซต์นี้นำเสนอเครื่องมือปรับพารามิเตอร์ตัวกรองภาพทั้งแบบพื้นฐานและแบบซับซ้อน ในส่วนพื้นฐาน ผู้ใช้สามารถปรับคุณสมบัติตัวกรองพื้นฐาน เช่น ความสว่าง คอนทราสต์ ฮิว ความอิ่มตัว เบลอ กลับด้าน เป็นต้น ในทางกลับกัน คอมเพล็กซ์ ตัวเลือก ช่วยให้ผู้ใช้ปรับคุณสมบัติขั้นสูง เช่น Gradient Map, Find Edges, Threshold, Colorize, เป็นต้น ตามพารามิเตอร์ตัวกรองที่ระบุ ตัวกรองจะแสดงภาพตัวอย่างพร้อมกับCSS และ HTML โค้ดที่ผู้ใช้สามารถคัดลอกไปยังคลิปบอร์ด ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดตัวกรองภาพ CSS ทางออนไลน์โดยใช้ justcode.today:
ไปที่เว็บไซต์นี้และเข้าถึงส่วนตัวกรอง ไปที่ส่วนพื้นฐานเพื่อปรับคุณสมบัติตัวกรองพื้นฐานด้วยตนเอง หลังจากนั้น ไปที่ ส่วนที่ซับซ้อน เพื่อปรับพารามิเตอร์ตัวกรอง CSS ขั้นสูง ตอนนี้ ดูตัวอย่างตัวกรองรูปภาพขั้นสุดท้ายและคัดลอกโค้ด CSS สุดท้าย
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับไลบรารีปุ่มแบนหลายปุ่มที่มีปุ่มต่างๆ เช่น Arrow, Ghost, Frame, Lines, White เป็นต้น
ข้อคิดสุดท้าย:
มันคือ เว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ใช้งานง่ายอีกเว็บหนึ่ง ซึ่งผู้ใช้สามารถสร้างโค้ดตัวกรองรูปภาพ CSS ที่กำหนดเองได้
html-code-generator.com

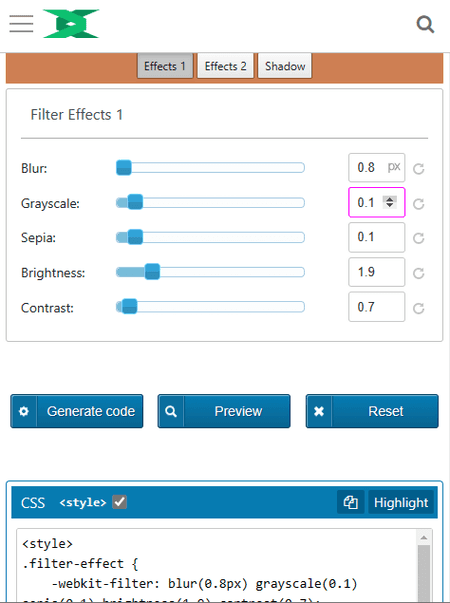
html-code-generator.com เป็นอิมเมจ CSS ออนไลน์ฟรี เว็บไซต์เครื่องกำเนิดตัวกรอง การใช้เว็บไซต์นี้ ผู้ใช้สามารถสร้างตัวกรองรูปภาพ CSS แบบกำหนดเองที่สามารถใช้กับรูปภาพของเว็บไซต์ได้ ในการสร้างฟิลเตอร์รูปภาพแบบกำหนดเอง ผู้ใช้สามารถปรับคุณสมบัติของฟิลเตอร์รูปภาพในไฟล์ ได้แก่ เบลอ ระดับสีเทา ซีเปีย ความสว่าง และ คอนทราสต์ นอกจากนี้ ยังมีเครื่องมือปรับแต่ง เงา และ เอฟเฟ็กต์ ซึ่งผู้ใช้สามารถปรับแต่งรูปลักษณ์ของตัวกรองภาพ CSS เพิ่มเติมได้ ซึ่งแตกต่างจากเว็บไซต์อื่น ๆ ที่คล้ายกันส่วนใหญ่ นอกจากนี้ยังให้ผู้ใช้เปลี่ยนพื้นหลังของภาพตัวอย่างและความทึบ หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ผู้ใช้สามารถดูตัวกรองภาพตัวอย่างได้ในส่วนการแสดงตัวอย่าง ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดตัวกรองรูปภาพ CSS ออนไลน์โดยใช้ html-code-generator.com:
ไปที่เว็บไซต์นี้และเข้าถึงเครื่องมือ CSS Filter Effect Brightness Contrast Blur หลังจากนั้น ให้ใช้ เอฟเฟกต์ 1, เอฟเฟกต์ 2 และ แถบเลื่อนเงา เพื่อระบุรูปลักษณ์ของตัวกรองรูปภาพ CSS ตอนนี้ผู้ใช้สามารถปรับสีและความเข้มของภาพพื้นหลังได้ สุดท้าย ดูตัวอย่างรูปลักษณ์ของตัวกรอง จากนั้นคลิกที่ปุ่มสร้างรหัสเพื่อดูรหัสตัวกรองรูปภาพ CSS สุดท้าย
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือ CSS ที่มีประโยชน์อีกมากมาย เช่น CSS Textbox Styles, CSS Pagination, CSS Rotation Animation, CSS Gradient Color Generator และอื่นๆ
ข้อคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่ทุกคนสามารถใช้ได้โดยไม่ยุ่งยาก
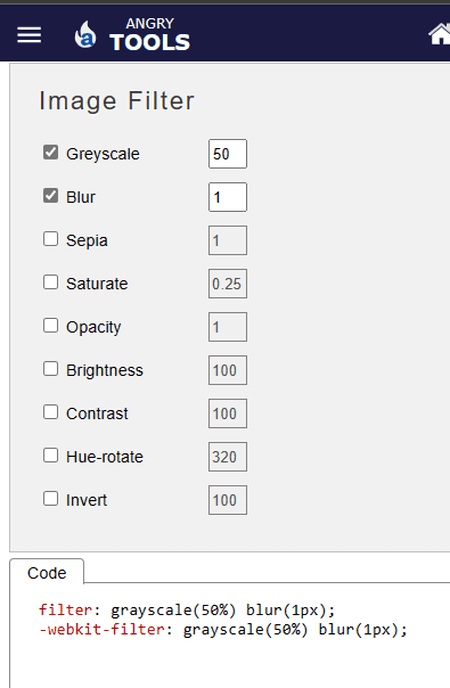
angrytools.com

angrytools.com เป็นอีกหนึ่งเว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์ฟรี เว็บไซต์นี้มีเครื่องมือสร้าง CSS ที่สามารถใช้สร้างตัวกรองภาพ CSS แบบกำหนดเอง กระบวนการสร้างตัวกรองรูปภาพ CSS นั้นค่อนข้างง่าย เนื่องจากผู้ใช้เพียงแค่ระบุความเข้มของพารามิเตอร์ตัวกรองด้วยตนเอง เช่น โทนสีเทา เบลอ ซีเปีย ความอิ่มตัว ความสว่าง ฮิวหมุน กลับด้าน ฯลฯ ตามความเข้มของพารามิเตอร์ตัวกรองที่ระบุ ตัวกรองรูปภาพจะถูกสร้างขึ้นโดยผู้ใช้สามารถดูตัวอย่างบนอินเทอร์เฟซได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างตัวกรองรูปภาพ CSS ออนไลน์โดยใช้ Angrytools.com:
ไปที่เว็บไซต์นี้และเลือกตัวเลือก ตัวกรองรูปภาพ จาก CSS สนามเครื่องกำเนิดไฟฟ้า ตอนนี้ ไปที่ส่วน ตัวกรองรูปภาพ เพื่อระบุความเข้มของพารามิเตอร์ตัวกรองต่างๆ ต่อไป ตรวจสอบรูปลักษณ์ของตัวกรองรูปภาพที่สร้างขึ้นบนอินเทอร์เฟซ สุดท้าย ให้คัดลอกโค้ด CSS จากส่วนโค้ด
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมีเครื่องมือ CSS อื่นๆ อีกมากมาย เช่น CSS Box Shadow, CSS background, Matrix Transform, Transition และอื่นๆ
ความคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่มีเครื่องมือที่จำเป็นทั้งหมดในการปรับแต่งตัวกรองรูปภาพ CSS และสร้างรหัสตัวกรองรูปภาพ CSS
ด้านหน้า-end-tools.com

front-end-tools.com เป็นอีกหนึ่งเว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์ฟรี ตามชื่อของมัน มันมีเครื่องมือส่วนหน้าซึ่งหนึ่งในนั้นคือ CSS Filter Generator เมื่อใช้เครื่องมือนี้ ผู้ใช้สามารถสร้างตัวกรองรูปภาพ CSS ประเภทต่างๆ พร้อมโค้ดได้ นอกจากนี้ ตัวอย่างตัวกรอง CSS หลายรายการยังมีให้โดยผู้ใช้สามารถเลือกและแก้ไขได้ตามความต้องการ ซึ่งแตกต่างจากเว็บไซต์อื่น ๆ ที่คล้ายกันส่วนใหญ่ นอกจากนี้ยังมาพร้อมกับภาพตัวอย่างหลายภาพซึ่งผู้ใช้สามารถใช้ตัวกรอง CSS แบบกำหนดเองเพื่อตรวจสอบรูปลักษณ์สุดท้าย มันยังช่วยให้ผู้ใช้ปรับสีพื้นหลังก่อนหรือหลังใช้ตัวกรองที่สร้างขึ้น ตอนนี้ ทำตามขั้นตอนด้านล่าง
วิธีสร้างตัวกรองภาพ CSS ออนไลน์โดยใช้ front-end-tools.com:
ไปที่เว็บไซต์นี้และเปิด ตัวสร้างตัวกรอง CSS แข็งแกร่ง> ส่วน หลังจากนั้น ไปที่ ตัวแก้ไขรูปแบบ เพื่อสร้างตัวกรองภาพที่กำหนดเองโดยการปรับพารามิเตอร์ตัวกรอง เช่น ความเบลอ ความสว่าง ความคมชัด ระดับสีเทา ฯลฯ และคุณสมบัติต่างๆ ตอนนี้ เลือกภาพพื้นฐานหนึ่งภาพเพื่อดูภาพด้วยตัวกรอง CSS ที่สร้างขึ้น สุดท้าย ให้คัดลอกโค้ดตัวกรองรูปภาพ CSS จากส่วน CSS
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับตัวสร้าง CSS เพิ่มเติม เช่น ตัวสร้างการไล่ระดับสี CSS, ตัวสร้างปุ่ม CSS, ตัวสร้างเงากล่อง CSS, ตัวสร้างเส้นขอบ CSS และอีกมากมาย
ความคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์อีกแห่งที่มีความสามารถ ซึ่งมาพร้อมกับภาพตัวอย่างหลายชุดและตัวกรองภาพที่ตั้งไว้ล่วงหน้าเพื่อสร้างรหัสตัวกรองภาพ CSS ประเภทต่างๆ
mdbootstrap.com

mdbootstrap.com เป็นอีกหนึ่งเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ฟรี เว็บไซต์นี้ยังมาพร้อมกับตัวกรอง Instagram ที่มีชื่อเสียงหลายตัวที่ผู้ใช้สามารถใช้กับรูปภาพบนเว็บไซต์และหน้าเว็บของพวกเขา แม้ว่าผู้ใช้จะยังคงสามารถสร้างตัวกรองภาพ CSS ที่กำหนดเองได้อย่างสมบูรณ์เช่นเดียวกับเว็บไซต์อื่นๆ ที่คล้ายกัน ในการทำเช่นนั้น ผู้ใช้เพียงแค่ระบุความเข้มของพารามิเตอร์ฟิลเตอร์ เช่น คอนทราสต์, ความอิ่มตัว, ความสว่าง, ระดับสีเทา, ความทึบ ฯลฯ สามารถดูตัวอย่างฟิลเตอร์ CSS ที่สร้างขึ้นได้แบบเรียลไทม์บนอินเทอร์เฟซ หลังจากเสร็จสิ้นการกรอง ผู้ใช้สามารถคัดลอกโค้ด CSS จากส่วน CSS ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างตัวกรองรูปภาพ CSS ออนไลน์โดยใช้ mdbootstrap.com:
เปิดอินเทอร์เฟซของเว็บไซต์นี้โดยใช้ลิงก์ที่ให้มา หลังจากนั้น ให้เลือกหนึ่งในตัวกรอง Instagram ที่มีอยู่มากมายหรือสร้างตัวกรองแบบกำหนดเองโดยปรับพารามิเตอร์ตัวกรอง ตอนนี้ ดูตัวอย่างรูปลักษณ์ของตัวกรองที่สร้างขึ้น สุดท้าย ให้คัดลอกโค้ดตัวกรองรูปภาพ CSS ไปยังคลิปบอร์ด
คุณสมบัติเพิ่มเติม:
เว็บไซต์นี้ยังมาพร้อมกับเครื่องมือที่เกี่ยวข้องกับ Bootstrap 4 และ Bootstrap 5
ข้อคิดสุดท้าย:
เครื่องมือสร้างตัวกรองรูปภาพ CSS นี้มีตัวกรองรูปภาพ Instagram หลายตัวพร้อมกับ ความสามารถในการสร้างตัวกรอง CSS ที่กำหนดเองสำหรับเว็บไซต์และหน้าเว็บ
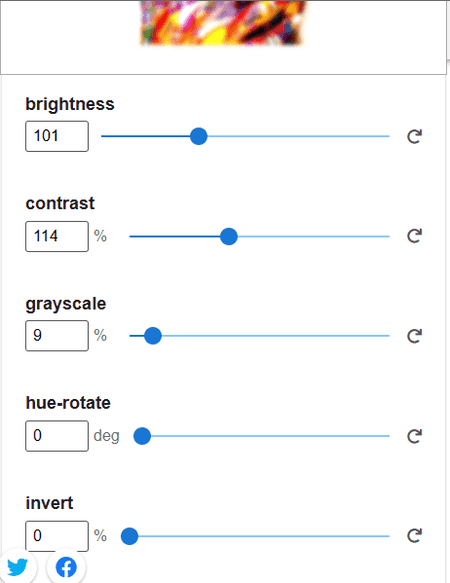
doodlenerd.com

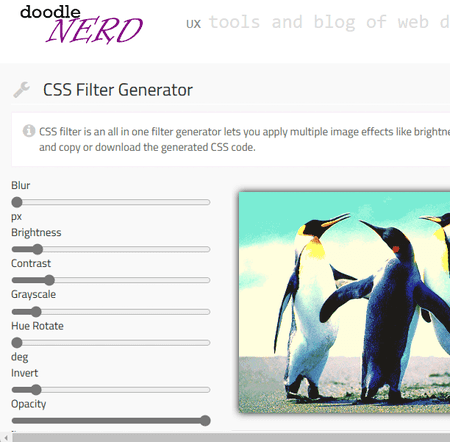
doodlenerd.com เป็นเว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์ฟรี ผ่านเว็บไซต์นี้ ผู้ใช้สามารถสร้างตัวกรองภาพ CSS ที่กำหนดเองได้โดยการระบุความเข้มของพารามิเตอร์ตัวกรองด้วยตนเอง เช่น สีน้ำเงิน ความสว่าง คอนทราสต์ กลับด้าน ความทึบ ความอิ่มตัว เป็นต้น การเปลี่ยนแปลงพารามิเตอร์ตัวกรองทั้งหมดจะสะท้อนผ่าน ภาพตัวอย่างแบบเรียลไทม์ หลังจากเสร็จสิ้นตัวกรอง ผู้ใช้สามารถคัดลอกรหัสตัวกรองรูปภาพ CSS ที่สร้างโดยเว็บไซต์นี้ได้ ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างโค้ดตัวกรองรูปภาพ CSS ทางออนไลน์โดยใช้ doodlenerd.com:
ไปที่เว็บไซต์นี้โดยใช้ลิงก์ที่ให้ไว้ หลังจากนั้น ให้เริ่มปรับพารามิเตอร์ตัวกรอง เช่น Hue Rotate, Invert, Contrast, Brightness เป็นต้น ตอนนี้ติดตามการเปลี่ยนแปลงในรูปลักษณ์ตัวกรองของภาพตัวอย่างแบบเรียลไทม์ สุดท้าย ให้คัดลอกโค้ดตัวกรองรูปภาพ CSS จากส่วน Snippet
คุณสมบัติเพิ่มเติม:
ตัวสร้าง CSS3: มันมีเครื่องมือตัวสร้าง CSS3 หลายอย่าง เช่น Border Radius, Box Shadow, Box Sizing, Flexbox, Gradient และอื่นๆ องค์ประกอบ CSS: มี CSS Speech Bubble, CSS Triangle, Ribbon Tag Generator และอื่นๆ ที่เป็นประโยชน์ HTML Controls: ด้วยเครื่องมือนี้ ผู้ใช้สามารถสร้างตัวควบคุม HTML เช่น ปุ่ม ช่วงอินพุต , Flip Switch, Radio Buttons ฯลฯ SEO: มีเครื่องมือ SEO ออนไลน์หลายตัว เช่น Domain Age Checker, Whois Lookup, Broken Link Checker, Ping Tool เป็นต้น
ข้อคิดสุดท้าย:
เป็นอีกหนึ่งเว็บไซต์สร้างตัวกรองภาพ CSS ออนไลน์ที่มีความสามารถซึ่งมีเครื่องมือที่จำเป็นทั้งหมดในการสร้างเครื่องมือกรองภาพ CSS แบบกำหนดเอง
generate-css.com

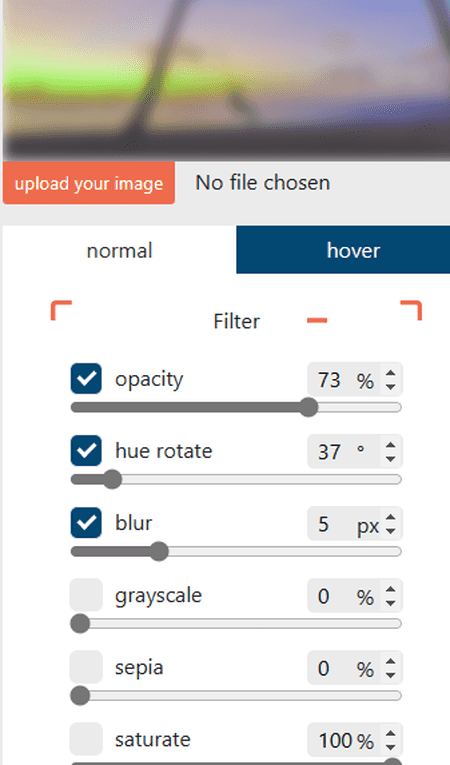
generate-css.com เป็นตัวกรองรูปภาพ CSS ออนไลน์ตัวสุดท้ายฟรี เว็บไซต์เครื่องกำเนิดไฟฟ้า ผ่านเว็บไซต์นี้ ผู้ใช้สามารถสร้างตัวกรองรูปภาพ CSS ได้สองประเภท ได้แก่ ปกติและ วางเมาส์เหนือ ตัวกรองปกติ จะถูกนำไปใช้กับรูปภาพของหน้าเว็บและเว็บไซต์ต่างๆ ในทางกลับกัน ตัวกรองโฮเวอร์ จะเปิดใช้งานเมื่อผู้ใช้วางเคอร์เซอร์เหนือรูปภาพเท่านั้น ในตัวกรองทั้งสอง ผู้ใช้จะได้รับแถบเลื่อนการปรับพารามิเตอร์ตัวกรองหลายตัว ซึ่งผู้ใช้สามารถปรับคุณสมบัติ ความทึบ, ซีเปีย, ความอิ่มตัว, กลับด้าน, ความสว่าง ฯลฯ หากต้องการดูตัวอย่างรูปลักษณ์สุดท้ายของตัวกรองที่สร้างขึ้น ให้ใช้ส่วนการแสดงตัวอย่าง แตกต่างจากเว็บไซต์อื่น ๆ ที่คล้ายกันส่วนใหญ่ นอกจากนี้ยังช่วยให้ผู้ใช้อัปโหลดภาพตัวอย่างเพื่อตรวจสอบตัวกรองเพื่อดูภาพที่อัปโหลด ตอนนี้ทำตามขั้นตอนด้านล่าง
วิธีสร้างตัวกรองรูปภาพ CSS ทางออนไลน์โดยใช้ create-css.com:
ไปที่เว็บไซต์นี้และเปิดส่วนตัวกรองรูปภาพ หลังจากนั้นไปที่ส่วน Normal และ Hover และระบุพารามิเตอร์ตัวกรองเช่น Opacity, Blur, Invert, Blur ฯลฯ คุณสมบัติ ตอนนี้ ตรวจสอบรูปลักษณ์ของตัวกรองที่สร้างขึ้นเหนือภาพตัวอย่าง สุดท้าย ให้คัดลอกโค้ดตัวกรองรูปภาพ CSS สุดท้ายจากส่วน Generated CSS
คุณลักษณะเพิ่มเติม:
เมื่อใช้เครื่องมือเพิ่มเติมของเว็บไซต์นี้ ผู้ใช้สามารถสร้าง Box Shadows, Border Radius และ Transform โค้ด CSS
ความคิดสุดท้าย:
เป็นเว็บไซต์สร้างตัวกรองรูปภาพ CSS ออนไลน์ที่ดีอีกเว็บหนึ่งที่ช่วยให้ผู้ใช้สร้างตัวกรองรูปภาพ CSS ที่กำหนดเองและรหัสของพวกเขา
โพสต์ที่เกี่ยวข้อง
เขียนความคิดเห็น