การเพิ่มเงาให้กับองค์ประกอบเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความลึกและสร้างการออกแบบที่มีไดนามิกมากขึ้น คุณสามารถเพิ่มเงาตกกระทบใน Canva ให้กับรูปภาพหรือข้อความได้ด้วยการคลิกเพียงไม่กี่ครั้ง
เกือบทุกคนสามารถใช้ Canva ง่ายๆ สักสองสามชั่วโมงและเพิ่มเงาพื้นฐานลงในรูปภาพหรือกล่องข้อความได้ โพสต์นี้จะแสดงให้คุณเห็นวิธีการที่เหนือกว่าพื้นฐานเมื่อเพิ่มเงาตกกระทบ
คุณจะเข้าใจวิธีใช้การตั้งค่าต่างๆ ที่มีทั้งหมด และวิธีเพิ่มเงาตกกระทบในรูปทรงที่ยากที่สุด ในตอนท้ายของบทช่วยสอนนี้ คุณจะรู้วิธีเพิ่มเงาตกกระทบใน Canva ให้กับองค์ประกอบใดๆ

วิธีเพิ่มเงาตกกระทบในรูปภาพใน Canva
การเพิ่มเงาตกกระทบในรูปภาพทำได้ง่ายๆ ยิ่งคุณทำบ่อยเท่าไหร่ก็ยิ่งง่ายขึ้นเท่านั้น ในที่สุด คุณจะเพิ่มเงาตกกระทบให้กับรูปภาพได้อย่างง่ายดาย
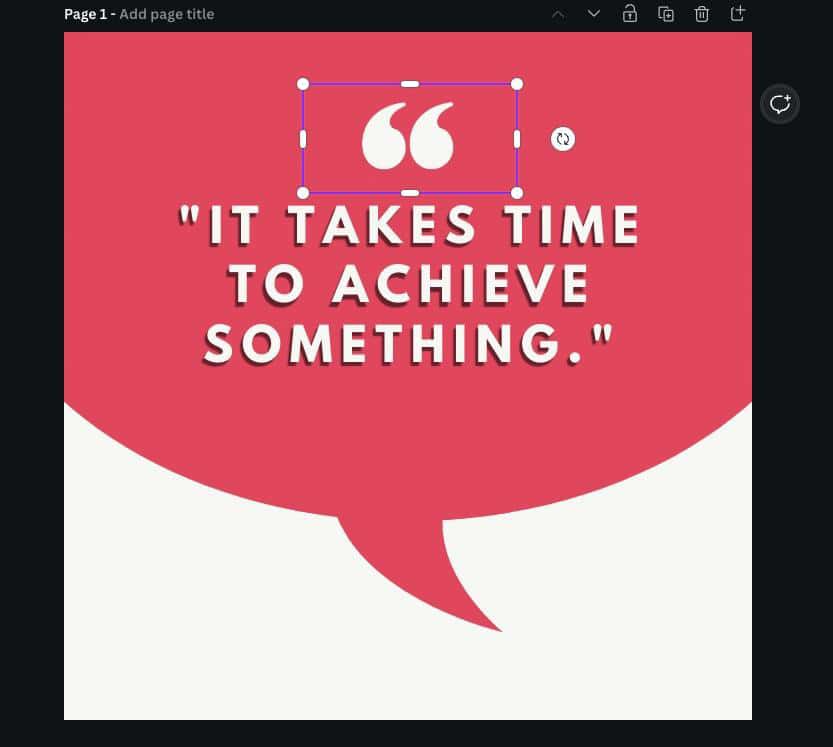
ขั้นตอนที่ 1: เลือกองค์ประกอบของคุณ
ก่อนที่คุณจะเพิ่มเงาให้กับองค์ประกอบใดๆ คุณต้องเลือกองค์ประกอบนั้นก่อน
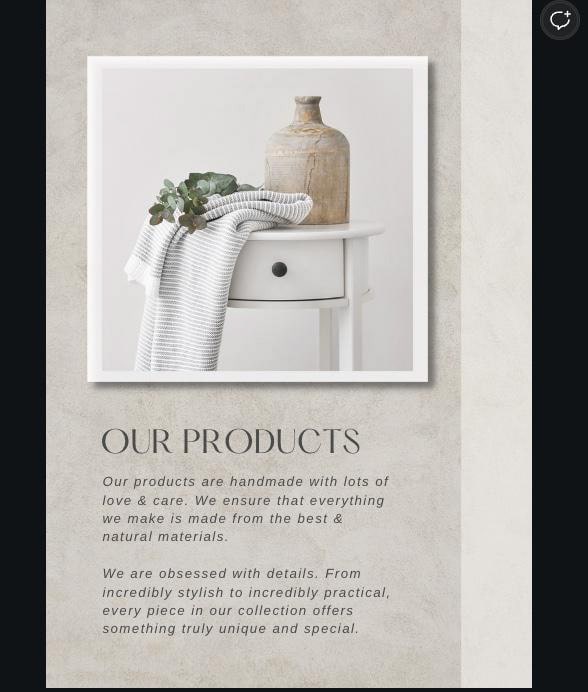
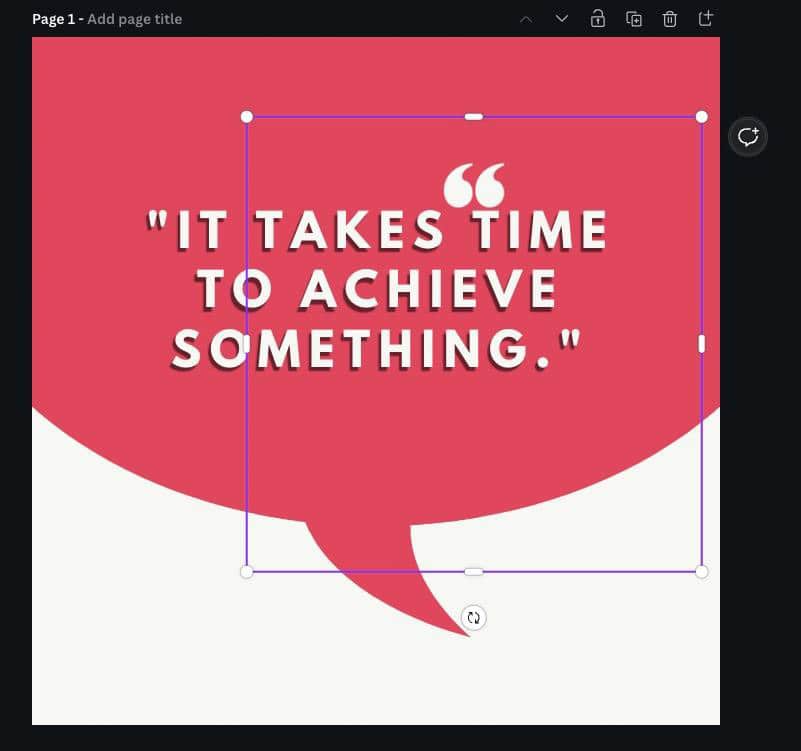
คลิกที่ภาพของคุณเพื่อเลือก กรอบสีม่วงรอบรูปภาพจะระบุว่าคุณเลือกเรียบร้อยแล้ว
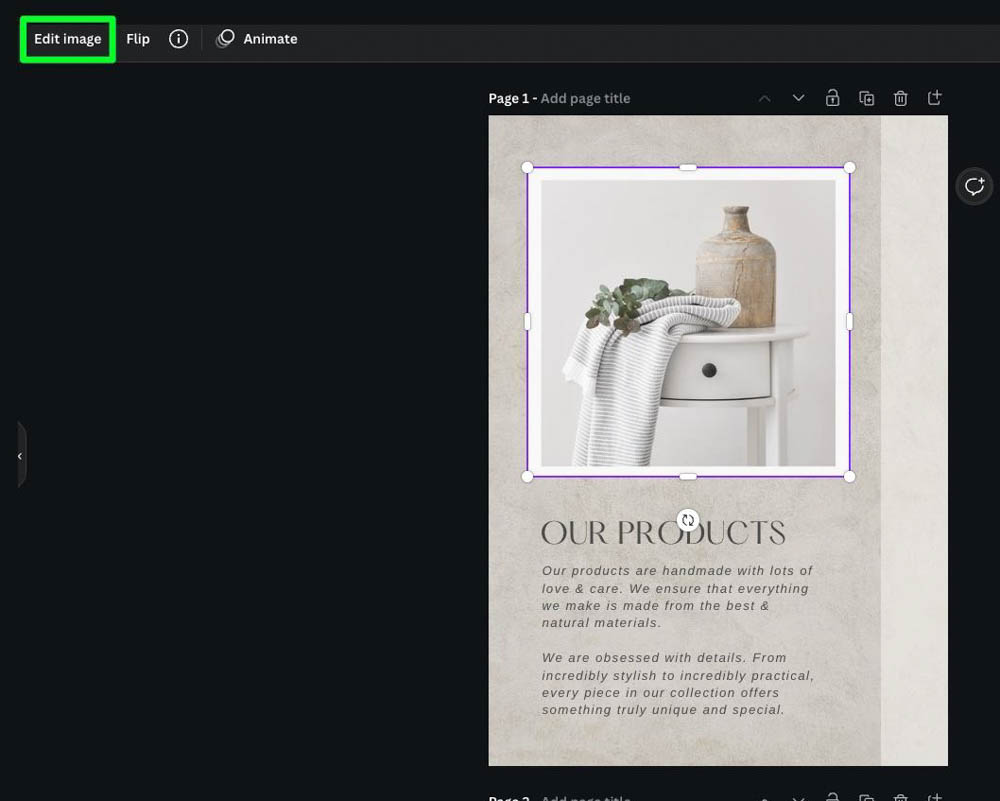
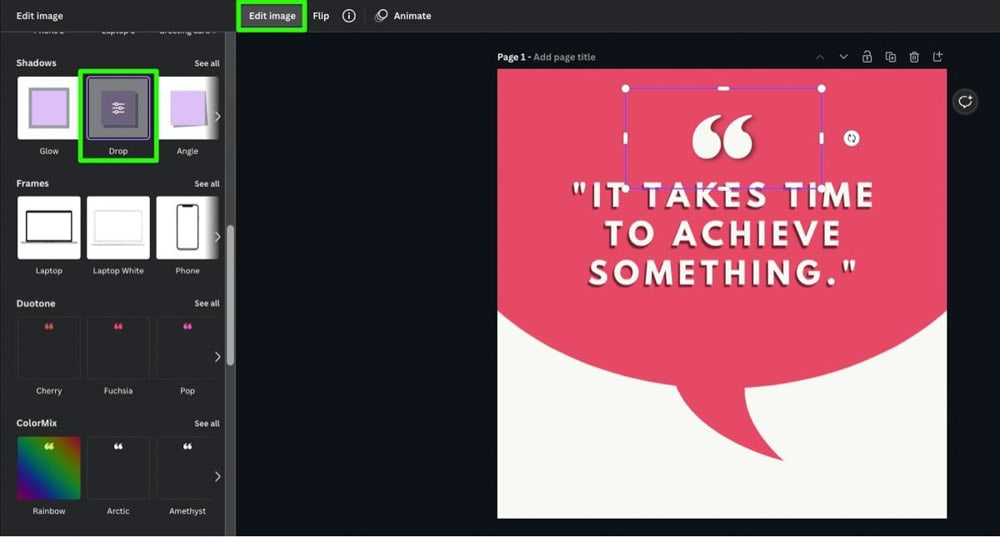
ขั้นตอนที่ 2: คลิกแก้ไขรูปภาพ
เมื่อคุณเลือกรูปภาพแล้ว ให้คลิกปุ่ม แก้ไขรูปภาพ ที่มุมซ้ายบนของแถบตัวเลือก.

ขั้นตอนที่ 3: เพิ่มเอฟเฟ็กต์การวาง
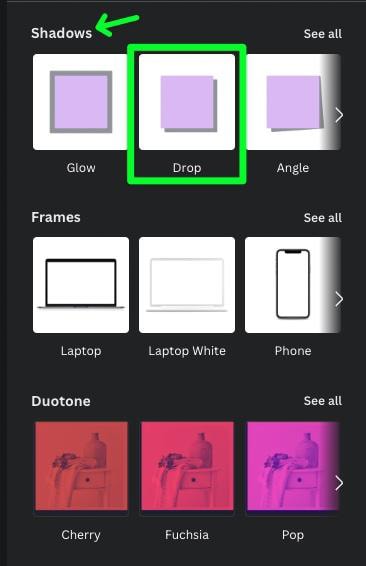
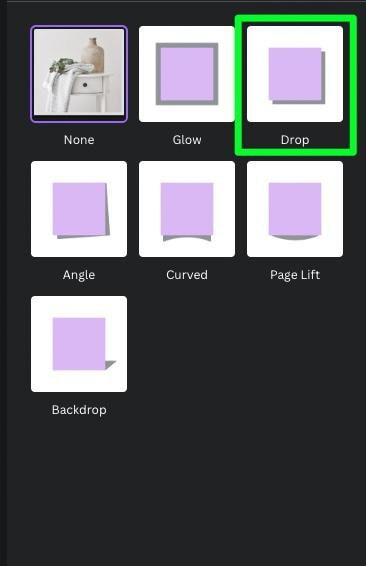
เมื่อคุณคลิกปุ่มแก้ไขรูปภาพ คุณจะเห็นตัวกรองและตัวเลือกต่างๆ เลื่อนลงไปที่ส่วน เงา คลิกวาง
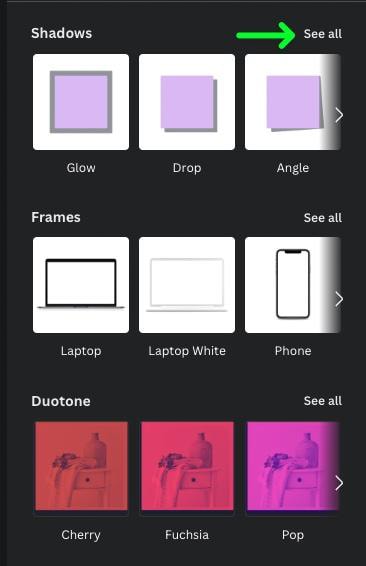
หากคุณไม่เห็น Drop ในทันที ให้คลิกปุ่ม ดูทั้งหมด ตรงข้าม Shadows แล้วคุณจะพบ Drop ที่นั่น



หลังจากคลิก วาง เงาพื้นฐานจะถูกเพิ่มลงใน ภาพ.

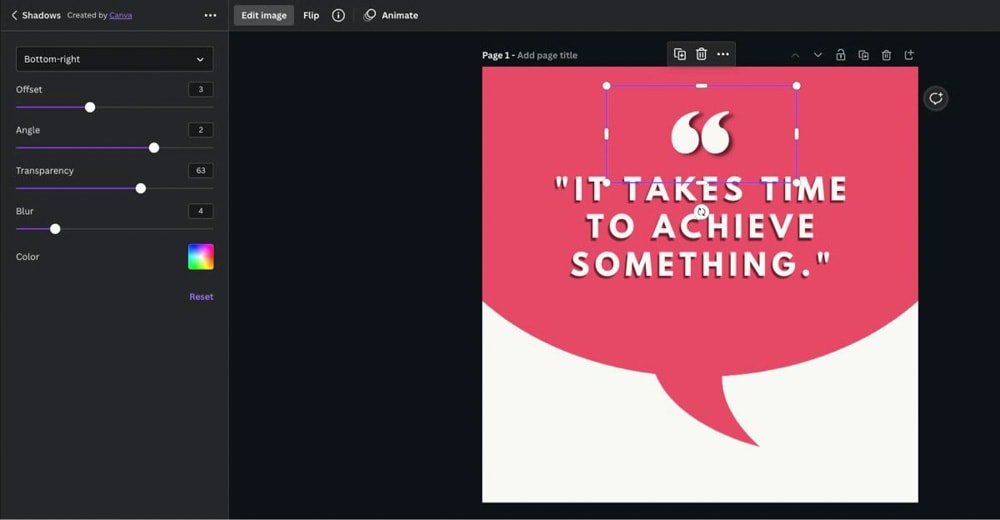
ขั้นตอนที่ 4: ปรับการตั้งค่า
เงาตกกระทบพื้นฐานอาจเพียงพอสำหรับรูปภาพของคุณ อย่างไรก็ตาม เป็นไปได้มากว่าคุณจะต้องปรับการตั้งค่าเงาตกกระทบของคุณ
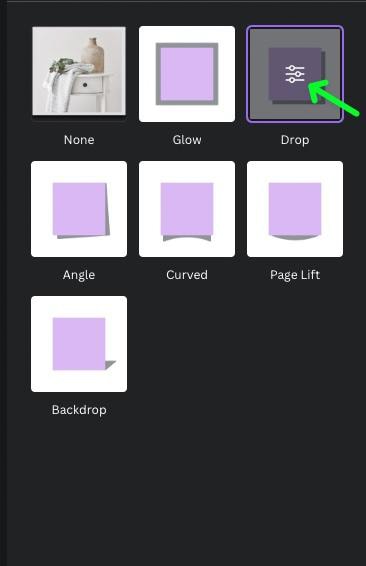
หลังจากคลิก Drop ในครั้งแรก คุณอาจสังเกตเห็นไอคอนที่มีลักษณะเหมือนคันโยกสามอัน สิ่งนี้บ่งชี้ว่าหากคุณคลิกปุ่มอีกครั้ง การตั้งค่าสำหรับเอฟเฟกต์ Drop จะเปิดขึ้น
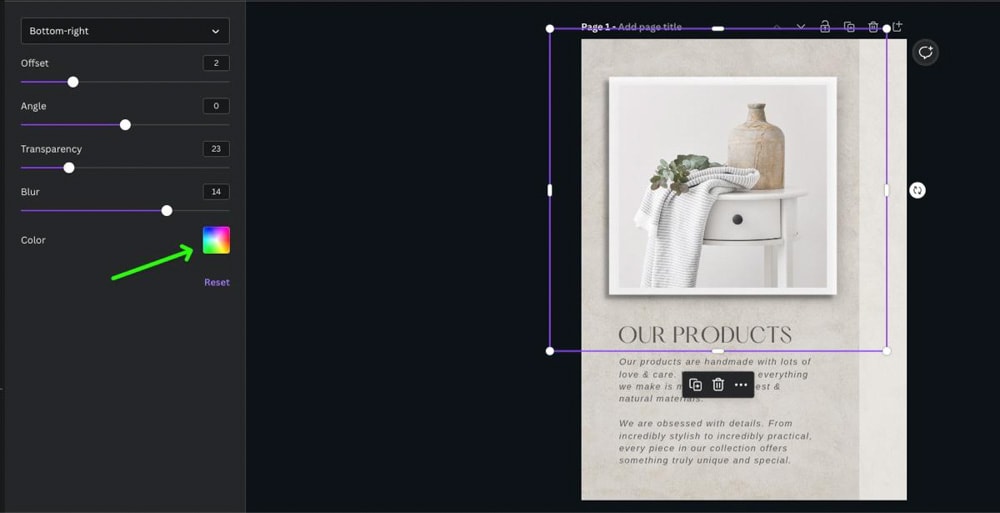
คลิกปุ่ม วาง อีกครั้งเพื่อเปิดการตั้งค่าวาง

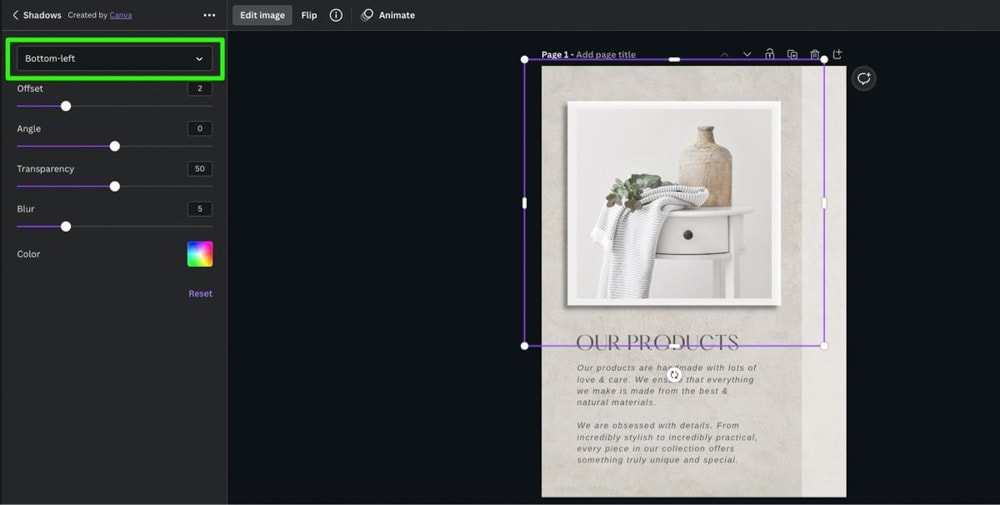
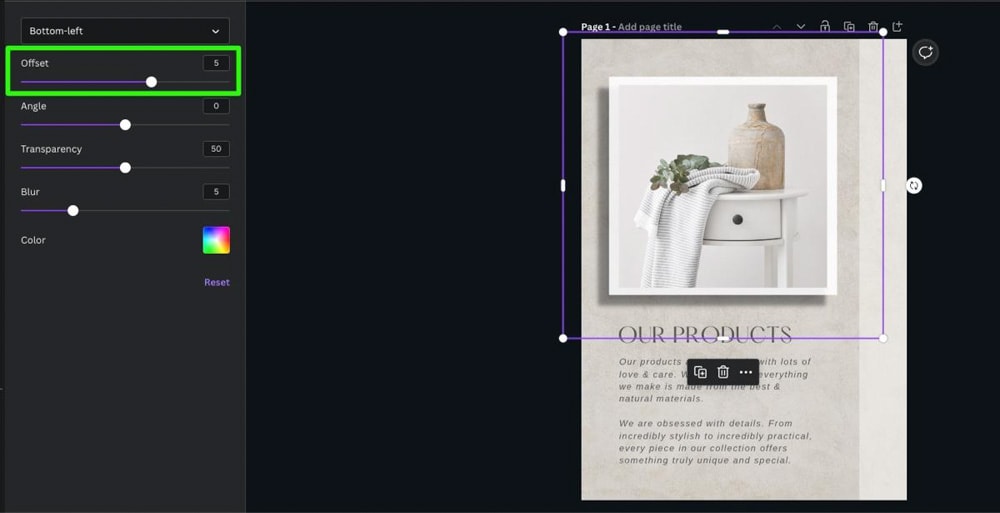
การตั้งค่าแรกที่คุณปรับได้คือทิศทางของเงาตกกระทบ เปิดเมนูแบบเลื่อนลงที่ด้านบนของแผงการตั้งค่าเพื่อค้นหาทุกทิศทางที่มีสำหรับเงาตกกระทบของคุณ

ด้วยการตั้งค่า ออฟเซ็ต คุณสามารถปรับขนาดของเงาตกกระทบได้ด้วยแถบเลื่อน เลื่อนการตั้งค่านี้ไปทางซ้ายเพื่อให้เงาตกกระทบใกล้กับองค์ประกอบมากขึ้น (ทำให้มีขนาดเล็กลง) เลื่อนไปทางขวาเพื่อส่งเงาตกกระทบให้ห่างจากองค์ประกอบมากขึ้น (ทำให้ใหญ่ขึ้น)

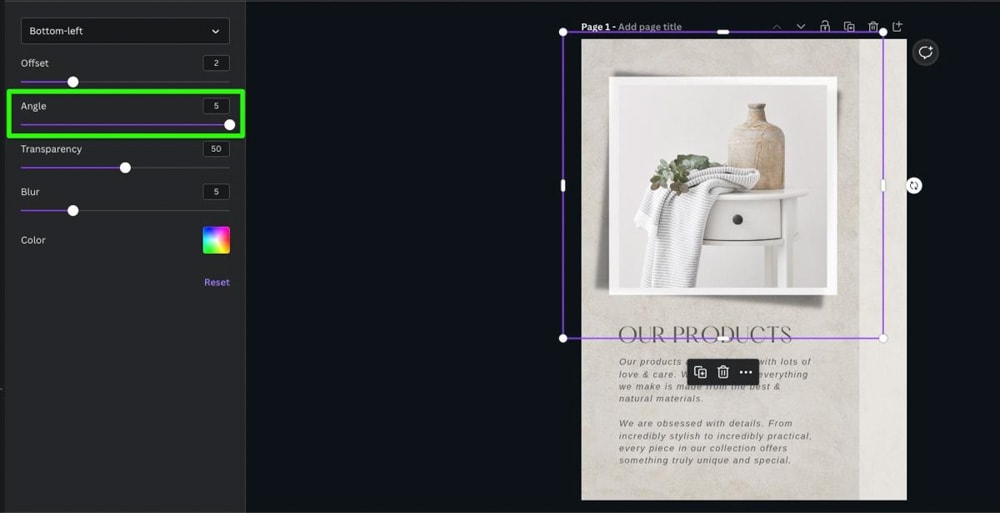
คุณสามารถใช้ตัวเลือก มุม เพื่อเอียงเงาตกกระทบองค์ประกอบ หากคุณกำลังออกแบบเหมือนจริง คุณจะต้องหลีกเลี่ยงแถบเลื่อนนี้ ตัวเลือกนี้อาจมีประโยชน์หากคุณกำลังสร้างผลงานศิลปะที่ฉีกกฎ

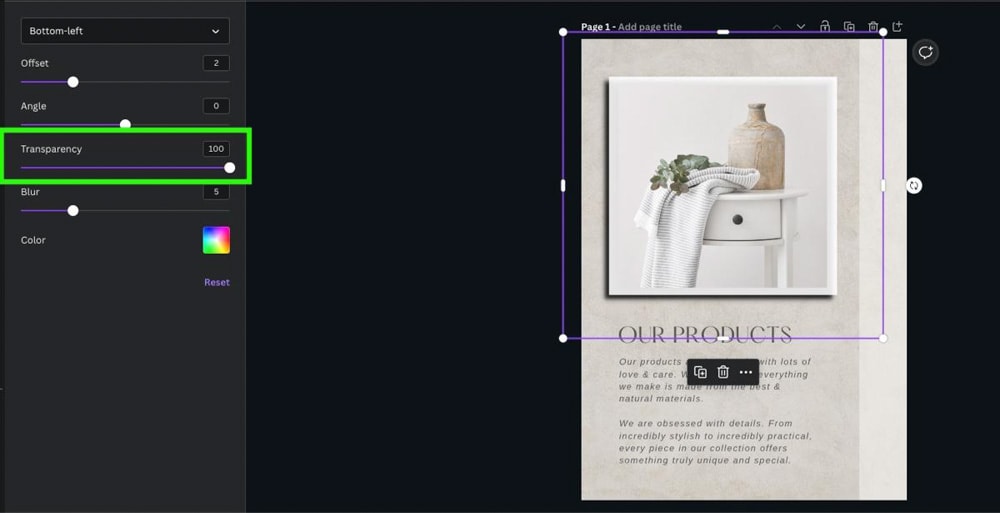
การปรับ ความโปร่งใส ของเงาตกกระทบจะเป็นตัวกำหนดว่าเงาตกกระทบของคุณจะดูผ่านได้แค่ไหน
การปรับแถบเลื่อนไปทางซ้ายจนสุดจะทำให้ไม่เห็นเงาตกกระทบ การปรับแถบเลื่อนไปทางขวาจนสุดจะทำให้เงามืดที่สุดเท่าที่จะทำได้

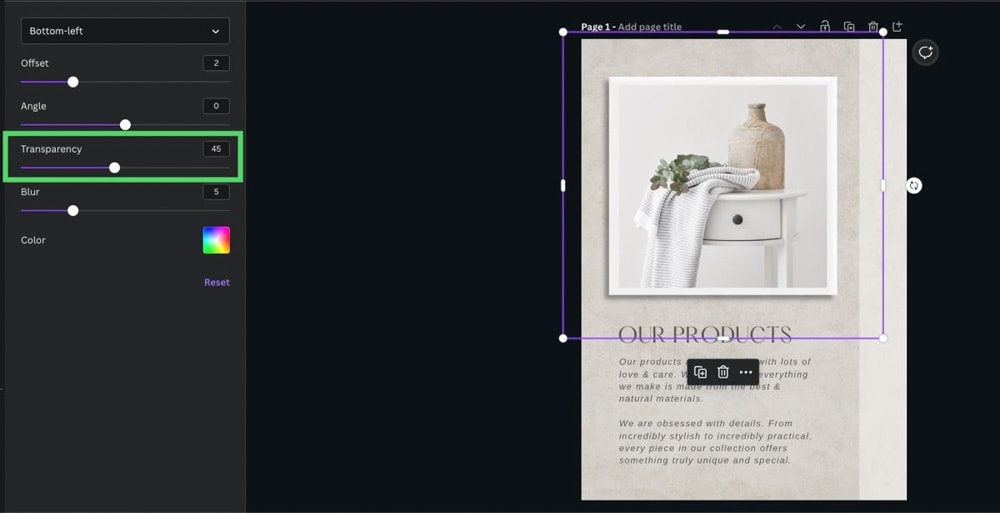
เมื่อใช้เงาตกกระทบ คุณมักต้องการให้ความโปร่งใสอยู่ตรงกลาง ทั้งหมดนี้ขึ้นอยู่กับโครงการของคุณแน่นอน

ในการทำให้เงาตกกระทบดูสมจริงยิ่งขึ้น ให้เพิ่มความเบลอด้วยแถบเลื่อนการเบลอ การทำเช่นนี้จะทำให้ขอบแข็งหลุดออกจากเงาตกกระทบของคุณหากเป็นปัญหา

หากต้องการ คุณสามารถเปลี่ยนสีของเงาตกกระทบได้ด้วยตัวเลือกสี องค์ประกอบส่วนใหญ่จะต้องมีเงาสีดำเพื่อให้สมจริง อย่างไรก็ตาม หากพื้นหลังของคุณเป็นสีดำหรือสีที่เข้มขึ้น คุณอาจต้องการเปลี่ยนสีของเงาเพื่อทำให้องค์ประกอบดูโดดเด่นมากขึ้น

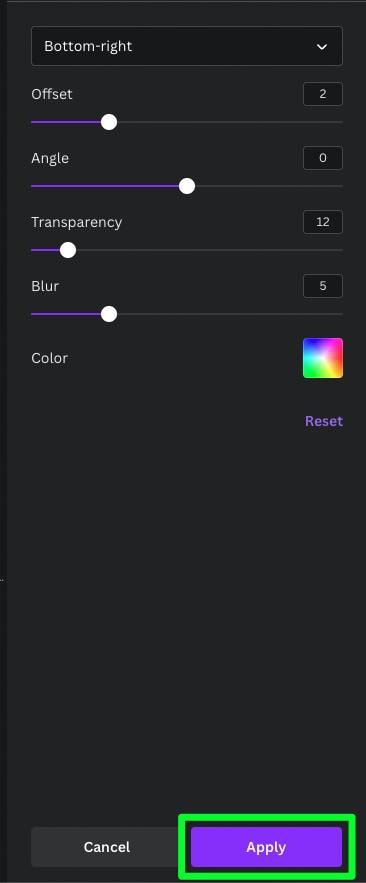
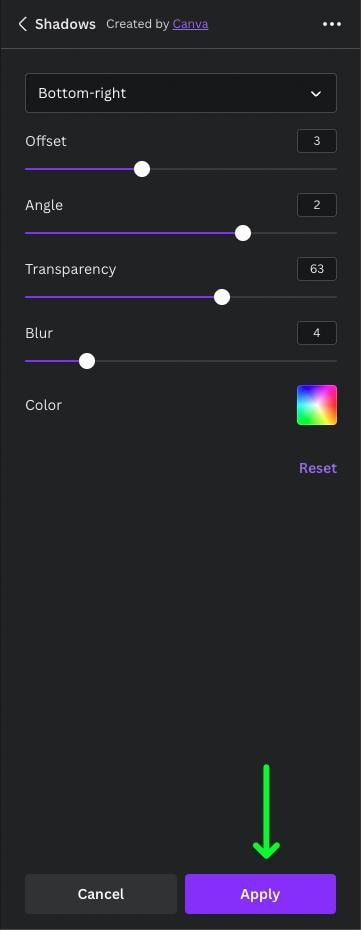
ขั้นตอนที่ 5: คลิกปุ่มนำไปใช้
เมื่อคุณปรับการตั้งค่าเสร็จแล้ว ให้คลิก นำไปใช้ เพื่อยืนยัน.
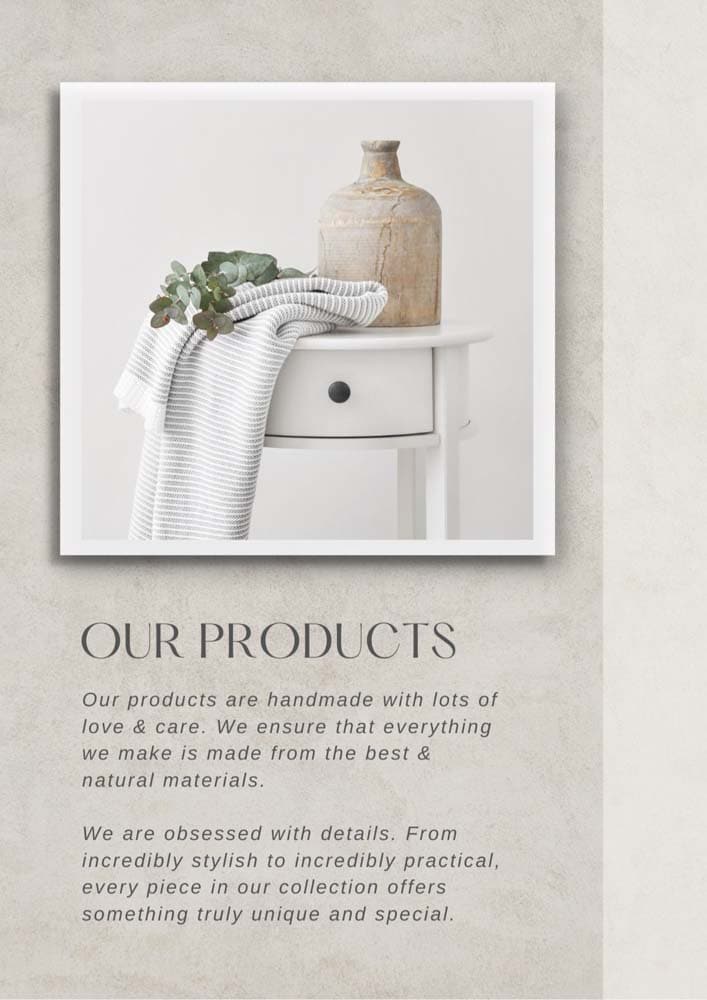
ตอนนี้คุณมีเงาตกกระทบกับรูปภาพของคุณแล้ว

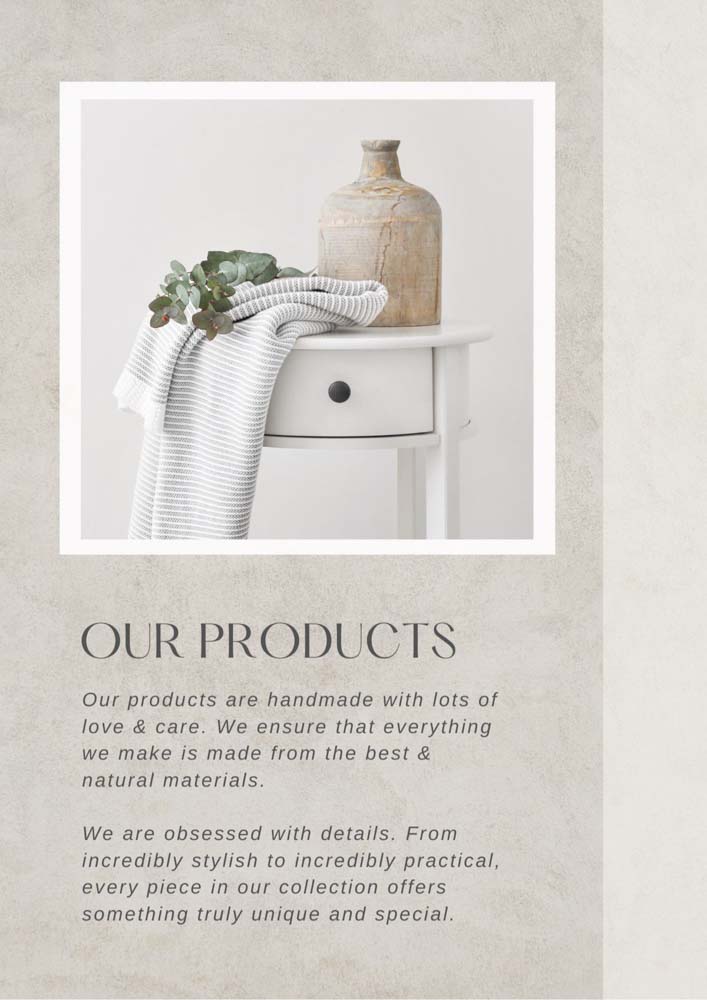
 ก่อน
ก่อน  หลังจาก
หลังจาก
วิธีเพิ่มเงาตกกระทบข้อความใน Canva
การเพิ่มและปรับเงาตกกระทบเป็นข้อความจะคล้ายกับรูปภาพ ความแตกต่างที่ใหญ่ที่สุดคือจุดที่คุณพบเอฟเฟกต์เงา
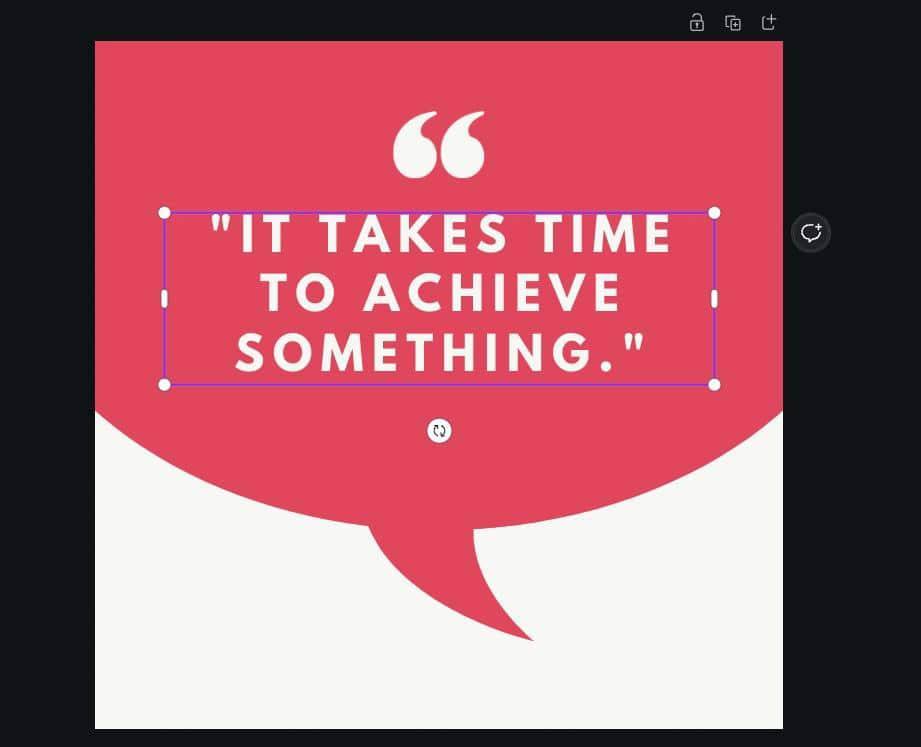
ขั้นตอนที่ 1: เลือกข้อความของคุณ
คลิกที่บล็อกข้อความเพื่อเลือก

ขั้นตอนที่ 2: เพิ่มเอฟเฟกต์เงา
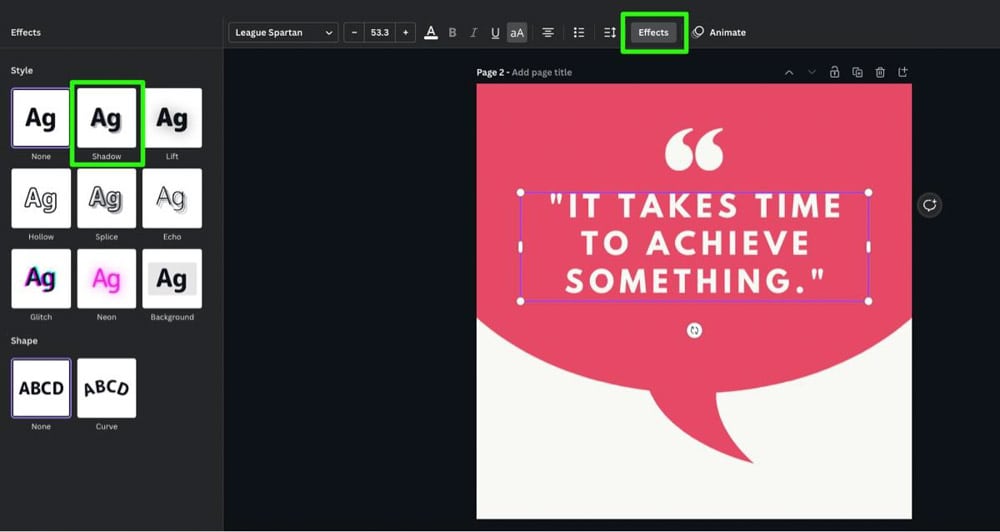
หลังจากเลือกข้อความแล้ว ให้คลิกปุ่ม เอฟเฟกต์ ใน แถบตัวเลือก
เลือกเอฟเฟ็กต์เงาในรายการเอฟเฟ็กต์ที่เปิดในแถบด้านข้าง

ขั้นตอนที่ 3: ปรับการตั้งค่า
การปรับการตั้งค่าสำหรับเอฟเฟ็กต์เงาจะคล้ายกับการเปลี่ยนเอฟเฟ็กต์การวาง
คลิกปุ่มเงาอีกครั้งเพื่อเปิดการตั้งค่า การตั้งค่าสำหรับเอฟเฟ็กต์เงาอาจดูเหมือนกัน แต่มีความแตกต่างที่สำคัญบางประการเกี่ยวกับข้อความ
การปรับแถบเลื่อน ออฟเซ็ต จะเปลี่ยนขนาดของเงาตกกระทบ เช่นเดียวกับรูปภาพ อย่างไรก็ตาม เนื่องจากข้อความโดยทั่วไปจะมีขนาดเล็กลงด้วยเส้นโค้งและโครงร่างแบบสุ่ม คุณอาจจะต้องเพิ่ม Offset ในปริมาณที่เหมาะสมเพื่อให้เห็นเงา
คุณสามารถทำได้โดยเลื่อนแถบเลื่อน Offset ไปทางขวา

แถบเลื่อน ทิศทาง ทำหน้าที่เหมือนแถบเลื่อนมุมสำหรับเอฟเฟ็กต์การตก ปรับทิศทางของเงาตกกระทบให้พอดีกับแหล่งกำเนิดแสงของคุณ

แถบเลื่อน เบลอ จะเพิ่มหรือลดขอบคมของเอฟเฟ็กต์เงา เนื่องจากขนาดของข้อความส่วนใหญ่ เอฟเฟ็กต์เบลอนี้จึงอาจมีผลกระทบเพียงเล็กน้อยต่อขอบของเงา

แถบเลื่อน ความโปร่งใส จะกำหนดความโปร่งใสของเงาตกกระทบใต้ข้อความของคุณ แถบเลื่อนนี้จะขึ้นอยู่กับโครงการที่คุณกำลังทำอยู่

เช่นเดียวกับเอฟเฟ็กต์การตก เอฟเฟ็กต์เงาจะช่วยให้คุณเลือกสีอื่นสำหรับเงาตกกระทบได้ด้วย เครื่องมือเลือกสี

ขั้นตอนที่ 4: ยืนยันเอฟเฟกต์ของคุณ
เมื่อคุณปรับการตั้งค่าของเงาตกกระทบเสร็จแล้ว คุณเพียงแค่ต้องยืนยันการเปลี่ยนแปลง คุณทำ
หากต้องการทำเช่นนี้กับข้อความ เพียงคลิกที่ใดก็ได้บนผืนผ้าใบด้านนอกข้อความของคุณ
 ก่อน หลังจาก
ก่อน หลังจาก
วิธีเพิ่มการลงเงาให้กับรูปทรงและกราฟิกใน Canva
การเพิ่ม วางเงาลงในรูปร่างหรือกราฟิกแตกต่างจากรูปภาพหรือข้อความมาก รูปร่างและกราฟิกไม่มีปุ่มเอฟเฟกต์หรือปุ่มแก้ไขรูปภาพ
คุณจะต้องดำเนินการแก้ไขเพื่อเพิ่มเงาตกกระทบให้กับองค์ประกอบเหล่านี้ คุณสามารถใช้วิธีแก้ไขปัญหาชั่วคราวได้ 2 วิธี วิธีหนึ่งสำหรับรูปร่างพื้นฐานและอีกวิธีสำหรับรูปร่างที่ซับซ้อน
รูปร่างพื้นฐาน
ใช้วิธีนี้เพื่อเพิ่มเงาตกกระทบให้กับรูปร่างที่คุณพบในส่วนองค์ประกอบของ Canva หรือรูปร่างหรือกราฟิกใดๆ ที่มีขอบหรือส่วนโค้งเล็กน้อย
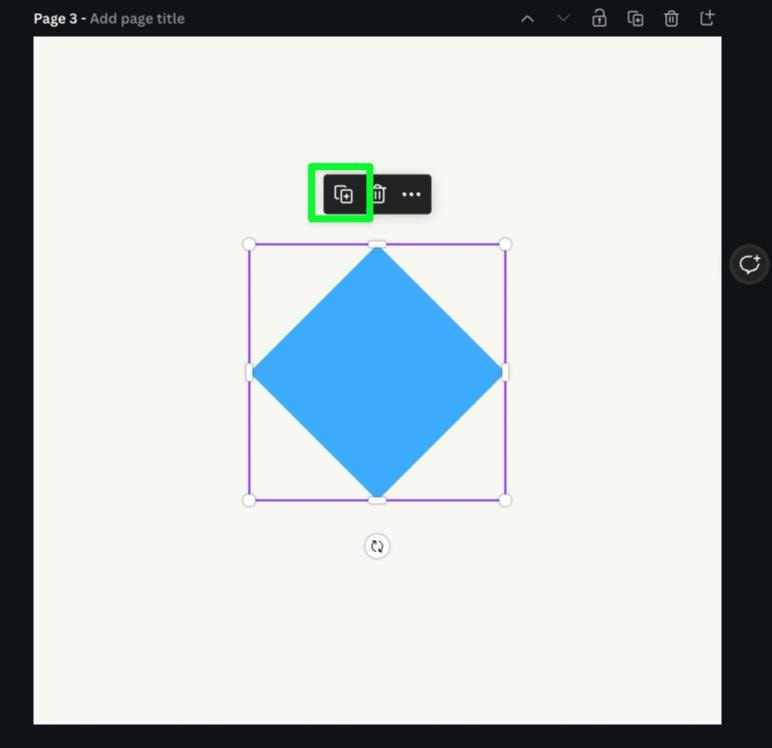
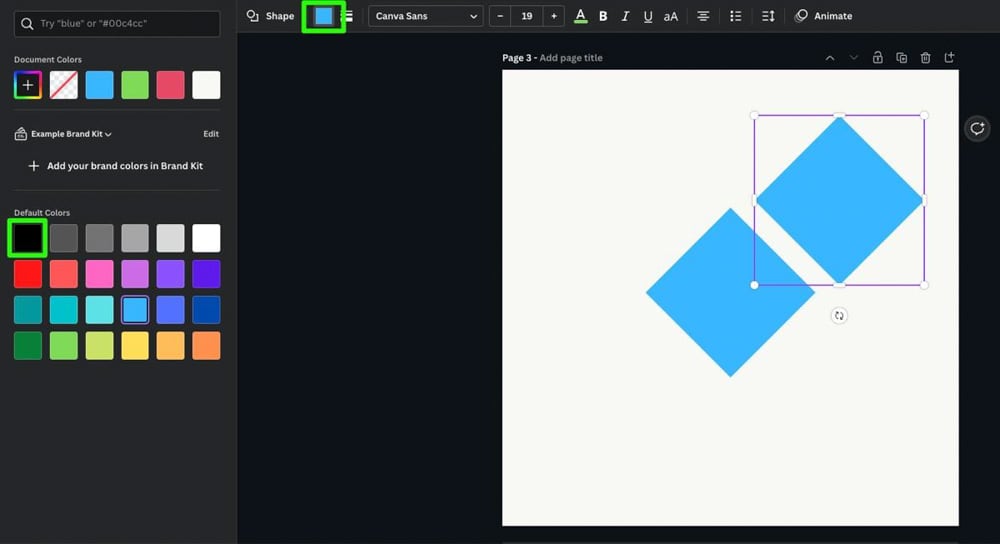
ขั้นตอนที่ 1: ทำซ้ำรูปร่างของคุณ
เงาตกกระทบของคุณที่ส่วนท้ายของวิธีนี้จะเป็นรูปร่างพื้นฐานของคุณในเวอร์ชันที่ซ้ำกัน
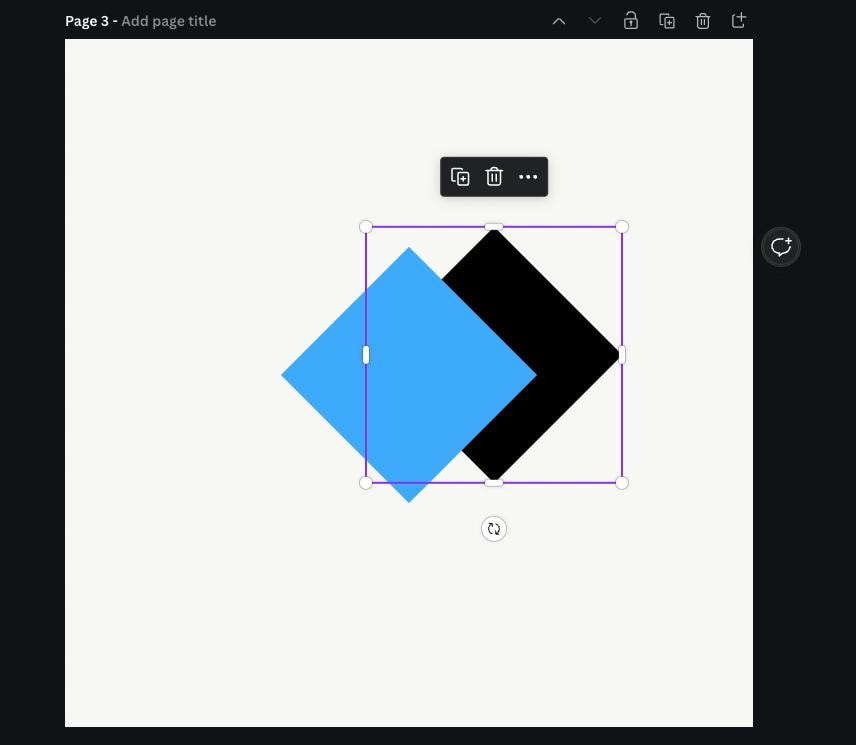
คุณสามารถทำซ้ำรูปร่างได้อย่างรวดเร็วโดยเลือก จากนั้นคลิกปุ่ม ทำซ้ำ ใน Mini Options Bar เหนือ รูปร่าง.

รูปร่างของคุณที่ซ้ำกันทุกประการจะถูกเพิ่มที่ด้านบนหรือใกล้กับรูปร่างของคุณ

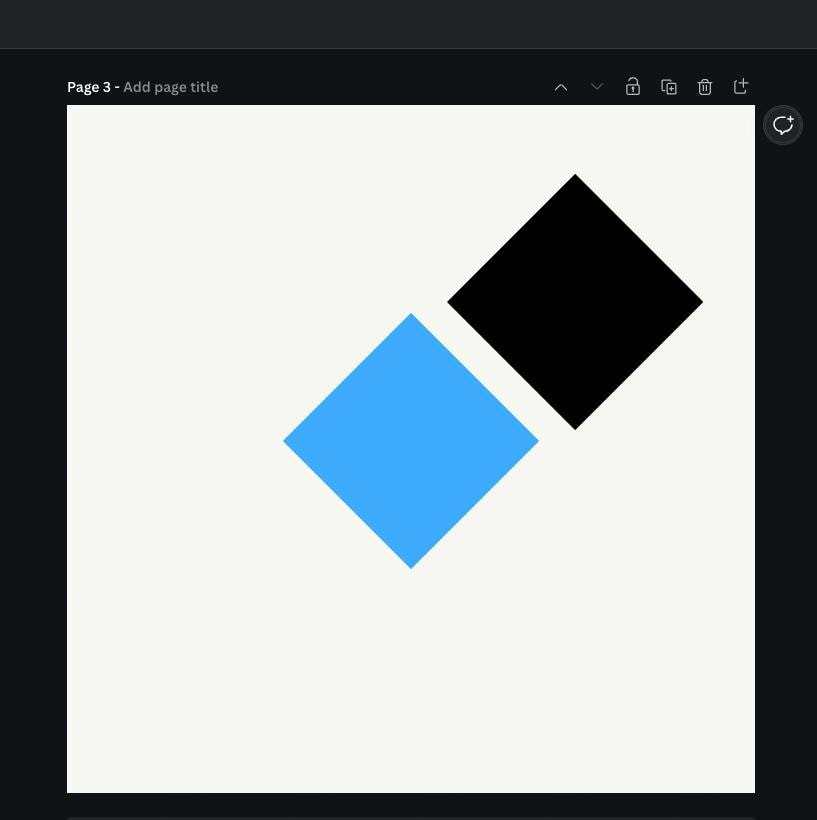
ขั้นตอนที่ 2: เปลี่ยนสีของรูปร่างที่ซ้ำกัน
ตอนนี้คุณมีรูปทรงที่ซ้ำกันแล้ว คุณต้องทำให้ดูเหมือน เงา. คุณสามารถทำได้โดยการเปลี่ยนสี
โดยเลือกรูปร่างที่ซ้ำกัน จากนั้นคลิก ตัวเลือกสี ใน แถบตัวเลือก คลิกที่สีดำหรือสีที่คุณต้องการให้เงาของคุณเป็นสำหรับโครงการของคุณ


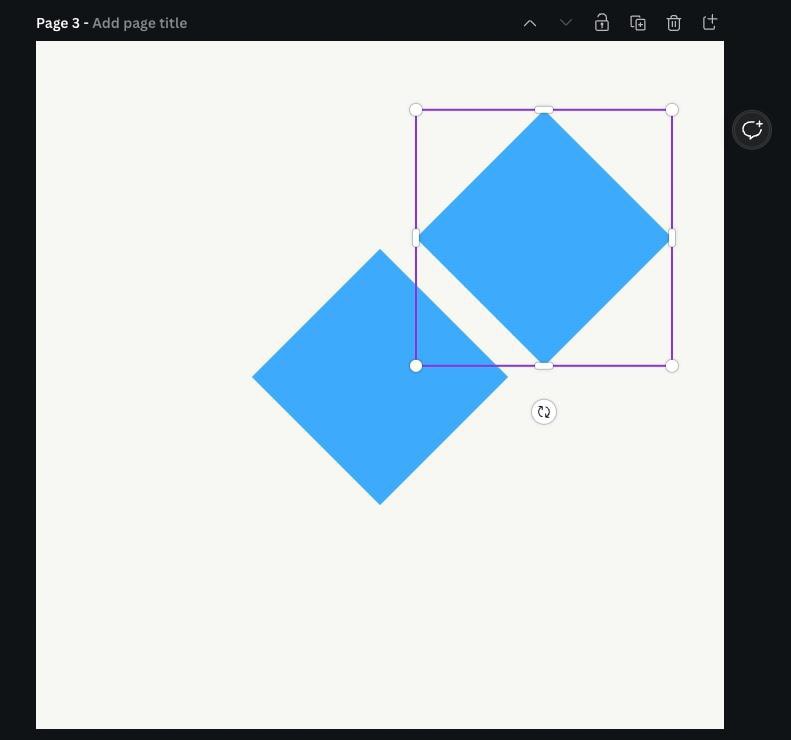
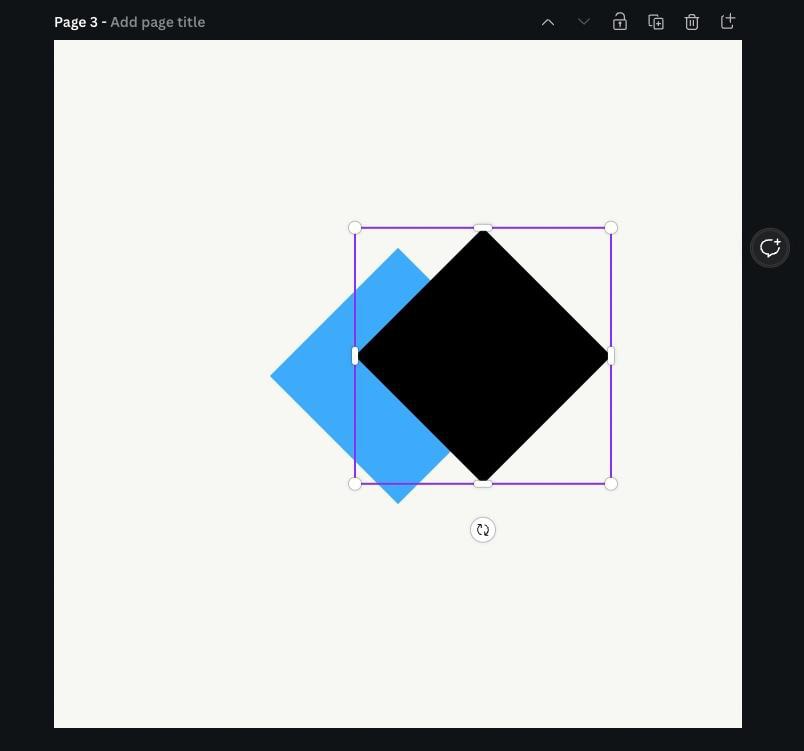
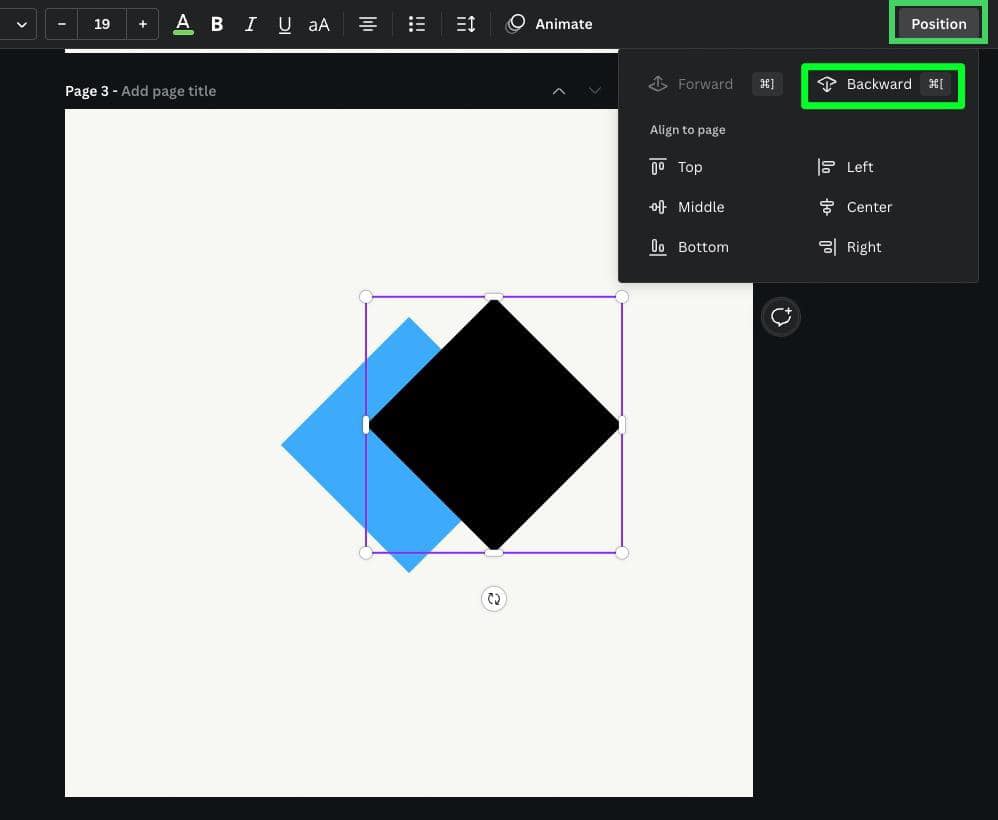
ขั้นตอนที่ 3: ส่งรูปทรงที่ซ้ำไปข้างหลัง
เงาไม่ใช่เงามากนัก หากอยู่ด้านหน้าของรูปร่างเดิม
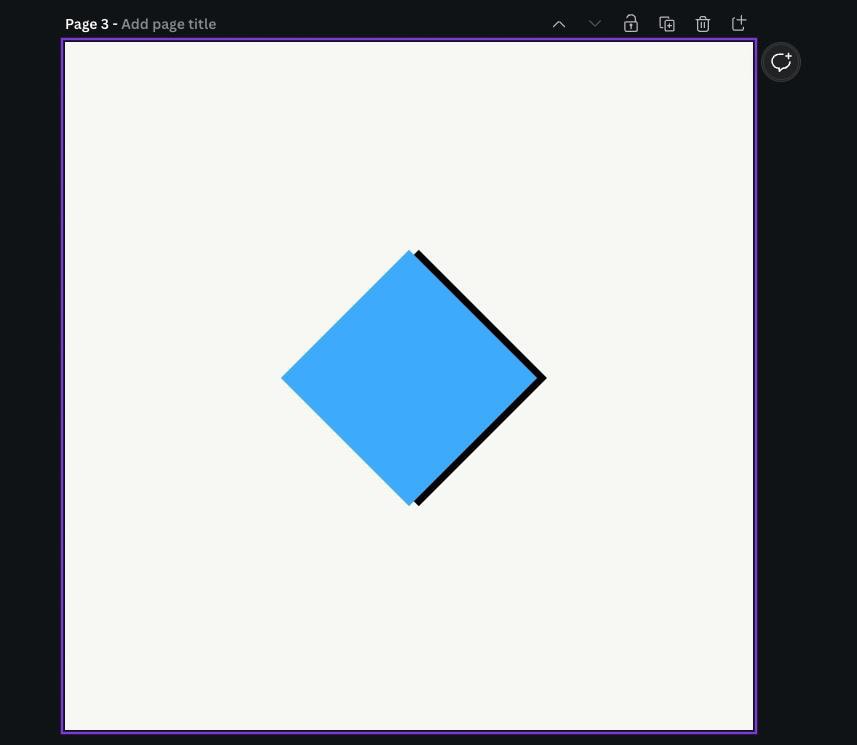
หากต้องการแก้ไขปัญหานี้ ให้เลือกรูปร่างที่คุณเพิ่งเปลี่ยนสีไป จากนั้นคลิกปุ่ม ตำแหน่ง แล้วเลือก ย้อนกลับ
นี่คือเลเยอร์เงาของคุณ



ขั้นตอนที่ 4: จัดเรียงเลเยอร์เงาของคุณ
เมื่อเลเยอร์เงาของคุณมีสีที่ถูกต้องแล้ว คุณเพียงแค่ต้องเลือก จากนั้นย้ายไปด้านหลังรูปร่างหรือกราฟิกดั้งเดิมในมุมที่คุณต้องการ

ขั้นตอนที่ 5: ปรับความโปร่งใสของเลเยอร์เงา
ตอนนี้เงาของคุณเป็นสีที่ถูกต้องและอยู่ในตำแหน่งที่เหมาะสม จากที่นี่ คุณสามารถเปลี่ยนความโปร่งใสได้
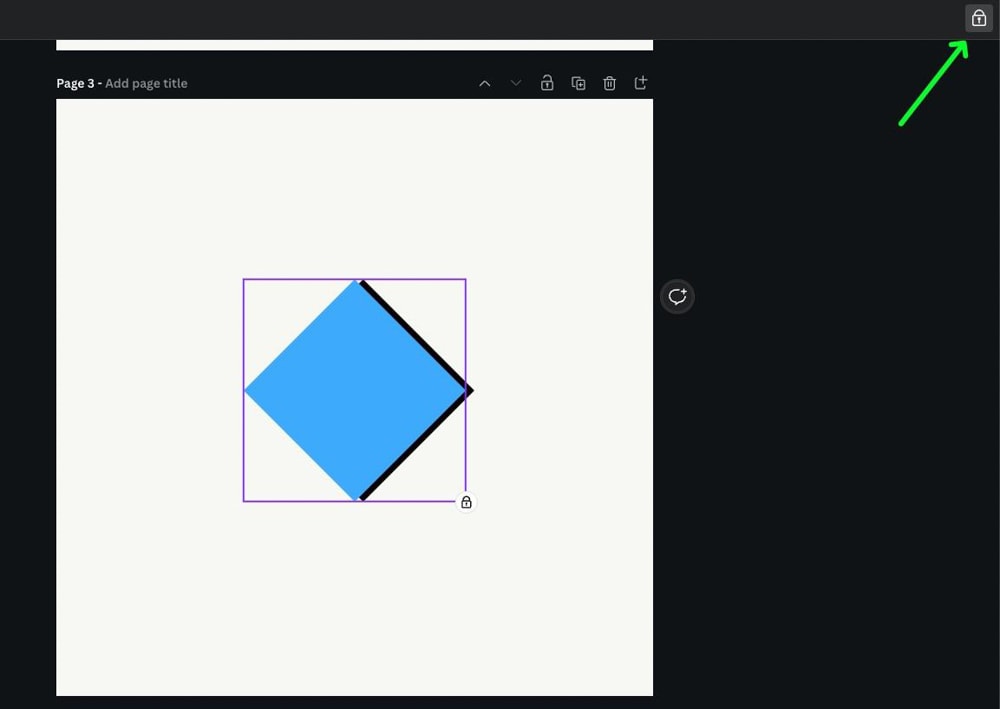
เพื่อให้ง่ายขึ้น ให้คลิกที่รูปร่างเดิม จากนั้นคลิกปุ่ม ล็อก ที่มุมขวาบน วิธีนี้จะช่วยให้เลือกเลเยอร์เงาได้ง่ายขึ้น

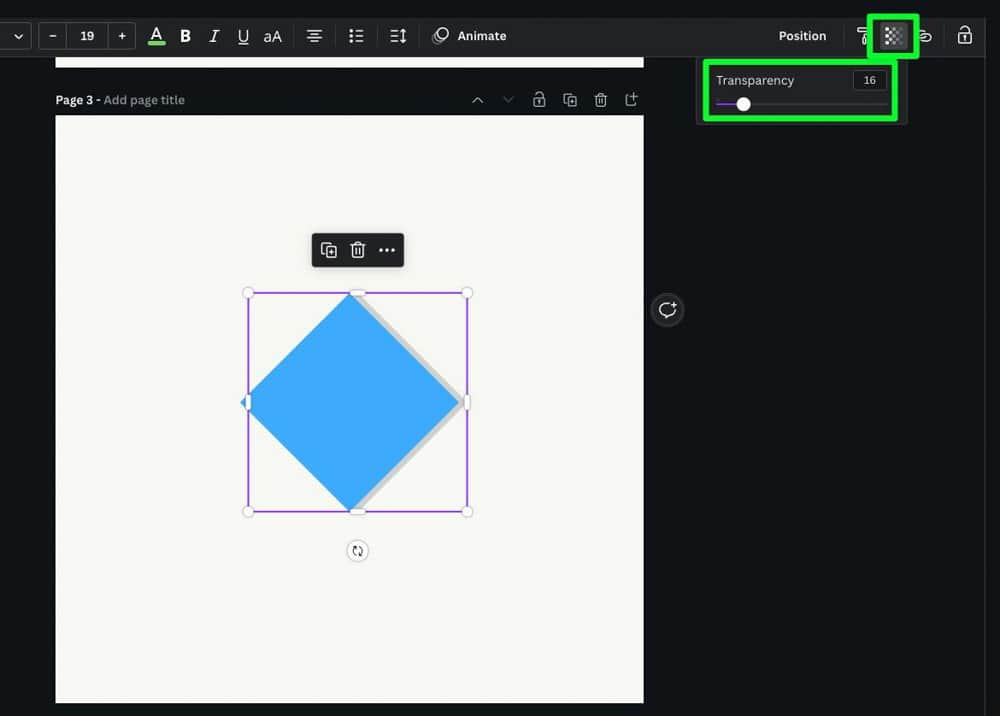
หากต้องการปรับความโปร่งใสของเลเยอร์เงา ก่อนอื่นให้เลือกเลเยอร์ จากนั้นคลิกปุ่มความโปร่งใส ใช้แถบเลื่อนความโปร่งใสเพื่อเปลี่ยนระดับการมองเห็นของเลเยอร์เงา

ขออภัย คุณไม่สามารถเบลอชั้นเงาได้ คุณจะต้องทิ้งเงาไว้ด้วยขอบแข็ง
 ก่อน
ก่อน  หลังจาก
หลังจาก
การเพิ่มเงาให้กับรูปทรงที่ซับซ้อน
ด้วยรูปร่างที่ซับซ้อนมากขึ้น คุณต้องแปลงรูปร่างให้เป็นรูปภาพ แล้วจึงเพิ่มและปรับเงาตกกระทบ
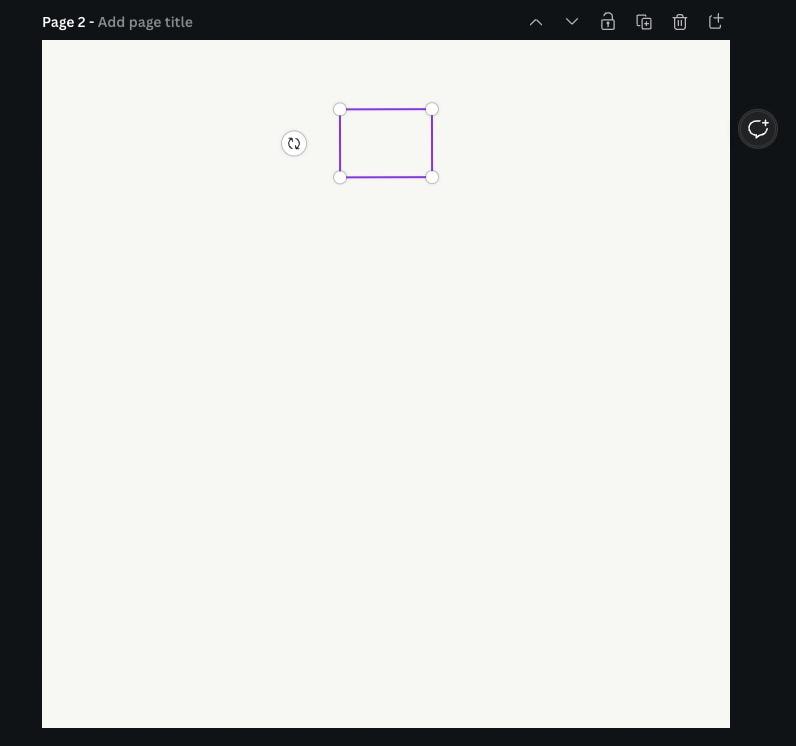
ขั้นตอนที่ 1: ทำซ้ำหน้ารูปร่างที่ซับซ้อนของคุณเปิดอยู่
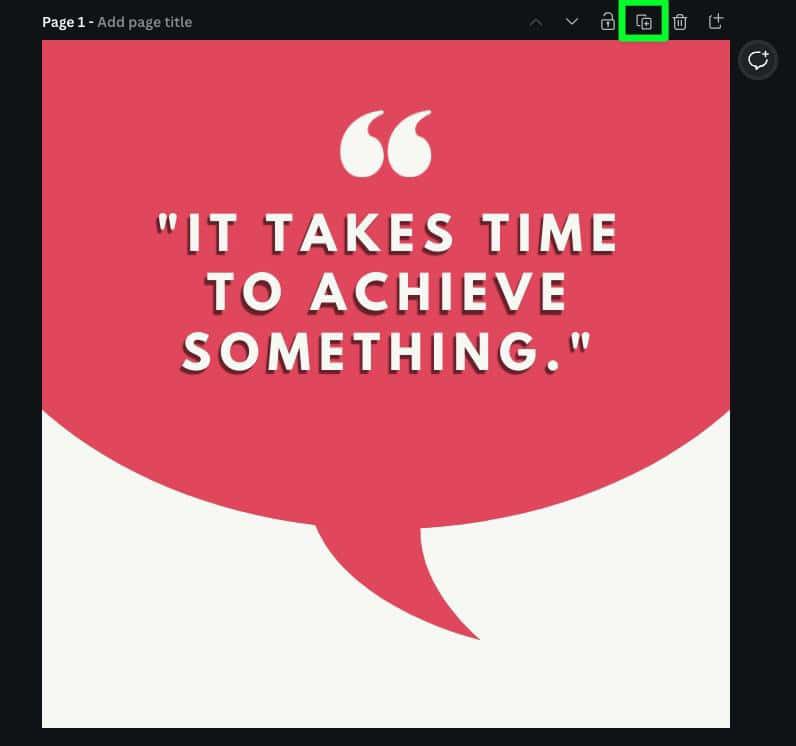
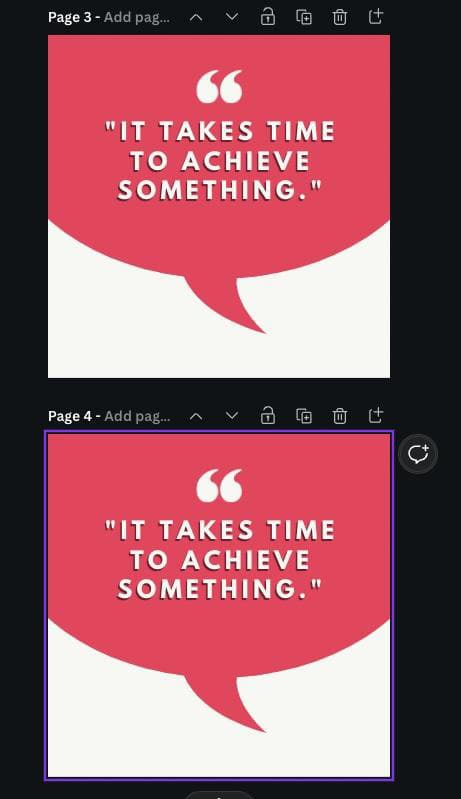
ก่อนอื่นคุณต้องทำซ้ำหน้าของคุณเพื่อให้ง่ายต่อการแปลงรูปร่างของคุณเป็นภาพ คุณสามารถทำได้โดยคลิกปุ่ม ทำซ้ำหน้า เหนือหน้าของคุณ
การดำเนินการนี้จะซ้ำกับหน้าที่คุณกำลังทำงานอยู่


ขั้นตอนที่ 2: แยกรูปร่างของคุณ
ในหน้าที่ทำซ้ำ ให้ลบทุกองค์ประกอบยกเว้นรูปร่างเพื่อ ที่คุณต้องการเพิ่มเงา
หลังจากที่คุณลบองค์ประกอบอื่นๆ ทั้งหมดแล้ว คุณสามารถคลิกที่องค์ประกอบนั้นเพื่อให้แน่ใจว่ารูปร่างจะไม่ถูกลบไปด้วย

ขั้นตอนที่ 3: ดาวน์โหลดองค์ประกอบของคุณเป็น PNG
เมื่อคุณแยกรูปร่างได้แล้ว ให้คลิกที่ แบ่งปัน ปุ่ม

ในตัวเลือกที่เลื่อนลง:
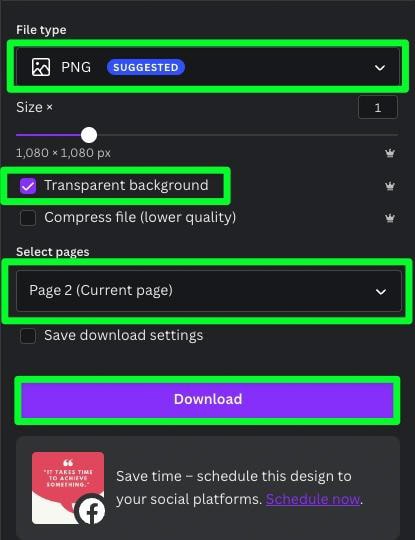
ตรวจสอบให้แน่ใจว่าได้เลือก PNG ภายใต้ ประเภท ไฟล์ ตรวจสอบบนพื้นหลังโปร่งใส ตรวจสอบอีกครั้งว่าหน้าที่รูปร่างของคุณอยู่ภายใต้ Select Pages
เมื่อคุณพร้อมแล้ว ให้คลิก ดาวน์โหลด
ขณะนี้ภาพของคุณถูกดาวน์โหลดไปยังฮาร์ดไดรฟ์ของคุณแล้ว

ขั้นตอนที่ 4: เพิ่ม PNG ที่คุณดาวน์โหลดไปยังหน้าต้นฉบับ
กลับไปที่หน้าเดิมและลบรูปร่างเดิมที่ซับซ้อน จากนั้น ลาก PNG ที่ดาวน์โหลดใหม่ไปยังโปรเจ็กต์ของคุณ


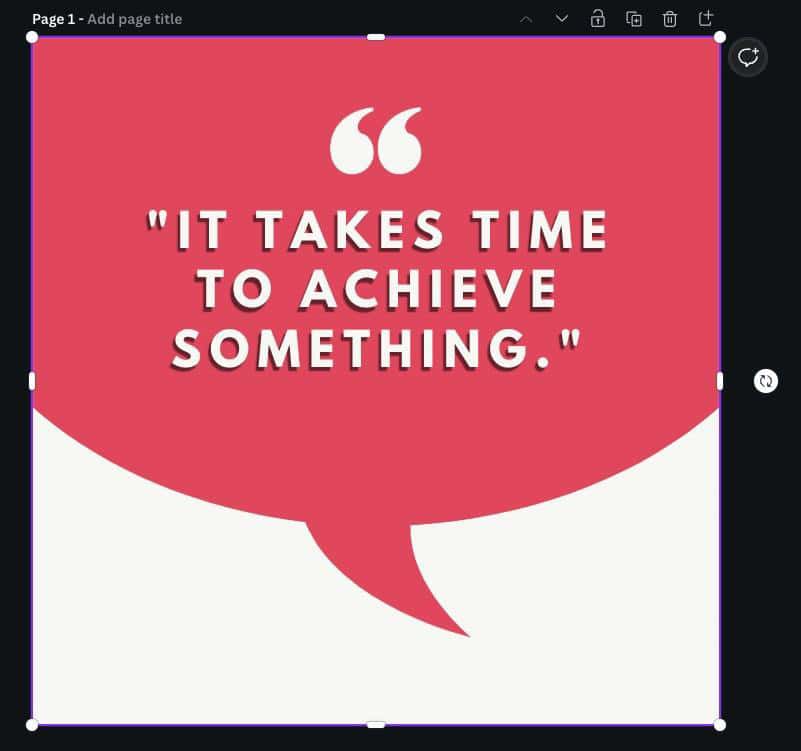
ในการปรับขนาด PNG ให้จัดแนวไปที่มุมของหน้า จากนั้นใช้ที่จับมุมตรงข้ามเพื่อเติม ผืนผ้าใบทั้งหมด


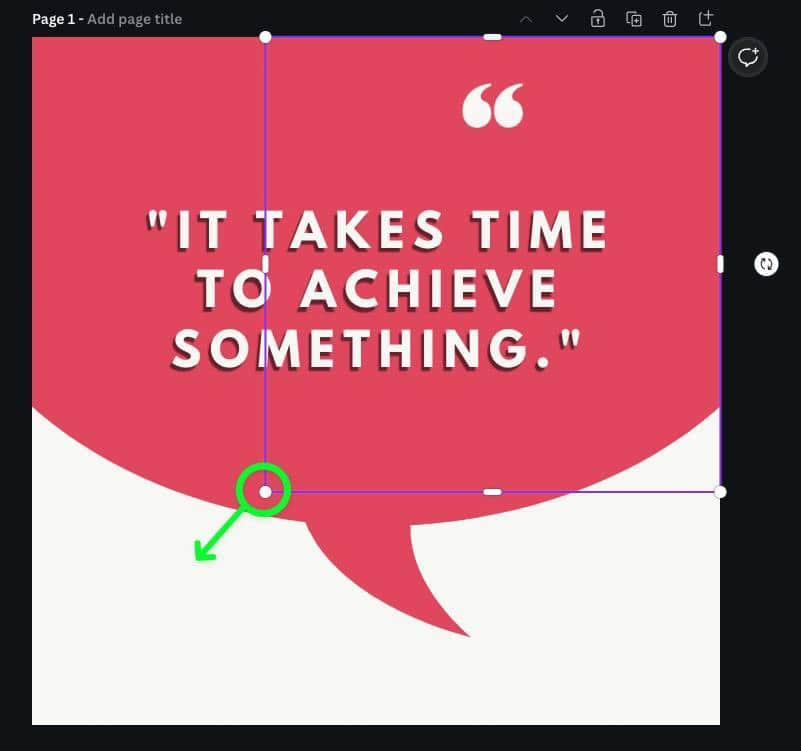
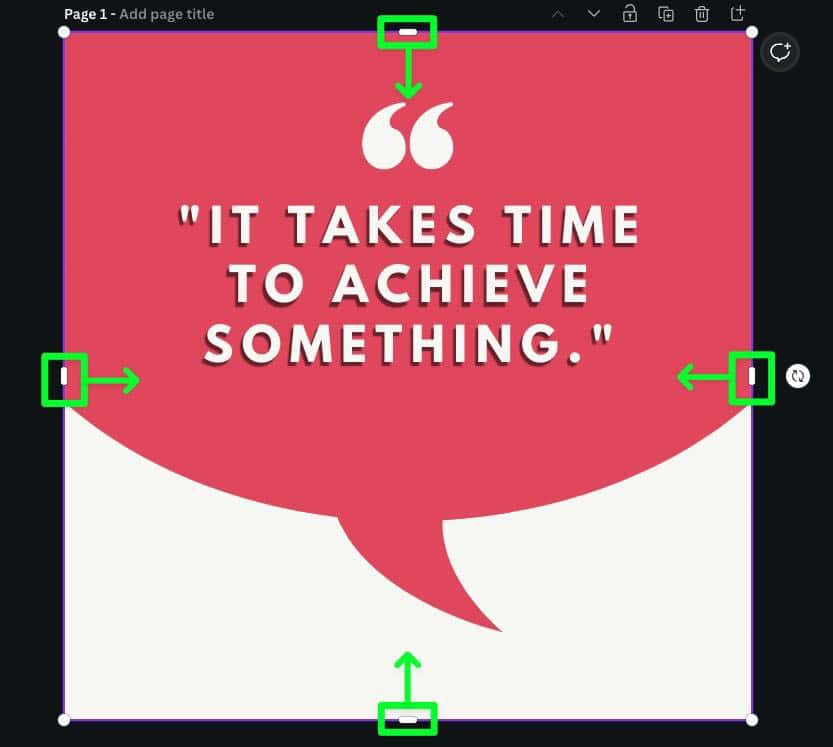
ขั้นตอนที่ 5: ปรับที่จับครอบตัด
ส่วนนี้สำคัญมาก ดังนั้นอย่า ข้ามขั้นตอนนี้. ก่อนที่คุณจะเพิ่มเงาตกกระทบ ให้ปรับแฮนเดิลการครอบตัดทั้งสี่บนรูปภาพ
ลากที่จับครอบตัดออกจากขอบของ Canvas หากคุณไม่ทำเช่นนี้ รูปภาพจะหดและเคลื่อนไหวเมื่อคุณใช้เงาตกกระทบ


ขั้นตอนที่ 6: เพิ่มและปรับเอฟเฟ็กต์การตก
ตอนนี้รูปร่างที่ซับซ้อนของคุณคือ รูปภาพและรูปภาพนั้นได้รับการครอบตัดอย่างถูกต้อง คุณสามารถเพิ่มเอฟเฟ็กต์ Drop ของคุณได้ตามที่อธิบายไว้ในตอนต้นของบทความนี้ทุกประการ
ก่อนอื่น เลือกรูปภาพ คลิก แก้ไขรูปภาพ จากนั้นคลิก วาง คลิกวางอีกครั้งเพื่อปรับการตั้งค่า



คลิก นำไปใช้ เพื่อสิ้นสุดการดรอปของคุณ เอฟเฟกต์เงา

 ก่อน
ก่อน  หลังจาก
หลังจาก