หากคุณสร้างเนื้อหาสำหรับ YouTube และไม่มีแบรนด์มากนัก คุณสามารถสร้างแบนเนอร์ YouTube ใน Photoshop ได้ อย่างที่ผู้สร้างเนื้อหาทราบกันดีว่า การสร้างแบรนด์เป็นสิ่งสำคัญอย่างยิ่งในการทำให้แบรนด์ของคุณเข้าถึงและเป็นที่รู้จักของผู้ชมมากขึ้น เมื่อเพิ่มเนื้อหาลงใน YouTube การมีแบนเนอร์ที่มีแบรนด์เป็นสิ่งสำคัญ
ฉันจะแนะนำคุณเกี่ยวกับการสร้างแบนเนอร์โดยอธิบายขนาดต่างๆ และแสดงวิธีวางองค์ประกอบอย่างถูกต้อง
นอกจากนี้ คุณสามารถดาวน์โหลดเทมเพลตฟรีเพื่อใช้เป็นฐานของแบนเนอร์ ดังนั้นคุณจึงไม่ต้องกังวลกับการตัดรายละเอียดที่สำคัญออกไป!

แบนเนอร์ YouTube ใน Photoshop มีขนาดเท่าใด
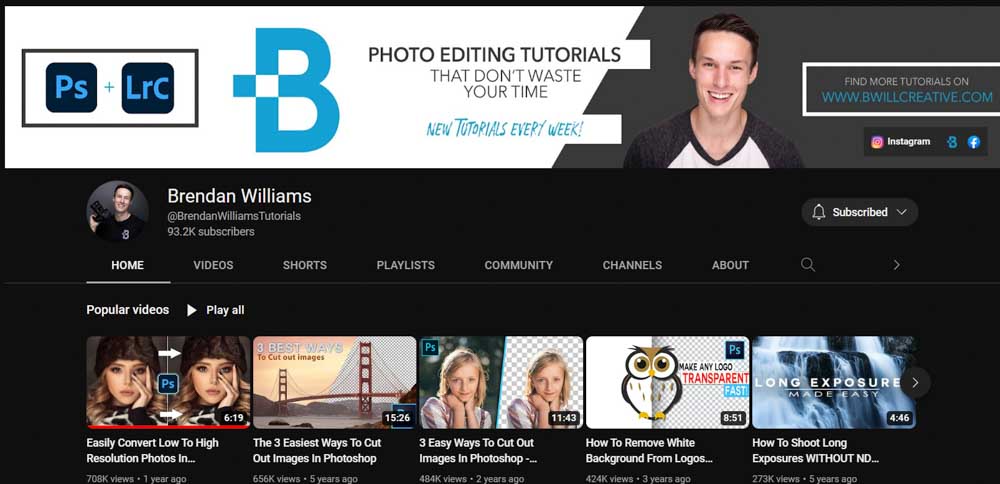
แบนเนอร์ตั้งอยู่ที่ด้านบนสุดของหน้า YouTube ของคุณและควรให้ข้อมูลทั้งหมดที่จำเป็นแก่ผู้ชม เกี่ยวกับช่องของเรา นี่ไม่ได้หมายความว่าแบนเนอร์ควรจะยุ่งและเต็มไปด้วยข้อมูล แต่ควรเสนอข้อมูลสำคัญอย่างมีกลยุทธ์แทน
เมื่อออกแบบแบนเนอร์สำหรับ YouTube ขนาดของแบนเนอร์และการจัดวางองค์ประกอบมีความสำคัญเนื่องจากแบนเนอร์จะแสดงแตกต่างกันไปในแต่ละอุปกรณ์ที่ผู้คนดู YouTube บน
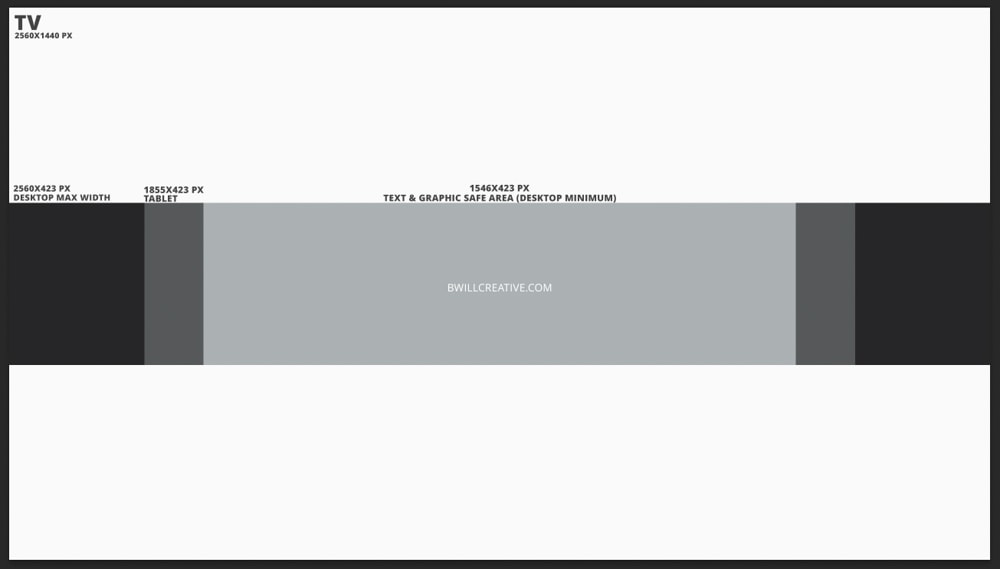
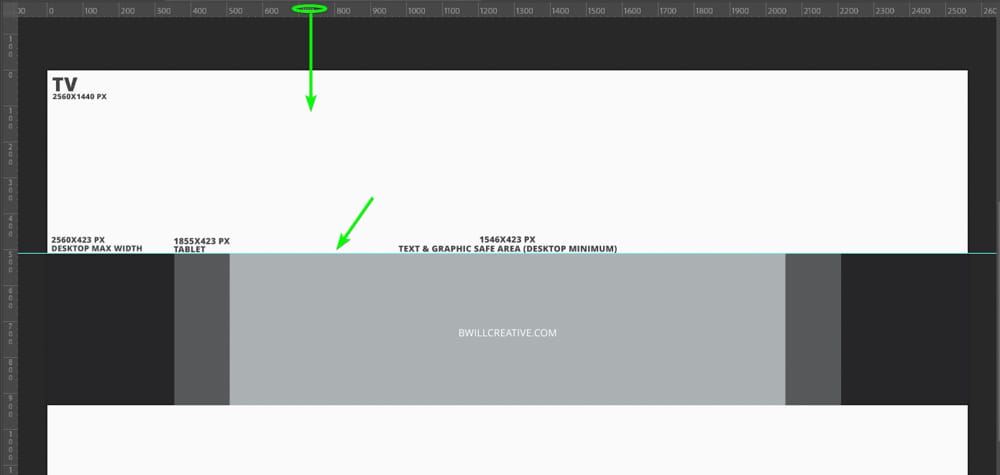
ในที่สุด ขนาดโดยรวมของแบนเนอร์ YouTube คือ 2560 x 1440 พิกเซลที่มีความละเอียด 300ppi ขนาดแบนเนอร์นี้แสดงได้อย่างสมบูรณ์แบบบนหน้าจอทีวีเมื่อผู้ชมใช้แอป YouTube
อย่างไรก็ตาม มีเพียงบางคนเท่านั้นที่ดู YouTube บนทีวีของตน คุณสามารถเปิด YouTube บนคอมพิวเตอร์ แท็บเล็ต หรือสมาร์ทโฟนของคุณ อุปกรณ์เหล่านี้จะไม่แสดงแบนเนอร์แบบเต็มที่คุณเห็นบนทีวี
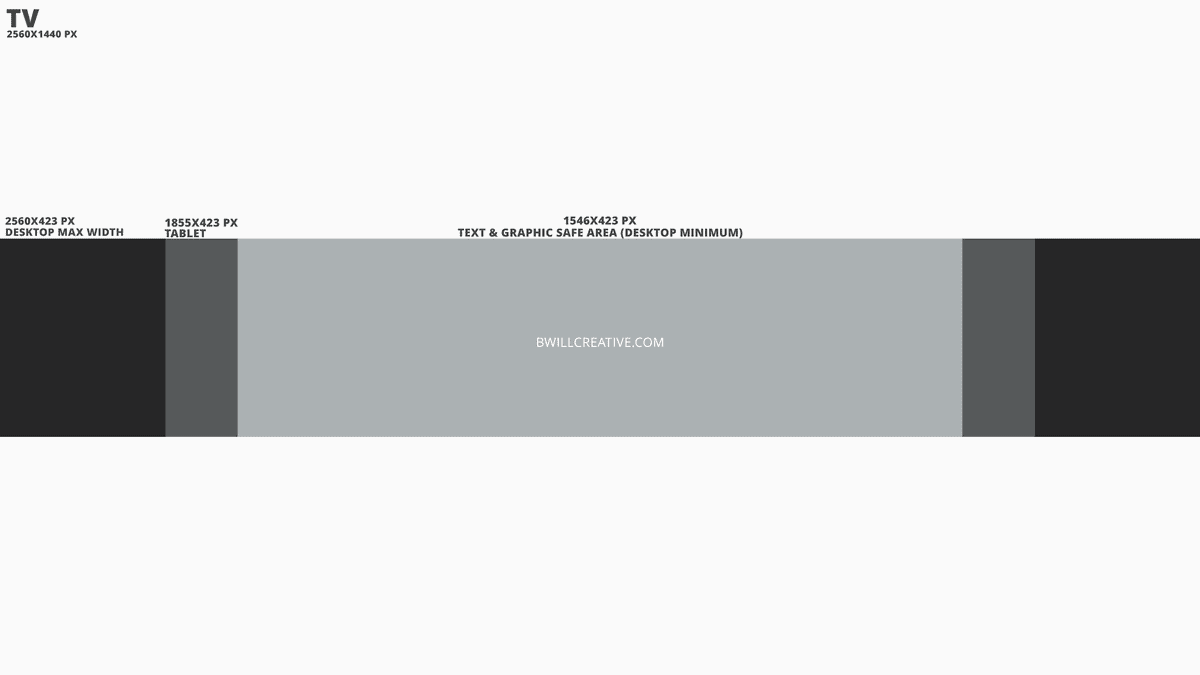
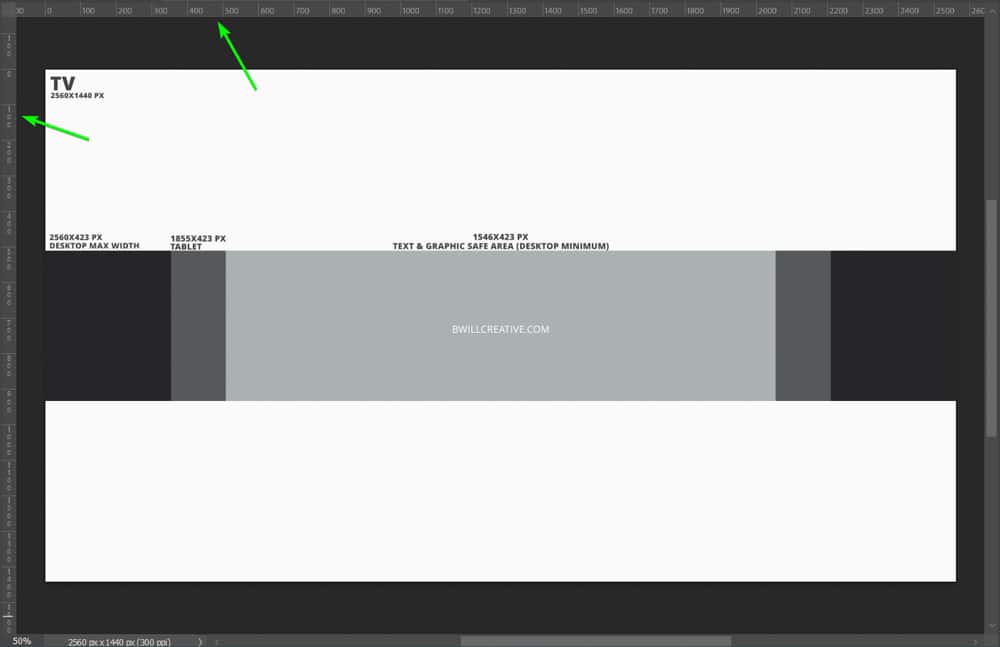
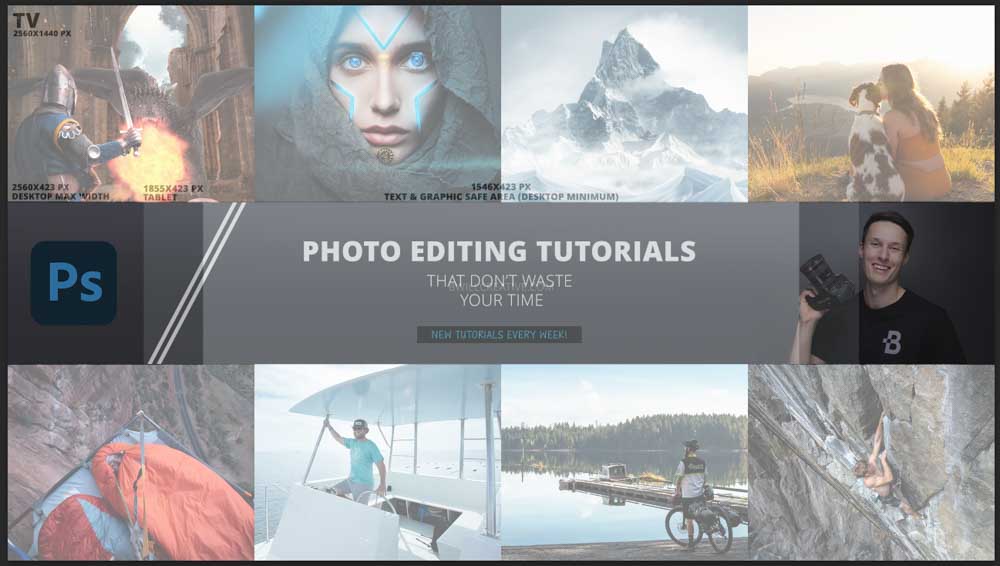
ขนาดสำหรับเดสก์ท็อปที่ความกว้างสูงสุดคือ 2560 x 423 พิกเซล จากนั้น หน้าจอแท็บเล็ตจะแสดงแบนเนอร์ที่ขนาด 1855 x 423 พิกเซล สุดท้าย พื้นที่ปลอดภัยสูงสุดในการเพิ่มข้อมูลที่จำเป็น ซึ่งจะแสดงบนโทรศัพท์มือถือและเป็นความกว้างขั้นต่ำที่เดสก์ท็อปบางรุ่นแสดงแบนเนอร์คือ 1546 x 423 พิกเซล
ขนาดแบนเนอร์บนเดสก์ท็อปสูงสุดบน YouTube
ความแตกต่าง ขนาดไม่ได้หมายความว่าคุณจะต้องสร้างแบนเนอร์ต่างๆ กันสำหรับแต่ละอุปกรณ์ คุณต้องสร้างแบนเนอร์ขนาดใหญ่ 1 แบนเนอร์และแบ่งส่วนต่างๆ เพื่อให้แน่ใจว่างานออกแบบจะไม่ถูกครอบตัดในที่แปลกๆ ในขณะที่เก็บรายละเอียดสำคัญไว้ในโซนปลอดภัย
ตราบใดที่คุณปฏิบัติตามหลักเกณฑ์ด้านขนาดเหล่านี้ แบนเนอร์ของคุณจะ แสดงผลได้อย่างสมบูรณ์แบบโดยไม่มีการครอบตัดอย่างงุ่มง่ามบนอุปกรณ์ใดอุปกรณ์หนึ่ง โดยสรุป ขนาดของแบนเนอร์ YouTube ที่คุณสร้างใน Photoshop พร้อมส่วนที่กำหนดสำหรับอุปกรณ์ต่างๆ คือ:
ขนาดโดยรวมสำหรับหน้าจอทีวี: 2560 x 1440 พิกเซล ความกว้างสูงสุดบนเดสก์ท็อป: 2560 x 423 พิกเซล แท็บเล็ตหรือ Ipad: 1855 x 423 พิกเซล อุปกรณ์เคลื่อนที่และความกว้างขั้นต่ำของเดสก์ท็อป (โซนปลอดภัยสูงสุด): 1546 x 423 พิกเซล
ใช้สิ่งนี้ฟรี เทมเพลตแบนเนอร์ YouTube เพื่อแนะนำคุณ!
เมื่อสร้างแบนเนอร์ YouTube คุณสามารถสร้างเอกสารใหม่ที่ขนาด 2560 x 1440 พิกเซล ด้วยความละเอียด 300 PPI จากนั้น คุณสามารถเลือกเครื่องมือสี่เหลี่ยมผืนผ้า คลิกหนึ่งครั้งบนหน้า และพิมพ์ขนาดสำหรับพื้นที่อื่นๆ ที่มองเห็นได้ จากนั้นจัดเรียงสิ่งเหล่านี้เพื่อทำเครื่องหมายจุดต่างๆ ในการออกแบบ
อย่างไรก็ตาม นั่นเป็นงานที่ต้องทำมาก. คุณสามารถบันทึกเทมเพลตแบนเนอร์ YouTube ฟรีนี้ได้โดยคลิกขวาและบันทึกลงในเดสก์ท็อปของคุณ จากนั้นคุณสามารถเปิดใน Photoshop และใช้เป็นแนวทางในการออกแบบของคุณ ในส่วนถัดไป ฉันจะแสดงวิธีใช้เพื่อสร้างแบนเนอร์ของคุณเอง

วิธีสร้างแบนเนอร์ YouTube ใน Photoshop
ตอนนี้คุณทราบข้อกำหนดด้านขนาดและมี เทมเพลตฟรีที่จะแนะนำคุณ คุณสามารถเริ่มออกแบบแบนเนอร์ของคุณได้ ฉันจะแนะนำคุณเกี่ยวกับการสร้างแบนเนอร์ตั้งแต่เริ่มต้นและวิธีใช้เทมเพลต ฉันแนะนำให้ใช้เทมเพลตเพื่อให้เวิร์กโฟลว์เร็วขึ้นมาก
ก่อนอื่น ฉันจะแสดงขั้นตอนที่สำคัญในการตั้งค่าเอกสารของคุณเพื่อให้แน่ใจว่าขนาดถูกต้อง จากนั้นฉันจะแสดงวิธีเพิ่มข้อความ รูปภาพ และกราฟิก
อย่างไรก็ตาม การออกแบบเป็นเพียงแนวทางที่จะสร้างแรงบันดาลใจให้คุณ คุณต้องใช้ความคิดสร้างสรรค์และเพิ่มลูกเล่นให้กับงานออกแบบของคุณเพื่อให้เข้ากับช่องและแบรนด์ของคุณ
ขั้นตอนที่ 1: สร้างเอกสารใหม่ที่ขนาด 2560 x 1440 พิกเซล
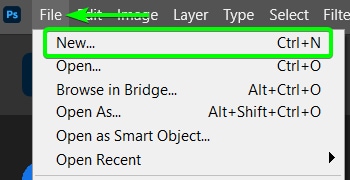
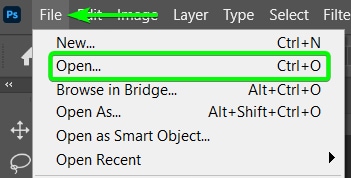
ในการเริ่มต้น คุณต้อง เพื่อสร้างเอกสารใหม่โดยเปิด Photoshop จากนั้นไปที่ ไฟล์ > ใหม่ หรือกด Control + N (Win) หรือ Command + N (Mac)

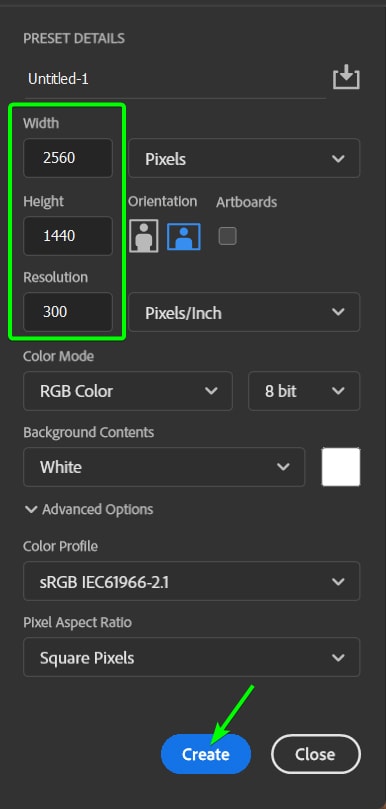
ในหน้าต่างเอกสารใหม่ เพิ่ม 2560 พิกเซลที่ความกว้าง 1440 พิกเซลที่ความสูง และ 300 พิกเซล/นิ้วที่ ความละเอียด คุณสามารถทำให้พื้นหลังเป็นสีขาวและคลิกสร้าง

หากคุณดาวน์โหลดเทมเพลต คุณสามารถลากและวางลงในเอกสารใหม่หรือไปที่ ไฟล์ > เปิด หรือกด Control + O (Win) หรือ Command + O (Mac)

จากนั้นเปิดเทมเพลต คุณดาวน์โหลด เทมเพลตจะเปิดขึ้นในขนาดและความละเอียดที่ถูกต้อง

ขั้นตอนที่ 2: เพิ่มรูปทรงให้กับเอกสาร (หากคุณไม่ได้ใช้เทมเพลต)
หมายเหตุ: การใช้เทมเพลตนั้นง่ายกว่ามาก และคุณสามารถข้ามขั้นตอนนี้หากคุณเปิดไว้แล้ว
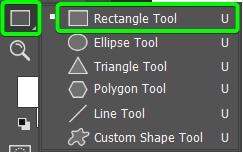
หากคุณเริ่มต้นใหม่ทั้งหมด คุณต้อง เพิ่มสี่เหลี่ยมเพื่อทำเครื่องหมายพื้นที่ต่างๆ บนหน้า ในการทำเช่นนี้ ให้คลิกเครื่องมือรูปร่าง (U) ในแถบเครื่องมือค้างไว้ แล้วเลือก เครื่องมือสี่เหลี่ยมผืนผ้า

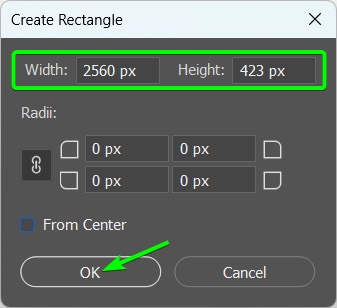
จากนั้นคลิกหนึ่งครั้งบนผืนผ้าใบเพื่อเปิดกล่องโต้ตอบ สร้างสี่เหลี่ยมผืนผ้า เพิ่มค่าความกว้างและความสูงสำหรับขนาดเดสก์ท็อปสูงสุด ซึ่งก็คือ 2560 x 423 พิกเซล จากนั้นคลิกตกลง

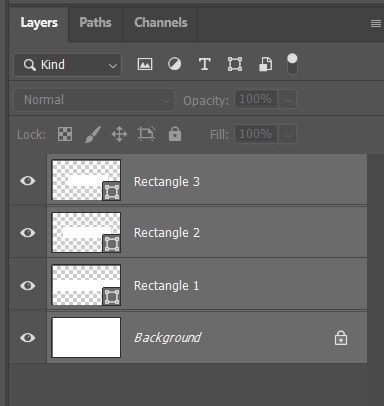
จากนั้นทำซ้ำขั้นตอนนั้นสำหรับทุกขนาด เมื่อคุณเพิ่มสี่เหลี่ยมแล้ว ให้เลือกเลเยอร์ทั้งหมดใน แผงเลเยอร์ รวมถึงเลเยอร์พื้นหลังด้วย

จากนั้น เลือกเครื่องมือย้าย (V) และใช้การตั้งค่าการจัดแนวใน แถบตัวเลือก เพื่อให้สี่เหลี่ยมตรงกลางเอกสารอยู่กึ่งกลาง
![]()
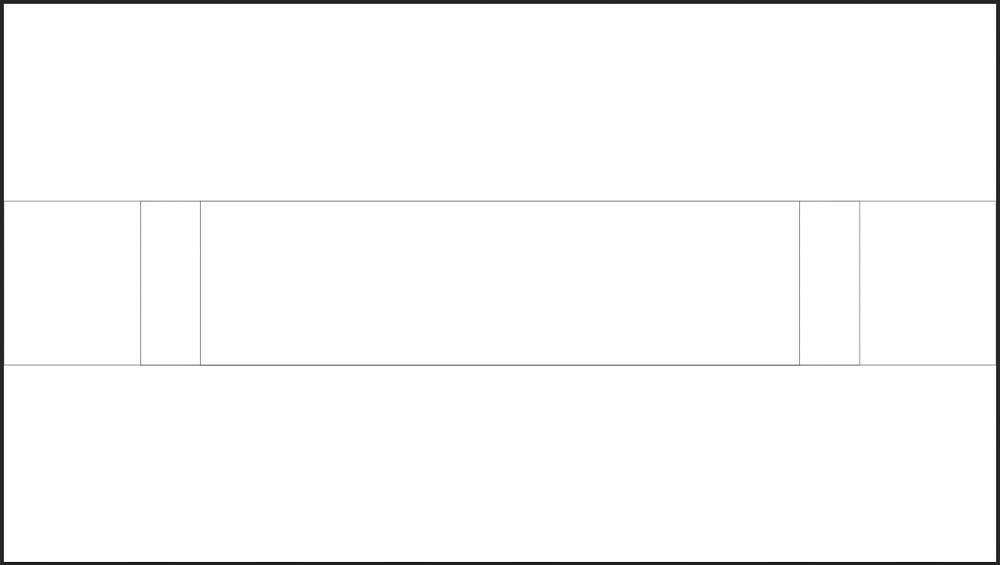
คุณจะมี เค้าโครงคล้ายกับเทมเพลตเพื่อใช้เป็นฐาน

ขั้นตอนที่ 3: เพิ่มเส้นบอกแนวบนผืนผ้าใบ
ไม่ว่าคุณจะสร้างบล็อกเองหรือใช้ เทมเพลต ตอนนี้คุณสามารถเพิ่มคำแนะนำในเอกสารได้แล้ว คำแนะนำเหล่านี้จะช่วยคุณวางองค์ประกอบของคุณโดยไม่จำเป็นต้องใช้เทมเพลตหรือรูปร่างเป็นโอเวอร์เลย์และวางองค์ประกอบไว้ข้างใต้
หากต้องการเพิ่มเส้นบอกแนวบนผืนผ้าใบ ให้เปิดใช้งาน เครื่องมือไม้บรรทัด โดยกด Control + R (Win) หรือ Command + R (Mac) คุณจะเห็นไม้บรรทัดที่ด้านบนและด้านซ้ายของผืนผ้าใบ

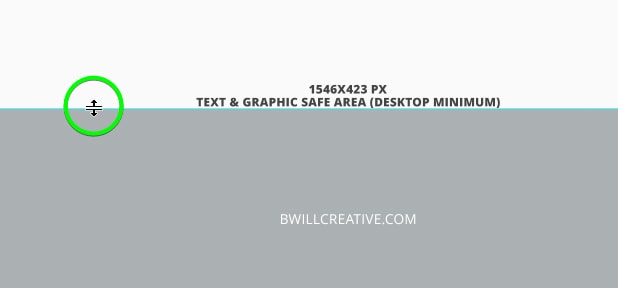
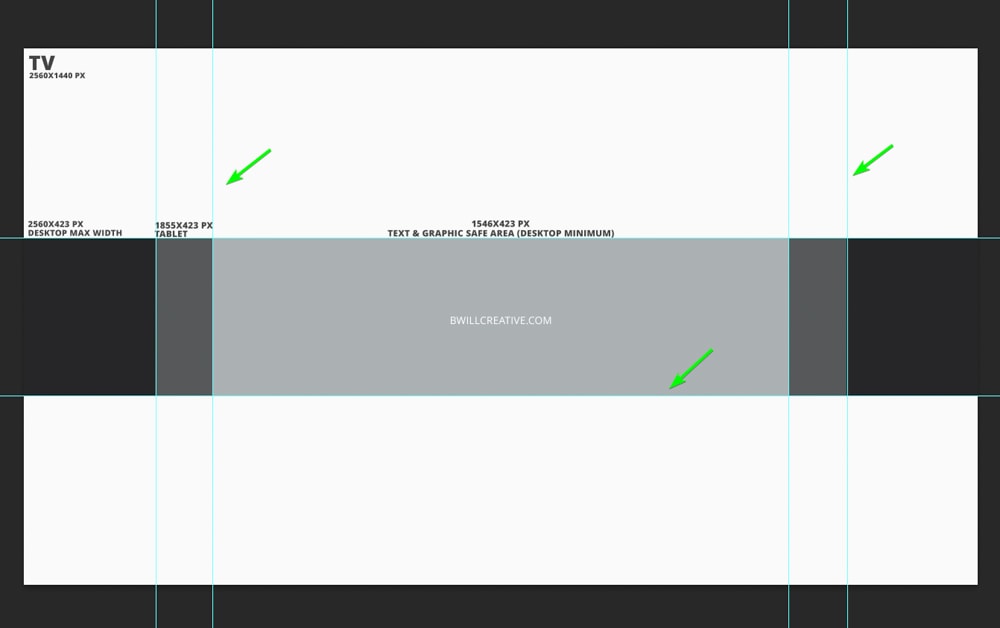
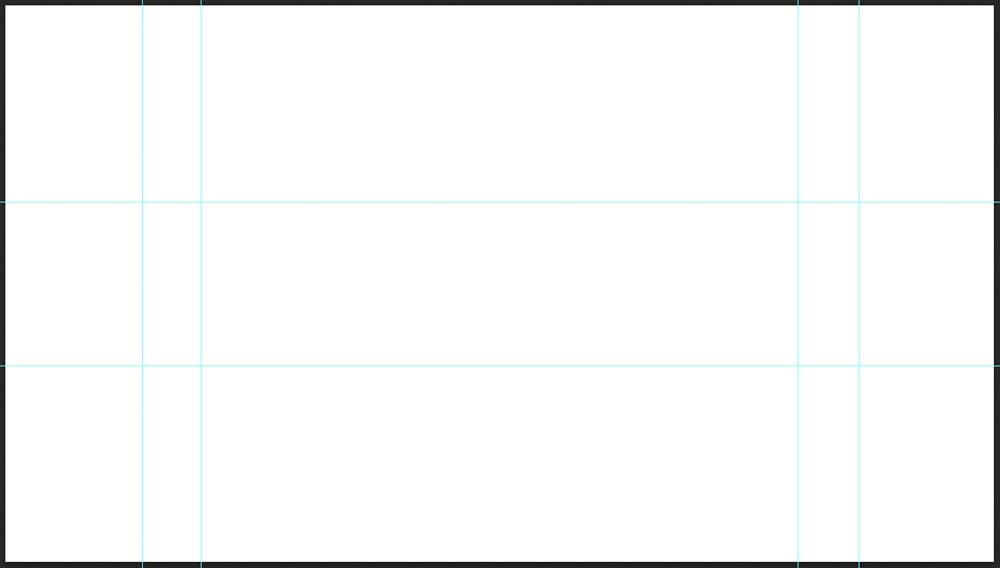
เพิ่มคำแนะนำใหม่ในหน้าโดยคลิกที่ไม้บรรทัดด้านบนแล้วลากลงมาบนผืนผ้าใบ คุณจะสังเกตเห็นเส้นสีน้ำเงินปรากฏขึ้น ลากลงมาที่ด้านบนของบล็อกแล้วปล่อยเพื่อวางคำแนะนำ

หากคุณต้องการย้ายเส้นบอกแนว ให้วางเมาส์เหนือเส้นบอกแนวจนกระทั่งไอคอนไม้บรรทัดปรากฏขึ้น จากนั้นคลิก แล้วลากเพื่อย้าย

เพิ่มคำแนะนำอื่นที่ด้านล่างของบล็อกโดยคลิกและลากไม้บรรทัดด้านบน จากนั้นใช้ไม้บรรทัดทางด้านซ้ายเพื่อเพิ่มเส้นบอกแนวแนวตั้งให้กับบล็อก

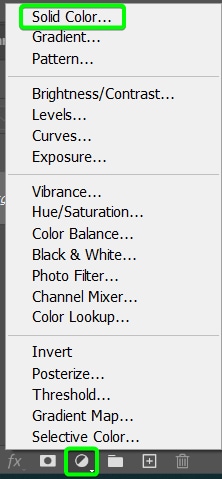
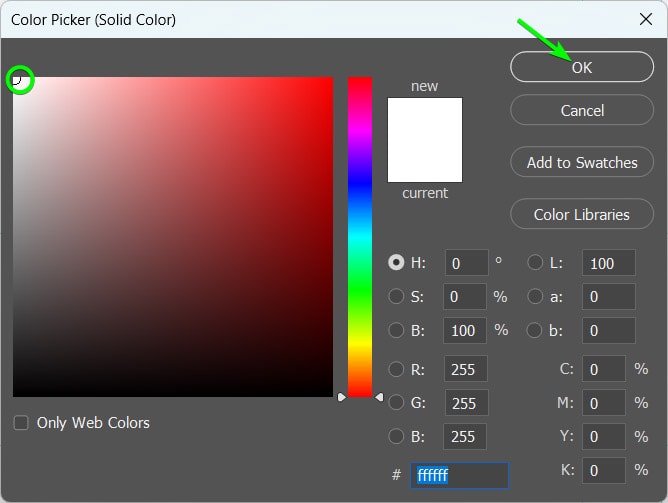
ถัดไป คุณสามารถลบรูปร่างได้หากคุณเพิ่มสี่เหลี่ยมลงในหน้าหรือเพิ่มเลเยอร์เติมสีทึบ ไปยังเอกสารแม่แบบ หากต้องการเพิ่มเลเยอร์การเติม คลิกสร้างไอคอนเลเยอร์การเติมหรือการปรับใหม่ที่ด้านล่างของแผงเลเยอร์ แล้วเลือกสีทึบ p>
เลือกสีขาว (หรือสีใดก็ได้) แล้วคลิก ตกลง คุณสามารถเปลี่ยนในภายหลังหรือเพิ่มรูปภาพทับได้ทุกเมื่อ

ตอนนี้คุณมีผืนผ้าใบเปล่าพร้อมแนวทางพร้อมที่จะเริ่มสร้างแบนเนอร์ของคุณโดยเพิ่มข้อความ รูปภาพ และองค์ประกอบอื่นๆ ลงใน ทำให้ไม่ซ้ำใคร
หมายเหตุ: หากคุณต้องการซ่อนเส้นบอกแนวชั่วคราวขณะออกแบบเพื่อดูว่าการออกแบบมีลักษณะอย่างไร คุณสามารถสลับเปิดและปิดเส้นบอกแนวโดยใช้การควบคุม + H (ชนะ) หรือ Command + H (Mac)

ขั้นตอนที่ 4: เพิ่มข้อความของคุณ (และรายละเอียดสำคัญ) ลงใน Safe Zone
นักออกแบบบางคนอาจต้องการเริ่มทำงานกับแบนเนอร์ที่ใหญ่ที่สุด ซึ่งเป็นขนาดทั้งหมด จากนั้นจึงทำงานจนถึงพื้นที่ปลอดภัย ฉันชอบที่จะเริ่มต้นด้วยโซนปลอดภัยเพื่อให้แน่ใจว่ารายละเอียดที่สำคัญจะถูกเพิ่มเข้าไปก่อนและดูดีในตัวเอง แล้วจึงหาทางเพิ่มการออกแบบทั้งหมด
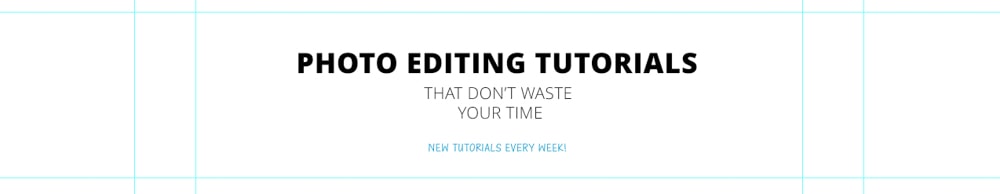
ประการแรก ฉันเพิ่มข้อความลงในโซนปลอดภัย ซึ่งจะปรากฏในทุกอุปกรณ์ ในจุดนี้ คุณต้องคิดว่าจะเพิ่มสิ่งใดที่แสดงถึงทุกสิ่งที่ผู้ชมจำเป็นต้องรู้หากพวกเขาเห็นทั้งหมดนี้ คุณสามารถเพิ่มชื่อช่องและโลโก้หรืออธิบายช่องของคุณด้วยคำสั้นๆ ได้
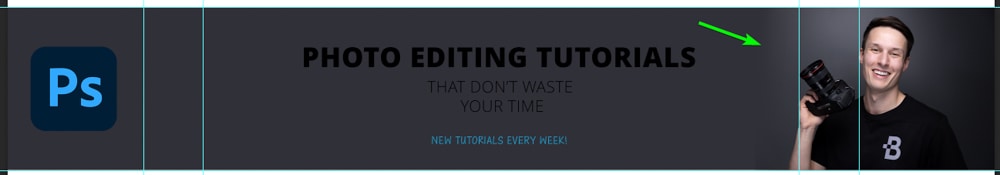
ฉันต้องการทำให้เขตปลอดภัยเรียบง่าย ดังนั้นฉันจะเพิ่มเฉพาะข้อความเท่านั้น ฉันจะปล่อยให้ภาพศีรษะและโลโก้ของฉันอยู่ในขนาดความกว้างสูงสุดของเดสก์ท็อป เพื่อให้ผู้ชมบนคอมพิวเตอร์ของพวกเขาเห็นข้อมูลนั้น
หากต้องการเพิ่มข้อความ ให้เลือก เครื่องมือพิมพ์ (T)

ใช้การตั้งค่าใน แถบตัวเลือก เพื่อเลือกแบบอักษร ขนาด และสีของข้อความ
![]()
จากนั้นคุณสามารถพิมพ์ข้อความของคุณลงในเอกสารได้ มีหลายวิธีที่คุณสามารถสร้างสรรค์ข้อความของคุณได้ คุณสามารถเพิ่มเอฟเฟ็กต์โลหะให้กับข้อความ บิดเบือนข้อความ หรือเพียงแค่สร้างสรรค์เมื่อคุณจัดรูปแบบข้อความเหมือนที่ฉันทำ
โปรดสังเกตว่าฉันเก็บข้อความไว้ในพื้นที่ปลอดภัยได้อย่างไร ดังนั้นจึงไม่มี ตัดออกแม้ในขนาดแบนเนอร์ที่เล็กที่สุด

ขั้นตอนที่ 5: เพิ่มโลโก้หรือแบรนด์ที่ไม่ซ้ำใคร
ถัดไป ฉันต้องการเพิ่มโลโก้ Photoshop ลงใน ออกแบบมาเพื่อสื่อว่าช่องของฉันเกี่ยวกับอะไร คุณสามารถเพิ่มโลโก้ของคุณเองและเก็บไว้ในโซนปลอดภัยได้ แต่ฉันต้องการให้แบนเนอร์มีขนาดเล็กที่สุดเท่าที่จะทำได้
เปิดโลโก้หรือองค์ประกอบการสร้างแบรนด์ของคุณใน Photoshop และเพิ่มเป็นเลเยอร์ใหม่ใน เอกสาร หากคุณไม่มีโลโก้ คุณสามารถสร้างโลโก้ได้ง่ายๆ ใน Photoshop คุณยังสามารถเปลี่ยนสีโลโก้ของคุณใน Photoshop หรือใน Canva เพื่อให้แน่ใจว่ามันเข้ากับสไตล์แบนเนอร์ของคุณ
ฉันได้เพิ่มโลโก้ Photoshop ทางด้านซ้ายของแบนเนอร์แล้ว

ขั้นตอนที่ 6: เพิ่มภาพใบหน้าของคุณเอง
ถัดไป คุณสามารถเพิ่มภาพใบหน้าตัวเองได้หากต้องการ หากคุณจะอยู่ในหลายๆ วิดีโอของคุณ การมีรูปถ่ายของตัวเองก็เป็นความคิดที่ดี องค์ประกอบนี้ทำให้เพจของคุณมีเอกลักษณ์เฉพาะตัว เพียงเปิดรูปภาพในไฟล์ของคุณ จากนั้นลากและวางลงในพื้นที่ทำงานของ Photoshop
คุณสามารถใช้ Move Tool (V) เพื่อวางรูปภาพ กด Control + T (Win) หรือ Command + T (Mac) และใช้จุดยึดเพื่อปรับขนาดรูปภาพ
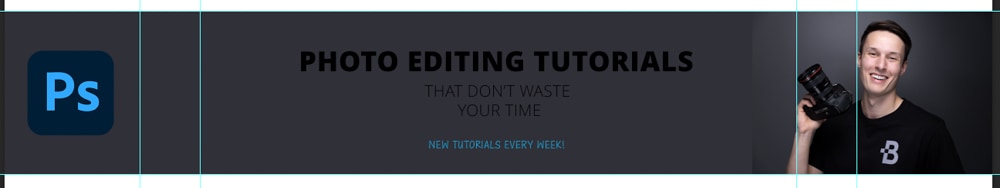
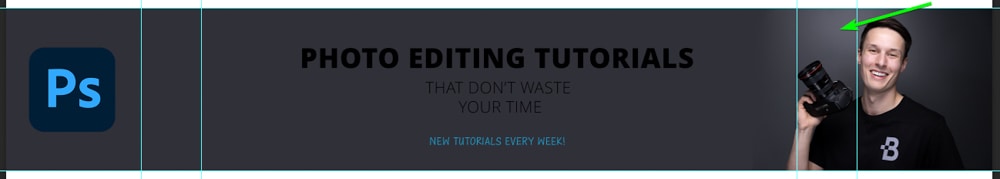
ฉันจะวางของฉันไว้ที่ด้านขวามือของแบนเนอร์ อย่างที่คุณเห็น ฉันทำให้แน่ใจว่าแบนเนอร์แท็บเล็ตสามารถมองเห็นกล้องทั้งหมดได้ ดังนั้นแบนเนอร์จึงไม่ดูครอปแปลกๆ

ขั้นตอนที่ 7: เพิ่มองค์ประกอบสร้างสรรค์อื่นๆ เพื่อสร้างงานออกแบบ ไม่ซ้ำใคร
ในขั้นตอนนี้ การออกแบบไม่ปะติดปะต่อและดูไม่ค่อยดีนัก ที่นี่ คุณสามารถเพิ่มรูปร่าง แรเงา สี และองค์ประกอบสร้างสรรค์อื่นๆ เพื่อเชื่อมโยงงานออกแบบเข้าด้วยกัน ฉันยังคงโฟกัสที่แบนเนอร์บนเดสก์ท็อปและไม่ใช่แบนเนอร์ทั้งหมด
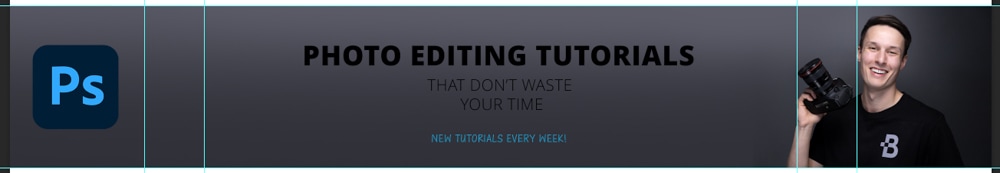
ก่อนอื่น ฉันสุ่มตัวอย่างสีจากภาพศีรษะของฉันและสร้างสี่เหลี่ยมผืนผ้าโดยใช้ เครื่องมือสี่เหลี่ยมผืนผ้า (U) ขยายความกว้างของแบนเนอร์ โปรดทราบว่าฉันใช้หลักเกณฑ์ตลอด

ต่อไป ฉันเพิ่มเลเยอร์มาสก์ให้กับภาพศีรษะและแก้ไขเลเยอร์มาสก์เพื่อผสมผสานรูปภาพเข้ากับสี่เหลี่ยมผืนผ้า

ฉันสังเกตเห็นว่ามีจุดสว่างในภาพศีรษะซึ่งดูแปลกๆ เมื่อเป็นรูปสี่เหลี่ยมผืนผ้า

เพื่อแก้ไขปัญหานี้ ฉันสุ่มตัวอย่างสีใน ภาพศีรษะและใช้เครื่องมือแปรง (B) เพื่อเพิ่มสีนั้นตามความกว้างของแบนเนอร์ ฉันยังใช้ clipping mask เพื่อให้อยู่ในรูปสี่เหลี่ยมผืนผ้า

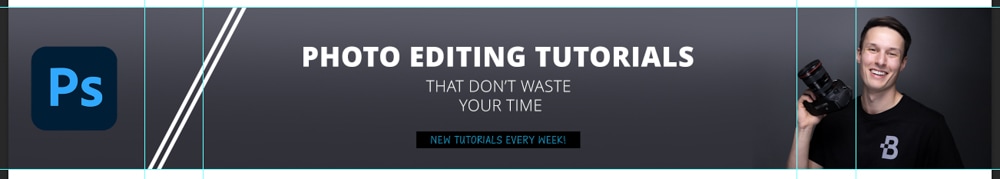
เนื่องจากฉันใช้สีเข้มที่ด้านหลัง ฉันจึงต้องแก้ไขข้อความใหม่เพื่อให้ โดดเด่นยิ่งขึ้น ฉันสามารถเปลี่ยนสีข้อความเป็นสีขาวได้โดยใช้การตั้งค่า Type Tool ในแถบตัวเลือก และเพิ่มสี่เหลี่ยมด้านหลังข้อความสีน้ำเงิน

ฉันเพิ่มเส้นทแยงมุมสองเส้นด้วยเครื่องมือเส้นเพื่อเสร็จสิ้น แบนเนอร์เดสก์ท็อปของฉัน

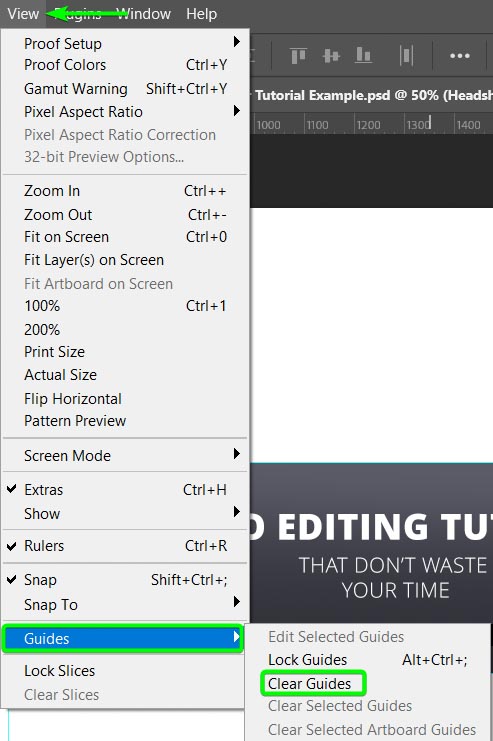
ตอนนี้คุณสามารถซ่อนคำแนะนำได้โดยกด Control + H (Win) หรือ Command + H (Mac) หรือลบออกโดยไปที่ ไปที่ ดู > คำแนะนำ > ล้างคำแนะนำ

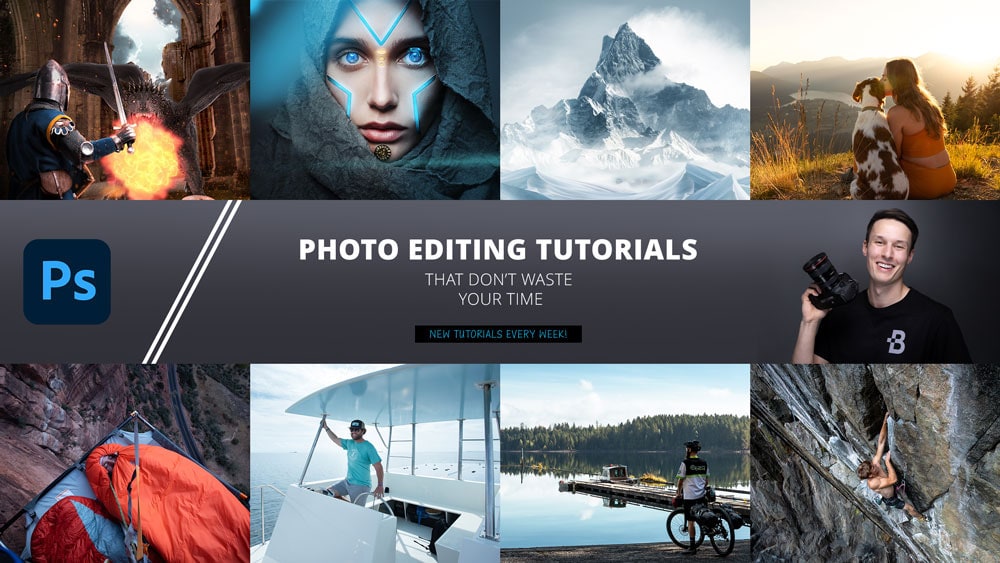
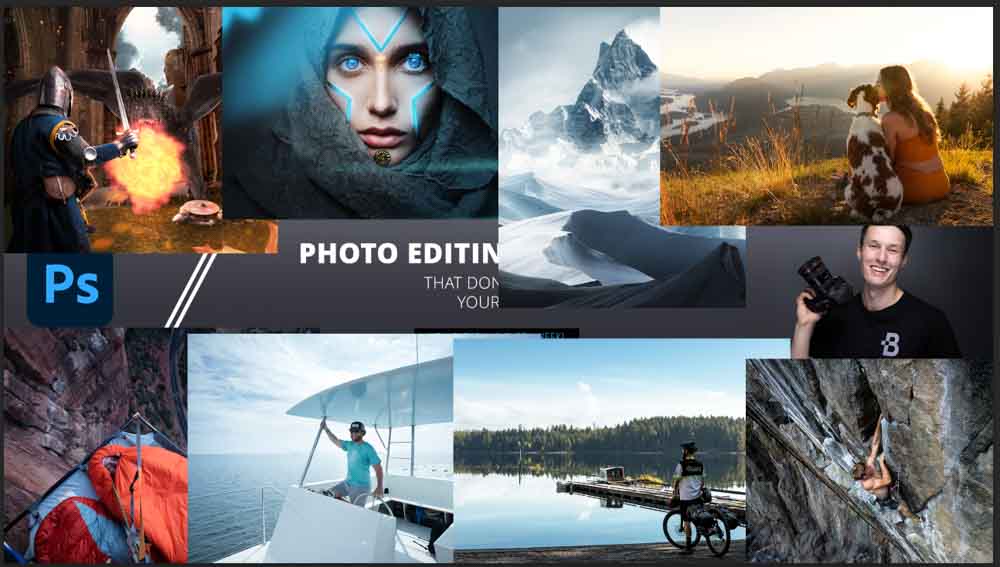
คุณสามารถดูได้ว่าแบนเนอร์เดสก์ท็อปแบบเต็มจะมีลักษณะอย่างไร ตรวจสอบให้แน่ใจว่าคุณพอใจกับการออกแบบนี้และข้อมูลทั้งหมดมีอยู่

ขั้นตอนที่ 8: เพิ่มพื้นหลังและภาพ
คุณยังมีพื้นที่ว่างขนาดใหญ่ เพื่อเพิ่มสำหรับแบนเนอร์แบบเต็มที่ปรากฏบนหน้าจอทีวี คุณสามารถเพิ่มสีหรือพื้นผิวเป็นพื้นหลังได้ที่นี่ คุณยังสามารถเพิ่มภาพหรือหลายภาพ
เนื่องจากช่องของฉันมีพื้นฐานมาจากการถ่ายภาพและการแต่งภาพ ฉันจึงต้องการเพิ่มรูปภาพหลายรูป ฉันสามารถลากและวางรูปภาพจากไฟล์ของฉันลงในเอกสาร และใช้ เครื่องมือย้าย (V) เพื่อปรับขนาดและวางรูปภาพเหล่านั้น

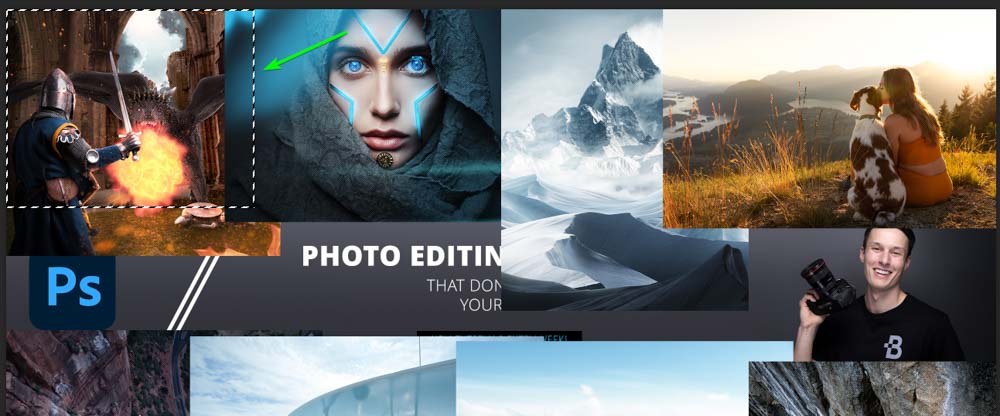
ในการล้างข้อมูล รูปภาพ ฉันจะใช้ Rectangle Marquee Tool (M) เพื่อเลือกพื้นที่เรียบร้อยของแต่ละรูปภาพ จากนั้นเพิ่มเลเยอร์มาสก์เพื่อแสดงเฉพาะส่วนที่เท่ากันของแต่ละรูปภาพ

คุณสามารถสร้างภาพตัดปะของคุณเองและสร้างสรรค์ได้ที่นี่ หลังจากสร้างมาสก์เลเยอร์เท่าๆ กันในแต่ละภาพ ฉันทำทุกอย่างที่ต้องการเสร็จแล้ว และนี่คือหน้าตาแบนเนอร์ของฉัน

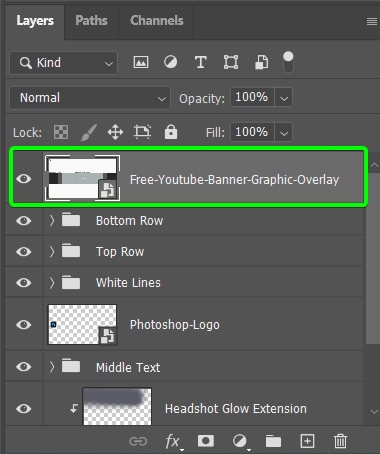
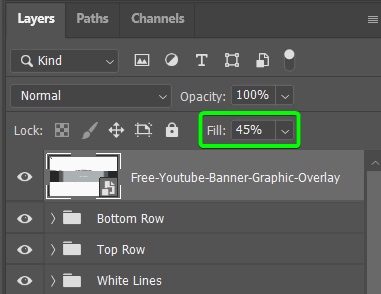
คุณสามารถตรวจสอบได้อย่างรวดเร็วว่าการออกแบบพอดีกับเทมเพลตโดย ปลดล็อกเลเยอร์พื้นหลัง (ซึ่งควรเป็นเทมเพลตที่ดาวน์โหลดได้) จากนั้นลากไปที่ด้านบนของสแต็กเลเยอร์

ถัดไป ปล่อย เติมลงไปประมาณ 45% เพื่อดู ออกแบบด้านล่างเทมเพลต

ตอนนี้คุณสามารถดูได้ว่าการออกแบบสอดคล้องกับขนาดแบนเนอร์เทมเพลตอย่างไร เพื่อให้แน่ใจว่าคุณจะไม่มีการครอบตัดแปลกๆ บนอุปกรณ์ใดๆ

คุณสามารถส่งออกการออกแบบได้โดยใช้ฟังก์ชัน Save for Web และ อัปโหลดแบนเนอร์ของคุณไปยัง YouTube รูปแบบไฟล์ที่ยอมรับ ได้แก่ PNG, JPEG, BMP และ GIF (ไม่มีภาพเคลื่อนไหว) ขนาดไฟล์ควรเล็กกว่า 6MB ตอนนี้คุณมีแบนเนอร์ YouTube ขนาดที่ถูกต้องและบันทึกไว้แล้ว